Html форматирование
Содержание:
- Основные термины CSS
- Сортировка HTML-файлов
- Основы хтмл
- ШАГ 7: внешний CSS
- HTM vs HTML: в чем разница?
- Скачиваем сайт на компьютер
- История развития HTML
- Что такое семантика?
- Другие ссылки
- Возможности Adobe Acrobat
- Устранение неполадок
- Виды HTM-файлов
- Как конвертировать в HTM и HTML-файлы
- Структура html документа
- Что такое HTML тег
- Что такое тег?
- Резюме
- HTML Tags
- Проблема обратной совместимости: сначала HTML, потом плагины
- Как создать HTML файл?
Основные термины CSS
В дополнение к терминам HTML есть и несколько основных терминов CSS, с которыми вам нужно будет ознакомиться. Эти термины включают селекторы, свойства и значения. Как и с терминологией HTML, чем больше вы работаете с CSS, тем больше эти термины становятся вашей второй натурой.
Селекторы
При добавлении элементов на веб-страницу они могут быть оформлены с помощью CSS. Селектор определяет, на какой именно элемент или элементы в HTML нацелиться и применить к ним стили (такие как цвет, размер и положение). Селекторы могут включать в себя комбинацию различных показателей для выбора уникальных элементов, в зависимости от того, насколько конкретными мы желаем быть. Например, мы хотим выбрать каждый абзац на странице или выбрать только один конкретный абзац.
Селекторы, как правило, связаны со значением атрибута, вроде значения id или class или именем элемента, вроде <h1> или <р>.
В CSS селекторы сочетаются с фигурными скобками {}, которые охватывают стили, применяемые к выбранному элементу. Этот селектор нацелен на все элементы <p>.
Свойства
Как только элемент выбран, свойство определяет стили, которые будут к нему применены. Имена свойств идут после селектора, внутри фигурных скобок {} и непосредственно перед двоеточием. Существует множество свойств, которые мы можем использовать, такие как background, color, font-size, height и width и другие часто добавляемые свойства. В следующем коде мы определяем свойства color и font-size, применяемые ко всем элементам <p>.
Значения
Пока мы только выбрали элемент через селектор и определили, какой стиль через свойства мы хотели бы к нему применить. Теперь мы можем задать поведение этого свойства через значение. Значения могут быть определены как текст между двоеточием и точкой с запятой. Ниже мы выбираем все элементы <p> и устанавливаем значение свойства color как orange, а значение свойства font-size как 16 пикселей.
Для проверки, в CSS наш набор правил начинается с селектора, затем сразу же идут фигурные скобки. В этих фигурных скобках располагаются объявления, состоящие из пар свойств и значений. Каждое объявление начинается со свойства, за которым следует двоеточие, значение свойства и, наконец, точка с запятой.
Распространённой практикой является сдвиг пары свойств и значений внутри фигурных скобок. Как и с HTML, отступы помогают держать наш код организованным и понятным.
Рис. 1.03. Структура синтаксиса CSS включает селектор, свойства и значения
Знание нескольких основных терминов и общего синтаксиса CSS — это отличный старт, но у нас есть еще несколько пунктов для изучения, прежде чем мы прыгнем в глубину. В частности, мы должны внимательнее рассмотреть, как селекторы работают в CSS.
Сортировка HTML-файлов
Доминантный тип файла HTML
.HTML
| Файл Ext: | .html |
| Тип: | Hypertext Markup Language File |
HTML веб-страница, которая позволяет отображать и форматировать текст и изображения, используя веб-браузер. Он содержит код разметки в текстовом формате.
