Видимость элемента в javascript и css. свойство display: none и block
Содержание:
- display : none
- The display: inline-block Value
- Виды экранов в мобильных телефонах
- block, inline и inline-block
- CSS Advanced
- Скрываем элемент со страницы
- CSS Advanced
- CSS Properties
- Использование inline-block элементов для создания кнопок
- Multiple Style Sheets
- Как запустить рекламу
- Краткая информация
- Использование свойства при верстке
display : none
The CSS display property value will result in the HTML element not being displayed in the
page in the browser. Also, it will not take up any visible space in the HTML page. Here is an example of an HTML
element with its CSS display property set to :
<style>
#myElement { display: none; }
</style>
<div id="myElement">
This DIV element is not displayed
</div>
You might wonder why you would include an HTML element in an HTML page and then apply the CSS display property value
to it, so it is not visible. There are at least 2 situations where this makes sense — which I
will explain in the following sections.
The first situation is when you want to show or hide an HTML element depending on CSS Media Queries.
For instance, you might want to only show a certain HTML element when the browser window is above a certain size.
In smaller size browser windows you might want to hide that HTML element to use the available space more efficiently —
to avoid cluttering the user experience. Here is an example set of CSS media queries combined with the CSS display property
to show and hide HTML elements depending on the width of the browser window:
<style>
@media only screen and (max-width: 600px) {
#myElement { display: none; }
}
@media only screen and (min-width: 601px) {
#myElement { display: inline; }
}
</style>
<div id="myElement">
This DIV is only displayed on larger screens
</div>
This example will hide the HTML element with ID when the browser window is 600 pixels
or less wide.
The second situation is where you are using JavaScript to show and hide an HTML element by settings its
display property to and something else. Here is an example of switching the CSS display
property value with JavaScript:
var element = document.getElementById("myElement");
element.style.display = "none";
The display: inline-block Value
Compared to , the major
difference is that allows
to set a width and height on the element.
Also, with , the top and bottom margins/paddings are respected,
but with they are not.
Compared to , the major
difference is that does
not add a line-break after the element, so the element can sit next to other
elements.
The following example shows the different behavior of ,
and :
Example
span.a { display: inline; /* the default for span */
width: 100px; height: 100px;
padding: 5px; border: 1px solid blue; background-color: yellow; }span.b {
display:
inline-block; width: 100px; height:
100px; padding: 5px; border: 1px
solid blue; background-color: yellow; }
span.c { display: block; width:
100px; height: 100px; padding: 5px;
border: 1px solid blue; background-color: yellow; }
Виды экранов в мобильных телефонах
Экраны в современных мобильных телефонах поражают воображение и радуют глаз: порой даже кажется, что цвета на экране смотрятся реалистичнее, чем в жизни! В наши дни качество и тип дисплея может стать решающим фактором при выборе мобильного телефона, посему мы решили рассказать о различных видах экранов, применяемых в современных мобильных смартфонах и телефонах, а точнее об их преимуществах и недостатках. У всех на слуху такие термины как «AMOLED», «Super AMOLED» и даже «Retina display», который, напомним, применяется в Apple iPhone 4. Но мало кто знает о том, что, к примеру, «Retina display» — это просто TFT-экран с крайне высоким разрешением, a Super AMOLED отличается от обычного AMOLED-экрана не только двадцатипроцентным приростом яркости, но и существенным снижением толщины самого экрана, а также его энергопотребления.
