Фон в css
Содержание:
- Завершение
- Пример использования
- BACKGROUND-SIZE
- More Examples
- CSS Reference
- CSS Properties
- Управление позицией фонового изображения
- Фиксирование расположения фоновой картинки background-attachment
- More Examples
- Написание общих стилей
- BACKGROUND-CLIP
- Пример использования
- CSS Properties
- Свойство CSS background-repeat
- Величина бэкграунда background-size
- BACKGROUND-POSITION
- CSS Свойства
- Свойство CSS background-color
- Property Values
Завершение
Поздравляем, вы только что создали еще одну настоящую адаптивную веб-страницу! Вы можете пойти дальше и преобразить ее по своему вкусу. Придумайте и добавьте новые секции, стилизуйте их, используя свои навыки. Кроме этого, можно создать еще несколько веб-страниц и объединить их с помощью ссылок — получится полноценный многостраничный сайт музыкальной группы!
Если в процессе прохождения урока у вас что-то не получилось, не отчаивайтесь — готовый проект, как всегда, включен в архив с файлами, так что вы можете заглянуть в него и разобраться, в чем проблема.
А вот и демо-версия готовой страницы:
На этой ноте мы завершаем практический урок, а также текущую главу учебника. Спасибо за участие, и оставайтесь с нами: впереди вас ждет следующая глава, которая посвящена вещам, без которых не обойдется ни один сайт — ссылки и навигация. И первый урок посвящен такой теме как состояние ссылок в CSS.
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Использование свойства border-image-repeat</title>
<style>
div {
display : inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */
width : 70px; /* устанавливаем ширину блока */
margin-right : 10px; /* устанавливаем величину отступа от правого края элемента */
padding : 30px; /* устанавливаем величину внутреннего отступа элемента */
border : 10px solid transparent; /* устанавливаем сплошную прозрачную границу размером 10 пикселей */
border-image-source : url(img-border.png); /* устанавливаем путь к изображению, которое будет использовано в качестве границы */
border-image-width : 30px; /* устанавливаем ширину границы-изображения для всех сторон */
border-image-slice : 30; /* указываем смещение для всех сторон */
}
.test {border-image-repeat : stretch;} /* изображение растягивает на всю область (это значение по умолчанию) */
.test2 {border-image-repeat : repeat;} /* изображение повторяется, чтобы заполнить всю область (пока не заполнит зазор между двумя границами). Если изображение не помещается после повторения на целое число раз, то изображение будет обрезано. */
.test3 {border-image-repeat : round;} /* изображение должно повторяться, пока не заполнит зазор между двумя границами. Если изображение не помещается после повторения на целое число раз, то изображение будет масштабировано, чтобы соответствовать. */
.test4 {border-image-repeat : space;} /* изображение повторяется, чтобы заполнить всю область. Если изображение не помещается после повторения на целое число раз, дополнительное пустое пространство распределяется между всеми повторами (плитками). */
</style>
</head>
<body>
<p><b>Первоначальное изображение:</b></p>
<img src = "img-border.png" alt = "ramka"><br>
<div class = "test">stretch</div>
<div class = "test2">repeat</div>
<div class = "test3">round</div>
<div class = "test4">space</div>
</body>
</html>
В этом примере с помощью свойства border-image-repeat мы рассмотрели как изображение-граница можеты быть повторена, масштабируема или растянута.
С использованием свойства border-image-source мы задали путь к изображению, которое использовали в качестве границы, свойством border-image-slice задали смещение внутрь от верхней, правой, нижней и левой кромки изображения, свойством border-image-width установили ширину границы-изображения для всех сторон.
Результ нашего примера:

Пример использования свойства border-image-repeat.CSS свойства
BACKGROUND-SIZE
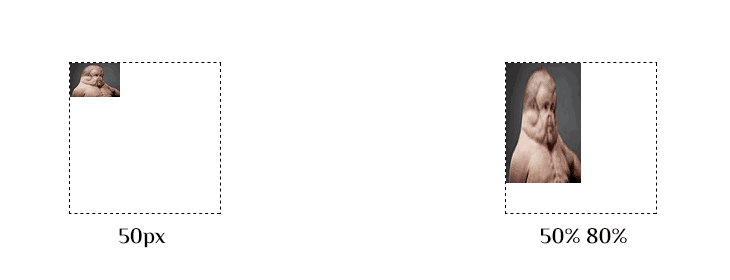
Свойство определяет размер фонового изображения. Оно может принимать следующие значения: CSS единицы (пиксели (px), сантиметры (cm), em и др.), проценты и ключевые слова ( и ). будет масштабировать изображение так, чтобы оно хотя бы по одной стороне полностью поместилось в область, при этом часть области может остаться пустой. будет масштабировать изображение так, чтобы оно полностью покрыло пространство, при этом часть изображения может быть за пределами видимости.
