Es проводник
Содержание:
- Использование ES Проводник для доступа к компьютеру по сети с Android-устройства
- Особенности ES Проводник (File Manager):
- Модальные глаголы
- Параметры по умолчанию
- Новый вид проводника Windows 10
- Для каких гаджетов подходит
- Свойства системы Windows 10
- Что такое ES? История версий
- Что такое Babel и зачем он?
- Работа с проводником ES Explorer в ОС Android, навигация по файлам
- Catalan[edit]
- ECMAScript 2017
- Old Irish[edit]
- INTERFACE
- Окончание s у глаголов в английском языке
- Что нужно учесть при установке ES Проводника на Андроид
- Устранение проблем с перезапуском
- Block scope variables
Использование ES Проводник для доступа к компьютеру по сети с Android-устройства
Нажмите на значок только что добавленного сетевого устройства (см рис. выше).
Если логин и пароль были указаны верно, вы увидите список сетевых папок.
В нашем примере мы открывали нужную сетевую папку с медиа контентом под именем Медиа
. Поэтому, заходим в сетевую папкуМедиа: В ней мы видим видеозаписи:
И аудиозаписи в папке Музыка:

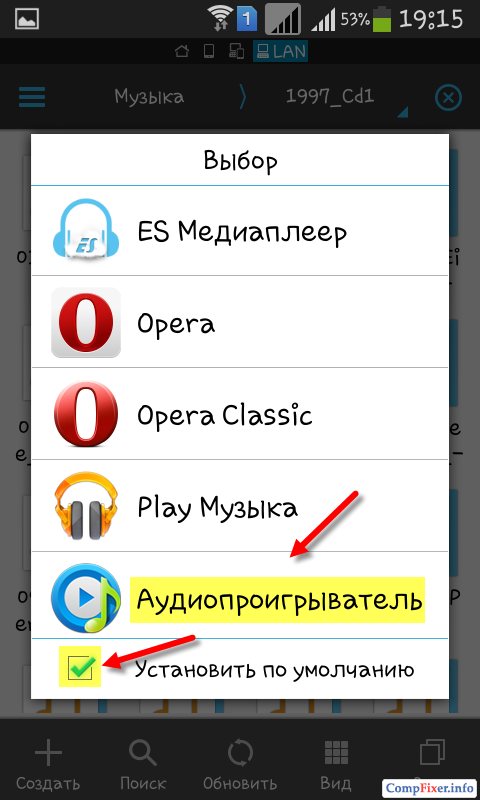
Проверяем воспроизведение музыки — нажимаем прямо на файл в сетевой папке. Появляется окно с выбором проигрывателя. Установите галку Установить по умолчанию
и выберите ваш любимый проигрыватель:

Запись будет проигрываться:
Вы можете переключить отображение папки на список или таблицу с помощью кнопки Вид
Особенности ES Проводник (File Manager):
- Менеджер файлов: установка приложений и проверка архивированных файлов с помощью прикосновения
- Мультимедиа проводник: воспроизведение музыки/видео на своем телефоне, просмотр фото и документов при помощи прикосновения!
- Облачное хранение: поддержка Dropbox, Box.net, Sugarsync, Google Drive, OneDrive(SkyDrive), Amazon S3, Яндекс.Диск и много других облачных хранилищ.
Преимущества и особенности ES Проводник (File Manager):
- Менеджер файлов: Управляйте своими файлами так же как и на ПК или ноутбуке, используя множество функций: вырезать / копировать / вставить, перемещение, создание, удаление, переименовывание файлов, поиск, поделиться файлом, отправить, скрыть, создание ярлыка и закладки.
- Администратор приложений: Группировка, удаление, резервное копирование и создание ярлыков для ваших приложений.
- Удаленный менеджер файлов: Когда эта функция включена, вы можете управлять файлами телефона со своего компьютера.
- Встроенная поддержка ZIP и RAR: Позволяет вам сжимать и восстанавливать ZIP файлы, распаковывать ZIP и RAR архивы, и создавать зашифрованные (AES 256 bit) ZIP файлы.
- Показ миниатюр: Для APK (пакет приложений Android) и изображений.
- Доступ к домашнему ПК: Через смартфона с помощью WiFi с SMB.
- Функционирование как FTP и WebDAV клиента: управляйте файлами на FTP, FTPS, SFTP и WebDAV серверах, с такой же легкостью как вы управляете файлами на SD карте.
- Просмотр файлов с помощью Bluetooth: Вы можете копировать и вставлять файлы между готовыми Bluetooth-устройствами. ES File Explorer поддерживает OBEX FTP для просмотра устройств и передачи файлов между устройствами Bluetooth.