Структура дисплеев мобильных устройств
TFT-экраны на базе жидких кристаллов состоят из двух поляризационных фильтров (вертикальный и горизонтальный); между этими фильтрами расположены электроды, которые в свою очередь контактируют непосредственно с жидкими кристаллами. Цветовой фильтр отвечает за цвет пикселя. При подаче напряжения ЖК-молекулы меняют форму, что позволяет влиять на пропускание (или непропускание) света, то есть формировать цвет пикселя. Непременным атрибутом TFT-экранов является источник света, а точнее, подсветка дисплея сзади. Свет, проходя через вышеописанную структуру, как раз и принимает необходимый цвет (окрас). OLED-экраны построены на базе органических светоизлучающих диодов. При пропускании электрического тока диоды излучают свет заданного цвета. Это и обуславливает главное отличие OLED-дисплеев от TFT: в «диодных» экранах не нужна «фоновая» подсветка дисплея, без которой не будет работать ни один TFT-экран мобильного телефона.
RETINA DISPLAY
В переводе с английского слово «retina» означает «сетчатка». Такое название дисплея (правильнее сказать — такой маркетинговый ход компании Apple по продвижению Apple iPhone 4) основано на утверждении о том, что сетчатка человеческого глаза может обработать максимальное количество деталей изображения разрешением 300 точек на дюйм на расстоянии 30 сантиметров. По мнению Apple делать экраны более высокого разрешения неразумно и нерационально, хотя некоторые специалисты уверяют нас в том, что человеческий глаз с того же расстояния способен распознавать и обрабатывать информацию с дисплея разрешением 470 dpi.Как бы там ни было, Retina display в Apple iPhone 4 отличается высоким разрешением (с неимоверно малым размером пикселей: всего 78 микрометров), а также потрясающими углами обзора, поскольку выполнен он на самом деле по технологии IPS. Тем не менее, Retina display — это все-таки экран типа TFT со всеми вытекающими отсюда недостатками и минусами.
TFT VS AMOLED
Сенсорные TFT-экраны, грубо говоря, состоят из 4 слоев: защитное стекло, сенсорная панель, непосредственно экран и подсветка. OLED-дисплеи, как мы уже выяснили, в подсветке не нуждаются, и поэтому состоят из 3 слоев: стекло, сенсорная панель и экран.Что же дает нам, пользователям, эта разница? Во-первых, конечно же, меньшее время отклика (особенно когда речь идет об AMOLED-дисплеях, то есть OLED с активной матрицей). Во-вторых, у OLED-экранов традиционно выше яркость и контрастность, хотя TFT-дисплеи, выполненные по технологии IPS, могут сравниться с AMOLED-экранами по этим показателям. Но безошибочно отличить TFT дисплей от OLED позволяет черный цвет: добиться по-настоящему черного цвета в TFT-экранах, ввиду их обязательной подсветки, невозможно. А вот в OLED-дисплеях, как говорится, «black is black».
Преимущества SUPER AMOLED
