Рандомные цвета что это
Содержание:
- Paint Harmony
- Adobe Color
- Генераторы полезных цветовых палитр
- Coolors — онлайн-сервис для анализа цветовой палитры
- Дополнительные генераторы цветовой палитры, чтобы проверить
- ColorExplorer
- Frequently Asked Questions
- Цветовое пространство CIE XYZ
- Подбор цветов с помощью цветового круга
- ColorScheme
- ColorSnap
- Теория Цвета
- Как подобрать гармоничную комбинацию цветов
- Real Colors
- ColorScheme.Ru
- Copy and paste
- ColoRotate
- Generating fancy text
- House Painter Free
- Imgonline — сервис, который поможет подобрать цвет по фото
- COLOURlovers
- 30 ответов:
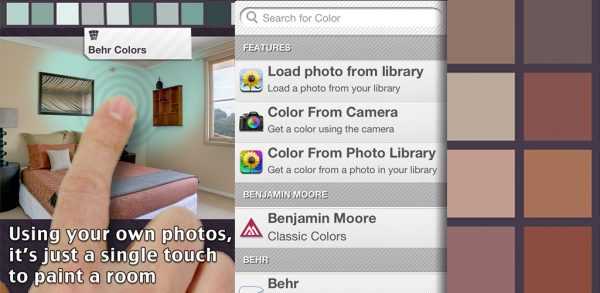
Paint Harmony
Приложение разработали в Германии. Оно помогает отыскать цвета и представить, как они будут выглядеть в комнате на стенах, мебели. Пользоваться просто — загружают картинку из интернета или фотографируют на телефон. Потом заливают в программу, которая выявит 5 преобладающих оттенков.
Софт предлагает пользователю 10 вариантов гармонии, среди которых: комплементарная, триадная, случайная, монохромная. В программу заложены сотни готовых цветовых комбинаций. Полученную картинку можно сохранить в личной библиотеке.
 Paint Harmony содержит схемы гармоничного сочетания цветов
Paint Harmony содержит схемы гармоничного сочетания цветов
Ссылка на AppStore
Adobe Color
Сервис Adobe Color является самым универсальным. Используя мощные механизмы для гармонизации, вы сможете создавать красивые цветовые темы и сочетания. В вашем распоряжении классический цветовой круг и возможность применения правил гармонии цветов. Сервис позволяет подобрать цвета используя следующие классические цветовые схемы:
- Последовательная
- Монохромная
- Треугольная
- Комплементарная
- Сплит-комплементарная
- Двойная сплит-комплементарная
- Квадратная
- Составная
- Оттеночная
- Произвольная
Есть также интересный раздел, в котором сервис анализирует работы других авторов и различные творческие проекты из галерей Behance и Adobe Stock. Можно отслеживать моду на определенные цветовые тенденции.
Любые найденные цветовые сочетания вы можете сохранить в собственной библиотеке и возвращаться к ним по необходимости. Все данные из библиотеки синхронизируются с Creative Cloud. В результате чего они будут доступны на всех устройствах, которые подключены к облаку.
Дополнительный функционал
- Генерация палитры из загруженной фотографии
- Генерация градиента из загруженной фотографии
- Симулятор дальтонизма
- Поддерживает RGB, PANTONE, HSV, CMYK и LAB
Генераторы полезных цветовых палитр
28. Цветное приложение
В приложении «Цвет» есть функция увеличения, позволяющая получить большую сетку цветов. Он позволяет производить выборку цветов, определять значения Hex, RGB и HSLA, а также создавать цветовые палитры. Вы можете сохранить свои цвета и визуализировать их по-разному. Когда вы закончите с цветовыми палитрами, экспортируйте их на цветные панели Adobe и Mac.
29. Генератор цветовой палитры Colllor.
Colllor создает согласованную цветовую палитру всего за несколько кликов. Одна из важных особенностей этого профессионального генератора цветовых сочетаний – помочь найти точное значение более темных оттенков любого цвета. Это огромный шаг к профессионально выглядящей теме. У него есть множество вариаций на выбор, таких как тона, оттенки и цветовые оттенки.
30. Плоские цвета пользовательского интерфейса
Flat UI Colors имеет набор из 14 цветовых палитр и предлагает 280 цветов для вашей презентации, дизайна и проектов. Что вам нужно сделать, так это скопировать / вставить шестнадцатеричный код прямо в таблицу стилей CSS или в Photoshop. В результате вы получаете несколько существующих плоских цветовых палитр.
31. Проверь мои цвета
Автор проекта «Проверь мои цвета» – Джованни Скала. Его главный девиз по созданию этого генератора цветовой схемы – видеть смесь цветов переднего и заднего плана всех элементов DOM и решать, обеспечивают ли они достаточный контраст при просмотре кем-то, у кого дефицит цвета.
32. Генераторы шестнадцатеричных цветовых схем
Если вы хотите, чтобы цветовая палитра соответствовала вашему существующему сайту, этот инструмент вам подойдет. Этот высококачественный производитель цветовой палитры подскажет, какие цвета лучше всего подходят для вашего сайта. Вы вставляете шестнадцатеричное значение цвета, и Hex вернет 3 дополнительных цвета, которые соответствуют исходному цвету сайта.
