Html начало
Содержание:
- HTML код — что это такое простыми словами
- Дефис и тире: где и что использовать
- Поля и интервалы таблицы
- The декларация
- Раздел HEAD.
- Кавычки.
- Теги группирования элементов таблиц
- Дефис и тире.
- Внутренняя таблица стилей
- Что такое HTML тег
- Граница таблицы
- История развития HTML
- Внешняя таблица стилей
- Встроенный стиль
HTML код — что это такое простыми словами
HTML (англ. «hyper text markup language» — язык гипертекстовой разметки) — это специальный язык разметки, который применяется при создании сайтов в интернете.
Браузеры прекрасно понимают html и могут интерпретировать его в понятном виде. Вообще любая страница сайта — это html-код, который браузер переводит в дружественный вид для пользователя. Кстати, код любой страницы является доступным для всех. Для его просмотра щелкните правой кнопкой мыши и выберите посмотреть исходных код или нажмите на клавиатуре CTRL+U:

Язык разметки html получил широкую популярность. На данный момент — это единственный язык, с помощью которого создается разметка сайта. Я хочу подчеркнуть тот факт, что именно разметка. Так называемый «движок» создается на другом языке программирования (чаще всего php), который позволяет создавать интерактивные страницы (html этого не позволяет).

Файлы, созданные на html, имеют расширения .html или .htm. Чтобы создать файл html, достаточно открыть блокнот и сохранить его с расширением .html. Как это сделать можете посмотреть на странице: пример создания простой html страницы
Примечание
Внимательный читатель обратит внимание, что далеко не у всех страниц на конце в интернете расширение .html. К примеру есть страницы /catalog/list (вообще без расширения)
Это неправильно, но браузер сможет понять что это веб-документ и корректно его отобразить.
Дефис и тире: где и что использовать
Неправильное использование дефиса и тире можно увидеть довольно часто. Причем даже в печатных изданиях, где тексты проходят проверку опытными авторами и редакторами. Дефис и тире, хоть и очень похожи внешне, существенно отличаются. Прежде всего — в употреблении.
Запомнить, когда использовать дефис, а когда тире будет проще, если усвоить всего лишь один принцип. Дефис — это короткая черта в пределах одного слова, а тире — длинная и использующаяся в пределах предложения.
Дефис (черточка) — это небуквенный орфографический знак, который разделяет части слова. Применим в русской и многих других письменностях.
Что нужно знать о дефисе?
Помогает делить слова на слоги при переносе на новую строку.
При переносе слова дефис всегда остается на первой строке. Дефис-знак не отделяется пробелами ни спереди, ни сзади. Исключение — если ко второй части составного слова по очереди подставляются разные первые части (теле- и радиотрансляция).
- Служит для разделения частей составных слов: бледно-синий, бизнес-модель, Дон-Кихот, Салтыков-Щедрин, северо-запад, генерал-майор, жар-птица, плащ-палатка.
- Может использоваться для сокращения некоторых слов: г-жа (госпожа), р-н (район), изд-во (издательство), пр-т (проспект).
- Присоединяет к словам некоторые приставки и частицы: по-русски, постой-ка.
- Присоединяет постфиксы -то, -либо, -нибудь.
Тире — это, прежде всего, знак препинания.
Тире применяется во многих языках. В русскую письменность этот пунктуационный знак ввел писатель и историк Николай Карамзин. Изначально знак назывался «чертой».
Тире бывает коротким и длинным.
Короткое тире часто называю средним, а аще — «эн-дэш» («n-dash»), так как его длина равна ширине буквы N (для наглядного примера «–»). Код символа: Alt + 0150.
Обычно короткое тире служит для обозначения количественного интервала (2–3 часа, 9–10 км). В данных случаях тире не нуждается в отбивке пробелами.
Длинное тире также называют «эм-дэш» («m-dash»), так как его длина эквивалентна ширине буквы M («—»). Код символа: Alt + 0151.
Длинное тире — самое что ни на есть настоящее тире: оно отбивается пробелами с обеих сторон и ставится между словами, то есть разделяет части предложения. Например, подлежащее и сказуемое, которые выражены именами существительными в именительном падеже (Русский язык — сложный предмет). Другой пример — неполные предложения, то есть с пропущенными членами предложения, необходимыми для полноты строения (Вдали — степь да леса).
