Background-color
Содержание:
- Свойство background-attachment
- Свойство CSS background-clip
- Прозрачность фона
- CSS Syntax
- Gradient background color
- Добавление фонового изображения
- Different ways to define color in the background property
- Transparency using RGBA
- Составное свойство background
- HTML Color: Text or Background
- Прозрачность
- Multiple background images
- Ways to Define Color
- Использование нескольких фоновых изображений
- Example
- Повтор фонового изображения
- Свойство background-repeat
- PNG в качестве фона
- Метод RGB
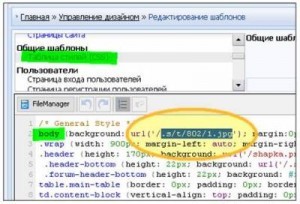
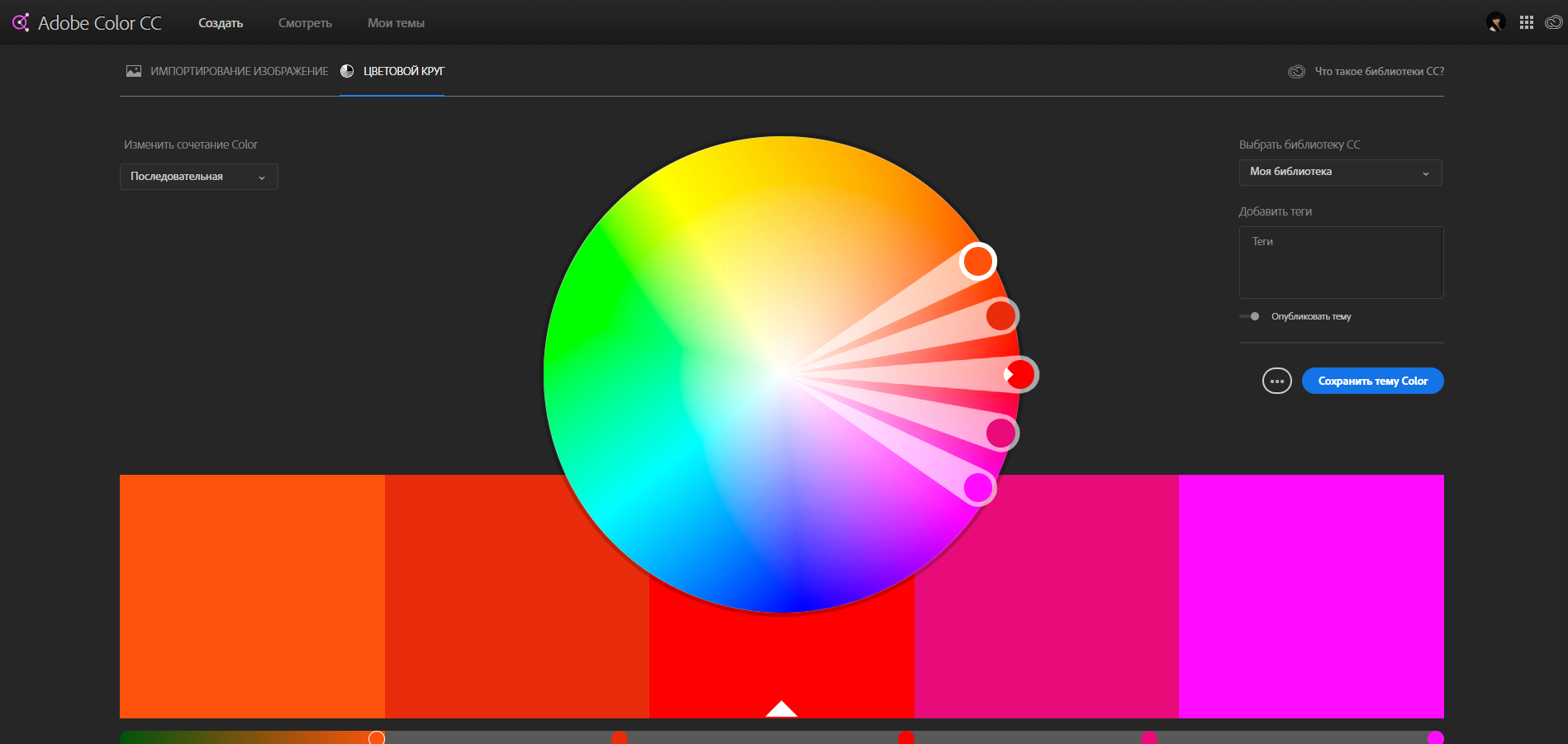
- розовым цветомВыберите цвет в окне, как показано на рисунке, приведенном ниже. Обратите внимание на соответствующие значения Red-Green-Blue, указанные в правом нижнем углу окна. Введите эти значения в том же порядке в CSS.
