Настройка .htaccess
Содержание:
- 3.Другие примеры с htaccess
- Creating and Uploading an .htaccess File
- Как изменить доступ к файлам, с помощью .htaccess?
- Настройка производительности WordPress-сайта в .htaccess
- Безопасность
- Где можно скачать правильный файл .htaccess
- Резюме файла HTACCESS
- Как создать файл .htaccess
- Перенаправления и изменение URL
- Что такое .htaccess файл, зачем нужен?
- Примеры 301 редиректов в .htaccess
- 2.1. Редирект с одной страницы на другую
- 2.2. Редирект со всех файлов .htm на .html
- 2.4. Удаление лишних слэшей в адресе URL
- 2.5. Реврайт без редиректа
- 2.6. Простановка замыкающего слеша в конце адреса главной страница
- 2.8. Редирект GET параметров
- 2.9. Редирект на мобильную версию сайта m.site.ru
- 2.10. Редирект с поддомена
- Где расположен htaccess
- Директивы htaccess. Техническая оптимизация и ускорение
- Как включить кеширование браузера правильно
- Типы файлов HTACCESS
- Как настроить файл htaccess для wordpress
- Код стандартного .htaccess файла вордпресс
- Как защитить изображения от вставки на других ресурсах
- Заключение
3.Другие примеры с htaccess
3.1. Запретить IP-адрес и браузер
Запретим открывать сайт для пользователя с браузера IE с IP-адресом 172.111.222.55
RewriteCond %{HTTP_USER_AGENT} MSIE
RewriteCond %{REMOTE_ADDR} ^172\.111\.222\.55$
RewriteRule ^.*$ -
Запретим для всех файл disable_file.html:
<Files disable_file.html> deny from all </Files>
3.3. Разрешить доступ с одного ip
Доступ будет разрешен только с одного ip-адреса 172.111.222.55
order deny,allow deny from all allow from 172.111.222.55
3.4. Запретить доступ с разных ip
Запретить доступ к сайту с нескольких ip-адреса 172.112.222.55, 172.113.222.55, 172.114.*.*
<Limit GET POST PUT> order deny,allow deny from all deny from 172.112.222.55 deny from 172.113.222.55 deny 172.114.*.* </LIMIT>
3.5. Редирект в URL с больших символов на маленькие
Все большие буквы в адресе URL будут переведены на маленькие.
RewriteRule -
RewriteRule ! -
RewriteRule ^(*)A(.*)$ $1a$2
RewriteRule ^(*)B(.*)$ $1b$2
RewriteRule ^(*)C(.*)$ $1c$2
RewriteRule ^(*)D(.*)$ $1d$2
RewriteRule ^(*)E(.*)$ $1e$2
RewriteRule ^(*)F(.*)$ $1f$2
RewriteRule ^(*)G(.*)$ $1g$2
RewriteRule ^(*)H(.*)$ $1h$2
RewriteRule ^(*)I(.*)$ $1i$2
RewriteRule ^(*)J(.*)$ $1j$2
RewriteRule ^(*)K(.*)$ $1k$2
RewriteRule ^(*)L(.*)$ $1l$2
RewriteRule ^(*)M(.*)$ $1m$2
RewriteRule ^(*)N(.*)$ $1n$2
RewriteRule ^(*)O(.*)$ $1o$2
RewriteRule ^(*)P(.*)$ $1p$2
RewriteRule ^(*)Q(.*)$ $1q$2
RewriteRule ^(*)R(.*)$ $1r$2
RewriteRule ^(*)S(.*)$ $1s$2
RewriteRule ^(*)T(.*)$ $1t$2
RewriteRule ^(*)U(.*)$ $1u$2
RewriteRule ^(*)V(.*)$ $1v$2
RewriteRule ^(*)W(.*)$ $1w$2
RewriteRule ^(*)X(.*)$ $1x$2
RewriteRule ^(*)Y(.*)$ $1y$2
RewriteRule ^(*)Z(.*)$ $1z$2
RewriteRule -
RewriteCond %{ENV:HASCAPS} TRUE
RewriteRule ^/?(.*) /$1
Creating and Uploading an .htaccess File
Creating an .htaccess file is very easy.
Simply open Notepad or a similar text-based program, switch off word-wrap, add the code and save the file in the usual way.
For example, you could call it:
htaccess.txt
Upload the file to the relevant directory on your web server and then rename it like so:
.htaccess
Remember, the .htaccess file should be using 644 permissions and uploaded in ASCII mode. If your .htaccess file does not work, then you should contact your system administrator or web hosting company and ensure they have enabled ‘.htaccess’ within your account, as some web hosting companies do not allow its use without prior permission. Unfortunately, .htaccess will not work on Windows-based servers.
Как изменить доступ к файлам, с помощью .htaccess?
Для того чтобы это сделать, мы в корневой папке сайта создаем файл .htaccess. Данный файл необходимо открыть как обычный текстовик или с помощью программы для написания кода. Я открываю этот файл через программу Sublime Text.