| Разработчик: | Various Developers |
| Класс: | Веб-файлф |
| Подраздел: | HKEY_CLASSES_ROOT\.html |
Программные обеспечения, открывающие Hypertext Markup Language File:
Microsoft Notepad, разработчик — Microsoft Corporation
| Windows |
| Mac |
| Linux |
Internet Explorer, разработчик — Microsoft Corporation
| Windows |
| Mac |
Mozilla Firefox, разработчик — Mozilla
| Windows |
| Mac | |
| iOS |
| Android |
| Linux |
| Solaris |
| illumos |
Google Chrome, разработчик —
| Windows |
| Mac | |
| iOS |
| Android |
| Linux |
Opera, разработчик — Opera Software
| Windows |
| Mac | |
| iOS |
| Android |
| Linux |
Microsoft Edge, разработчик — Microsoft Corporation
| Windows |
Adobe Dreamweaver, разработчик — Adobe Systems Incorporated
| Windows |
| Mac |
Apple Safari, разработчик — Apple
| Windows |
| Mac | |
| iOS |
| Android |
| Linux |
| Solaris |
| illumos |
AbiWord, разработчик — Open Source
| Windows |
| Mac |
| Linux |
Notepad2, разработчик — Open Source
| Windows |
WeBuilder, разработчик — Blumentals Software
| Windows |
Visual Studio Code, разработчик — Microsoft Corporation
| Windows |
| Mac |
| Linux |
Textastic Code Editor, разработчик — Alexander Blach
| iOS |
Amaya, разработчик — Open Source
| Windows |
KompoZer, разработчик — Open Source
| Windows |
| Mac |
| Linux |
SCREEM, разработчик — David A Knight
| Linux |
Espresso HTML, разработчик — Fornace Srl
| iOS |

Основы хтмл
Если не знать самого элементарного, дальше вам путь закрыт. Я считаю, что каждый человек, который решил заниматься разработкой и созданием сайтов, должен знать и понимать основы, из чего состоит сам сайт, как он работает и что происходит в самом коде.
Навел только несколько примеров, на самом деле сейчас эти знания все чаще и чаще применяются в интернете. Я больше практик чем теоретик, поэтому в моих статьях в данной рубрике я буду показывать вам свои примеры, как и что я делал, step by step. Буду выкладывать как примеры страниц, так и целые сайты.
Html документ это самый простой текстовый документ, язык тегов, с которым вы сталкиваетесь каждый день на просторах интернета. Теги описывают структуру документа. Оформляются теги угловыми < >скобками, внутри которых пишется название тега. Браузер просматривает структуру документа, выстраивает ее и отображает уже по своим инструкциям на вашем мониторе, если вы конечно все сделали правильно.
Весь этот процесс начинается перед тем, как вы уже видите готовую картинку. Браузеры обрабатывают документ последовательно, от самого начала и до конца. Включая в себя полностью все, что должно быть на странице. Таблицы, картинки, скрипты и так далее, кроме это включая в себя стили CSS.
ШАГ 7: внешний CSS
Для создания отдельного файла таблицы стилей нам нужен другой
пустой текстовый документ. Вы можете выбрать пункт “Новый” из меню
«Файл» в редакторе , для создания пустого файла. (Если вы
используете TextEdit, не забудьте сделать его текстовым снова,
используя меню Format.)
Затем вырежьте и вставьте все содержимое внутри <style> из
HTML в это новое окно. Не копируйте элементы разметки <style>
и </style>. Они принадлежат HTML коду, а не CSS. В новом окне
у вас теперь должен быть полная таблица стилей:
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
Выберите “Сохранить как…” из меню «Файл», убедитесь что вы в той
же директории/папке что и файл mypage.html, и сохраните таблицу
стилей под именем “mystyle.css”.
Теперь вернитесь к HTML коду. Уберите все содержимое от
<style> до </style> включительно и замените убранное
элементом <link> как показано (строка
5):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <title>My first styled page</title> <link rel="stylesheet" href="mystyle.css"> </head> <body>
Такая конструкция скажет браузеру о том, что таблица стиле
располагается в файле под названием “mystyle.css”, и поскольку
директория не упомянута, браузер будет искать этот файл там же, где
лижит HTML файл.
Если вы сохраните файл и обновите его в браузере, то не должно
произойти никаких изменений: страница по прежнему использует то же
оформление что и в прошлый раз, но на этот раз оформление хранится
во внешнем файле.