Свойство background-attachment
Вы, скорее всего, видели, что, как правило, фон двигается за элементом. За это отвечает свойство background-attachment: scroll. Но его можно изменить на значение fixed, и тогда фон «зафиксируется», а контент, т.е. содержимое вашей странички будет прокручиваться как бы поверх фона.
Еще свойство имеет значение — для элементов с полосой прокрутки фон в них будет прокручиваться локально.
CSS
background-attachment: scroll || fixed || local || inherit;
| 1 | background-attachmentscroll||fixed||local||inherit; |
Обратите внимание на значение inherit — оно характерно для большинства свойств css и обозначает, что данное свойство наследуется от родительского элемента. Не поддерживается Internet Explorer версии 7
В примере ниже можно посмотреть на 2 значения свойства и . Его имеет смысл открыть в новой вкладке:
В примере ниже вы можете посмотреть на разницу между значением и lдля элементов с внутренней прокруткой (для них обычно указывают свойство или ):
Свойство CSS background-clip
Это свойство указывает, насколько фон выступает за пределы области контента. Это свойство похоже по своей функции на , но в отличие от него не изменяет размер фона, а обрезает его края. Кроме того, свойство влияет не только на фоновое изображение (), но и на заливку ().
В качестве значений используются следующие ключевые слова:
- (значение по умолчанию) — фон выступает до внешнего края границы (border) элемента.
- — фон выступает до внешнего края поля отступа (padding) элемента.
- — фон не выступает за пределы области контента элемента.
Сравните свойства CSS background-clip и background-origin на примерах.
Прозрачность фона
Есть два возможных способа сделать элемент прозрачным: свойство , описанное выше, и указание цвета фона в RGBA формате.
Возможно вы уже знакомы с моделью представления цвета в формате . (Red, Green, Blue — красный, зеленый, синий) — цветовая система, определяющая оттенок путем смешивания красного, зеленого и синего цветов. Например, для задания желтого цвета для текста можно воспользоваться любым из следующих объявлений:
color: rgb(255,255,0); color: rgb(100%,100%,0);
Цвета, заданные с помощью , будут отличаться от шестнадцатеричных значений, используемых нами до этого тем, что позволяют использовать альфа-канал прозрачности. Это значит, что сквозь фон элемента с альфа-прозрачностью будет видно то, что располагается под ним.
Объявление цвета схоже по синтаксису со стандартными правилами . Однако, кроме всего прочего, нам потребуется объявить значение как (вместо ) и задать дополнительное десятичное значение прозрачности после значения цвета в промежутке от (полная прозрачность) до (полная непрозрачность).
