Html редактор онлайн
Содержание:
- 4html.net
- Редактирование элементов с помощью атрибута contentEditable
- И это всё? Почему так мало функций?
- isdntek.com
- html-online.com
- HTML-редактор Sublime Text
- Summary
- Разновидности HTML редакторов
- tiptap
- What to look for in a HTML Editor Online
- html-color-codes.info
- KompoZer
- htmleditor.in
- Что такое HTML-редактор и для чего он нужен?
- Руководство по быстрому выбору — Текстовые HTML редакторы (скачать)
- HTML & CSS Reference
- HTML Tags
- CSS Color
- HTML Tutorial
- CSS Tutorial
- Templates & Website Builder
- Для Гуру
- Adobe Dreamweaver
- What is an HTML Editor?
- Писать HTML используя Блокнот или TextEdit
- html.am
- Toast Editor
- Dante Editor
- Web Page Maker
- Editor.js
- What is HTML editor
4html.net

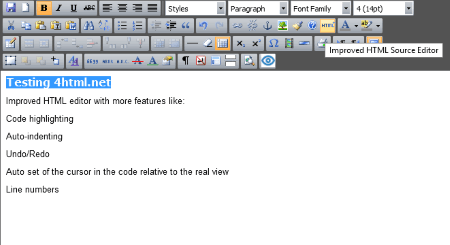
4html.net provides Online HTML Editor for free. Just type the text in the given area and apply various tags of formatting to it. Some popular formatting tags are: Bold, Underline, Italics, Strikeout, Styles like Paragraph, Address, Preformatted, Heading 1 to Heading 6 and many more. It also has Code Highlighting (with toggle function), Auto-indenting, Various levels Undo/Redo, Automatic setting of the cursor location in the code relative to the real view when viewing HTML code, show Line numbers when viewing HTML code (with toggle functionality). In addition to simple Paste, it also has “Paste as Plain Text” and “Paste from Word” feature. After finishing, you can copy the HTML code to your website or blog or wherever required.
Редактирование элементов с помощью атрибута contentEditable
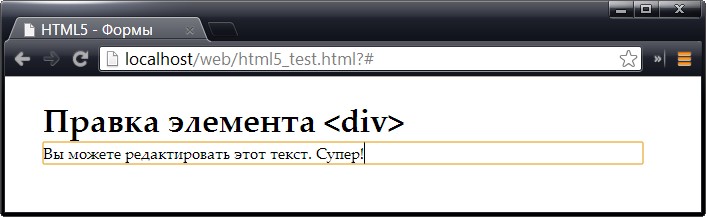
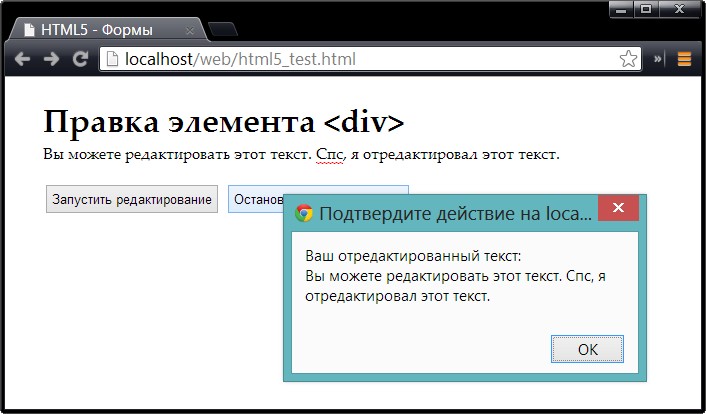
Рассмотрим первый инструмент для HTML-редактирования — атрибут contentEditable. Добавление этого атрибута к любому элементу позволяет редактировать содержимое этого элемента, когда оно отображается в окне браузера:
Скорее всего, вы не заметите никакой особенности в отображении этого текста в браузере. Но щелчок где-либо в отображаемом браузером тексте помещает в него курсор редактирования:

В приведенном ранее примере редактируемая область <div> содержала только текст. Но с такой же легкостью в нее можно вставить другие элементы, в действительности, элемент <div> может содержать разметку всей веб-страницы, делая ее редактируемой. Так, атрибут contentEditable можно применять к нескольким элементам, позволяя редактировать несколько областей окна браузера.
Некоторые браузеры поддерживают встроенные команды форматирования. Например, в Internet Explorer текст можно делать жирным, курсивом и подчеркивать с помощью комбинаций клавиш <Ctrl>+<B>, <Ctrl>+<I> и <Ctrl>+<U> соответственно. Отменить последнее редактирование в Firefox можно посредством комбинации клавиш <Ctrl>+<Z>. Все эти «горячие» клавиши можно использовать также в браузере Chrome.
Прежде чем приступить к использованию расширенного HTML-редактирования, стоит узнать, а для чего оно вообще-то применяется. Несмотря на мгновенно производимое впечатление, HTML-редактирование является специализированной возможностью, которая не каждому понравится. Имеет смысл использовать его, чтобы предоставить пользователям быстрый способ изменять HTML-содержимое, например, добавлять сообщения в блоги, вносить обзоры, подавать объявления или составлять сообщения другим пользователям.
Но даже если вы решите, что вам нужны такие возможности, атрибуты contentEditable и designMode могут оказаться не лучшим выбором для их реализации. Они не предоставляют разработчику всех удобств настоящего инструмента для веб-дизайна, таких как команды для редактирования разметки, возможность просматривать и редактировать исходный HTML-код, средства проверки орфографии и т.п.
Обычно атрибут contentEditable в разметку не включается. Вместо этого он включается с помощью JavaScript-кода и отключается по завершению редактирования:

