Как стать full-stack разработчиком
Содержание:
- Есть ли у разработчиков Full Stack свои лайфхаки
- Фронтенд
- Каков сегодня типичный список знаний и навыков разработчика Full Stack
- JavaScript
- Что нужно знать
- Ситуация с Full Stack на рынке труда
- Курсы
- Why I’m not a full-stack developer
- Так ли уж нужно стремиться стать разработчиком Full Stack
- Плюсы и минусы профессии
- Архитектура веб-приложения
- Как стать full stack разработчиком? Что нужно знать и уметь?
- Full Stack Developers Then
- Кто такой fullstack-разработчик и чем он занимается?
- Краткое описание
- Разработчик Full Stack — что это за специальность
- Identifying mastery
- Определение
- Is Being a Full Stack Developer Worth It?
- Как стать разработчиком Full Stack
- Особенности профессии
- В каких проектах и командах надо работать, чтобы получить дополнительные знания и навыки
Есть ли у разработчиков Full Stack свои лайфхаки
Да, например, есть лайфхаки, помогающие бороться с различными препятствиями в проектах. Они вырабатываются с опытом. Например, если что-то упорно не получается, очень полезно бывает сделать перерыв, прогуляться, заняться физическими упражнениями или еще чем-нибудь далеким от программирования. И через час-другой можно снова взяться за решение возникшей проблемы — шансы на успешное решение задачи существенно повышаются. Если опять не получилось ее решить, следует снова взять паузу, развеяться и заодно подумать над другими возможными вариантами ее решения
Чередовать работу и отдых очень важно для конечного успеха — это позволяет избегать уныния, истерик и других «взрывов» психики. Это, кстати, актуально не только для Full-stack
Фронтенд
Использую Javascript (удивительно). Всё больше смотрю в сторону Blazor. Он позволяет писать фронт на C#, используя WebAssembly.
VS Code
Самая лёгкая IDE, с которой когда-либо работал. Если вы только выбираете свой редактор, то не могу назвать причин, почему можно выбрать другую IDE. Перечислять все её особенности слишком долго. И, скорее всего, в процессе перечисления выйдет ещё несколько обновлений.
TypeScript
Я пишу на C#. TypeScript был сделан почти теми же людьми. Я выделяю следующие его плюсы:
- меньше ошибок при разработке;
- код понятнее и лучше читается;
- намного проще поддерживать код;
- быстрая разработка в продакшене;
- хорош для больших проектов.
Yarn
Yarn — это менеджер пакетов, который выполняет функции менеджера проекта. В интернетах много пишут про преимущества yarn над npm в виде производительности, скорости сборки, локального кэша и так далее. Самый большой плюс, который я могу выделить, — это lock-файл. Он упрощает работу с зависимостями в больших командах. Пожалуй, это и было ключевым фактором для меня.
Babel/Prettier/autoprefixer/Webpack
Думаю, все, кто знаком с фронтендом, хоть раз слышал про эти инструменты. Не буду долго задерживаться и просто кратко опишу каждый.
Babel — это транспайлер, который переписывает код современного стандарта JavaScript на более ранний. К сожалению, надо поддерживать старые браузеры. К счастью, есть Babel.
Prettier — это автоформаттер кода, который использует жёстко заданные правила по оформлению программ. Он форматирует код автоматически. Я люблю красивый код.
autoprefixer — утилита для добавления префиксов к экспериментальным свойствам из CSS. К сожалению, надо поддерживать разные браузеры. К счастью, есть autoprefixer .
Webpack — это сборщик модулей. Он анализирует модули приложения, создает граф зависимостей, затем собирает модули в правильном порядке в один или более бандл (bundle), на который может ссылаться файл index.html. Использую, потому что удобно, потому что привык.
Google Chrome + DevTools
Самый удобный для меня браузер с самыми удобными инструментами отладки. Отдельного упоминания стоят React Developer Tools и Redux DevTools (отлично подходят под мой стек).
