Как добавить сайт через гугл вебмастер
Содержание:
- Гугл вебмастер. Панель web-мастера Google: как использовать инструментарий
- Как добавить сайт в Google Webmasters Tools (Инструменты для веб-мастеров Гугл).
- Добавляем сайт в панель вебмастера Google
- Googlebot mascot gets a refresh
- Webmaster Tools Data In Google Analytics
- Инструменты Google для вебмастера — начало
- Ценная информация из панели для вебмастеров от Google
- Первичная настройка
- Types of website properties
Гугл вебмастер. Панель web-мастера Google: как использовать инструментарий
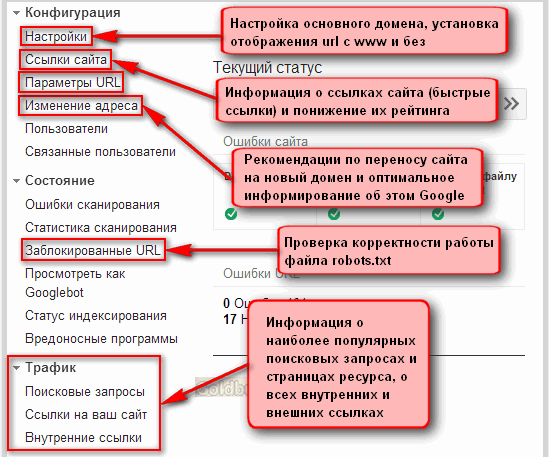
По факту успешной проверки управления сайтом, вы попадете на главную страницу панели гугл вебмастер, в которой сконцентрирована полная информация о вашем Интернет портале. Все инструменты располагаются в открывающемся меню слева:

Расскажем о наиболее важных инструментах панели
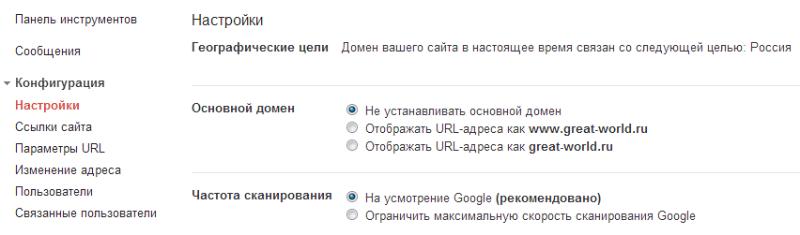
Если нажать на пункт «Настройки» панели web-мастера, то можно подправить конфигурацию ресурса. В этом подразделе вы сможете выбрать основное доменное имя с «www» либо без, что будет индексироваться поисковиком. Там можно найти ссылку на детальную инструкцию.
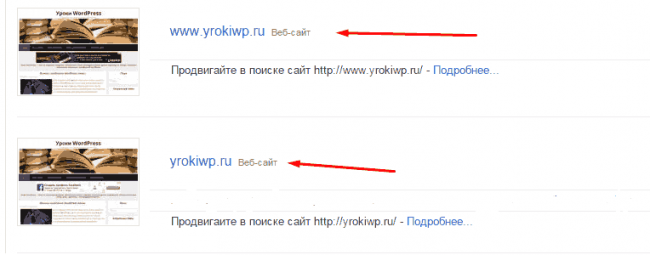
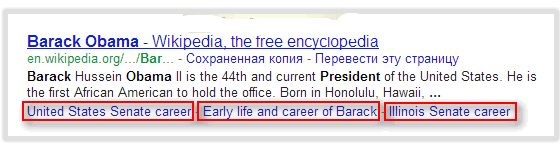
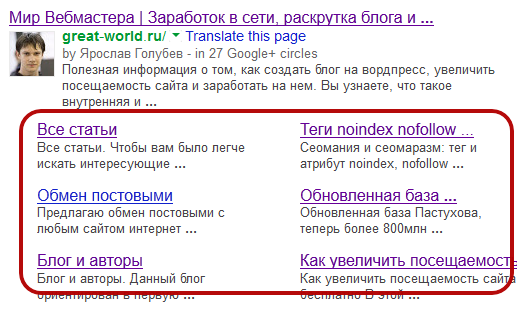
Пункт «Ссылки сайта». О его особенностях вы узнаете из изображения ниже. Вот небольшой пример выдачи поисковой системы по ключевому запросу «Barack Obama».

- Подсвеченные красным элементы – это ссылки сайта. Их назначение – это обеспечение быстрого доступа к информации на сайте. К несчастью, данный подраздел панели не позволяет самостоятельно настраивать эти ссылки, их создает система в автоматическом режиме. Можно лишь снизить рейтинг подобной ссылки, если вы не желаете, чтобы ее показывал Google.
- Подраздел «Параметры URL». Поисковая система не советует применять данный инструмент без надобности. Если ресурс не имеет никаких проблем с роботом Googlebot, то затрагиваться в нем ничего не нужно.
- «Изменение адреса». В этом подразделе описываются детальные инструкции, как проинформировать систему о переходе сайта на новый домен при помощи переадресации 301.
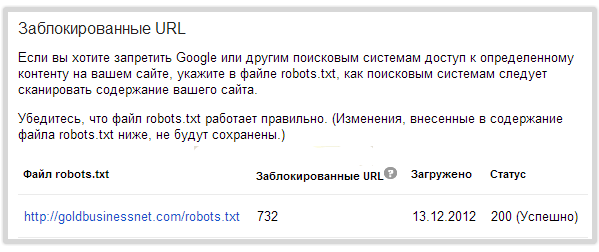
- «Состояние». Здесь можно посмотреть информацию о файле robot.txt. В пункте «Заблокированные URL» вы найдете информацию о числе запрещенных к индексации web-страниц:

Чтобы проанализировать правильность работы текстового файла robots.txt, нужно ввести те адреса web-страниц, которые вам необходимо проверить. После этого нажмите на соответствующую кнопку «Проверить».

