Цветовые модели cmyk, rgb, hsb
Содержание:
- Как не разочароваться при распечатке фото на принтере
- Цветовая модель CMYK для печатных изданий
- Циан
- Специфика системы
- Калибровка монитора
- CMYK
- Как осуществляется печать CMYK?
- Числовые значения в CMYK и их преобразование
- Яркость красок в CMYK
- Потеря яркости при переводе цветов
- Способы использования RGB
- Как растрировать
- CMYK
- Также уроки которые могут вас заинтересовать
- Зачем это надо
- Цветовая модель HEX
- Значение K в аббревиатуре CMYK
- Другие цветовые модели принтеров
- Как расшифровывается CMYK?
Как не разочароваться при распечатке фото на принтере
Сегодня принтеры есть во многих квартирах. Их используют для подготовки домашних заданий, написания курсовых, рефератов, и пр. Очень часто на принтере пытаются также распечатать фотографии. Однако, как правило, такие попытки заканчиваются разочарованием, так как яркая картинка на экране превращается в блеклую копию на бумаге. Все дело в переводе изображения из модели RGB в модель CMYK.
Чтобы увидеть, как будет выглядеть фото на бумаге, можно воспользоваться программой Adobe Photoshop. В таком случае можно будет отредактировать изображение с тем, чтобы получить наилучший результат.

Теперь вы знаете, что такое CMYK, как расшифровывается эта аббревиатура и какие недостатки она имеет. Скорее всего, в ближайшем будущем на смену ей придет более совершенная схема цветопередачи, что повысит качество печати изображений.
cmyk цвета. rgb cmyk цвета. расшифровка cmyk цветов. cmyk цвета расшифровка. цвета модели cmyk. черный цвет cmyk. цвета cmyk палитра. палитра цветов cmyk. основные цвета cmyk. синий цвет cmyk. cmyk какие цвета. система цветов cmyk. система цвета cmyk. cmyk красный цвет. коды цветов cmyk. cmyk коды цвета. основной цвет модели cmyk. цвета для печати cmyk. цвета cmyk таблица. cmyk таблица цветов. как перевести цвет из cmyk в. перевод цвета в cmyk. золотой цвет cmyk. как перевести цвета из rgb в cmyk. базовые цвета cmyk. цветовая модель cmyk цвета. системы цветов rgb cmyk. как перевести в cmyk без потери цвета. из rgb в cmyk без потери цвета. системы цветов rgb cmyk hsb. яркие цвета в cmyk. зеленый цвет cmyk. базовые цвета в модели cmyk. цвет золото cmyk. желтый цвет cmyk. бордовый цвет cmyk. бежевый цвет cmyk. коричневый цвет cmyk. составные цвета cmyk. cmyk цвета онлайн. чистые цвета cmyk. перевод цвета cmyk в rgb. составной черный цвет cmyk. голубой цвет cmyk. cmyk раскладка цветов. цвета российского флага cmyk. палитра цветов в системе цветопередачи cmyk. номера цветов cmyk. номер цвета cmyk. палитры цветов в системах цветопередачи rgb cmyk.
Ссылка на источник
Цветовая модель CMYK для печатных изданий
Каждый фотограф желает, что бы созданная цветовая гамма на экране монитора, столь же прекрасно отображалась и на бумаге.
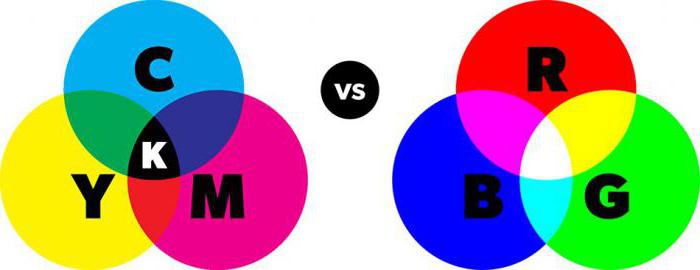
 К сожалению, даже при хорошей цветовой передаче на бумаге, часто фотографии теряют свою красоту, особенно, великолепие цветов. Причиной является совершенно другой способ формирования цвета на бумаге и на мониторе. В отличие от таких устройств как мониторы или телевизоры, бумага требует другого способа для вывода изображения. В процессе печати, или при рисовании, область не осветляется световым лучом, а затемняется различными красками. В связи с этим, для печати принято использовать такую цветовую модель как CMY, для которой главными цветами являются Cyan, Magenta и Yellow (голубой, лиловый и желтый).
К сожалению, даже при хорошей цветовой передаче на бумаге, часто фотографии теряют свою красоту, особенно, великолепие цветов. Причиной является совершенно другой способ формирования цвета на бумаге и на мониторе. В отличие от таких устройств как мониторы или телевизоры, бумага требует другого способа для вывода изображения. В процессе печати, или при рисовании, область не осветляется световым лучом, а затемняется различными красками. В связи с этим, для печати принято использовать такую цветовую модель как CMY, для которой главными цветами являются Cyan, Magenta и Yellow (голубой, лиловый и желтый).
Как правило, основные цвета CMY модели принято называть английскими названиями.