Конечный резульат
HTM vs HTML: в чем разница?
Чтобы знать, как открыть файл HTML на компьютере, сначала разберемся в различиях двух форматов веб-страниц.
Помимо буквы «L», разумеется…
Короткий ответ: разницы нет.
Длинный ответ: разницы нет, но будьте внимательны, используя то или иное расширение.
Раньше, во времена MS-DOS, расширения файлов были ограничены тремя буквами. В течение относительно короткого периода времени, когда в мире господствовало и HTM, а HTML не существовало.
На сегодняшний день полностью приемлемы веб-страницы, которые оканчиваются как на HTM, так и на HTML.
Сервер, на котором размещается веб-страница, может потребовать использовать определенного расширения HTML файла. Например, index.html либо index.htm. Если вы не уверены в том, какое расширение применять, обратитесь к своему хостинг-провайдеру.
Скачиваем сайт на компьютер
Всего выделяется три основных способа сохранения страниц на компьютере. Каждый из них актуален, но имеются как преимущества, так и недостатки любого варианта. Мы рассмотрим все три способа подробнее, а вы выберите идеально подходящий для себя.
Способ 1: Скачивание каждой страницы вручную
Каждый браузер предлагает скачать определенную страницу в формате HTML и сохранить ее на компьютере. Таким способом реально загрузить весь сайт целиком, но это займет много времени. Поэтому данный вариант подойдет только для мелких проектов или если нужна не вся информация, а только конкретная.
Скачивание выполняется всего одним действием. Нужно нажать правой кнопкой мыши на пустом пространстве и выбрать «Сохранить как». Выберите место хранения и дайте название файлу, после чего веб-страница будет загружена полностью в формате HTML и доступна к просмотру без подключения к сети.
Она откроется в браузере по умолчанию, а в адресной строке вместо ссылки будет указано место хранения. Сохраняется только внешний вид страницы, текст и картинки. Если вы будете переходить по другим ссылкам на данной странице, то будет открываться их онлайн-версия, если есть подключение к интернету.
Способ 2: Скачивание сайта целиком с помощью программ
В сети находится множество похожих друг на друга программ, которые помогают загрузить всю информацию, что присутствует на сайте, включая музыку и видео. Ресурс будет находиться в одной директории, за счет чего может осуществляться быстрое переключение между страницами и переход по ссылкам. Давайте разберем процесс скачивания на примере Teleport Pro.
- Мастер создания проектов запустится автоматически. Вам нужно только задавать необходимые параметры. В первом окне выберите одно из действий, которое хотите осуществить.
В строку введите адрес сайта по одному из примеров, указанных в окне. Здесь также вводится количество ссылок, что будут загружены со стартовой страницы.
Остается только выбрать информацию, которую требуется загрузить, и, если нужно, вписать логин и пароль для авторизации на странице.
Скачивание начнется автоматически, а загруженные файлы будут отображаться в главном окне, если открыть директорию с проектом.
Способ сохранения с помощью дополнительного софта хорош тем, что все действия выполняются быстро, от пользователя не требуется никаких практических знаний и навыков. В большинстве случаев достаточно просто указать ссылку и запустить процесс, а после выполнения вы получите отдельную папку с готовым сайтом, который будет доступен даже без подключения к сети. Кроме этого большинство подобных программ оборудованы встроенным веб-обозревателем, способным открывать не только скачанные страницы, но и те, что не были добавлены в проект.
Подробнее: Программы для скачивания сайта целиком
Способ 3: Использование онлайн-сервисов
Если вы не хотите устанавливать на компьютер дополнительные программы, то данный способ идеально подойдет для вас. Стоит учитывать, что онлайн-сервисы чаще всего помогают только загрузить страницы. Кроме того, сейчас практически нет бесплатных вариантов того, как это можно сделать. Сайты в интернете либо платные, либо условно-платные (предлагающие бесплатно скачать одну страницу или один сайт, а затем требующие покупки PRO-версии аккаунта). Один из таких — Robotools, он умеет не только скачивать любой сайт, но и позволяет восстановить его резервную копию из архивов, умеет обрабатывать несколько проектов одновременно.