ВНИМАНИЕ
Для файла .htaccess следует использовать права доступа 644 и загружать его в ASCII-режиме. Если ваш .htaccess файл не работает, то вам следует обратиться к системному администратору или в техподдержку вашего веб-хостинга и убедиться, что использование его разрешено для вашей учетной записи, так как некоторые хостинговые компании не позволяют его использование без предварительного разрешения, это в основном относится к бесплатным хостингам. Также, к сожалению, .htaccess не будет работать на Windows-серверах.
Первая директива, с которой мы познакомимся, это директива Order. Синтаксис директивы прост и она может быть использована в двух вариантах:
Order Deny,Allow # или Order Allow,Deny
Order Deny,Allow — это начала кода, которое показывает, что после него будут перечислены параметры ограничения доступа к файлам.
Allow — разрешает доступ.
Deny — запрещает.
В зависимости от выбранного варианта или для директивы Order, мы изменяем логику работы сервера. Если используем первый вариант (Deny,Allow), то мы сообщаем серверу, что хотим запретить доступ для всех (deny), кроме тех, которым разрешим (Allow).
Когда мы используете второй вариант (Allow,Deny), то подразумевается, что мы разрешаем доступ всем, кроме определенных IP.
Здесь стоит отметить, что на самом деле использование директивы Order не является обязательным и возможно использование директив Deny и Allow без директивы Order. Также не будет ошибкой, если, к примеру, объявив в директиве Order вариант Deny,Allow, мы сначала используем директиву Allow, а затем Deny. Хотя все же лучше будет, если мы в этом вопросе не будем отходить от рекомендаций документации.
Настройка производительности WordPress-сайта в .htaccess
В файле .htaccess в WordPress также можно указывать правила, повышающие производительности сайта.
Включение кэширования
Кэш браузера — это временное хранилище файлов просматриваемых сайтов, расположенное на жестком диске пользователя. Если кэширование на сайте включено, при повторном посещении онлайн-ресурса файлы загружаются не из сервера, а с кэша. Это увеличивает скорость загрузки сайта и улучшает пользовательский опыт. Для включения кэширования на сайте добавьте в .htaccess следующий код:
<IfModule mod_expires.c> ExpiresActive on ExpiresDefault "access plus 1 month" ExpiresByType text/css "access plus 1 year" ExpiresByType application/json "access plus 0 seconds" ExpiresByType application/xml "access plus 0 seconds" ExpiresByType text/xml "access plus 0 seconds" ExpiresByType image/x-icon "access plus 1 week" ExpiresByType text/x-component "access plus 1 month" ExpiresByType text/html "access plus 0 seconds" ExpiresByType application/javascript "access plus 1 year" ExpiresByType application/x-web-app-manifest+json "access plus 0 seconds" ExpiresByType text/cache-manifest "access plus 0 seconds" ExpiresByType audio/ogg "access plus 1 month" ExpiresByType image/gif "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" ExpiresByType image/png "access plus 1 month" ExpiresByType video/mp4 "access plus 1 month" ExpiresByType video/ogg "access plus 1 month" ExpiresByType video/webm "access plus 1 month" ExpiresByType application/atom+xml "access plus 1 hour" ExpiresByType application/rss+xml "access plus 1 hour" ExpiresByType application/font-woff2 "access plus 1 month" ExpiresByType application/font-woff "access plus 1 month" ExpiresByType application/vnd.ms-fontobject "access plus 1 month" ExpiresByType application/x-font-ttf "access plus 1 month" ExpiresByType font/opentype "access plus 1 month" ExpiresByType image/svg+xml "access plus 1 month" </IfModule>
Включение gzip-сжатия
Для его включения добавьте в .htaccess следующий код:
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0 no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>
Контроль и установка ограничений на хотлинкинг изображений
Хотлинкинг изображений — это размещение на сайте изображений, которые хранятся не на сервере этого сайта. Реализуется этот прием вставкой следующего кода в код веб-страницы:
<img src="https://example.com/image.jpg">
Хотлинкинг изображений может негативно отразиться на производительности вашего сайта, особенно если сервер имеет низкую пропускную способность. Чтобы предотвратить хотлинкинг изображений добавьте в .htaccess следующий код:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yourdomain.com
RewriteRule \.(jpg|jpeg|png|gif)$ -
Не забудьте заменить example.com на доменное имя вашего сайта.
Как видите, настройка .htaccess — это не такое уж и сложное дело, как могло казаться раньше. Внеся необходимые правила в этот файл, вы сумеете легко настроить редиректы, сделать сайт более безопасным и повысить его производительность без установки плагинов.
Безопасность
xxx.xxx.xxx.xxx — это ваш IP. Если вы замените последние три цифры, например, на 0/12, этим вы определите диапазон IP внутри этой сети и это оградит вас от проблемы перечислять по отдельности все разрешённые IP.