Субтрактивная цветовая модель CMYK

С теоретической стороны, если смешать все три базовых компонента цветовой модели CMY, то должен получиться черный. Но, на практике это не всегда достижимо, кроме того, это не совсем выгодно с финансовой стороны, поэтому, к трём базовым был добавлен ещё черный цвет
В итоге, цветовая модель CMY превратилась в CMYK, важно отметить, что букву B не использовали, что бы не путать с blue. По сути K может быть как последней буквой слова black (черный), так и начальным символом слова key, фраза key color означает ключевой цвет
Так или иначе, достаточно знать, что цветовая модель CMYK использует для формирования цветов три базовые цвета (Cyan, Magenta и Yellow) и один дополнительный (Black).
Ко всему прочему, хотелось бы сказать, что некоторые печатные изделия могут использовать шесть и даже восемь цветов для печати. Как правило, это нужно для достижения высококачественных изображений. Фактически, цветовая CMYK модель является субъективной, поскольку любые математические расчеты и законы физики будут не всегда правильно работать, поскольку бумага, и материал в целом, обладают рядом дополнительных свойств, которые влияют на конечное изображение. CMY – цветовая модель (без черного цвета) теоретически обратная к модели RGB.

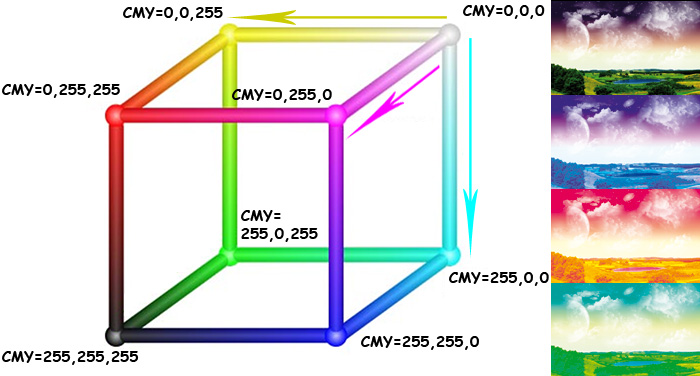
Изображение в модели CMYK разбитое на базовые компоненты
Особенности цветовой CMYK модели
 Потухший монитор является черным и цвета создаются постепенным добавлением цветов RGB (поэтому модель RGB является аддитивный и предназначена непосредственно для мониторов, а CMYK — субтрактивная цветовая модель), однако, бумага белая и, следовательно, отражает в теории весь свет, который на неё попадает. Для получения всех возможных цветов, следовательно, необходимо использовать другой подход, а именно, покрытие белой бумаги чернилами — то есть, методом вычитания.
Потухший монитор является черным и цвета создаются постепенным добавлением цветов RGB (поэтому модель RGB является аддитивный и предназначена непосредственно для мониторов, а CMYK — субтрактивная цветовая модель), однако, бумага белая и, следовательно, отражает в теории весь свет, который на неё попадает. Для получения всех возможных цветов, следовательно, необходимо использовать другой подход, а именно, покрытие белой бумаги чернилами — то есть, методом вычитания.
Учитывая всё вышесказанное, когда вы отправляете фото в лабораторию, убедитесь, что они преобразуют его из RGB в цветовую модель CMYK. Но, нужно помнить, что цвета на мониторе будут выглядеть отличительно, чем краски на бумаге. Много насыщенных и ярких цветов достижимых в RGB, в реальной модели CMYK недостижимы, и это может быть источником разочарований. Ряд лучших фоторедакторов, следовательно, дают возможность просматривать, как будет выглядеть фото в цветовой модели CMYK.
Циан
В полиграфии эта аббревиатура расшифровывается как «Cyan» (голубой или, точнее, сине-зеленый цвет), «Magenta»
(пурпур) , «Yellow» (желтый) и «BlacK» («K»-лючевой черный). Это нанесение изображения с использованием именно этих
цветов, процесс, который в полиграфии называют процессной печатью (а CMYK именуется процессной триадой).
Это по-настоящему интересный процесс, прежде всего потому, что наши глаза «технически» все цвета, которые видят,
распознают именно на вышеупомянутые цвета. Аналогичное преобразование по силам и вычислительной технике: компьютер,
распознавая цвета в каждой точке изображения, раскладывает их на эти четыре цвета.
Конечно, взглянув на свежеотпечатанную полиграфическую продукцию, мы увидим красоту и буйство красок – однородных,
разумеется. Наш глаз не сможет разглядеть множество точек четырех основных цветов, и все цвета на изображениях,
созданных методом CMYK, будут выглядеть для людского глаза однородными.
Специфика системы
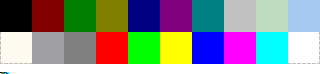
Это набор цветов, официально используемых в качестве системных палитр в некоторых популярных операционных системах для персональных компьютеров, поддерживающих 8-битные дисплеи.
16-цветная палитра по умолчанию Microsoft Windows
Используется этой платформой как палитра с примерно обратной совместимостью для текстовых режимов CGA, EGA и VGA, но с цветами, расположенными в другом порядке. Также это палитра по умолчанию для 16 цветных значков.