Чтобы ознакомиться поближе с данным сервисом разработчики предоставляют пользователям бесплатный демо-аккаунт с некоторыми ограничениями. Кроме этого есть режим предпросмотра, который позволяет вернуть деньги за восстановленный проект, если вам не нравится результат.
В этой статье мы рассмотрели три основных способа скачивания сайта целиком на компьютер. Каждый из них имеет свои преимущества, недостатки и подходит для выполнения различных задач. Ознакомьтесь с ними, чтобы определиться, какой именно будет идеальным в вашем случае.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
История развития HTML
- HTML 1.0 (1986) — самая первая версия, в которой отсутствовало множество важных тегов. Официально не существует.
- HTML 2.0 (22 сентября 1995) — появление тега form
- HTML 3.2 (14 января 1997) — появление тега table, а также различные эффекты обтекания текста изображения
- HTML 4.0, 4.01 (24 декабря 1999)— добавлена поддержка скриптов и фреймов, введена таблица стилей CSS
- HTML 5.0 — новая версия, которая вступила в силу с 2014 году. Советую прочитать: особенности оптимизации сайта в html5
Кстати, в выше рассмотренном примере, чтобы подчеркнуть использование стандарта HTML 5.0 мы использовали специальный тег <!DOCTYPE> в начале документа.
На нашем сайте Вы можете найти уроки по html с множеством примеров и пояснений. После их прочтения Вы должны освоить азы HTML.
Что такое семантика?
Семантика в HTML является практикой предоставления смысла и структуры содержимого документа с помощью соответствующего тега. Семантический код описывает значение содержимого документа, независимо от его стиля или внешнего вида. Есть несколько преимуществ от применения семантических элементов:
- семантический код напрямую влияет на объем HTML кода. Чем меньше кода тем «легче» документ, а значит веб-страницы быстрей грузятся и меньше требуется оперативной памяти на стороне пользователя. Сайт становиться быстрей и менее затратным.
- компьютеры, экранные ридеры для которых важны теги и их атрибуты, адекватно читают и понимают содержимое веб-страницы.
- семантический код при прочих равных условиях, будет выдаваться выше в результатах выдачи поисковых систем, чем страница с несемантическим кодом.
Другие ссылки
Мы рассмотрели ссылки на документы по протоколу HTTP или HTTPS, но кроме этого существуют и другие ссылки — на адрес электронной почты, номер телефона и др.
Ссылка на адрес электронной почты
Создание ссылки на адрес электронной почты делается почти также, как и ссылка на веб-страницу. Только вместо протокола http указывается mailto, после которого через двоеточие идёт сам адрес почты (пример 5).
Пример 5. Ссылка на адрес электронной почты
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Адрес электронной почты</title>
</head>
<body>
<p><a href=»mailto:vlad@webref.ru»>Задавайте вопросы по электронной почте</a></p>
</body>
</html>
В атрибуте href элемента <a> вначале пишется ключевое слово mailto, затем через двоеточие желаемый почтовый адрес. Подобная ссылка по своему виду ничем не отличается от ссылки на веб-страницу, но при щелчке по ней запускается почтовая программа, установленная по умолчанию. Поэтому в названии ссылки желательно указывать, что она имеет отношение к электронной почте, чтобы читатели понимали, к чему приведёт щелчок по ней.
Можно также автоматически добавить тему сообщения, присоединив к адресу электронной почты через символ вопроса (?) параметр subject с темой сообщения, как показано в примере 6.
Пример 6. Задание темы сообщения
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Тема письма</title>
</head>
<body>
<p><a href=»mailto:vlad@webref.ru?subject=Вопрос по HTML»>Задавайте
вопросы по электронной почте</a></p>
</body>
</html>
При запуске почтовой программы поле Тема (Subject) будет заполнено автоматически.
Ссылка на Skype
Для вызова программы Skype вы можете использовать протокол callto, после которого через двоеточие следует номер телефона или логин пользователя (пример 7).
