Page-break-before
Содержание:
- Примеры использования псевдоэлементов after и before
- CSS Properties
- CSS Справочники
- CSS Свойства
- Что такое псевдоэлемент?
- CSS Reference
- CSS Properties
- Before спешит на помощь
- Что такое псевдоэлементы :Before и :After
- Before или beforehand?
- Пример использования
- Метод 5: Псевдоэлементы с наложением цвета при наведении
- Пример использования
- Псевдоклассы и псевдоэлементы CSS — в чем разница?
- Описание псевдоэлементов
Примеры использования псевдоэлементов after и before
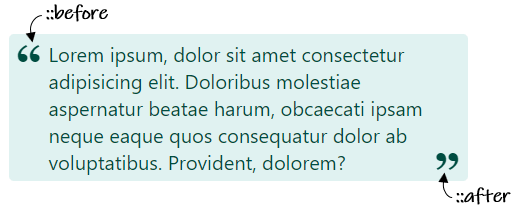
1. Применение CSS псевдоэлементов и для оформления цитаты.
HTML разметка цитаты:
<div class="blockquote">Текст цитаты...</div>
CSS код для оформления цитаты:
.blockquote {
margin: 0 auto;
max-width: 400px;
position: relative;
padding: 5px 32px;
background-color: #e0f2f1;
color: #004d40;
border-radius: 4px;
}
.blockquote::before {
content: '\201e';
position: absolute;
top: -16px;
left: 6px;
font-family: Georgia, serif;
font-size: 40px;
line-height: 1;
font-weight: bold;
}
.blockquote::after {
content: '\201c';
position: absolute;
right: 6px;
font-family: Georgia, serif;
font-size: 40px;
line-height: 1;
font-weight: bold;
}

2. Пример использования псевдоэлемента для разделения элементов в хлебных крошках.
HTML структура хлебных крошек:
<ol class="breadcrumb"> <li class="breadcrumb__item"><a href="#">Home</a></li> <li class="breadcrumb__item"><a href="#">Blog</a></li> <li class="breadcrumb__item breadcrumb__item_active" aria-current="page">Single post</li> </ol>
CSS код хлебных крошек:
.breadcrumb {
display: flex;
flex-wrap: wrap;
padding: .75rem 1rem;
margin-bottom: 1rem;
list-style: none;
color: #b39ddb;
background-color: #ede7f6;
border-radius: .25rem;
}
.breadcrumb__item>a {
text-decoration: none;
color: #673ab7;
}
.breadcrumb__item>a:hover {
text-decoration: none;
color: #311b92;
}
.breadcrumb__item+.breadcrumb__item {
padding-left: 8px;
}
/* добавление разделителя между элементами хлебных крошек с помощью псевдоэлемента before */
.breadcrumb__item+.breadcrumb__item::before {
display: inline-block;
padding-right: 8px;
color: #673ab7;
content: "•";
}
Изображние хлебных крошек:

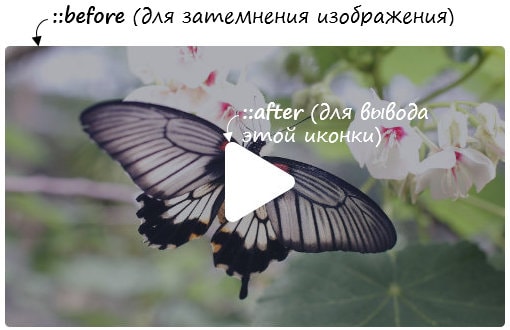
3. Пример добавления hover эффекта к ссылке, оформленной с помощью background картинки, с использованием псевдоэлементов after и before.
Псевдоэлемент используется для затемнения изображения, а — для отображения картинки «Запустить».