И это всё? Почему так мало функций?
Код HTML весьма богат на функционал, и в него можно добавить практически всё. Вот только встаёт вопрос, действительно ли это нужно?
Например такие вещи как формы (тег form), текстовое поле, чекбокс, радиокнопка (тег input) и прочее могут быть на сайте если только они адекватно взаимодействуют с «движком» сайта. То есть выполнять предназначенную для них функцию: оставить комментарий, голосовать и пр. А для этого необходимы навыки программирования. В противном случае данный функционал будет только вводить пользователей в заблуждение, и вызывать раздражение при пользовании Вашим сайтом.
Если, помимо вышеописанного, Вы хотите украсить свой текст такими элементами оформления как:

- различные шрифты,
- разноцветные строчки,
- крупные буквы,
- выравнивание текста не по умолчанию,
- направление текста с права на лево,
- смайлики,
- и прочими дизайнерскими прелестями.
То такой текст превратит Вас сайт в новогоднюю ёлку которая вызовет восторг только у Ваших родных и близких. Многие популярные сайты не используют всё богатые возможности HTML в области форматирования материала.
Имеющиеся в нашем сервисе возможности помогут Вам оформить Вашу статью так, что бы вызвать доверие как её читателей, так и у поисковых систем. Если же Вам очень хочется выделить определенный участок текста другим стилем, то лучше это сделать с помощью файла style.css.
isdntek.com

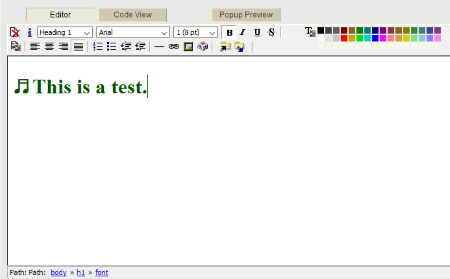
isdntek.com is a simple Online HTML Editor. It has mainly 3 buttons to go to Editor, Code View, and Popup Preview. In the Editor window you can type your text and apply various styles to your text. Various common formatting tags you can apply to the text are: Styles, Font type, Font size, Bold, Italics, Underline, Strikeout, Colors, Alignment, Bullets, Numbering, Indentation, and many more. You can also insert Horizontal line, Special characters, Insert/Modify images etc. Overall this Online HTML Editor is simple and you can copy the HTML Code to the desired location by going to Code View window.
html-online.com

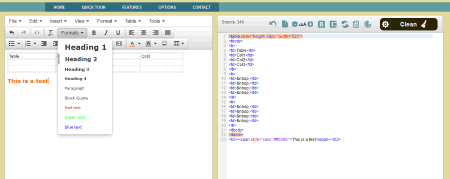
html-online.com is a free HTML WYSIWYG editor available online. You don’t need to download anything, just use your web browser for editing. You can easily compose the HTML source code for your use by this free HTML editor. Its interactive source editor lets you view the changes instantly in real time. It has various Undo/Redo levels so you don’t need to worry about mistakes. In the left pane you can compose the page and in the right pane you can view the HTML code. Also you can view the HTML code by clicking “Source code” button on the toolbar. Various types of formatting can be applied to the text you type. You can insert video in your web page too. Overall this is an easy to understand Online HTML Editor.
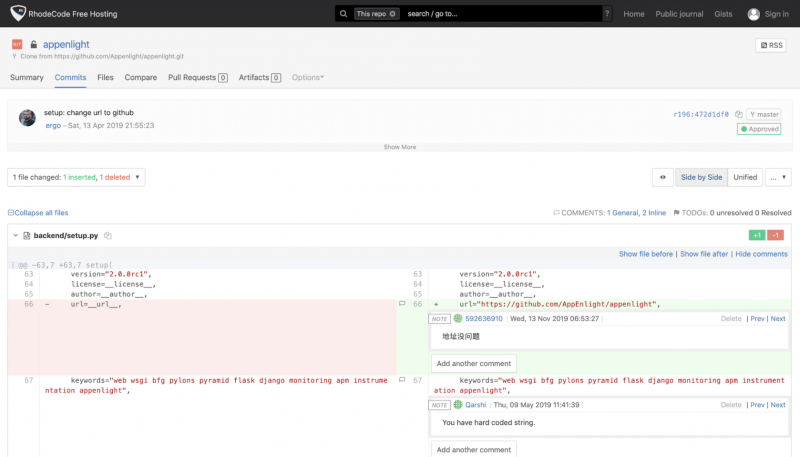
HTML-редактор Sublime Text
Мультиплатформенный редактор Sublime Text постепенно набирает популярность в среде профессионалов. Это обусловлено его максимальной простотой, отсутствием излишеств и при этом наличием всех необходимых инструментов, которые нужны разработчику. Однако если вдруг что-то потребуется, а этого не будет в стандартном функционале Sublime Text, то это всегда можно найти в качестве плагина, либо же написать самому на языке Python. Вся работа происходит с использованием горячих клавиш, поэтому в окне самой программы присутствует минимум элементов интерфейса. Рабочую область можно поделить на несколько независимых окон, располагающихся горизонтально, вертикально, либо сеткой.