И, естественно, противоположная функция к этой:
Запретить доступ к скрытым файлам и директориям
Скрытые файлы и директории (те, чьи имена начинаются с точки .) должны в большинстве, если не все, быть недоступны для других. Например: .htaccess, .htpasswd, .git, .hg…
Как вариант, вы можете показывать ошибку Not Found (не найдено), чтобы не давать атакующему подсказку:
Запретить доступ к файлам
Эти файлы могут быть оставлены некоторыми редакторами text/html (вроде Vi/Vim) и представляют огромную дыру в безопасности, если станут общедоступными.
Защитить паролем директорию
Сначала нужно создать файл .htpasswd в определенной директории:
И потом использовать этот файл для аутентификации:
Запретить рендеринг сайта во фрейме
Эта команда запрещает отображение сайта во фрейме (например, в теге iframe), но разрешает отображение сайта во фрейме для определенных URI.
Где можно скачать правильный файл .htaccess
При помощи описанных выше, имеющих отношение к файлу .htaccess правил, вы можете самостоятельно создать его. Либо можете скачать файл .htaccess, например, для Joomla или WordPress. Поскольку он универсален, включает в себя настройки для любого блога на WordPress. Файл .htaccess функционирует в соответствии с таким коротким набором правил, учитываемых большинством сайтов на WordPress:
- Стандартный код только созданного .htaccess для WordPress с правилом преобразования ссылок.
- Кодировка файлов в формат UTF-8.
- Блокировка доступа к отображению структуры сайта через браузер.
- Перенаправления адресов сайта с http://www.site.ru/ на без http://site.ru/
- Кеширование сайта браузером гостя (для быстрой загрузки сайта).
- Блокировка доступа к wp-config.php (файл включает пароли базы данных).
- Блокировка доступа к файлу .htaccess (файл включает настройки сервера).
- Удаление ненужного /category/ в url адресах страниц сайта.
Отметим, все остальное вносится в индивидуальном порядке.
Когда вам удалось скачать оптимальный файл .htaccess для WordPress, нужно открыть в Notepad++. Далее нажмите Cntr+F и замените в шести местах установленное по умолчанию zesite.ru на адрес своего сайта.
Но, допустим, данный оптимальный .htaccess для WordPress по определенному параметру вам не подходит, что делать? Откройте его на редактирование, чтобы удалить или внести недостающее правило.
Итак, теперь все манипуляции произведены, вам остается загрузить в корень сайта оптимальный .htaccess для WordPress вместо находящегося там файла .htaccess.
Однако важно понимать, что файл .htaccess будет полезен в деле оптимизации сайта исключительно, если с последним нет никаких проблем. Если вы столкнулись с трудностями, советуем прибегнуть к аудиту сайта от профессионалов своего дела.. Оставить заявку
Оставить заявку
Резюме файла HTACCESS
У нас есть пять существующие программные обеспечения, связанные с файлами HTACCESS (как правило это программное обеспечение от Microsoft Corporation, известное как Microsoft Notepad), и их можно отнести к категории основных типов файлов один. Традиционно эти файлы имеют формат Apache HTACCESS File .
Расширение файла HTACCESS указано преимущественно в категории Web Files.
Файлы HTACCESS находятся на платформах мобильных устройств и настольных компьютеров, и их можно открыть в Windows, Mac и Linux.
Рейтинг популярности основного типа файла HTACCESS составляет «Низкий», что означает, что эти файлы встречаются на стандартных настольных комьютерах или мобильных устройствах достаточно редко.
Как создать файл .htaccess
Файл .htaccess можно создать при помощи Вашего любимого текстового редактора. Просто создаем новый файл, сохраняем в кодировке ANSI и при сохранении присваиваем ему имя «.htaccess». Если вы работаете на Windows или MacOS, так же необходимо преобразовать формат окончания строк в UNIX-формат, иначе сервер, с загруженным на него файлом .htaccess будет выдавать 500 ошибку.
