Введение в javascript
Содержание:
- Точка с запятой
- Придумывайте правильные имена
- Библиотека jquery: установка и настройка плагинов
- Немного истории
- Точка с запятой
- Описание
- FAQ
- Как вы выбираете на какие образовательные платформы онлайн курсов сделать обзор?
- Как много вы изучаете перед написанием обзора на платформы для онлайн обучения?
- Какой аспект самый важный при выборе того, какая платформа для онлайн курсов лучшая?
- Как этот сайт для обзоров платформ онлайн обучения отличается от других?
- Ключевые и зарезервированные слова
- Урок 1: Hello, World![править]
- Полное руководство по инкрементной регенерации статических сайтов с помощью Next.js
- JavaScript – не Java
- Версии
- Управление скриптами
- Использование JavaScript в приложениях
- История
- JavaScript
- JavaScript: это что такое, зачем это нужно?
- Логическое И (&&)
- Импорт
- [Опрос] Насколько вам наплевать на фичи последней версии языка?
Точка с запятой
В большинстве случаев точку с запятой можно не ставить, если есть переход на новую строку.
Так тоже будет работать:
В этом случае JavaScript интерпретирует перенос строки как «неявную» точку с запятой. Это называется .
В большинстве случаев новая строка подразумевает точку с запятой. Но «в большинстве случаев» не значит «всегда»!
В некоторых ситуациях новая строка всё же не означает точку с запятой. Например:
Код выведет , потому что JavaScript не вставляет здесь точку с запятой. Интуитивно очевидно, что, если строка заканчивается знаком , значит, это «незавершённое выражение», поэтому точка с запятой не требуется. И в этом случае всё работает, как задумано.
Но есть ситуации, где JavaScript «забывает» вставить точку с запятой там, где она нужна.
Ошибки, которые при этом появляются, достаточно сложно обнаруживать и исправлять.
Пример ошибки
Если вы хотите увидеть конкретный пример такой ошибки, обратите внимание на этот код:
Пока нет необходимости знать значение скобок и . Мы изучим их позже. Пока что просто запомните результат выполнения этого кода: выводится , а затем .
А теперь добавим перед кодом и не поставим в конце точку с запятой:
Теперь, если запустить код, выведется только первый , а затем мы получим ошибку!
Всё исправится, если мы поставим точку с запятой после :
Теперь мы получим сообщение «Теперь всё в порядке», следом за которым будут и .
В первом примере без точки с запятой возникает ошибка, потому что JavaScript не вставляет точку с запятой перед квадратными скобками . И поэтому код в первом примере выполняется, как одна инструкция. Вот как движок видит его:
Но это должны быть две отдельные инструкции, а не одна. Такое слияние в данном случае неправильное, оттого и ошибка. Это может произойти и в некоторых других ситуациях.
Мы рекомендуем ставить точку с запятой между инструкциями, даже если они отделены переносами строк. Это правило широко используется в сообществе разработчиков. Стоит отметить ещё раз – в большинстве случаев можно не ставить точку с запятой. Но безопаснее, особенно для новичка, ставить её.
Придумывайте правильные имена
В разговоре о переменных необходимо упомянуть, что есть ещё одна чрезвычайно важная вещь.
Название переменной должно иметь ясный и понятный смысл, говорить о том, какие данные в ней хранятся.
Именование переменных – это один из самых важных и сложных навыков в программировании. Быстрый взгляд на имена переменных может показать, какой код был написан новичком, а какой – опытным разработчиком.
В реальном проекте большая часть времени тратится на изменение и расширение существующей кодовой базы, а не на написание чего-то совершенно нового с нуля. Когда мы возвращаемся к коду после какого-то промежутка времени, гораздо легче найти информацию, которая хорошо размечена. Или, другими словами, когда переменные имеют хорошие имена.
Пожалуйста, потратьте время на обдумывание правильного имени переменной перед её объявлением. Делайте так, и будете вознаграждены.
Несколько хороших правил:
- Используйте легко читаемые имена, такие как или .
- Избегайте использования аббревиатур или коротких имён, таких как , , , за исключением тех случаев, когда вы точно знаете, что так нужно.
- Делайте имена максимально описательными и лаконичными. Примеры плохих имён: и . Такие имена ничего не говорят. Их можно использовать только в том случае, если из контекста кода очевидно, какие данные хранит переменная.
- Договоритесь с вашей командой об используемых терминах. Если посетитель сайта называется «user», тогда мы должны называть связанные с ним переменные или , а не, к примеру, или .
Звучит просто? Действительно, это так, но на практике для создания описательных и кратких имён переменных зачастую требуется подумать. Действуйте.
Повторно использовать или создавать новую переменную?
И последняя заметка. Есть ленивые программисты, которые вместо объявления новых переменных повторно используют существующие.
В результате их переменные похожи на коробки, в которые люди бросают разные предметы, не меняя на них этикетки. Что сейчас находится внутри коробки? Кто знает? Нам необходимо подойти поближе и проверить.
Такие программисты немного экономят на объявлении переменных, но теряют в десять раз больше при отладке.
Дополнительная переменная – это добро, а не зло.