Каков сегодня типичный список знаний и навыков разработчика Full Stack
Всё зависит от специфики работы. Но, естественно, самый важный навык — это уметь разрабатывать ПО с нуля. Для этого требуются знания серверных и «фронтовых» языков программирования, баз данных, базовые навыки администрирования Linux и Docker. Хорошо бы также знать основные виды уязвимостей (XSS, Sql-injection) — ведь тот, кто знает, как можно взломать, наверняка сообразит, как создавать устойчивые к взлому системы. Также немаловажным будет знания в области защиты от DDoS, для этого нужно уметь выполнять нагрузочное тестирование своих сервисов (целями которого является определение узких мест, оптимизация скорости работы ПО и в конечном счете возможность дать ответ на вопрос, сколько запросов в секунду система может обрабатывать), знать как можно защитить себя на уровне веб-сервера, iptables и прочих инструментов
Вот мой список, который я рекомендую всем интересующимся специализацией Full Stack:
- TypeScript;
- NodeJS;
- PostgreSQL (основная СУБД);
- Redis (СУБД для кэша, системы очередей и т.д.);
- Jquery (так или иначе появляются задачи по парсингу веб-страниц, и базовое понимание синтаксиса jquery-like может сэкономить кучу времени)
- Docker (куда же без него?);
- TDD (разработка через тестирование, повышает стабильность фич, ускоряет процесс написания кода и его стабилизацию)
- Docker Swarm либо Kuberneties (k8s) для развертывания горизонтально масштабируемого ПО;
- Gitlab CI/CD
- Nginx;
- Debian (либо другой Linux, нужны знания на уровне работы с cli, установки софта и его настройки, работы с файловой системой);
- Proxmox (незаменимый инструмент для вашей домашней лаборатории, а также для продакшн, хотя на старте лучше использовать облачные решения — так проще).
Так или иначе, устремляясь в русло разработки Full Stack, надо начинать с чего-то достаточно простого. Если вы уже опытный специалист, то сами понимаете, какие еще технологии нужно изучить. Ну а молодому разработчику для начала стоит освоить JavaScript, поскольку этот язык уже долгое время является одним из самых популярных и используется для создания компонентов как frontend, так и backend. Прочие платформы, такие как .NET, например, и подобные, можно будет освоить, когда в этом возникнет необходимость.
Впрочем, с появлением контейнерных сред всё важнее становится не знание какого-то отдельного языка программирования или фреймворка, а умение выстроить процесс создания продукта. Другими словами, все более важными для разработчика Full Stack становятся знания в области управления проектами, поскольку такой разработчик должен уметь организовать работу нескольких (а иногда и многих) узких специалистов — как штатных, так и внешних. На разработчика Full Stack нередко ложится роль лидера проектов, поэтому он должен организовать правильным образом и себя, и других участников своей команды. Для этого ему требуются определенные лидерские качества.
JavaScript
JavaScript (JS) – язык, который с каждым годом становится все популярнее и обрастает все большим количеством библиотек, фреймворков и инструментов.
Интересно, что в опросе Stack Overflow 2016 года JS стал самым популярным языком во всех трех областях: full stack, frontend и backend. В опросе 2017 года JS просто стал самым популярным языком из всех языков программирования. Ничего удивительного в этом нет – JS единственный язык программирования, который используется и в браузере, и может использоваться в качестве серверного языка (благодаря Node.js). В качестве фулстек разработчика нужно разбираться в следующих темах:
- Работа с DOM . Также желательно знать, что такое и уметь использовать JSON
- Важные особенности языка: композиция функций , наследование классов , делегирование событий , функции высшего порядка .