33. Цветной
В colormod вы просто выбираете один цвет из заданной области виджетов. Вы вводите начальное значение и получаете автоматическое преобразование. Это генератор цветовой схемы, который позволяет вам выбрать собственные цвета и получить цвета, соответствующие значениям RGB, HSV и Hex. Этот сверхлегкий генератор цветовой палитры превращается в самую быструю и совместимую палитру цветов DHTML.
34. Colr.org
Colr.org – создатель цветовой палитры, предназначенный для тех, кто любит возиться с цветами. Это тренажерный зал в джунглях для идей цветовой гаммы. Этот создатель цветовой палитры позволяет вам видеть диапазон цветов, доступных в изображении.
35. Colorgrab
Colorgrab генерирует цветовые палитры из изображения. Вам нужно вставить URL-адрес изображения, которое вы хотите проанализировать, и сайт захватит изображение. В результате вы получите наиболее подходящую цветовую палитру, полученную из данного изображения.
36. Грейбит
Graybit был создан Майком Черимом и Джонатаном Феноччи. Позже его купил Джо Долсон. Вы отправляете URL-адрес веб-страницы, которую необходимо преобразовать в их эквиваленты в оттенках серого, и результат отображается в вашем веб-браузере. Это простой из всех генераторов цветовых схем, который в точности выполняет то, что предполагает его название. Лучше всего он работает на сайтах, использующих каскадные таблицы стилей.
37. Контраст-А
Contrast-A – это дизайнер цветовых схем, который позволяет вам играть с цветовыми комбинациями и тестировать их в соответствии с рекомендациями по доступности для создания пользовательских цветовых схем. Он отображает результат для нормального зрения и имитирует цвета и результаты для различных типов цветового дефицита.
Coolors — онлайн-сервис для анализа цветовой палитры
Сервис Coolors поможет проанализировать основные цвета снимка или картинки.
Как с ним работать, чтобы узнать, что за цвет изображен на фото:
-
Сверху на панели инструментов видно схематичное изображение фотокамеры. Щелкните по ней.
Создание палитры по фото в Coolors
-
Перед вами появится окно для загрузки. Найдите картинку с интересной цветовой гаммой на своем компьютере и залейте ее на сайт. Также можно вставить в специальную графу ссылку на изображение, лежащее на стороннем ресурсе.
Загрузка картинки на сайт Coolors
-
Вы можете вручную выбирать основные цвета, формируя палитру. Поставьте курсором точку на ячейку, в которую будет сохраняться ваш выбор. Затем щелкните по месту на картинке, чтобы взять нужный цвет.
Как добавить цвет с фото в палитру Coolors
-
Нажав на кнопку «Next», можно экспортировать палитру в формате png или просмотреть информацию о выбранных оттенках.
Где найти кнопку Next в онлайн-программе Coolors
На той же панели инструментов, рядом с символом фотоаппарата, есть изображение коллажа. Если воспользоваться данным разделом, вам станет доступно больше гибких настроек. Нажмите на эту иконку.
Кнопка для перехода к созданию коллажа
Далее:
-
Покрутите снизу на шкале настройки, чтобы добиться наиболее удачного цветового расклада.
Как менять цветовой расклад Coolors
-
Нажмите «Next». Найдите в маленьком всплывающем меню опцию «Create Collage». Кликните по ней.
Как создать коллаж в Coolors
-
Посмотрите, как может выглядеть ваша палитра.
Внешний вид палитры
-
Выбирайте, какой аспект картинки будет отображаться.
Выбор аспекта в Coolors
-
Определитесь, как именно организовать цвета.
Возможности сервиса Coolors
Главная страница, которая находится по данной ссылке, тоже очень удобна. На ней можно собирать свою палитру с разных изображений и смотреть, как они вместе смотрятся. Если нажать на пробел, то сервис автоматически выдаст случайное цветовое сочетание. Оно обязательно будет гармоничным.
Наведя мышку на каждый из цветов, можно увидеть перечень кнопок. Самые интересные и полезные из них:
| Названия кнопок: | Назначение: |
|---|---|
| View shades. | Щелкните здесь, и сервис покажет список родственных оттенков – от самого светлого до самого темного. |
| Drag. | Нажатие этой кнопки позволит вам затем произвольно перемещать цвет по палитре. Так можно проверить, как он смотрится в другом окружении. |
| Lock. | Если кликнуть на эту опцию, то при каждом обновлении палитры выбранный вами цвет останется зафиксированным. |
Ресурс предоставляет также возможность оценить, как результат выглядит для людей с различными типами дальтонизма.
Дальтонизм Coolors
Нажав на кнопку Explore, вы увидите подборку популярных цветовых палитр. Большое множество настроек делает данный ресурс крайне удобным для художников и дизайнеров.
Раздел Популярное в Coolors
Дополнительные генераторы цветовой палитры, чтобы проверить
38. Генератор полосок 2.0
Вы можете поэкспериментировать с ползунком и палитрой цветов, пока не получите желаемый результат. Чтобы сохранить свое творение, нажмите кнопку загрузки. Приложение можно использовать в файле css или в качестве шаблона в Photoshop.