Современные JavaScript-минификаторы и браузеры оптимизируют код достаточно хорошо, поэтому он не создаёт проблем с производительностью. Использование разных переменных для разных значений может даже помочь движку оптимизировать ваш код.
Библиотека jquery: установка и настройка плагинов
Расширяет возможности стандартного языка сценариев. С помощью неё, вы сможете быстро разрабатывать приложения, и получите дополнительные функции, работы с dom-узлами. Приведу несколько задач.
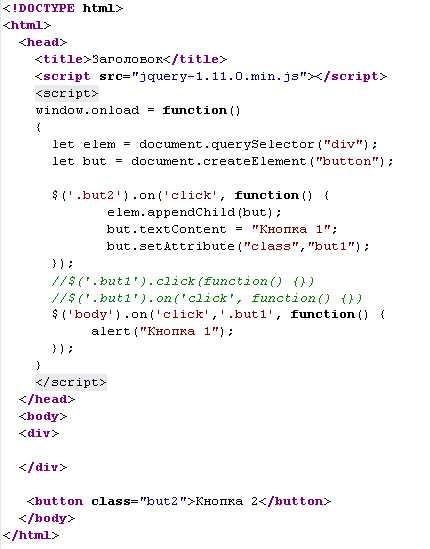
В предыдущем коде показано действие производимое мышкой по кнопке. Используя jQuery, достаточно указать в скобке атрибут, на котором должно сработать действие, вот так $(‘.but2’).on(‘click’, function() {…});.
Как видите, такой код более компактный. Иногда кнопка может появиться не сразу, а позже, например, при добавлении её через appendChild, в таком случае, вариант вызова событий мыши не сработает. Рекомендуется сделать, как показано на картинке ниже.
Действие происходит в body, указывается дополнительный параметр после click. Когда кнопка добавлена, то по ней можно сделать щелчок, и появится сообщение. Убедитесь в этом сами, запустив html документ в браузере. Попробуйте поменять метод используя одну из тех, которая закомментирована, чтобы увидеть при каких условиях срабатывает событие мыши.

Практически все плагины написанные сторонними разработчиками работают по технологии jquery. Продемонстрирую простенькую галерею, на foncybox. Преимущество этого плагина заключается в том, что он легко устанавливается и его может поставить даже новичок. Взглянем на проект галереи, базу данных создавать не будем, все картинки извлекаются из папки и показываются на сайте без подключения БД. opendir-открывает папку с файлами, readdir – получает содержимое каталога.

Настроить плагин для показа изображения просто. Подключаем 3 файла, стили, jquery и fancybox. Дальше добавляем атрибут к ссылкам. Data-fancybox=”gallery”. Всё настройка завершена, ничего сложного. В итоге, щёлкнув по изображению мы получим:

Сверху 5 кнопок.
- Слайдшоу – переключает рисунки каждые несколько секунд.
- Полноэкранный режим – отображает изображение во весь экран. Многие могли видеть это на порталах с фильмами, где при щелчке на похожей кнопке видео начинает показывать во весь экран.
- Tumbnails – показывает сбоку все рисунки, в ссылках которых присутствует атрибут data-fancybox.
- Share – подойдёт для тех кто любит выкладывать фото и делиться с друзьями.
- Закрывает окно.
Здесь продемонстрирован только один плагин. Его можно установить к себе на сайт и посетители смогут делиться понравившимися картинками.
Примеры динамической загрузки статей wordpress load more
Следующий образец показывает, как подгрузить дополнительные статьи к уже имеющимся. Для этого будет использован старый шаблон, который мы создавали в статье про верстка сайта простыми словами.
Предположительно, у вас уже установлен шаблон из предыдущего урока, на котором мы будем пробовать наши новые наработки.
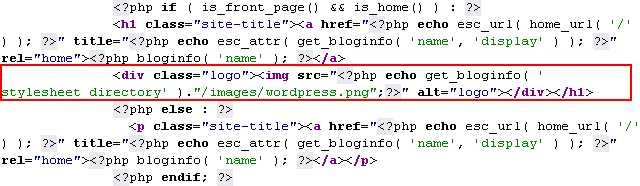
Размещается команда в newtemplate_scripts() файла functions.php. Добавим блок, по которому будет произведен щелчок, в моём случае выбран логотип wordpress.

Можете скачать любой из интернета или нарисовать свой. Создаём папку в корне вашего шаблона, назовем image, там будет wordpress изображение.
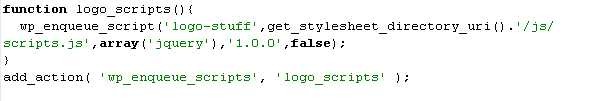
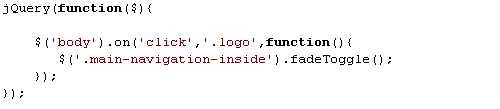
Не забываем записать class=”logo” у div-контейнера, это важно для дальнейшей работы. В functions.php добавляем следующий код:

Сам документ нужно добавить в соответствующую папку и записать js-сценарий.