color: rgba(255,255,0,0.5); color: rgba(100%,100%,0,0.5);
Разница между свойством и заключается в том, что свойство применяет прозрачность ко всему элементу целиком, то есть все содержимое элемента становится прозрачным. А позволяет задать прозрачность отдельным частям элемента (например, только тексту или фону):
body { background-image: url(img.jpg); }
.prim1 {
width: 400px;
margin: 30px 50px;
background-color: #ffffff;
border: 1px solid black;
font-weight: bold;
opacity: 0.5;
filter: alpha(opacity=70); /*для IE8 и более ранних версий*/
text-align: center;
}
.prim2 {
width: 400px;
margin: 30px 50px;
background-color: rgba(255,255,255,0.5);
border: 1px solid black;
font-weight: bold;
text-align: center;
}
Попробовать »
Примечание: значения не поддерживаются в браузере IE8 и более ранних версиях. Для объявления резервного варианта цвета для старых браузеров, не поддерживающих значения цветов с альфа-каналами, следует указать его первым до значения :
background: rgb(255,255,0); background: rgba(255,255,0,0.5);
CSS Syntax
background: bg-color bg-image position/bg-size bg-repeat bg-origin bg-clip bg-attachment initial|inherit;
Note: If one of the properties in the shorthand declaration is the bg-size property,
you must use a / (slash) to separate it from the bg-position property, e.g. background:url(smiley.gif) 10px 20px/50px 50px;
will result in a background image, positioned 10 pixels from the left, 20 pixels from the top, and the size of the image will be 50 pixels wide and 50 pixels high.
Note: If using multiple background-image sources but also
want a background-color, the background-color parameter needs to be last in the
list.
Gradient background color
Now we have seen the use of background image with solid color let’s see how to do this with a gradient background color. Again for this method, you have to use a transparent image as the background image.
You can create gradient color manually like this
body {
background: linear-gradient(green, blue);
}
Or you can use some gradient generator.
Now we have the gradient background let’s add an image with this
body{
/* Permalink - use to edit and share this gradient: http://colorzilla.com/gradient-editor/#7abcff+0,4096ee+100 */
background:url(image.png) repeat, #7abcff; /* Old browsers */
background:url(image.png) repeat, -moz-linear-gradient(top, #7abcff 0%, #4096ee 100%); /* FF3.6-15 */
background:url(image.png) repeat, -webkit-linear-gradient(top, #7abcff 0%,#4096ee 100%); /* Chrome10-25,Safari5.1-6 */
background:url(image.png) repeat, linear-gradient(to bottom, #7abcff 0%,#4096ee 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
}
Demo
Добавление фонового изображения
Кроме цвета фона элемента мы можем также добавить к нему фоновое изображение. Такие изображения работают аналогично цвету фона, однако предлагают несколько дополнительных свойств для уточнения. Как и прежде, мы можем использовать свойство background с сокращённым значением или свойство background-image напрямую. Независимо от применяемого свойства они требуют указать источник изображения с помощью функции url().
Значение функции url() будет адресом фоновой картинки и к нему применяются знакомые правила для создания пути гиперссылки. Следите за разными папками и не забудьте показать, где именно находится изображение. Путь помещается внутри скобок и кавычек.
Добавление фонового изображения с одним лишь значением url может выдать нежелательные результаты, так как по умолчанию фоновое изображение будет повторяться по горизонтали и вертикали от левого верхнего угла данного элемента, чтобы заполнить фон элемента целиком. К счастью, мы можем использовать свойства background-repeat и background-position для управления, как именно повторять картинки.
background-repeat
По умолчанию, фоновое изображение будет повторяться бесконечно по вертикали и горизонтали, если не указано иное. Свойство background-repeat может быть использовано чтобы изменить направление, в котором фоновая картинка будет повторяться, если она вообще повторяется.
Свойство background-repeat принимает четыре разных значения: repeat, repeat-x, repeat-y и no-repeat. repeat является значением по умолчанию и повторяет фоновое изображение по вертикали и по горизонтали.
Значение repeat-x повторяет фоновое изображение по горизонтали, в то время как значение repeat-y повторяет его по вертикали. Наконец, значение no-repeat говорит браузеру отобразить картинку один раз, то есть не повторять её вообще.
background-position
По умолчанию, фоновая картинка располагается в левом верхнем углу элемента. Тем не менее, с помощью свойства background-position мы можем контролировать, где именно изображение размещается относительно этого угла.
