Gradient borders in css
Содержание:
- Добавляем фотографию или видео градиента
- More Examples
- CSS Syntax
- Как сделать пошагово?
- Creating Linear Gradients
- Типы
- С рисунками цветов, веточек, сердечек и бабочек
- CSS Tutorial
- Шахматный рисунок по диагонали
- Color Gradients in HCL, HSB, and HSL
- Что такое градиент в маникюре, особенности в подготовке дизайна и выборе цветов
- Добавление фонового изображения
- Что такое градиентные линзы для очков?
- radial-gradient
- Линейные градиенты
- Определения
- Градиент в элементах дизайна
- Дизайн ноготков в виде углового градиента
- 6 способов выполнения градиента с пошаговыми инструкциями
- Manipulating Linear Gradients
- Радиальный градиент CSS3
Добавляем фотографию или видео градиента
Этот вариант пригодится, когда градиент нужен только для части картинки. Как, например, на рисунке ниже.
Хотя, конечно, можно растянуть фото и видео на всю картинку.
Фотографию или видео градиента для фона вашего дизайна вы можете взять в библиотеке Canva, а можете загрузить свои.
Учтите, что цвет градиента здесь не меняется. Вы только можете повлиять на цвета фотографии с помощью функций меню — «Эффекты», «Фильтр», «Настроить».
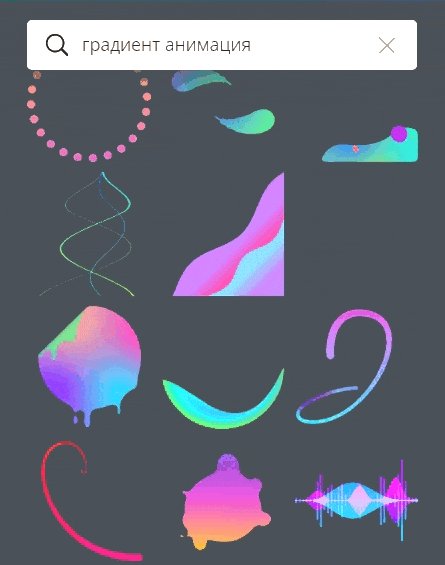
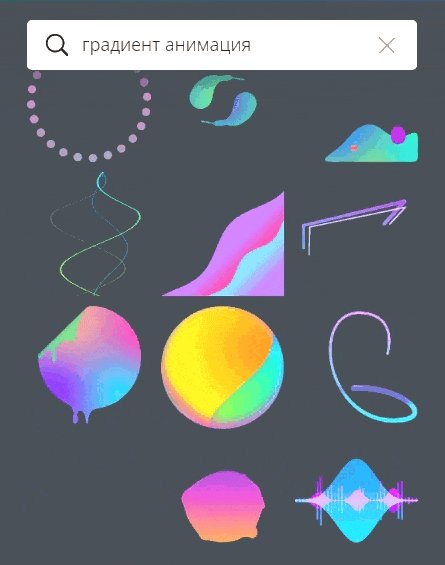
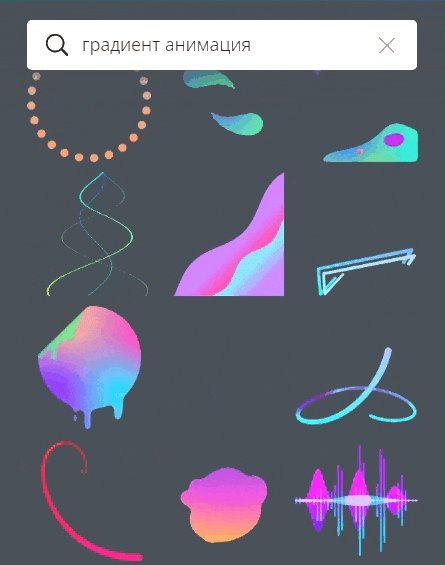
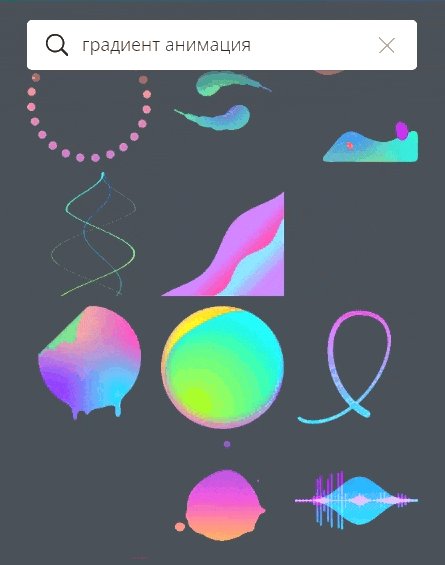
1 способ — выбрать в Canva
ШАГ 1. В боковом меню нажмите на вкладку «Фото» или «Видео».
