Нужны формы для сайта? узнайте о 18 лучших бесплатных конструкторах онлайн-форм
Содержание:
Особенности
- В верстке данной формы используется всего одно изображение — для фона страницы. Хотя и оно не обязательно. Возможности CSS3 позволили обойтись без изображения при создании кнопки.
- Максимально приближенно к исходному дизайну форма выглядит в правильных браузерах: Opera, Firefox, Chrome, Safari
(исключение составляет лишь больший радиус закругления у внешней обводки полей ввода). Есть некоторые недочеты в IE9 (некорректные закругления углов полей ввода, отсутствие градиента у кнопки). Ну а если смотреть в более ранних версиях IE, то, как обычно, всей красоты мы лишаемся. Конечно, при желании в IE кнопку можно сделать изображением. - Широкая обводка, которая присутствует у полей ввода помимо бордюра, реализована с помощью свойства box-shadow . В связи с особенностью этого свойства, радиус закругления получился больше, чем на исходном дизайне, но, я думаю, это не портит картину.
Пользуйтесь на здоровье.
На специализированном сайте представлены материалы по css html для чайников . Рассматриваются различные практичные примеры, а также публикуются советы и рекомендации для новичков в html-верстке.
Все кто разрабатывает web сайты, рано или поздно сталкивается с такой задачей как авторизация и аутентификация пользователей
, реализованная именно с помощью языка программирования, а не с помощью стандарта протокола http. Сегодня мы рассмотрим пример создания простой авторизации с использованием языка программирования PHP, а данные о пользователях будем хранить в базе MySQL.
Приведенный ниже способ является простым или как бы основой для создания нормальной авторизации, но его Вы вполне можете использовать, так как он достаточно хорошо работает, также Вы сами можете улучшить этот способ и внедрить у себя на сайте.
Данный способ основан на сессиях, но я здесь применяю и куки, для того чтобы браузер запоминал пользователя, который аутентифицировался прошлый раз, чтобы каждый раз не вводить логин, можно конечно хранить в куках и пароль, но это не безопасно, даже если он зашифрован. Для того чтобы сессия закончилась, просто закройте браузер и откройте заново.
Кнопка отправки формы
Ну, вот. Наша форма уже почти готова. Теперь, чтобы завершить ее создание, необходимо сделать кнопку, которой будет осуществляться отправка формы. Задача решается с применением тега с типом submit
.
Если на кнопке должна присутствовать какая-то надпись, то ее можно сделать, используя атрибут value
. Задавать имя кнопке или нет – на ваше усмотрение, то если вы это сделаете, то сервер будет получать это имя, а также значение кнопки.
Как правило, в имени кнопки отправки формы есть потребность тогда, когда у формы есть несколько кнопок, каждая из которых выполняет определенное действие. Благодаря этому сервер, получая от браузера имя и значение кнопки, понимает, на какую именно кнопку нажал пользователь и что, соответственно, необходимо выполнить.
В итоге код нашей формы получится следующим:
Результат в браузере:
Теги
Перед тем, как показывать примеры, пройдёмся по тегам.
<form>. Создаёт форму. Если сравнивать форму с таблицей, то тег <form> выполняет ту же роль, что и тег <table>. К нему прилагаются следующие атрибуты.
- action. Адрес скрипта или документа, который обрабатывает данные формы. В качестве значения указывается URL.
- method. Метод передачи данных обработчику. Можно указать GET (по умолчанию) или POST. GET подразумевает передачу данных в виде части URL. Возможно, вы видели в адресах что-то вроде ?id=225. Это оно и есть. Метод POST работает по-другому, а потому передаваемые данные от пользователя скрыты. Он более безопасен, позволяет передавать больше информации, в том числе и файлы. Но всё это больше касается программирования, нежели HTML-разметки.
- accept-charset. Устанавливает кодировку.
- autocomplete. Включает (on) или отключает (off) автозаполнение форм, когда браузер сам подсказывает вам, что вводить, основываясь на том, что вы набирали в прошлый раз. Отключать функцию имеет смысл для конфиденциальных форм, чтобы обозреватель ненароком не показал важных данных.
- name. Имя формы.
Есть и ещё атрибуты, но используются они крайне редко.