Свойство background-position требует два значения: горизонтальное смещение (первое значение) и вертикальное смещение (второе значение). Если указано только одно значение, то оно применяется для горизонтального смещения, а вертикальное по умолчанию задаётся как 50%.
Поскольку мы двигаем фоновое изображение из левого верхнего угла элемента, значения размера будут непосредственно привязаны к этому углу.
Чтобы установить значение background-position мы можем использовать ключевые слова top, right, bottom и left, пиксели, проценты или любую единицу размера. Ключевые слова и проценты работают очень похоже. Значение left top идентично процентному значению 0 0, которое располагает изображение в левом верхнем углу элемента. Значение right bottom идентично процентной записи 100% 100% и будет позиционировать изображение в правом нижнем углу элемента.
Рис. 7.01. Фоновые изображения позиционируются от левого верхнего угла элемента
Одним из преимуществ процентов по сравнению с ключевыми словами является возможность центрирования фонового изображения с помощью значения 50%. Для размещения фонового изображения в верхней части элемента, мы можем использовать значение 50% 0. Применение пикселей в качестве значения background-position также распространено, так как пиксели дают нам точный контроль над положением фона.
Значения background
Свойства background-color, background-image, background-position и background-repeat могут выступать значением для единичного свойства background. Порядок этих свойств в background может варьироваться, но обычно он такой: background-color, background-image, background-position, а затем background-repeat.
Пример фонового изображения
В следующем примере мы будем использовать свойство background, которое включает значения background-color, background-image, background-position и background-repeat.
Пожалуйста, обратите внимание, что в background-position содержится относительное и абсолютное значение. Первое значение, 20 пикселей — это горизонтальная величина, позиционирование background-image на 20 пикселей от левого края элемента
Второе значение, 50% — это вертикальная величина, которая центрирует фоновое изображение по вертикали.
Несколько других свойств и значений также включены в правила класса notice-success, чтобы установить дальнейший стиль сообщения.
HTML
CSS
Different ways to define color in the background property
Using Hex color codes
You can specify the background color through hexadecimal color codes. You can mention this within the style tag or using the CSS background-color property.
For HTML,
This will set the background color to Indigo.
You can specify the color names in the HTML or CSS document for the web page or element background.
For HTML,
Using RGB color values
RGB values are used to define the amount of red, green, and blue using a number. This number lies between 0 and 255.
For HTML,
The RGB(255,0,0) value will make the background color red. This is because red is set to the highest amount, and the others are set to 0.
Using HSL color values
Another way to add background color is by using HSL values in HTML and CSS. It stands for hue, saturation, and lightness. Hue is the degree of intensity on the color wheel. Here, 0 means red, 240 is blue, and 120 is green. The saturation level is a percentage where 0 % is a shade of grey 100 % is the full color.
A percentage value is used for the lightness that defines the intensity of the color. Here, 0 % is black, and 100 % is white. 50 % is neither light nor dark. Use the code below for HSL values:
For HTML,
Transparency using RGBA
If you do not want to apply opacity to child elements, like in our example above, use RGBA color values.
The following example sets the opacity for the background color and not the text:
100% opacity
60% opacity
30% opacity
10% opacity
You learned from our CSS Colors Chapter, that you can use RGB as a color value. In addition to RGB,
you can use an RGB color value with an alpha channel (RGBA) — which specifies the opacity for a color.
An RGBA color value is specified with: rgba(red, green, blue, alpha). The
alpha parameter is a number between 0.0 (fully transparent) and 1.0 (fully opaque).
Tip: You will learn more about RGBA Colors in our CSS Colors Chapter.
Составное свойство background
Составное свойство — значит состоящее из ряда свойств, перечисленных выше, которые нужно перечислять через пробел в определенном порядке. Хорошо тем, что в одной строке вы сразу рассказываете браузеру обо всех нюансах фона для элемента. Коротко, ясно, понятно. Плохо, что не все редакторы кода при этом выдают свои подсказки при использовании составного свойства.