CSS
.item-1 {
background-size: contain;
background-image: url(‘graham.png’);
background-repeat: no-repeat;
}
.item-2 {
background-size: cover; /* Остальные стили как у item-1 */ }
|
1 |
.item-1 { background-sizecontain; background-imageurl(‘graham.png’); background-repeatno-repeat; } .item-2 { background-sizecover;/* Остальные стили как у item-1 */} |

C помощью CSS единиц и процентов мы можем определить ширину и высоту фонового изображения. Проценты при этом будут считаться от размеров элемента.
CSS
.item-3 { background-size: 50px; /* Остальные стили как у item-1 */ }
.item-4 { background-size: 50% 80%; /* Остальные стили как у item-1 */ }
|
1 |
.item-3 {background-size50px;/* Остальные стили как у item-1 */} .item-4 {background-size50%80%;/* Остальные стили как у item-1 */} |

More Examples
Example
A background-image that will scroll with the page (scroll). This is default:
body {
background-image: url(«img_tree.gif»);
background-repeat: no-repeat;
background-attachment: scroll;
}
Example
How to create a simple parallax scrolling effect (create an illusion of 3D depth):
.fixed-bg { /* The background image */ background-image: url(«img_tree.gif»);
/* Set a specified height, or the minimum height for the background image */
min-height: 500px; /* Set background image to fixed (don’t scroll along with the page) */
background-attachment: fixed; /* Center the background image */
background-position: center; /* Set the background image to no repeat */
background-repeat: no-repeat; /* Scale the background image to be as large as possible */
background-size: cover;}
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Управление позицией фонового изображения
По умолчанию, фоновое изображение позиционируется в верхнем левом углу элемента, используя CSS свойство background-position мы можем изменить это положение с использованием единиц измерения CSS, либо используя ключевые слова:
| Значение | Описание |
|---|---|
| left topleft centerleft bottomright topright centerright bottomcenter topcenter centercenter bottom | Задает положение изображения. Первое значение-горизонтальное положение, а второе значение вертикальное. Если вы указываете только одно ключевое слово, другое значение будет «center» |
| x% y% | Задает положение изображения. Первое значение — горизонтальное положение, а второе значение вертикальное. Левый верхний угол имеет 0% 0% (это значение по умолчанию). В правом нижнем углу 100% 100%. Если указано только одно значение, то другое значение будет 50%. |
| x y | Задает положение изображения. Первое значение — горизонтальное положение, а второе значение вертикальное. Левый верхний угол имеет 0 0. Значения могут быть в пикселях, или других единицах измерения CSS. Если указано только одно значение, то другое значение будет 50%. Вы можете совместно использовать проценты и единицы измерения. |
Рассмотрим пример использования этого свойства:
<!DOCTYPE html>
<html>
<head>
<title>Пример позиционирования фонового изображения</title>
<style>
div {
display: inline-block; /* устанавливаем, что элементы становятся блочно-строчными (чтобы выстроились в линейку) */
background-image: url("smile_bg.png"); /* указываем путь к файлу изображения, которое будет использоваться как задний фон */
background-repeat: no-repeat; /**/
width: 100px; /* устанавливаем ширину элемента */
height: 100px; /* устанавливаем высоту элемента */
border: 1px solid; /* устанваливаем сплошную границу размером 1 пиксель */
margin: 10px; /* устанавливаем внешние отступы со всех сторон */
text-align: center; /* выравниваем текст по центру */
line-height: 60px; /* указываем высоту строки */
background-color: azure; /* задаем цвет заднего фона */
}
.leftTop {background-position: left top;} /* задаем позицию ключевыми словами */
.leftCenter {background-position: left center;} /* задаем позицию ключевыми словами */
.leftBottom {background-position: left bottom;} /* задаем позицию ключевыми словами */
.rightTop {background-position: right top;} /* задаем позицию ключевыми словами */
.rightCenter {background-position: right center;} /* задаем позицию ключевыми словами */
.rightBottom {background-position: right bottom;} /* задаем позицию ключевыми словами */
.centerTop {background-position: center top;} /* задаем позицию ключевыми словами */
.centerCenter {background-position: center center;} /* задаем позицию ключевыми словами */
.centerBottom {background-position: center bottom;} /* задаем позицию ключевыми словами */
.userPosition {background-position: 20px 75%;} /* задаем позицию по горизонтали в пикселях, а по вертикали в процентах */
</style>
</head>
<body>
<div class = "leftTop">left top</div>
<div class = "leftCenter">left center</div>
<div class = "leftBottom">left bottom</div>
<div class = "rightTop">right top</div>
<div class = "rightCenter">right center</div>
<div class = "rightBottom">right bottom</div>
<div class = "centerTop">center top</div>
<div class = "centerCenter">center center</div>
<div class = "centerBottom">center bottom</div>
<div class = "userPosition">20px 75%</div>
</body>
</html>
В данном примере, мы создали 10 блоков с различными классами, в которых заданы различные значения, связанные с позиционированием фоновых изображений. Для первых девяти блоков были использованы всевозможные ключевые слова, а для последнего блока было задано значение для горизонтального позиционирования в пикселях, а для вертикального в процентах.