<input>. Интересный тег, с помощью которого можно создать любой элемент ввода, какой именно — задаётся атрибутом type. Строго говоря, этот тег можно использовать и вне формы, но тогда вы не сможете указать адрес обработчика, и элемент страницы будет нефункциональным.
type. Главный атрибут тега , определяющий, как уже говорилось, тип элемента ввода. Значений у него так много, и они так важны, что хватило на целую таблицу (см. ниже).
|
Значение |
Описание |
|
button |
Кнопка |
|
checkbox |
Флажки. С их помощью вы можете выбрать сразу несколько вариантов |
|
file |
Кнопка выбора файла |
|
hidden |
Скрытое поле, в браузере не отображается |
|
image |
Кнопка с картинкой |
|
password |
Поле для ввода пароля. Обычное текстовое поле, но вводимые символы скрываются за звёздочками (*) |
|
radio |
Переключатели. Почти флажки, но с их помощью можно выбрать только один из предложенных вариантов |
|
reset |
Кнопка сброса данных формы к первоначальным значениям |
|
submit |
Кнопка отправки данных на сервер. Обычно вы нажимаете их, чтобы подтвердить ввод — Сохранить, Применить, ОК |
|
text |
Текстовое поле |
Множество новых значений появилось в HTML5, но они, к сожалению, пока (июнь 2016) поддерживаются только частично.
- autofocus. Фокус ввода будет по умолчанию устанавливаться на том элементе, для которого указан этот атрибут.
- checked. Установить флажок или радиокнопку по умолчанию.
- pattern. С помощью этого атрибута можно заставить пользователя ввести данные в определённом формате. Например, ввести только одну цифру от 0 до 9 или только буквы латинского алфавита (должно быть знакомо). Пока поле не будет заполнено правильно, данные формы не будут переданы на обработку.
- placeholder. Задаёт текст-подсказку.
- <select>. Контейнер, с помощью которого создаётся список. Это может быть раскрывающийся список либо список с одним или множественным выбором. За элементы списка отвечают теги <option>.
- size. Главное свойство, которое указывает количество отображаемых строк списка. Например, если значение равно 1, то список получается раскрывающимся, в противном случае получается либо список, все элементы которого сразу видны, либо список, по элементам которого можно перемещаться с помощью полосы прокрутки.
- multiple. Атрибут без значений. Укажите его, чтобы получить список со множественным выбором.
- required. Делает список обязательным для выбора, то есть пока пользователь не укажет в нём значение, форма не отправится. Часто так поступают со списком Пол в регистрационных формах.
- <option>. Тег элемента списка, используемый внутри <select>.
- value. Значение пункта списка для обработки скриптом.
- selected. Пункт с этим атрибутом по умолчанию будет выделен, как будто пользователь выбрал именно его.
- <optgroup>. Контейнер позволяет группировать элементы списка <option>.
- disabled. Делает группу списка недоступной для выбора (при этом она отображается другим цветом).
- label. Текст заголовка группы.
Как работают HTML-формы?
С помощью HTML формируется пользовательский интерфейс формы. Обработка введенных данных и их отправка на сервер осуществляется с использованием языков программирования: PHP, ASP или Perl.
Приведенное ниже изображение иллюстрирует общую концепцию:
- Пользователь посещает веб-страницу, содержащую форму;
- Веб-браузер отображает HTML-форму;
- Пользователь заполняет форму и отправляет данные;
- Браузер отправляет данные формы на веб-сервер;
- Скрипт обрабатывает данные формы на веб-сервере;
- Страница ответа отправляется обратно в браузер.
Тег HTML-формы
Все элементы ввода HTML формы должны быть заключены в открывающийся и закрывающийся теги <form> следующим образом:
<form>
Элементы ввода…
</form>
Ниже перечислены атрибуты тега формы:
action=”Ссылка на скрипт процессора формы”
Атрибут action указывает на скрипт на стороне сервера, который обрабатывает данные формы. Как правило, это будет скрипт (PHP, ASP, Perl) или программа CGI.
method =get|post (либо GET, либо POST)
Если вы используете метод GET, значения полей формы передаются как часть URL-адреса. Если вы используете POST, информация отправляется на сервер как часть тела данных, и не будет отображаться в адресной строке браузера. Если вы не укажете метод, по умолчанию будет использован GET.
Предположим, что ваша страница обработчика формы — это Perl скрипт с именем formmail.pl. HTML-код формы будет следующим:
<form action="cgi-bin/formmail.pl" method="post"> ................................ .....your input items here ..... ................................ </form>
Элементы ввода формы
В форме регистрации для сайта HTML могут быть различные типы элементов ввода: чек-бокс, радио-боксы, простые текстовые поля и т.д.
Давайте рассмотрим, как создаются элементы ввода формы.
Однострочное текстовое поле
Ниже приведен код, с помощью которого создается простое текстовое поле:
<input type="text" name="FirstName" />
type=”text”
атрибут «type» сообщает браузеру, что должно быть создано однострочное текстовое поле.