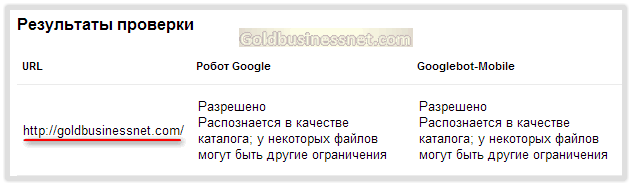
Кроме того, можно еще указать роботов, сканирующих изображения, и ботов для Adwords/Adsense. В итоге вы получите результат:

На изображении показано, что для этого URL-адреса тестирование дало положительные результаты, так как его разрешается индексировать. Именно так в панели web-мастера Гугл вы сможете проанализировать каждую страницу вашего сайта. В случае возникновении ошибки необходимо будет подкорректировать текстовый файл robots.txt.
Раздел «Трафик». Данный раздел дает полную информацию о продвижении портала: графические данные смены числа показов, кликов по некоторым ключевым запросам, самые посещаемые страницы сайта и т.д.
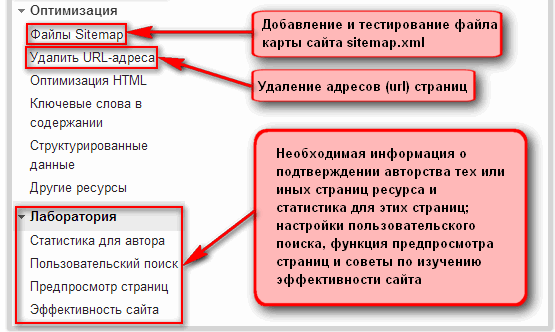
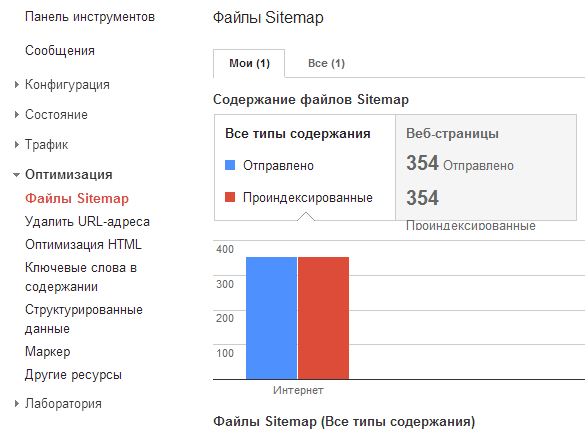
Пройдя по пунктам «Оптимизация»–> «Файлы Sitemap», можно будет ввести путь к карте сайта (сгенерировать sitemap xml с помощью специального сервиса от Google).
- Вдобавок, сможете протестировать еще действующую карту.
- Для этого необходимо нажать коричневую кнопку «Добавление или Проверка файла Sitemap», что находится в правой части страницы, в результирующем окне введите URL-адрес. В конце вам придет сообщение.
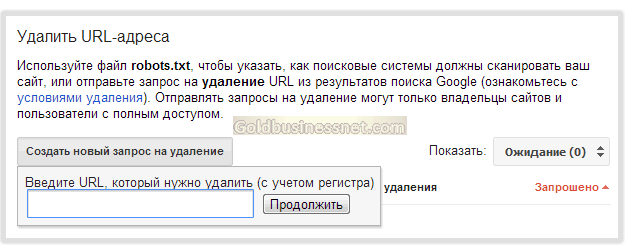
«Удалить URL-адреса». Данный пункт дает возможность удалить определенные web-страницы из поисковой выдачи, но будьте осторожны: страницы сайта должны соответствовать всем требованиям, чтобы их было можно удалить из индексации Посмотреть эти правила можно, пройдя по соответствующей ссылке:

«Лаборатория». Здесь можно найти информацию о возможности верификации авторских прав определенных web-страниц сайта. Наряду с этим, в нем представлены настройки пользовательского поиска, функция предварительного просмотра web-страниц и особенности, которые определяют эффективность портала.
С Ув. Евгений Крыжановский
Как добавить сайт в Google Webmasters Tools (Инструменты для веб-мастеров Гугл).
Единый аккаунт Google позволит Вам, кроме Инструментов для веб-мастеров, получить доступ ко всем продуктам этого мирового интернет-гиганта:
- Gmail
- AdSense
- Analytics
- FeedBurner
- YouTube
- Blogger
- Веб-альбомы Picasa
- Google Reader и др.
На открывшейся странице жмем на кнопку “Добавить сайт“.

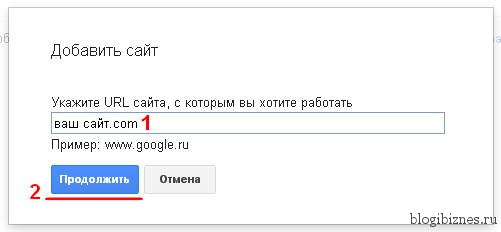
Пишем имя домена сайта, который хотим добавить в Гугл вебмастер, и нажимаем “Продолжить“.