Главное достижение технологии Super AMOLED заключается в том, что она позволяет убрать еще один лишний слой из AMOLED-экрана. Сенсорная панель отныне не нужна, она интегрирована в сам дисплей, расположенный под защитным стеклом. Естественно, это позволяет уменьшить толщину экрана (примерно на 40% по сравнению с AMOLED-дисплеями и чуть ли не вдвое по сравнению с TFT матрицами). Более того, схема из двух элементов обеспечивает лучшее светопропускание, лучшую цветопередачу и более высокую яркость Super AMOLED-дисплеев по сравнению с AMOLED-экранами (не говоря уже о TFT-дисплеях, пусть даже и построенных на базе технологии IPS). Последним, но не менее важным преимуществом Super AMOLED, является поведение экранов этого типа на солнце: по оценкам независимых экспертов, данная технология позволяет на 20% увеличить объем воспринимаемой информации при прямом попадании солнечных лучей на экран.
block, inline и inline-block
Что касается расположения, свойство display имеет три значения, вы должны выбрать наиболее подходящее. Вот основные различия между тем, как эти три типа отображаются:
- block (блочные). Ширина соответствует размеру родителя и для блока можно задать ширину и высоту. Высота определяется содержимым.
- inline (строчные). Ширина и высота определяется содержимым и нельзя задать ширину и высоту. Думайте об этом как о плавающем в абзаце слове.
- inline-block (строчно-блочные). Такой же, как и block, за исключением того, что ширина определяется содержимым.
Ниже представлены элементы каждого из трёх типов display со следующим дополнительным CSS, который применяется ко всем элементам:
Block
Block
Inline
Inline
Inline
Inline
Inline
Inline
Inline
Inline
Inline
Block
Block
Inline block
Inline block
Inline block
Установить ширину в 20%
Следует отметить одну вещь — это разница между inline и inline-block. У строчных элементов padding отображается как .5em, а border как .125em, но только левые и правые из них (а не верхние и нижние) на самом деле влияют на расположение. В то время элементы inline-block меняют положение самих себя в макете из-за padding и border, подобно блочным элементам.
Также заметьте, что при установке ширины в 20% для всех элементов, блочные элементы по прежнему не группируются. При условии, что к ним не примешивается свойство float, блочные элементы не допускают горизонтальных соседей.
Горизонтальная прокрутка с inline-block
Разделы с горизонтальной прокруткой могут оказаться сложными. К счастью, это то место, где может помочь inline-block.
Скажем, я хочу отобразить код с цветом фона, который применяется к каждой строке текста при наведении на неё курсора.
Если вы прокрутите вправо, то увидите, что цвет строки при наведении не распространяется до конца вправо. Это потому, что каждая строка обёрнута блочным элементом, размер которого совпадает с шириной родителя, а не с шириной прокрутки своего родителя.
После добавления элемента inline-block, которым оборачиваются все строки, мы получим желаемую прокрутку и элементы строки (всё ещё block) теперь заполняют ширину этого элемента совпадающей с шириной прокрутки всего блока с кодом. Это потому, что размер содержимого в данном случае — это самая длинная строка.
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
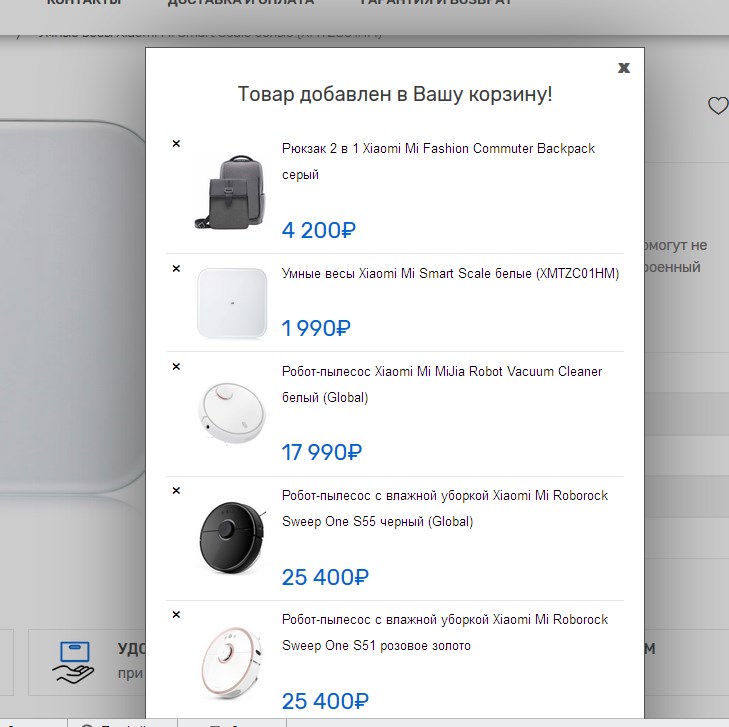
Скрываем элемент со страницы
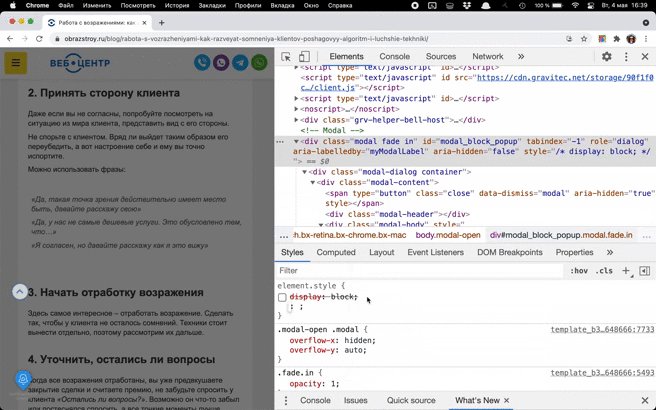
Чтобы окно не показывалось, нужно написать свойство display:none. Но бывает так, что CSS игнорирует такие команды, если это же свойство задаётся чуть позже в другом месте. Если нужно, чтобы команда выполнилась несмотря ни на что, после команды пишут слово !important — именно так, с восклицательным знаком в начале. Это говорит о том, что у команды приоритет над всеми остальными и её нужно исполнять:
display:none !important
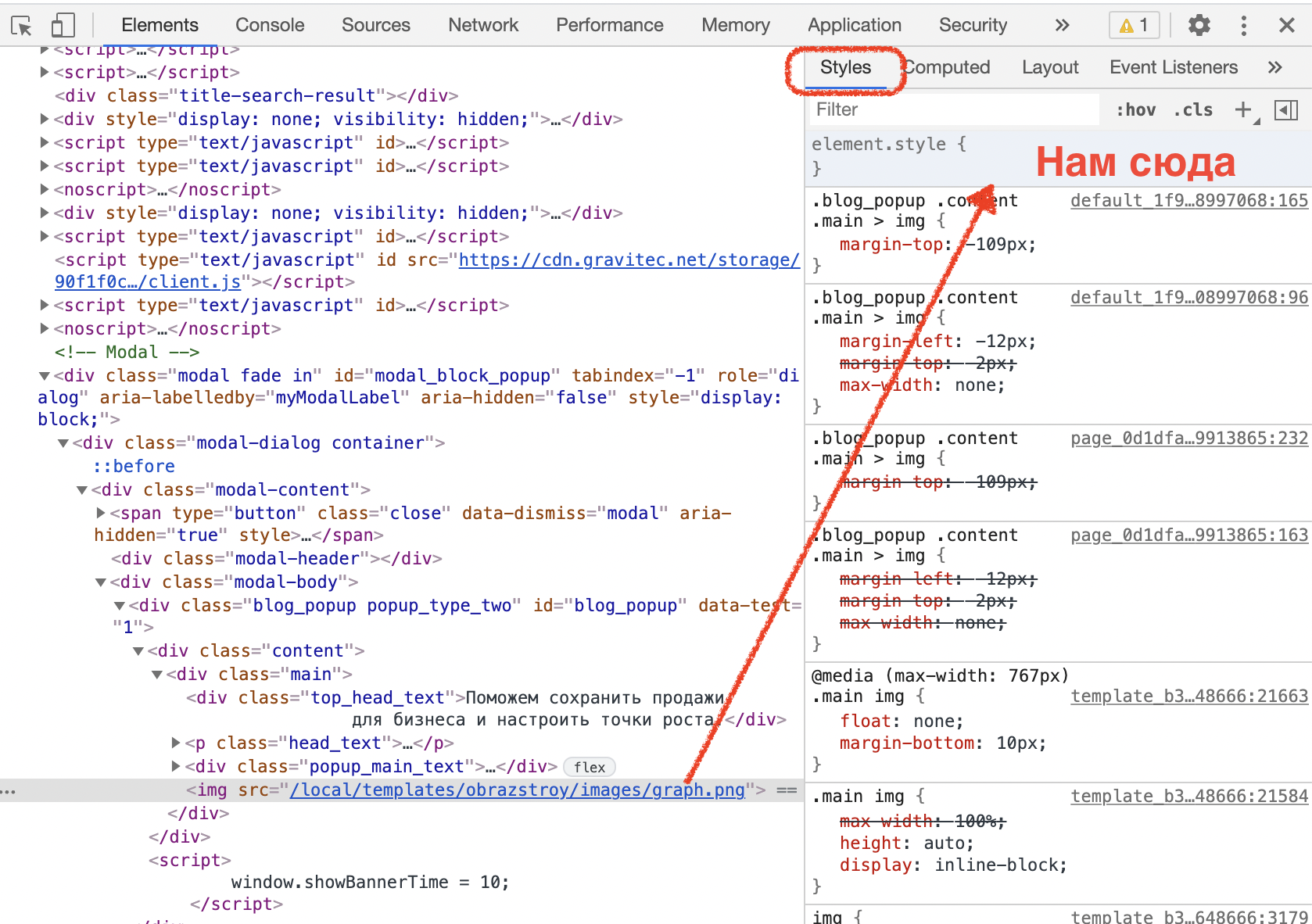
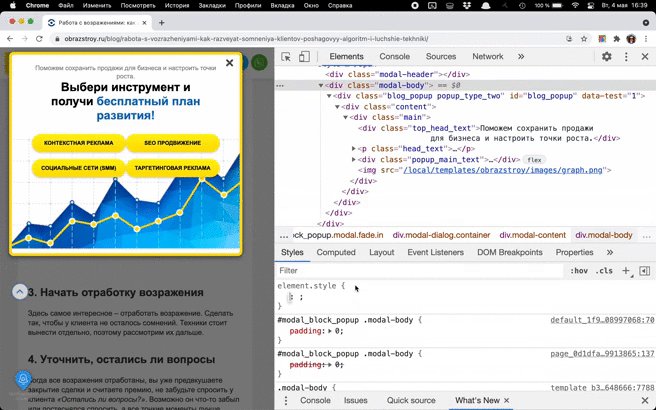
Осталось вставить эту команду в нужное место. Оставляем синюю линию Инспектора на той же строке и переходим на вкладку Styles:

Там как раз прописаны все CSS-стили, которые отвечают за свойства и поведение этого элемента. Находим в самом верху блок element.style, щёлкаем в нём на свободном месте и вставляем нашу команду display:none !important:

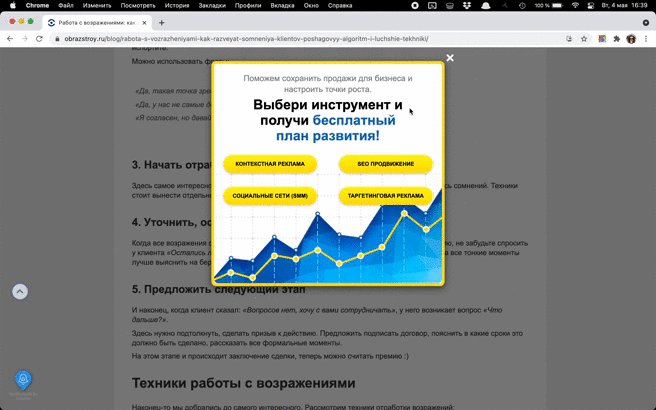
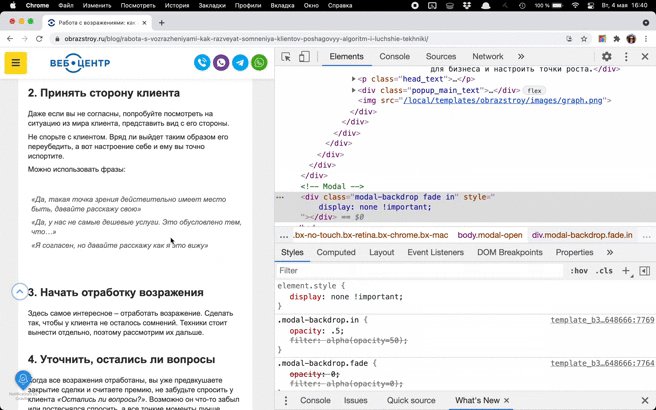
Картинка исчезла, но осталось затемнение, которое всё равно мешает читать. Разберёмся и с этим: щёлкаем правой кнопкой мыши в любом месте затемнения, выбираем «Посмотреть код», вставляем в element.style нашу команду — готово.

CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgapgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightrow-gapscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Использование inline-block элементов для создания кнопок
Сделаем еще один небольшой сравнительный анализ. В примере ниже представлены ссылки, внешний вид которых с помощью css-стилей отображает их как кнопки. Но 2 из них имеют , одна — (по умолчанию заданный в спецификации для ссылки) и еще одна — . Над каждой кнопкой подписано, каким образом она была отформатирована.
При клике на каждую из ссылок-кнопок текст, написанный на ней будет увеличен. В результате и сама кнопки либо увеличится, либо останется неизменной.
Что касается кнопок с и , у которых размер был сформирован padding-ами, то при добавлении текста они просто расширяются. Оранжевая кнопка Sale, у которой размер имеет фиксированную ширину и высоту, увеличивается за счет добавленного текста вниз, хотя ни фон, ни рамка на этот текст не распространяются. Кнопка-ссылка с изначально занимает всю ширину родительского элемента, поэтому добавление текста не влияет на ее размер на больших экранах. А вот на маленьких в ней текст за счет фиксированной высоты тоже выходит за пределы фона вниз. Еще можно заметить, что для желтой кнопки с несколько иначе определяются отступы от заголовка сверху — она расположена чуть выше всех остальных кнопок, хотя margin ни для одной из них в свойствах задан не был. Форматирование кнопок определялось такими свойствами:
.readmore,
.sale,
.sale-block,
.inline {
color: #000;
text-decoration: none;
border-radius: 7px;
border: 3px solid;
}
.readmore {
display: inline-block;
padding: 10px 17px;
background-color: #6efc68;
border-color: #37ac32;
}
.inline {
background-color: #ffff37;
border-color: #ffc937;
padding: 10px 17px;
}
.sale,
.sale-block {
height: 35px;
line-height: 35px;
text-align: center;
}
.sale {
display: inline-block;
width: 135px;
background-color: #f7692a;
border-color: #c13c01;
}
.sale-block {
display: block;
background-color: #3ad9ff;
border-color: #0a6d84;
}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
.readmore, .sale, .sale-block, .inline{ color#000; text-decorationnone; border-radius7px; border3pxsolid; } .readmore{ displayinline-block; padding10px17px; background-color#6efc68; border-color#37ac32; } .inline{ background-color#ffff37; border-color#ffc937; padding10px17px; } .sale, .sale-block{ height35px; line-height35px; text-aligncenter; } .sale{ displayinline-block; width135px; background-color#f7692a; border-color#c13c01; } .sale-block{ displayblock; background-color#3ad9ff; border-color#0a6d84; } |
Multiple Style Sheets
If some properties have been defined for the same selector (element) in different style sheets,
the value from the last read style sheet will be used.
Assume that an external style sheet has the following style for the <h1> element:
h1
{
color: navy;
}
Then, assume that an internal style sheet also has the following style for the <h1> element:
h1
{
color: orange;
}
Example
If the internal style is defined after the link to the external style sheet, the <h1> elements will be
«orange»:
<head><link rel=»stylesheet» type=»text/css» href=»mystyle.css»>
<style>h1 { color: orange;}</style></head>
Example
However, if the internal style is defined before the link to the external style sheet, the <h1> elements will be
«navy»:
<head><style>h1 { color: orange;}</style><link rel=»stylesheet» type=»text/css» href=»mystyle.css»>
</head>
Как запустить рекламу
Шаг 1: авторизация
Чтобы получить доступ к платформе, оставьте заявку в отдел клиентского сервиса. Затем введите логин и пароль от Яндекса:

Шаг 2: добавление клиента (рекламодателя)
Вы видите список ваших клиентов, которые размещают медийную рекламу на Яндексе. Можно добавить нового с помощью кнопки «+ Создать».
Введите его данные:

В поле «Рекламодатель в справочнике TNS» начните печатать, а затем выберите из списка подсказок название.
Если найти не удалось, нажмите соответствующую кнопку и введите вручную категорию, название и рекламируемый бренд (опционально). Эта информация отправится на проверку. Модератор посмотрит историю рекламодателя на Яндексе и внесет его в базу данных.
В случае несоответствия (контенту сайта, бренду, категории) или нерабочей ссылки на сайт заявку отклоняют.
Шаг 4: добавление и настройка размещения
Нажмите на странице кампании «+ Создать»:

Откроется страница с видами рекламных продуктов:

Рассмотрим на примере группы «Аукцион видеосеть». Ставим галочку – и внизу появляется список доступных продуктов. Выбираем нужный и сохраняем.

После сохранения в названии появляется название продукта «Видеосеть Яндекса. Аукционный продукт».
Система подсказывает, что нужно делать дальше:

Выбираем регион показа:

По желанию можно рекламироваться только на определенных устройствах:

Указываем частоту показов:

Далее определяем целевую аудиторию.
Таргетинг работает по принципу Гео+1. То есть вы выбираете геолокацию и один из таргетингов: поисковый, поведенческий ретаргетинг, интересы, категории.
Классический вариант – демографические параметры:

Поисковый ретаргетинг позволяет учитывать тематики поисковых запросов пользователей в течение 72 часов:

Настройки поведенческого ретаргетинга:

Здесь 2 варианта: используйте данные Метрики с сайта рекламодателя либо данные Яндекса. Во втором случае вы ориентируетесь на пользователей, которые посещали определенные разделы сервисов сети.
Можно ограничить аудиторию по интересам:

Или по категориям пользователей:

Теперь необходимо создать расписание показов:

Учтите, что настройки размещения могут различаться в зависимости от подобранного продукта.
Для аукционных продуктов доступен прогноз охвата таргетингов. Можно его запросить по каждому таргетингу.
Он помогает:
- Оценить средний охват выбранных таргетингов за неделю;
- Сравнить похожие таргетинги между собой;
- Понять, насколько сильно уменьшится аудитория, если выбрать несколько таргетингов.
Шаг 5: отправление размещения на подтверждение

Отметьте размещения и отправьте их на подтверждение:

Отправка на заказ не гарантирует бронирования трафика. Нужно перевести размещение в статус «Заказ» для аукционного размещения и «Ожидает подтверждения заказа» – для обычного (заявка приходит главному менеджеру компании).
Шаг 6: оплата размещения
Трафик для размещения бронируется по расписанию, если оплата поступает максимум за один рабочий день до начала показов. То же требование по выставлению кредитного счета. Иначе бронь автоматически отменяется.
В меню «Действия» выберите вариант «Выставить счет». Укажите реквизиты:

Теперь нажмите желтую кнопку «Выставить счет» – заявка придет главному менеджеру компании.
После этого статус размещения выглядит так:

Шаг 7: добавление баннера
Рекламные материалы необходимо создать для модерации минимум за 2-5 рабочих дней до начала показов. Это поможет избежать задержек из-за внесения корректировок.
Этап 1: добавьте баннер
На вкладке «Баннеры» нажмите «+ Создать»:
Статистика кампании
Откройте вкладку «Кампании» и нажмите на значок:

Он есть только у кампаний, по которым были показы.
Это данные за весь период рекламной кампании.
Статистика размещения
В меню «Размещения» нажмите кнопку:

В появившемся меню выберите нужный срез данных.
P.S. Как видите, Яндекс Дисплей позволяет очень точно подбирать аудиторию для показов рекламы, создавать цепляющие креативы, анализировать эффективность размещений.
Минус – высокая стоимость размещения. Впрочем, инструмент рассчитан на крупные компании.
Высоких вам конверсий!
Краткая информация
| CSS (ЦСС) | CSS (ЦСС)2 |
|---|---|
| Значение по умолчанию | inline |
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Аналог ШТМЛ | Нет |
| Ссылка на спецификацию |
Синтаксис
display: block | inline | inline-table | list-item | none
| run-in | table | table-caption | table-cell | table-column-group | table-footer-group
| table-header-group | table-row | table-row-group
Аргументы
Список возможных значений этого атрибута, понимаемый разными браузерами очень
короткий — block, inline,
list-item и none.
Все остальные допустимые аргументы поддерживаются браузерами выборочно. В табл. 1
приведены некоторые популярные браузеры и их поддержка различных свойств.
| Аргумент | Описание | ИЕ6 | IE7 | IE8 | Op 8 | Op 9.2 | Ff 1.5 | Ff 2 | Ff 3 |
|---|---|---|---|---|---|---|---|---|---|
| block | Элемент показывается как блочный. Применение этого значения для встроенных элементов, например тега <SPAN>, заставляет его вести подобно блокам — происходит перенос строк в начале и в конце содержимого. |
Да | Да | Да | Да | Да | Да | Да | Да |
| inline | Элемент отображается как встроенный. Использование блочных тегов, таких как <DIV> и <P>, автоматически создает перенос и показывает содержимое этих тегов с новой строки. Аргумент inline отменяет эту особенность, поэтому содержимое блочных элементов начинается с того места, где окончился предыдущий элемент. |
Да | Да | Да | Да | Да | Да | Да | Да |
| inline-block | Это значение генерирует блочный элемент, который обтекается другими элементами web-страницы подобно встроенному элементу. Фактически такой элемент по своему действию похож на встраиваемые элементы (вроде тега <IMG>). При этом его внутренняя часть форматируется как блочный элемент, а сам элемент — как встроенный. |
Да | Да | Да | Да | Да | Нет | Нет | Да |
| inline-table | Определяет, что элемент является таблицей как при использовании тега <TABLE>, но при этом таблица является встроенным элементом и происходит ее обтекание другими элементами, например, контентом. |
Нет | Нет | ? | Да | Да | Нет | Нет | Да |
| list-item | Элемент выводится как блочный и добавляется маркер списка. | Да | Да | Да | Да | Да | Да | Да | Да |
| none | Временно удаляет элемент из объекта. Занимаемое им место не резервируется и web-страница формируется так, словно элемента и не было. Изменить значение параметра и сделать его вновь видимым можно с помощью скриптов, обращаясь к свойствам через объектную модель. В этом случае происхоит переформатирование данных на странице с учетом вновь добавленного элемента. |
Да | Да | Да | Да | Да | Да | Да | Да |
| run-in | Устанавливает элемент как блочный или встроенный в зависимости от конконтента. |
Нет | Нет | Да | Да | Да | Нет | Нет | Нет |
| table | Определяет, что элемент является блочной таблицей подобно использованию тега <TABLE>. |
Нет | Нет | ? | Да | Да | Да | Да | Да |
| table-caption | Задает заголовок таблицы подобно применению тега <CAPTION>. | Нет | Нет | ? | Да | Да | Да | Да | Да |
| table-cell | Указывает, что элемент представляет собой ячейку таблицы (тег <TD> или <TH>). |
Нет | Нет | ? | Да | Да | Да | Да | Да |
| table-column | Назначает элемент колонкой таблицы, словно был добавлен тег <COL>. |
Нет | Нет | ? | Нет | Да | Да | Да | Да |
| table-column-group | Определяет, что элемент является группой одной или более колонок таблицы, как при использовании тега <COLGROUP>. |
Нет | Нет | ? | Нет | Да | Да | Да | Да |
| table-footer-group | Используется для хранения одной или нескольких строк ячеек, которые отображаются в самом низу таблицы. По своему действию сходно с работой тега <TFOOT>. |
Нет | Нет | ? | Да | Да | Да | Да | Да |
| table-header-group | Элемент предназначен для хранения одной или нескольких строк ячеек, которые представлены вверху таблицы. По своему действию сходно с работой тега <THEAD>. |
Нет | Нет | ? | Да | Да | Да | Да | Да |
| table-row | Элемент отображается как строка таблицы (тег <TR>). | Нет | Нет | ? | Да | Да | Да | Да | Да |
| table-row-group | Создает структурный блок, состоящий из нескольких строк таблицы аналогично действию тега <TBODY>. |
Нет | Нет | ? | Да | Да | Да | Да | Да |
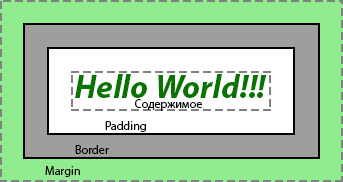
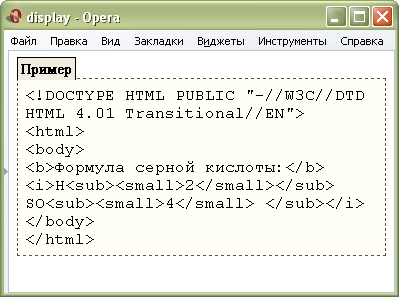
Пример
ШТМЛ 4.01CSS (ЦСС) 2.1IE 5.5IE 6IE 7Op 9.5Sa 3.1Ff 2.0Ff 3.0
Результат данного примера показан ни рис. 1.