Name = «FirstName»
задает название поля. name используется для идентификации поля на стороне сервера.
Существует еще несколько атрибутов, которые можно использовать для текстового поля:
value=”значение по умолчанию”
Текст, который вы задаете в атрибуте value, будет отображаться в текстовом поле по умолчанию.
Пример:
<input TYPE="text" name="FirstName" value="Введите, пожалуйста, свое имя" />
maxlength=”максимальное количество символов”
Задает максимальное количество символов, которое пользователь может ввести в текстовое поле.
Давайте расширим предыдущую HTML-форму несколькими текстовыми полями:
<form action="cgi-bin/formmail.pl" method="post"> <p> Name: <input type="text" name="FirstName" value="" size="25" maxlength="50" /> </p> <p> Email: <input type="text" name="Email" value="" size="25" maxlength="50" /> </p> </form>
В этой форме есть два поля для получения от посетителя имени и адреса электронной почты. Теги <p> должны разбить элементы ввода на две строки.
Кнопка отправки
HTMLsubmit
<input type="submit" name="submit" value="Отправить" />
name=»submit»
В форме может быть больше одной кнопки Submit. На стороне сервера нажатая кнопка может быть идентифицирована с помощью значения атрибута name.
value=»Отправить»
Строка, заданная в атрибуте «value«, отображается как метка кнопки отправки.
Давайте соберем все вместе:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns='http://www.w3.org/1999/xhtml'>
<head >
<meta http-equiv='Content-Type' content='text/html; charset=utf-8'/>
<title >Form Page: sampleform</title>
</head>
<body>
<h1>Sample form page</h1>
<form id='sampleform' method='post' action='' >
<p>
Name: <input type='text' name='Name' />
</p>
<p>
Email: <input type='text' name='Email' />
</p>
<p>
<input type='submit' name='Submit' value='Submit' />
</p>
</form>
</body>
</html>
Скопируйте этот код в HTML-файл и откройте его в браузере.
Посмотрите на форму в действии.
Как обезопасить свой сайт
Для безопасности вашего сайта, важны несколько пунктов.
- Проще всего делать сайт с единой точкой входа. Коротко об этом поговорим чуть ниже.
- Экранировать все запросы. Сделать это можно в ручную или же с помощью подготовленных запросов.
- Ограничивать данные которые может ввести пользователь
Единая точка входа
Единая точка входа — это когда все запросы проходят через один главный скрипт. На первый взгляд может показаться, что это не удобно, однако, это не так. Такой подход дает множество преимуществ.
К примеру, файл проверки авторизации можно подключить один раз в одном месте и забыть, что нужно где-то это проверять. Можно ограничить доступ к разным частям сайта любого пользователя. Ни кто не сможет зайти на какую-то скрытую страницу, просто подобрав адрес. И т.д.
В корне сайта нужно создать файл «.htaccess» и прописать в нем правила переадресации.
Этот файл даст хостингу понять, что мы включаем переадресацию на index.php всех запросов, кроме картинок, стилей css и js скриптов.
Экранизация запросов
Для того что-бы злоумышленник не смог встроить свой запрос для нашей базы и любом поле, все поля и запросы нужно экранировать. Делается это несколькими способами.
- Ручная проверка данных
- С помощью подготовленных запросов
Под ручной проверкой подразумевается, что все данные будут проходить фильтр из блоков «if else», а так же через специальные функции которые удаляют спец-символы.
Подготовленные запросы, делают все безопаснее и понятнее при чтении кода. Совершить SQL-инъекцию уже не получиться и проверять данные не обязательно, однако рекомендуется.
login.php
Давайте теперь сохраним этот файл. Так как будем его использовать дальше. Назовем его к примеру login.php и положим его в корень сайта.
Smart Survey
Создать опрос
Сервис позволяет выбрать шаблон формы или начать разработку формы с нуля. Выберите тему и начните добавлять вопросы. Во всплывающем окне необходимо ввести вопрос и выбрать его тип. Доступны различные типы вопросов: множественный выбор, диапазон, матрица выбора, дата, время, описательный текст и т.д. Бесплатная учетная запись позволяет добавить до 15 вопросов.
Нажмите на «Предварительный просмотр», чтобы увидеть, как выглядит ваша форма. Жмите «Отправить опрос», чтобы сгенерировать ссылку на форму.
Для сбора ответов выберите один из способов: веб-ссылка, электронная почта, на сайте, и т.д.