Соответствующие индексы в этой палитре:
-
0 — черный 8 — серый 1 — бордовый 9 — красный 2 — зеленый 10 — лайм 3 — оливковый 11 — желтый 4 — темно-синий 12 — синий 5 — фиолетовый 13 — фуксия 6 — бирюзовый 14 — аква 7 — серебро 15 — белый
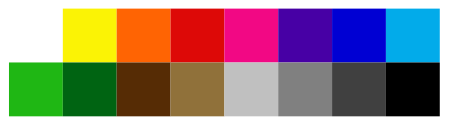
Стандартная 20-цветная палитра Microsoft Windows
В 256-цветном режиме есть четыре дополнительных стандартных цвета Windows, всего двадцать зарезервированных системой цветов; таким образом, система оставляет 236 индексов палитры свободными для использования приложениями. Записи системного цвета в таблице палитры из 256 цветов — это первые десять плюс последние десять. В любом случае дополнительные системные цвета, кажется, не добавляют резкой цветовой насыщенности: это всего лишь промежуточные оттенки сероватых цветов.
Полная 20-цветная системная палитра Windows:
-
0 — черный 246 — кремовый 1 — темно-красный 247 — средне-серый 2 — темно-зеленый 248 — темно-серый 3 — темно-желтый 249 — красный 4 — темно-синий 250 — зеленый 5 — темно-пурпурный 251 — желтый 6 — темно-голубой 252 — синий 7 — светло-серый 253 — пурпурный 8 — денежный зеленый 254 — голубой 9 — голубой 255 — белый
16-цветная палитра по умолчанию для Apple Macintosh
Когда Apple Computer представила Macintosh II в 1987 году, эта 16-цветная палитра была включена в .
-
0 — белый 8 — зеленый 1 — желтый 9 — темно-зеленый 2 — оранжевый 10 — коричневый 3 — красный 11 — загар 4 — пурпурный 12 — светло-серый 5 — фиолетовый 13 — средне-серый 6 — синий 14 — темно-серый 7 — голубой 15 — черный
Палитра по умолчанию для ОС RISC
В Acorn RISC OS 2.x и 3.x предусмотрена 16-цветная палитра:
-
0 — белый 8 — темно-синий 1 — серый # 1 9 — желтый 2 — серый # 2 10 — зеленый 3 — серый # 3 11 — красный 4 — серый # 4 12 — бежевый 5 — серый # 5 13 — темно-зеленый 6 — серый # 6 14 — оранжевый 7 — черный 15 — голубой
Калибровка монитора
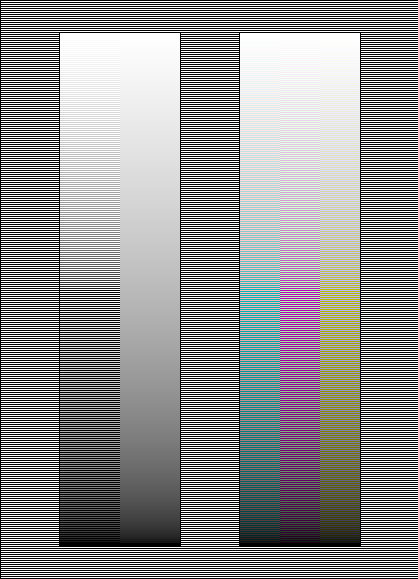
Начнем с начала. Одна из проблем с цветокоррекцией в CMYK и тусклыми образцами света может быть неправильно откалиброванный монитор. Или вернее сказать, не откалиброванный совсем. Сегодня на рынке царство дешевых TN матриц, калибровать которые можно поворотом вашей головы. Тем не менее даже в таких матрицах можно добиться минимально приемлемой цветопередачи. На изображении ниже вы не должны видеть цветные оттенки. Чем отчетливее вы их видите, тем сильнее вашему монитору требуется калибровка.

Калибровка монитора — тема большая и требует отдельного рассмотрения. Я лишь постараюсь дать общие рекомендации. У монитора должна быть правильно отображена гамма 2,2. Неправильно настроенная гамма дает вам неверное представление о полутонах. Например вам кажется, что вы выбрали белый цвет, а в реальности вы работаете с достаточно темными оттенками серого. Причина этого — пережженные яркостью оттенки и неправильно настроенная гамма.
В некоторых случаях монитор может иметь искаженный оттенок. К примеру белый цвет оттеняется легкой синевой. В других ситуациях белый цвет может превратиться в желтый. В таких ситуациях нужно настроить RGB кривые монитора. Значительно больше информации по калибровке монитора вы найдете в статье Калибровка монитора для фотографии. По моему опыту лишь в 5% ситуаций ошибка в цветокоррекции CMYK находится на уровне не откалиброванного монитора.
Профессиональные цветокорректоры, надо сказать, не считают допустимым термин «Калибровка монитора» в отношении дешевых TN матриц на бюджетных мониторах вообще. Если вы не разбираетесь в калибровке, у вас нет нужных программ, нет специального прибора для калибровки, лучшее что вы можете сделать это вернуться Дефолтным настройкам монитора.
CMYK
Принтеры используют CMYK в качестве своей цветовой модели. CMKY — это аббревиатура, полученная из четырех цветов: Cyan, Magenta, Yellow и Key, в переводе — голубой, пурпурный, желтый и ключевой (черный).