39. Генератор цветовых схем.
В генераторе цветовой схемы вы должны ввести или вставить базовый цвет в шестнадцатеричном коде, чтобы создать цветовую палитру. Вы можете выбирать из различных категорий цветовых комбинаций, таких как Split Complementary, Double Complementary, Monochromatic и т.д.
40. Colorfavs
Colorfavs, где вы можете создавать и открывать новые цвета и палитры для своих веб-сайтов, приложений и других проектов. Это инновационный инструмент для создания цветовых палитр, который создает цветовые палитры из изображений. В нем есть галерея для проверки цветов и цветовых схем, созданных другими пользователями. Лучшее из всех – это дизайн пользовательского интерфейса.
41. Shutterstock Spectrum
Shutterstock Spectrum позволяет исследовать палитры изображений и создавать цветовые комбинации. Вам нужно выбрать цвет или просмотреть цветовые палитры. В результате получится супер крутое сочетание цветов. Приятным аспектом инструмента является то, что изображения выводятся на большой экран.
44. COLRD
С colrd вы создаете цветовую палитру и делитесь своим вдохновением со всем миром. Один из самых больших плюсов инструмента для создания цветовой палитры заключается в том, что он предоставляет множество красивых узоров, градиентов и изображений.
42. Охотник за цветом
Вы выбираете понравившееся изображение, затем вставляете его в этот генератор цветовой схемы. Этот генератор цветовой палитры создает цветовую палитру на основе предоставленного вами изображения. Это полезный инструмент, и его стоит посетить для создания цветовой палитры.
43. 0to255
Вы вводите цвет и нажимаете на случайный цвет, чтобы найти цвета, которые лучше всего подходят для ваших целей. Основная цель генератора цветовой схемы – помочь вам внести изменения в существующие цветовые схемы. Это очень помогает в поиске более темных и светлых цветов на основе любого цвета. Этот инструмент генератора цветовой палитры больше всего подходит для состояний наведения, градиента, границы и т.д.
44. Генератор палитр ДеГрэв
Генератор цветовой палитры DeGraeve – это бесплатный высококачественный веб-инструмент, который прост в использовании и быстро выполняет свою работу. Вы помещаете URL-адрес изображения в Интернет, а затем создается цветовая палитра, связанная с выбранным вами изображением.
45. CSS Диск
Вы выбираете изображение, затем вставляете URL-адрес изображения. Цветовая палитра будет сгенерирована на основе основного цвета изображения. Инструмент отображает цветовую схему по-разному: светлую, темную и среднюю. Он также генерирует образцы фотошопа и стили CSS.
46. Цветовая схема онлайн.
Онлайн-программа Color schemer позволяет вам вводить код RGB или HEX для получения цветовых палитр. Самая лучшая часть конструктора цветовых схем – то, что вы можете затемнить или осветлить созданную цветовую схему. Приложение можно загрузить как на Mac, так и на ПК.
47. Сплошные цвета
Вы выбираете любой цвет для редактирования или выбираете случайный цвет от ColourLovers. Затем выберите цвет наложения и настройте интенсивность. Это помогает создавать целостные цветовые схемы. Это обеспечивает единообразный вид цветовой палитры.
48. Генератор цветовой палитры.
Генератор цветовой палитры позволяет загружать или выбирать фотографию и автоматически создает цветовую палитру на основе цветов данной фотографии. Созданная цветовая палитра может быть использована для различных целей, таких как создание сайтов, художественные проекты и т.д.
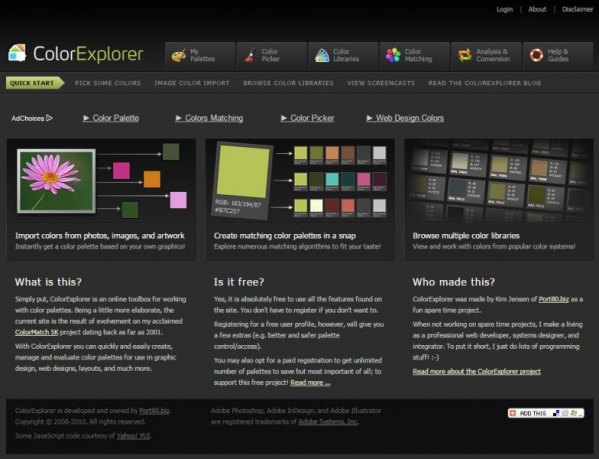
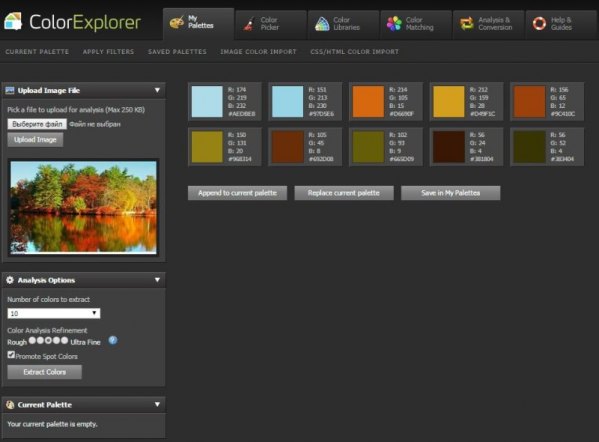
ColorExplorer
ColorExplorer – многофункциональный ресурс с большими возможностями работы с цветом. Он был разработан специально для профессиональных дизайнеров. Набор инструментов данного ресурса позволяет не только подбирать цвета и составлять цветовые палитры, но и изучать популярные библиотеки цветов, объединять библиотеки, экспортировать палитры в такие программы, как Adobe Photoshop, Illustrator, InDesign и др.