HTML код ссылки:
<a href="#" class="image__over"></a>
CSS код с использованием after и before:
.image__over {
position: relative;
display: block;
overflow: hidden;
padding-top: 56.25%;
background: url(buterfly.jpg) no-repeat;
background-size: cover;
border-radius: 4px;
}
.image__over:hover::before,
.image__over:focus::before {
content: "";
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
background-color: rgba(48, 53, 71, .4);
cursor: pointer;
}
.image__over:hover::after,
.image__over:focus::after {
content: "";
position: absolute;
top: 50%;
left: 50%;
height: 64px;
width: 72px;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 14 16' width='14' height='16'%3E%3Cpath d='M13.262 6.708l-11-6.503C1.37-.323 0 .19 0 1.495v13.003c0 1.172 1.272 1.878 2.262 1.291l11-6.5c.981-.578.984-2.003 0-2.58z' fill='%23ffffff'/%3E%3C/svg%3E");
background-size: 72px 64px;
background-repeat: no-repeat;
background-position: center center;
margin-left: -32px;
margin-top: -36px;
cursor: pointer;
}

4. Пример, аналогичный предыдущему, за исключением того что изображение будем задавать с помощью элемента .
HTML разметка этого примера:
<a href="#" class="image__over"> <img src="buterfly.jpg" alt=""> </a>
CSS код:
.image__over {
display: inline-block;
font-size: 0;
position: relative;
overflow: hidden;
border-radius: 4px;
}
.image__over>img {
max-width: 400px;
}
.image__over:hover::before,
.image__over:focus::before {
content: "";
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
background-color: rgba(48, 53, 71, .4);
cursor: pointer;
}
.image__over:hover::after,
.image__over:focus::after {
content: "";
position: absolute;
top: 50%;
left: 50%;
height: 64px;
width: 72px;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 14 16' width='14' height='16'%3E%3Cpath d='M13.262 6.708l-11-6.503C1.37-.323 0 .19 0 1.495v13.003c0 1.172 1.272 1.878 2.262 1.291l11-6.5c.981-.578.984-2.003 0-2.58z' fill='%23ffffff'/%3E%3C/svg%3E");
background-size: 72px 64px;
background-repeat: no-repeat;
background-position: center center;
margin-left: -32px;
margin-top: -36px;
cursor: pointer;
}
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgapgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightrow-gapscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
CSS Справочники
CSS СправочникCSS ПоддержкаCSS СелекторыCSS ФункцииCSS ЗвукCSS Веб шрифтыCSS АнимацииCSS ДлиныCSS Конвертер px-emCSS Названия цветаCSS Значения цветаCSS по умолчаниюCSS Символы
CSS Свойства
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
caption-side
caret-color
@charset
clear
clip
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Что такое псевдоэлемент?
Псевдоэлемент — это некий контент, которым можно управлять с помощью CSS. Причем управление касается либо какой-то части элемента (первой буквы или строки), выделения текста или несуществующего в html-разметке контента.
Добавлять псевдоэлементы нужно к существующим элементам, в основном к селекторам тегов, классов или id. Поэтому в коде css-файла псевдоэлементы записываются сразу после основного селектора с одним или двумя двоеточиями перед своим названием:
Запись псевдоэлемента
selector::pseudo-element {
свойство: значение;
}
|
1 2 3 |
selector::pseudo-element{ свойствозначение; } |
Например:
Запись псевдоэлементов в css
*::selection{
color:#ff0;
background: #000:
}
h2::before {
content: «News: «;
}
.readmore:after {
content: » >»;
}
blockquote:first-letter{
color: red;
font-size: 2em;
font-weight: bold;
}
p:first-line {
color: #0a4;
font-family: Cambria, serif;
font-size: 1.2em;
}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
*::selection{ color#ff0; background#000: } h2::before{ content»News: «; } .readmoreafter{ content» >»; } blockquotefirst-letter{ colorred; font-size2em; font-weightbold; } pfirst-line{ color#0a4; font-familyCambria,serif; font-size1.2em; } |
Обратите внимание, что в некоторых случаях перед наименованием псевдоэлемента стоит одно двоеточие, а в других — 2 двоеточия. И тот, и другой вариант вполне допустимы, т.к
синтаксис CSS2 позволяет писать их с одним двоеточием, а синтаксис CSS3 — с двумя. Второе двоеточие в CSS3 было введено для того, чтобы отличать псевдоклассы (:hover, :active, :focus и т.д.) от псевдоэлементов
Поскольку браузеры понимают оба синтаксиса, неважно, в сущности, одно или два двоеточия вы поставите перед псевдоэлементами. Главное, чтобы вы не делали пробел ни ДО, ни После двоеточия(-ий), т.к
это приведет к ошибке. Исключение составляет псевдоэлемент , который всегда указывается с двумя двоеточиями.