Теперь при каждом щелчке навигационное меню будет пропадать и появляться, как видите всё очень просто. Без библиотеки jquery, сценарий js, получился бы гораздо длиннее.
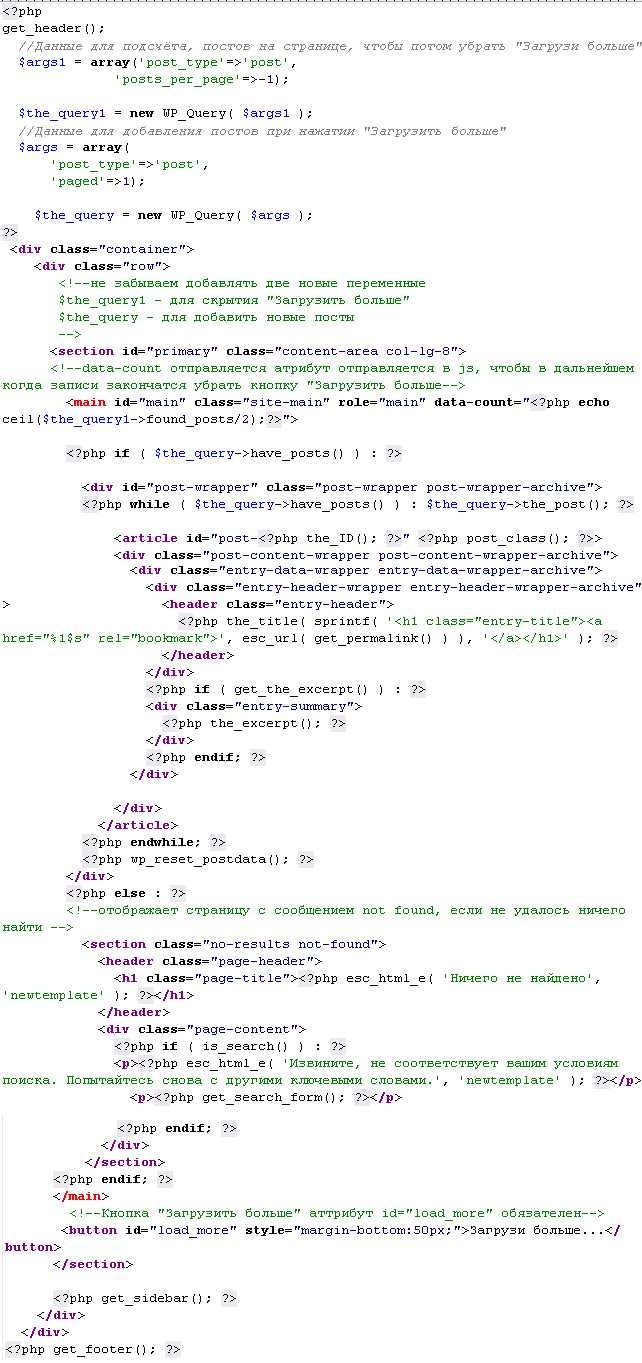
Сначала в админке изменим опции “количество постов на страницу”. Настройки ->чтение.

Дальше сделаем изменения как показано на скриншоте, изменения незначительные, однако появилось два новых фрагмента.
- WP_Query – выбирает записи из базы.
- wp_reset_postdata – восстанавливает значение глобальной переменной post. Используется во избежание ошибок.

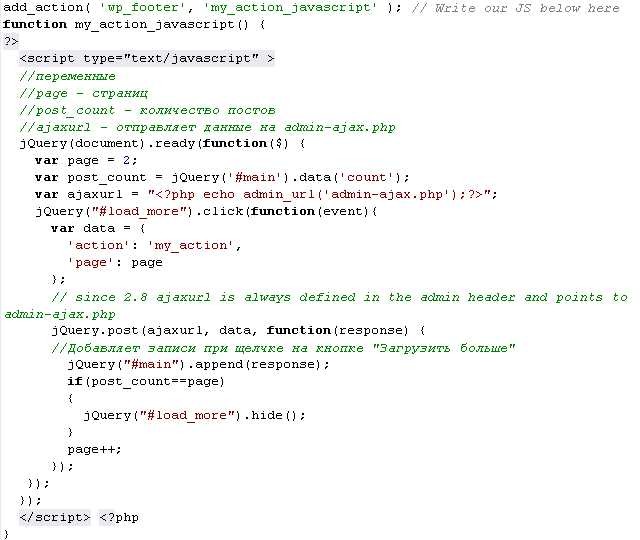
Для успешного запуска, нам нужно воспользоваться ajax и отправить методом post номер страницы и action. Поэтому добавим в function.php my_action_javascript и запустим его
add_action( ‘wp_footer’, ‘my_action_javascript’ );
Отправляем page=2, по адресу, где находится admin-ajax.php.