ШАГ 2. В поисковой строке введите: градиент или gradient.
Выбирайте понравившийся вариант.
2 способ — загрузить свой файл с градиентом
ШАГ 1. В боковом меню нажмите на вкладку «Загрузки».
ШАГ 2. Выберите «Изображения» или «Видео».
ШАГ 3. Нажмите на кнопку «Загрузить медиа» и выберите файл для загрузки.
More Examples
Example
A linear gradient that starts from the left. It starts red, transitioning to blue:
#grad { background-image: linear-gradient(to right, red , blue);}
Example
A linear gradient that starts at top left (and goes to bottom right):
#grad { background-image: linear-gradient(to bottom right, red , blue);}
Example
A linear gradient with a specified angle:
#grad { background-image: linear-gradient(180deg, red, blue);
}
Example
A linear gradient with multiple color stops:
#grad { background-image: linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet); }
Example
A linear gradient with transparency:
#grad { background-image: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));}
CSS Syntax
background-image: radial-gradient(shape size at position, start-color, …, last-color);
| Value | Description |
|---|---|
| shape | Defines the shape of the gradient. Possible values:
|
| size | Defines the size of the gradient. Possible values:
|
| position | Defines the position of the gradient. Default is «center» |
| start-color, …, last-color | Color stops are the colors you want to render smooth transitions among. This value consists of a color value, followed by an optional stop position (a percentage between 0% and 100% or a length along the gradient axis). |
Как сделать пошагово?
Выполнить маникюр в технике градиент довольно просто в домашних условиях, используя пошаговое руководство и применяя маленькие хитрости для идеального эффекта. Делаются плавные переход при помощи специальной кисти, начинающие мастера используют спонжи или обычные хозяйственные губки с мелкими порами. Рисовать четкие переходы можно при помощи трафарета или скотча.
Прежде чем создавать уникальный дизайн, ногти следует тщательно подготовить. Старое покрытие тщательно снимается, ногти опускаются в питательную ванну с маслом и солью. После этого руки обрабатываются питательным средством, а ногти обезжириваются. Ногтевую пластину нужно выровнять, придать ей нужную форму и длину. После этого наносится базовое покрытие для защиты ногтя. Если выбранные оттенки гель-лака достаточно светлые и прозрачные, яркость им придаст молочно-белая основа вместо привычной прозрачной. Подробная технология нанесения маникюра в стиле градиент описывается ниже.

Классический горизонтальный градиент губкой.
- После просушки базового слоя берем выбранные два или три тона гель-лака и капаем по капле каждого цвета на кусок фольги рядом друг с другом. При помощи иглы или зубочистки смешиваем границы покрытия.
- Берем губку с мелкопористой структурой и обмакиваем в получившиеся цвета. Для начала делаем два или три отпечатка здесь же, на фольге, чтобы избавиться от излишков краски. Затем вбивающими легкими движениями наносим трехслойный градиент на ноготь.
- Чтобы разгладить возможные получившиеся пузырьки, сразу наносим сверху прозрачное топовое покрытие и затем сушим под УФ-лампой в течение 10 минут.


Вертикальное омбре плоской кистью с округлым концом.
- Берем два выбранных оттенка и наносим вертикально на высушенную и подготовленную базу рядом друг с другом. Можно сделать сразу два слоя.
- С помощью влажной кисти в клинсере быстрыми вертикальными движениями от лунулы к кончику слегка растираем границу между слоями гель-лака.
