Array.prototype.find()
Содержание:
- includes() Method
- Примеры применения метода indexOf()
- find и findIndex
- forEach
- Поиск в массиве
- concat
- Most methods support “thisArg”
- Примеры
- Conclusion
- № 1 — Искать значение элемента
- reduce и reduceRight
- Array.FindAll()
- Что такое ассоциативный массив
- Replacing an element of an Array at a specific index
- Методы pop/push, shift/unshift
- Polyfill
- Summary
- splice
- Поиск элемента в массиве — знакомство с методом lastIndexOf()
- Добавление/удаление элементов
- Значения параметров
- reduce/reduceRight
- Определение и применение
- Как создать двумерный и многомерный массивы в JavaScript
- Symbol.iterator
- Комментарии
includes() Method
The method is part of ES6 that can also be used to determine whether an array contains a specified item. This method returns if the element exists in the array, and if not. The method is perfect for finding whether the element exists or not as a simple boolean value.
By default, the method searches the entire array. But you can also pass in a starting index as a second parameter to start the search from a different position:
Beside strings, the method also works great with other primitive types:
Both and behave differently with («Not-a-Number») property:
The method doesn’t work in IE and is only available in modern browsers.
Примеры применения метода indexOf()
Предположим, что есть массив scores, в котором содержится шесть чисел:
var scores = ;
В следующем примере метод indexOf() используется для поиска элементов в массиве scores:
console.log(scores.indexOf(10)); // 0 console.log(scores.indexOf(30)); // 2 console.log(scores.indexOf(50)); // -1 console.log(scores.indexOf(20)); // 1
fromIndex
console.log(scores.indexOf(20,-1)); // 5 (fromIndex = 6+ (-1) = 5) console.log(scores.indexOf(20,-5)); // 1 (fromIndex = 6+ (-5) = 1)
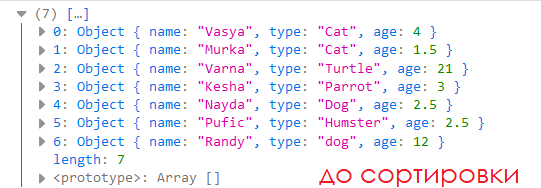
Предположим, что есть массив объектов. У каждого из них два свойства: name и age:
var guests = ;
Следующие выражение возвращает -1, даже если у первого элемента массива guests и searchElement будут одинаковые значения свойств name и age. Так как это два разных объекта:
console.log(guests.indexOf({
name: 'John Doe',
age: 30
})); // -1
Иногда нужно находить индексы всех упоминаний элемента в массиве. В приведенном ниже примере для этого в функции find() используется метод массива JavaScript indexOf():
function find(needle, haystack) {
var results = [];
var idx = haystack.indexOf(needle);
while (idx != -1) {
results.push(idx);
idx = haystack.indexOf(needle, idx + 1);
}
return results;
}
В следующем примере функция find() используется для возврата массива с позициями числа 10 в массиве scores:
console.log(find(10,scores)); // JavaScript array lastIndexOf method
find и findIndex
Метод find позволяет найти
элемент массива по какому-либо критерию (условию). Она имеет следующий синтаксис:
let result = ar.find(function(item, index, array) {
// если true –
возвращается текущий элемент и перебор прерывается
// если все итерации оказались
ложными, возвращается undefined
});
Функция
вызывается по очереди для каждого элемента массива:
-
item
– очередной элемент; -
index
– его индекс; -
array
– сам массив.
Предположим, у
нас имеется массив объектов:
let cars =
{model "toyota", price 1000},
{model "opel", price 800},
{model "reno", price 1200}
;
Найдем в нем
первую машину со стоимостью меньше 1000 единиц:
let res = cars.find(item => item.price < 1000); console.log(res);
Результатом
будет элемент opel. Так как на
практике в JavaScript часто
применяются массивы из объектов, то метод find бывает весьма
полезным для поиска нужного элемента
Также обратите внимание, что в примере мы
в find передаем стрелочной функции только один аргумент – item. Так тоже можно
делать и это довольно типичная ситуация
Метод
ar.findIndex – по сути, то же самое, что и find, но возвращает
индекс, по которому элемент был найден, и -1 в противном случае:
let res = cars.findIndex(item => item.price < 1000);
forEach
Данный метод
перебирает элементы массива и при этом позволяет с ними выполнить какие-либо
действия. Имеет следующий синтаксис:
ar.forEach(function(item,
index, array) {
// … делать
что-то с item
});
Например, здесь
выводятся элементы массива в консоль:
let ar = "Я", "смотрю", "этот", "обучающий", "урок";
ar.forEach(function(item) {
console.log(item);
});
Обратите
внимание, что нам нет необходимости указывать все аргументы функции, достаточно
лишь те, что необходимы. В реализацию метода forEach очень хорошо
вписываются стрелочные функции, о которых мы говорили ранее, например так:
let dig = 1, 2, 3, 4, 5, 6, 7; dig.forEach( (item) => console.log(item) );
или так для
вывода только четных значений:
dig.forEach( (item, index) => {
if(item % 2 == ) console.log(`${item} с индексом ${index}`);
});
А вот так все
нечетные элементы можно заменить на 1:
dig.forEach( (item, index, array) => {
if(item % 2 != ) arrayindex = 1;
});
Далее мы
рассмотрим группу методов для поиска элементов в массиве.