Изображение предоставлено: Lifewire
Эта модель отличается от RGB или красно-зелено-голубой модели основных цветов, которые складываются вместе и дают белый цвет. CMYK — это вычитающая цветовая модель, так как RGB минус,
-
Красный дает голубой
-
Синий дает желтый
-
Зеленый дает пурпурный
Таким образом, голубой, желтый и пурпурный цвета называются субтрактивными основными цветами (CMY), и сложение их вместе дает черный цвет. В модели CMYK цвета добавляются таким образом, что изображение отражается на правильной длине волны света.
Как осуществляется печать CMYK?
Приходилось ли вам видеть на улице большие рекламные плакаты? Если подойти поближе, можно отчетливо разглядеть, что они состоят из пурпурных, желтых и голубых точек, накладывающихся друг на друга. В печати это называется растрированием. Точки, расположенные близко друг к другу, сливаются для нашего глаза. Таким образом и получаются оттенки цветов.
CMYK – цветовая модель, используемая на компьютере, а, значит, без цифр не обойтись. Каждое из чисел CMYK представляет из себя процент (%) краски данного цвета. Например, для получения цвета «хаки» следует смешать 30% голубой краски, 45% пурпурной краски, 80% жёлтой краски и 5% чёрной. Это можно обозначить следующим образом: (30,45,80,5). Иногда пользуются таким обозначением: C30 M45 Y80 K5.
Важно понимать, что цифровое значение не описывает реальный цвет. Оно лишь означает набор аппаратных данных, которые будут использованы для изготовления цвета
На практике все будет зависеть от характеристик и качества бумаги, состояния печатной машины, условиями просмотра отпечатка и даже влажности в помещении.
Исторически в разных странах сложилось несколько стандартизованных процессов офсетной печати. Сегодня это американский, европейский и японский стандарты для мелованной и немелованной бумаг. Именно для этих процессов разработаны стандартизованные бумаги и краски. Для них же созданы соответствующие цветовые модели CMYK, которые используются в процессах цветоделения.
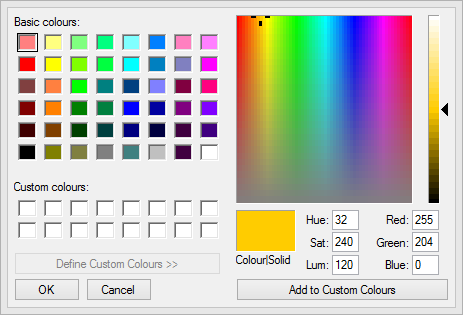
Числовые значения в CMYK и их преобразование
Каждое из чисел, определяющее цвет в CMYK, представляет собой процент краски данного цвета, составляющей цветовую комбинацию, а точнее, размер точки растра, выводимой на фотонаборном аппарате на плёнке данного цвета (или прямо на печатной форме в случае с CTP). Например, для получения цвета «хаки» следует смешать 30 % голубой краски, 45 % пурпурной краски, 80 % жёлтой краски и 5 % чёрной. Это можно обозначить следующим образом: (30,45,80,5). Иногда пользуются таким обозначением: C30M45Y80K5.
Важно отметить, что числовое значение краски в CMYK не может само по себе описать цвет. Цифры — лишь набор аппаратных данных, используемых в печатном процессе для формирования изображения
На практике реальный цвет будет обусловлен не только размером точки растра на фотовыводе, соответствующем числам в подготовленном к печати файле, но и реалиями конкретного печатного процесса: растискиванием, на которое могут влиять такие факторы, как состояние печатной машины, качество бумаги, влажность в цеху; условиями просмотра отпечатка (спектральными характеристиками источника освещения) и другими.
Для получения представления о цвете, заданном в цветовой модели CMYK, применяют цветовые профили, которые связывают значения аппаратных данных с реальным цветом, выраженным, как правило, в цветовых моделях XYZ или LAB. Наибольшее применение в наши дни нашли ICC-профили.
Яркость красок в CMYK
Чтобы вы не видели на своем мониторе, вариант на печати будет неизменно серее и темнее. Это неизбежный процесс, связанный с различием отображения цвета на мониторе и на бумаге. Цвета на экране светятся, а краски на бумаге отображаются через отражение света. Яркость краски зависит от степени освещения. Всем понятно, что чем светлее в комнате, тем и бумажную печать видно лучше. Если говорить об упаковках, то чаще всего печатную продукцию заворачивают пластик. Пластиковые обертки глянцевые и при попадании света дают блики. И, конечно, снижают видимость печати еще на 10-20%

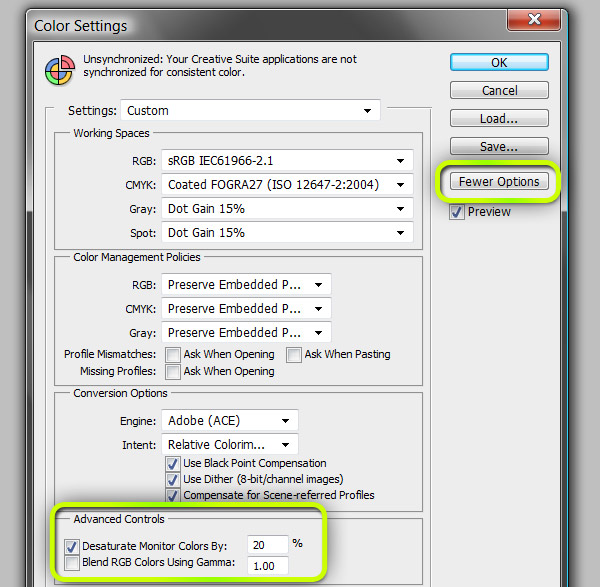
Зная заранее о таком свойстве отображения цвета, вам стоит сделать дизайн намеренно ярче, учитывая то, что в реальности он будет выглядеть темнее. Если у вас полутемная комната, в дизайне полутона, едва проглядывающие сквозь мрак элементы, будьте готовы к тому, что на печати вы получите ровный черный цвет. А все детали, видимые на мониторе, на печати просто пропадут. Кроме того цвет на печати неизменно потеряет в насыщенности и яркости. В настройках цвета в Фотошопе вы можете заранее эти огрехи учесть, выставив 10-20% потери насыщенности.