Пример 7. Ссылка на Skype
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Skype</title>
</head>
<body>
<p><a href=»callto:vlad»>Мой Skype</a></p>
</body>
</html>
Не все браузеры поддерживают такой формат ссылок.
Ссылка на телефон
На мобильных устройствах вы можете использовать протокол tel, который позволяет использовать ссылку для набора номера и вызова абонента. Номер следует указывать в международном формате, допустимо вставлять в номер дефис или писать его слитно (пример 8).
Пример 8. Ссылка на телефон
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Номер телефона</title>
</head>
<body>
<p><a href=»tel:+1555-2368″>Звоните нам</a></p>
</body>
</html>
При щелчке по такой ссылке откроется приложение для телефона и начнётся вызов абонента.
Возможности Adobe Acrobat
Если работа с PDF-файлами является регулярной обязанностью или необходимостью, тогда точно есть смысл установить на компьютер программу Acrobat Pro DC. Это универсальное и очень полезное программное обеспечение. Объективно считается лучшим в вопросе обработки и создания PDF.
В случае с сохранением файлов в PDF формате из Интернет-страниц этот инструмент также окажется крайне полезным, поскольку через него без проблем формируются соответствующие документы.
Выполняется задача согласно следующему алгоритму:
- загрузите и установите программу на компьютер;
- при планировании длительного использования софта лучше сразу взять платную версию;
- открыть главный экран программы и нажать на вкладку «Инструменты»;
- нажать на пункт «Создать PDF»;
- на выбор будет представлено несколько вариантов, из которых нужно выбрать «Веб-страница»;
- если требуется сформировать файл сразу из нескольких веб-страниц, тогда нужно поставить галочку на пункте «Преобразовать несколько уровней»;
- в соответствующем поле «Введите URL» нужно вставить скопированный с сайта адрес страницы;
- чтобы откорректировать стандартные параметры сохранения, нажать на «Дополнительные настройки»;
- если всё готово, нажать на кнопку «Создать»;
- далее начнётся процесс загрузки страницы и создания из неё файла нужного расширения;
- по завершению процедуры на экране отобразится изображение PDF-файла в том виде, в котором он будет сохранён;
- нажать на «Файл» в левом верхнем углу окна программы, и выбрать вариант «Сохранить как».
Тут уже пользователь выбирает имя для файла, а также место для его последующего сохранения.
Весомым преимуществом работы с этой программой является то, что инструмент может создавать файл PDF на основе веб-страницы, сохраняя при этом все активные ссылки страницы, если это требуется. Также графические компоненты не теряют качество.
Каким именно способом воспользоваться, каждый уже решит для себя сам.
Устранение неполадок
Проблемные проблемы с открытием HTML-файлов
Отсутствует Microsoft Notepad
Вы пытаетесь загрузить HTML-файл и получить сообщение об ошибке, например «%%os%% не удается открыть расширение файла HTML». Если это так, это обычно связано с тем, что у вас нет Microsoft Notepad для %%os%%, установленного на вашем компьютере. Вы не сможете дважды щелкнуть, чтобы открыть свой HTML, так как ваша ОС не знает, что с ним делать.
Наконечник: Если у вас не установлен Microsoft Notepad, и вы знаете другую программу, чтобы открыть файл HTML, вы можете попробовать открыть его, выбрав из программ, перечисленных в разделе «Показать приложения».
Неверная версия Microsoft Notepad
Иногда установленная версия Microsoft Notepad не поддерживает файл Hypertext Markup Language File. Загрузите последнюю версию Microsoft Notepad с веб-сайта Microsoft Corporation, чтобы убедиться, что у вас установлена правильная версия. Ваш файл электронной таблицы, вероятно, был создан более новой версией Microsoft Notepad, чем то, что в данный момент установлен на вашем компьютере.
Совет . Исследуйте HTML-файл, щелкнув правой кнопкой мыши и выбрав «Свойства», чтобы найти подсказки о том, какая версия вам нужна.