Результат нашего примера:
Рис. 117 Пример позиционирования фонового изображения.
Фиксирование расположения фоновой картинки background-attachment
Рассматриваемое правило по своей функциональности позволяет установить взаимосвязь ползунка скролл-бара браузера и положения фоновой фотографии. Также является не наследуемым.
| background-attachment | |
|---|---|
| Значения: | |
| Прокрутка фоновой фотографии параллельно с контентом хтмл-блока. Это дефолтное значение. | |
| Задается фиксированное местоположение фона. | |
| Прокрутка фоновой фотографии параллельно с контентом хтмл-блока. | |
| Присвоение дефолтного значения. | |
| Наследование правила у родительского элемента. |
Формат записи
Попробуйте поскроллить скролл-бар в этом блоке:
Как видно, картинка прилипла к верху блока и скорллится при прокрутке.
More Examples
Example
Specify the size of a background image with percent:
#example1 { background: url(mountain.jpg); background-repeat: no-repeat; background-size: 100%
100%;}
#example2 { background: url(mountain.jpg); background-repeat: no-repeat; background-size: 75%
50%;}
Example
Specify the size of a background image with «cover»:
#example1 { background: url(mountain.jpg);
background-repeat: no-repeat; background-size: cover;
}
Example
Specify the size of a background image with «contain»:
#example1 { background: url(mountain.jpg); background-repeat: no-repeat;
background-size:
contain;}
Example
Here we have two background images. We specify the size of the first background image with «contain»,
and the second background-image with «cover»:
#example1 { background: url(img_tree.gif), url(mountain.jpg);
background-repeat: no-repeat; background-size:
contain, cover;}
Example
Use different background properties to create a «hero» image:
.hero-image { background-image: url(«photographer.jpg»); /* The
image used */ background-color: #cccccc; /* Used if the image is
unavailable */ height: 500px; /* You must set a specified height */
background-position: center; /* Center the image */
background-repeat: no-repeat; /* Do not repeat the image */
background-size: cover; /* Resize the background image to cover the entire container */}
Написание общих стилей
Для начала определим те стили, которые будут использоваться повсеместно. Сюда входит основной шрифт и фон страницы, размеры блока-контейнера, вид ссылок, общие стили заголовков, адаптивность картинок, форма и цвет кнопок. Добавьте этот код в таблицу , разместив его под комментарием :
body {
font-family: 'Open Sans', sans-serif;
font-size: 1em;
color: #eee;
background-color: #383838;
background-image: url(../img/bg.png);
}
.container {
width: 100%;
max-width: 960px;
margin-left: auto;
margin-right: auto;
}
a {
text-decoration: none;
color: #fff;
}
h1,
h2,
h3 {
text-transform: uppercase;
}
h2 {
font-size: 32px;
text-align: center;
margin-top: 40px;
margin-bottom: 40px;
}
img {
display: block;
max-width: 100%;
height: auto;
}
.button,
button {
border: 0;
background-image: linear-gradient(145deg, #dd0000, #ff3670);
color: #fff;
text-transform: uppercase;
font-size: 1.2em;
font-family: 'Open Sans', sans-serif;
margin-top: 20px;
margin-bottom: 20px;
display: inline-block;
}
.button:hover,
button:hover {
background-image: linear-gradient(145deg, #ff3670, #dd0000);
}
Как вы могли заметить по макету, дизайн нашей страницы планируется в темных тонах. Белого фона не будет ни у одного элемента, поэтому мы сразу устанавливаем темно-серый фоновый цвет для всего элемента , а вторым фоном добавляем изображение с легкой текстурой. При этом цвет шрифта мы выбираем светлый, чтобы можно было без проблем разглядеть текст.