Чтобы углубиться в изучение различий цвета прочитайте статьи Каналы RGB и Режим CMYK.
Потеря яркости при переводе цветов
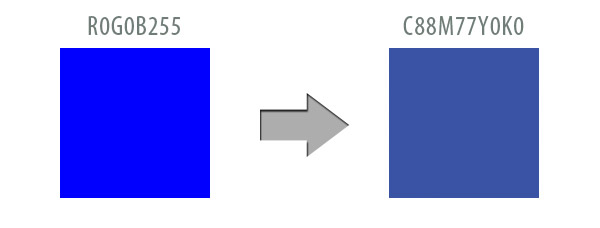
Возьмем к примеру конкретный синий цвет R0G0B255 и конвертируем его в CMYK. В палитре CMYK такой цвет напечатать невозможно и Фотошоп старается подыскать наиболее близкое значение. В итоге мы получаем C88M77Y0K0.
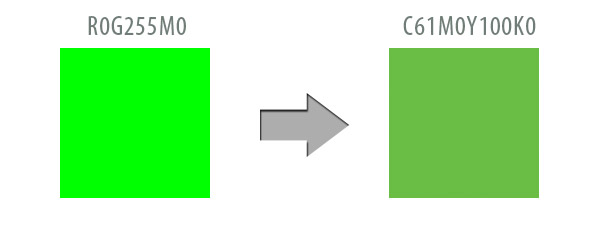
 Такая же история происходит с зеленым цветом R0G255M0. В CMYK Фотошоп подбирает нам С61M0Y100K0.
Такая же история происходит с зеленым цветом R0G255M0. В CMYK Фотошоп подбирает нам С61M0Y100K0.
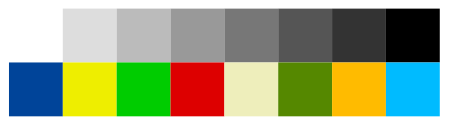
 И здесь нам впору задать себе вопрос. Являются ли эти комбинации идеальными вариантами? Если рассматривать каждый цвет отдельно, то да. Эти цвета действительно наиболее близки к значениям RBG. Однако если исходить из логики смешивания красок в CMYK и стараться повысить яркость нашей радуги, смешивать цвета нужно иначе.Радуга потеряла яркость, потому что в каждом участке её краски слишком много примесей чужеродных красок. А ведь в CMYК есть своя шкала яркости, где наиболее чистыми и яркими цветами являются цвета, представленные ниже на картинке.
И здесь нам впору задать себе вопрос. Являются ли эти комбинации идеальными вариантами? Если рассматривать каждый цвет отдельно, то да. Эти цвета действительно наиболее близки к значениям RBG. Однако если исходить из логики смешивания красок в CMYK и стараться повысить яркость нашей радуги, смешивать цвета нужно иначе.Радуга потеряла яркость, потому что в каждом участке её краски слишком много примесей чужеродных красок. А ведь в CMYК есть своя шкала яркости, где наиболее чистыми и яркими цветами являются цвета, представленные ниже на картинке.
 Данные оттенки являются максимум цвето-насыщенности, которые может дать CMYK и если мы составим нашу радугу из этих смесей мы получим куда более яркий результат. И если мы выстраиваем нашу радугу в ручную, пользуясь логикой сцветосмешения CMYК то получаем совершенно иной результат.Причина потери яркости заключается в том, что в чистые оттенки Фотошоп подмешивает слишком много посторонних красок. Даже в достаточно яркие цвета он нет да нет, но 5% Пурпурной и 5% черной подмешает. А для краски такие смеси губительные, так как на практике они изображение мгновенно «осеряют». Чаще всего Фотошоп создает черновые смеси красок. Например цвет Темно красный. То есть в идеале должен быть C0M100Y100K20. А при конвертации Фотошоп этот цвет превратит в C10M85Y95K25 и вместо ярко выраженной краски получится то, что происходит когда вы в детстве все цвета гуаша брали, и на бумажке смешивали.После конвертации из RGB в CMYK изображение надо обязательно цветокорректировать. На изображениях ярких, теплых надо избавляться от излишка Синей краски и черной. Черной пелены по всему изображению быть не должно. Это при печати изображение делает тусклым, черная краска должна находиться строго в контрастных местах.