- Просушиваем покрытие под лампой. Затем повторяем процедуру для получения более насыщенного тона еще один или два раза. Покрываем сверху защитным покрытием и окончательно тщательно запечатываем маникюр под воздействием УФ-лампы.


Creating Linear Gradients
CSS creates linear gradients with the function. The result of this function is an image showing a transition between multiple colors along a straight line.
An easy way of creating linear gradients in CSS is using the function and indicating several color values in the parentheses:
Up/Down Transition (default)
In this example, a linear gradient in CSS starts at the top and transitions going down. CSS sets this direction automatically when there are no other directional keywords.
Example Copy
In this example, a linear gradient starts from the left and goes to the right (as defined).
Example Copy
Diagonal Transition
The gradient can transition diagonally by defining both the vertical and horizontal directions. In this example, a linear gradient starts at the top left and goes to the bottom right:
Example Copy
Типы
Критерии классификации:
- измерение
- дискретный (классифицированный) / непрерывный
- форма
- единообразие восприятия
- заказывать
- упорядоченный (последовательный) и неупорядоченный (категориальный)
- порядок восприятия
- читаемость для людей с нарушением цветового зрения или дальтоников (дальтонизм)
Осевые градиенты
Осевой градиент цвета с белым отрезком линии, соединяющим две точки.
Осевой градиент цвета (иногда также называемый линейным градиентом цвета) задается двумя точками и цветом в каждой точке. Цвета вдоль линии, проходящей через эти точки, вычисляются с использованием линейной интерполяции , а затем растягиваются перпендикулярно этой линии. В системах цифровой обработки изображений цвета обычно интерполируются в цветовом пространстве RGB , часто с использованием гамма-сжатых значений цвета RGB, в отличие от линейных. CSS и SVG поддерживают линейные градиенты.
Радиальные градиенты
Радиальный цветовой градиент
Радиальный градиент определяется как круг , у которого один цвет по краю, а другой — в центре. Цвета вычисляются с помощью линейной интерполяции на основе расстояния от центра. Это можно использовать для аппроксимации диффузного отражения света от точечного источника сферой . И CSS, и SVG поддерживают радиальные градиенты.
Конические градиенты
конический градиент
Конические или конические градиенты — это градиенты, цветовые переходы которых вращаются вокруг центральной точки (а не расходятся от центра). Примеры конических градиентов включают круговые диаграммы и цветовые круги.
С рисунками цветов, веточек, сердечек и бабочек
Вторым по-популярности, в этом сезоне является красный маникюр с различными рисунками. Это самое востребованное и желанное сочетание — вне моды и времени. Как мы знаем, красные ноготки любит большая часть прекрасной половины человечества, и рисунки на ноготках предпочитает не меньшее их количество.
Среди романтичных натур популярны рисунки цветов, сердечек и бабочек. Лучше всего такие рисунки смотрятся на белой, молочной или нюдового цвета основе. Очень элегантно и романтично смотрятся рисунки роз, тюльпанов, маков и различных других красивых цветов.
Рисунки могут быть нанесены на ноготки несколькими способами: при помощи слайдеров, стемпинга или нарисованы мастером при помощи кисти и гель-краски. Все они по-своему необычны и уникальны. Рисунок придает маникюру особенный шарм.
Кроме того, очень красиво и нежно смотрятся рисунки небольших красных, белых и голубых цветов, в сочетании с красным гель-лаком.
Очень стильно и современно смотрится красный гель-лак в сочетании с белым стемпинг-дизайном, нанесенным на прозрачный матовый ноготок.
Мило и романтично смотрятся рисунки сердечек в сочетании с красным дизайном. Как правило красные или черные сердечки наносят на белый или нюдовый фон, на один или несколько ноготков. Кроме того, очень красиво смотрится этот дизайн покрытый матовым топом.
Необычно и интересно смотрятся рисунки бабочек в сочетании с красным дизайном.
Более горячие и страстные натуры выбирают рисунки губ, огня или перчика чили в сочетании с красным дизайном.
Стильно и нейтрально смотрятся рисунки веточек с листиками. Такой дизайн подойдет для любого времени года.
С ярким красным цветом прекрасно сочетаются контрастные рисунки белого и черного цвета.