Вывод: Большинство проблем с открытием HTML-файлов связаны с тем, что не установлена правильная версия Microsoft Notepad.
Вы по-прежнему можете испытывать ошибки при открытии HTML-файлов даже с последней версией Microsoft Notepad, установленной на вашем компьютере. Другие ошибки открытия HTML могут быть созданы другими системными проблемами внутри %%os%%. К числу этих вопросов относятся:
Виды HTM-файлов
Ведущий тип HTM
.HTM
| Расширение: | .htm |
| Группа: | Hypertext Markup Language File |
HTM веб-страница, которая позволяет отображать и форматировать текст и изображения, используя веб-браузер. Он содержит код разметки в текстовом формате.
| Компания: | Various Developers |
| Класс: | Веб-файлф |
| Папка: | HKEY_CLASSES_ROOT\.htm |
Программные обеспечения, открывающие Hypertext Markup Language File:
Microsoft Notepad, разработчик — Microsoft Corporation
| Windows |
| Mac |
| Linux |
Internet Explorer, разработчик — Microsoft Corporation
| Windows |
| Mac |
Mozilla Firefox, разработчик — Mozilla
| Windows |
| Mac | |
| iOS |
| Android |
| Linux |
| Solaris |
| illumos |
Google Chrome, разработчик —
| Windows |
| Mac | |
| iOS |
| Android |
| Linux |
Opera, разработчик — Opera Software
| Windows |
| Mac | |
| iOS |
| Android |
| Linux |
Microsoft Edge, разработчик — Microsoft Corporation
| Windows |
Adobe Dreamweaver, разработчик — Adobe Systems Incorporated
| Windows |
| Mac |
Apple Safari, разработчик — Apple
| Windows |
| Mac | |
| iOS |
| Android |
| Linux |
| Solaris |
| illumos |
AbiWord, разработчик — Open Source
| Windows |
| Mac |
| Linux |
Notepad2, разработчик — Open Source
| Windows |
WeBuilder, разработчик — Blumentals Software
| Windows |
Visual Studio Code, разработчик — Microsoft Corporation
| Windows |
| Mac |
| Linux |
Textastic Code Editor, разработчик — Alexander Blach
| iOS |
Amaya, разработчик — Open Source
| Windows |
KompoZer, разработчик — Open Source
| Windows |
| Mac |
| Linux |
SCREEM, разработчик — David A Knight
| Linux |
Espresso HTML, разработчик — Fornace Srl
| iOS |

Как конвертировать в HTM и HTML-файлы
Структура HTM-файлов построена особым образом и имеет весьма специфичный синтаксис. Это сделано для того, чтобы код и текст внутри него при открытии в браузере отображались должным образом.
Поэтому конвертация HTM или HTML-файла в другой формат приведет к потере веб-страницы. Но если вы хотите конвертировать HTM или HTML-файл в другой формат для более удобного просмотра, например, в картинку или PDF-файл, то это делается очень просто.
Чтобы конвертировать веб-страницу в PDF в браузере Google Chrome, в меню «Печать» выберите пункт «Сохранить как PDF».
Также для браузера Google Chrome доступно расширение Full Page Screen Capture. Оно конвертирует открытый в браузере файл в формат PNG. Другие браузеры также имеют похожие инструменты и расширения.
Помимо этого можно использовать специальные сервисы, предназначенные для конвертации HTM/HTML-файлов, – такие как iWeb2Shot, Convert Webpage, или Web-capture.
Примечание: Важно понимать, что нельзя конвертировать HTM/HTML-файл в любой другой формат, отличный от текстового. Например, он не может быть преобразован в аудиофайл формата MP3
Структура html документа
А теперь поговорим о том, как должен выглядеть html файл, чтобы его мог правильно интерпретировать браузер.
Вообще, что такое html?
Это язык гипертекстовой разметки и его основные структурные элементы – теги. Благодаря им браузер «понимает», что должно отображаться на веб странице.