Данные оттенки являются максимум цвето-насыщенности, которые может дать CMYK и если мы составим нашу радугу из этих смесей мы получим куда более яркий результат. И если мы выстраиваем нашу радугу в ручную, пользуясь логикой сцветосмешения CMYК то получаем совершенно иной результат.Причина потери яркости заключается в том, что в чистые оттенки Фотошоп подмешивает слишком много посторонних красок. Даже в достаточно яркие цвета он нет да нет, но 5% Пурпурной и 5% черной подмешает. А для краски такие смеси губительные, так как на практике они изображение мгновенно «осеряют». Чаще всего Фотошоп создает черновые смеси красок. Например цвет Темно красный. То есть в идеале должен быть C0M100Y100K20. А при конвертации Фотошоп этот цвет превратит в C10M85Y95K25 и вместо ярко выраженной краски получится то, что происходит когда вы в детстве все цвета гуаша брали, и на бумажке смешивали.После конвертации из RGB в CMYK изображение надо обязательно цветокорректировать. На изображениях ярких, теплых надо избавляться от излишка Синей краски и черной. Черной пелены по всему изображению быть не должно. Это при печати изображение делает тусклым, черная краска должна находиться строго в контрастных местах.
Способы использования RGB
Прежде всего, цветовая модель RGB используется в устройствах, использующих цвет. Из-за того, что это аддитивная цветовая модель, которая выдает более светлые цвета, когда три основных смешанных цвета (красный, зеленый, синий) являются более насыщенными, RGB лучше всего подходит для отображения излучающего изображения. Другими словами, цветовая модель RGB лучше всего подходит для экранов с подсветкой, таких как телевизоры, мониторы компьютеров, ноутбуков, смартфонов и планшетов.
Для сравнения, CMYK, что означает «Cyan Magenta Yellow Key (Black)» и является производным от CMY, является отражающей цветовой моделью, означающей, что его цвета отражаются, а не освещаются, и используются в основном в печати. Вот почему при калибровке принтера вы работаете с цветовым пространством CMY, а при калибровке дисплея компьютера — с RGB.
Принтеры используют цветовую модель CMYK
Помимо телевизоров и других электронных дисплеев, цветовая модель RGB также используется в других устройствах, работающих с подсвеченными цветами, таких как фото и видеокамеры или сканеры.
Например, ЖК-экраны состоят из множества пикселей, которые образуют их поверхность. Каждый из этих пикселей обычно состоит из трех разных источников света, и каждый из них может стать красным, зеленым или синим. Если вы внимательно посмотрите на ЖК-экран, используя увеличительное стекло, вы увидите эти маленькие источники света, которые образуют пиксели.
Однако, когда вы смотрите на него, как обычный человек, без увеличительного стекла, вы видите только цвета, испускаемые этими крошечными источниками света в пикселях. Комбинируя красный, зеленый и синий и регулируя их яркость, пиксели могут создавать любой цвет.
Источники RGB пикселей на экране
RGB также является наиболее широко используемой цветовой моделью в программном обеспечении. Чтобы иметь возможность указать определенный цвет, цветовая модель RGB описывается тремя числами, каждое из которых представляет интенсивность красного, зеленого и синего цветов.
Однако диапазоны трех чисел могут различаться в зависимости от того, какую систему исчисления вы используете. Стандартные нотации RGB могут использовать тройки значений от 0 до 255, некоторые могут использовать арифметические значения от 0,0 до 1,0, а некоторые могут использовать процентные значения от 0% до 100%.
Например, если цвета RGB представлены 8 битами каждый, это будет означать, что диапазон каждого цвета может изменяться от 0 до 255, 0 — самая низкая интенсивность цвета, а 255 — самая высокая. Используя эту систему обозначений, RGB (0, 0, 0) будет означать черный, а RGB (255, 255, 255) будет означать белый. Кроме того, самый чистый красный будет RGB (255, 0, 0), самый чистый зеленый будет RGB (0, 255, 0), а самый чистый синий будет RGB (0, 0, 255).
Представление цветов RGB в 8-битной системе, каждый цвет в диапазоне от 0 до 255
Диапазон чисел от 0 до 255 выбран не случайно: RGB часто представлен в программном обеспечении 8-битами на канал. Если вам интересно, почему 255 является максимальным значением в 8-битной исчислении, так это потому, что каждый цвет в нем представлен 8 битами. Бит может иметь два значения: 0 или 1. Два бита, будут иметь четыре значения: 00, 01, 10, 11. (в двоичной системе.) Таким образом, восемь битов, дадут 256 значений — от 0 до 255. То есть, два в восьмой степени. Гики, верно?
Однако обычно используются и другие системы исчисления, такие как 16-бит на канал или 24-бит на канал. Например, в 16-битной системе, каждый бит может принимать значения от 0 до 65535, а в 24-битной системе — от 0 до 16777215. 24-битная система охватывает 16 миллионов цветов, что больше, чем все цвета, которые видны человеческому глазу, который различает 10 миллионов.
Как растрировать
В зависимости от необходимого результата при печати СMYK можно выбрать и технологию растрирования. Так, традиционное
амплитудное растрирование, когда размер точек модулируется в одинаковых ячейках упорядоченной сетки, создает иллюзию
вариаций тона. Количество точек остается неизменным, а точки по размеру отличаются. Частотное растрирование (точки
одного размера, но варьируется их количество) способно обеспечить лучшее воспроизведение деталей изображения в
светах и исключает возникновение муара. Стохастическое растрирование (т.е. случайное, без заранее заданной
структуры) совершенно исключает муара, и позволяет осуществлять печатать цветов высокой верностью.