How To Create a Register Form
Step 1) Add HTML:
Use a <form> element to process the input. You can learn more about this in our PHP tutorial. Then add
inputs (with a matching label) for each field:
Example
Step 2) Add CSS:
Example
* {box-sizing: border-box}/* Add padding to containers */.container {
padding: 16px;}/* Full-width input fields */input,
input { width: 100%; padding: 15px;
margin: 5px 0 22px 0; display: inline-block; border: none;
background: #f1f1f1;}input:focus, input:focus {
background-color: #ddd; outline: none;}/* Overwrite default styles of hr */hr
{ border: 1px solid #f1f1f1; margin-bottom: 25px;}/* Set a
style for the submit/register button */.registerbtn { background-color:
#04AA6D; color: white; padding: 16px 20px;
margin: 8px 0; border: none; cursor: pointer;
width: 100%; opacity: 0.9;}.registerbtn:hover
{ opacity:1;}/* Add a blue text color to links */a {
color: dodgerblue;}/* Set a grey background color and center the
text of the «sign in» section */.signin { background-color:
#f1f1f1; text-align: center;}
Tip: Go to our HTML Form Tutorial to learn
more about HTML Forms.
Tip: Go to our CSS Form Tutorial to learn
more about how to style form elements.
❮ Previous
Next ❯
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS ExponentiationJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
Google Forms
Google ТаблицыGoogle Forms+
Для создания формы выполните следующие шаги:
- Добавить в форму «Заголовок»;
- Добавить «Описание формы»;
- Задать вопрос в поле «Название вопроса»;
- Задать «Вспомогательный текст», чтобы подробнее описать суть вопроса;
- Выбрать тип вопроса. Существует 9 типов ответов, которые можно выбрать. Варианты предоставления ответа отличаются в зависимости от типа ответа:
o Текст; o Абзац текста; o Множественный выбор; o Чекбокс; o Выбор из списка; o Диапазон; o Сетка; o Дата; o Время;
- Нажать «Готово», чтобы создать вопрос;
- Нажать «Добавить элемент», чтобы задать еще один вопрос.
Конструктор форм позволяет бесплатно добавлять неограниченное количество вопросов. Также можно вставлять изображения или видео в вопросы формы.
После того, как вы закончите создание онлайн-формы, можно настроить ее параметры. Например, разрешить респондентам редактировать свой ответ после того, как они отправили данные формы. Нажмите «Отправить форму», чтобы отправить ссылку выбранной аудитории по электронной почте.
Также можно поделиться ссылкой на форму с помощью различных социальных платформ: , и . А также копировать ссылку, чтобы поделиться нею напрямую; добавить соавторов, которые смогут изменять параметры формы или просматривать ответы в электронной таблице. К таблице с ответами можно получить доступ через Таблицы Google.
Создание объектов в базе данных
Переходим к практике. Для начала создадим таблицу хранения данных о пользователях в базе MySQL . Я предлагаю использовать простую структуру таблицы (Вы ее, конечно, можете дополнить чем-нибудь, у меня база называется test, а таблица users
):
CREATE TABLE test.users(user_id INT(11) UNSIGNED NOT NULL AUTO_INCREMENT,
user_login VARCHAR(30) NOT NULL,
user_password VARCHAR(32) NOT NULL,
PRIMARY KEY (user_id))
ENGINE = MYISAM
CHARACTER SET utf8
COLLATE utf8_general_ci;
И давайте сразу же добавим одну запись в эту таблицу:
Insert into test.users (user_login, user_password)
values («mylogin»,»202cb962ac59075b964b07152d234b70″)
Итого у нас получилось:
-
Логин
– mylogin; -
Пароль
-;
Мы пароль, конечно же, будем хранить в хешированном виде, так как хранить пароль в открытом виде, мягко сказать, не безопасно. У нас Выше хеш пароля 123, поэтому, когда будем вводить пароль в форму, мы будем забивать именно 123, а не.
Пример формы
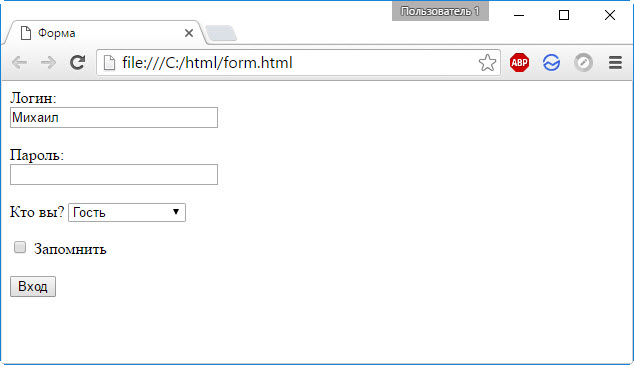
Теперь, когда все теги известны, создадим небольшую форму авторизации, данные которой обрабатывает файл script.php, находящийся в папке с HTML-страницей.