Поиск в массиве
Далее рассмотрим методы, которые помогут найти что-нибудь в массиве.
Методы arr.indexOf, arr.lastIndexOf и arr.includes имеют одинаковый синтаксис и делают по сути то же самое, что и их строковые аналоги, но работают с элементами вместо символов:
- ищет , начиная с индекса , и возвращает индекс, на котором был найден искомый элемент, в противном случае .
- – то же самое, но ищет справа налево.
- – ищет , начиная с индекса , и возвращает , если поиск успешен.
Например:
Обратите внимание, что методы используют строгое сравнение. Таким образом, если мы ищем , он находит именно , а не ноль
Если мы хотим проверить наличие элемента, и нет необходимости знать его точный индекс, тогда предпочтительным является .
Кроме того, очень незначительным отличием является то, что он правильно обрабатывает в отличие от :
Представьте, что у нас есть массив объектов. Как нам найти объект с определённым условием?
Здесь пригодится метод arr.find.
Его синтаксис таков:
Функция вызывается по очереди для каждого элемента массива:
- – очередной элемент.
- – его индекс.
- – сам массив.
Если функция возвращает , поиск прерывается и возвращается . Если ничего не найдено, возвращается .
Например, у нас есть массив пользователей, каждый из которых имеет поля и . Попробуем найти того, кто с :
В реальной жизни массивы объектов – обычное дело, поэтому метод крайне полезен.
Обратите внимание, что в данном примере мы передаём функцию , с одним аргументом. Это типично, дополнительные аргументы этой функции используются редко
Метод arr.findIndex – по сути, то же самое, но возвращает индекс, на котором был найден элемент, а не сам элемент, и , если ничего не найдено.
Метод ищет один (первый попавшийся) элемент, на котором функция-колбэк вернёт .
На тот случай, если найденных элементов может быть много, предусмотрен метод arr.filter(fn).
Синтаксис этого метода схож с , но возвращает массив из всех подходящих элементов:
Например:
concat
Метод concat возвращает
новый массив, состоящий из элементов текущего массива, плюс элементы, указанные
в качестве аргументов:
Array.concat(arg1,
arg2…)
Здесь arg1, arg2
могут быть как примитивными данными (строки, числа), так и массивами. Например:
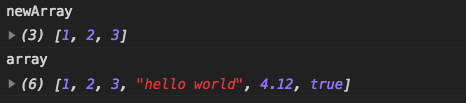
let ar = 1, 2; let res1 = ar.concat(3, 4); // 1,2,3,4 console.log( res1 ); let res2 = ar.concat(3, 4, 5, 6); // 1,2,3,4,5,6 console.log( res2 ); console.log( ar.concat(3, 4, 5, 6) ); // 1,2,3,4,5,6
По идее, этот
метод работает и с объектами, вот так:
let obj = {name "guest"};
let ar = 1, 2;
let res = ar.concat(obj);
console.log( res );
но здесь
копируется лишь ссылка на объект, а не он сам.
Most methods support “thisArg”
Almost all array methods that call functions – like , , , with a notable exception of , accept an optional additional parameter .
That parameter is not explained in the sections above, because it’s rarely used. But for completeness we have to cover it.
Here’s the full syntax of these methods:
The value of parameter becomes for .
For example, here we use a method of object as a filter, and passes the context:
If in the example above we used , then would be called as a standalone function, with , thus leading to an instant error.
A call to can be replaced with , that does the same. The latter is used more often, as it’s a bit easier to understand for most people.