CMYK
C детства мы помним, что если смешать красный и жёлтый цвета, то получится оранжевый, а если голубой и жёлтый — то будет зелёный. Мы смешивали эти краски на палитре и рисовали.
В принципе, смешивать можно было не на палитре, а на самом листе: можно было нарисовать светло-голубой листочек, потом пройтись сверху прозрачным жёлтым, и получился бы зелёный листочек. Так делают, когда рисуют акварелью.
Примерно так же работают все современные принтеры и печатные станки. В них залито несколько красок. Сначала принтер проходит одним цветом, потом другим, потом третьим, как бы смешивая эти цвета на листе. И получаются цветные изображения.
Чтобы давать принтеру указания, где какую краску наносить, используют цветовую модель CMYK.
CMYK — это компьютерная цветовая модель, которая имитирует смешивание красок на бумаге. Первые три буквы — это названия цветов, из которых всё смешивается:
Cyan — голубой
Magenta — пурпурный
Yellow — жёлтый
Смешивая в разных пропорциях эти цвета, мы можем получить на бумаге оттенки любого цвета.
CMYK используют для разработки полиграфической продукции, то есть для всего, что печатается на бумаге. Модель CMYK говорит принтеру или печатному станку: «Вот тут нанеси пурпурного, а там нанеси голубого, тут всё залей жёлтым». И если принтер правильно всё нанесёт, получится нужное нам цветное изображение.
Например, если принтеру поручат напечатать одну из наших обложек, он воспримет эту инструкцию так:
Видно, что синий цвет пены получается от смешивания пополам голубого и розового. Красный цвет стен смешивается из пурпурного и жёлтого. А цвет кожи — это жёлтый с небольшим добавлением пурпурного. И отдельно наносятся чёрные линии.
Чтобы получить чёрный цвет, можно смешать все три базовых цвета, но появится проблема: бумаге нужно будет впитать довольно много краски. Если на картинке будет много чёрного, бумага размякнет и может испортиться. А ещё от смешения всех цветов мы в реальности получим не чёрный, а скорее грязно-коричневый.
Решение придумали такое: добавить в модель чёрный цвет. Так появилась модель CMYK: Cyan, Magenta, Yellow, Black. Чёрный используют, чтобы печатать текст и дополнительно подкрашивать чёрные участки изображений.
Обратите внимание, что цвета на этой картинке не «вырвиглазные» и яркие, а приглушённые. Это компьютер пытается отобразить на экране, как эти цвета будут выглядеть на бумаге
Также уроки которые могут вас заинтересовать
-
Как рисовать ровные линии в Фотошопе?
В этом уроке вы узнаете, как быстро рисовать ровные прямые линии в Фотошопе.
-
Как быстро отцентрировать любой объект в Фотошопе?
В этом уроке вы узнаете, как быстро отцентрировать любой объект в Фотошопе.
-
Как быстро масштабировать документ в Фотошопе?
В этом уроке вы узнаете, как быстро масштабировать документ в Фотошопе.
-
CORELDRAW. Как использовать инструмент ластик
Инструмент Ластик (Eraser) является ярким представителем инструментов растровой графики.
-
CorelDRAW: «Шашечки» для рекламного модуля службы такси
В этом уроке покажем как быстро и просто нарисовать «шашечки» для такси.
-
Рисуем снежинку в Корел Дро
Чуть больше месяца остается до Нового года и это значит, что пора создавать новогодние иллюстрации. В этом уроке пробуем нарисовать снежинку в CorelDRAW.
-
Рисуем спираль в Кореле
Для создания нескольких логотипов мы будем использовать инструмент «Спираль» и пару интерактивных эффектов – контур и тень.
-
Пять способов нарисовать трапецию в CorelDRAW
В этом уроке вы узнаете пять различных способов, как быстро нарисовать трапецию, используя инструменты «Основные фигуры», «Форма», «Прямоугольник».
-
Рисуем дискобол в Кореле
С помощью простых инструментов рисуем дискобол в Кореле.
-
Создание светящихся цветов в CorelDRAW
Создадим эффект свечения цвета.
-
Как нарисовать логотип в Кореле
Основой для нашего логотипа будет служить инструмент Перетекание.
-
Создаем логотип в CorelDRAW
Основой для нашего логотипа будет служить инструмент Перетекание.
-
Объекты вдоль пути в Кореле
Объекты вдоль пути – интересная функция программы CorelDRAW, которая позволяет расположить объект (или набор объектов) вдоль пути (траектории).
-
Как создать многоугольник в CorelDRAW
Инструмент Многоугольник на первый взгляд не создает впечатление инструмента с широкими возможностями. Но этот урок убедит вас в обратном.
-
Фонтанная заливка в CorelDRAW
В этом уроке демонстрируем процесс создания прозрачного 3D контейнера с помощью фонтанной заливки и заливки сетки в CorelDRAW X7.
-
Рисуем тыкву в Кореле
От прямоугольника до тыквы: изучаем основы работы со стандартными формами в CorelDRAW.
-
Как создать интересный плакат в CorelDRAW
В этом уроке остановимся на создании плаката. В процессе, помимо работы с эффектом полутона, научимся использовать тень, градиент, PowerClip и др.