- Остановка приложений одним кликом, увеличение производительности и памяти: Включает в себя простой виджет, который остается на вашем домашнем экране, для мониторинга текущей ситуации ОЗУ и автоматического снятия задач, со списком игнорирования для приложений, которые вы хотите использовать. Для этой функции требуется модуль “Диспетчер задач”.
- Очистка кеша и менеджер автозапуска: Удалите ненужные файлы, которые занимают драгоценную память телефона. Для этой функции необходим модуль “Диспетчер задач”.
- Корневой проводник: Полный набор инструментов управления файлами для пользователей, использующих корневую систему файлов. Обеспечивает доступ ко всей файловой системе и всем каталогов данных и позволяет пользователям изменять права доступа.
- Умная зарядка: Отображение статуса SD-карты и новых файлов в реальном времени при зарядке
- Поддержка множества языков: английский, русский, японский, корейский, французский, испанский, немецкий, итальянский, чешский, венгерский, украинский, тамильский, каталанский, турецкий, литовский, португальский и многое другое …
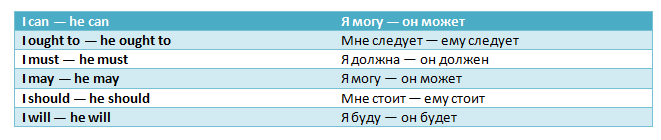
Модальные глаголы
Есть в английском языке глаголы, которые сохраняют свою словарную форму, несмотря на лицо подлежащего, с которым они связаны. Так называемые «модальные глаголы» добавляют смысловой оттенок основному глаголу и выражают значение возможности, необходимости, вероятности, желательности и так далее. Когда такой глагол стоит после подлежащего в Present Simple, то окончания -es и -s к смысловому глаголу не добавляются.

Сравним несколько примеров:
- He swims in the lake every summer (он плавает в озере каждый год) и He can swim_ in the lake every summer (он может плавать в озере каждый год);
- Maria loves inviting people over (Мария любит приглашать гостей) и Maria should invite_ people over (Марии стоит пригласить гостей).
Параметры по умолчанию
От проверки параметров переходим к параметрам по умолчанию. Вы делали что-нибудь такое раньше?
Скорее всего да. Это распространенный паттерн проверки наличия значения переменной. Но тут есть некоторые проблемы:
- Строка 8, передаем получаем
- Строка 9, передаем , но получаем .
Если параметр по умолчанию это булева переменная или если задать значение 0, то ничего не получится. Почему? Расскажу после этого примера с ES6 😉
В ES6 все получается лучше с меньшим количеством кода:
Получаем ожидаемый результат. Пример в ES5 не работал. Нужно проверять на так как , , и – это все falsy-значения. С числами можно так:
С проверкой на все работает как нужно.
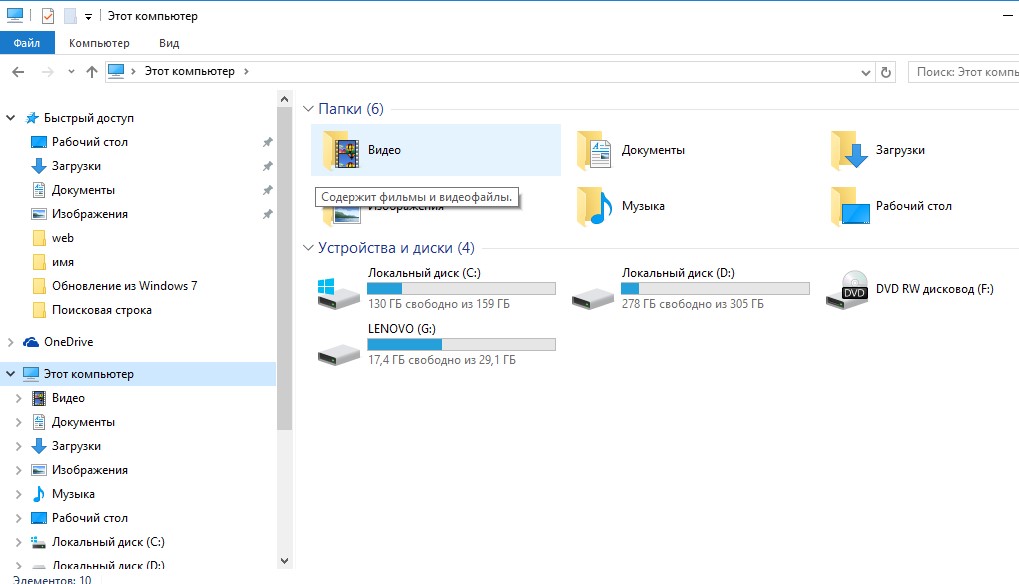
Новый вид проводника Windows 10
Если сравнивать с Windows 7, то интерфейс Проводника в Windows 10 существенно изменен. Начиная с Windows 8, Проводник и другие стандартные приложения Windows используют совсем другой стиль оформления. Вместо меню и мелких кнопок на панелях инструментов используются вкладки, содержащие крупные панели инструментов с крупными кнопками И подписями под ними для основных функций и мелкими кнопками — для дополнительных.