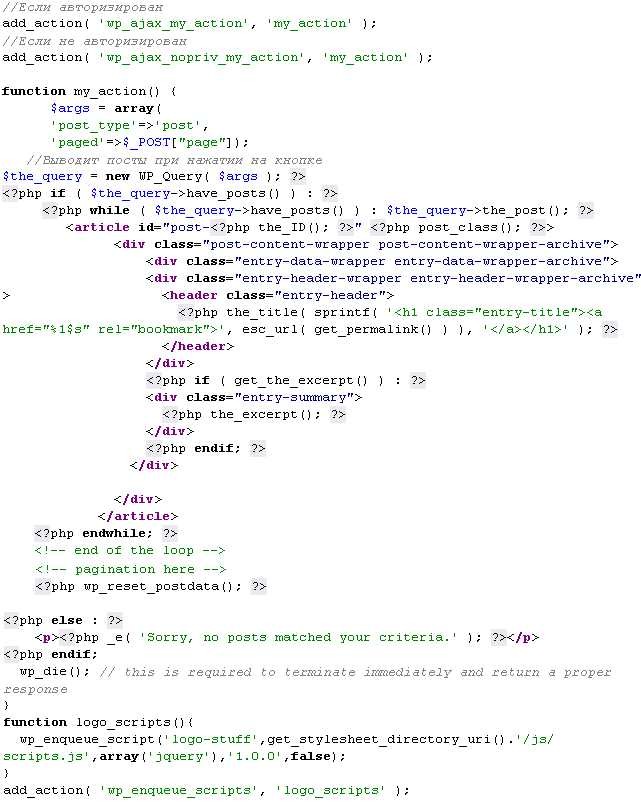
Для вывода информации используется my_action. Она предоставлена на следующем скриншоте.

Обратите внимание, в самом верху скриншота мы запускаем один и тот же скрипт два раза. Один для авторизированного пользователя, другой для гостя
Дальше следуют код, выводящий все посты. В главном документе нужно взять тег article и разместить в цикле. На этом всё, после нажатие кнопки посты сами будут подгружаться. Исходники прилагаются, если что непонятно скачайте шаблон, установите и посмотрите код.
Если статья была интересна то не забывайте поставить лайк и до встречи в следующем выпуске.
Немного истории
Первые попытки создать новый удобный язык были предприняты в 1992 компанией Nombas. За основу был взят язык С. Конечная версия обрела название CEnvi. Однако большого распространения данный продукт так и не получил. Затем за дело взялись программист Брендан Эйх, сооснователь Netscape Марк Андриссен и сооснователь Sun Билл Джой. Они лелеяли мечту создать такой язык, который бы смог объединить все части веб-интерфейса, и при этом был бы лёгким для изучения и применения. Синтаксис был взят из модных на тот момент языков высокого уровня — СИ и Java.

По ходу разработки продукт несколько раз переименовывали. Начальная версия называлась Mocha, затем — LiveScript, и уже в финале — JavaScript. В наше время практически каждый пользователь Интернета хотя бы отдалённо знает, что такое JavaScript.
Точка с запятой
Программа (сценарий) на языке JavaScript представляет собой перечень «инструкций», которые выполняются веб-браузером.
В JavaScript инструкции, как правило, разделяются точкой с запятой (;).
Если несколько инструкций располагаются на одной строке, то между ними следует поставить знак «точка с запятой» (;).
Выполнить код »
Скрыть результаты
Во многих случаях JavaScript интерпретирует переход на новую строчку как разделитель команд для автоматического ввода точек с запятой (ASI) для завершения инструкций.
Если каждая инструкция размещается на отдельной строке, то разделитель можно не писать:
Выполнить код »
Скрыть результаты
Одна инструкция может располагаться на нескольких строчках:
Выполнить код »
Скрыть результаты
В этом случае JavaScript ждёт завершение выражения и поэтому автоматически не вставляет «виртуальную» точку с запятой между строчками.
Тем не менее, рекомендуется всегда добавлять точки с запятой – это позволит избежать побочных эффектов:
Выполнить код »
Скрыть результаты
Примечание: Хотя точки с запятой в конце инструкций необязательны, рекомендуется всегда добавлять их. Сейчас это правило, которому следуют все большие проекты.
Это правило предотвращает некоторые ошибки, например незавершенный ввод, а также позволяет сжимать кoд за счет удаления пустых мест. Сжатие кода без точек с запятой приводит к синтаксическим ошибкам. Кроме того, наличие точек с запятой препятствует снижению быстродействия, потому что синтаксические анализаторы пытаются исправлять предполагаемые ошибки, добавляя недостающие точки с запятой.
Описание
JavaScript относится к языкам, в которых нет особых различий в парадигмах. Это значит, что можно писать в объектно-ориентированном, функциональном, императивном и других стилях. Именно такой подход сильно повлиял на простоту его изучения и применения. К слову, как раз с этой целью он и создавался.

Скорее всего, факт простоты и функциональности и сыграл решающую роль в развитии и распространении языка. Он стал настолько популярен, что используется практически во всех сферах веб-программирования. JavaScript не принадлежит ни одной компании. Однако само название JavaScript зарегистрировано за Oracle, которой также принадлежит Java.
FAQ
Как вы выбираете на какие образовательные платформы онлайн курсов сделать обзор?
Мы выбираем платформы для онлайн обучения по размеру их рынка, популярности и самое главное, запросов наших пользователей или общего интереса найти честные MOOC обзоры про определённые платформы для онлайн обучения.