Также, в этом году очень популярными остаются рисунки с абстрактными силуэтами и лицами. Они могут быть выполнены в сочетании с дизайном «разные руки», покрыты матовым или глянцевым топом, и украшены фольгой или блестками.
Очень красиво и оригинально смотрятся рисунки фруктов и ягод в сочетании с красным дизайном. Но, такой вариант дизайна более подойдет для летнего маникюра.
Оригинально и весело смотрятся рисунки микки мауса или божьей коровки, в сочетании с красным дизайном.
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !important
Шахматный рисунок по диагонали
Шахматный узор по диагонали
Данный рисунок также образован двумя линейными градиентами:
Проведем горизонтальные и вертикальные линии, чтобы разбить рисунок на одинаковые квадраты:
Выделяем элементы узора
Получается практически тот же шахматный орнамент, что и в предыдущем примере. Единственное отличие состоит в том, что градиент начинается не в дефолтной исходной точке, а сдвинут относительно нее на 45° по часовой стрелке.
Если вам трудно представить себе визуально, как изменение начального положения градиента превращает предыдущий рисунок в этот, можете поэкспериментировать с интерактивным демо:
Итак, код выглядит следующим образом:
Демо можно посмотреть на CodePen:
Код опять же не только стал проще для восприятия, но и сократился почти на две трети: получилось всего 83 байта скомпилированного СSS вместо 229.
Color Gradients in HCL, HSB, and HSL
You can create gradients in 3 different color systems in this tool (currently), which yield slightly different results:

- HCL (hue-chroma-luminance): The default choice of this tool, HCL is an amazing color system that not only creates beautiful, rich gradients across a wide range of hues, but does so in a perceptually smooth way. If you were to view the gradient in grayscale, you’d see only a smooth transition from a lighter to a darker gray – preventing the awful “banding” that you’ll see in some hand-picked gradients. (Note: the perceptually uniform nature of HCL also makes it great for data visualization color palettes)
- HSB (hue-saturation-brightness): While not perceptually uniform, sometimes HSB will offer a more interesting (and vivid) take on a gradient between two stops. In particular, if your HCL gradient has an ugly brown-yellow in it, try checking out the HSB version. HSB is a fantastic color system for designers, and I’ve written a comprehensive guide to HSB.
- HSL (hue-saturation-lightness): HSB and HSL will often be very similar, particularly in bright gradients. Nonethless, sometimes it’s worth seeing both. Also, notice the pink “band” in the HSL gradient above – that’s essentially a little spike in brightness caused by artifacts of using a non-perceptual color system. Use HCL to avoid these. (Also: I’m often asked about the )
Что такое градиент в маникюре, особенности в подготовке дизайна и выборе цветов
Омбре или градиент – это маникюр, построенный на плавных горизонтальных, вертикальных, диагональных переходах нескольких оттенков лака или краски на ногтевой пластине.
Градиент с зеркальной втиркойНаиболее популярный вариант – это сочетание двух или трех цветов. В наборе всегда «работает» самый темный или самый плотный цвет. Его потребуется меньше всего, и именно он влияет на насыщенность и окрашивание других цветов.
Так, при создании маникюра градиент из красного и розового цвета – более темный красный необходимо вводить кистью в розовый, плавно закрашивая промежуточную зону и создавая третий, коралловый цвет на стыке.
Самое сложное сочетание оттенков – это черно-красный градиент. Мастера утверждают, что когда ты освоишь черно-красный омбре, все остальные сочетания покажутся легкими в выполнении. Это связано с тем, что черный цвет самый «грязный» в палитре. Даже мельчайшие неровные штрихи или лишняя капелька черного цвета способны испортить весь переход. Особенно если ты работаешь кистью.
Нюдовый омбре с зеркальной втиркойВыбирать оттенки для градиента лучше ориентируясь на цветовой круг. Хорошо сочетаются соседние цвета одной группы, холодные с холодными, а теплые с теплыми. Оригинально смотрятся контрастные тона.
Самый простой способ для новичков – работать с неоновыми гель-лаками при прорисовке градиента в маникюре. Неоновые цвета идеально сочетаются на линии смешивания, и омбре всегда получается с практически незаметным переходом.