Теперь, как и в Яндекс.Вебмастер, надо подтвердить права на сайт.
Подтверждение прав на сайт в Google Webmasters Tools.
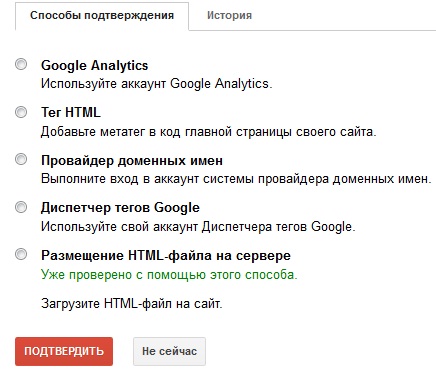
На выбор дается несколько способов. Рассмотрим два, на мой взгляд, наиболее простых.
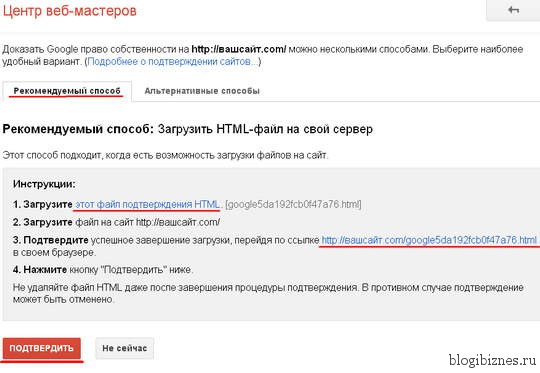
Первый способ, который рекомендует сам Гугл – загрузить HTML-файл на свой сервер:

Получаем поздравление успешным подтверждением прав и добавлением сайта в Google.

Второй способ – добавить метатег в код главной страницы своего сайта. Он пригодится, если нет доступа по FTP.
Открываем вкладку “Альтернативные способы” и отмечаем первый пункт. Дальше все делаем, как написано в инструкции и нажимаем “Подтвердить“.
Чтобы посмотреть пример добавления метатега, откройте вкладку “Показать пример“, нажав на треугольник. Добавить метатег можно из админки блога, открыв в редакторе файл шаблона WordPress header.php (не забудьте обновить страницу).

Вот так просто можно добавить сайт в Гугл вебмастер. В один аккаунт можно добавлять до 1000 сайтов. Интересно, кто-то заполнял аккаунт под завязку?
Теперь, заходя в панель Инструментов для вебмастеров, будет показываться список всех добавленных в Google сайтов. Щелкнув по названию сайта, откроется доступ к информации об индексации блога и различным статистическим данным. Например, на первой странице будут показаны:
- 10 наиболее популярных поисковых запросов, по которым показывался сайт в поиске,
- ошибки сканирования,
- ключевые слова,
- ссылки на сайт,
- файлы Sitemap.
Под каждым разделом есть кнопка “Подробнее“, позволяющая увидеть больше данных. Остальные инструменты можно найти в меню слева. Ниже расположен раздел “Справка“. Его назначение, надеюсь, понятно.

В разделе меню “Конфигурация сайта” – “Доступ для сканера“, можно проверить свой файл robots.txt, изменить его или создать новый.
Кстати, в панель Гугл вебмастер надо обязательно добавить карту сайта Sitemap.xml. Как это сделать читайте по этой ссылке. Напомню, что эта карта сайта для поисковиков способствует ускорению индексации блога.
Внимательно изучите все инструменты для вебмастеров. Посвятите этому несколько дней. В дальнейшем потраченное время полностью окупится.
Добавляем сайт в панель вебмастера Google
Чтобы добавить свой сайт в специальную панель вебмастера Гугла нужно:
- Завести аккаунт на Google https://gmail.com
- Зайти через этот аккаунт на страницу панели вебмастера: https://www.google.com/webmasters/ и здесь нажать на кнопку «Войти» справа вверху. Далее нажимайте «Добавить ресурс» и вводите название сайта с префиксами типа https:// или https:// и нажав кнопку «Добавить».
Вводите сразу с нужным префиксом — http или https (что такое https и почему google его рекомендует)
- Теперь остается доказать Гуглу, что это именно ваш сайт, а не чей-то чужой вы добавили в его панель вебмастера. Для этого придумано несколько вариантов подтвердить свои права на сайт.
Вообще — подтверждение прав на сайт — это самый сложный этап для новичка. Но я попробую его пояснить детально.
Итак, ваша задача — каким-то образом дать понять Google, что сайт этот именно ваш, и вы имеете к нему полный доступ.
Для этого можно воспользоваться такими способами.
Тег HTML
Первый способ «Тег HTML» удобно использовать только если у вас секцию HEAD можно править прямо в CMS или шаблоне. В этом случае вам достаточно прямо в админке вставить предложенный гуглом кусок кода в нужное место.
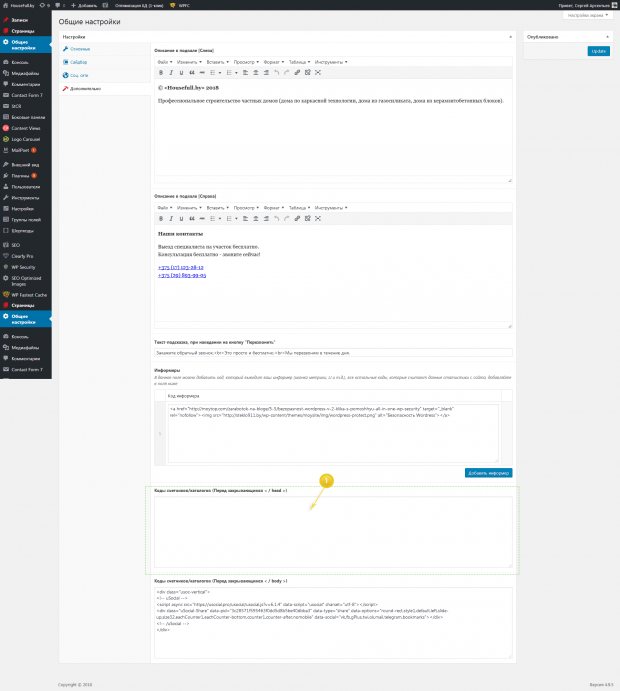
Где там у вас в админке такое место и есть ли оно вообще — обращайтесь к своему разработчику. Например, в моем готовом сайте визитке, тег HTML можно добавить в специальной секции вот тут.