Теперь подробнее, как это можно сделать при помощи бесплатного текстового редактора Notepad ++, скачать который можно здесь:
Открываем текстовый редактор и он автоматически создает новый файл. Если новый файл программой не создан, создаем его сочетанием клавиш ctrl + N или выбрав команду «новый» в меню «файл»:

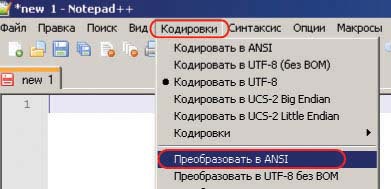
Заходим в меню «кодировки», чтобы убедится, что кодировка нашего файла ANSI, если кодировка UTF или UCS, то легким кликом мыши преобразовываем ее:

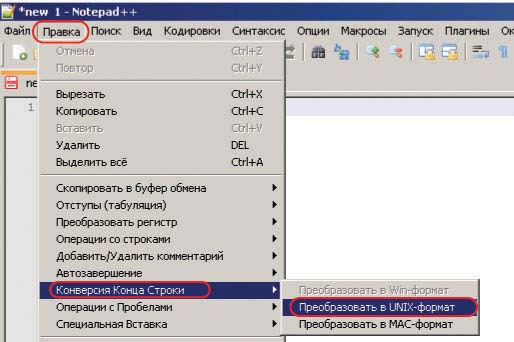
Находим в меню «Правка» подменю «Конверсия конца строки» и меняем в нем кодировку на Unix-формат:

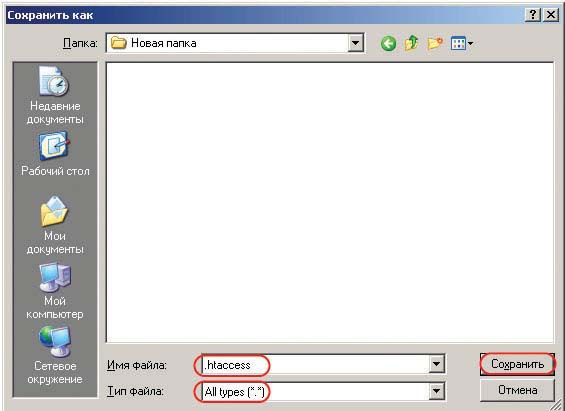
Нажимаем на изображение дискетки либо сочетание клавиш ctrl + S, либо выбираем команду «сохранить» или «сохранить как» в меню «файл». В появившемся диалоговом окне выбираем директиву для сохранения, в поле «тип файла» выбираем «all types» (все типы), в поле «имя файла» пишем «.htaccess», нажимаем «сохранить».

Если в файле .htaccess заданы настройки для всего сайта, то помещаем его в корневой каталог сайта, если же он содержит настройки какого-то раздела, то помещаем его в соответствующий раздел.
Проверяем сайт на наличие ошибок. Если сервер выдает ошибку 500, значит, где-то допущена ошибка. Проверьте синтаксис файла, еще раз проверьте кодировку и формат переноса строк. Самая распространенная причина, почему после загрузки файла .htaccess на сервер, появляется ошибка 505 (ошибка сервера), это неправильная кодировка в файле .htaccess.
читать далее →
Перенаправления и изменение URL
Популярное использование файла — задание перенаправлений или изменений URL. Данный метод помогает в целях SEO изменять имя домена, или перестраивать файловую структуру проекта, или делать длинные трудно запоминаемые адреса URL простыми и понятными.
Перенаправления
Перенаправления могут быть очень простыми, например:
Redirect 301 ^old\.html$ http://localhost/new.html
В данном случае используется код статуса HTTP 301 (перемещено постоянно) и все запросы к перенаправляются на . Здесь используется регулярное выражение для определения соответствия URL правилу, что добавляет сложности в построение правила, но придает уверенности в правильности URL. Требуется указывать полный адрес URL ресурса, на который происходит перенаправление.
Изменения
Правило изменения также может быть очень простым:
RewriteEngine on RewriteRule ^old\.html$ new.html
В данном примере происходит простое перенаправление с одного файла на другой, которое выполняется прозрачно, без изменения содержания адресной строки в браузере. Первая директива, , просто гарантирует, что механизм изменения запущен.
Чтобы обновить содержание адресной строки браузера посетителя, мы можем использовать флаг в конце правила :
RewriteRule ^old\.html$ http://hostname/new.html
Флаг приводит к внешнему перенаправлению, поэтому адрес URL будет соответствовать новой странице. Также можно использовать код статуса для флага, что приведет к обновлению страницы в браузере посетителя.
Одно возможное использование перенаправлений — изменение адресов URL к более простой форме для посетителей и поисковых роботов. Рассмотрим пример:
RewriteRule ^products/(+)/(+)/(+) product.php?cat=$1&brand=$2&prod=$3
Данное правило позволяет использовать посетителю адрес URL наподобие products/turntables/technics/sl1210, который будет трансформироваться в product.php?cat=turntables&<WBR>brand=technics&prod=sl1210. Круглые скобки между слешами в регулярном выражении примера выполняют объединение в группы – мы можем использовать каждую из них как , и соответственно. Комбинация в скобках соответствует любому символу, кроме слеша, в любых количествах.
На практике, изменение URL имеет существенно более сложные правила, чем описанные в наших примерах, но они позволяют решить очень сложные задачи.
Что такое .htaccess файл, зачем нужен?
Файл .htaccess является файлом конфигурации сервера. Он позволяет определять правила, которые применяет хостинг-сервер Apache для обслуживания вашего интернет-ресурса. В частности, WordPress изменяет .htaccess, чтобы иметь возможность обрабатывать постоянные ссылки. В этом файле можно переопределить настройки веб-сервера, чтобы повысить безопасность и производительность вашего сайта.