В верхней части Проводника как раз и находятся такие вкладки, команды которых будут рассмотрены чуть позже. Слева находится Панель быстрого доступа. По центру рабочая область, а внизу — панель состояния. На ней, как правило, отображается количество выбранных элементов и их размер.
Что мне нравится в «десятке» — так это возможность быстрого закрепления и изъятия элемента на/из панели быстрого доступа. Щелкните на папке, файле правой кнопкой мыши, и вы увидите контекстное меню, где будут команды (помимо всех прочих): Закрепить на панели быстрого доступа и Изъять из панели быстрого доступа. Назначение этих команд, думаю, понятно.
На панели быстрого доступа по умолчанию содержатся следующие элементы:
- Рабочий стол — показывает содержимое вашего рабочего стола (значки программ, документы).
- Загрузки — в эту папку браузер Edge и многие другие программы помещают файлы, загруженные из Интернета.
- Документы — ваши документы.
- Изображения — изображения, хотя некоторые приложения могут сохранять изображения и фотографии в других папках.
- Видео, Музыка — видео и музыкальные файлы.
- OneDrive — содержимое вашего интернет-диска.
- Этот компьютер — предоставляет доступ к логическим разделам, оптическим приводам и другим сменным носителям.
- Сеть — позволяет просмотреть другие компьютеры, которые есть в вашей сети.
- Домашняя группа — позволяет просмотреть компьютеры — члены вашей домашней группы.
На вкладке Компьютер (она становится активной только при выбора элемента Этот компьютер) находятся следующие кнопки:
- Свойства — открывает окно свойств выделенного диска. Окно свойств позволяет просмотреть, сколько свободного пространства осталось на диске, а также вызвать различные сервисные функции вроде очистки диска, дефрагментации и т.д. Обслуживанию дисков посвящена глава 21.
- Открыть — открывает содержимое выбранного диска. Можно дважды щелкнуть по нему мышкой, а можно выбрать команды Открыть, здесь как вам будет удобно.
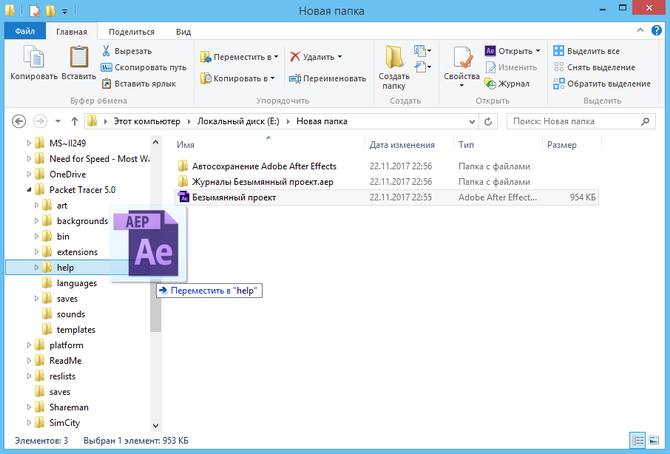
- Переименовать — позволяет изменить метку диска. Метка ни на ч го не влияет, и вы можете использовать ее как информационное поле для себя. Например, если у вас несколько разделов, вы можете один использовать для хранения фильмов и назвать его Документы, если на нем храните только документы.
- Доступ к мультимедиа — позволяет подключиться к серверу мультимедиа, если таковой развернут в вашей сети.
- Подключить сетевой диск — позволяет подключить сетевой диск и работать с ним, как с обычным диском.
- Добавить сетевое расположение — открывает окно Мастера добавления сетевого расположения, с помощью которого можно создать ярлык для веб-сайта, FTP-сайта или сетевого расположения (компьютера в локальной сети, предоставляющего общий доступ к файлам).
- Открыть параметры — открывает окно настроек компьютера, также его можно вызвать через главное меню.
- Удалить или изменить программу — о том, как установить или удалить программу.
- Свойства системы — открывает окно свойств системы, о нем мы поговорим в следующем материале.
- Управление — открывает оснастку Управление компьютером.