Записывается так:
Составное свойство background
CSS
background-image || background-position/background-size || background-repeat || background-attachment
|| background-origin || background-clip || background-color
|
1 2 |
background-image||background-position/background-size||background-repeat||background-attachment ||background-origin||background-clip||background-color |
Квадратные скобки говорят о том, что любое из этих свойств может быть опущено, тогда вместо него подтянется значение по умолчанию.
Например, можно указать только цвет фона, используя это свойство:
background: #ccc;
| 1 | background#ccc; |
И все — цвет фона будет серым.
Или записать в нем только путь к фоновому изображению:
background-image: url(img/someimage.jpg);
| 1 | background-imageurl(imgsomeimage.jpg); |
Различные сочетания свойств группы background вы найдете в примере ниже. По умолчанию выделен тот пункт, который указан в css-свойствах для блока.
Внимание: обычной ошибкой новичков, да и не только, является следующий подход: хотим вставить сначала только изображение и записываем:
background-image: url(img/someimage.jpg);
| 1 | background-imageurl(imgsomeimage.jpg); |
А потом понимаем, что этого недостаточно. Что картинка должно быть одна и размещаться должна справа снизу. Добавляем свойство:
background-image: url(img/someimage.png) no-repeat right bottom;
| 1 | background-imageurl(imgsomeimage.png)no-repeat right bottom; |
И — вау — ничего не работает!!! А почему? Да потому, что свойство указано, как , а затем превращено в . Но браузер-то видит запись !!! И не понимает, почему там так много ненужных слов.
Поэтому нужно быть внимательным при добавлении такого свойства.
Еще одна возможная ошибка заключается в том, что сначала записывается цвет фона, а затем добавляется составное свойство с перечислением всех нюансов размещения картинки, но БЕЗ указания цвета. И в итоге браузер заменяет его на значение по умолчанию, т.е. (прозрачный цвет).
Пример:
background-color: #ccc;
background: url(img/someimage.png) no-repeat right bottom;
|
1 2 |
background-color#ccc; backgroundurl(imgsomeimage.png)no-repeat right bottom; |
HTML Color: Text or Background
There are a couple of properties you can use to define color – HTML and HTML . As the name suggests, the first one is used to change the color of the background. By using the simple property, you will change the color of the text.
Both HTML background color and color properties can take values defined in names, RGB, RGBA, HEX, HSL or HSLA values.
Powderblue
RGB(176,224,230)
RGBA(176, 224, 230, 1)
#B0E0E6
HSL(187, 52%, 80%)
HSLA(187, 52%, 80%, 1)
It’s important to note that the property provides a color for the background of the text, but not for the whole document. If you wish to change the HTML color for the whole page, you should use the attribute in the opening tag of the <body> section:
Example Copy
Прозрачность
CSS позволяет легко изменять уровни прозрачности элементов. Для этого мы будем использовать свойство opacity и модель RGBa.
Свойство opacity или как сделать фон страницы в html прозрачным
Свойство opacity используется для указания уровня непрозрачности (который является обратным для прозрачности).
- При значении 1 элемент будет полностью непрозрачным: это поведение по умолчанию.
- При значении 0 элемент будет полностью прозрачным.
Вам нужно выбрать значение от до 1. При значении 0,6 элемент будет на 60% непрозрачным, и вы сможете видеть сквозь него!
Вот как это можно использовать:
p
{
opacity: 0.6;
}
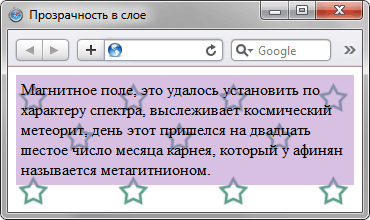
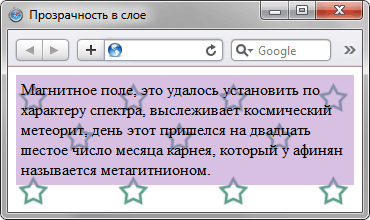
Вот пример, который даст представление о прозрачности.
body
{
background: url('snow.png');
}
p
{
background-color: black;
color: white;
opacity: 0.3;
}
Прозрачный абзац
Прозрачность работает во всех браузерах, включая Internet Explorer, начиная с версии IE9 и выше.