Как много вы изучаете перед написанием обзора на платформы для онлайн обучения?
Наши эксперты по MOOC проводят исследования неделями — только после этого они могут сказать, что их оценки различных аспектов финальные и завершённые. Даже несмотря на то, что это занимает много времени, это единственный способ гарантировать, что все основные особенности платформы для онлайн обучения протестированы и проверены, а вердикт основан на реальных данных.
Какой аспект самый важный при выборе того, какая платформа для онлайн курсов лучшая?
Было бы не правильно уделять внимание только лишь одному аспекту из выборки: приоритеты зависят от определённого человека, его ценностей, пожеланий и целей
То, что важно для одного человека, может быть совершенно безразлично для другого. В любом случае, все пользователи согласятся, что хорошее качество обучающего материала является необходимостью, если это платформа для онлайн курсов
В любом случае, все пользователи согласятся, что хорошее качество обучающего материала является необходимостью, если это платформа для онлайн курсов.
Как этот сайт для обзоров платформ онлайн обучения отличается от других?
Каждая платформа для обзора MOOC уникальна и имеет свои цели и ценности. Наши обзоры онлайн обучения на 100% честные и написаны после проведения тщательного анализа. Это цель, которой недостаёт многим платформам по обзору сайтов онлайн обучения, поэтому мы считаем это нашей суперсилой!
Ключевые и зарезервированные слова
Стандарт ЕСМА-262 определяет набор ключевых слов (keywords), которые не могут использоваться в качестве идентификаторов. Зарезервированные слова имеют определенное значение в языке JavaScript, так как они являются частью синтаксиса языка. Использование зарезервированных слов приведет к ошибке компиляции при загрузке скрипта.
Ключевые слова, зарезервированные на будущее
Кроме того, ЕСМА-262 содержит набор зарезервированных слов (reserved words), которые также нельзя использовать как идентификаторы или имена свойств. За ними сейчас не стоит никакой функциональности, но она может появиться в будущих версиях:
В строгом (strict) режиме в этот список добавляются следующие слова:
Зарезервированные ключевые слова в версиях ECMAScript от 1 по 3
В 5-й редакции ECMAScript немного изменены правила употребления ключевых и зарезервированных слов. Как и прежде они не могут быть идентификаторами, но теперь их допустимо использовать как имена свойств в объектах. Тем не менее, для обеспечения совместимости с прошлыми и будущими редакциями ECMAScript всё-же лучше не использовать ключевые и зарезервированные слова как идентификаторы и имена свойств.
Урок 1: Hello, World![править]
Откройте текстовый редактор и создайте веб-страницу index.html. Скопируйте в неё следующий код:
<!DOCTYPE html>
<html>
<body>
<script type="text/javascript">
document.write("Hello World!");
</script> </body> </html>
Как вы можете видеть, JavaScript добавляется непосредственно в HTML с помощью тега <script>. Тег <script type=»text/javascript»> сообщает браузеру, что всё, что находится между этим тегом и конечным тегом </script> является скриптом, а атрибут type=»text/javascript» указывает, что скрипт написан на JavaScript. Аналогичным образом для VBScript вы можете использовать атрибут type=»text/vbscript». Если не указывать атрибут type, то по умолчанию используется «text/javascript».
Метод document.write() является стандартным способом для отображения текста в окне браузера. Пункт «document» ссылается на страницу HTML в целом (объект Document); далее следует исполняемая команда для объекта документа «write()«. В этом случае, вы указали интерпретатору написать классическое «Hello World» на экран.
Полное руководство по инкрементной регенерации статических сайтов с помощью Next.js
- Перевод
- Tutorial
Год назад во фреймворке Next.js 9.3 появилась поддержка генерирования статических сайтов (Static Site Generation, SSG), что сделало его первым гибридным фреймворком. Я к тому моменту уже несколько лет с удовольствием пользовался Next.js. Но тот релиз сделал Next.js моим новым стандартным инструментом. После того, как я много и серьёзно поработал с Next.js, я присоединился к Vercel для того чтобы помогать компаниям, вроде Tripadvisor и Washington Post, в деле внедрения Next.js и расширения того, что у них получилось.
В этом материале мне хотелось бы исследовать новый виток эволюции Jamstack — механизм инкрементной регенерации статических сайтов (Incremental Static Regeneration, ISR). Здесь вы найдёте руководство по ISR, а так же — практические примеры использования этой технологии, демонстрационные проекты и рассказ о сопутствующих внедрению ISR компромиссах.
Если в двух словах описать ISR, то окажется, что эта технология позволяет, при внесении каких-то изменений в материалы сайта, мгновенно обновлять статический контент. Полная пересборка проекта при этом не нужна. Гибридный подход Next.js позволяет использовать ISR в сфере электронной коммерции, при подготовке маркетинговых и рекламных страниц, при организации работы блогов и во многих других случаях.
JavaScript – не Java
Прежде чем вы приступите к изучению JavaScript, вам следует понимать, что
JavaScript – это не Java. Это два совершенно разных языка программирования. JavaScript не имеет ничего общего с языком Java, кроме похожего синтак
сиса.