Несмотря на все преимущества, редактор Sublime Text остается довольно сложным инструментом для новичков. Даже стандартная настройка редактора здесь происходит не с помощью меню, а с помощью config.json файлов, работа с которыми требует от пользователя базовой подготовки. Однако для профессиональных программистов не составит труда настроить под себя этот инструмент, учитывая, что к нему поставляется полная документация.
Редактор Sublime Text является проприетарным ПО, однако за его использование не обязательно платить. Каждый раз при запуске будет появляться окно с напоминанием, что вы можете официально купить эту программу, однако делается это скорее на основе пожертвования, нежели обязательной покупки.
Summary
TinyMCE, WordPress’ default WYSIWYG editor, is a great solution for the majority of users who simply want to edit pages on their site. But if you need to handle a lot of coding in HTML, you’re going to need a better solution. Choose a code editor that you love and working with themes and plugins will be a breeze.
Not sure which one to go with?
Notepad++, Komodo Edit, and Sublime Text are great if you like simple and clean interfaces with a decent array of features. Visual Studio Code goes heavy on the features, working similarly to an IDE, so pick that for maximum functionality. CoffeeCup and Brackets are built specifically for HTML web development, so they’re great if you want a focused solution. And Atom is definitely the go-to if you need collaborative features or just want absolute control over your workspace.
What’s your preferred HTML editor? Tell us in the comments!
If you enjoyed this article, then you’ll love Kinsta’s WordPress hosting platform. Turbocharge your website and get 24/7 support from our veteran WordPress team. Our Google Cloud powered infrastructure focuses on auto-scaling, performance, and security. Let us show you the Kinsta difference! Check out our plans
Разновидности HTML редакторов
Все HTML редакторы можно разделить на две основные категории:
-
WYSIWYG HTML редактор кода. С помощью программ данного типа можно создавать веб-страницы без знания языков программирования, что следует из названия: What You See Is What You Get (что видишь, то и получаешь). Преимуществом является отсутствие углубления непосредственно в процесс строительства страницы, однако это же является и недостатком.
Редакторы этого типа зачастую формируют объёмные HTML коды, в результате чего документ получается невероятно громоздким и время его загрузки увеличивается;
-
Редактор HTML тегов. Работая с программами данного типа вы можете наблюдать непосредственный код страницы и изменять его. HTML документ получается гораздо более компактным по сравнению с результатами работы редакторов первого типа.
Однако для комфортной работы и получения приемлемого результата вам необходимо знать языки веб-программирования на довольно высоком уровне.
Кроме того, HTML редакторы могут быть выполнены как в виде онлайн сервисов, так и в виде полноценных программных пакетов.
Программы HTML редакторы
Можно выделить две наиболее популярных программы для редактирования HTML кода: Notepad++ и Adobe Dreamweaver.
Notepad++ является бесплатным редактором HTML и разрабатывается open-source сообществом энтузиастов, обладает мультиязычной поддержкой, подсвечивает синтаксис самых распространенных языков веб-программирования (например, CSS, PHP и другие).
Интерфейс данной программы выполнен по принципу вкладок, благодаря чему можно работать сразу с несколькими документами одновременно.
Adobe DreamweaverWYSIWYG HTML
Данное приложение успешно развивается на протяжении уже более чем десяти лет, имеет удобный интерфейс и огромные функциональные возможности.
Несмотря на то, что программа является платной, многие веб-мастера считают HTML5 редактор Adobe Dreamweaver лучшим решением на рынке HTML редакторов.
Online редакторы HTML
Если вас по какой-либо причине не устраивает использование программ-редакторов HTML, существуют и аналогичные online сервисы, которые позволят вам полноценно работать вдали от домашнего или офисного ПК.
Рассмотрим пять наиболее популярных сервисов:
-
HTML Instant. Представляет собой бесплатный редактор HTML тегов.
Имеется возможность создания скриптов, выделения кода, внесения в редактор тегов, кода CSS, а также создания различных таблиц:
- Real-Time HTML Editor. Один из самых простых в использовании HTML редакторов умеет работать с ошибками в синтаксисе и скриптах, которые были допущены при создании кода:
-
TimsFreeStuff HTML Editor. Данный редактор HTML online позволяет решить проблему с постоянным переключением окон браузеров в режиме реального времени.
Проблема проверки и тестирования кода при написании упрощается, поскольку всё происходящее вы можете наблюдать на специальной панели:
- Online HTML Editor. Данный редактор кода HTML представляет собой достойную альтернативу программному HTML редактору, оснащённую всеми стандартными и уже описанными функциями большинства подобных программ и сервисов:
- Online WYSIWYG HTML Editor. Бесплатный визуальный HTML редактор с множеством настроек и интуитивно понятным интерфейсом.
Для того чтобы принять правильное решение и выбрать наиболее удобный для вас редактор HTML, следует ознакомиться и опробовать на практике каждый предложенный нами вариант.
Обратите внимание на свои требования к программам подобного рода, такие, как визуальный редактор HTML или текстовый, присутствуют ли функции автоматизации, проверки синтаксиса и прочие, ведь имея чёткое представление о том, что именно вам требуется, выбрать подходящий вариант будет гораздо проще. Удачи!
Удачи!
tiptap
Схожий со Slate WYSIWYG-редактор с одним значимым отличием – он создавался для работы исключительно с фреймворком Vue (и, по сути, является набором компонентов в соответствующем формате).