- Порядок обработки событий (в том числе асинхронный), промисы и колбэки (функции обратного вызова)
- Правильное структурирование кода и работа с модулями
- Знание webpack , browserify и gulp
- Знание хотя бы одного популярного фреймворка ( React , AngularJS …). Вообще понимание самого JS важнее, чем знание фреймворков, т.к. в любом из них тогда будет несложно разобраться
- Знание jQuery
- Автоматическое тестирование
Что нужно знать
Независимо от намеченного пути и карьерных целей, есть вещи, которые должен знать каждый разработчик:
Управление версиями кода/Git. Любой хороший разработчик, особенно работающий в команде, должен знать, как использовать Git. Нужно знать, как клонировать репозитории, делать коммиты, создавать ветви и проводить слияние кода;
- Отладка. Баги будут всегда, работаете вы над фронтендом или бэкендом. Освойтесь с отладочными инструментами вашей IDE. Кстати, об IDE…
- IDE. Из множества интегрированных сред разработки выберите себе одну и изучите её. IDE — ваш лучший друг, знание её инструментов и горячих клавиш прокачает вас как разработчика. Автор гайда рекомендует VS Code;
Подборка бесплатных кроссплатформенных сред для веб-разработки
tproger.ru
Методы управления разработкой (Agile/SCRUM/Kanban). Вполне вероятно, что, работая в команде, вы столкнётесь с методами управления разработкой, поэтому постарайтесь ознакомиться с их принципами работы.
Ситуация с Full Stack на рынке труда
Разработчик Full Stack — перспективная, хотя и не очень массовая специальность. Например, сейчас, по данным hh.ru, требуется примерно 5 тыс. разработчиков backend, 3 тыс. специалистов по frontend и всего около 300 разработчиков Full Stack
С другой стороны, у специалистов Full Stack есть одно важное преимущество: такой профессионал может легко найти работу, например, по профилю backend или frontend либо попробовать себя в любом другом направлении веб-технологий. Впрочем, глядя правде в глаза, должен сказать, что хороший разработчик Full Stack — это большая редкость и так просто вы их не найдете
Разработчик Full Stack вполне может в одиночку осилить проект создания сайта или целого веб-сервиса, поскольку умеет делать всё и даже больше, при необходимости делегируя самые сложные аспекты узким специалистам. И в этом состоит его ценность для компаний, которые не делают бизнес только на создании сайтов, ведь он может выполнять функции сразу нескольких сотрудников.
Участие разработчика Full Stack в команде по созданию сайтов, как правило, во много раз повышает ее эффективность. Ему поручают комплексные задачи — такие, например, как разработка личного кабинета, и он за короткое время создает работающий прототип (точнее, минимально жизнеспособный продукт — MVP), показывает его руководству, после одобрения улучшает функционал, и вот тут на помощь мастеру Full Stack могут выделить (если потребуется) ресурсы на привлечение узких специалистов, чтобы улучшить реализацию отдельных аспектов решения.
Так или иначе, идеального, совершенного разработчика Full Stack нет и быть не может, поскольку в чем-то он всегда будет уступать узкому специалисту. Это факт, с которым приходится смириться.
Но благодаря широте своих компетенций разработчик Full Stack вполне может, например, стать лидером команды в отделе разработки ПО или занять ключевую позицию в каком-нибудь (например, «яблочном» — помните «Форрест Гамп»?) ИТ-стартапе. В определенном смысле специалист Full Stack — это предприимчивый разработчик-универсал, способный решить любую проблему бизнеса максимально эффективно.
Собственно, поэтому бизнес ценит таких людей. Не случайно, например, есть вакансии разработчиков Full Stack с окладом 220–250 тыс. руб. в месяц. Конечно, есть и более скромные вакансии с окладом 60–70 тыс., но и требования к кандидатам там пониже.
Курсы
Онлайн-университет Skillbox
В университете можно получить образование по направлению fullstack-разработка на JavaScript. В программу курса включены базы данных, фреймворки, Git, верстка и другие, но не менее полезные темы. Длительность обучения достигает 12-ти месяцев, каждый слушатель получает работы для портфолио.
GeekBrains
В GeekBrains открыт факультет fullstack JavaScript для всех, кто хочет обучиться профессиональной разработке. Длительность курса составляет 15 месяцев, после его завершения выпускники будут иметь работы для портфолио, опыт управления проектами, а также им обеспечено гарантированное трудоустройство.
Why I’m not a full-stack developer
At one point (probably when I was about twenty-two) I heard this phrase ‘full-stack’ and I thought «yeah, I’m one of them». Five years later after working in roles with ASP, php, .Net, Node and finally JavaScript and CSS, I only label myself as a front-end developer. Maybe I just wasn’t that good at previous disciplines, or maybe since spending the last 2-3 years in pure JavaScript roles I just actually realised how high the limits are when you specialise. This is simply opportunity I did not have when I was busy in cross-discipline roles at smaller companies.