Имя файла .htaccess является сокращением от «Hypertext Access», а точка перед именем означает, что это скрытый файл. Вы не сможете увидеть его при просмотре файлов, если файловый менеджер не отображает скрытые файлы на вашем компьютере.
Редактируя файл с помощью правильных команд, вы можете добавлять или отключать дополнительные функции для защиты вашего сайта от спамеров, хакеров и других угроз. Некоторые из полезных команд включают:
- переадресацию на другие страницы;
- блокировку внешнего доступа к отдельным файлам и папкам;
- защиту паролем содержимого сайта и входа в админ-панель;
- закрытие доступа к сайту по IP-адресу;
- предотвращение использования изображений на других ресурсах.
Файл .htaccess находится в корневом каталоге сайта WordPress. Чтобы его отредактировать необходимо подключиться к серверу при помощи FTP-клиента, например, FileZilla. Перед редактированием файла .htaccess рекомендуется скопировать его на локальный компьютер в качестве бекапа. Вы сможете использовать эту резервную копию для восстановления системы при необходимости.
Примеры 301 редиректов в .htaccess
Мы уже рассматривали множество примеров с редиректом по в статьях:
- 301 редирект для удаления/добавления слэша в конце URL
- 301 редирект с index (.html и .php) на корень сайта «/»
- Редирект 301 с http на https
- Редирект 301 с www на без www
- Смена адреса сайта — редирект со старого домена на новый
Здесь мы дополним варианты редиректов, которых еще не было.
2.1. Редирект с одной страницы на другую
Редирект с site.ru/cat/oldpage на site.ru/newpage.html
RewriteRule ^cat/oldpage.* /newpage.html
Или второй вариант:
Redirect 301 /cat/oldpage http://www.site.com/newpage.php
2.2. Редирект со всех файлов .htm на .html
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)\.htm$ $1.html
Или второй вариант:
RewriteRule ^(.*)\.htm$ $1.html
С любой страницы в каталоге и подкаталогах /old/ будет происходит редирект на /new.php
RewriteRule ^old(.*)$ /new.php
2.4. Удаление лишних слэшей в адресе URL
Например, страница /catalog///stranica.html доступна и открывается. Чтобы избежать такой ситуации и не плодить бесконечное число дублей следует записать следующий редирект
RewriteCond %{REQUEST_URI} ^(.*)//(.*)$
RewriteRule . %1/%2
2.5. Реврайт без редиректа
Можно загрузить другую страницу без смены адреса страницы URL. Например, загрузим страницу /news.html, а в адресной строке будет отображаться адрес /news/happy
RewriteRule ^news/happy.* /news.html
2.6. Простановка замыкающего слеша в конце адреса главной страница
Например, многие сервера работают так, что последний слэш не пишется в URL. Например, http://site.ru. Ниже приведенный код решают это проблему: сайт будет открывать по http://site.ru/
RewriteCond %{REQUEST_URI} /++$
RewriteRule ^(.+)$ %{REQUEST_URI}/
Например для редиректа со страницы site.com/directoriya/stranica.html на site.com/stranica.html нужно прописать следующее:
RewriteRule ^directoriya/(.+)$ http://site.com/$1
Или второй вариант:
RewriteCond %{DOCUMENT_ROOT}/directoriya/$1 -f
RewriteRule ^(.*)$ directoriya/$1
2.8. Редирект GET параметров
Например, сделать редирект со страницы /?act=page&id=2 на /page-2/
RewriteCond %{QUERY_STRING} act=page
RewriteCond %{QUERY_STRING} id=(\d+)
RewriteRule .* /page/%1/? ]
2.9. Редирект на мобильную версию сайта m.site.ru
В данном примере сначала проверяется факт того, что пользователь открыл сайт с мобильного устройства , далее происходит замена адреса сайта на m.URL
RewriteCond %{HTTP_HOST} ^(.*)$
RewriteCond %{HTTP_USER_AGENT} (?i:midp|samsung|nokia|j2me|avant|docomo|novarra|palmos|palmsource|opwv|chtml|pda|mmp|blackberry|mib|symbian|wireless|nokia|hand|mobi|phone|cdm|upb|audio|SIE|SEC|samsung|HTC|mot-|mitsu|sagem|sony|alcatel|lg|eric|vx|NEC|philips|mmm|xx|panasonic|sharp|wap|sch|rover|pocket|benq|java|pt|pg|vox|amoi|bird|compal|kg|voda|sany|kdd|dbt|sendo|sgh|gradi|jb|dddi|moto|iphone|android)
RewriteRule ^$ http://m.%1
2.10. Редирект с поддомена
Например, выполним редирект с любой страницы поддомена poddomen.site.ru на основной домен site.ru
RewriteCond %{HTTP_HOST} ^poddomen.site.ru$
RewriteRule ^(.*)$ http://site.ru%{REQUEST_URI}
Где расположен htaccess
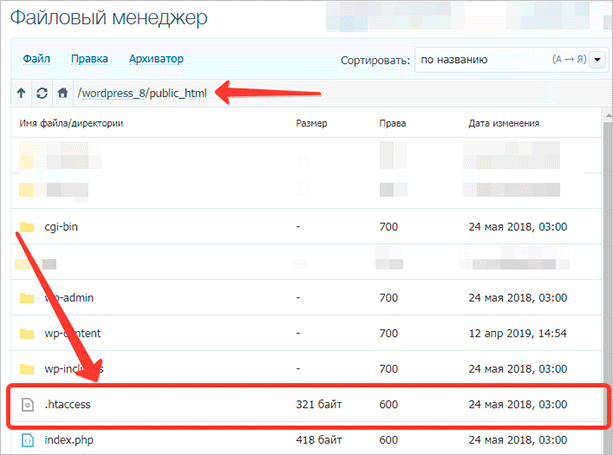
Обычное дефолтное расположение этого документа – корень сайта. Каких-то примеров локального использования конфига только для определенных папок внутри сайта я не видел. Чтобы обнаружить этот документ, вам достаточно зайти в файловый менеджер вашего хостинга или же воспользоваться FTP-клиентом.