Настройки для блока остаются идентичны стилям в предыдущем лендинге.
Стандартный подчеркнутый стиль для ссылок нам не нужен, поэтому мы отключаем его, а также меняем цвет с классического синего на белый. А текст всех заголовков, встречающихся на странице, мы делаем прописными буквами. Заголовкам добавляем отступы сверху и снизу (поскольку стандартные отступы обнулил файл Reset.css), задаем размер шрифта и выравниваем по центру.
Все изображения на странице мы делаем адаптивными с помощью приведенного выше кода, чтобы они автоматически подстраивались под размеры экрана, при этом не теряя своих пропорций.
Для тегов и ссылок с классом мы создали общий стиль, поскольку оба вида элементов должны выглядеть в нашем дизайне одинаково. Мы убрали рамку, которую дорисовывает браузер всем кнопкам, а также применили градиентный фон — вот и первый случай использования функции на практике. При наведении на кнопку цвета градиента меняются местами.
Все остальные свойства CSS вы уже видели много раз, поэтому мы думаем, что вы легко поймете, за что они отвечают в данном коде. Что ж, двигаемся дальше!
BACKGROUND-CLIP
Это свойство действует аналогично , в том смысле, что позиционирование происходит относительно тех же точек. Но здесь в отличие от позиционируется та область фона, которая будет обрезана.
CSS
.item-1{
background-image: url(graham.jpg);
background-origin: border-box;
background-clip: border-box;
background-color: grey;
background-repeat: no-repeat;
border: 10px dashed #8e1d21;
padding: 20px;
}
.item-2 { background-clip: padding-box; /* Остальные стили как у .item-1 */ }
.item-3 { background-clip: content-box; /* Остальные стили как у .item-1 */ }
|
1 |
.item-1{ background-imageurl(graham.jpg); background-originborder-box; background-clipborder-box; background-colorgrey; background-repeatno-repeat; border10pxdashed#8e1d21; padding20px; } .item-2 {background-clippadding-box;/* Остальные стили как у .item-1 */} .item-3 {background-clipcontent-box;/* Остальные стили как у .item-1 */} |

Перевод статьи: https://bitsofco.de/the-background-properties/
твиттерефейсбуке
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования универсального свойства background</title>
<style>
.primer {
background:#00FF00 url('/images/smile.png') repeat-x center; /* свойства фона для элемента */
height:150px; /* высота элемента */
}
</style>
</head>
<body>
<div class = "primer"></div>
</body>
</html>
В этом примере с использованиме CSS свойства height мы задали для блочного элемента <div> высоту 150 пикселей и с использованием универсального CSS свойства background указали следующие значения для его фона:
- зеленый цвет заднего фона в шестнадцатерично системе указания цвета — #00FF00 (background-color).
- путь к изображению, которое используется в качестве заднего фона (smile.png) (background-image).
- указали, что наше изображение повторяется только по оси X (background-repeat).
- указали, что наше изображение позиционируется по центру (background-position).
Результат нашего примера:
CSS свойства
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgapgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightrow-gapscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Свойство CSS background-repeat
Это свойство определяет нужно ли повторять фоновое изображение (если, конечно, оно задано) и как это делать.
В качестве значений принимает следующие ключевые слова:
- — наследуется значение родительского элемента
- — картинка повторяется как по вертикали, так и по горизонтали
- — картинка повторяется по горизонтали
- — картинка повторяется по вертикали
- — картинка выводится один раз и не повторяется
- — картинка повторяется по горизонтали и вертикали, не обрезается, при этом если между картинками есть свободное место, недостаточное, чтобы вместить целую, они равномерно распределяются
-
— картинка повторяется по вертикали и горизонтали, не обрезается, при этом если между картинками есть свободное место, недостаточное, чтобы вместить целую, они растягиваются или сжимаются
Последние два значения проще понять на следующем примере. Попробуйте изменить размеры синего и оранжевого блоков.