В tiptap есть полный набор базовых возможностей, которые можно встретить в любом текстовом редакторе. Кнопки для форматирования символов, кнопки для установки иерархии заголовков, базовые блоки в духе цитат, сниппетов кода и прочих привычных мелочей.
tiptap поддерживает работу со списком задач. Без проблем распознает ссылки. В дополнение к тексту может вставлять картинки и таблицы. А тот, кто планирует внедрять tiptap на сайт, посвященный программированию, по достоинству оценит наличие подсветки синтаксиса языков программирования.
Введенный в tiptap текст можно экспортировать в формате HTML или JSON. Но что еще интереснее, в нем есть поддержка расширения для совместной работы над текстовым материалом в реальном времени. Как Teletype в знаменитом текстовом редакторе Atom.
Скачать tiptap (устанавливается вручную или через пакетный менеджер NPM)
What to look for in a HTML Editor Online
Some of the things you will be looking out for when working with the HTML Editors and trying to find the best HTML editor include:
- Copy paste functions — The online HTML Editor free will provide you the basic copy and pasting functionalities. This is an excellent tool for copying texts and content from other code and text editors to your HTML online editor. You can copy text, you can also cut it from the source and paste it in your WYSIWYG editing window. You can also copy the code and use it elsewhere in your website. Copying content from a Microsoft word document is not recommended because of the word formatting which may not conform to the HTML standards used for the web. It is better to copy from editors like notepad.
- Styles — the WYIWYG HTML editor gives you options to set text color and background color. You can also underline your text, insert superscripts and subscripts or strikethrough text. This helps to make your content as improve the quality of your content. You can for instance choose different colors for different heading levels. You can also choose a background color for your images to give it more oomph.
- Tables — whenever you have content that needs to be sorted out in columns and rows, the table option is a great tool you should be looking for in the online HTML editor. inserting a table is very simple and it makes content look neat. The table properties gives you an opportunity to set the cell spacing as well the border and background colors. You can also set the alignment type for the table.
- Online — Make sure it’s not a HTML Editor Mac version or created for windows. You don’t want to keep downloading and updating your HTML creator software.
html-color-codes.info

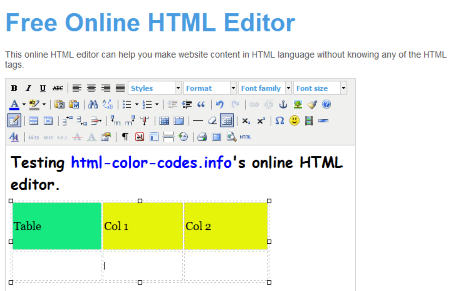
html-color-codes.info provides a Free Online HTML Editor. It lets you type and edit text with formatting for HTML code generation. You don’t need to be a HTML programmer to use this Free Online HTML Editor, just a basic HTML knowledge is enough. You can apply formatting, indentation, various styles, different fonts, and different font sizes to your text. It also has “Paste as Plain Text” and “Paste from Word” options for making formatting easier. It also has a Preview button for viewing the preview of your webpage. After finishing the editing, you can copy the HTML code by clicking “Edit HTML Source” button (the last button on the toolbar).
KompoZer

HTML-редактор с визуальным просмотром KompoZer — абсолютно бесплатная программа с открытым кодом. Она работает на всех популярных операционных системах (Windows, Mac, Linux), отлично понимает язык JavaScript, поддерживает все современные стандарты. Для расширения базового функционала с официального сайта можно загрузить сторонние модули.
Для работы устанавливается пакет для русификации программы. Редактор способен работать одновременно с несколькими страницами, загрузить сайт на сервер, отредактировать коды буквально на лету. В программе есть встроенная система проверки орфографии. KompoZer предназначена для профессиональных веб-мастеров.
htmleditor.in