Если вы примените свойство opacity к элементу веб-страницы, все содержимое этого элемента станет прозрачным. Если хотите сделать цвет фона прозрачным, лучше всего использовать указание RGBa.
Модель RGBa
CSS3 предоставляет еще один способ изменения прозрачности: модель RGBa. Это RGB, которое мы рассматривали ранее, но с четвертым параметром: уровнем прозрачности (альфа-каналом). При значении 1 фон полностью непрозрачен. При значении менее 1 он становится прозрачным.
p
{
background-color: rgba(255, 0, 0, 0.5); /* Красный, полупрозрачный фон */
}
Это обозначение распознают все современные браузеры, включая Internet Explorer (начиная с версии IE9 и выше). Для устаревших браузеров рекомендуется указывать стандартный код RGB, в дополнение к RGBa.
p
{
background-color: rgb(255,0,0); /* Для старых браузеров */
background-color: rgba(255,0,0,0.5); /* Для новых браузеров */
}
Multiple background images
Do you know you can use multiple images as background image at the same time?
Yes! you can but you have to be careful with ordering when using multiple images. Place the image that will be at the front first and the second one at second and so on.
Let’s see the basic structure
body{
background-image:url(image1.png), url(image2.png), url(image3.png);
background-position:50px 0, -50px -104px, left bottom;
background-repeat: no-repeat, no-repeat, repeat-x;
}
You can also use multiple images with background color here is how
body{
background-image:url(image1.png), url(image2.png), url(image3.png);
background-position:50px 0, -50px -104px, left bottom;
background-repeat: no-repeat, no-repeat, repeat-x;
background-color:#92ddff;
}
Multiple images can be used in a very creative way like the demo below or you can check David Walsh’s blog for making an animation with multiple background images.
Demo
Ways to Define Color
Name
The color name depicts the specific name for the HTML color. There are 140 color names supported in CSS, and you can use any of them for your elements. For example, you can simply use to define HTML red:
red
Example Copy
RGB and RGBA Values
The RGB value defines HTML color by mixing red, green, and blue values. The first number describes the red color input, the second – the green color input, and the third one – the blue color input.
The value of each color can vary from 0 to 255. For example, to get the same HTML red you saw in previous section, we would have to use :
RGB(255,0,17)
Example Copy
While RGBA values are very similar, they have one more value in the mix. The additional fourth value A stands for alpha and represents the opacity. It can be defined in a number from 0 (not transparent) to 1 (completely transparent):
Example Copy
HEX Value
HEX color value works pretty similarly to RGB but looks different. When you define HEX, the code contains both numbers from 0 to 9 and letters from A to F to describe the intensity of the color. The first two symbols determine red intensity, the two in the middle — green intensity, and the last two — blue intensity.
For example, to get a simple HTML blue, we would use the code :
#0000fe
Example Copy
HSL and HSLA Values
In HTML, colors can also be defined in HSL values. HSL stands for hue, saturation and lightness:
- Hue is defined in degrees from 0 to 360. On a color wheel, red is around 0/360, green is at 120 and blue is at 240.
- Saturation is defined in percentages from 0 (black and white) to 100 (full color).
- Lightness is defined in percentages from 0 (black) to 100 (white).
For example, to color the background in HTML blue, you could use :
hsl(240, 100%, 50%)
Example Copy
Just like in RGBA, the fourth value A in HSLA values stands for alpha and represents the opacity which defined in a number from 0 to 1:
Example Copy
Использование нескольких фоновых изображений
Долгое время к элементам разрешалось добавлять только одно фоновое изображение за раз, что создавало немало трудностей при дизайне страниц. К счастью, в CSS3 мы можем использовать более одного фонового изображения для элемента, разделяя запятыми несколько фонов в свойстве background или background-image.