Sure, I’ve got some broad skills like a lot of developers. However, I’d like to think being a front-end developer now assumes some knowledge of UX, design, and how data is modelled and served on the backend, and this is why I think the term full-stack is old fashioned (if five years is old) and perhaps a bit smug.
Так ли уж нужно стремиться стать разработчиком Full Stack
На этот вопрос нет и не может быть однозначного ответа — каждый специалист должен сам принять решение относительно пути своего профессионального развития. Нужно спросить самого себя, что ты хочешь, и решить, готов ли дать себе шанс стать универсальным специалистом (или, по крайней мере, стремиться к этому) либо видишь себя суперпрофессионалом в какой-то узкой области. Заодно следует оценить риски, связанные с узкой специализацией: во-первых, можно потерять знания и навыки в других областях, а во-вторых, может случиться так, что узкая квалификация в какой-то момент окажется невостребованной.
Впрочем, многим по душе иметь узкую специализацию и совершенствоваться в ней как суперпрофи. И это хорошо, такие люди ценятся на рынке. Но бывает и так, что человек долгое время был классным разработчиком backend, а потом произошло что-то, что выбило его из колеи, — например, он «выгорел», или устал, или просто потерял интерес к своему делу. В этом случае он может попробовать себя в области frontend либо замахнуться на Full Stack.
Плюсы и минусы профессии
Плюсы
- Fullstack-разработчик на JavaScript – специалист универсального назначения, поэтому он сможет быстро сменить сферу деятельности при необходимости.
- Уровень дохода высокий, что обусловлено широким кругом обязанностей.
- Fullstack-разработчик на JavaScript могут работать удаленно.
- Профессия подходит для людей с ограниченными возможностями (нарушения слуха и функций нижних конечностей).
- JavaScript – простой и понятный язык программирования, который можно быстро выучить как на курсах, так и самостоятельно с привлечением опытного наставника.
- Много открытых вакансий.
Минусы
- Профессия накладывает на специалиста высокую ответственность и огромное количество обязанностей.
- Работа сидячая, что может спровоцировать развитие профессиональных заболеваний.
- Конкуренция в сфере fullstack-разработки очень высокая, специалистам без опыта и портфолио сначала придется работать с низкобюджетными проектами.
Архитектура веб-приложения
После того, как вы познакомились с HTML/CSS, JavaScript, бэкендом, базами данных, а также HTTP/REST, время перейти к архитектуре веб-приложения. Для того, чтобы создать сложное приложение, вам нужно знать, как правильно структурировать код, как разделять файлы, где держать большие медиа-файлы, как структурировать данные в базе данных, где выполнять сложные задачи и так далее.
Конечно, обо всем этом можно прочитать в сети, однако наилучшем решением будет практика — и лучше всего работать не одному, а в команде.
Поэтому человек, который занимается разработкой более 7 лет, совсем необязательно знает CSS или JS лучше разработчика с двухлетним опытом работы. Однако чем больше опыт у специалиста, тем с большим количеством приложений он работал, а значит, больше узнать относительно архитектуры и дизайна приложений (помимо других важных вещей). Опыт дает возможность увидеть картинку целиком.
Однако пока вы в начале пути, ознакомьтесь со следующими темами:
- Платформа как услуга , например Heroku и AWS .
- MVC
- Максимально изучать опыт других разработчиков (видео на английском):
Git — это система контроля версий, которая позволяет разработчикам, работающим над одним проектом, следить за изменениями, которые были внесены в код. Научиться использовать Git несложно, для этого посмотрите:
Как стать full stack разработчиком? Что нужно знать и уметь?
Технологий очень много. Учить сразу все не обязательно. Ниже я дам список знаний и навыков, которые желательно освоить на старте, чтобы начать зарабатывать на фрилансе или искать работу в офисе:
- HTML и CSS.
- Java Script. Данный язык программирования позволяет создавать различные сценарии, которые выполняются на страницах. Например, создать форму обратной связи.