Примеры
В следующем примере используется Predicate<T> делегат с Find универсальным методом для поиска в массиве Point структур.The following example uses a Predicate<T> delegate with the Find generic method to search an array of Point structures. Метод, который представляет делегат, возвращает, Если произведение полей X и Y превышает 100 000.The method the delegate represents, , returns if the product of the X and Y fields is greater than 100,000. FindМетод вызывает делегат для каждого элемента массива, возвращая первую точку, удовлетворяющую условию теста.The Find method calls the delegate for each element of the array, returning the first point that meets the test condition.
Примечание
Пользователям Visual Basic и C# не нужно явно создавать делегат или указывать аргумент типа для универсального метода.Visual Basic and C# users do not have to create the delegate explicitly or specify the type argument of the generic method. Компиляторы определяют необходимые типы из предоставленных аргументов метода.The compilers determine the necessary types from the method arguments you supply.
Вместо явного определения метода с необходимой сигнатурой, создания экземпляра Predicate<T> делегата и передачи делегата в Find метод пользователь может использовать лямбда-выражение.Rather than explicitly defining a method with the necessary signature, instantiating a Predicate<T> delegate, and passing the delegate to the Find method, it is customary to use a lambda expression. Следующий пример идентичен предыдущему, за исключением того, что в качестве аргумента используется лямбда-выражение .The following example is identical to the previous one, except that it uses a lambda expression as the argument.
Conclusion
In this article, we looked at 5 different JavaScript ‘s methods to check if an item exists in an array.
A legitimate question you may ask, why do we need all these methods in the first place? Why not have just one method to search through an array?
A simple answer would be that all these methods are intended for different use cases:
- Want to know the element position in the array? Use the method.
- Want to find the position of the last occurrence of an element? There is a method available for this purpose.
- Do you only want to know if the element exists or not? Use the method.
- Do you want to get the matching element too? Use the method.
- Working with an array of objects? Use the method to check the existence of the matching element.
- Want to perform a case-insensitive search? Use or method.
- Want to check if all elements in an array satisfy a certain condition? Use the method.
- And so on.
To learn more about JavaScript arrays and how to use them to store multiple pieces of information in one single variable, take a look at this article.
№ 1 — Искать значение элемента
Когда мы «ищем значение элемента», то по сути мы просто проверяем, существует ли в нашем массиве такое значение. Нам эту проверку нужно сделать всего один раз, до первого нахождения значения в элементе массива.
То есть когда алгоритм бежит по массиву и находит первое встречное нужное нам значение, то алгоритм просто возвращает нам ИСТИНУ (true). Мы как-бы убедились, что такое значение УЖЕ СУЩЕСТВУЕТ и можно делать другую часть задач.
Для такого варианта лучше всего подходит метод includes() для объектов-прототипов класса Array.
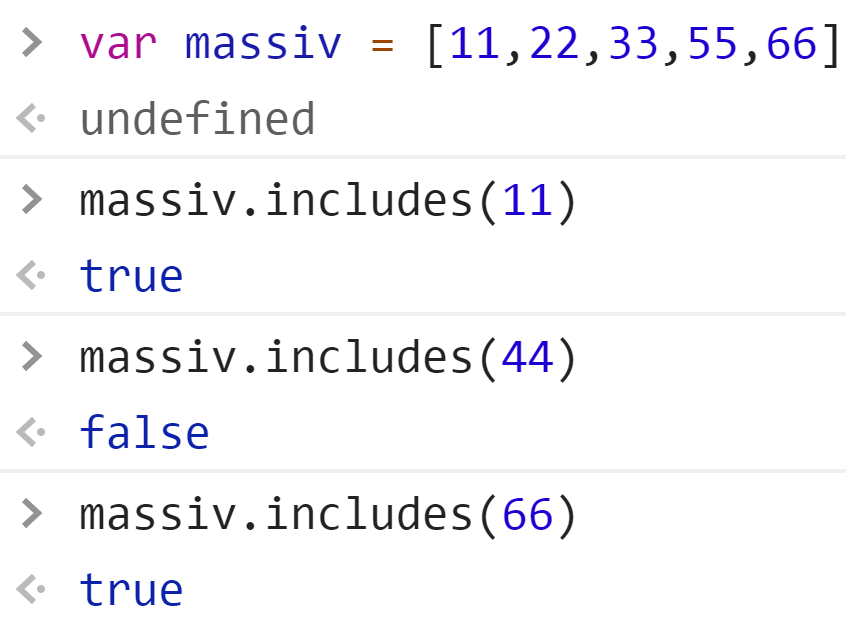
var massiv = massiv.includes(11) true massiv.includes(44) false massiv.includes(66) true
 Пример работы метода includes в массиве — JavaScript
Пример работы метода includes в массиве — JavaScript
Пример из жизни
Вы строите одноэтажные дома. У вас есть база данных людей, которые заказывали у вас услугу строительства дома. К вам пришёл человек с жалобой на оказанную услугу спустя 15 лет. Вы знаете его ФИО. Вы пробегаете по массиву и сопоставляете ФИО. Вам нужно проверить в массиве человека.