- Для подложки рекомендуется использовать белый цвет лака. Это более актуально, если ты используешь неплотные, неяркие оттенки для градиента. Белый делает светлые и пастельные цвета ярче, выразительнее.
- Второй вариант – для подложки использовать самый светлый оттенок лака из выбранных для композиции. Если цвета хорошо пигментированы, можно работать без подложки, нанося оттенки сразу на базу под лак.
Рекомендуется наносить два и больше слоев градиента, будь то лак или краска. Новичкам можно использовать самовыравнивающийся гель-лак, чтобы получить идеально ровное покрытие даже на этапе освоения техники.
Добавление фонового изображения
Кроме цвета фона элемента мы можем также добавить к нему фоновое изображение. Такие изображения работают аналогично цвету фона, однако предлагают несколько дополнительных свойств для уточнения. Как и прежде, мы можем использовать свойство background с сокращённым значением или свойство background-image напрямую. Независимо от применяемого свойства они требуют указать источник изображения с помощью функции url().
Значение функции url() будет адресом фоновой картинки и к нему применяются знакомые правила для создания пути гиперссылки. Следите за разными папками и не забудьте показать, где именно находится изображение. Путь помещается внутри скобок и кавычек.
Добавление фонового изображения с одним лишь значением url может выдать нежелательные результаты, так как по умолчанию фоновое изображение будет повторяться по горизонтали и вертикали от левого верхнего угла данного элемента, чтобы заполнить фон элемента целиком. К счастью, мы можем использовать свойства background-repeat и background-position для управления, как именно повторять картинки.
background-repeat
По умолчанию, фоновое изображение будет повторяться бесконечно по вертикали и горизонтали, если не указано иное. Свойство background-repeat может быть использовано чтобы изменить направление, в котором фоновая картинка будет повторяться, если она вообще повторяется.
Свойство background-repeat принимает четыре разных значения: repeat, repeat-x, repeat-y и no-repeat. repeat является значением по умолчанию и повторяет фоновое изображение по вертикали и по горизонтали.
Значение repeat-x повторяет фоновое изображение по горизонтали, в то время как значение repeat-y повторяет его по вертикали. Наконец, значение no-repeat говорит браузеру отобразить картинку один раз, то есть не повторять её вообще.
background-position
По умолчанию, фоновая картинка располагается в левом верхнем углу элемента. Тем не менее, с помощью свойства background-position мы можем контролировать, где именно изображение размещается относительно этого угла.
Свойство background-position требует два значения: горизонтальное смещение (первое значение) и вертикальное смещение (второе значение). Если указано только одно значение, то оно применяется для горизонтального смещения, а вертикальное по умолчанию задаётся как 50%.
Поскольку мы двигаем фоновое изображение из левого верхнего угла элемента, значения размера будут непосредственно привязаны к этому углу.
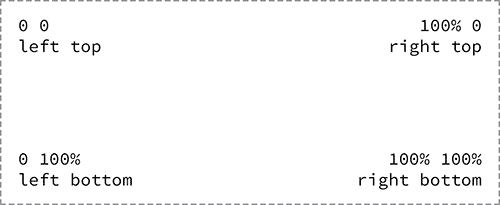
Чтобы установить значение background-position мы можем использовать ключевые слова top, right, bottom и left, пиксели, проценты или любую единицу размера. Ключевые слова и проценты работают очень похоже. Значение left top идентично процентному значению 0 0, которое располагает изображение в левом верхнем углу элемента. Значение right bottom идентично процентной записи 100% 100% и будет позиционировать изображение в правом нижнем углу элемента.

Рис. 7.01. Фоновые изображения позиционируются от левого верхнего угла элемента
Одним из преимуществ процентов по сравнению с ключевыми словами является возможность центрирования фонового изображения с помощью значения 50%. Для размещения фонового изображения в верхней части элемента, мы можем использовать значение 50% 0. Применение пикселей в качестве значения background-position также распространено, так как пиксели дают нам точный контроль над положением фона.