Для того чтобы получить цветовую тему понравившегося изображения, следует загрузить его через вкладку Image Color Import. Вы увидите все цвета и оттенки (от 3 до 50), имеющиеся на данном изображении.
Очень интересно работать во вкладке Color Matching – это цветовой блендер, позволяющий изменять компоненты цвета с помощью значений RGBи HSL. Подобрав необходимую цветовую палитру, вы можете добавить её к уже существующей, либо сделать замену, ну, и как вариант, сохранить в своих палитрах My Palettes.


Frequently Asked Questions
You can find answers about our tool in the list of frequently asked questions (FAQs).
There are 16,777,216 color combinations available using the HEX color code notation. A hex color code starts with a # followed by 6 digits. Each digit can include the following one of the following 16 numbers of letters: «0123456789ABCDEF». The total possible colors will be calculated like 16 ^ 6 = 16,777,216 colors.
We are supporting the following color formats: HEX, RGB, RGBA and HSL colors. Do you need another color generator? Please send us a message!
Just click on the random color and we will copy the value to your clipboard and paste the color value where you want. Note: some older browsers don’t support the copy-paste feature
Random Color Picker is using Javascript Math.random method to select a random color. We will calculate a six random character from all possible characters in a Hex code.
You can generate from 1 up to 100 random colors each time with the color picker.
Random Color Generator is 100% FREE like all of our tools.
No, we don’t have a mobile application, but our website is 100% mobile friendly.
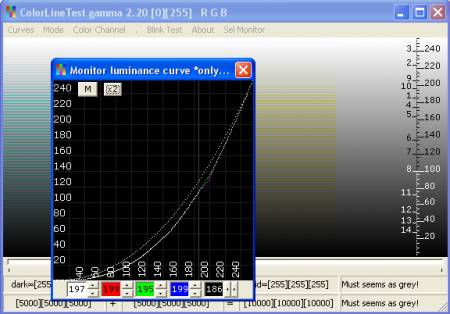
Цветовое пространство CIE XYZ
Одним из первых математически определенных цветовых пространств является цветовое пространство CIE XYZ (также известное как цветовое пространство CIE 1931), созданное Международной комиссией по освещению в 1931 году. Эти данные были измерены для людей-наблюдателей и поля зрения 2 градуса. В 1964 году были опубликованы дополнительные данные для 10-градусного поля зрения.
Обратите внимание, что табличные кривые чувствительности имеют определенную произвольность. Формы отдельных кривых чувствительности по осям X, Y и Z могут быть измерены с достаточной точностью
Однако функция общей яркости (которая на самом деле представляет собой взвешенную сумму этих трех кривых) является субъективной, поскольку она включает в себя вопрос испытуемого, имеют ли два источника света одинаковую яркость, даже если они совершенно разных цветов. В том же направлении произвольно выбираются относительные величины кривых X, Y и Z для получения равных площадей под кривыми. Можно также определить допустимое цветовое пространство с кривой чувствительности X, которая имеет вдвое большую амплитуду. Это новое цветовое пространство будет иметь другую форму. Кривые чувствительности в цветовом пространстве xyz CIE 1931 и 1964 масштабированы, чтобы иметь равные площади под кривыми.
Иногда цвета XYZ представлены координатами яркости, Y и цветности x и y , определяемыми следующим образом:
- Икс знак равно Икс Икс + Y + Z {\ Displaystyle х = {\ гидроразрыва {X} {X + Y + Z}}} а также y знак равно Y Икс + Y + Z {\ Displaystyle у = {\ гидроразрыва {Y} {X + Y + Z}}}
Математически x и y являются проективными координатами, а цвета диаграммы цветности занимают область реальной проективной плоскости . Поскольку кривые чувствительности CIE имеют равные площади под кривыми, свет с плоским энергетическим спектром соответствует точке ( x , y ) = (0,333,0,333).
Значения для X , Y и Z получаются путем интегрирования произведения спектра светового луча и опубликованных функций согласования цветов.
Подбор цветов с помощью цветового круга
Самый простой способ подбора цветов в цветовом круге — представить себе над кругом равнобедренный треугольник. Цвета, которые окажутся под вершинами — потенциальные кандидаты на использование. (Для тех, кто проспал урок геометрии и черчения, поясняю, вершинами являются точки, где сходятся отрезки, образующие стороны треугольника). Этот тип подбора цветов называется «триадной схемой». Взгляните на рис. С. У нас получаются четыре различных триадных схемы, с которыми уже можно работать. Суть заключается в том, что эти цвета, работая вместе образуют гармоничную комбинацию цветов.