Если этот человек действительно заказывал услугу у вас, то вам вернётся TRUE (истина). После этого вы можете предложить ему экспертизу.
Если этот человек НЕ заказывал услугу у вас, то вам вернётся FALSE (ложь). После этого вы можете предложить ему поискать документы, в которых указана другая строительная компания, а не ваша.
reduce и reduceRight
Если нам нужно
перебрать массив – мы можем использовать forEach, for или for..of. Если нужно
перебрать массив и вернуть данные для каждого элемента – мы используем map.
Методы reduce и reduceRight
похожи на методы выше, но они немного сложнее и, как правило, используются для
вычисления какого-нибудь единого значения на основе всего массива.
Синтаксис:
let value =
ar.reduce(function(previousValue, item, index, array) {
// …
}, );
Функция
применяется по очереди ко всем элементам массива и «переносит» свой результат
на следующий вызов. Ее аргументы:
-
previousValue
– результат предыдущего вызова этой функции, равен initial при первом вызове
(если передан initial); -
item
– очередной элемент массива; -
index
– его индекс; -
array
– сам массив.
Например,
требуется вычислить сумму значений элементов массива. Это очень легко
реализовать этим методом, например, так:
let digs = 1, -2, 100, 3, 9, 54; let sum = digs.reduce((sum, current) => sum+current, ); console.log(sum);
Здесь значение sum при первом
вызове будет равно 0, так как мы вторым аргументом метода reduce указали 0 – это
начальное значение previousValue (то есть sum). Затем, на
каждой итерации мы будем иметь ранее вычисленное значение sum, к которому
прибавляем значение текущего элемента – current. Так и
подсчитывается сумма.
А вот примеры
вычисления произведения элементов массива:
let pr = digs.reduce((pr, current) => pr*current, 1); console.log(pr);
Здесь мы уже
указываем начальное значение 1, иначе бы все произведение было бы равно нулю.
Если начальное
значение не указано, то в качестве previousValue берется первый элемент массива
и функция стартует сразу со второго элемента. Поэтому во всех наших примерах
второй аргумент можно было бы и не указывать
Но такое использование требует
крайней осторожности. Если массив пуст, то вызов reduce без начального значения
выдаст ошибку:
let digs = ; let pr = digs.reduce((pr, current) => pr*current);
Поэтому, лучше
использовать начальное значение.
Метод
reduceRight работает аналогично, но проходит по массиву справа налево.
Array.FindAll()
The method returns all elements that match the specified condition.
Syntax:
public static T[] FindAll<T>(T[] array, Predicate<T> match)
As per the syntax, the first parameter is a one-dimensional array to search and the second parameter is the predicate deligate which can be a lambda expression.
It returns all the elements that satisfy the condition defined by the predicate expression.
The following example finds all elements that match with «Bill» or «bill».
Example: Find literal values
Copy
The following example finds all elements that start with B.
Example: Find all elements starting with B
Copy
The following example finds all elements whose length is five or more.
Example: Find elements by length
Copy
ADVERTISEMENT
Что такое ассоциативный массив
Ассоциативный массив — это массив, у которого в качестве ключей используются строки.
Представить структуру данных ассоциативного массива можно как совокупность пар «ключ-значение». В ассоциативном массиве каждое значение связано с определённым ключом. Доступ к значению осуществляется по имени ключа.
Представить ассоциативный массив можно как ящичек, в котором находятся коробочки. Каждая коробочка в этом ящичке имеет имя (ключ) и содержимое (значение).
Для того чтобы найти нужную коробочку в ящичке нужно знать её имя (ключ). Зная имя (ключ) коробочки можно получить её содержимое (значение).
Replacing an element of an Array at a specific index
Now that we know how to check if the Array includes a specific element, let’s say we want to replace that element with something else.