Htaccess будет расположен прямо в корне (/public_html, если это виртуальный хостинг). Его можно будет открыть с помощью любого текстового редактора.

Для редактирования этого конфига, конкретно на хостинге Timeweb, вы должны просто кликнуть по нему несколько раз. Он откроется во встроенном редакторе, вам останется просто изменить параметры, удалить или добавить лишние строчки.
Также вы можете просто скачать его и открыть при помощи любого редактора на вашем компьютере.
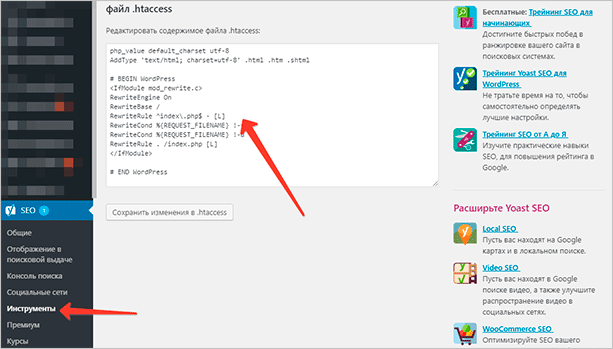
Но если вы хотите изменить этот файл на WordPress, то вам совсем не обязательно заходить на хостинг и открывать его там. Достаточно будет просто зайти в настройки плагина Yoast SEO, перейти во вкладку “Инструменты”. Содержимое конфига будет доступно прямо там, в специальном окне. Вы сможете легко его менять, и все изменения будут автоматически заноситься в настоящий конфиг.

Такой вариант можно считать более оправданным, потому что никаких лишних забот тут нет. Но стоит заметить, что далеко не все используют плагин Yoast SEO. В других SEO-плагинах также есть похожие возможности.
Этот файл не всегда есть на молодых проектах. Если вы совсем недавно создали свой ресурс, то вполне возможно, что вы просто не обнаружите этот документ на своем хостинге. В таком случае вы можете просто создать его самостоятельно. У этого конфига нет расширения, только название – .htaccess.
Его можно сделать при помощи встроенных инструментов (в том же файловом менеджере, например) либо же создать конфиг на своем компьютере и уже после загрузить на хостинг при помощи инструментов или FTP-клиента.
В некоторых случаях этот документ нельзя будет загрузить или создать прямо на хостинге. Это значит, что у этой конкретной компании данный конфиг использовать нельзя. Вы можете убедиться в этом, если напишете в техническую поддержку. Настройки таких серверов менять нельзя, как правило, они устанавливаются на самый минимум.
Возможно, в будущем у вас всплывут и другие проблемы, поэтому я рекомендую менять хостинг, если он не дает возможность вам настроить дополнительные параметры.
Директивы htaccess. Техническая оптимизация и ускорение
Запрещаем автоматическое индексирование файлов
В каждой папке на сайте Apache создает, по умолчанию, индексные файлы, в которых перечисляется, какие файлы в папке находятся. Если вы не хотите давать дополнительную лазейку для злоумышленников — запретите индексирование.
Options -Indexes
Включаем gzip сжатие
Вы знаете о том, что данные на сервере можно сжать, а клиент их распакует у себя? Код ниже как раз включает такую штуку. Нужно только убедиться, что gzip разрешен на вашем хостинге, но обычно он есть.
Код не работает для изображений, но к ним применять gzip не рекомендуется. Именно такой код установлен у меня.