Таким образом, вам нужно:
- выделить и скопировать данный тег.
- затем добавить его в поле шаблона.
- сохранить страницу.
- и не забудьте сбросить кеш, если он у вас включен и работает.
После этого права на ваш сайт должны подтвердиться успешно.
Провайдер доменных имен
Этот способ аналогичен «DNS записи» при добавлении сайта в Яндекс Вебмастер.
Он более сложен для начинающих, поэтому используется только если все остальные способы вам не подходят.
Google Analytics
Если вы уже размещали теги Google Ananlytics на сайте под своим логином, который имеет право на изменение настроек, то этого будет достаточно, чтобы подтвердить право собственности добавить сайт в панель вебмастера Гугл.
В принципе способ довольно быстрый и удобный, но только если ранее какой-то вебмастер уже добавил вам нужный код в нужное место и сделал разрешения для вашего gmail-аккаунта.
Обратите внимание, что код в этом случае должен размещаться в начале сайте — в секции
Это не всегда удобно, так как для снижения показателя отказов мне кажется более разумным устанавливать коды счетчиков пониже в подвале сайта. А в этом случае вы проверку в гугл-вебмастере не пройдете.
Диспетчер тегов
По аналогии с Google Analytics, вы можете использовать не просто код Аналитики, а специальный диспетчер кодов — тегов.
По моим наблюдениям его используют очень мало сайтов, поэтому на вашем, скорее всего, такого тега просто не окажется.
Да он вам и не нужен.
HTML-файл (рекомендую)
Самый простой и понятный (лично для меня) способ — это банально загрузить проверочный файл прямо на сайт.
То есть от вас потребуется:
- Сначала нужно сохранить специальный проверочный файл к себе на компьютер в любой каталог.
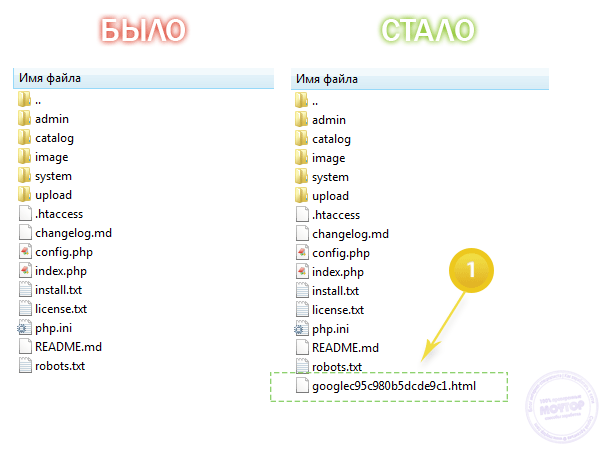
- Затем нужно его добавить с компьютера на сайт. Причем именно в корневой каталог («корень» сайта)
Добавить файл с компьютера на сайт — не такая простая задача, как может показаться на первый взгляд.
Для этого вам, скорее всего, понадобится специальная программа, которая позволяет закачивать файлы на ваш сайт (например, через FTP-доступ — читайте как это сделать).
Либо вы можете попробовать загрузить файл через менеджер файлов, который предоставляет ваш хостер.
В любом случае вам нужно будет найти корневую папку, в которую и нужно будет переписать ваш файл, неважно через FTP или через админку сайта. Корневая папка или «корень сайта» выглядит на WordPress вот так:. / wp-admin/ / wp-content/ / wp-includes/ и другие каталоги
/ wp-admin/ / wp-content/ / wp-includes/ и другие каталоги.
и ниже находятся файлы типа.htaccess, index.php, wp-config.php и т.п.
На Opencart примерно вот так:
/admin/ /catalog/ /image/ и другие каталоги.
и ниже находятся файлы типа.htaccess, index.php и т.п.
Если вы нашли такое место — супер, значит вы в корневой папке, и теперь к этим файлам и нужно скопировать ваш проверочный сохраненный файл.

Это всё, конечно, геморно, но придется разобраться и поэкспериментировать. С первого раза может и не получиться. Но если получится — то вы молодец
Когда всё пройдет успешно, то вы увидите примерно такое окно:

После чего можно будет перейти к основным настройкам Google Вебмастер, которые позволяют быстро добавить сайт в поиск гугла.
Внимание!
По аналогии нужно добавить вариант вашего сайта с www. Для этого нужно просто опять добавить ваш сайт, только уже начинающийся с www префикса, и сразу нажать на подтвердить (ведь все нужные файлы у вас уже будут добавлены).
Googlebot mascot gets a refresh
Our Googlebot mascot is also getting an upgrade. Googlebot’s days of wandering the web solo come to a close as a new sidekick joins Googlebot in crawling the internet.
When we first met this curious critter, we wondered, «Is it really a spider?» After some observation, we noticed this spider bot hybrid can jump great distances and sees best when surrounded by green light. We think Googlebot’s new best friend is a spider from the genus Phidippus, though it seems to also have bot-like characteristics. Googlebot’s been trying out new nicknames for the little spider bot, but they haven’t settled on anything yet. Maybe you can help?
As parting words, update your bookmarks and if you have any questions or comments, you can find us on and in our Google Search Central Help Community.
Posted by Lizzi Harvey, Technical Writer on the Google Search Central team
Webmaster Tools Data In Google Analytics
Connecting your Google Analytics account with your verified site profile in Google Webmaster tools brings some GWT data directly into your Google Analytics account. No need to login to two places.
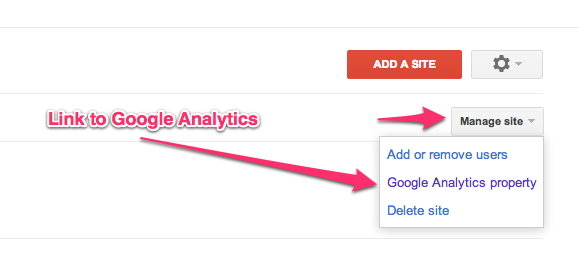
To connect a verified GWT site to the correct analytics site, click the «manage site» dropdown:

Once connected, GWT data shows up in the Standard Reporting section of Google Analytics under «Traffic Sources» -> «Search Engine Optimization».
Not all GWT data is available in GA. You’ll only get three data sets in Google Analytics:
- Queries
- Landing Pages
- Geographical Summary
Let’s look at each of these and see what’s worth looking at.
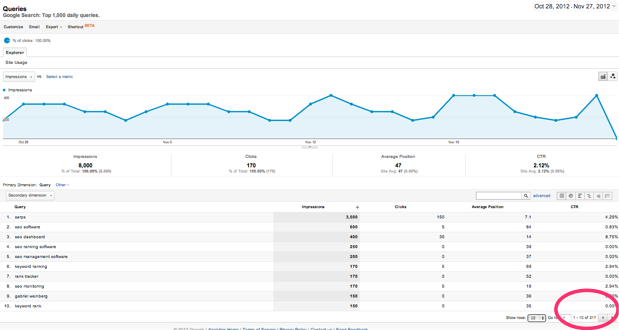
Queries
Queries are interesting because you can see some of the keywords that might be hidden under (not provided). This doesn’t help with attribution of course, but at least we can still use that data for keyword research. Darn you (not provided).
What’s really interesting is how many more queries show up in the query report in Google Analytics (that is supposed to be GWT data) than do when you directly get the query data in Google Webmaster Tools. For example, for the timeframe: Oct 28th-Nov 27th we had 317 queries report in Google Analytics:

but only 93 in the Google Webmaster Tools ‘Top queries’ report:

I’m not sure why such a big discrepancy between GWT queries and queries in Analytics from GWT. I definitely see more Google Images type queries in the GA report and less in the ‘Top Queries’ in GWT. Interesting discrepancy. Anyone else notice a big difference in query data?
Nonetheless the Query data can be interesting and it’s nice to have right in GA. I hope that Google continues to provide more GWT data directly into Google Analytics like this.
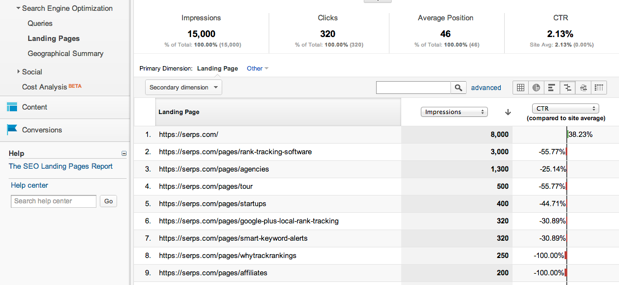
Landing Pages
You’re better off getting your actual top landing pages list from Analytics, but you can see what GWT sees as your tops pages sorted by Impressions. The interesting nugget of info here is the CTR. That’s not data you see in analytics and could be insightful. I like comparing the CTR to the site average:

Geographical Summary
This section is again useful really for the CTR rate data. Looking at specific countries you can see where it might be worth running more Facebook ads or doing some international SEO work in.
Инструменты Google для вебмастера — начало
Предназначение инструментов Гугл
Кому и зачем нужен набор этих тулсов блоггеру и почему именно от авторов поисковика Google? Все очень просто. Наряду с похожими инструментами от Яндекса, поисковик Гугл имеет самые точные данные о степени индексации Вашего блога, всю информацию о состоянии оптимизации его страниц, о настройках и работоспособности инструкций для его роботов. Ведь именно ПС Google прибегает своими автоматизированными пауками на Ваш сайт, именно она собирает всю информацию по нем и заносит в свою базу данных. И никто другой не знает все те косяки и болячки, которым может владеть веб-ресурс лучше, чем хозяин всех поисковых процессов. Поэтому рекомендации от Гугла всегда будут самыми точными, описывающими процесс нахождения Вашего блога в ее поиске.
К тому же инструменты Гугл для вебмастера имеют в рамках одного сервиса все необходимые данные для четкого понимания состояния сайта в поиске. Их будет вполне достаточно блоггеру, чтобы увидеть текущую позицию своего блога в поисковой системе Google. Не нужно будет собирать различные данные с разных сервисов. Тем более очень часто я наблюдал картину, как разные сервисы давали разную картину по многим аспектам индексирования и оптимизации. Но данные они брали из основного источника — из Гугл. Поэтому лучше использовать информацию из оригинала — ему уж точно можно доверять.
Установка вебмастер Гугл
Установить эти инструменты могут только вебмастера, которые имеют свой аккаунт в поисковике Google. Поэтому, если Вы хотите получать всю техническую информацию о своем блоге в тулсах Гугла, необходимо создать свой аккаунт. Как это делать, я расписывать не буду — процедура заполнения всех полей для регистрационной формы предельно ясна.
Имея свой аккаунт, для использования инструментов необходимо зарегистрировать свой блог в поисковой системе Google, а также подтвердить Ваше право на его владение в Интернете. Вот пошаговый алгоритм Ваших действий:
- Войдите в сервис «Инструменты для вебмастеров» с помощью своего аккаунта Google.
- Нажмите кнопку Добавить сайт, в открытом поле введите адрес Вашего блога (пишите главное зеркало, обязательно с http).
- Нажмите кнопку Продолжить, перед Вами появится страница для подтверждения прав сайта.
- На этой странице в поле Название напишите имя Вашего блога.
- Далее необходимо выбрать способ подтверждения, который Вам подходит:

Зачем нужно подтверждать свои права? Дело в том, что только таким образом Вы получаете права использовать инструменты для вебмастера от Гугла. К тому же Вы сможете пользоваться и другими полезными сервисами этого поисковика. Например, не имея подтвержденного авторства, Вы не сможете монетизировать свой блог с помощью сервиса AdSense.
После того, как Вы успешно подтвердили права на свой сайт, можно знакомиться со всеми возможностями Google Tools. Приступим к их обзору.
Ценная информация из панели для вебмастеров от Google
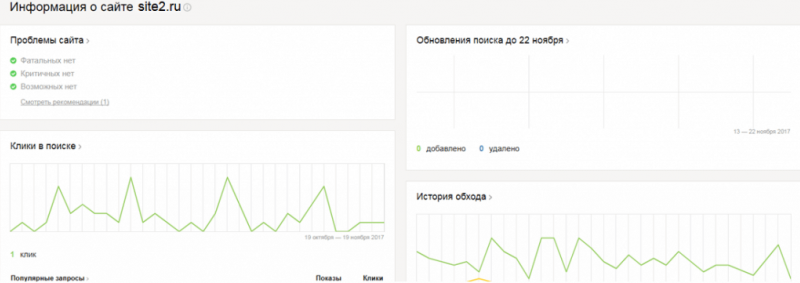
Когда ваши данные появятся в инструментах вебмастера, у вас появится возможность просмотреть следующую информацию о своем сайте. Это лишь основные данные, которые можно узнать из панели сайтов и, в то же время, самая важная информация, которую необходимо время от времени проверять.
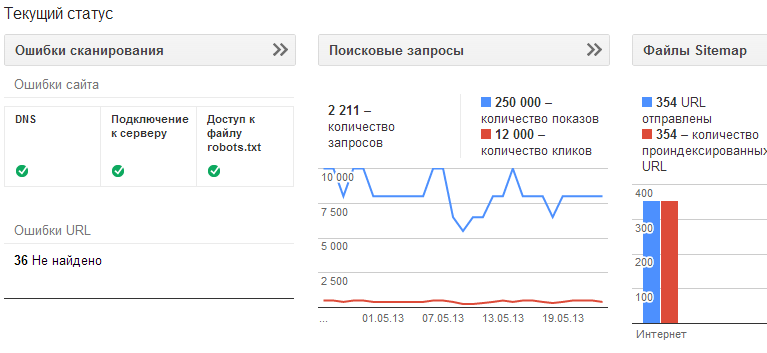
Главное окно

Когда вы открываете свой сайт в панели вебмастера, в первую очередь вы попадаете на главное окно. Здесь можно увидеть важные данные. Вы можете открыть специальные области, такие как Поисковые запросы, Ошибки сканирования, Входящие ссылки, Основные ключевые слова и Карта сайта с этого окна, нажав на ссылки Подробнее. Также вы можете перейти в эти разделы через меню левой боковой панели.
В разделе Конфигурации сайта, вы можете найти следующую важную информацию:

Настройки
Здесь вы можете указать географию сайта исходя из того, откуда большая часть посещений. Основной домен с WWW или без, в любом случае ставьте редирект. Частоту сканирования лучше не трогать.
Ссылки сайта
Ссылки сайта – дополнительные внутренние ссылки, которые отображаются в результатах поисковой выдачи. Например, если вы прогуглите great-world.ru , то увидите список их ссылок плюс шесть дополнительных ссылок на этот блог.

К сожалению, вы не сможете настроить страницы, которые будут отображаться в таких ссылках. Но если какую-то из таких страниц вы совершенно не захотите видеть в результатах поисковой выдачи, то в панели инструментов можно ее исключить. Следующие пункты о параметрах URL и другие, наверно не будем разбирать, и так все понятно.
Раздел «Оптимизация»
Файлы Sitemap

Здесь вы найдете информацию, касающуюся вашей карты сайта. Если вы заметите, что загружена не самая последняя версия карты сайта, вы можете обновить данные о карте сайта, указав нужный URL.
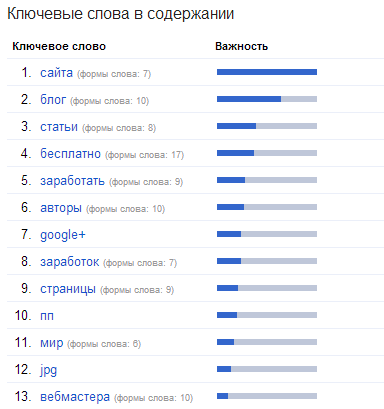
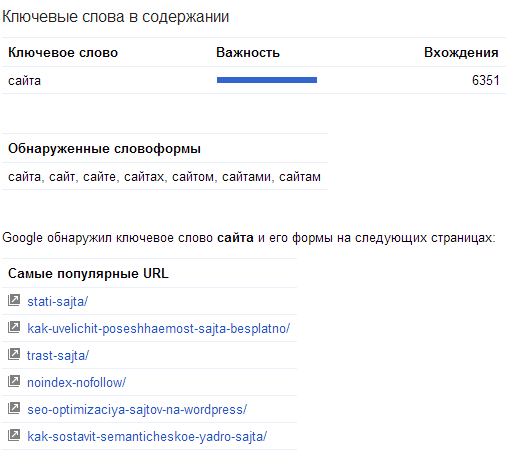
Ключевые слова

Данный раздел покажет вам ключевые слова, которые, по мнению Гугл, будут основными показателями вашего сайта. Если они не сходятся с тем, что вы хотите показать на своем сайта, то такой сервис покажет вам, сколько вы употребляли определенное слово на сайте. Вы можете нажать на каждое ключевое слово и посмотреть, почему Google считает его важным.