Knowing the methods above, it couldn’t be easier!
In order to replace an element we need to know its index, so let’s see some examples using the methods we just learned:
Enter fullscreen modeExit fullscreen mode
As you can see, first, we got the index of the element we wanted to change, in this case, the number 2 and then we replaced it using the brackets notation .
We can do the same using :
Enter fullscreen modeExit fullscreen mode
Pretty easy right? Using we can also check scenarios like the following where we have an Array of Objects:
Enter fullscreen modeExit fullscreen mode
As you can see, using we can easily find and then replace Objects in an Array of Objects.
Let’s say we are not interested in replacing a value but we just want to remove it, we will now look at different ways of doing so.
&bnbsp;
Методы pop/push, shift/unshift
Очередь – один из самых распространённых вариантов применения массива. В области компьютерных наук так называется упорядоченная коллекция элементов, поддерживающая два вида операций:
- добавляет элемент в конец.
- удаляет элемент в начале, сдвигая очередь, так что второй элемент становится первым.
Массивы поддерживают обе операции.
На практике необходимость в этом возникает очень часто. Например, очередь сообщений, которые надо показать на экране.
Существует и другой вариант применения для массивов – структура данных, называемая стек.
Она поддерживает два вида операций:
- добавляет элемент в конец.
- удаляет последний элемент.
Таким образом, новые элементы всегда добавляются или удаляются из «конца».
Примером стека обычно служит колода карт: новые карты кладутся наверх и берутся тоже сверху:
Массивы в JavaScript могут работать и как очередь, и как стек. Мы можем добавлять/удалять элементы как в начало, так и в конец массива.
В компьютерных науках структура данных, делающая это возможным, называется двусторонняя очередь.
Методы, работающие с концом массива:
-
Удаляет последний элемент из массива и возвращает его:
-
Добавляет элемент в конец массива:
Вызов равнозначен .
Методы, работающие с началом массива:
-
Удаляет из массива первый элемент и возвращает его:
-
Добавляет элемент в начало массива:
Методы и могут добавлять сразу несколько элементов:
Polyfill
The JS array find() method has been added to the ECMAScript 2015 specification and may not be available in all JavaScript implementations. However, you can use polyfill Array .prototype.find the following snippet.
if (!Array.prototype.find) {
Object.defineProperty(Array.prototype, 'find', {
value: function (predicate) {
// 1. Let O be ? ToObject(this value).
if (this == null) {
throw TypeError('"this" is null or not defined');
}
var o = Object(this);
// 2. Let len be ? ToLength(? Get(O, "length")).
var len = o.length >>> 0;
// 3. If IsCallable(predicate) is false, throw a TypeError exception.
if (typeof predicate !== 'function') {
throw TypeError('predicate must be a function');
}
// 4. If thisArg was supplied, let T be thisArg; else let T be undefined.
var thisArg = arguments;
// 5. Let k be 0.
var k = 0;
// 6. Repeat, while k < len
while (k < len) {
// a. Let Pk be ! ToString(k).
// b. Let kValue be ? Get(O, Pk).
// c. Let testResult be ToBoolean(? Call(predicate, T, « kValue, k, O »)).
// d. If testResult is true, return kValue.
var kValue = o;
if (predicate.call(thisArg, kValue, k, o)) {
return kValue;
}
// e. Increase k by 1.
k++;
}
// 7. Return undefined.
return undefined;
},
configurable: true,
writable: true
});
}
If you want to support obsolete JavaScript engines that don’t support Object.defineProperty, it is best not to polyfill the Array.prototype at all, as you cannot make it non-enumerable.
Summary
Array is a special kind of object, suited to storing and managing ordered data items.
-
The declaration:
The call to creates an array with the given length, but without elements.
-
The property is the array length or, to be precise, its last numeric index plus one. It is auto-adjusted by array methods.
-
If we shorten manually, the array is truncated.
We can use an array as a deque with the following operations:
- adds to the end.
- removes the element from the end and returns it.
- removes the element from the beginning and returns it.
- adds to the beginning.
To loop over the elements of the array:
- – works fastest, old-browser-compatible.
- – the modern syntax for items only,
- – never use.
To compare arrays, don’t use the operator (as well as , and others), as they have no special treatment for arrays. They handle them as any objects, and it’s not what we usually want.
Instead you can use loop to compare arrays item-by-item.