Сжатие с применением mod_deflate
Ходят слухи, что с помощью этого мода сжимать данные лучше и сайт работает быстрее. Я не могу протестировать, да и не встречал в Интернете подобных тестов. Если у кого есть такая информация — буду благодарен. А код выложу, мало ли
Включаем кэширование браузера клиента
Интересная директива, которая позволяет использовать кэширование браузера. Указанные типы файлов записываются в кэш браузера и при повторном вызове будут грузиться оттуда, что существенно ускоряет общую скорость загрузки сайта и дает меньшую нагрузку на ваш хостинг.
Указываем кодировку по умолчанию
WordPress работает с кодировкой UTF8 и делает это хорошо, но чтобы гарантированно избежать проблем с кодировкой — укажите ее принудительно, хуже не будет точно.
AddDefaultCharset UTF-8
Ограничиваем число подключений к сайту
Современные браузеры умеют создавать несколько одновременных подключений к серверу, отдающему сайт. Если же у вас маловато ресурсов, можно ограничить число подключений.
MaxClients <количество подключений>
При размещении в корневом каталоге, директива работает на весь сайт, если же положить ее в папку с файлами, которые вы отдаете на скачивание — можно ограничить скачивание в несколько потоков.
Разрешаем выполнение php внутри JavaScript
Иногда необходимо выполнить некоторый код внутри скрипта. Этот код поможет включить эту функцию
Вот и все, что касается htaccess и его стандартного использования. Я не стал упоминать о защите папок паролями, потому что не считаю это правильным, о «защите» от спама, путем блокировки запросов запросов без передачи Referer, потому что все современные спам-машины давно умеют это делать. Ну и прочие вещи, которые не считаю грамотно реализованными.
Как включить кеширование браузера правильно
С помощью кеширования вы можете указать браузеру, когда файлы сайта обычно изменяются, например, раз в месяц или каждую неделю. Это ускорит работу вашего сайта на стороне пользователя, поскольку браузер будет отправлять запросы на ваш сервер только после объявленного времени.
Когда файл понадобится снова, браузер извлечет его из своего локального кеша, а не будет запрашивать повторную загрузку с сервера. Это экономит трафик с вашего сайта и позволяет избежать ненужных HTTP-запросов при последующем просмотре страниц.
Установите дату истечения срока действия или максимальный период для статических ресурсов, таких как изображения, css-стили, js-скрипты, pdf, swf-файлы. После настройки кеширования сайт будет загружаться намного быстрее.
Включить кеширование браузера можно, если прописать в .htaccess следующий код:
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
Типы файлов HTACCESS
Доминантный тип файла HTACCESS
.HTACCESS
| Формат файла: | .htaccess |
| Категория: | Apache HTACCESS File |
HTACCESS означает доступ HTTP, протокол, используемый для передачи веб-страниц, файл HTACCESS содержит конфигурацию, сохраненную в текстовом формате, связанный с сервером Apache HTTP.
| Создатель: | Apache Software Foundation |
| Класс: | Веб-файлф |
| Папка: | HKEY_CLASSES_ROOT\.htaccess |
Программные обеспечения, открывающие Apache HTACCESS File:
Microsoft Notepad, разработчик — Microsoft Corporation
| Windows |
| Mac |
| Linux |
MacroMates TextMate, разработчик — MacroMates
| Mac |
Adobe Dreamweaver, разработчик — Adobe Systems Incorporated
| Windows |
| Mac |
Zend Studio, разработчик — Rogue Wave
| Windows |
| Mac |
| Linux |
Apache HTTP Server, разработчик — Apache Software Foundation
| Windows |
| Mac |
| Linux |

Как настроить файл htaccess для wordpress
Обсудим шаги, необходимые при настройке файла htaccess для wordpress.
- Прописываем запрет просмотра содержимого каталога (в качестве примера используем каталог vverx), в котором нет файла index.txt.
Если мы сохраним стандартный файл, перед всеми людьми, набирающими в браузере https://sales-generator.ru/ /vverx/, отобразится содержимое каталога, его файлов (листинг).
Это нам не нужно, поэтому после строки # BEGIN WordPress прописываем:
<Directory /vverx/>
Options -Indexes
</Directory>
Благодаря директиве Options, удается установить ряд однотипных параметров. Так директива может применяться с параметром Indexes. В подобном случае знак влияет на то, сможет ли посетитель увидеть список файлов. Так при «—» не увидит, если выбранный каталог не содержит файл index.txt или аналогичный ему. А при «+» увидит. Отметим, если требуется защита от хакерских атак, Options отлично подойдет.
- Указываем метод кодирования
WP по умолчанию пользуется кодировкой UTF-8. Мы должны в принудительном порядке установить кодировку файла htaccess указанным ниже кодом. Только так удастся избежать лишних проблем:
AddDefaultCharset UTF-8
Приятно, что вся работа состоит во внесении этой короткой строки.
- Сжатие контента
Пользователь не знает, что контент сжимается – это происходит на сервере – и распаковывается на его устройстве. Однако такая операция важна, поскольку сокращает потребление трафика, делая загрузку страниц оперативной. Но повторим: необходимость дополнительных операций повышает нагрузку на сервер.