Java – объектно-ориентированный язык программирования, разрабатываемый компанией Sun Microsystems с 1991 года и официально выпущенный 23 мая 1995 года. Java – это мощный и гораздо более сложный язык программирования, на нём можно писать самые разные программы. Для интернет-страниц есть особая возможность – написание апплетов.
Апплет – это программа на языке Java, которую можно подключить к HTML при помощи тега <applet>. Jаvаапплеты запускаются с помощью компилятора. Апплеты Java встраиваются в веб-страницу, но хранятся на диске как отдельные файлы. Это двоичные файлы, и если вы их откроете, то не увидите исходный код апплета.
Сценарии JavaScript размещаются внутри веб-страницы и не могут существовать отдельно от нее. Для выполнения JS-сценариев не нужен компилятор, они выполняются браузером на стороне пользователя. JS-скрипт – это обычный текст, и вы можете просмотреть код невооруженным взглядом – без какого-либо специального программного обеспечения.
Java — это язык, который основан на классах и отличается быстротой, высоким уровнем защиты и надежностью. Ориентированная на классы модель Java означает, что программы состоят исключительно из классов и их методов. Наследование классов и строгая типизация в языке Java обычно требуют тесно связанные иерархии объектов. Эти требования делают программирование на Java более комплексным, чем программирование на JavaScript.
JavaScript — это легкий язык программирования, который обладает простым синтаксисом, специализированной встроенной функциональностью и минимальными требованиями для создания объектов. Вам не нужно объявлять переменные, классы и методы. Не нужно беспокоиться о том, являются ли методы публичными (public), приватными (private) или защищенными (protected), а также вам не нужно реализовывать интерфейсы. Переменные, параметры и возвращаемые функциями типы JS-скриптов не являются явно типизированными.
Версии
| JavaScript | Соответствующая версия JavaScript | Изменения |
| 1.0 (Netscape 2.0, март 1996) | 1.0 (ранние версии IE 3.0, август 1996) | Оригинальная версия языка JavaScript. |
| 1.1 (Netscape 3.0, август 1996) | 2.0 (поздние версии IE 3.0, январь 1997) | В данной версии был реализован объект Array и устранены наиболее серьёзные ошибки. |
| 1.2 (Netscape 4.0, июнь 1997) | Реализован переключатель switch, регулярные выражения. Практически приведён в соответствии с первой редакцией спецификации ECMA-262. | |
| 1.3 (Netscape 4.5, октябрь 1998) | 3.0 (IE 4.0, октябрь 1997) | Совместим с первой редакцией ECMA-262. |
| 1.4 (только Netscape Server) | 4.0 (Visual Studio 6, нет версии IE) | Применяется только в серверных продуктах Netscape |
| 5.0 (IE 5.0, март 1999) | ||
| 5.1 (IE 5.01) | ||
| 1.5 (Netscape 6.0, ноябрь 2000; также
поздние версии Netscape и Mozilla) |
5.5 (IE 5.5, июль 2000) | Редакция 3 (декабрь 1999). Совместим с третьей редакцией спецификации ECMA-262. |
| 5.6 (IE 6.0, октябрь 2001) | ||
| 1.6 (Gecko 1.8, Firefox 1.5, ноябрь 2005) | Редакция 3 с некоторыми совместимыми улучшениями: E4X, дополнения к Array (например, Array.prototype.forEach), упрощения для Array и String | |
| 1.7 (Gecko 1.8.1, Firefox 2.0, осень 2006), расширение JavaScript 1.6 | Редакция 3, с добавлением всех улучшений из JavaScript 1.6, генераторов и списочных выражений(англ. list comprehensions, ) из Python, блоковых областей с использованием let и деструктурирующего присваивания (var = ) | |
| JScript .NET(ASP.NET; нет версии IE) | (Считается, что JScript .NET разработан при участии других членов ECMA) | |
| 1.8 (Gecko 1.9, Firefox 3.0, осень 2008), расширение JavaScript 1.7 | Новая форма записи для функций, сходная с типичными лямбда-выражениями, генераторы, новые методы итеративной обработки массивов reduce() и reduceRight(). | |
| 1.8.1 (Gecko 1.9.1, Firefox 3.5) | Встроенная поддержка JSON, метод getPrototypeOf() у Object, методы trim(), trimLeft(), trimRight() у String | |
| 2.0 | Редакция 4 (разработка не закончена, название зарезервировано ECMA, но не было использовано для публикации) | |
| Редакция 5 (ранее известная под названием ECMAScript 3.1. Финальная версия принята 3 декабря 2009 года.) |
Управление скриптами
Блок «Статус пользовательского JavaScript»
Главное отличие Фэндома от других википроектов области JS — система проверки кода. JavaScript исполняется на стороне клиента и имеет полный доступ к странице, на которой работает. Подобное поведение потенциально опасно для участников, например, возможно перехватить сессию или опубликовать нежелательное сообщение от лица другого человека. Поэтому в сентябре 2015 года была выпущена система, которая предотвращает выполнение непроверенного кода (а бонусом также отбрасывает нерабочие скрипты). Поводом к началу активных действий послужил взлом ряда учётных записей хотя планы по регулированию этой области появились и ранее. Во время ввода системы одним из вопросов было отсутствие подобной системы на Википедии и других крупных ресурсах. Причина кроется в различной архитектуре: на Фэндоме очень большое количество различных проектов, и далеко не всегда на проекте есть люди, способные следить за скриптами. При этом, на той же Википедии летом 2018 года был введён дополнительный статус «Администраторы интерфейса», разграничивающие редактирование JS и CSS файлов всего сайта от редактирования прочих MediaWiki-сообщений.