Для начала создадим структуру документа, прописав основные теги:
Фото: создадим структуру документа
Но, чтобы наша страница в интернете выглядела более привлекательно, нам понадобится еще один файл CSS.
Подобным образом создаем документ с расширением .CSS.
Открываем блокнот, создаем таблицу стилей, сохраняем файл:
Теперь можем дополнить структуру созданного документа, прописав ссылку на документ с расширением .css.
Можно также добавить текст. Например: дать заголовок странице, прописав его между тегами: Страница обо мне и Приветствую Вас!
seitostroenie.ru
Что такое HTML тег
HTML тег — это один из элементов верстки html, который нужен для структуры. Теги имеют открывающий знак < и закрывающий >.
Например, <teg>. Почти каждый тег парный и требует закрывающего тега </teg>. Если вебмастер забудет поставить закрывающий тег или сделает это некорректно, то верстка будет не валидной (см. валидация сайта). Если это тег относится к тем, что держат «каркас» сайта, то сайт может «поплыть» (боковая колонка сместится вниз и т.п.).
Запрещено закрывать теги не по порядку их открытия. Например
Более подробно про создание html страницы читайте в статье:
Знакомство с html
Если HTML представляет собой скелет (структура) сайта, то CSS — это набор правил, которые отвечают за то, как это будет выглядеть, а именно, какой будет шрифт (размер, цвет, толщина), как будут располагаться элементы на сайте друг относительно друга и т.п. Поэтому HTML и CSS довольно тесно связаны между собой.
Что такое тег?
Теперь поговорим подробнее о структуре страницы. Рассмотрим фрагмент:

Здесь мы видим текст, который отображается на странице как заголовок, заключенный в тег «h1». Что же такое тег в html языке?
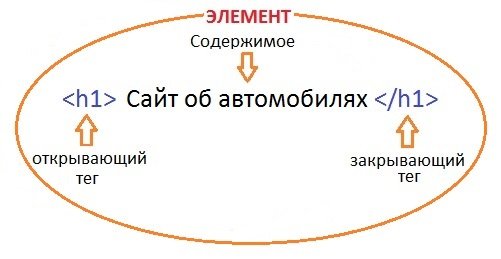
Также тег «h1» и тег «/h1» называются парными тегами. Вместе открывающий тег плюс содержимое плюс закрывающий тег образуют элемент html-документа. Бывают еще элементы состоящие из одного открывающего тега:

Так парный тег «h1» определяет элемент заголовка первого уровня. Всего существует шесть уровней заголовков, это элементы «h1» — «h6».
Элементы бывают блочные и строчные (текстовые). Блочные элементы осуществляют структурное форматирование страницы. Блочные элементы всегда отображаются на странице с новой строки и имеют отступ от соседних элементов. Строчные элементы осуществляют непосредственное форматирование текста или логическое форматирование. Элемент h1 является блочным элементом.
Далее идет парный тег «p», который создает на HTML-странице абзац. Содержимое данного тега станет текстом этого абзаца. Элемент «p» также является блочным элементом и как мы видим он начинается с новой строки и между заголовком h1 и абзацем есть отступ.
Внутри абзаца встречается парный тег strong, который выводит свое содержимое полужирным шрифтом.
Данный тег «strong» вложен внутрь содержимого тега «p». Это значит, что содержимое тега strong будет отображаться как часть абзаца. Такие вложенные теги называются дочерними, а теги в которые вложены другие теги называются родительскими. Таким образом, тег «strong» является дочерним, а тег «p» — родительским. Такая вложенность тегов встречается в HTML сплошь и рядом.
При вложении тегов следует придерживаться одному правилу, порядок следования закрывающих тегов должен быть обратным порядку следования открывающих тегов. Т.е. теги и их содержимое должны полностью вкладываться в другие теги. Если нарушить это правило, то WEB-страница может отобразиться не правильно.