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Before спешит на помощь
Если позволяет дизайн, можно попытаться обойтись и без картинки. В основном это касается списков в контентной области сайта, которые бывают оформлены достаточно просто, например маркером выступает стрелочка (→), тире (—) или, скажем, черный кружок (•). В общем, если подобрать подходящий под маркер спецсимвол, его смело можно использовать!
Естественно, если бы вставлять спецсимвол в <li> приходилось руками, об этой теме можно было бы забыть навсегда. Но на помощь к нам приходит псевдоэлемент before, который позволит этот процесс автоматизировать. Этот псевдоэлемент понимают почти все браузеры (ff, opera, chrome, ie8), а для ie6-7 cуществует решение с применением expression.
Вот такой несложный код обеспечит вставку спецсимвола «короткое тире»:
li{
//z-index: expression(runtimeStyle.zIndex = 1, this.innerHTML = "–" + this.innerHTML) /* хак для ие6 и 7 */
}
li:before{
content: "\2013";
}
Само собой в боевых условиях вместо хаков создаем отдельный CSS, который подключаем условным комментарием.
Единственная хитрость заключается в том, что нужно знать код спецсимвола (можно посмотреть у нас в HTML справочнике). В expression спецсимволы можно писать цифровым или мнемоническим кодом, а в свойстве content ставим слеш и шестнадцатеричный код (переводим в шестнадцатеричную систему обычный числовой код).
Рисуем маркеры сами
Если маркер выглядит, например так:
то есть его можно нарисовать с помощью background-color и/или border, то тут тоже можно обойтись без картинки:
li{
//z-index: expression(runtimeStyle.zIndex = 1, this.innerHTML = "<div class='listMarkerBackColor'></div>" + this.innerHTML) /* хак для ие6 и 7 */
}
li:before,
.listMarkerBackColor{
background-color:#539127;
width:7px;
height:7px;
content:"";
float:left;
margin:4px 4px 0 0;
overflow:hidden;
}
* html .listMarkerBackColor{
margin-right:1px; /* исправляем маленткий косяк в IE6 */
}
- 6-8
- 3
- 9.5-10
- 3
- 4
Что такое псевдоэлементы :Before и :After
Псевдоэлементы Before и After используются для добавления стилей или контента до и после элемента, к которому они применены. Причём эти псевдоэлементы не отображаются в исходном коде страницы.
Я увидел в них своего рода альтернативу css-спрайтам. На моей нынешней теме оформления я собрал элементы дизайна в спрайты. Это сократило время загрузки сайта.

Реализация css спрайтов
Сейчас я работаю над новым дизайном, где решил реализовать вывод графических элементов дизайна с помощью псевдоэлементов. То есть я реализую отображение иконок социальных сетей, комментариев, календаря и так далее через псевдоэлементы.
Before или beforehand?
Следует обратить внимание на часть речи, к которой относится каждое из слов. Ведь именно это определяет место слова в предложении, его функцию и перевод
Однако в английском языке одно и то же слово может выступать несколькими частями речи в зависимости от ситуации.
Before
Из таблицы вы узнаете, когда before выступает наречием, союзом и предлогом.
| Вопрос | Часть речи | Значение | Пример |
|---|---|---|---|
| когда? | предлог | перед, до |
She always goes jogging before breakfast. – Она всегда бегает перед завтраком.