Для каких гаджетов подходит
Обновленные приложения нельзя установить на новых смартфонах по двум причинам:
- Несовместимость с новыми модификациями операционных систем.
- Недостаточное количество памяти на девайсе.
Чаще всего пользователи сталкиваются именно с первой проблемой. Последняя модификация ЕС Проводника используется для смартфонов на базе Android 4.0 и выше. Эта операционная система была презентована в 2011 году. Предыдущая, Android 2.3 – в 2010. Таким образом, ранние модификации менеджера подходят для тех гаджетов, которые были выпущены до 2011 года. На них новое приложение попросту не запустится.
Свойства системы Windows 10
Рассмотрим окно свойств системы. Данное окно выводит основную информацию о версии Windows, об активации, о процессоре и объеме оперативной памяти. Но это не только информационное окно, на панели слева есть ссылки, предоставляющие доступ к диспетчеру устройств, к настройкам удаленного доступа, защите системы и дополнительным параметрам системы.
В окне Проводника могут появиться дополнительные вкладки, все зависит от того, какой объект в данный момент выделен, например, если выделен видеофайл, то появится вкладка Средства для работы с видео. По большому счету средств для работы с видео немного, например, можно воспроизвести все видеоролики из папки, воспроизвести только один видеоролик или добавить его в список воспроизведения.
Особое место в файловой системе занимает домашний каталог пользователя. Домашние каталоги хранятся в каталоге С:Пользователи (C:Users), а каталог конкретного пользователя — в подкаталоге этого каталога, например, в С:ПользователиМарк. В нем нет ничего интересного, а большая часть подпапок этого каталога доступна через панель быстрого доступа.
Как правило, программы сохраняют настройки в одну из подпапок каталога AppData, который находится в пользовательском каталоге. Назначение остальных каталогов понятно из их названия.
- http://win10programs.com/es-provodnik-windows-10/
- https://zagruzi.top/android-na-kompyuter/es-provodnik-prilozhenie-na-russkom-dlya-windows.html
- https://mysitem.ru/windows/307-windows-explorer-10.html
Что такое ES? История версий
ES — это просто сокращение для ECMAScript. Каждое издание ECMAScript получает аббревиатуру ES с последующим его номером. Всего существует 8 версий ECMAScript. ES1 была выпущена в июне 1997 года, ES2 — в июне 1998 года, ES3 — в декабре 1999 года, а версия ES4 — так и не была принята. Не будем углубляться в эти версии, так как они морально устарели, а рассмотрим только последние четыре.
ES5 был выпущен в декабре 2009 года, спустя 10 лет после выхода третьего издания. Среди изменений можно отметить:
- поддержку строгого режима (strict mode);
- аксессоры и ;
- возможность использовать зарезервированные слова в качестве ключей свойств и ставить запятые в конце массива;
- многострочные строковые литералы;
- новую функциональность в стандартной библиотеке;
- поддержку JSON.
Версия ES6/ES2015 вышла в июне 2015 года. Это также принесло некую путаницу в связи с названием пакета, ведь ES6 и ES2015 — это одно и то же. С выходом этого пакета обновлений комитет принял решение перейти к ежегодным обновлениям. Поэтому издание было переименовано в ES2015, чтобы отражать год релиза. Последующие версии также называются в соответствии с годом их выпуска. В этом обновлении были сделаны следующие изменения:
- добавлено деструктурирующее присваивание;
- добавлены стрелочные функции;
- в шаблонных строках можно объявлять строки с помощью (обратных кавычек). Шаблонные строки могут быть многострочными, также могут интерполироваться;
- и — альтернативы для объявления переменных. Добавлена «временная мертвая зона»;
- итератор и протокол итерации теперь определяют способ перебора любого объекта, а не только массивов. используется для присвоения итератора к любому объекту;
- добавлены функции-генераторы. Они используют для создания последовательности элементов. Функции-генераторы могут использовать для делегирования в другую функцию генератора, кроме этого они могут возвращать объект генератора, который реализует оба протокола;
- добавлены промисы.
Примечание Подробнее про изменения в ES6 можно посмотреть в нашей статьях «Что и как в ES6: хитрости, лучшие практики и примеры. Часть первая» и «Что и как в ES6: хитрости, лучшие практики и примеры. Часть вторая».
Конференция Design is Frontend
2 июня в 18:00, Онлайн, Беcплатно
tproger.ru
События и курсы на tproger.ru
ES2016 (ES7) вышла в июне 2016 года. Среди изменений в этой версии ECMAScript можно отметить:
- оператор возведения в степень ;
- метод , который проверяет, содержится ли переданный аргумент в массиве.