Apache предлагает два варианта сжатия. Специалисты выбирают модуль mod_deflate. Для этого в файл htaccess требуется ввести код:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/javascript text/css application/x-javascript
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0 no-gzip
BrowserMatch bMSIE !no-gzip !gzip-only-text/html
<ifmodule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_item_include file \.js$
mod_gzip_item_include file \.css$ </ifmodule>
</IfModule>
- Кеширование
Данное действие повышает скорость загрузки сайта. Правда, не любой объект на странице можно сохранить, поэтому кеширование подходит не всегда. Так этот вариант будет отлично работать с форумами. Ведь это как статическая, так и постоянно обновляемся информация.
Для кеширования в файле htaccess применяются модули mod_expires, mod_headers. Каждый тип файлов требует отдельной установки промежутка времени кеширования либо его отсутствия. Рассмотрим пример кода в mod_headers файла htaccess, с которым нельзя хранить в кеше php-файлы.
# Запрещение кеширования документов с php расширением
<IfModule mod_headers.c>
Header append Cache-Control «no-store, no-cache, must-revalidate»
</IfModule>
<IfModule mod_expires.c>
ExpiresActive On ExpiresDefault «now»
</IfModule>
Практически идеальный способ, подходит для любых файлов, кодируется так:
# Включаем кэш в браузерах посетителей
<ifModule mod_headers.c>
# Все html и htm расширения будут храниться в кэше браузера один день
<FilesMatch «\.(html|htm)$»>
Header set Cache-Control «max-age=43200»
</FilesMatch>
# Все css, javascript и txt форматы, будут храниться в кэше браузера одну неделю
<FilesMatch «\.(js|css|txt)$»>
Header set Cache-Control «max-age=604800»
</FilesMatch>
# Все флэш и изображения будут храниться в кэше браузера один месяц
<FilesMatch «\.(flv|swf|ico|gif|jpg|jpeg|png)$»>
Header set Cache-Control «max-age=2592000»
</FilesMatch>
# Отключаем кеширование php и других расширений
<FilesMatch «\.(pl|php|cgi|spl|scgi|fcgi)$»>
Header unset Cache-Control
</FilesMatch>
</IfModule>
Вас также может заинтересовать: Незаконная предпринимательская деятельность: признаки и ответственность
Код стандартного .htaccess файла вордпресс
В зависимости от процедуры установки WordPress, у вас может не быть файла .htaccess в корне сайта. Чтобы его создать, используйте текстовый редактор. Назовите файл .htaccess и загрузите его на сервер. Некоторые операционные системы, например, Windows, не позволят вам задать подобное имя файла. В этом случае сформируйте файл htaccess.txt, а после загрузки на сервер переименуйте его в .htaccess.
Код, который согласно кодексу WordPress должен находиться внутри файла:
При создании нового файла .htaccess разумно установить на него права доступа со значением 644 для защиты от возможных атак. Строки кода, начинающиеся с хэштега, являются комментариями и исключаются из обработки сервером. Поэтому при редактировании этого файла вы можете добавлять в него поясняющие комментарии.
Не рекомендуется добавлять или редактировать что-либо между строками # BEGIN WordPress и # END WordPress. Когда вы добавляете новые правила, включайте их выше или ниже приведенного кода.
Имейте в виду, что всего одна синтаксическая ошибка в коде .htaccess может сделать сайт неработоспособным. Если это произошло, загрузите на сервер резервную копию рабочего файла, предварительно сохраненную локально.
Как защитить изображения от вставки на других ресурсах
Посторонние сайты, которые непосредственно ссылаются на ваш сайт, могут сделать его медленным и превысить ограничение вашего хостера по пропускной способности. Это несущественная проблема для большинства небольших сайтов. Однако, если вы запустите популярный интернет-ресурс с большим количеством изображений, этот факт может серьезно затруднить работу сайта.
Предотвратить несанкционированное использование картинок на своем сайте можно, если добавить в .htaccess этот код:
Такой код позволяет отображать изображения только в том случае, если запрос отправляется с сайта site.ru или Google.com. Замените site.ru на доменное имя вашего сайта.
Заключение
Использование редиректа 301– очень важный способ поисковой и пользовательской оптимизации веб-ресурса
Использовать его следует с осторожностью. Неправильная настройка может привести к сбоям в работе сайта и потере поисковых позиций
Инструментов для настройки корректной работы Permanent Redirect 301 существует достаточно много. Наиболее удобный и правильный – внесение записей в файл .htaccess. Недостаток этого метода в том, что он доступен только для веб-серверов Apache. При использовании IIS придется настраивать web.config. Для создания сложных правил переадресации более всего подходит PHP, но в этом случае без помощи программиста не обойтись. Еще одним вариантом настройки 301 редиректа может быть обращение к хостинг-провайдеру с целью подключения услуги web-форвардинга.