- PHP – один из самых популярных языков, на котором пишут сайты.
- Базы данных, в частности, MySQL.
- Адаптивную верстку. Данная технология позволяет создавать сайты, дизайн которых подстраивается под размер окна браузера на различных устройствах.
- Кроссбраузерную верстку. Этот навык важен, чтобы создавать страницы, которые одинаково хорошо выглядят в разных браузерах.
- Уметь работать с системами контроля версий, в частности, Git.
- Знать, как работает сервер и хостинг. Уметь настраивать сервер.
-
Изучить популярные CMS и фреймворки.
Далее можно продолжить список и сделать его гигантским, но мы не будем это делать. Освоив минимум, остальное вы сможете изучить в процессе работы. Изучать новое придется постоянно. Если вам надоест быть универсальным солдатом, всегда можно выбрать специализацию и развиваться в ней.
Full Stack Developers Then
Long ago, circa 2000 (in Internet-time, 17 years is a very long time ago), a full stack developer was someone who could:
- whip up a web page in some Adobe tools like Photoshop or Fireworks
- turn this design into HTML, CSS, and hotspots on images (aw, remember those?)
- write some basic PHP 4.0 scripts (no object oriented PHP was on the horizon back then) to handle the server-side of the logic
- store all dynamic data into MySQL, maybe do a bit of optimizing
- upload it all to a server via FTP and collect the paycheck
Note that we’re talking about PHP here – a full stack Flash or Coldfusion developer had a different (but only slightly different) workflow.
Those were simple times, life was good. One-man agencies were a dime a dozen, and people still had time to spend with their family after work.
What about now?
Кто такой fullstack-разработчик и чем он занимается?
Чтобы понять, чем занимается fullstack разработчик, необходимо разобраться, как работают современные веб-сервисы. Они состоят из двух частей:
- Frontend – все, что видит пользователь на своем экране. Дизайн сайта, кнопки, формы, личный кабинет на сайте и т.д. Версткой и программированием этих элементов занимаются frontend-программисты.
-
Backend – все, что связано с сервером, хранением данных на нем и вычислениями на сервере. Например, когда вы задаете поисковый запрос в Яндекс, результаты поиска формирует сервер. Это – задачи backend-разработчиков.
Во frontend и backend имеются свои технологии и языки программирования, которыми нужно владеть. Если программист разбирается в обоих направлениях и может выполнять задачи по frontend и backend – он называется fullstack разработчиком.
Поэтому fullstack программист – это некий универсальный специалист, который может и сверстать дизайн сайта, и настроить работу форм и кнопок, и написать серверную часть, а заодно настроить и сам сервер. Он может в одиночку создать веб-сервис и заменить 3-4 узких специалистов.
Конечно, фуллстек разработчику сложно владеть всеми технологиями так же глубоко, как узким специалистам. Однако есть много проектов, где требуются универсалы с неплохим знанием множества технологий. Поэтому профессия фулл стек разработчика – крайне востребована.
Освоить необходимые технологии для работы fullstack разработчиком можно на курсе «Веб-разработчик с нуля» в онлайн-университете Нетология. Занятия проводятся онлайн, поэтому учиться можно из любого города. Помимо теории, выполняются практические задания, что позволяет получить опыт реальной работы для дальнейшего поиска работы. Также Нетология способствует трудоустройству студентов в крупные ИТ-компании.
Краткое описание
JavaScript – распространенный мультипарадигменный язык программирования, отличающийся развитой инфраструктурой. Язык JavaScript используется преимущественно во frontend-разработке, с помощью которой создаются пользовательские интерфейсы и клиентские части приложений, веб-сервисов. Универсальные fullstack-разработчики на JavaScript являются высоко востребованными специалистами, работа которых позволяет существенно сократить стоимость проекта. Fullstack-разработчик на JavaScript выполняет проектирование и дальнейшую реализацию проекта. Нередко занимается проджект-менеджментом, осуществляет планирование, коммуницирует с клиентом, оказывает помощь и техническую поддержку другим специалистам, занятым в проекте.