htmleditor.in is an easy to use MS Word like Free Online WYSIWYG HTML and HTML5 Editor. Just start typing and apply various formatting styles to your text, like: Bold, Italics, Underline, Strikeout, Subscript, Superscript, Bullets, Numbering, Font Sizes, Font Styles, Colors, and many more. It has a spell check facility also and in addition to this “Spell Check As You Type” feature is also there. It has Form designing tools too. You can insert Flash Animation, Image, Table, Horizontal Line, Smiley, and many other external objects to your page. You can view the source of the page anytime by clicking Source button on top left of its toolbar and this code can be copied to the desired location whenever required.
Что такое HTML-редактор и для чего он нужен?
HTML (язык гипертекстового рынка), код, который заставляет любую веб-страницу работать , используя теги для определения каждого из составляющих его элементов. Это язык, разработанный для того, чтобы его было легко изучить и использовать, и его можно перевести на другие языки, такие как CSS, XML или JavaScript. В общем, любой пользователь, заинтересованный в разработке Интернета, начинает с изучения HTML, поскольку его легче выучить по сравнению с другими языками.
Для получения хороших результатов существуют программы редактирования кода, которые позволят нам получить дополнительные инструменты, которые помогут нам упростить любое программирование с большими объемами кода. Поэтому среди характеристик хорошего редактора HTML мы найдем такие функции, как подсветка синтаксиса, автозаполнение, обнаружение ошибок, поддержка FTP и другие.
Когда использовать HTML-редактор
Редактор HTML должен быть безошибочным инструментом как для новичков, так и для экспертов, поскольку, безусловно, нам нужно использовать профессиональную программу для выполнения нашей работы. Вот почему используйте всегда рекомендуется во всех случаях . С вашей помощью мы добьемся этого, приложив меньше усилий и получим более функциональный и чистый код. Хотя верно то, что такие инструменты, как WordPress, включают в себя собственный интерфейс HMTL, правда в том, что это может помочь нам редактировать существующий материал, но мы вряд ли сможем создавать новые элементы HTML, темы кода или плагины.
Различия между текстовыми редакторами HTML и редакторами WYSIWYG HTML
Также важно знать, что существует два типа текстовых редакторов. Мы можем найти текстовые редакторы HTML и редакторы WYSIWYG HTML
Текстовый редактор HTML
Как и следовало ожидать из его названия, текстовый редактор HTML основан на тексте, поэтому важно, чтобы мы знали HTML, чтобы иметь возможность его использовать. С этим типом редакторов мы получим большую свободу при его использовании, а также получим персонализированные параметры, достигая лучшей оптимизации страницы, чтобы ее могли найти поисковые системы
визуальный редактор
WYSIWYG — это аббревиатура от «What You See Is What You Get», что на испанском языке можно перевести как «То, что вы видите, то и получаете». Это означает, что мы сталкиваемся с редакторами, которые включают свой собственный визуальный интерфейс, очень похожий на текстовый процессор, где мы можем добавлять изображения и текст и настраивать их с помощью различных форматов, стилей, шрифтов и других конфигураций. Поэтому для его использования не обязательно владеть HTML, поэтому он идеален для неопытных пользователей.
Возможно, нам понадобится редактор HTML, когда мы учимся кодировать в HTML или нам нужно отредактировать файл в HTML или CSS. Также, когда нам нужен профессиональный инструмент, который может помочь нам уменьшить количество ошибок при написании кода или когда текстового процессора или текстового редактора уже недостаточно. Напротив, если нам нужно быстро сгенерировать HTML, не касаясь кода, лучший вариант — это редактор WYSIWYG.
Руководство по быстрому выбору — Текстовые HTML редакторы (скачать)
NetBeans
| Хорошая поддержка CSS, включая рефакторинг стилей. Проверка тагов. Кастомизация подсветки синтаксиса. Проверка кода. Автоматическое выставление отступов. Быстрый и мощный. Кастомизация графического интерфейса. Работа с PHP. Экспорт настроек. Хорошая поддержка. Большое количество документации. Кроссплатформенность. | ||
| На первый взгляд достаточно грамоздкий редактор. |
PSPad
| Программный редактор с подсветкой синтаксиса HTML | ||
Рубрики:
- html
- netbeans
- wysiwyg
- редактор
- Лучшие бесплатные программы для поиска и замены текста
- Лучшие бесплатные утилиты для просмотра шрифтов
HTML & CSS Reference

HTML Tags
Full list of all HTML elements.
This is an alphabetical list of HTML elements, linking to a full page of details for each element.

CSS properties, functions, @-rules, data types, color values, and more — all on one page. Filter by keyword.

Extensive list of copy/paste code examples. Copy and paste straight into your website, blog, or newsletter.

CSS Color
Loads of CSS color resources. Color pickers, color charts, converters, generators. Full reference for color properties and color values.

HTML Tutorial
Walks through the basics, such as creating your first web page. Then covers topics including tables, adding color, images, forms, image maps, and more.