Длинное тире выделяется интонационно: с помощью паузы.
Повторим еще раз!
| ДЕФИС | КОРОТКОЕ ТИРЕ | ДЛИННОЕ ТИРЕ |
|
|
|
Поля и интервалы таблицы
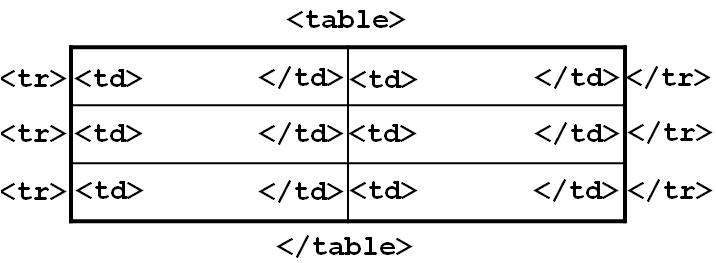
По умолчанию размер ячеек таблицы подстраивается под их содержимое, но иногда бывает необходимо оставить вокруг табличных данных немного пространства (padding). Поскольку интервалы и поля относятся к элементам представления данных, это пространство настраивается с помощью стилевых таблиц CSS.
Поле ячейки (padding) — это расстояние между содержимым ячейки и ее границей (border). Для его добавления примените свойство padding к элементу <td> или <th>.
Интервал ячеек (border-spacing) — это расстояние между ними (<td> или <th>). Сначала присвойте значение separate свойству border-collapse элемента <table>, а затем установите расстояние между ячейками, изменив значение параметра border-spacing. Раньше за поля и интервал ячеек отвечали атрибуты cellpadding и cellspacing элемента <table>, но в спецификации HTML5 они были признаны устаревшими.
Пример использования padding и border-spacing:
Пример: Применение свойств padding и border-spacing
- Результат
- HTML-код
- Попробуй сам »
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
| Примечание: Если к таблице применено свойство border-collapse: collapse, то интервал ячеек (border-spacing) не сработает. |
The декларация
HTML документ должен содержать объявление <!DOCTYPE> на самой первой строчке. Объявление <!DOCTYPE> это — инструкция для веб-браузера о том, на какой версии HTML написана страница. Это непарный тег, то есть у него нет закрывающего тега. Текущая версия HTML 5 использует следующую декларацию:
<!DOCTYPE html>
Cуществует несколько видов DOCTYPE. Есть строгие виды (strict), которые работают на основе только определенных тегов, есть переходные (transitional), которые допускают возможность включения дополнительных тегов, есть такие, которые работают с фреймами (frameset).
В HTML 4.01 doctype ссылается на Document Type Definition (DTD описывает схему документа для конкретного языка разметки посредством набора объявлений), который основан на SGML. Есть 3 разных типа doctype в версии HTML 4.01.
HTML 4.01 Strict
Этот DTD содержит все элементы HTML и аттрибуты, но ИСКЛЮЧАЕТ устаревшие или стилевые элементы (например, тег font). Также в strict не допускается использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
Этот DTD содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. Frameset (фреймы) не допускаются.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
Этот DTD тоже содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. В отличие от HTML 4.01 Transitional, но он допускает использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
В версии HTML5 есть только один doctype и определяется он следующим образом:
<!DOCTYPE html>
Правила DOCTYPE HTML5 являются универсальными, включают в себя правила предыдущей версии, а также возможность работы с HTML 4 тегами и в какой-то степени с XHTML, и объединяют в себе возможности всех своих предшественников, адаптируя их для работы в новых браузерах.
По сравнению с прежними своими собратьями, DOCTYPE HTML5 не основан на SGML (стандартном обобщённом языке разметки), поэтому там нет тех данных, которые указывались до этого, а следовательно — в нем присутствует только короткая команда. И дальше уже идет сам документ.
При отсутствии тега <!DOCTYPE> разные Web-браузеры мо
гут по-разному отображать веб-страницу.
Весь текст HTML-документа расположен между тегами <html> и </html>. HTML-документ состоит из двух разделов — заголовка (между тегами <head> и </head> ) и содержательной части (между тегами <body> и </body> ).