Личные скрипты
Кроме общих для вики страниц, участники могут использовать личные подстраницы для загрузки скриптов только для себя лично, а не для всех пользователей. Подстраницы работают сразу, без проверки и именуются по следующему принципу: Участник: ИмяУчастника/название_скина_с_прописной_буквы.js (пример: Участник: ИмяУчастника/common.js).
Для применения сценариев сразу ко всем вики на Фэндоме (только для одного участника, а не для всех участников википроектов), их необходимо добавить на страницу Участник: ИмяУчастника/global.js.
Использование JavaScript в приложениях
Приложения, написанные на JavaScript, могут исполняться на серверах, использующих Java 6 и более поздних версий. Это обстоятельство используется для построения серверных приложений, позволяющих обрабатывать JavaScript на стороне сервера.
Помимо Java 6, существует ряд платформ, использующих существующие движки (интерпретаторы) JavaScript для исполнения серверных приложений. (Как правило, речь идёт о повторном использовании движков, ранее созданных для исполнения кода JavaScript в браузерах WWW.)
| Название | Используемый движок JavaScript | Языки, на которых написан движок и платформа | Лицензия |
| Jaxer | SpiderMonkey | C++, C | GPL 3 |
| persevere-framework | Rhino | Java | Модифицированная лицензия BSD |
| Helma | Rhino | Java, JavaScript | BSD-подобная Helma License 2.0 |
| v8cgi | V8 | C++, JavaScript | Лицензия BSD |
| node.js | V8 | C++ | Лицензия MIT |
История
В разработке JavaScript участвовали Брендана Эйха вместе с сооснователем Netscape Communications Марком Андрессеном и сооснователем Sun Microsystems Биллом Джойем. Компании ставили перед собой цель обеспечить «язык для склеивания» составляющих частей веб-ресурса: добавление немного поведения на веб-страницу. Например, обработать нажатие кнопок на веб-странице, произвести какие-нибудь другие действия, связанные прежде всего с элементами управления, добавить изображений, плагины, Java-апплеты, которые были бы удобны для веб-дизайнеров и программистов, не обладающих высокой квалификацией. Также он применяется как язык серверной стороны.
Первоначально язык назывался Mocha, затем он был переименован в LiveScript и предназначался как для программирования на стороне клиента, так и для программирования на стороне сервера (там он должен был называться LiveWire). На синтаксис оказали влияние языки Си и Java. 4 декабря 1995 года LiveScript переименовали в JavaScript, получив соответствующую лицензию у Sun.
Первая публичная версия JavaScript была встроена в Netscape Navigator 2.0, выпущенный в 1995 году.

JavaScript
Для чего используется JavaScript? Язык JavaScript (или иногда просто JS) очень похож на PHP в том смысле, что он также является языком сценариев, который автоматизирует конкретные процессы. JS был создан в 1995 году (на год моложе PHP) Бренданом Айчем. Язык JavaScript, как видно из названия, тесно связан с Java — эти два языка имеют очень похожий синтаксис.
Вы обнаружите, что JavaScript часто считается более «гибким», чем, например, PHP. В основном из-за того, что JS очень легко вставляется в большинство веб-страниц, в то время как некоторые расширения страниц могут вызывать проблемы с такими языками программирования, как PHP. Это то, о чем нужно помнить, сравнивая PHP или JavaScript.
Несмотря на то, что мы поговорим об этом чуть позже, в сравнении PHP или JavaScript важно отметить, что оба этих языка сценариев, очень популярны и имеют огромные онлайн-сообщества. Поддержка сообщества очень важна, и мы скоро поговорим о том, почему это так
Итак, после всего вышесказанного у вас теперь должно быть достаточно хорошее представление о том, для чего используется язык JavaScript
Все, что осталось сейчас — это провести фактическое сравнение PHP или JavaScript, верно? Прежде чем мы это сделаем, важно определить критерии сравнения. Как только мы их выделим, будет проще сравнить два языка сценариев друг с другом
JavaScript: это что такое, зачем это нужно?
При запуске скриптов необязательно использовать сервер. Html файлы со встроенными js, работают прямо в браузере. Разработчики могут писать в текстовом редакторе, без установки дополнительных программ. Если вам интересно данная тема то почитайте статью: “С чего начать программирование самостоятельно“, уверен вам понравится.
Все современные браузеры поддерживают язык программирования javascript. Это технология работает под мобильные устройства. Запустив любой ресурс на смартфоне, пользователь получает доступ к статье. Все дополнительные плагины, написанные на js, запускаются, предоставляя полный функционал блога. Например, валидация, при регистрации.