Значения background
Свойства background-color, background-image, background-position и background-repeat могут выступать значением для единичного свойства background. Порядок этих свойств в background может варьироваться, но обычно он такой: background-color, background-image, background-position, а затем background-repeat.
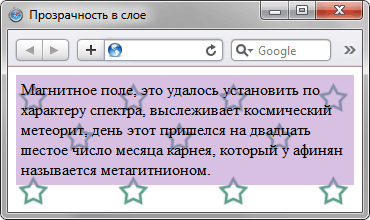
Пример фонового изображения
В следующем примере мы будем использовать свойство background, которое включает значения background-color, background-image, background-position и background-repeat.
Пожалуйста, обратите внимание, что в background-position содержится относительное и абсолютное значение. Первое значение, 20 пикселей — это горизонтальная величина, позиционирование background-image на 20 пикселей от левого края элемента
Второе значение, 50% — это вертикальная величина, которая центрирует фоновое изображение по вертикали.
Несколько других свойств и значений также включены в правила класса notice-success, чтобы установить дальнейший стиль сообщения.
HTML
CSS
Что такое градиентные линзы для очков?
Впервые столкнувшись с проблемой подбора солнцезащитных очков, многие задаются вопросом: какими они бывают и каким стоит отдать предпочтение?
На сегодняшний день одними из самых распространенных солнцезащитных очков считаются градиентные очки.
Градиент в очках — это особенность их стекол, заключающаяся в неравномерном тонирующем напылении, цвет которого плавно переходит от темных оттенков к светлым. Более глубокие тона, заполняющие верхнюю часть линзы, ограничивают проникновение солнечного света, в то время как более светлые или прозрачные цвета позволяют детально рассматривать предметы даже при переменной облачности, в сумерках или в тени. Таким образом, градиентные линзы обеспечивают значительное снижение нагрузки на глаза и формируют равномерное распределение света.
radial-gradient
В то время как линейные градиенты идут вдоль одиночной оси, радиальные градиенты распространяются во всех направлениях. Их синтаксис очень похож на линейные градиенты, поскольку у тех и других есть точки цвета. Но вместо указания направления вам необходимо задать:
- форму: круг или эллипс;
- начальную точку: которая будет центром круга или эллипса;
- конечную точку: где будет край круга или эллипса.
CSS
HTML
По умолчанию:
- градиент является эллипсом;
- первый цвет начинается в центре;
- последний цвет заканчивается в самом дальнем углу.
Начальная позиция работает как background-position. Вы можете установить её через ключевое слово at.
CSS
HTML
Конечная позиция
По умолчанию форма завершается в самом дальнем углу. Вы можете выбрать:
- closest-side
- closest-corner
- farthest-side
- farthest-corner
CSS
HTML
Фиксированный размер
Вместо установки начальной и конечной позиций, вы можете просто задать конкретные размеры:
CSS
HTML
Градиенты в CSS являются мощным средством, учитывая бесконечное число вариантов.
Примеры на этой странице умышленно сделаны «некрасивыми», с ярко выраженными различиями цветов, чтобы лучше объяснить, как работает каждое свойство.
Но довольно легко писать едва уловимые градиенты, особенно для кнопок:
CSS
Линейные градиенты
linear gradient CSS плавно переводит один цвет в другой по прямой линии. Синтаксис следующий:
background: цвет1; /* Для браузеров, которые не поддерживают градиенты */ background: -webkit-linear-gradient(цвет1, цвет2); /* Для Safari 5.1 - 6.0 */ background: -o-linear-gradient(цвет1, цвет2); /* Для Opera 11.1 - 12.0 */ background: -moz-linear-gradient(цвет1, цвет2); /* Для Firefox 3.6 - 15 */ background: linear-gradient(цвет1, цвет2); /* Стандартный синтаксис */
Замените цвет 1 и цвет 2 обозначениями цветов по своему выбору: распознаваемое имя цвета или шестнадцатеричный код. А затем разделите два цвета запятой.
Этот код создает вертикальный градиент, который начинается с цвета 1 вверху и переходит в цвет 2 внизу. Это выглядит примерно так:
Определения
- Цветовой градиент — это набор цветов, расположенных в линейном порядке (упорядоченный).
- Непрерывная палитра — это кривая через цветовое пространство.