Раздел HEAD.
Раздел HEAD содержит техническую информацию о веб-странице — заголовок, ее описание и ключевые слова для поисковых машин, данные об авторе документа, времени создания страницы, базовом адресе страницы, кодировке документа и т. д. Единственным обязательным тегом в разделе HEAD является тег <title>.
Текст, расположенный между тегами <title> и </title>, отображается в строке заголовка веб-браузера. Длина заголовка должна быть не более 60 символов, иначе он не полностью поместится в заголовке веб-браузера:
<title>Заголовок страницы</title>
| Текст, расположенный между тегами <title> и </title> используется в результатах, выдаваемых поисковыми машинами, в качестве текста ссылки на эту страницу. По этой причине заголовок должен максимально полно описывать содержание веб-страницы. |
С помощью одинарного тега <meta> можно задать описание содержимого веб-страницы, а также ключевые слова для поискового портала. Если текст между тегами <title> и </title> используется в качестве текста ссылки на эту страницу, то описание из тега <meta> будет отображено под ссылкой на веб-страницу:
<meta name="description" content="Описание содержимого страницы"> <meta name="keywords" content="Ключевые слова через запятую">
| В разделе HEAD могут быть расположены также теги <base>, <link>, <script>, <style> и другие. Все эти теги мы рассмотрим в дальнейшем по мере изучения материала. |
HTML Введение
HTML Базовые теги
Кавычки.
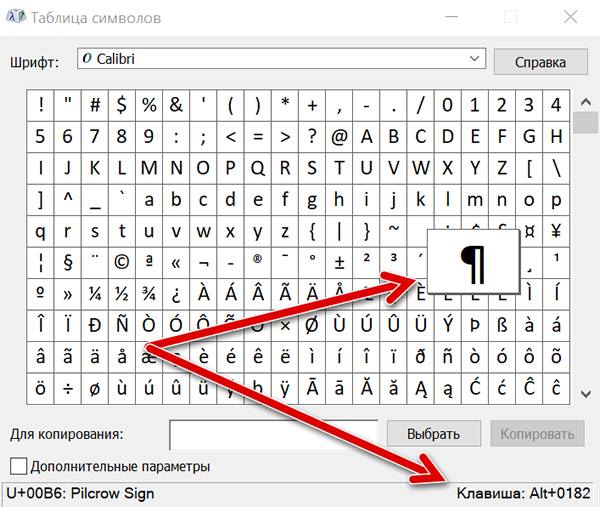
В полиграфии существует три вида кавычек: двойные угловые кавычки или «елочки» (« »), типографские кавычки (“ ”) и рукописные «лапки» („ ”). При работе с программными кодами вы будете пользоваться двойными прямыми кавычками (» «) и одинарными прямыми кавычками (‘ ‘).
По традиции в русском языке основным видом кавычек считаются “елочки”. В HTML «елочкам» соответствуют символы « и ». Во многих изданиях вместо «елочек» используются также типографские кавычки и двойные прямые кавычки. Левой и правой типографским кавычкам соответствуют символы “ и ” соответственно, а нижней левой кавычке — „. Прямым двойным кавычкам соответствует спецсимвол ".
Применение спецсимволов кавычек показано в следующем примере:
Теги группирования элементов таблиц
Для группирования элементов таблиц служат теги <thead>, <tbody> и <tfoot>.
Так же, как веб-страница может содержать «шапку», «тело» и «подвал», таблица может содержать головную, основную и нижнюю части. Для логического группирования строк в верхней части таблицы (то есть для соз
дания верхней шапки таблицы) используется тег <thead>. Заголовки таблицы
должны быть помещены в элемент <thead>, например:
Основное содержимое (тело) таблицы должно находиться внутри элемента <tbody> (таких блоков в таблице может быть несколько). Для логического группирования строк в нижней части таблицы (то есть для создания «подвала» таблицы) используется тег <tfoot> (в одной таблице допускается не более одного тега <tfoot>). В исходном коде тег <tfoot> ставится до тега <tbody>.
Кроме логического группирования одной из причин использования элементов <thead> и <tfoot> является то, что если ваша таблица слишком длинная для единовременного отображения на экране (или для печати), то браузер будет отображать и заголовок (<thead>) и последнюю строку (<tfoot>), когда пользователь станет прокручивать вашу таблицу.