Код будет таким.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Форма</title> </head> <body> <form method="get" action="script.php"> Логин:<br> <input name="login" type="text" size="25" maxlength="30" value="Михаил"> <br> <br>Пароль: <br> <input name="pass" type="password" size="25" maxlength="30" value=""> <br> <br>Кто вы? <select> <option value="c1">Гость</option> <option value="c2">Администратор</option> </select></p> <input name="save" type="checkbox" value="yes"> Запомнить <br> <br><input type="submit" name="enter" value="Вход"> </form> </body> </html>
Разберём некоторые его части.
<form method=»get» action=»script.php»> — создаём форму, обрабатываемую файлом script.php. Данные передаются методом GET.
<br> — тег перехода на следующую строку.
<input name=»login» type=»text» size=»25″ maxlength=»30″ value=»Михаил»> — создаём текстовое поле с именем login шириной в 25 символов. В качестве значения по умолчанию указываем Михаил, чтобы пользователю было понятно, что и как вводить.
<input name=»pass» type=»password» size=»25″ maxlength=»30″ value=»»> — создаём поле ввода пароля (символы замещаются звёздочками). Ширина поля — 25, максимальная длина пароля — 30 символов.
<select><option value=»c1″>Гость</option><option value=»c2″>Администратор</option></select> — создаём простой раскрывающийся список из двух пунктов.
<input name=»save» type=»checkbox» value=»yes»> Запомнить — добавляем флажок и пишем поясняющий текст.
<br><input type=»submit» name=»enter» value=»Вход»> — создаём кнопку, нажатие которой запускает процесс обработки данных.
</form> — закрываем форму.
В браузере веб-форма будет выглядеть, как на рисунке ниже.

Её можно заполнять, но чтобы она начала работать, необходимо написать код и сохранить его в файле script.php рядом с HTML-страницей.
Дата размещения/обновления информации: 29.04.2021 г.
Сообщить об ошибке
JotForm
HTMLJotForm
Простые инструменты: эти инструменты позволяют задать следующие поля:
o Заголовок; o Полное имя; o Адрес электронной почты; o Адрес; o Телефон; o Дата; o Капча.
Инструменты формы: эти инструменты включают в себя следующие поля:
o Текстовое окно; o Текстовая область; o Выпадающий список; o Радио-кнопка; o Чекбокс; o Текст; o Изображение.
Инструменты опросов: их можно добавлять для определения рейтинга или популярности приведенных данных:
o Рейтинг; o Матрица; o Спиннер;
- Платежные инструменты: использование различных сервисов для получения платежей или пожертвований;
- Виджеты:
o Контрольный список; o Слайдер изображений; o YouTube.
Поля добавляются путем перетаскивания инструментов в рабочее пространство формы. Если нужно удалить какой-либо инструмент, выберите его и нажмите иконку «Закрыть». Этот конструктор онлайн-форм также позволяет добавлять темы и разрабатывать собственные формы.
Дополнительные функции включают в себя:
- Отправку по электронной почте подтверждений и уведомлений о заполнении формы;
- Перенаправление пользователей на другой сайт после заполнения формы;
- Добавление формы на сайт;
- Определение условий, необходимых, чтобы пользователь мог заполнить форму.
Через этот конструктор можно бесплатно публиковать неограниченное количество форм, но пользователями могут быть совершены только 100 записей. Чтобы расширить этот лимит, необходимо зарегистрироваться и обновить инструмент. После создания формы нажмите «Опубликовать» и введите адрес электронной почты, на который нужно отсылать ответы. Скопируйте URL-адрес формы, чтобы вставить ее на сайт или поделиться.
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison Slider
Итоги
Мы сделали простейшую регистрацию с PDO или же подготовленными запросами. Сейчас нет проверок на существование пользователей, то есть можно создать несколько одинаковых логинов, что ни есть хорошо, конечно же, но для понимания принципов сойдет. Так же, перед каждым отдельным сообщением пришлось добавить «
В реальном проекте нужно добавлять отдельную шапку и там прописать это один раз и забыть.
Вы наверное заметили что мы не сделали страницу выхода из аккаунта. Да, так и есть, попробуйте сделать ее сами. Оставлю только подсказку, сессию можно удалить с помощью функции «session_destroy()», что будет означать что мы вышли из аккаунта.
3.77/5 (24)