Строгое определение
Цветовая карта — это функция, которая связывает реальное значение r с точкой c в цветовом пространстве. C {\ displaystyle C}
- ж р м я п , р м а Икс ⊂ р → C {\ displaystyle f: \ subset \ mathbf {R} \ to C}
который определяется:
- цветовое пространство C
- возрастающая последовательность точек отбора проб р < . . . < р м ∈ р м я п , р м а Икс {\ displaystyle r_ {0} <… <r_ {m} \ in }
- серия значений в цветовом пространстве c , . . . , c м ∈ C {\ displaystyle c_ {0}, …, c_ {m} \ in C}
- отображение ж ( р я ) знак равно c я , я знак равно , . . . , м {\ displaystyle f (r_ {i}) = c_ {i}, i = 0, …, m}
- правило интерполяции промежуточных значений р я — 1 < р < р я ∈ р м я п , р м а Икс {\ displaystyle r_ {i-1} <r <r_ {i} \ in }
где:
- г — действительное число р ∈ р м я п , р м а Икс ⊂ р {\ displaystyle r \ in \ subset \ mathbf {R}}
- р {\ displaystyle \ mathbf {R}} это набор действительных чисел
- c — цвет = точка в цветовом пространстве C
Градиент в элементах дизайна
Особенно украсит картинку разнообразные фигуры с градиентом. Canva предлагает множество уже готовых элементов для вашего дизайна.
ШАГ 1. В боковом меню нажмите на вкладку «Элементы».
ШАГ 2. В поисковой строке введите: градиент или gradient. Совет. Для быстрого поиска добавьте в строку поиска форму элемента. Например, так:
Совет. Для быстрого поиска добавьте в строку поиска форму элемента. Например, так:
МЕНЯЕМ ЦВЕТА ГРАДИЕНТА ЭЛЕМЕНТА.
Как и везде форма градиента постоянная. А вот с цветом можно экспериментировать и пробовать разные сочетания.
ШАГ 3. Выделите элемент с градиентом.
ШАГ 4. Нажмите на квадратики с цветами градиента.
ШАГ 5. Выберите любой цвет среди уже используемых или найдите новый цвет.
Среди элементов можно найти по 3 и даже по 4 цвета в градиенте. А плавный переход между цветами добавляет оттенки других цветов. Как на рисунке ниже. К трем цветам — красному, желтому, голубому — добавились зеленый и оранжевый оттенки. Так что, пробуйте.
Совет. Во вкладке «Элементы» есть и анимированные значки, фигуры, рамки с градиентом. Есть подборка 3D фигур с градиентом, в этом случае в поиске лучше писать на английском: 3d gradient.
Но цвет у всех этих элементов поменять не удастся.
Создать дизайн с градиентом в Canva легко.
К фото и надписи подберите градиентный фон или дополните дизайн геометрическими фигурами с градиентом. И вот у вас готова эффектная картинка к посту, обложка для Youtube, визитка, рекламный баннер или открытка.

«10 самых востребованных уроков по Adobe Photoshop»
Смотреть
Дизайн ноготков в виде углового градиента
Новые интересные идеи не заставляют модниц долго ждать. Совсем недавно самыми востребованными дизайнами для ноготков стали градиентный маникюр от центра ногтя и плавный угловой переход. Главная особенность углового градиента в том, что растяжка лака выполняется по диагонали, а дизайн от центра ноготка выполняется на белой основе. На таком фоне можно выполнить переход насыщенного цвета от центра ноготка до окончания. Оба варианта – это утонченное решение для стильного нейл-арта. Такой необычный дизайн очень полюбился многим девушкам за счет гармоничности и изысканности дизайна.

6 способов выполнения градиента с пошаговыми инструкциями
Розово персиковый градиент
Популярность этой техники заставляет мастеров и поклонниц маникюра придумывать всё новые и новые способы его нанесения. Они просты в выполнении и подойдут на разных этапах освоения омбре. Самый простой – работа с губкой. Профессиональный уровень – работа с кистью и аэрографом.
Настоящим прорывом стало появление инструмента аэрографа. Он экономит мастерам время, материалы, и позволяет добиться идеальных нежных переходов.