Рис. С: На цветовом круге существует четыре возможных триады цветов
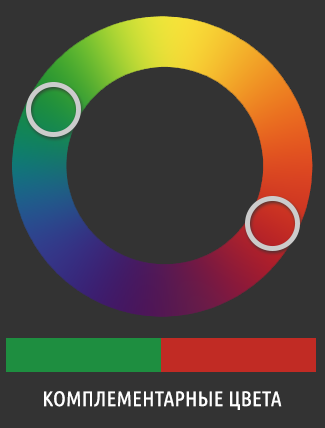
Но триадами не стоит ограничиваться. Можно выбрать и комплементарные (complementary) цвета, т.е. те цвета, которые расположены в круге прямо напротив друг друга — например, красный и зелёный. Они называются комплементарными/дополняющими потому, что будучи помещёнными рядом, они делают друг друга ярче и живее, см. рис. D.

Рис. D.: цвета, противоположные друг другу на круге называются комплементарными/дополняющими
Примечание: от латинского «Complementum» — термин переводится как «дополняющий/дополнительный», в более современной литературе как «комплИментарный», и как «комплЕментарный» в равных пропорциях. Последний вариант мы считаем правильным.
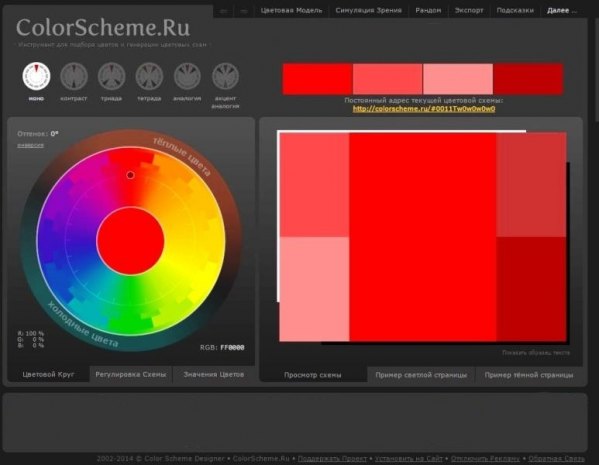
ColorScheme
ColorScheme.ru – ещё один интересный ресурс для подбора цветов и составления, цветовых тем. Основная работа также проводится в цветовом круге. Выбрав один цвет, вы можете получить шесть вариантов гармоничных сочетаний с этим цветом: моно, контраст, триада, тетрада, аналогия и аналогия с акцентом. Получившуюся цветовую тему можно отрегулировать по яркости, насыщенности, контрастности, свету, тени и другим параметрам.
Помимо цветового круга, на этом ресурсе вы найдёте множество материалов по теории цвета, конвертер цветов из одной цветовой модели в другую, и даже уникальный справочник, в котором есть названия около тысячи оттенков, а также параметры их использования в веб-дизайне.


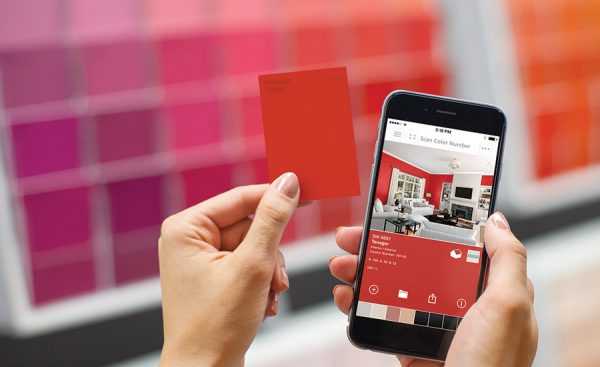
ColorSnap
Генератор цветовой палитры от бренда Sherwin-Williams устанавливают на устройства с Андроид и iOS. Главная задача заключается в создании пользователем своей базы комбинации цветов, применяя несколько вариантов:
- собственный фотоснимок,
- рекомендованные картинки,
- оформление палитры из цветовой гаммы.
Софт предложит цифровые таблицы, исторические цвета. Если пользователь щелкнет на любой вариант, перед ним возникнет палитра с используемыми оттенками и наименованиями красок от компании.
 Дизайн интерьера с помощью ColorSnap
Дизайн интерьера с помощью ColorSnap
Дизайнерам и простым людям не нужно ломать голову и выдумывать дизайн комнаты, цифровой инструмент сам оформит вид. Клиенту доступна покраска стен из предложенных базовых решений.
Теория Цвета
-
О цвете с самого начала
-
Музей цветовых моделей
-
Словарь теории цвета
-
Как подобрать гармоничную комбинацию цветов
Как подобрать гармоничную комбинацию цветов
В данной статье описывается простой процесс подбора гармоничных сочетаний цветов
А что, как не гармоничное сочетание цветов, важно для создания приятного, радующего глаз веб-сайта?. Маленькое замечание: в качестве первичных цветов по художеской традиции упоминаются красный, синий, жёлтый
Но мы-то с вами знаем, что первичными цветами на самом деле являются красный, зелёный, синий
Маленькое замечание: в качестве первичных цветов по художеской традиции упоминаются красный, синий, жёлтый. Но мы-то с вами знаем, что первичными цветами на самом деле являются красный, зелёный, синий.