Разработчик Full Stack — что это за специальность
Для тех, кто не в теме: разработчик Full Stack — это мастер на все руки в том, что касается создания сайта. Профессионал Full Stack обеспечивает реализацию сайта «сверху донизу» — с уровня пользовательского интерфейса (frontend) до бизнес-логики и всего, что за ней стоит (backend), и связывает все компоненты сайта воедино.
Едва ли можно утверждать, что разработчик Full Stack — это совершенно новая специальность в ИТ. Скорее, ее следует рассматривать как очередной шаг в эволюции веб-мастеров. Их расцвет пришелся на начало прошлого десятилетия. Веб-мастера умели делать сайты под ключ, начиная с настройки веб-сервера и развертывания системы управления контентом (CMS) и заканчивая подготовкой текстов и выбором картинок.
С наступлением эпохи Web 2.0 индустрия веб-разработки начала расслаиваться — так появились узкие специализации: frontend, backend, DevOps, DBA (администраторы баз данных). Работа над сайтом, как правило, выливается в проект, пусть и небольшой, с участием специалистов всех перечисленных направлений, а также менеджера проекта, который организует взаимодействие между всеми участниками и отвечает перед заказчиком за получение результата, соответствующего его требованиям и ожиданиям, причем в оговоренные рамки сроков, бюджетов, функциональности и качества.
Конкурс Russian Drupal Awards 2021
26 апреля – 30 августа, Онлайн, Беcплатно
tproger.ru
События и курсы на tproger.ru
В отличие от специалистов узкого профиля, разработчик Full Stack может и слой backend выстроить, и frontend смастерить, и СУБД настроить, и интегрировать между собой различные компоненты решения. Вдобавок ко всему он еще умеет (или, по крайней мере, должен уметь) администрировать серверы. Как музыкант-мультиинструменталист может вполне прилично сыграть на нескольких различных инструментах, так и разработчик Full Stack может создать достаточно качественный веб-сайт, используя различные технологические решения, пакеты, языки и фреймворки. В итоге поставленная заказчиком задача будет вполне успешно решена.
Identifying mastery
I used to work with a very smart guy who when interviewing junior web developers, used to draw a spider diagram with each of the spikes being different layers of web development; UX, HTML, CSS, JavaScript, backend scripting language, and SQL. When the young developers were asked to grade themselves out of 10 for each of the skill areas, most went for a good spread, but a rather high spread. It seemed nobody wanted to exceed an 8, or drop below a 5 in any of the layers. We can ignore the scale at which they were grading themselves, because we were simply interpreting the grades relatively against each other so we could get a good idea of what kind of developer the individual saw themselves as. I didn’t hear the term ‘full-stack’ being used even once, but we got a feel that everyone was an all-round web developer. What happened next was more interesting.
On the second iteration the interviewees were given a maximum of 30 points to distribute as they pleased. After some frowning, some internal arguing, and finally the self-grading we saw a lot more skewed graphs. The 7-5 well-spread ratings turned into more skewed 8-2’s. It seemed when faced with the harsh reality of admitting what they were really good at, they delivered, giving themselves 8’s in their favoured areas and 2’s in others. If the candidates really believed in their initial relative spread, we would see the same weighting in the second round, but instead we saw front-end and back-end developers emerge from the crowd.
Определение
Full-stack developer (или фулстек разработчик) – это разработчик, который должен разбираться во всем стеке технологий и используемых в проекте компонентов, как в части фронтенда, так и бэкенда. При этом такому разработчику совсем необязательно глубоко знать абсолютно все технологии, то есть речь не идет о том, что быть senior во всех технологиях, которые используются при разработке приложения.
Как правило, фулстек разработчик должен полностью закрывать весь стек разработки, в том числе разбираться в серверах, операционных системах и разных базах данных, а также PaaS.