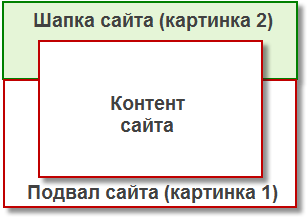
Фоновое изображение идущее первым будет на переднем плане, а последнее в списке фоновое изображение будет на заднем плане. Любое значение между первым и последним будет, соответственно, располагаться посередине между ними. Вот пример CSS для элемента <div>, который использует три фоновых изображения:
Данный код использует сокращённое значение для свойства background, связывая несколько фоновых картинок вместе. Эти сокращённые значения также могут быть разбиты по свойствам background-image, background-position и background-repeat со значениями, разделёнными запятыми.
Пример нескольких фоновых изображений
Давайте ещё раз вернёмся к сообщению об успехе, чтобы объединить фоновую картинку галочки с градиентом.
Чтобы сделать это, мы включим два значения во второе свойство background. Первое значение будет картинкой галочки на переднем плане. Второе значение будет линейным градиентом на заднем плане. Эти два значения разделяются запятой.
HTML
CSS
Example
We will discuss the background-color property below, exploring examples of how to use this property in CSS.
Using Hexadecimal
Let’s look at a CSS background-color example where we have provided a hexadecimal value for the color.
In this CSS background-color example, we have provided a hexadecimal value of #FFFFFF which would display the background color as white for the <div> tag.
Using RGB
We can also provide the background-color value using rgb.
In this CSS background-color example, rgb(0,0,0) would also display background color as white for the <div> tag.
Using Color Name
Let’s look at a CSS background-color example where we have provided the value as a named color.
In this CSS background-color example, we have provided the name «white» which would also set the background color of the <div> to white.
Повтор фонового изображения
По умолчанию фоновое изображение повторяется по вертикали и по горизонтали заполняя таким образом все доступное пространство в элементе. Повтор фонового изображения можно переопределить с помощью свойства background-repeat, рассмотрим его возможные значения:
- no-repeat — фоновое изображение не повторяется
- repeat-x — повторяет фоновое изображение только по горизонтали
- repeat-y — повторяет фоновое изображение по вертикали
- repeat — фоновое изображение занимает все доступное пространство повторяясь по горизонтали и вертикали (является значением по умолчанию)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
body {
background-image: url('img_tree.png');
background-repeat: no-repeat;
padding-left: 200px; /*отступ от левого края равный ширине картинки*/
}
</style>
</head>
<body>
<h1>Украсим страничку фоновым изображением!</h1>
<p>При добавлении изображения к фону элемента, текст может наехать на него, что может
испортить впечатление от страницы. Для того, чтобы этого не случилось, для всех
элементов был добавлен отступ от левого края, равный ширине картинки.</p>
</body>
</html>
Попробовать »
Свойство background-repeat
Чтобы управлять «распространением» (или клонированием) изображения, можно использовать свойство . Оно может замостить изображением-текстурой всю облаcть элемента-контейнера (значение ), повторяться только по горизонтали () или по вертикали (), а также задавать одну не повторяющуюся фоновую картинку (значение ). Также в CSS3.0 появились новые значения и :
- замащивает элемент изображениями целое количество раз, но если необходимо, может отмасштабировать их.
- также создает целое количество плиток, но при этом будет добавлять промежутки пустого пространства между изображениями текстуры.
В примере ниже вы можете посмотреть все варианты этого свойства на примере бесшовной и обычной текстуры. Бесшовная текстура — это обычно не очень большое по размеру изображение, которое укладываясь плитками по горизонтали и вертикали (значение ), не дает заметных стыков.
PNG в качестве фона
В графическом редакторе предварительно готовится однотонный полупрозрачный рисунок, который сохраняется в формате PNG-24 (рис. 1). Особенностью этого формата является поддержка 256 уровней прозрачности, или попросту говоря, он умеет отображать полупрозрачные картинки.
Рис. 1. Изображение для создания фона
После чего добавляем рисунок в качестве фона через свойство background, как показано в примере 1.