Спустя еще год выходит версия ES2017 (ES8). Данный стандарт получил следующие изменения:
- асинхронность теперь официально поддерживается (/);
- «висячие» запятые в параметрах функций. Добавлена возможность ставить запятые в конце списка аргументов функций;
- добавлено два новых метода для работы со строками: и . Метод подставляет дополнительные символы слева, перед началом строки. А , в свою очередь, справа, после конца строки;
- добавлена функция , которая возвращает массив с дескрипторами всех собственных свойств объекта;
- добавлено разделение памяти и объект .
Что же касается ES.Next, то этот термин является динамическим и автоматически ссылается на новую версию ECMAScript. Стоит отметить, что каждая новая версия приносит новые функции для языка.
Что такое Babel и зачем он?
Babel это транспайлер, специальный инструмент разработчика, который преобразует код JavaScript написаный более современным стандартом, в код более старого стандарта, который поддерживается большинством браузеров.
Казалось бы, ES6 уже поддерживается большинством браузеров в 2020 году, кому еще нужен Babel? Но в текущее время современный код с асинхронностью и прочим уже вышел за рамки ES6 и использует более новые версии стандарта. Плюс с приходом JS фреймворков и их активным внедрением, для их понимания браузером (например того же React) Babel стал необходим еще больше, т.к. напрямую код React в браузере не отработает, ввиду чего его нужно преобразовать при помощи Babel.
Ну и кто более глубже хочет погрузится в понимание современного JS может посмотреть видео ниже:
Работа с проводником ES Explorer в ОС Android, навигация по файлам
Мы не будем рассматривать все функциональные особенности файлового менеджера ES Проводник, позволяющие управлять файлами; однако остановимся на тех моментах, которые нам кажутся наиболее интересными, какие из удобств отличают Explorer от приложений в данной категории менеджеров и как, собственно, пользоваться утилитой.
На домашней странице, через интерфейс ES File Explorer, осуществляется доступ практически ко всем закоулкам файловой системы, функциям, карточками и про всем поддерживаемым протоколам передачи файлов через estrongs file explorer.
В первой строке ЕС Проводника доступен выбор файловых форматов: изображения, музыка, документы, видео, apk-приложения. Далее, можно быстро перейти к источнику хранения: это внутренняя память Android либо sd-карточка. При этом, ES Explorer отображает доступное пространство для записи файлов. Кстати говоря, как уже было отмечено, вы можете воспользоваться инструментом для поиска и очистки ненужных файлов. Эту функцию мы уже затрагивали, рассказывая о популярном мастере очистки Clean Master для Android.
Настройки ES Explorer и анализ занятости пространства
Как в ЕС проводнике провести анализ занятого пространства
Боковая панель - Инструменты - sdcard. В окне ЕС Проводника вы увидите общее пространство диска, занятое место и свободное хранилище на диске. При длительном нажатии на файлы или папки в ЕС Проводник вы можете удалить или скопировать выбранные элементы через контекстное меню.
Следующей в Проводнике идет панель инструментов. Через нее пользователь может, в частности, выбрать облачное хранилище, отправить файл другим пользователями по беспроводному соединению, по сети, воспользоваться дополнительными функциями и утилитами вроде диспетчера задач (= менеджера задач) или Корзины. Кстати сказать, Корзина – это возможность удалять / копировать файл в область системы, где они будут находится до очистки. Таким образом, можно воссоздать полноценную корзину на Android, чтобы файлы не удалялись сразу и была возможность их восстановления.
Использование функции Корзины в ES Проводнике
Зайдите в раздел Боковая панель – Корзина. Вы перейдете на соответствующую страницу recycle bin в ES Explorer. При длительном нажатии на содержимое, вам будут доступны такие команды как Удалить или Восстановить.
Наконец, в менеджере приложений для Андроид ES Explorer, как и в других решениях, имеются закладки, при этом они могут вести в папку загрузок, на сайт, в раздел или к определенному файлу, на локальном диске или по сети. Это универсальный способ быстрого доступа к определенным элементам в ОС Android.
Для навигации в ЕС Проводнике также может использоваться левая боковая панель файлового проводника. Через нее в ES Explorer доступе переход к часто используемым инструментам (таким как копирование, вставка, удаление файлов), также здесь имеются быстрые настройки. Стоит отметить, что некоторые возможности этого андроид-приложения реализуются только после установки соответствующих модулей, которые не входят в состав менеджера ES Explorer’а, однако доступны для скачивания в каталоге Google Play. К ним, например, относятся Корзина, Диспетчер приложений.