I should have told you about it before the trip. – Я должен был рассказать тебе об этом перед поездкой. |
| где? | предлог | перед, впереди | You didn’t stand before me in the queue. – Вы не стояли передо мной в очереди. |
| когда? | союз | прежде чем, до того как |
Give me a call before you leave. – Позвони мне до того, как уйдешь.
Before you go to sleep, please switch off the TV. – Прежде чем идти спать, пожалуйста, выключи телевизор. |
| когда? | наречие | раньше, прежде |
I could learn poems quickly before. – Раньше я мог быстро учить стихи.
I should have told you about it before. – Я должен был рассказать тебе об этом раньше. |
Обратите внимание, когда слово before выступает в роли наречия, оно стоит в конце предложения, предлога – в середине, а союза – в начале или в середине предложения
Beforehand
Теперь рассмотрим слово beforehand. Оно выступает только наречием и всегда стоит в конце предложения.
| Вопрос | Часть речи | Значение | Пример |
|---|---|---|---|
| когда?, как? | наречие | заранее, заблаговременно |
Make your payments beforehand. Thus, you can avoid potential problems. – Вносите оплату заблаговременно. Так вы сможете избежать возможных проблем.
I should have told you about it beforehand. – Я должен был рассказать тебе об этом заранее. |
Многие путают before и beforehand. Несмотря на то, что они оба используются как наречия, они различаются по значению.
Пример использования
Изменение цвета маркера через использование CSS свойства content и псевдоэлемента :before:
<!DOCTYPE html>
<html>
<head>
<title> Пример CSS свойства content.</title>
<style>
ul {
list-style : none; /* убираем маркеры у маркированного списка */
}
li:before {/* Псевдоэлемент :before добавляет содержимое, указанное в свойстве content перед каждым элементом <li> */
content : "•"; /* вставляем содержимое, которое выглядит как маркер */
padding-right : 10px; /* устанавливаем правый внутренний отступ элемента. */
color : red; /* устанавливаем цвет шрифта */
}
</style>
</head>
<body>
<ul>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
</ul>
</body>
</html>

Изменение цвета маркера через использование CSS свойства content.
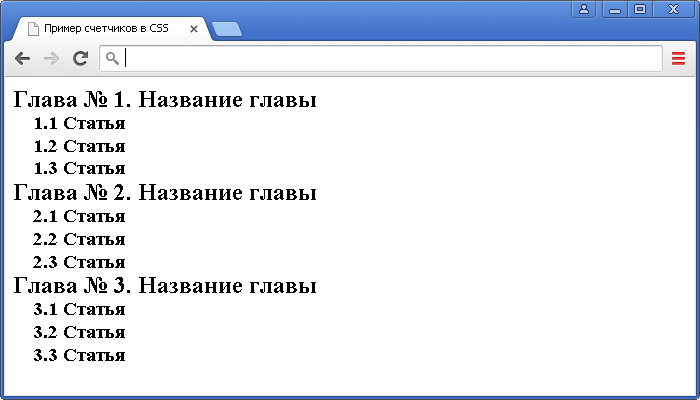
Пример использования счетчиков в CSS через использование CSS свойств content, counter-reset, counter-increment и псевдоэлемента :before:.