Итак, 6 способов выполнения:
- Губкой
- Плоской или гребешковой кистью
- Веерной кистью
- Пигментом
- Акриловой пудрой
- Аэрографом
Рассмотрим каждый из способов пошагово. В инструкциях мы не используем обычный лак, только гель-лаки, краски и другие материалы из списка выше. Работа с обычным лаком будет отличаться большими затратами времени на просушивание слоев основы, лака и топа для закрепления омбре.
Предварительно ногти необходимо подготовить, сделать обрезной или необрезной маникюр, забафить поверхность, обезжирить, убрать пыль и защитить кутикулу.
Manipulating Linear Gradients
Angle
Besides naming keywords to set the direction of gradients, CSS can describe specific angles for the transition.
This example defines that the linear gradient would have 180 degrees:
Example Copy
Using Multiple Color Stops
CSS accepts more than two color values for gradients.
This example has a linear gradient (default direction from top to bottom) with three color stops:
Example Copy
This example shows a linear gradient (from right to left) with multiple colors is shown:
Example Copy
Using Transparency in Transitions
Transparency value creates an effect of a transparent, fading gradient in CSS.
RGBA() or HSLA() indicators add the value from 0 to 1 (1 indicating solid colors).
This example shows how you set transparent gradient in CSS:
Example Copy
Multiplying Linear Gradients
CSS gradients can repeat to create a pattern of stripes by using the property. As a result, CSS creates many small rectangles.
This example repeats the gradient pattern:
Example Copy
Радиальный градиент CSS3
Помимо линейного градиента в CSS3 можно создавать и радиальные, в которых переход цветов формируется в виде окружности.
Для задания радиального градиента используется следующее CSS свойство:
CSS
background: radial-gradient(цвет1,цвет2);
| 1 | backgroundradial-gradient(цвет1,цвет2); |
На первом месте будет стоять цвет, который находится ближе к центру.
Код CSS3 для данного градиента будет выглядеть так:
CSS
.gradient6{
background: radial-gradient(#ffffff,#2F73B6);
background: -ms-radial-gradient(#ffffff, #2F73B6);
background: -moz-radial-gradient(#ffffff, #2F73B6);
background: -webkit-radial-gradient(#ffffff, #2F73B6);
}
|
1 |
.gradient6{ backgroundradial-gradient(#ffffff,#2F73B6); background-ms-radial-gradient(#ffffff,#2F73B6); background-moz-radial-gradient(#ffffff,#2F73B6); background-webkit-radial-gradient(#ffffff,#2F73B6); } |
Как видите даный CSS градиент растянуло в форме эллипса. Для того чтобы он был круглым нужно дописать ему параметр circle.
Тогда он примет следующий вид
CSS код градиента будет выглядеть так:
CSS
.gradient7{
background: radial-gradient(circle, #ffffff,#2F73B6);
}
|
1 |
.gradient7{ backgroundradial-gradient(circle,#ffffff,#2F73B6); } |
Также для задания радиального градиента в CSS3 есть ещё ряд параметров:
-
farthest-corner — при указании данного параметра градиент будет формироваться так что в боке будет отображаться его самый дальний угол.
Данный параметр я покажу в сочетании с параметром направления, который также можно использовать для радиального градиента.
На примере это будет выглядеть так:В CSS коде это выглядит так:
CSS
background: radial-gradient(left, circle farthest-corner, #ffffff,#2F73B6);
1 backgroundradial-gradient(left,circlefarthest-corner,#ffffff,#2F73B6); -
closest-corner – отображает близжайший угол градиента
CSS код:
CSS
background: radial-gradient(left, circle closest-corner , #ffffff,#2F73B6);
1 backgroundradial-gradient(left,circleclosest-corner,#ffffff,#2F73B6); -
farthest-corner — отображает самый дальний угол градиента
PHP
background: radial-gradient(left, circle farthest-corner, #ffffff,#2F73B6);
1 backgroundradial-gradient(left,circle farthest-corner,#ffffff,#2F73B6);
Поэкспериментировав с разными свойствами и цветами можно получить очень интересные градиенты. Здесь всё зависит от вашей фантазии 🙂