Пример: Теги <thead>, <tbody> и <tfoot>
- Результат
- HTML-код
- Попробуй сам »
| Это шапка таблицы | |||
|---|---|---|---|
| Это подвал таблицы | |||
| Ячейка 1 | Ячейка 2 | Ячейка 3 | Ячейка 4 |
Несмотря на то, что мы перед <tbody> добавили <tfoot>, он, тем не менее, появляется в конце таблицы.
Это исходит из того, что <tbody> может содержать много строк. Но браузеру нужно отобразить нижнюю часть таблицы до получения всех (потенциально многочисленных) строк данных. Вот почему <tfoot> в коде прописывается перед элементом <tbody>.
Дефис и тире.
В полиграфии существует три очень похожих друг на друга знака: длинное тире, короткое тире и дефис. Из них на компьютерной клавиатуре есть только один — это дефис. Именно его обычно и используют во всех случаях, когда в тексте нужно поставить дефис или тире. Тем не менее следует придерживаться определенных правил пунктуации относительно применения этих знаков.
Так, дефис (-) применяется только внутри слов или между цифрами. Длинное тире (—), ставится между словами в предложении и отделяется от этих слов пробелами. Длинному тире соответствует ссылка-мнемоника —. Короткое тире (–) ставится между цифрами без букв или между словами, которые набраны прописными буквами, а также используется в качестве знака «минус» в математических формулах. Между коротким тире и словами пробел не ставится. Короткому тире соответствует ссылка-мнемоника –.
Применение дефиса и тире показано в следующем примере:
Пример: Спецсимволы — и –
- Результат
- HTML-код
- Попробуй сам »
Веб-страница что-то слишком долго открывается.
Она должна загружаться за 2–4 секунды.
Время – деньги…
Символ
Описание
Мнемоническое имя
Числовой код
неразрывный пробел
 
>
больше чем
>
>
&
амперсанд
&
&
»
прямая двойная кавычка
"
"
‘
апостроф
'
'
левая двойная угловая кавычка
«
«
правая двойная угловая кавычка
»
»
‘
левая одинарная кавычка
‘
‘
’
правая одинарная кавычка
’
’
‚
нижняя одинарная кавычка
‚
‚
“
левая двойная кавычка
“
“
”
правая двойная кавычка
”
”
„
нижняя двойная кавычка
„
„
€
euro
€
€
копирайт
©
©
знак зареrистрированной торrовой марки
®
®
Внутренняя таблица стилей
Данный стиль определяется в самом HTML-документе и обычно располагается в заголовке веб-страницы HEAD. По своей гибкости и возможностям этот способ подключения стилей уступает предыдущему, но также позволяет размещать все стили в одном месте. В данном случае, стили разполагаются прямо в теле HTML-документа. Вы можете включить правила CSS в НТМL-страницу, поместив их внутри элемента <style>, который обычно находится в элементе <head>, но фактически может быть помещен в любом месте документа. Этих тегов на странице может быть несколько.
Тег <style> позволяет записывать внутри себя код в формате CSS:
Пример: Внутренняя таблица стилей
- Результат
- HTML-код
- Попробуй сам »
В данном примере мы с помощью CSS установили цвет фона для элемента <body>: background-color:palegreen, цвет и тип шрифта для заголовков <h1>: color: blue; font-family:verdana, а также размер шрифта, цвет и выравнивание текста по центру для параграфов <p>: font-size:20px; color:red; text-align:center.
Что такое HTML тег
HTML тег — это один из элементов верстки html, который нужен для структуры. Теги имеют открывающий знак < и закрывающий >.
Например, <teg>. Почти каждый тег парный и требует закрывающего тега </teg>. Если вебмастер забудет поставить закрывающий тег или сделает это некорректно, то верстка будет не валидной (см. валидация сайта). Если это тег относится к тем, что держат «каркас» сайта, то сайт может «поплыть» (боковая колонка сместится вниз и т.п.).
Запрещено закрывать теги не по порядку их открытия. Например
Более подробно про создание html страницы читайте в статье:
Знакомство с html
Если HTML представляет собой скелет (структура) сайта, то CSS — это набор правил, которые отвечают за то, как это будет выглядеть, а именно, какой будет шрифт (размер, цвет, толщина), как будут располагаться элементы на сайте друг относительно друга и т.п. Поэтому HTML и CSS довольно тесно связаны между собой.