We will continue with arrays and study more methods to add, remove, extract elements and sort arrays in the next chapter Array methods.
splice
Метод splice() – это
универсальный «швейцарский нож» для работы с массивами. Умеет всё: добавлять,
удалять и заменять элементы. Его синтаксис такой:
Array.splice(index)
Он начинает с
позиции index, удаляет deleteCount элементов и
вставляет elem1, …, elemN на их место.
Возвращает массив из удалённых элементов. Этот метод проще всего понять,
рассмотрев примеры. Начнем с удаления. Предположим, имеется массив:
let ar = "Я", "смотрю", "этот", "обучающий", "урок";
Удалим 3-й и 4-й
элементы «этот» и «обучающий»:
ar.splice(2, 2);
мы здесь указали
индекс элемента, с которого происходит удаление и число удаляемых элементов.
Выведем результат в консоль:
console.log(ar);
Видим, в массиве
остались строки «я», «смотрю», «урок».
В следующем
примере мы удалим первые три элемента и добавим два других:
let delElem = ar.splice(, 3, "Это", "классный");
получаем массив ar:
«Это»,
«классный», «обучающий», «урок»
и массив delElem, состоящий из
удаленных элементов. Этот пример также показывает, что метод splice возвращает
массив из удаленных величин.
С помощью метода
splice можно вставлять
элементы, не удаляя существующие. Для этого аргумент deleteCount
устанавливается в 0:
ar.splice(3, , "интересный");
Получим массив:
«Я»,
«смотрю», «этот», «интересный», «обучающий»,
«урок»
В этом и в
других методах массива допускается использование отрицательного индекса. Он
позволяет начать отсчёт элементов с конца:
ar.splice(-3, 3, "это", "обучающее", "видео");
Здесь удаляются
последние 3 элемента и вместо них вставляются новые строчки.
Поиск элемента в массиве — знакомство с методом lastIndexOf()
У массивов есть еще один метод — lastIndexOf(), который предлагает почти тот же функционал, что и indexOf().
Синтаксис метода lastIndexOf():
Array.lastIndexOf(searchElement)
Метод возвращает индекс последнего вхождения searchElement в массиве. Если элемент не найден, будет возвращено значение -1.
В отличие от метода JavaScript indexOf(), lastIndexOf() сканирует массив в обратном направлении, начиная от значения fromIndex.
Представленное ниже выражение возвращает последние индексы чисел 10 и 20 в массиве scores:
console.log(scores.lastIndexOf(10));// 3 console.log(scores.lastIndexOf(20));// 5
Добавление/удаление элементов
Мы уже знаем методы, которые добавляют и удаляют элементы из начала или конца:
- – добавляет элементы в конец,
- – извлекает элемент из конца,
- – извлекает элемент из начала,
- – добавляет элементы в начало.
Есть и другие.
Как удалить элемент из массива?
Так как массивы – это объекты, то можно попробовать :
Вроде бы, элемент и был удалён, но при проверке оказывается, что массив всё ещё имеет 3 элемента .
Это нормально, потому что всё, что делает – это удаляет значение с данным ключом . Это нормально для объектов, но для массивов мы обычно хотим, чтобы оставшиеся элементы сдвинулись и заняли освободившееся место. Мы ждём, что массив станет короче.
Поэтому для этого нужно использовать специальные методы.
Метод arr.splice(str) – это универсальный «швейцарский нож» для работы с массивами. Умеет всё: добавлять, удалять и заменять элементы.
Его синтаксис:
Он начинает с позиции , удаляет элементов и вставляет на их место. Возвращает массив из удалённых элементов.
Этот метод проще всего понять, рассмотрев примеры.
Начнём с удаления:
Легко, правда? Начиная с позиции , он убрал элемент.
В следующем примере мы удалим 3 элемента и заменим их двумя другими.
Здесь видно, что возвращает массив из удалённых элементов:
Метод также может вставлять элементы без удаления, для этого достаточно установить в :
Отрицательные индексы разрешены
В этом и в других методах массива допускается использование отрицательного индекса. Он позволяет начать отсчёт элементов с конца, как тут:
Метод arr.slice намного проще, чем похожий на него .
Его синтаксис:
Он возвращает новый массив, в который копирует элементы, начиная с индекса и до (не включая ). Оба индекса и могут быть отрицательными. В таком случае отсчёт будет осуществляться с конца массива.
Это похоже на строковый метод , но вместо подстрок возвращает подмассивы.