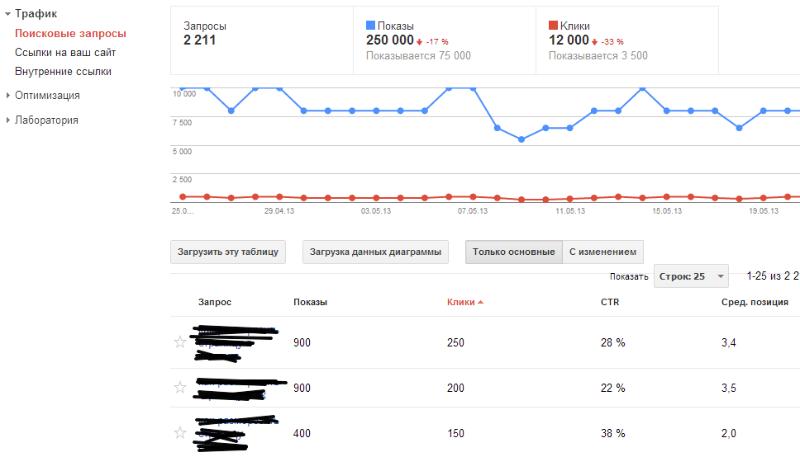
Раздел «Трафик»
Этот раздел включает в себя важную информацию о поисковых запросах, ключевых словах и внешних ссылках, направляющих трафик на ваш сайт.
Поисковые запросы
Раздел Поисковые запросы в панели вебмастера показывает основные ключевые слова, по которым ваш сайт появляется в поисковой выдаче, а также соотношение показов к переходам на сайт, среднюю позицию и изменения рейтинга.

Почему сейчас это важно как никогда? Все складывается таким образом, что показ сайта может быть не связан с ключевыми словами и такие данные теряются в Google Analytics. Вы можете нажать на каждый поисковый запрос и посмотреть, какая страница вашего сайта хорошо ранжируется по определенному ключевому слову или фразе
Обратите внимание на CTR — показатель кликабельности заголовка, чтобы его увеличить используйте расширенные сниппеты, они привлекут внимание в поиске гугла
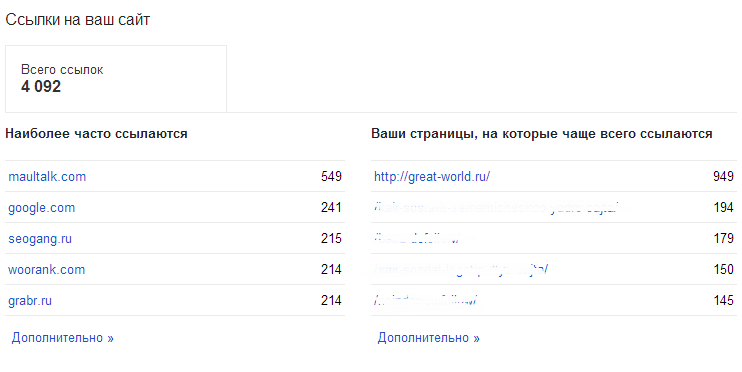
Ссылки на ваш сайт
Беспокоитесь о входящих ссылках? Инструменты вебмастера показывают домены, которые ссылаются на страницы вашего сайта. Пожалуй, это самый полный список обратных ссылок, который вы сможете найти среди других сервисов, по крайней мере, бесплатных.

Раздел «Состояние»
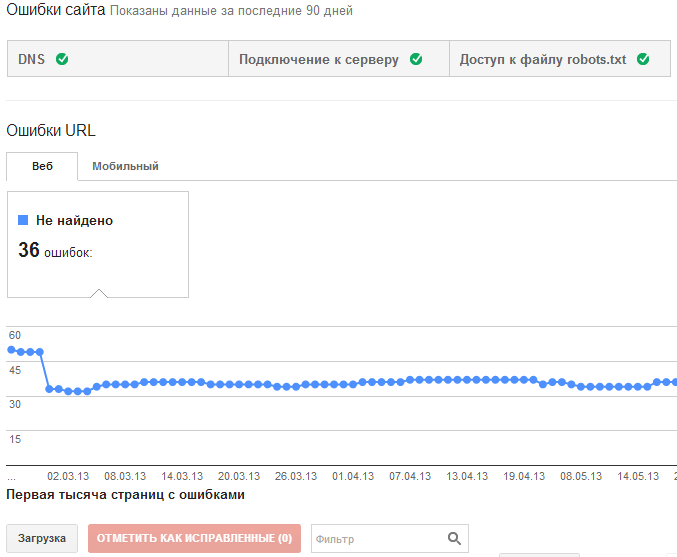
Так как здесь много ценной информации, то мы рассмотрим только раздел, который я чаще всего проверяю – Ошибки при сканировании.