CSS Tutorial
CSS is the standard way to style web pages. It allows you to set colors, fonts, widths, heights, margins, padding, and much more.
Templates & Website Builder
-
HTML Templates
Free downloadable templates that you can use to start your website from.
Responsive templates that automatically adjust their layout according to the screen size.
Includes corporate, gallery, and portal style templates.
Also fully customizable. Once you’ve downloaded a template, you’re free to do whatever you want with it.
Go to HTML Templates
-
While online editors can provide a quick and convenient way to generate HTML code, they do have their limitations.
If you need to do some serious web development work, you’ll probably need an offline editor — one that you can download and use on your own desktop or laptop.
For a desktop HTML editor, try any of the following:
- Brackets
- SeaMonkey
- CoffeeCup
- HTML-Kit
About the HTML Editor on this Page
The above online HTML editor is known as «CKEditor», which can be downloaded from the CKEditor website. It is distributed under the GPL, LGPL, and MPL open source licences.
- Online Editors
- Full Editor
Для Гуру
Вы спросите, кто такие гуру? В основном, это люди которые использовали редакторы программного кода еще до того как вы родились. Инструменты этой группы тяжелые и широки. Они могут запускаться с терминального окна и согласно UNIX традициям, все их настройки определяются в файле конфигурации.
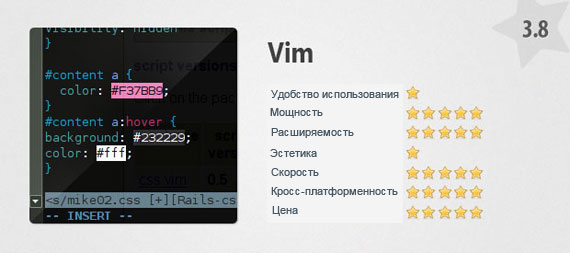
Vim
Выпущен в 1991 году. Универсальный и мощный редактор получил множество поклонников по всему миру. Что делает его особенным среди других, это технология командной строки. Вместо простого написания кода, вы выбираете режим ввода для текста, запускаете поиск и используете еще больше указаний. Этот редактор импортирован на всех известных операционных системах. Vim также может быть расширен с помощью скриптов и плагинов. Это бесплатный софт, который уже инсталлирован на многих Linux системах.

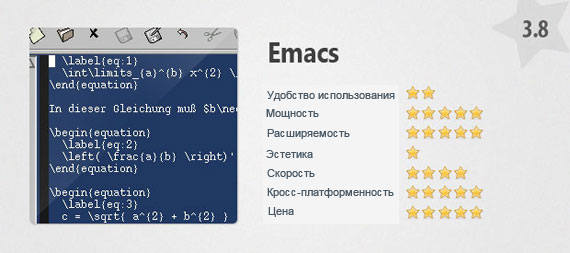
Emacs
Разработка Emacs началась в далеких 1970-х и продолжается до сих пор. Этот редактор известен своей расширяемостью. Это один из первых редакторов, который поддерживает подсветку кода, автоматическое выравнивание кода и поддержку многих программных языков. Подобно Vim, он также кросс-платформенный и может использоваться через терминальное окно или графический интерфейс. Emacs это бесплатный и открытый ресурс.

Adobe Dreamweaver
В популярном визуальном редакторе Adobe Dreamweaver можно редактировать html-коды, причем делать это легко и непринужденно. Если Вы достаточно хорошо знаете язык разметки html, то можете воспользоваться режимом «code», в котором на экране отображается только окно для редактирования кода. Если же Вы не знаете html или знаете его не очень хорошо, можете воспользоваться режимом «design», в котором Вы «один к одному» увидите, как будет выглядеть Ваш сайт в результате. Хотите сами писать код и при этом сразу же видеть, что получится в итоге? Пожалуйста: режим «split» отображает два окна, визуального и обычного редактирования html-кодов. Кроме того, если Вы забудете какой-нибудь html-тэг, Adobe Dreamweaver даст Вам всплывающую подсказку со всеми доступными в данном месте документа вариантами тэгов и их атрибутов.
What is an HTML Editor?
In hindsight, an HTML editor is used to write the foundation of a website. And while any text editor can do the job, it doesn’t mean you have to do it without any help at all. Added functionality, error checking, and all-around a more intuitive editor is something that can ease your life significantly. The very fundamentals of HTML editors are the same; they help you write code by highlighting syntaxes, insert commonly used HTML elements and structures as well as providing autocompletion.
Text using an HTML editor can also be translated to other languages such as CSS, XML, or JavaScript. But as we know, not all things are created equal. Some editors might be easier to use while some provide more functionality than others.
Писать HTML используя Блокнот или TextEdit
Писать HTML код можно, используя стандартные программы Блокнот (на Windows) и TextEdit (на MacOS). Но сейчас существует довольно большое количество разнообразных профессиональных текстовых редакторов, с помощью которых можно писать HTML-код. Хотя для изучения языка HTML рекомендуется сначала писать код как-раз с помощью простых текстовых редакторов — стандартных Блокнота или TextEdit. А научившись писать простой HTML код, после перейти до более профессиональных редакторов.
Выполните четыре шага ниже, чтобы создать свою первую веб-страницу с помощью Блокнота или TextEdit.
Шаг 1: Открыть Блокнот (на Windows)
Windows 8 или более поздней версии:
Откройте начальное меню (символ окна слева внизу на экране). Выберите программу Блокнот.
Windows 7 или более ранней версии:
Нажмите меню Пуск > Программы > Стандартные > Блокнот
Шаг 1. Откройте TextEdit (Mac)
Откройте Finder > Программы > TextEdit.
Также измените некоторые настройки, чтобы программа могла правильно сохранять файлы. В меню Параметры > Формат выберите ‘Обычный текст’.
Потом в разделе ‘Открыть и сохранить’ установите флажок ‘Показывать HTML-файлы как HTML-код вместо форматированного текста’.
Потом откройте новый документ, чтобы разместить код.
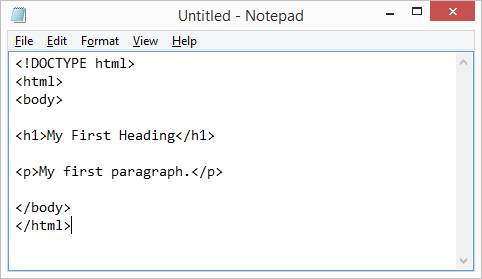
Шаг 2. Напишите HTML код
Перепишите или скопируйте данный HTML-код в Блокнот:
<!DOCTYPE html><html><body><h1>My First Heading</h1>
<p>My first paragraph.</p></body></html>