Кстати, элемент strong является строчным элементом. И как мы видим никаких переносов строк, ни отступов при отображении этого элемента не осуществляется
И очень важно упомянуть, по правилам языка html строчные элементы не могут иметь вложенных тегов
Вы могли заметить, что открывающий тег «h1» кроме названия содержит еще какой-то текст: align=»center». Это атрибут тега, который задает его параметры. Каждый атрибут имеет имя, после которого идет знак =, и далее идет его значение взятое в кавычки:
В наше конкретном случае, атрибут align тега h1 задает выравнивание текста. Так значение center указывает браузеру, что содержимое тега h1 необходимо выровнять по центру.
Атрибуты бывают обязательными и необязательными. Обязательные атрибуты должны содержаться в теги в обязательном порядке. А необязательные атрибуты могут быть опущены, тогда они принимают значение по умолчанию.
Резюме
Итак, всё хорошо! Мы сделали несколько больших шагов в этом уроке.
Подумать только, теперь вы знаете основы HTML и CSS. Поскольку мы продолжим и вы потратите больше времени на написание HTML и CSS, вам станет гораздо комфортнее работать с этими двумя языками.
Напомним, что мы рассмотрели следующее:
Разница между HTML и CSS.
Знакомство с элементами HTML, тегами и атрибутами.
Настройка структуры вашей первой веб-страницы.
Знакомство с селекторами CSS, свойствами и значениями.
Работа с селекторами CSS.
Указатель на CSS из HTML.
Важность CSS сброса.
Теперь давайте поближе рассмотрим HTML и познакомимся немного с семантикой.
HTML Tags
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Проблема обратной совместимости: сначала HTML, потом плагины
К сожалению, в мире остаётся значительная часть пользователей, у которых установлены устаревшие браузеры, вполне их устраивающие, но не поддерживающие все возможности HTML5. Прежде всего, речь идёт об Internet Explorer версии 8, до сих пор считающейся самой популярной для этого браузера. Последующие версии — IE 9 и 10 — уже практически полностью поддерживают HTML5. Что касается Chrome, Opera и Safari, то они уже в течение нескольких лет способны обрабатывать теги «video» и «audio».
Тем не менее для обеспечения обратной совместимость в HTML5 сохраняется поддержка использования плагинов (тега «object»), но по схеме «сначала HTML, а потом уже плагины». Это означает, что браузер должен сначала осуществлять рендеринг страницы с использованием тегов «video» и «audio» — и лишь при невозможности сделать это применять код плагинов.
Для обеспечения правильного функционирования такого подхода можно использовать одну из множества доступных библиотек JavaScript, часть из которых предоставляет полностью интегрированный программный интерфейс (API) для управления как HTML-контентом, так и встроенными объектами. Среди них, в частности, можно назвать Projekktor или программный видеоплеер Video.js, обеспечивающие полную совместимость как с HTML5, так и со старыми браузерами, в которых применяются плагины.
Как создать HTML файл?
На самом деле, все проще простого. Если вы обладатель Notepad++ , Нажимаете Файл -> Сохранить как… В открывшемся окошке в строке «Тип файла:» ищете и выбираете — Hyper Text Markup Language file(*.html…), выбираете место куда хотите сохранить ваш файл и нажимаете сохранить:
Следующий способ потребует от вас не больше усилий, чем предыдущий. Работаем чем стандартный блокнот. Мы имеем уже определенный код, который необходимо просмотреть в браузере. Нажимаем Файл -> Сохранить как… После имени файла пишем: (имя_файла).html и нажимаем кнопку «Сохранить».
Файл корректно сохранился, давайте посмотрим что получилось:
Есть еще один метод преобразования текстового файла с кодом в любой формат! Не только в html. Для того, чтобы воспользоваться этим методом необходимо отобразить формат файлов. Чтобы это сделать заходим в Панель управления -> Оформление и персонализация -> Параметры папок. В появившемся окне переходим на вкладку «Вид». Опускаем ползунок в самый низ в области «Дополнительные параметры:» и убираем галочку со строки «Скрывать расширения для зарегистрированных типов файлов»:
После чего каждый файл, у которого определен тип будет иметь следующий вид: имя_файла.формат
Поделиться в соц. сетях:
pechenek.net