Если на вашем сайте есть битые ссылки, то это нехорошо. Когда вы нажимаете на Not Found, вы видите страницы на своем сайте, переход на которые выдает ошибку «404 – не найдено», и количество внутренних ссылок, ссылающихся на эту страницу. Если у вас много таких страниц, сфокусируйтесь на редиректе страниц с самым большим количеством входящих ссылок.
Раздел «Лаборатория»
Раздел панели, где можно тестировать данные. Согласно указанным условиям, такие данные могут меняться, переставать работать и исчезать в любой момент. Сейчас интересные данные показывают страницы со статистикой автора, когда вы привязываете статью к своему профилю в Google+, я уже писал инструкцию как добавить свое фото к поисковой выдаче Google.
Кроме того, есть раздел анализа эффективности сайта, в котором можно узнать о том, как долго грузится ваш сайт и указать на некоторые потенциально проблемные страницы.
Интеграция с Google Analytics

вордпресс, для новичков
Используете ли вы Webmaster Tools? Какие его функции, по вашему мнению, наиболее полезны? Пожалуйста, оставляйте ниже свои комментарии и удачного вам анализа данных!
Первичная настройка
Далее поэтапно рассмотрим действия, которые стоит выполнить после подключения сайта к Google Search Console. Эти шаги помогут лучше понять базовые принципы работы GSC, а также на старте избежать некоторых проблем, которые могут возникнуть у новых пользователей панели управления.
Проверка ссылок
Для начала стоит проверить страницы на сайте, индексируются ли они. И если индексируются, то не возникает ли у бота Google сложностей при анализе содержимого страницы.
Функция проверки закреплена в верхней части интерфейса GSC и доступна из любого окна панели управления. Достаточно кликнуть по поисковому полю справа от надписи «Google Search Console» и выбрать адрес для проверки.

Если нет ошибок, то все хорошо, можно запросить повторное индексирование, нажав на кнопку «Запросить индексирование». Если есть ошибки, то надо кликнуть по фразе «Результаты проверки» и посмотреть, что пошло не так. После исправления возникших проблем нужно повторно запросить индексацию.
Также стоит запросить скриншот от бота Google, чтобы узнать, все ли элементы страницы загружаются и может ли он без ошибок проиндексировать каждый компонент сайта.
Настройка покрытия
Если открыть пункт «Покрытие», то первым, что вы увидите, будет таблица с информацией о состоянии страниц. Тут отобразятся ошибки, если они возникли или в работе каких-то ссылок возникли сбои.
В этом разделе нам нужно пройтись по всем ссылкам, которые помечены красным или желтым цветом. Открывая каждую из них вы увидите, как сервис объясняет, с чем связана проблема и как ее можно решить. Тут же появится кнопка для решения проблемы (она доступна не во всех случаях, но если доступна, то это лучший способ исправить все проблемы).

Например, в ситуациях, когда ошибка возникает из-за блокировки страницы через robots.txt, сервис предложит открыть его и отследить директиву, запрещающую индексацию «поломанного» сайта.
С другими ошибками Google Search Console тоже знаком. Он оповестит вас, но не всегда сможет предложить быстрое решение.
Файлы Sitemap
С помощью этой опции можно отправить поисковому боту карту сайта, по которой он должен ориентироваться при индексации страниц.
Ваша задача с самого начала создать эту карту и отправить ее на проверку в GSC. Для этого в разделе «Файлы Sitemap» надо указать адрес соответствующих документов, а потом нажать на кнопку «Отправить».
Здесь же можно посмотреть, имеются ли ошибки в одной или нескольких прикрепленных картах.
Важно исправлять ошибки, связанные с sitemap, в первую очередь.
Скрытие страниц от индексирования роботом Google
Если на сайте есть страница, вызывающая ошибку, но у вас пока нет возможности ее исправить, то можно попросить бота Google не индексировать ее в течение полугода. За это время можно разыскать метод устранения всех обнаруженных неисправностей.
Чтобы попросить Google удалить ссылку из анализа, надо нажать на кнопку «Создать запрос» в соответствующем меню.
Удаление бывает двух видов:
-
Временное. Выбранный адрес перестанет отображаться в поисковой выдаче.
-
Удаление кэшированной копии страницы. Адрес продолжит появляться в поисковой выдаче, но кэшированная версия сайта будет стерта вместе с описанием в сниппете до повторной индексации.
По ходу удаления можно указать, будет ли изъята из индексации только выбранная ссылка или все адреса с указанными префиксом.
Оптимизация производительности и верстки
В следующем разделе отображается средняя скорость загрузки страниц. Если одна или несколько из них загружаются медленно, это послужит поисковому боту сигналом, что сайт плохо оптимизирован и не заслуживает высоких позиций в поисковой выдаче.
Придется провести работу над ошибками, а потом нажать на кнопку «Проверить исправления», чтобы повторно заставить GSC оценить скорость работы ресурса.

В таком же ключе стоит проделать работу над оптимизацией сайта под мобильные устройства. Поисковой бот Google умеет находить проблемы в адаптивной верстке и помечает их в разделе «Удобство для мобильных».
Эти параметры в дальнейшем будут влиять на общий рейтинг Core Web Vitals, который станет важной характеристикой при ранжировании страниц уже с мая 2021 года. Поэтому вебмастерам стоит задуматься о производительности и адаптивности уже сейчас.
Types of website properties
Search Console supports the following website property types:
| URL-prefix property | Domain property | |
|---|---|---|
| Description |
Includes only URLs with the specified prefix, including the protocol (http/https). If you want your property to match any protocol or subdomain (http/https/www./m. and so on), consider adding a Domain property instead. |
A domain-level property that Includes all subdomains (m, www, and so on) and multiple protocols (http, https, ftp). |
| Verification | Many types | only |
| Examples |
Property http://example.com/dresses/1234 |
Property http://example.com/dresses/1234 https://example.com/dresses/1234 http://www.example.com/dresses/1234 http://support.m.example.com/dresses/1234 |