Например:
Можно вызвать и вообще без аргументов: создаёт копию массива . Это часто используют, чтобы создать копию массива для дальнейших преобразований, которые не должны менять исходный массив.
Метод arr.concat создаёт новый массив, в который копирует данные из других массивов и дополнительные значения.
Его синтаксис:
Он принимает любое количество аргументов, которые могут быть как массивами, так и простыми значениями.
В результате мы получаем новый массив, включающий в себя элементы из , а также , и так далее…
Если аргумент – массив, то все его элементы копируются. Иначе скопируется сам аргумент.
Например:
Обычно он просто копирует элементы из массивов. Другие объекты, даже если они выглядят как массивы, добавляются как есть:
…Но если объект имеет специальное свойство , то он обрабатывается как массив: вместо него добавляются его числовые свойства.
Для корректной обработки в объекте должны быть числовые свойства и :
Значения параметров
| Параметр | Описание |
|---|---|
| function | Функция обратного вызова, которая будет выполнена один раз для каждого элемента в массиве, пока не вернет логическое значение true, или достигнет конца массива, возвращая при этом -1. Функция принимает следующие параметры:
Если в качестве параметра метода передается что-то, что не является объектом функции, то будет вызвано исключение TypeError. Обязательный параметр. |
| thisValue | Объект, на который может ссылаться ключевое слово this внутри функции обратного вызова. Если параметр thisValue не используется, то в качестве значения this будет использоваться undefined (в конечном счете this будет зависеть от обычных правил контекста выполнения функции). Необязательный параметр. |
reduce/reduceRight
Метод «arr.reduce(callback)» используется для последовательной обработки каждого элемента массива с сохранением промежуточного результата.
Это один из самых сложных методов для работы с массивами. Но его стоит освоить, потому что временами с его помощью можно в несколько строк решить задачу, которая иначе потребовала бы в разы больше места и времени.
Метод используется для вычисления на основе массива какого-либо единого значения, иначе говорят «для свёртки массива». Чуть далее мы разберём пример для вычисления суммы.
Он применяет функцию по очереди к каждому элементу массива слева направо, сохраняя при этом промежуточный результат.
Аргументы функции :
- – последний результат вызова функции, он же «промежуточный результат».
- – текущий элемент массива, элементы перебираются по очереди слева-направо.
- – номер текущего элемента.
- – обрабатываемый массив.
Кроме , методу можно передать «начальное значение» – аргумент . Если он есть, то на первом вызове значение будет равно , а если у нет второго аргумента, то оно равно первому элементу массива, а перебор начинается со второго.
Проще всего понять работу метода на примере.
Например, в качестве «свёртки» мы хотим получить сумму всех элементов массива.
Вот решение в одну строку:
Разберём, что в нём происходит.
При первом запуске – исходное значение, с которого начинаются вычисления, равно нулю (второй аргумент ).
Сначала анонимная функция вызывается с этим начальным значением и первым элементом массива, результат запоминается и передаётся в следующий вызов, уже со вторым аргументом массива, затем новое значение участвует в вычислениях с третьим аргументом и так далее.
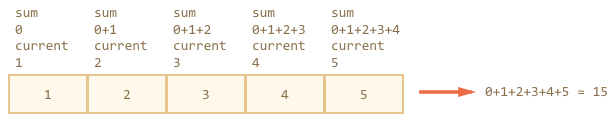
Поток вычислений получается такой
В виде таблицы где каждая строка – вызов функции на очередном элементе массива:
| результат | |||
|---|---|---|---|
| первый вызов | |||
| второй вызов | |||
| третий вызов | |||
| четвёртый вызов | |||
| пятый вызов |
Как видно, результат предыдущего вызова передаётся в первый аргумент следующего.
Кстати, полный набор аргументов функции для включает в себя , то есть номер текущего вызова и весь массив , но здесь в них нет нужды.
Посмотрим, что будет, если не указать в вызове :
Результат – точно такой же! Это потому, что при отсутствии в качестве первого значения берётся первый элемент массива, а перебор стартует со второго.
Таблица вычислений будет такая же, за вычетом первой строки.
Метод arr.reduceRight работает аналогично, но идёт по массиву справа-налево.
Определение и применение
JavaScript метод .find() возвращает значение первого элемента в массиве, который соответствует условию в переданной функции, или undefined, если ни один элемент не удовлетворяет условию в переданной функции. Функция вызывается один раз для каждого элемента, присутствующего в массиве, до тех пор, пока она не вернёт логическое значение true, при этом значение этого элемента возвращается немедленно (не проверяет оставшиеся значения), или до тех пор пока она не достигнет конца массива, возвращая при этом undefined.