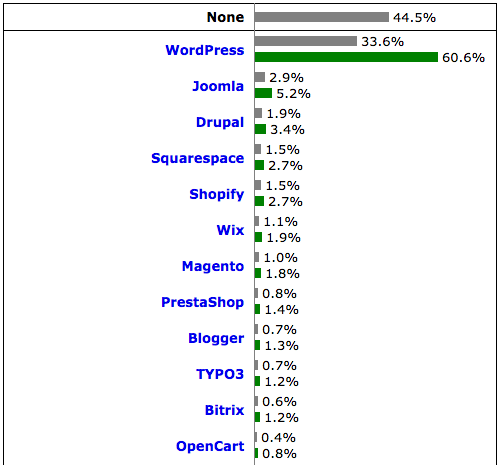
Но если и упрощенное понятие фулстека: фулстек разработчик WordPress – это разработчик, который может делать и развертывать сайты на WordPress.
В общем, определение такого разработчика и требования к нему могут разниться.
Фулстек разработчик имеет свои планы и минусы.
Плюсы :
- знание многих технологий дает возможность выбрать, куда двигаться дальше, проще перепрофилироваться;
- в целом работа разнообразна, так как есть возможность менять проекты, пробовать разные варианты и технологии;
- фулстек разработчики понимают работу многих технологий и поэтому могут выбрать хорошее решение для проекта, исправить недочеты и так далее.
Минусов , конечно, тоже хватает:
- по сравнению с узкоспециализированным разработчиком, у фулстек разработчика меньше знаний в каждой из областей (то есть его знания работают вширь, а не вглубь);
- из предыдущего пункта вытекает то, что ему сложнее развиваться – приходится осваивать все и сразу, а не концентрироваться на развитии в одном направлении;
- у фулстек разработчика часто отсутствует одна, фиксированная зона ответственности, и из-за этого его еще сложно заменить другим специалистом;
- нужно уметь хорошо планировать свою работу для того, чтобы все и везде успевать – иначе появиться риск перегрузки задачами (когда везде надо успеть все посмотреть, все сделать и т.д.).
Если, несмотря на это, вы все равно решили стать футстек разработчиком, то ниже я перечислю актуальные (на данный момент) технологии, которые вам обязательно нужно выучить. 
Is Being a Full Stack Developer Worth It?
So after all this, is it worth it?
First of all, it should be noted that very few full stack developers are this full stack – many focus on just most of these technologies and aspects, not all, simply because it’s not possible to pay good attention to them all.
Secondly, knowing at least a little bit of everything might not make you a master of a specific craft, that much is true, but it’ll make you capable of understanding what goes into a project and which ones of these technologies a project actually needs. This is a priceless skill when delegating, opening an agency, or just guiding an existing team back from a lost path onto a well defined road.
I might not be the “JavaScript rockstar”, “Elasticsearch ninja”, “MySQL guru”, “Devops maniac”, or “Mobile wrangler” you’d fawn over, but in my case, being full stack lets me spread my wings, test out different technologies, and offer alternative, uncommon solutions to my clients when freelancing. The money can come from all sides, and contracts I can take up range from server work to WP plugin development and everything in between because I’m moderately familiar with all those things (the former more than the latter, admittedly). For me, being full stack is definitely worth it and if I compare it with my Flash-only days, while I did enjoy the work more back then (no JavaScript!), the pay was lower and the projects harder to get.
How about you? Are you full stack or specialized? Whichever it is, do you feel like it’s worth it?
Как стать разработчиком Full Stack
Самое главное — это целеустремленность: делайте каждый день по маленькому шагу, и всё получится
Также важно правильно себя позиционировать: представьте, кем вы хотите быть через три года, и держите эту цель в голове. Еще в самом начале своей карьеры я считал себя разработчиком Full Stack и, хотя не являлся таковым, никогда не сдавался, благодаря чему приобрел бесценный опыт
Нужно ли разработчику Full Stack вузовское образование? Я считаю, что нужно: образование хорошо тем, что учит преодолевать сложности, решать трудные задачи и в общем и целом делает разум более гибким и находчивым.
Выпускник вуза умеет быть настойчивым, изобретательным, целеустремленным, может заставить себя сосредоточиться на важной задаче. Еще одно преимущество вуза в том, что за время учебы будущий специалист обзаводится друзьями, связями и знакомствами, которые могут помочь ему в дальнейшем
Вместе с тем, я убежден, что техническое, математическое или компьютерное вузовское образование получать не обязательно. Лично я учился на управленца, а ИТ было для меня чем-то вроде хобби — я с детства увлекался компьютерами и многие вещи освоил самостоятельно (но не без помощи интернета). Посчитав, что с моим уровнем знаний обучение компьютерным наукам будет скучным, я решил учиться на менеджера. Окончив вуз, начал разрабатывать ПО. Со временем, когда оказался на руководящих должностях, мне пригодились мои знания в области управления. Вот и сейчас, работая в StormWall, я занимаю должность руководителя проектов.