Рис. 1. Применение параметра display
Браузеры
Internet Эксплорер до версии 7 включительно:
- поддержка значений table-footer-group и table-header-group происходит только для тегов <THEAD> и <TFOOT>;
- для элементов <LI> понимает значение block как list-item;
- значение inline-block применяется только для встроенных элементов.
Опера 9.2 и старше, а также Файер фох версии 2.0 и младше:
- значение table-column применяется только для тега <COL>;
- значение table-column-group поддерживается только для тега <COLGROUP>.
Использование свойства при верстке
Верстальщики часто используют свойство display: none при тестировании страницы. Обычно так происходит в случае, если какую-то область необходимо спрятать на некоторое время, чтобы можно было протестировать другие области страницы. В этом случае следует использовать display: none
Важно помнить, что элемент должен быть возвращен обратно на страницу до фактического запуска сайта. Дело в том, что что элемент, который удаляется из потока при помощи этого метода, становится невидимым для поисковых систем и программ чтения с экрана, даже если он продолжает оставаться в разметке HTML

В прошлом этот метод использовался, чтобы попытаться повлиять на рейтинги в поисковых системах. Но теперь элементы, которые не отображаются, могут быть помечены красным флагом Google, чтобы понять, почему используется этот подход. Один из способов, как с пользой использовать display: none — создание сайтов с адаптивным дизайном. При написании кода для таких веб-страниц часто необходимо создавать элементы, которые доступны для отображения только в определенном разрешении, но скрыты для других вариантов. Вы можете использовать display: none в CSS, чтобы скрыть этот элемент, и затем включите его снова позже. Это приемлемое использование этого свойства, потому что нельзя заподозрить верстальщика в попытке скрыть что-либо ради влияния на рейтинг в поисковых системах.