В жизни мы часто встречаем людей, которые запросто делают вещи, непостижимые для других. Например, кто-то может овладеть игрой на музыкальном инструменте за несколько дней, а другому приходится на это тратить целую жизнь. Мы едва справляемся с правилами родного языка, а кто-то может свободно говорить на нескольких иностранных. Кто-то прикоснувшись к электрощиту способен ударить током всех окружающих, а кто-то решает проблему одной левой. Часто встречается мнение, что чувство цвета — нечто врождённое, и этому невозможно научиться. Но на самом деле, при наличии соответствующих инструментов, а также пережив несколько «ударов электротоком», даже дальтоник может научиться подбирать цветовые схемы, которые будут радовать глаз. Так что для всех вас, уважаемые читатели-дальтоники, а также для всех тех, кто бросил посещать занятия в изостудиях, когда узнал, что там не будет нагих моделей, мы публикуем статью о том, как выбирать цвета так же хорошо, как это делает профессионал, опираясь на базовые знания о цвете.
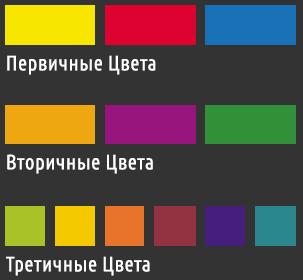
Во-первых, давайте разберёмся в терминологии, чтобы убедиться, что вы не потеряете нить рассуждений в процессе чтения статьи. Все мы знаем, что первичными (primary) цветами являются красный, жёлтый и синий. Для того, чтобы получить вторичные (secondary) цвета, мы смешиваем один цвет с другим. Жёлтый и красный дают нам оранжевый, красный и синий — пурпурный/лиловый, а синий и жёлтый — зелёный. А что такое третичные (tetriary) цвета? Просто берётся первичный цвет и к нему добавляется соседний вторичный. Это означает, что существует шесть третичных цветов (по два цвета от каждого первичного цвета). Рис. А демонстрирует все описанные цвета во всей их красоте.

Рис. А.: для того, чтобы научиться подбирать великолепные цветовые схемы, для начала знать о трёх типах цветов.
Для того, чтобы полностью понять, как эти цвета взаимодействуют друг с другом, лучше всего расположить их по кругу. Такая организация, показанная на рис. В, в мире дизайна называется цветовым кругом. Красиво, не правда ли? Но что действительно впечатляет, это как данный круг будем помогать вам выбирать цвета для вашего веб-сайта.

Рис. В.: собрав воедино первичные, вторичные и третичные цвета, мы получаем цветовой круг.
Real Colors
Программа разработана для художников и дизайнеров. Благодаря софту специалисты находят новые решения, получают интересные идеи, делают красочные яркие фотографии. Реальные оттенки, которыми пользуются свыше 400 000 жителей по всему миру, считаются генераторами цветовой палитры. Возможности и особенности разработки:
- легкая редакция цветовой схемы,
- автоматическое создание гармоничных решений из фотоснимков с применением уникального алгоритма программы,
- изучение творческих работ других специалистов, комментирование,
- публикация созданных любимых палитр в фиде.
Приложение скачивается бесплатно, но в таком режиме предоставляется только основной функционал. Если пользователю понадобятся расширенные возможности, то стоит приобрести версию PRO. Ссылка на Android и iPhone
Разработка применяется не только для создания интерьера, но и веб-оформления, одежды. Пользоваться софтом просто — сначала открывают его, потом выбирают одно из двух действий — загрузка фотографии из галереи телефона или снимок при помощи камеры.
Даже неопытный в сфере создания дизайна человек может превратить квартиру или комнату в настоящий изыск. Для этого необходимо скачать любое приложение из представленных выше, загрузить фотографию и экспериментировать с цветами. Если встретится фисташковый, мятный оттенок или ранее невиданный, то стоит его запечатлеть. Программа отыщет соответствие в каталоге, предоставит код, по которому находят похожую расцветку у другой марки, и подберет удачную композицию.
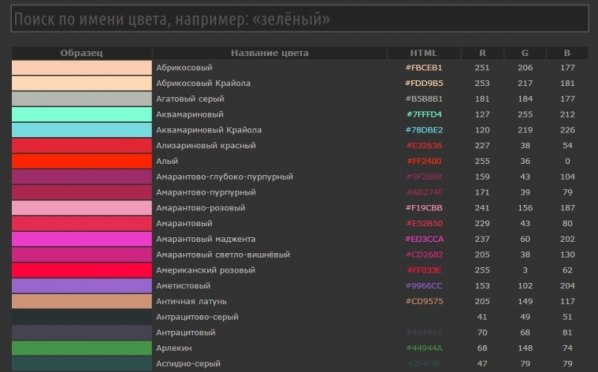
ColorScheme.Ru
Colorscheme.ru – это сервис, который дает пользователям возможность не только подобрать гармоничные цвета и оттенки, используя цветовой круг, но и познакомиться с цветовой теорией. На сайте вы найдете множество интересных статей из книги Иоханнеса Иттена “Искусство Цвета”. Рекомендую обязательно их прочитать. В них содержится базовая информация о цвете.