Catalan[edit]
Etymology 1edit
From Latin
es (proclitic, contracted , enclitic , contracted enclitic )
- himself, herself, itself (direct or indirect object)
- oneself (direct or indirect object)
- themselves (direct or indirect object)
- each other (direct or indirect object)
Declensionedit
Catalan personal pronouns and clitics
| strong/subject | weak (direct object) | weak (indirect object) | possessive | |||
|---|---|---|---|---|---|---|
| singular | proclitic | enclitic | proclitic | enclitic | ||
| 1st person | , 3 | , | -, | , | -, | |
| 1st person majestic1 | -, | -, | ||||
| 2nd person | , | -, | , | -, | ||
| 2nd person formal1 | -, — | -, — | ||||
| 2nd person very formal2 | , | -, | — | |||
| 3rd person masculine | , | -, | — | |||
| 3rd person feminine | , 4 | — | — | |||
| 3rd person neuter | — | — | ||||
| 3rd person reflexive | , | -, | , | -, | ||
| plural | ||||||
| 1st person | -, | -, | ||||
| 2nd person | -, — | -, — | ||||
| 2nd person formal2 | -, | -, | ||||
| 3rd person masculine | -, | -, | ||||
| 3rd person feminine | — | -, | ||||
| 3rd person reflexive | , | -, | , | -, | ||
| adverbial | ||||||
| ablative/genitive | , | -, | ||||
| locative | — | |||||
| 1) Behaves grammatically as plural.2) Behaves grammatically as third person. | 3) Only as object of a preposition.4) Not before unstressed (h)i-, (h)u-. |
Etymology 2edit
From Latin .
Articleedit
es m sg (feminine , masculine plural es, masculine plural , feminine plural )
- (Balearics) the
Usage notesedit
In Balearic Catalan, es contrasts with el as an obviative article, but is often used in first instance.
“es” in Diccionari de la llengua catalana, segona edició, Institut d’Estudis Catalans.
ECMAScript 2017
▍2. Object.entries()
ECMAScript 2017 (ES8) — использование Object.entries() в циклахECMAScript 2017 (ES8) — использование Object.entries() для преобразования объекта типа Object в объект типа Map
▍3. Дополнение строк до заданной длины
3.3. Использование padStart() и padEnd() с эмотиконами и другими двухбайтовыми символами
▍4. Object.getOwnPropertyDescriptors()
Копирование объектов с использованием Object.assign()ECMAScript 2017 (ES8) — использование Object.getOwnPropertyDescriptors()
▍6. Конструкция Async/Await
ECMAScript 2017 (ES 8) — простой пример использования конструкции Async/Await
6.3. Обработка ошибок при использовании конструкции async/await
Вариант 1:ECMAScript 2017 — использование try/catch внутри конструкции async/awaitВариант 2:ECMAScript 2017 — Использование конструкции catch с каждым выражением awaitВариант 3:ECMAScript 2017 — перехват ошибок во всей асинхронной функции
Old Irish[edit]
es (gender unknown)
- the letter s
Etymology 2edit
(This etymology is missing or incomplete. Please add to it, or discuss it at the Etymology scriptorium.)
es (gender unknown)
- death
Etymology 3edit
(This etymology is missing or incomplete. Please add to it, or discuss it at the Etymology scriptorium.)
es (gender unknown)
- food
Etymology 4edit
(This etymology is missing or incomplete. Please add to it, or discuss it at the Etymology scriptorium.)
es (gender unknown)
- ox
See the etymology of the main entry.
es
| Old Irish mutation | ||
|---|---|---|
| Radical | Lenition | Nasalization |
| es | unchanged | n-es |
| Note: Some of these forms may be hypothetical. Not everypossible mutated form of every word actually occurs. |
INTERFACE
Designed by the application’s design team based on 2 main colors, white and blue, though not too prominent but makes users feel comfortable to use. It has only 1 unique tab but summarizes all its features on this tab. The main interface – Home, will display information about ROM memory and RAM at the top of the tab, the information will be displayed as a percentage. Users can click to take a closer look at what is already in the ROM or clean up RAM to make the machine work smoother. Right below will be the categories to manage such as Images, Videos, Audio … The interface is designed to be intuitive so that users can easily get used to it immediately.
Окончание s у глаголов в английском языке
1. Когда ставится окончание s в английском языке
3 лицо единственное число в английском языке определяется по существительному или местоимению (подлежащему). Местоимения he, she, it или существительные, которые можно заменить этими местоимениями, будут маркерами, определяющими необходимость -s в конце глаголов в английском языке в форме Present Simple.
Greta (she) prefers chips with cheese sauce. – Грета (она) предпочитает чипсы с сырным соусом.