Нужно ли разработчику Full Stack получать знания в области менеджмента? Изучить основы менеджмента и, в частности, управления проектами, конечно, полезно, но в первую очередь нужно уметь управлять собой, научиться дисциплине. Например, если вы работаете в команде или должны достаточно часто пересекаться с заказчиками, то работать по ночам и отсыпаться до вечера уже не получится — придется приучать себя к иному режиму дня и достаточно жестко планировать свою работу, чтобы и в проекте успевать всё делать, и семье уделять достаточно времени. Особенно это касается лидера проекта.
Что касается ИТ-специалистов более узкого профиля, то, вероятнее всего, высшее техническое образование им стоит получить.
Особенности профессии
Разделение на программно-аппаратную часть и пользовательский интерфейс произошло всего 10 лет назад, поэтому многие разработчики с большим опытом уже являются fullstack. Они имеют глубокие знания в области проджект-менеджмента и DevOps, могут самостоятельно создать минимально жизнеспособный продукт. В обязанности Fullstack-разработчика на PHP входит решение следующих задач, которые зависят от проекта и требований работодателя:
- разработка новых продуктов;
- развитие уже существующих продуктов;
- верстка макетов;
- серверная настройка ПО;
- работа с фреймворками;
- устранение ошибок, допущенных другими разработчиками;
- анализ структуры проекта, иные.
Fullstack-разработчик на PHP может решать дополнительные задачи: составлять чек-листы, заниматься анализом среды и т. д. Например, для разработки сайта веб-агентство привлекает веб-дизайнера, программиста, верстальщика, тестировщиков, JavaScript-разработчика для реализации анимации – это дорого и медленно. Целесообразно нанять одного человека, который выполнит весь цикл работ без срывов сроков и ошибок. Услуги fullstack-разработчика на PHP стоят дорого, но дешевле, чем наем целой команды.
В каких проектах и командах надо работать, чтобы получить дополнительные знания и навыки
Очень долго работать в одном проекте явно не стоит. Да, вполне можно работать в одной и той же компании многие годы, но в этом случае необходимо переходить из проекта в проект, по возможности меняя (хотя бы немного) род деятельности или роль в команде. Стремиться к тому, чтобы стать незаменимым, нежелательно и даже опасно. К проекту с самого начала нужно относиться как к временному занятию, по завершении которого нужно передать проект и свои функции в нем в другие руки. Поэтому нужно писать код ПО так, чтобы практически в любой момент его смог подхватить другой специалист. Такой подход и дисциплинирует, и в определенном смысле отрезвляет, позволяя уберечься от «звездной болезни» и профессиональной деградации.
Важно также учесть, что рано или поздно разработчик сталкивается с несовершенством того ПО, которым пользуется: в нем обнаруживаются проблемы, открываются ограничения, странности в «поведении» и пр. В относительно старом проекте поменять базовый фреймворк зачастую невозможно, даже если разработчик выступает в роли лидера проекта, — уж очень многое завязано на прежний инструментарий (в обиходе это называется Legacy)
Но можно найти на проект нового лидера (кстати, его желательно взращивать и готовить заранее) и перейти к следующему проекту. Это, полезно и для компании, и для самого разработчика, поскольку помогает не застаиваться и поддерживать мозг в подвижном, рабочем состоянии, готовом решать новые задачи.
Оказавшись в новом проекте, разработчик получает возможность учесть прежний опыт (в том числе негативный) и выбрать наиболее подходящие идеи, подходы, технологии, фреймворки или наборы инструментов. И если вскоре выяснится, что выбор был сделан неудачно, можно взять другие технологии и инструменты, чтобы приступить к решению задачи, используя иные способы и средства.