Пример 1. Использование полупрозрачного рисунка
XHTML 1.0CSS 2.1IECrOpSaFx
Результат данного примера показан на рис. 3.

Рис. 2. Применение фонового рисунка
Устаревший браузер Internet Explorer 6 не работает с полупрозрачностью в PNG-24, если по каким-либо причинам необходимо поддерживать этот браузер, для него придется использовать скрипты.
Приведенный метод имеет ряд ограничений. Так, при отключении картинок в браузере, фон исчезнет вообще. К тому же не так легко изменить цвет фона и значение прозрачности, для этого придется опять редактировать изображение.
Метод RGB
Red-Green-Blue, сокращенно обозначаемый как «RGB». Как и в шестнадцатеричном коде, чтобы выбрать цвет, необходимо определить количество красного, зеленого и синего.
Это намного практичнее, и с помощью простой программы для рисования, такой как Paint, можно найти нужный цвет. Вот действия, которые необходимо выполнить:
Зайдите в меню «Пуск», найдите в нем программу Paint и запустите ее.
Перейдите в раздел «Редактировать цвета», как показано на рисунке, приведенном ниже.
Откроется окно. В поле справа переместите ползунки, чтобы выбрать нужный цвет. Предположим, нужно вывести заголовки
розовым цветомВыберите цвет в окне, как показано на рисунке, приведенном ниже.
Обратите внимание на соответствующие значения Red-Green-Blue, указанные в правом нижнем углу окна. Введите эти значения в том же порядке в CSS.
p
{
color: rgb(240,96,204);
}
Изменение цвета в Paint
Выбор цвета в Paint
Чтобы использовать метод RGB, нужно ввести rgb (Red, Green, Blue), заменив «Red, Green, Blue» соответствующими числами в диапазоне от до 255.
Пример кода, демонстрирующий разные цветовые модели
<html>
<head>
<title>background-color</title>
<style>
#hex {
background-color: #0000FF; /* Синий цвет в шестнадцатеричной */
}
#rgb {
background-color: RGB(255, 0, 0); /* Красный RGB */
}
#rgba {
background-color: RGBA(255, 0, 0, 0.3); /* Красный RGBA с прозрачностью 30% */
}
#hsl {
background-color: HSL(250,100%,50%); /* hsl: c параметрами (250,100%,50%) */
}
#hsla {
background-color: HSLA(250,100%,50%,0.3); /* Цвет в системе hsla: c параметрами (250,100%,50%,0.3) */
}
#yellow2 {
background-color: yellow; /* Желтый цвет фона */
}
</style>
</head>
<body>
<h1 id="hex">Цвет в шестнадцатеричной системе представления цвета синий</h1>
<h1 id="rgb">Цвет в системе rgb: красный</h1>
<h1 id="rgba">Цвет в системе rgba: красный, с альфа-каналом 0.3</h1>
<h1 id="hsl">Цвет в системе hsl: c параметрами (250,100%,50%)</h1>
<h1 id="hsla">Цвет в системе hsla: c параметрами (250,100%,50%,0.3)</h1>
<h1 id="yellow2">Желтый цвет фона</h1>
</body>
</html>
Резюме
Добавление фона и градиентов на наши страницы позволяет нам раскрасить фасад дизайна. Эти функции также помогают определить, как сгруппирован контент и улучшить макет наших страниц в целом.
Кратко, в этом уроке мы рассмотрели следующее:
- как добавить цвет фона и фоновое изображение к элементам;
- линейные и радиальные градиенты и их настройка;
- как задать несколько фоновых изображений для одного элемента;
- новые свойства CSS3, которые позволяют менять размер, площадь поверхности и область позиционирования фоновых изображений
Добавление цвета фона, градиентов и изображений приносит немало возможностей для улучшения общего дизайна наших веб-сайтов. Вскоре мы обсудим, как семантически добавлять изображения (отдельно от фоновых изображений) для наших страниц. Но перед этим давайте взглянем на то, как семантически создавать списки.