Граница таблицы
Мы уже знаем, что по умолчанию таблицы отображаются без рамки. Для добавления рамки вокруг таблицы нужно указать в документе
несколько простых правил таблиц стилей. Свойство border управляет отображением линий сетки таблицы, а также задает толщину рамки вокруг таблицы в пикселах. Рамка отображается вокруг таблицы и между ячейками. Добавим к уже созданной таблице рамку толщиной один пиксель, установив свойство border для всех элементов таблицы, например, вот так:
Пример: Применение свойства border
- Результат
- HTML-код
- Попробуй сам »
| Заголовок 1 | Заголовок 2 | Заголовок 3 |
|---|---|---|
| Ячейка 2×1 | Ячейка 2×2 | Ячейка 2×3 |
| Ячейка 3×1 | Ячейка 3×2 | Ячейка 3×3 |
| Свойство border следует устанавливать как для самой таблицы <table> так и для её ячеек <th> и <td>. |
История развития HTML
- HTML 1.0 (1986) — самая первая версия, в которой отсутствовало множество важных тегов. Официально не существует.
- HTML 2.0 (22 сентября 1995) — появление тега form
- HTML 3.2 (14 января 1997) — появление тега table, а также различные эффекты обтекания текста изображения
- HTML 4.0, 4.01 (24 декабря 1999)— добавлена поддержка скриптов и фреймов, введена таблица стилей CSS
- HTML 5.0 — новая версия, которая вступила в силу с 2014 году. Советую прочитать: особенности оптимизации сайта в html5
Кстати, в выше рассмотренном примере, чтобы подчеркнуть использование стандарта HTML 5.0 мы использовали специальный тег <!DOCTYPE> в начале документа.
На нашем сайте Вы можете найти уроки по html с множеством примеров и пояснений. После их прочтения Вы должны освоить азы HTML.
Внешняя таблица стилей
Внешняя таблица стилей хранится в отдельном файле с расширением CSS. Это самый эффективный способ, т. к. он полностью отделяет правила форматирования от ваших HTML-страниц. Он также позволяет легко применять одни и те же правила ко многим страницам.
Отдельный файл с таблицей стилей прикрепляется к HTML-документу с помощью тега <link>. Это одинарный тег, который располагается внутри элемента <head>. Элемент должен использовать три следующих атрибута. В атрибуте href указывается абсолютный или относительный URL-адрес файла CSS. Атрибут rel определяет отношение между НТМL-страницей и связанным файлом. При создании ссылки на файл CSS он должен иметь значение stylesheet, показывающее, что присоединяемый таким образом документ содержит таблицу стилей. Атрибут type определяет тип документа, на который указывает ссылка. В нем должно быть указано значение text/css.
CSS, как и HTML, не является языком программирования. Это язык каскадных таблиц стилей, то есть он позволяет выборочно применять нужные стили к элементам в HTML-документах. Например, чтобы выбрать все элементы <p>, т.е. параграфы на HTML-странице и окрасить их текст в красный цвет, вы должны написать на CSS следующее:
Давайте поместим эти три строки CSS в новый файл в любом текстовом редакторе (например Notepad++), а затем сохраним файл как style.css в папке styles.
Чтобы применять CSS к нашему HTML-документу, вставьте следующую строку в шапку, то есть между тегами <head> и </head>:
Встроенный стиль
Когда необходимо отформатировать отдельный элемент HTML-страницы, описание стиля можно расположить непосредственно внутри открывающего тега при помощи уже специализированного атрибута style. Например:
Такие стили называют встроенными (inline), или внедренными.
Правила, определенные непосредственно внутри открывающего тега элемента перекрывают правила, определенные во внешнем файле CSS, а также правила, определенные в элементе <style>.
В следующем примере к HTML-документу подключены все три рассмотренные стиля форматирования:
Пример: Приоритетность стилей
- Результат
- HTML-код
- Попробуй сам »
| Чем ближе описание стиля находится к элементу, тем более высокий приоритет имеет этот стиль при выборе браузером конечного правила оформления. |