Величина бэкграунда background-size
Рассматриваемое цсс-правило дает возможность пропорцианально или не пропорционально (горизонтально, вертикально или одновременно в обоих направлениях) растянуть фоновую фотографию внутри html-элемента, к которому оно прописывается через стили. Оно также дает возможность задания размеров фона относительно области блока. Не может быть унаследовано.
| background-size | |
|---|---|
| Значения: | |
| Является дефолтным значением, при котором высота и ширина бэкграунда равняются реальным параметрам html-блока, к которому оно применяется. | |
| В качестве входных переменных указываются две величины: первая — это ширина фоновой картинки, а вторая — это ее высота. Задаются они в разных единицах измерения. При создании растягивающихся блоков, если требуется, чтобы текст масштабировался параллельно с фоном, эти входные переменные необходимо задавать в относительных единицах (em). | |
| В качестве входных переменных указываются две величины: первая — это ширина фоновой картинки в процентах, а вторая — это высота фоновой картинки в процентах. Процентные величины задаются относительно реальных размеров хтмл-блока, к которому применяется данное свойство. | |
| При таком параметре фоновая картинка пропорционально растягивается таким образом, что ее ширина или высота была равна ширине или высоте html-контейнера, к которому применяется рассматриваемое правило. | |
| При таком параметре фоновая картинка пропорционально растягивается (масштабируется) на всю величину блока. | |
| Присваивает html-контейнеру дефолтное знач-ие. | |
| Наследовать свой-во у родителя. |
Формат записи
contain
BACKGROUND-POSITION
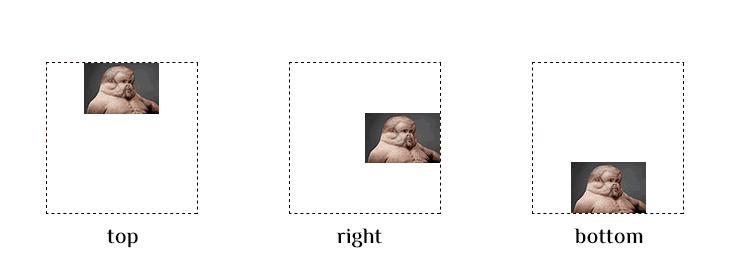
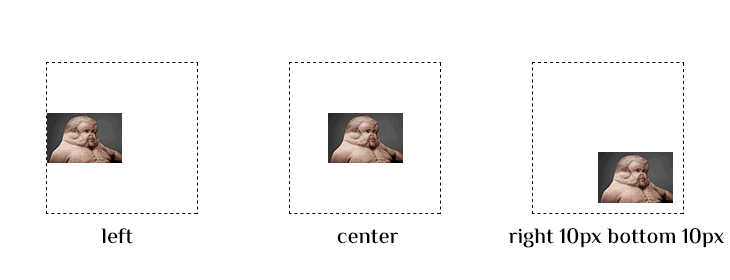
Это свойство в комбинации с определяет положение фонового изображения. Оно может принимать следующие значения: ключевые слова (, , , и ), проценты, смещения относительно осей x и y, а также смещения относительно сторон элемента.