Помимо прочего, сервис обладает дополнительным функционалом, который может пригодиться веб разработчикам. Для них доступны специальные ключевые слова, которые можно применять для обозначения того или иного цвета при программировании на HTML, CSS, JavaScript, Flash, и др.
Из интересных функций я бы еще выделил симуляцию зрения с различными дефектами: протанопия, дейтеранопия, полный дальтонизм и др.
Copy and paste
After generating your fancy text symbols, you can copy and paste the «fonts» to most websites and text processors. You could use it to generate a fancy Agario name (yep, weird text in agario is probably generated using a fancy text converter similar to this), to generate a creative-looking instagram, facebook, tumblr, or twitter post, for showing up n00bs on Steam, or just for sending messages full of beautiful text to your buddies.
The only exception is if your paste destination has a font which doesn’t support some unicode characters. For example, you’ll might find that some websites don’t use a unicode font, or if they do, the font doesn’t have all the characters required. In that case, you’ll see a generic «box» in which was created when the browser tries to create a fancy letter. This doesn’t mean there’s an error with this translator, it just means the website’s font doesn’t support that character.
Mildly off topic, but you might also be interested in Facebook emojis — that’s a massive searchable list of all the emojis that you can use in your Facebook posts and chat. And actually, I made an Emoji Translator which you might like.
If there’s anything that I can do to improve this online fancy generator thing (e.g. by adding other font styles that you’ve found), then please let me know in the suggestions box! If you’ve found new copyable fonts that aren’t in this generator, please share them below as well. Thanks!
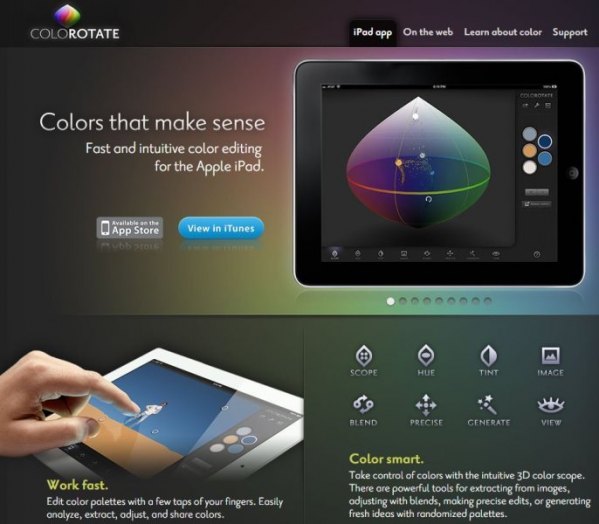
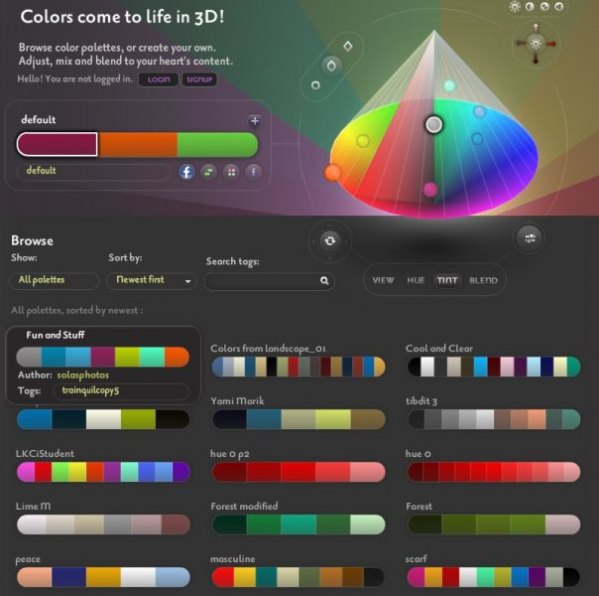
ColoRotate
ColoRotate – уникальный ресурс для работы с цветом. Он отличается от других тем, что имеет трёхмерную цветовую модель в виде конуса и возможностью генерировать более пяти цветов в одной схеме.
Цвета словно оживают, потому что в объёмном виде мы визуализируем их иначе. Поэтому, используя ColoRotate, вы можете сразу увидеть многоаспектный характер цветов и отношения между ними. Вы можете редактировать цвета в 3D, смешивать между собой, выделять их из изображения, изменять значения в различных пространствах цветов, генерировать гармоничные цветовые схемы.
ColoRotate прекрасно работает самостоятельно или в паре с Adobe Photoshop. Также он доступен в качестве приложения для iPad.


Generating fancy text
So perhaps, you’ve generated some fancy text, and you’re content that you can now copy and paste your fancy text in the comments section of funny cat videos, but perhaps you’re wondering how it’s even possible to change the font of your text? Is it some sort of hack? Are you copying and pasting an actual font?
Well, the answer is actually no — rather than generating fancy fonts, this converter creates fancy symbols. The explanation starts with unicode; an industry standard which creates the specification for thousands of different symbols and characters. All the characters that you see on your electronic devices, and printed in books, are likely specified by the unicode standard.