-
Работа с инструментом «Перетекание»
Инструмент «Перетекание» является одним из основополагающих и самых практичных инструментов в CorelDRAW.
-
Делаем визитку с помощью Корела
Делаем самые простые визитки с помощью CorelDraw.
-
Как создать узор в CorelDRAW
В этом уроке для создания узора используются инструменты Свободная форма и Фигура, а также различные элементы управления.
Зачем это надо

Вы потратили немало средств и времени для того, чтобы разработать макет для имиджевой полиграфии, тщательно выбирали
и (или) согласовывали цвета – а на выходе получили, мягко говоря, не то. «Любителей» исказить подобранный цвет масса
– от непрофессионального дизайнера до монитора его рабочего компьютера, который тоже может видеть «по-своему», т.е.
давать искажение цветов за счет калибровки.
Большой опыт в дизайне и печати – ибо наша компания специализируется именно на полном цикле печати этикеток,
маркировке продукции, в т.ч. и разработке макетов этикеток, — позволяет нам дать некоторые разъяснения относительно
того, как попасть «точно в цвет».
Цветовая модель HEX
Кодирование цвета в формате HEX — это, по сути, шестнадцатеричное представление рассмотренной выше модели RGB.
Все коды цветов этой модели представляются в комбинированном виде из триады цифр в шестнадцатеричной системе счисления, в которой каждая из трёх групп отвечает за свой составляющий цвет. Длина группы фиксированная – 2 символа. Такой подход позволяет всё так же указать 256 состояний нужного цветового коэффициента. Значения каждого из групп коэффициентов должны быть между 00 и FF.
Для браузеров возможна и упрощённая форма записи цвета в HEX-формате, где указываются всего три символа кода вместо 6. В таком случае, подразумевается что каждая из трёх групп состоит из одинаковых символов. Например, AAFF11, можно сократить до AF1.
Примеры передачи цвета в WEB при помощи HEX-модели для CSS-стилей элементов:
Помимо указанных особенностей, HEX-модель поддерживает и alpha-канал для управления прозрачностью, в таком случае добавляется четвертый коэффициента в диапазоне от 00 и FF (256 значений). В таком случае использование сокращённой формы записи уже недопустимо.
Пример передачи цвета в WEB при помощи HEXA-модели для CSS-стилей элементов:
Значение K в аббревиатуре CMYK
В CMYK используются четыре цвета, первые три в аббревиатуре названы по первой букве цвета, а в качестве четвёртого используется чёрный. Одна из версий утверждает, что K — сокращение от англ. blacK. Согласно этой версии, при выводе полиграфических плёнок на них одной буквой указывался цвет, которому они принадлежат. Чёрный не стали обозначать B, чтобы не путать с B (англ. blue) из модели RGB, а стали обозначать K (по последней букве). Профессиональные цветокорректоры работают с десятью каналами RGBCMYKLab, используя доступные цветовые пространства. Поэтому при обозначении CMYK как CMYB фраза «манипуляция с каналом B» требовала бы уточнения «манипуляция с каналом B из CMYB», что было бы неудобно.
Согласно другому варианту, K является сокращением от слова ключевой: в англоязычных странах термином key plate обозначается печатная форма для чёрной краски, печатаемая последней поверх заранее напечатанных трех предыдущих красок.
Третий вариант говорит о немецком происхождении К — нем. Kontur. Эта версия подтверждается ещё и тем, что многие старые монтажники так и называют соответствующую плёнку — контур, контурная. Тем более, что в технологии печати чёрный и вправду как бы окантовывает изображение.
Другие цветовые модели принтеров
CMYK или трехцветная печать контрастируют с печатью плашечными цветами , при которой для создания цветов, появляющихся на бумаге, используются специальные цветные чернила. Некоторые печатные машины могут одновременно печатать как четырехцветными триадными красками, так и дополнительными плашечными красками. Высококачественные печатные материалы, такие как маркетинговые брошюры и книги, часто включают фотографии, требующие цветной печати, другие графические эффекты, требующие плашечных цветов (например, металлические чернила), и отделку, такую как лак, который улучшает глянцевый вид отпечатанного изделия. .
CMYK — это технологические принтеры, которые часто имеют относительно небольшую цветовую гамму . Такие процессы, как Pantone патентованного шестицветных «s (CMYKOG) Hexachrome значительно расширить гамму. Светлые, насыщенные цвета часто не могут быть созданы с помощью CMYK, а светлые цвета в целом могут сделать видимым полутоновый узор. Использование процесса CcMmYK с добавлением светло-голубых и пурпурных чернил к CMYK может решить эти проблемы, и такой процесс используется во многих струйных принтерах, включая настольные модели.
Как расшифровывается CMYK?
В цветовой модели CMYK используется четыре цвета. Первые три названы по первой букве цвета и составляют CMY – Cyan , Magenta ,Yellow . В качестве четвертого цвета используется черный .
Встречается мнение, будто “K” выбрана по последней букве слова “black”. Черный не стали обозначать как “B” чтобы не спутать его с Blue. Согласно более вероятному варианту буква “K” обозначает – key color . В англоязычных странах термином key plate обозначается печатная форма для чёрной краски. Согласно третьему варианту сокращение “К” выросло из немецкого слова Kontur. А согласно четвертому от слова Kobalt (темно серый).