CSS
.item-1 {
background-position: top;
background-size: 50%;
background-image: url(‘graham.png’);
background-repeat: no-repeat;
}
.item-2 { background-position: right; /* Остальные стили как у .item-1 */ }
.item-3 { background-position: bottom; /* Остальные стили как у .item-1 */ }
.item-4 { background-position: left; /* Остальные стили как у .item-1 */ }
.item-5 { background-position: center; /* Остальные стили как у .item-1 */ }
.item-6 { background-position: right 10px bottom 10px; /* Остальные стили как у .item-1 */ }
|
1 |
.item-1 { background-positiontop; background-size50%; background-imageurl(‘graham.png’); background-repeatno-repeat; } .item-2 {background-positionright;/* Остальные стили как у .item-1 */} .item-3 {background-positionbottom;/* Остальные стили как у .item-1 */} .item-4 {background-positionleft;/* Остальные стили как у .item-1 */} .item-5 {background-positioncenter;/* Остальные стили как у .item-1 */} .item-6 {background-positionright10pxbottom10px;/* Остальные стили как у .item-1 */} |


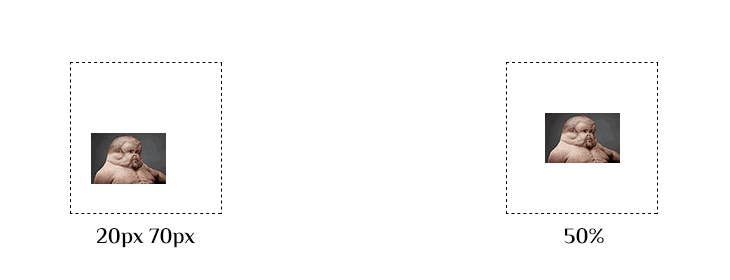
Смещения относительно осей x и y задаются следующим образом:
CSS
.item-7 { background-position: 20px 70px; /* Остальные стили как у .item-1 */ }
.item-8 { background-position: 50%; /* Остальные стили как у .item-1 */ }
|
1 |
.item-7 {background-position20px70px;/* Остальные стили как у .item-1 */} .item-8 {background-position50%;/* Остальные стили как у .item-1 */} |

CSS Свойства
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingcaption-sidecaret-color@charsetclearclipcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerighttab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Свойство CSS background-color
Это свойство используется для заливки фона элемента цветом. В качестве значений можно использовать:
HEX или HEX с альфа-каналом
НЕХ (hexadecimal) — обозначение цвета в шестнадцатеричной системе счисления. Цвет задается в виде числа, состоящего из 6 символов, где первые два определяют красную часть цвета, следующие два — зеленую, а два последних — синюю. Перед числом ставится символ #, который означает, что следующий за ним набор цифр и букв — это шестнадцатеричное число.
Можно также задать прозрачность цвета, добавив в конце числа еще 2 символа (например, 00 — полностью прозрачный, ff — полностью непрозрачный). Эта фича поддерживается практически всеми браузерами, за исключением IE (не удивительно), Opera Mini и Opera Mobile.
RGB или RGBa
Цвет можно задать при помощи функций CSS и . Синтаксис предельно простой — значения красного, зеленого и синего (от 0 до 255) указываются через запятую. В функции указывается четвертый параметр — прозрачность (либо в процентах, либо в виде десятичной дроби от 0 до 1).
HSL или HSLa
HSL — расшифровывается как Hue — тон, Saturation — насыщенность и Lightness — светлота (да, есть такое слово). В CSS есть специальные функции для указания цвета в таком формате — и . В качестве аргументов обеих по порядку указываются:
- hue — расположение тона на цветовом колесе (от 0 до 360)
- saturation — насыщенность или интенсивность тона, т.е. степень его отличия от серого цвета, где 0% — серый, а 100% — полный цвет.
- lightness — светлота или яркость, где 0% — максимально темный (черный), 50% — нормальный, 100% — максимально светлый (белый)
- alpha (только для ) — прозрачность, которая указывается либо в процентах либо в виде десятичной дроби (0% или 0 — полностью прозрачный, 100% или 1 — полностью непрозрачный).
HTML-цвета
Цвет фона элемента можно задать при помощи его названия на английском языке. Всего 147 вариаций от банальных и до экзотических, типа или . Названия указываются в одно слово без пробелов. Регистр не учитывается.
Ключевые слова
Кроме описанных выше вариантов, для указания цвета фона элемента в CSS можно использовать специальные ключевые слова:
- — устанавливает в качестве цвета фона дефолтное значение, т.е. transparent
- — задает цвет фона как у родительского элемента
- — делает фон элемента прозрачным
- — переменная, значение которой соответствует значению свойства текущего элемента, а если оно не задано, используется родительского элемента.
Property Values
| Value | Description | Play it |
|---|---|---|
| left top left center left bottom right top right center right bottom center top center center center bottom |
If you only specify one keyword, the other value will be «center» | Play it » |
| x% y% | The first value is the horizontal position and the second value is the vertical. The top left corner is 0% 0%. The right bottom corner is 100% 100%. If you only specify one value, the other value will be 50%. . Default value is: 0% 0% |
Play it » |
| xpos ypos | The first value is the horizontal position and the second value is the vertical. The top left corner is 0 0. Units can be pixels (0px 0px) or any other CSS units. If you only specify one value, the other value will be 50%. You can mix % and positions |
Play it » |
| initial | Sets this property to its default value. Read about initial | Play it » |
| inherit | Inherits this property from its parent element. Read about inherit |