Обращаю Ваше внимание, что функция обратного вызова, переданная в качестве параметра метода find() не будет вызвана для пропущенных элементов массива. Метод find() не изменяет массив для которого он был вызван
Диапазон элементов, обрабатываемых с помощью метода find() устанавливается перед первым вызовом функции обратного вызова. Если элементы были добавлены к массиву после её вызова, то на таких элементах функция вызвана не будет.
Если значения существующих элементов массива изменяются в момент выполнения, то в качестве передаваемого значения функции будет значение в тот момент времени, когда метод find() посещает их. Если элементы удаляются до их посещения, то такие элементы будут посещены.
Как создать двумерный и многомерный массивы в JavaScript
Готовых функций для создания и работы с двумерными и многомерными массивами в JavaScript нет. Их создание осуществляется посредством того, что каждый элемент первоначального массива в свою очередь тоже должен является массивом.
Например, создадим массив 5×5:
var myArray = new Array(5); for (var i=0; i
Например, создадим массив 3×2:
var myItems = ,,]; //выведем в консоль содержимое элемента myItems, имеющего индекс 1, а в нём элемента, имеющего индекс 0. console.log(myItems);
Например, создадим пустой двумерный массив:
var myArray = ];
Например, спроектируем функцию arrayTable, предназначенную для создания табличного массива:
function arrayTable( rows, cols, defaultValue){
// создаём строки
var newArray = new Array(rows);
for(var i=0; i
Например, создадим трехмерный массив 3×3×3:
var newArray = new Array(3); for (var i = 0; i
Symbol.iterator
Мы легко поймём принцип устройства перебираемых объектов, создав один из них.
Например, у нас есть объект. Это не массив, но он выглядит подходящим для .
Например, объект , который представляет собой диапазон чисел:
Чтобы сделать итерируемым (и позволить работать с ним), нам нужно добавить в объект метод с именем (специальный встроенный , созданный как раз для этого).
- Когда цикл запускается, он вызывает этот метод один раз (или выдаёт ошибку, если метод не найден). Этот метод должен вернуть итератор – объект с методом .
- Дальше работает только с этим возвращённым объектом.
- Когда хочет получить следующее значение, он вызывает метод этого объекта.
- Результат вызова должен иметь вид , где означает, что итерация закончена, в противном случае содержит очередное значение.
Вот полная реализация с пояснениями:
Обратите внимание на ключевую особенность итераторов: разделение ответственности
- У самого нет метода .
- Вместо этого другой объект, так называемый «итератор», создаётся вызовом , и именно его генерирует значения.
Таким образом, итератор отделён от самого итерируемого объекта.
Технически мы можем объединить их и использовать сам как итератор, чтобы упростить код.
Например, вот так:
Теперь возвращает сам объект : у него есть необходимый метод , и он запоминает текущее состояние итерации в . Короче? Да. И иногда такой способ тоже хорош.
Недостаток такого подхода в том, что теперь мы не можем использовать этот объект в двух параллельных циклах : у них будет общее текущее состояние итерации, потому что теперь существует лишь один итератор – сам объект. Но необходимость в двух циклах , выполняемых одновременно, возникает редко, даже при наличии асинхронных операций.
Бесконечные итераторы
Можно сделать бесконечный итератор. Например, будет бесконечным при . Или мы можем создать итерируемый объект, который генерирует бесконечную последовательность псевдослучайных чисел. Это бывает полезно.
Метод не имеет ограничений, он может возвращать всё новые и новые значения, это нормально.
Конечно же, цикл с таким итерируемым объектом будет бесконечным. Но мы всегда можем прервать его, используя .
Комментарии
Predicate<T>Является делегатом метода или лямбда-выражения, возвращающего значение, если переданный ему объект соответствует условиям, определенным в делегате или лямбда-выражении.The Predicate<T> is a delegate to a method or a lambda expression that returns if the object passed to it matches the conditions defined in the delegate or lambda expression. Элементы класса по отдельности передаются в Predicate<T> , начиная с первого элемента и заканчивая последним элементом.The elements of are individually passed to the Predicate<T>, starting with the first element and ending with the last element. Обработка останавливается при обнаружении соответствия.Processing is stopped when a match is found.
Этот метод является операцией O (), где — Length объекта .This method is an O() operation, where is the Length of .