Владельцы сайтов стараются делать так, чтобы ресурс был максимально удобен, для пользователей и добавляют плагины, расширяющие возможности портала. Например, у галереи, открывающую картинку в полный экран. При щелчке она разворачивается в сплывающем окне и показывает изображение в высоком разрешении.
Установив нужный плагин и настроив его, вся вводимая информация будет проверяться на стороне клиента, что экономит время пользователя. Не придётся ждать ответа от сервера, при отправке на наличие ошибок неправильно заполненных полей.
Логическое И (&&)
Логический оператор И выполняет логическую операцию конъюнкции двух булевых значений. Конъюнкция – это сложное логическое выражение, которое считается истинным только в том случае, когда оба его операнда (выражения) являются истинными , во всех остальных случаях данное сложное выражение ложно .
Примеры:
Выполнить код »
Скрыть результаты
Часто оператор И используется совместно с двумя выражениями сравнения:
Выполнить код »
Скрыть результаты
Операторы сравнения, согласно , имеют более высокий приоритет, чем логические операторы и , поэтому приведенное выше выражение можно писать без скобок.
Для оператора не обязательно, чтобы его операнды бьли булевыми значениями. Он принимает любые значения, поскольку они могут быть преобразованы в булевы.
Например, в следующем примере число 1 будет воспринято как , а 0 – как :
Выполнить код »
Скрыть результаты
Логическое И начинает работу с вычисления левого операнда. Если получившееся значение может быть преобразовано в (например, , , , , или ), значит, результат выражения равен или непреобразованному значению левого выражения. Поэтому вычисление и преобразование второго операнда не выполняется. В противном случае, если значение слева является истинным, тогда результат всего выражения определяется значением справа. Поэтому, когда значение слева является истинным, оператор вычисляет и возвращает значение справа:
Выполнить код »
Скрыть результаты
Итак, оператор вычисляет операнды слева направо до первого ложного аргумента и возвращает его значение, а если все операнды истинные – то возвращается значение последнего. Если первый операнд – , то результат будет , и остальные значения игнорируются.
Такое поведение оператора , позволяющее экономить ресурсы и не вычислять правый аргумент, иногда называют «короткой схемой вычислений».
Это особенно заметно, когда выражения, имеющие побочные эффекты (присваивания, инкременты, декременты и вызовы функций), помещаются в правую часть оператора :
Выполнить код »
Скрыть результаты
При выполнении логического И в этом коде возникает ошибка, потому что переменная не объявлена. Значение левого операнда – , поэтому интерпретатор переходит к оценке правого операнда. Если изменить значение левого операнда на , ошибка не возникает:
Выполнить код »
Скрыть результаты
В этом примере переменная тоже не определена, но правый операнд никогда не оценивается, потому что левый операнд равен и, следовательно, результатом данного кода тоже может быть только . Используя оператор И , помните о так называемой «сокращенной схеме его вычисления».
Импорт
Кроме того, скрипт может содержаться на любой MediaWiki странице с расширением «js», и может быть импортирован с помощью нескольких стандартных для этого хостинга и MediaWiki методов. Для импорта скриптов на страницы можно использовать метод importArticles. Он был разработан для объединения нескольких отдельных запросов к страницам, что позволило ускорить загрузку и выполнение скриптов и страниц стилей при использовании данного метода.
ImportJS
Рекомендованная альтернатива метода importArticles, позволяет подключать локальные скрипты и скрипты с Dev Wiki. В отличие от остальных страниц, ImportJS работает на всех новых вики без необходимости делать запрос в Contact. Для использования этого метода нужно записать путь к скрипту на страницу MediaWiki:ImportJS. Делается это следующим образом:
- Если скрипт локальный (то есть находится на вашей вики), введите название содержащей скрипт страницы. Например, введя Cat.js, вы подключите скрипт со страницы MediaWiki:Cat.js.
- Если скрипт взят с Dev Wiki, требуется подставить префикс dev:, пример — dev:AjaxRC.js.
Внимание: Пока на вашей вики не будет подключен пользовательский JavaScript, MediaWiki:ImportJS не будет доступна для редактирования.
Основной плюс ImportJS в том, что импортируемый скрипт не требует проверки и сохраняется сразу же. Тем не менее данная опция подгружает сценарии в последнюю очередь.
[Опрос] Насколько вам наплевать на фичи последней версии языка?
Многие на собеседованиях любят гонять по последним фичам языка. У меня это всегда вызывало недоумение, во всяком случае в сфере веб-разработки. На фронтенде ты смотришь CanIUse (или сношаешься с полифиллами и транспиляцией (что ныне в приличном обществе и за сношения не считают)), а на бэкенде ты смотришь на шаблоны vps/vds, которые предоставляют хостеры и прикидываешь когда же в них появятся нужные тебе версии языка. И я абсолютно не против развертывания среды выполнения нужной версии, которая будет отличаться от системной, но давайте будем честными с самими собой. Какой процент из вас ориентируется на последнюю доступную версию языка? А какой на то что будет на в ближайшие пару лет дано в ощущениях, браузерах и датацентрах
Внимание опрос!