Yan (he) dresses his son in the morning. – Ян (он) одевает своего сына по утрам.
Tilda and Melissa (they) try to learn Spanish. – Тильда и Мелисса (они) пытаются выучить испанский.
2. Как пишутся английские глаголы с окончанием –s (-es)
При добавлении окончаний к английским словам необходимо иметь ввиду, что эти окончания могут повлиять на правописание слова. Правила добавления окончания s к английским глаголам в форме 3 лица единственного числа можно представить в виде таблицы:
|
Слово оканчивается на… |
-es или -s |
Пример |
Перевод |
|
шипящий/свистящий звук (ch, sh, s, ss, -z, -x) |
-es |
He mixes English and Spanish words, it’s really funny. |
Он смешивает английские и испанские слова, это правда смешно. |
|
–o |
-es |
Lima does her hair once a week. |
Лима делает прическу раз в неделю. |
|
гласный плюс -y |
-s |
Lima stays at school till late. |
Лима остается в школе допоздна. |
|
cогласный плюс -y |
-es (-y меняется на –i) |
Lima’s father always carries out his promises |
Отец Лимы всегда выполняет обещания. |
|
все остальные слова |
-s |
Rebecca usually pins the messages to the door. |
Ребекка обычно прикрепляет записки к двери. |
3. Как произносятся английские глаголы с окончанием –s (-es)
Произношение окончания –s (-es) возможно тремя разными способами. Оно может передаваться звуками , , . Вариант произношения, так же как и при правописании, зависит от звука, на который оканчивается глагол.
|
после глухого согласного |
hits |
||
|
после звонкого согласного |
dive [daivz] |
||
|
после шипящего/свистящего звука (окончание es в английском языке) |
passes [pa:siz |
4. Когда глаголу в Present Simple не нужно окончание –s (-s)
Как уже было сказано, в третьем лице единственного числа времени Present Simple глаголу необходимо окончание –s . Но по правилам этого времени, такое окончание к глаголу прибавляется только в утвердительных предложениях.
Как следует из правила, в отрицаниях и вопросах на помощь к смысловому глаголу приходит вспомогательный. В случае с Present Simple – это глагол do. Он употребляется во всех формах, кроме 3 лица единственного числа.
Do they often repeat these words? – Они часто повторяют эти слова?
They don’t often repeat these words. – Они не часто повторяют эти слова.
В то же время, в 3 лице ед. числа окончание никуда не девается – оно переходит с основного глагола на вспомогательный. Таким образом do превращается в does.
Lima adores such kind of scent. – Лима обожает такой запах.
Lima doesn’t like such kind of scent. – Лиме не нравится такой запах.
Does Lima adore such kind of scent? – Лима обожает такой запах?
Как видим из примеров, глаголы в 3 лице единственного числа в вопросительных и отрицательных формах от окончания –s освобождаются.
5. В каких еще английских глаголах есть окончание –s?
Категорию третьего лица единственного числа вообще очень полезно запомнить, чтобы правильно употреблять целый ряд английских правил. Окончание –s можно заметить не только у глаголов этого лица настоящего простого времени. Его следы мы видим в таких формах как:
- is
- was
- has
Все эти формы так же используются в 3 лице ед. числа.
Чтобы правильно употреблять окончания в английском языке, таблица которых приведена выше, нужно не только знать правило, но и регулярно практиковаться. Present Simple – самое простое время английского языка. И самая частая ошибка студентов – пропущенное окончание глагола 3 лица. На первых порах ее делают все без исключения. Не забывайте об этой особенности, выполняйте упражнения, говорите больше – и ошибки из вашей речи пропадут.
Что нужно учесть при установке ES Проводника на Андроид
Хотя мы написали, что русский интерфейс в ES File Manager есть всегда, для его установки необходимо, чтобы языковые настройки вашего смартфона были соответствующими. Если по умолчанию у вас установлен, например, английский, вы можете поступить следующим образом:
- Изменить настройки системы. Для этого вам надо открыть настройки, найти раздел «Язык и клавиатура» (обычно он находится во вкладке «Общие»), нажать на пункт «Язык» и выбрать русский из списка.
- Настроить отображение самого ES Explorer. Если, к примеру, по умолчанию ваш интерфейс — английский (как и системный), то вам надо:
- Открыть меню (иконка-бутерброд в левом верхнем углу)
- Открыть раздел Settings (он первый в списке).
- В разделе Settings открыть пункт Display (он также первый в списке) и пролистать его до конца.
- Нажать на строку Language Settings и выбрать из открывшегося списка русский язык.