<!DOCTYPE html>
<html>
<head>
<title>Пример использования счетчиков в CSS.</title>
<style>
body {
counter-reset : schetchik1; /* инициализируем счетчик №1 */
line-height : .3em; /* устанавливаем междустрочный интервал для всего документа */
}
h2 {
counter-reset : schetchik2; /* инициализируем счетчик №2 */
}
h2:before { /* Псевдоэлемент :before добавляет содержимое, указанное в свойстве content перед каждым элементом <h2> */
counter-increment : schetchik1; /* определяем инкремент для глав с шагом 1 (значение по умолчанию) */
content : "Глава № " counter(schetchik1) ". "; /* указываем, содержимое, которое будет добавлено перед каждым элементом <h2>. Значение counter определяет счетчик */
}
h3 {
margin-left : 20px; /* устанавливаем величину отступа от левого края элемента */
}
h3:before {/* Псевдоэлемент :before добавляет содержимое, указанное в свойстве content перед каждым элементом <h3> */
counter-increment : schetchik2; /* определяем инкремент для статей с шагом 1 (значение по умолчанию) */
content : counter(schetchik1) "." counter(schetchik2) " "; /* указываем, содержимое, которое будет добавлено перед каждым элементом <h3>. Значение counter определяет счетчик */
}
</style>
</head>
<body>
<h2>Название главы</h2>
<h3>Статья</h3>
<h3>Статья</h3>
<h3>Статья</h3>
<h2>Название главы</h2>
<h3>Статья</h3>
<h3>Статья</h3>
<h3>Статья</h3>
<h2>Название главы</h2>
<h3>Статья</h3>
<h3>Статья</h3>
<h3>Статья</h3>
</body>
</html>

Пример использования счетчиков в CSS (свойства counter-reset и counter-increment).
Выведем содержание, как значение атрибута элемента, использую псевдоэлемент :after и свойство content:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования счетчиков в CSS.</title>
<style>
a:after {/* Псевдоэлемент :after добавляет содержимое, указанное в свойстве content после каждого элемента <а> */
content : ""attr(title)""; /* между всеми тегами <a></a> автоматически будет проставляться значение атрибута title */
}
</style>
</head>
<body>
<a href = "http://basicweb.ru" title = "Basicweb.ru"></a>
</body>
</html>
Пример добавления и изменения кавычек в тексте, используя CSS свойства content, quotes, а также псевдоэлементов :before и :after:
<!DOCTYPE html>
<html>
<head>
<title>Пример добавления кавычек к тексту в CSS</title>
<style>
* {
quotes : "«" "»" "‹" "›"; /* используя универсальный селектор устанавливаем тип кавычек для первого и второго уровня вложенности (для всех элементов) */
}
p:before {content : open-quote;} /* используя псевдоэлемент :before добавляем перед элементом <p> открывающиеся кавычки */
p:after {content : close-quote;} /* используя псевдоэлемент :after добавляем после элемента <p> закрывающиеся кавычки */
</style>
</head>
<body>
<q>Обычная цитата<q>
<q>Это <q>ЦИТАТА</q> внутри цитаты</q>
<p>Параграф, к которому, используя псевдоклассы добавлены кавычки.</p>
</body>
</html>

Пример добавления и изменения кавычек в тексте.CSS свойства
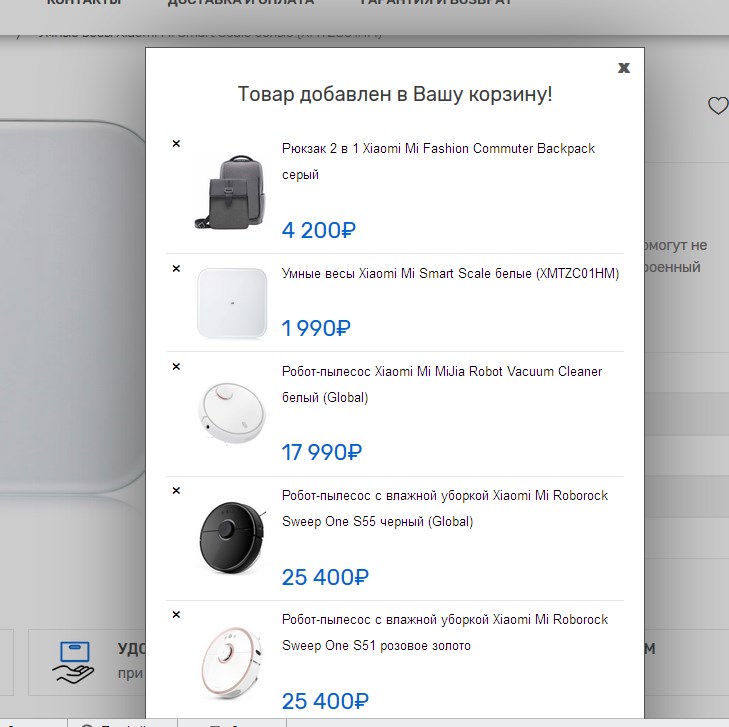
Метод 5: Псевдоэлементы с наложением цвета при наведении
Одна из последних тенденций в графическом дизайне — эффекта наложения цвета при наведении. Для этого можно использовать псевдоэлементы:
Пример
Код HTML:
<ul>
<li>
<img alt="Image" src="images/thumb.jpeg">
<p>Lorem Ipsum</p>
</li>
<li>
<img alt="Image" src="images/thumb.jpeg">
<p>Lorem Ipsum</p>
</li>
</ul>
Код li active CSS:
ul li { width: 49%; padding: 0 5px; display: inline-block; text-align: center; position: relative;}
ul li img { max-width: 100%; height: auto;}
ul li p { margin: 0; padding: 20px; background: #ffffff;}
ul li::after { height: 100%; content: ""; background: rgba(0,0,0,0.8); position: absolute; top: 0; left: 5px; right: 5px; opacity: 0;}
ul li:hover::after,
ul li:hover::before { opacity: 1; cursor: pointer;}
ul li::before { content: "Hover Text"; position: absolute; top: calc(50% - 12px); left: calc(50% - 40px); color: #ffffff; opacity: 0; z-index: 10;}
Результат:
hover active CSS
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Использование jQuery метода .before() (добавление элемента)</title>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$( document ).ready(function(){
$( "p:first" ).before( "<b>Hello world!</b>" ); // добавляем содержимое перед первым элементом <p> в документе
});
</script>
</head>
<body>
<p>Первый абзац</p>
<p>Второй абзац</p>
</body>
</html>
В этом примере с использованием jQuery метода .before() мы добавляем перед первым элементом <p> в документе текстовое содержимое, заключенное в элемент <b> (жирное начертание текста).
Результат нашего примера:

Пример использования jQuery метода .before() (добавление элемента)
В следующем примере мы рассмотрим как передать методу .before() несколько параметров.
<!DOCTYPE html>
<html>
<head>
<title>Использование jQuery метода .before() (добавление нескольких элементов)</title>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$( document ).ready(function(){
var h3 ="<h3>Заголовок третьего уровня</h3>", // создаем две переменные
hr = document.createElement( "hr" ); // создаем элемент <hr> и помещаем в переменную
$( "p:first" ).before( "<b>Hello world!</b>", ["<h2>Заголовок второго уровня</h2>", h3, hr] ); // добавляем содержимое перед первым элементом <p> в документе
});
</script>
</head>
<body>
<p>Первый абзац</p>
<p>Второй абзац</p>
</body>
</html>
В этом примере с использованием jQuery метода .before() мы добавляем перед первым элементом
несколько различных элементов
Обращаю Ваше внимание, что метод .before() может принимать любое количество аргументов и следующая запись будет делать тоже самое, что и запись рассмотренная в примере:
$( "p:first" ).before( "<b>Hello world!</b>", "<h2>Заголовок второго уровня</h2>", h3, hr ); // допускается передавать параметры не в массиве
Результат нашего примера:

Пример использования jQuery метода .before() (добавление нескольких элементов)
В следующем примере мы в качестве параметра метода .before() передадим jQuery объект.
<!DOCTYPE html>
<html>
<head>
<title>Использование jQuery метода .before() (передача jQuery объекта)</title>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$( document ).ready(function(){
$( ".first" ).before( $( ".third" ) ); // перемещаем содержимое перед элементом с классом .first
});
</script>
</head>
<body>
<ul>
<li class = "first">1</p>
<li class = "second">2</p>
<li class = "third">3</p>
</ul>
</body>
</html>
В этом примере с использованием jQuery метода .before() мы добавляем перед элементом
с классом «first» элемент
с классом «third»Обратите внимание, что при этом элемент не клонируется, а перемещается
Результат нашего примера:

Пример использования jQuery метода .before() (передача jQuery объекта)
В следующем примере мы в качестве параметра метода .before() передадим функцию.