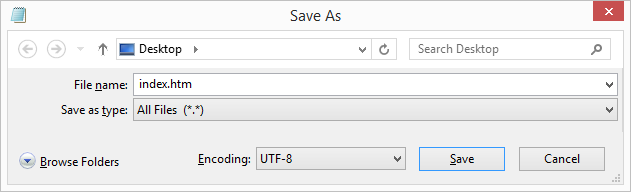
Шаг 3: Сохраните HTML страницу
Сохраните файл на вашем компьютере. Выберите Файл > Сохранить как в меню Блокнота.
Дайте имя файлу «index.htm» и установите кодировку UTF-8 (которая является лучшей кодировкой для HTML файлов).

Вы можете использовать расширение файла .htm или .html. Особой разницы нет, выбор зависит от вас.
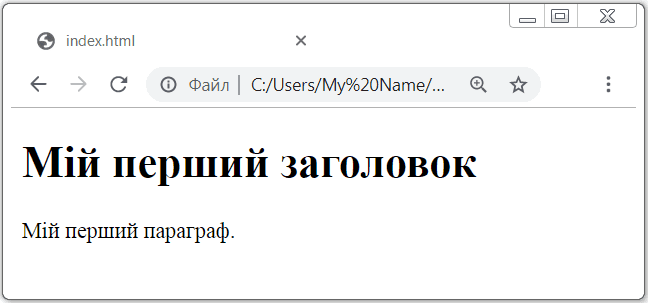
Шаг 4. Откройте и посмотрите созданную HTML-страницу в браузере
Откройте сохраненный файл HTML в браузере (дважды щелкните файл или щелкните правой кнопкой мыши — и выберите «Открыть с помощью»).
Результат будет выглядеть примерно так:

html.am

html.am provides a full-fledged online WYSIWYG HTML editor for free. It has almost every command to edit your text including font face, font color, font size, bulleted list, hyperlinks and many more.
In addition to the above mentioned tags, it supports advanced HTML tags like, Forms, text boxes, checkboxes, radio buttons, text area, button, etc. In terms of objects, you can insert images, Flash objects, Tables, and even iFrames.
You can type and edit the content as per requirement. After finishing you can copy the source code of the edited page to your website. You can toggle the source code whenever required by clicking the Source button on the main toolbar. You can also maximize this Online HTML Editor by clicking Maximize button on its toolbar for your convenience. You do not require any HTML knowledge for using this free HTML Editor.
Toast Editor
Toast Editor – это редактор с продвинутой поддержкой Markdown. Toast нельзя назвать классическим WYSIWYG-редактором, потому что предпросмотр контента реализован через отдельный интерфейс.

Отличительная черта этого редактора заключается в графическом интерфейсе, который делится на две части. В левой расположено окно, куда, собственно, пишется текст с поддержкой Markdown-разметки и соответствующих тегов. В правой – превью, в котором видно, как по итогу будет выглядеть ваш текст после экспорта в HTML.
Контент в окне «Превью» обновляется автоматически и динамически меняется при скроллинге страницы. В дополнение к этим возможностям есть подсветка синтаксиса, помогающая находить ошибки и некорректную разметку.
Toast поддерживает различные форматы данных, включая таблицы, блоки с программным кодом и ссылки. Есть и дополнительные модули в духе графиков и схем (их поддержка в редакторе добавляется с помощью плагинов).
Скачать Toast Editor
Dante Editor
Очередная попытка создать клон редактора из популярной блог-платформы Medium. Разработчики сделали еще один похожий продукт ввиду отсутствия подходящей альтернативы.