Теперь ваш ES Explorer будет говорить по-русски, даже если ваш основной системный язык другой.
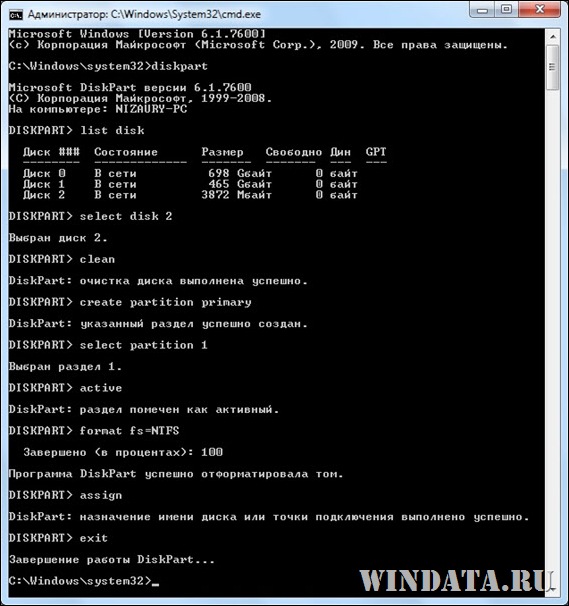
Устранение проблем с перезапуском
К сожалению, перезапустить проводник под силу не только самому владельцу компьютера, но и, например, вирусу или некорректной записи в реестре. Также причинами частого перезапуска могут являться приложения, несовместимые с ОС, и неправильно установленные версии драйверов комплектующего оборудования ПК.
В основном сложность задачи заключается в незнании пользователем истинной причины неполадок, поэтому рекомендуется выполнить нижеуказанные рекомендации в их строгой последовательности.
Требуется выполнить следующие последовательные этапы действий:
Далее щелкнуть «Ввод». В отобразившемся окошке войти в закладку «Службы» и установить о. Затем кликнуть «Отключить все»;
В случае когда после перезапуска ПК проводник уже функционирует нормально, то можно сделать вывод вызова сбоя одной из отключенных служб. Необходимо последовательно вновь активировать их и перезапускать компьютер (это единственный способ выявить виновника ошибки).
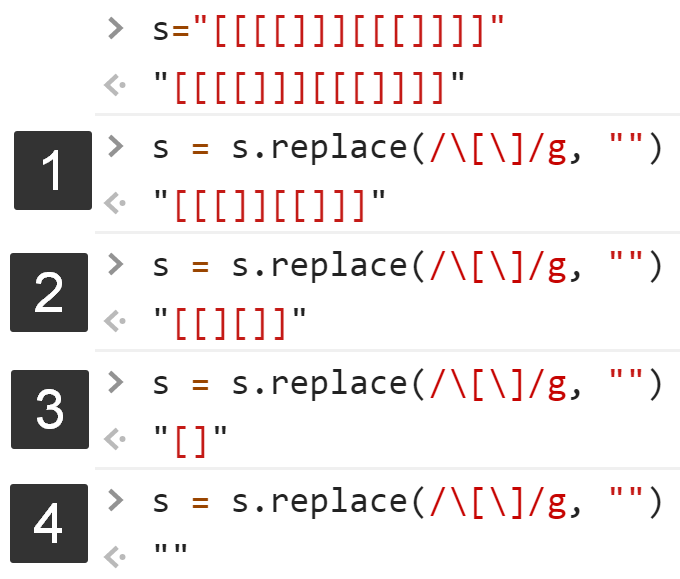
Block scope variables
В ES6 мы перешли от к /.
Что не так с ?
Проблема в том, что переменная «протекает» в другие блоки кода, такие как циклы или блоки условий :
В строке можно ожидать возврат , но нет, мы получаем . Почему?
Потому что даже не смотря на то, что блок не выполняется, на 4й строке происходит переопределение как .
ES6 спешит на помощь:
Изменив на мы откорректировали поведение. Если блок не вызывается, то переменная не переопределяется.
IIFE (immediately invoked function expression)
Давайте сначала рассмотрим пример:
Как видите, протекает наружу. Нужно использовать IIFE (immediately-invoked function expression):
Если взглянуть на jQuery/lodash или любые другие проекты с открытым исходным кодом, то можно заметить, что там IIFE используется для содержания глобальной среды в чистоте. А глобальные штуки определяются со специальными символами вроде , или .
В ES6 не нужно использовать IIFE, достаточно использовать блоки и :
Const
Можно также использовать если переменная не должна изменяться.
Итог:
- забудьте , используйте и .
- Используйте для всех референсов; не используйте .
- Если референсы нужно переопределять, используйте вместо .