<!DOCTYPE html>
<html>
<head>
<title>Использование jQuery метода .before() (использование функции)</title>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$( document ).ready(function(){
$( "p:first" ).before(function( index, html ){
return "<ul><li>Индекс элемента: " + index + "</li><li>Содержимое элемента: " + html + "</li></ul>";
});
});
</script>
</head>
<body>
<p>Первый абзац</p>
<p>Второй абзац</p>
</body>
</html>
В этом примере с использованием jQuery метода .before() и функции, переданной в качестве параметра метода, мы выводим после каждого элемента <p> в документе маркированный список (<ul>), который содержит информацию о индексе элемента и его содержимом.
Результат нашего примера:

Пример использования jQuery метода .before() (использование функции)jQuery DOM методы
Псевдоклассы и псевдоэлементы CSS — в чем разница?
Псевдокласс: Используется как селектор для элементов, которые нельзя задать с помощью простых селекторов. А также эффекты CSS, которые не могут быть заданы с помощью конкретных селекторов.
Например, :hover, :active
Псевдоэлемент: Используется для создания новых элементов, которые не существуют в документе, они управляются как обычный селектор.
Например, ::after, ::before
Для псевдоклассов мы используем одно двоеточие (), а для псевдоэлементов — двойное (::), которое является частью синтаксиса CSS3. Браузеры поддерживают оба типа синтаксиса, но в IE (ниже 9 версии) не поддерживается формат двойного двоеточия (::).
Важным свойством псевдоэлементов hover active CSS является content: “ ”.
Значения свойства content:
content: «» content: «любое конкретное значение»
Теперь рассмотрим приемы работы с псевдоэлементами.
Описание псевдоэлементов
Псевдоэлемент ::selection
Псевдоэлемент необходим для изменения стиля выделенного пользователем текста. Вы можете использовать для него такие стилевые следующие свойства, как .
Псевдоэлемент ::selection
*::selection {
color: #ff0;
background: #000;
}
|
1 2 3 4 |
*::selection{ color#ff0; background#000; } |
Firefox использует нестандартный псевдоэлемент ::-moz-selection.
Псевдоэлемент ::first-line
Псевдоэлемент позволяет определить стиль первой строки текста блочных или блочно-строчных элементов, а также заголовков и ячеек таблиц.
Причем стили будут относиться именно к форматированию всей первой строки, какой бы длинной или короткой она ни была. Длина строки в основном зависит от семейства шрифта и его размера, размера окна браузера или ширины родительского блока. В стилевых правилах можно использовать только свойства, относящиеся к шрифту, изменению цвета текста и фона.
Псевдоэлемент :first-line
p:first-line {
color: #0a4;
font-family: Cambria, serif;
font-size: 1.2em;
}
|
1 2 3 4 5 |
pfirst-line{ color#0a4; font-familyCambria,serif; font-size1.2em; } |
Если необходимо добавить отступ к первой строке, то делать это нужно для родительского элемента с помощью css-свойства :
Отступ первой строки текста
p {
text-indent: 15px;
}
|
1 2 3 |
p{ text-indent15px; } |
Посмотреть пример:
See the Pen Pseudo-elements by Elen (@ambassador) on CodePen.18892
Псевдоэлемент ::first-letter
Псевдоэлемент управляет стилевыми свойствами первого символа в тексте элемента, к которому его добавляют. Поскольку изменяется первая буква элемента, в стилях псевдоэлемента обычно используют css-свойства, связанные со свойствами шрифта, полями, отступами, границами, цветом и фоном.
Псевдоэлемент :first-letter
blockquote:first-letter{
color: red;
font-size: 2em;
font-weight: bold;
}
|
1 2 3 4 5 |
blockquotefirst-letter{ colorred; font-size2em; font-weightbold; } |