Dante Editor отличается от конкурентов тем, что содержит в себе всю ту же функциональность, что есть в оригинале. Этот редактор стал попыткой воспроизвести все возможности WYSIWYG из Medium в новом бесплатном продукте.
Dante даже визуально похож на то, что предлагает Medium. Он поддерживает современные браузеры, способен отображать все варианты форматирования, доступные в оригинальном редакторе. Проект развивается исключительно за счет разработчиков-волонтеров и сообщества независимых программистов. По словам создателей, он будет активно развиваться и обрастать новыми возможностями.
Редактор подключается через JavaScript, встраивается в веб-страницу с помощью ID с названием editor и моментально превращается в полноценный редактор со всеми возможностями, что есть у Medium.
Скачать Dante Editor
Web Page Maker

Визуальный редактор HTML и CSS Web Page Maker подходит для того, чтобы создавать полноценные многостраничные сайты. С его помощью интегрируются графические файлы, видео, таблицы, формы отправки файлов, текст и т. д. Как и в предыдущей программе, здесь есть базовые шаблоны для быстрого старта. Программа предусматривает возможность размещения одного элемента на нескольких страницах.
Программное окно поделено на две части. Слева находится панель Site contents, которая предназначается для навигация по страницам сайта. Правая часть — рабочая область, в которой идет работа.
Еще одной удобной возможностью является создание сайта на основе существующей страницы. Необходимо указать адрес веб-страницы, которую нужно скопировать. В библиотеке есть примеры кодов JavaScript. Они используются, чтобы размещать в углу экрана часы, показывать время, добавлять слайд-шоу. Визуальный редактор HTML для сайта умеет работать с FTP. После создания сайта его можно загрузить на сервер.
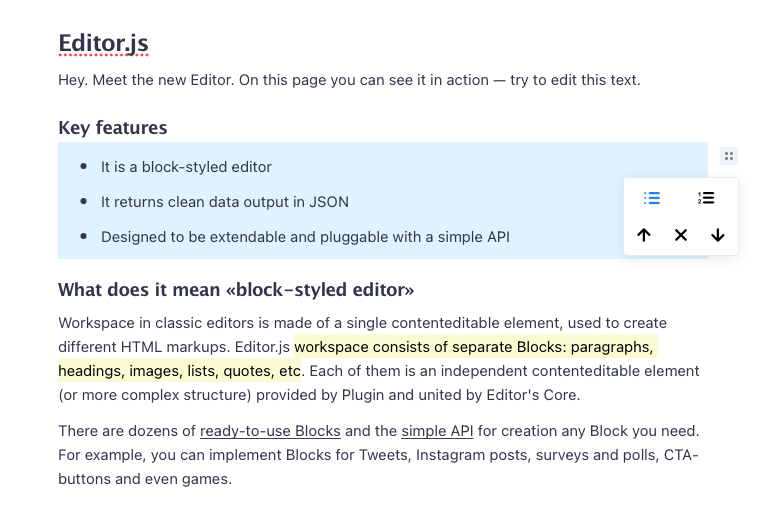
Editor.js
Бесплатный блочный редактор контента, который можно легко встроить на любой существующий сайт и использовать по умолчанию без ограничений.

Контент, вводимый в редактор, поддерживает блочную структуру, что многим пользователям покажется наиболее привычным и удобным способом отображения информации (схожим с таковым в других WYSIWYG-редакторах, наподобие того же Gutenberg в WordPress).
В отличие от большинства других WYSIWYG-редакторов, информацию из Editor.js можно экспортировать в JSON-формате, а затем конвертировать для использования на веб-страницах, в мобильных приложениях или даже для преобразования в аудио.
Редактор предлагает разработчикам доступ к большому количеству API, с помощью которых можно значительно расширить функциональность Editor.js или добавить поддержку сторонних сервисов. Например, добавить новый тип блоков, который содержит в себе не только текст и медиаконтент, но и сниппет с твитом, интерактивное голосование или пост из Инстаграма.
Скачать Editor.js
What is HTML editor
The HTML editor is an exceptionally simple to use and a very stable editor that you can use for your coding needs directly within the editor and you get your HTML output instantly. It works in the free WYSIWYG HTML Editor (What You See Is What You Get) mode such that as you enter the text, the results are right there for you to see in the real-time HTML editor. The editor has a powerful cross browser performance with a simple editor in which you input the content and gives you a clean HTML which you can use in other web projects.
In comparison to the basic text editor, the HTML editor online version offers you more functionality and hence making it easy to create websites or snippets of code you can send to your developer. Most developers can write their code using the basic text editors but the online HTML editor makes it easier for non developers to input their content and get the code output which can then be used by developers for any web project.
This therefore reduces to a greater extend the time you will use to type code. There are other code editors that allows you use the WYSIWYG HTML editor but may not be as user friendly and easily accessible as the HTML editor online. In these WYSIWYG editors, your HTML page will is rendered in the same way you will have seen it on a web browser.
The HTML Editor enables you to compose a perfect HTML code online using the WYSIWYG HTML editor in your web browser without requiring you to do any registration or downloading of the application.
The beautiful thing is that you get this online HTML editor for free. All you need is to generate your content online that suits your purpose and as you do this you will be seeing the source code change with every other content you input. You are therefore now able to convert any of your digital documents whether in word, pdf or any other format to a well-composed and neatly presented HTML web article with this editor.