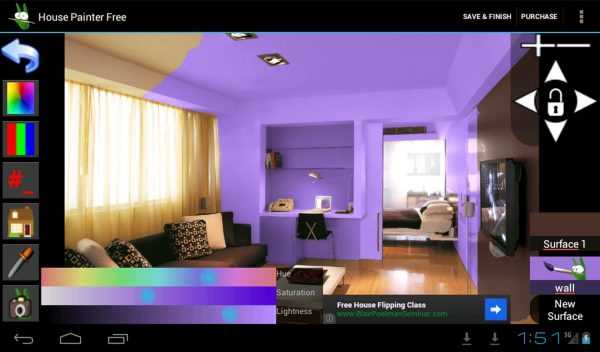
House Painter Free
Загружая фотографии, человек раскрашивает их пальцами как настоящие картинки. Приложение разработали в Новой Зеландии для дизайнеров интерьера. Профессиональный уровень довольно реалистичен. Софт позволяет использовать богатую гамму — от угольно-черной до белоснежной.
Оттенки меняются мгновенно, не заставляя долго ждать, и не перекрашивая. Клиент может выбрать из 16 миллионов оттенков. Приложение позволяет управлять фотоснимками. Использовать просто — камеру телефона наводят на нужный участок и смотрят изменение комнаты в реальном времени.
 Разработка дизайна интерьера в программе House Painter Free
Разработка дизайна интерьера в программе House Painter Free
Ссылка на приложение для Android
Imgonline — сервис, который поможет подобрать цвет по фото
Отличный многофункциональный онлайн-сервис, который позволяет проводить за считанные секунды все ключевые операции по обработке изображений. Зайти в нужный раздел сайта можно по данной ссылке imgonline.com.ua.
Как определить цвет по фото с его помощью:
-
Загрузить картинку с компьютера;
Выбрать изображение на IMGonline
-
Задать нужные настройки и кликнуть ОК;
Завершение настройки IMGonline
-
Получить результат и скачать изображение с привязанной к нему палитрой.
Как сохранить результат IMGonline
Это предельно простой и надежный метод определения ключевых цветов. Сервис не содержит излишеств в оформлении, поэтому в ходе его использования невозможно запутаться.
COLOURlovers
COLOURlovers – ещё один полезный ресурс для работы с цветом, используемый как профессиональными дизайнерами, так и новичками-любителями. В библиотеке COLOURlovers около 2 млн цветовых палитр, созданных пользователями со всего мира.
Вы также можете создать свою цветовую палитру, загрузив любое изображение. Помимо создания палитры, вы можете использовать шаблоны и отдельные цвета. В шаблоны можно добавлять фигуры и линии разного типа и размера, а в конце раскрасить шаблон по своему вкусу.
COLOURlovers насыщен полезной информацией. Здесь вы можете найти свежие обзоры, новости, различные сообщества и группы, в которых обсуждается работа с цветом.

30 ответов:
моей целью было создать яркие и четкие цвета. Чтобы убедиться, что цвета различны, я избегаю использования случайного генератора и выбираю «равномерно расположенные» цвета из радуги.
это идеально подходит для создания всплывающих маркеров в Google Maps, которые имеют оптимальную «уникальность» (то есть никакие два маркера не будут иметь одинаковых цветов).
на основе комментария @eterps приведенный выше код все еще может генерировать более короткие строки, если шестнадцатеричное представление случайного цвета очень короткое ( 0.730224609375 => 0.baf )
этот код должен работать во всех случаях:
это даст вам только яркие цвета, вы также можете поиграть с яркостью, насыщенностью и Альфа.
Мне нужно было генерировать только светлые цвета (для фона), поэтому я пошел с тремя буквами (#AAA) формат:
Math.random()*256 получает случайное (с плавающей запятой) число от 0 до 256 (от 0 до 255 включительно) Пример результата: 116.15200161933899
добавлять |0 удаляет все после десятичной точки. Пример: 116.15200161933899 — > 116
используя .toString(16) преобразует это число в шестнадцатеричную (основание 16). Экс: 116 -> 74 Другой пример: 228 — > e4
добавлять «0» колодки это с нуля
Это будет важно, когда мы получим подстроку, так как наш конечный результат должен иметь два символа для каждого цвета. Экс: 74 -> 074 Другой пример: 8 -> 08
.substr(-2) получает только последние два символа. Экс: 074 -> 74 Другой пример: 08 — > 08 (если бы мы не добавили «0» , это произвело бы «8» вместо «08»)
The for цикл выполняет этот цикл три раза, добавляя каждый результат в цветную строку, производя что-то вот так: #7408e4
вам просто нужно в конечном итоге со строкой, такой как ‘rgb(255, 123, 220)’
Итак, теперь я могу указать 3 произвольных диапазона для выбора значений rgb. Вы можете вызвать его без аргументов и получить мой набор по умолчанию, который обычно генерирует довольно яркий цвет с когда-то очевидным доминирующим оттенком, или вы можете предоставить свой собственный массив диапазоны.
Источник