Создание ссылок в html
Содержание:
- Ссылка на текст в документе
- Как сделать ссылку на сайт
- Якоря
- Внутренние переходы
- Как делать гиперссылки
- Как сделать гиперссылку в Ворде?
- Другие ссылки
- The декларация
- Внутренние ссылки
- Графические ссылки
- Относительные адреса
- Что такое гиперссылка
- Элемент анкора
- Как в «ВК» сделать гиперссылку: подробная инструкция
- 2. Зачем использовать якорную ссылку.
- Абсолютные и относительные ссылки
- Абсолютная и относительная адресация в HTML
- Атрибуты тега
Ссылка на текст в документе
Данная возможность очень сильно может помочь для грамотного оформления документа. Особенно актуально при больших объемах. Представьте, что в реальной книге вам не придется листать до нужной главы, посмотрев оглавление, а просто можно нажать на нее и вы моментально окажетесь на нужном месте.
Тут то же самое и поэтому мы сейчас рассмотрим эту возможность, чтобы вы потом могли сделать гиперссылку в содержании или на список литературы.
Здесь наши действия будут немного отличаться. Нам потребуется перед добавлением ссылки сделать закладку из того текста, на который потребуется сослаться позже.
Для примера я решил взять предыдущую статью про табуляцию и на ее примере сделать ссылку на заключение. Специально для этого я сделал содержание.
Выделяем текст нужного фрагмента и переходим в меню «закладка». Как туда попасть было рассказано выше.
Пишем любое подходящее имя. Для закладки нужно имя из одного слова, учтите. После этого нажимайте кнопку «Добавить».
Теперь возвращаемся к началу документа, где обычно располагается содержание. Выделяем нужный текст и переходим в меню настроек гиперссылок.
- Выбираем кнопку «Место в документе» в блоке «связать с».
- Выбираем созданную нами закладку.
- Нажимаем ОК
Эти действия позволят нам сделать очень удобное содержание, которое поможет вам и читающему человеку легче читать и ориентироваться по страницам. Удобно и главное красиво! Вот мы и разобрались в вопросе, как сделать гиперссылку в ворде.
Как сделать ссылку на сайт
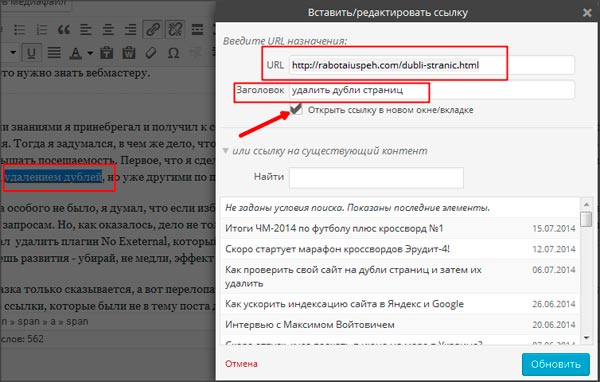
Для того, чтобы направить читателя на определенную страницу, нужно создать ссылку. Покажу на примере этой заметки. Для начала нужно выделить фразу или слово зажав левую кнопку мыши, после того, как текст выделится находим значок «вставить/ редактировать ссылку» в редакторе (Alt+Shift+A) и перед вами появится следующее диалоговое окно:

вам нужно будет заполнить следующие поля:
Жмем «добавить ссылку», после этого ссылка готова, можете сохранить черновик и сделать предосмотр, увидите разницу.
Теперь, если вы перейдете во вкладку «Текст» или «html», то сможете увидеть, как созданная вами ссылка выглядит в формате html:

Все не так сложно, как кажется
Любая ссылка имеет вид:
<a href="адрес">анкор</a>
В данном html-коде «адрес» — это url страницы, на которую ведет данная ссылка (в моем случае на рисунке выше это , а анкор это фраза или слово, которое обозначает данную ссылку в статье (в моем примере выше, это заголовок «дубли страниц»). Вот как будет выглядеть ссылка в html:
<a href="https://rabotaiuspeh.com/dubli-stranic.html">дубли страниц</a>
Но данная ссылка в таком формате не весьма удобна тем, что она открывается в этом же окне браузера при ее нажатии и читатель покидает заметку или даже сайт (если ссылка ведет на другой сайт), которую он читал. Таким образом, это не удобно читателю, так как он с одного перепрыгивает на другое, не дочитав до конца заметку и для автора блога, поскольку читатель быстро от вас уходит на другой интернет ресурс.
Для этого случая используют атрибут:
target="_blank"
Он позволит открывать ссылку в новом окне, при этом предыдущая заметка также будет открыта в браузере. Вот как будет теперь выглядеть ссылка в html-формате:
<a href="адрес" target="_blank">анкор</a>
Но внешне в виде ссылки ничего не изменится абсолютно. Вот пример такой ссылки:
Третий вид ссылки, который использую чаще всего я, если это ссылка на внешний сайт . Это ссылки, которые открываются в новом окне и закрыты индексом
rel=”nofollow”
для того, чтобы они были скрыты от индексирования поисковиками.
Вот такой вид они имеют в html-формате:
<a href="адрес" rel=”nofollow” target="_blank"> анкор </a>
В данном случае ссылка не будет передавать вес вашей страницы (ТИЦ, PR)
Но ссылку такого вида нужно вставлять только вручную, перейдя в редакторе WordPress во вкладку «html» или «Текст» и в нужном месте добавить форму ссылки и вместо «адрес» и «анкор» вставить соответствующие значения. Вот как я вставил ссылку с анкором «Хостинг бесплатно для читателей блога»:

Эта ссылка находится между , остальные теги до и после ссылки добавляют элементы оформления ссылки — цвет, подчеркивание, расположение по центру и так далее, не обращайте на них внимание
Якоря
Якорь или метка — это такой вид гиперссылки, которая помечает отдельный фрагмент html-страницы и позволяют перемещаться по содержимому документа.
Возможно, вы уже встречали страницы, где сразу после заголовка шел список названий разделов статьи, щелчок по которым перекидывал вас на интересующий фрагмент записи.
Якоря создают, как и обычные гиперссылки, с помощью парного тега A, только вместо атрибута href в него помещают атрибут name или id, значение которых задает уникальный идентификатор метки. При этом сам тег «A» обычно не имеет никакого содержимого:
Есть второй способ создания якоря, при котором не надо создавать пустые элементы «А». А можно использовать уже имеющиеся в веб-странице элементы, например теги html заголовков и абзацев. Для этого в нужный элемент добавляем универсальный атрибут id:
Далее необходимо сделать ссылку на созданный якорь. Для этого используется обычный тег «А» с обязательным атрибутом href, значение которого формируется из знака решетки (#) и названия метки:
При нажатии по такой ссылке, браузер не открывает новую страницу, а прокручивает текущую до тех пор пока html-элемент с якорем не займет позицию в верху экрана. Соответственно, чтобы все правильно работало, все метки на одной странице имели уникальные имена.
Если при создании ссылки на якорь в значении атрибута href после знака решетки # не поставить никакого значения, то щелчок по такой ссылке прокрутит страницу к началу. Таким образом можно создать простейшую кнопку «Наверх»:
На этом рассказывать о создании гиперссылок я заканчиваю, напомню только основные моменты:
- Для создания ссылок используется парный тег А с обязательным атрибутом href, в значении которого помещается адрес целевой страницы;
- При создании ссылки на почту в атрибуте href перед адресом почты необходимо поставить «mailto:»;
- Если надо создать ссылку изображение, то просто помещаем тег img внутрь тега А.
Внутренние переходы
Файл в той же папке
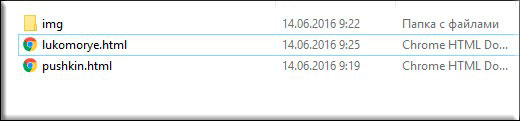
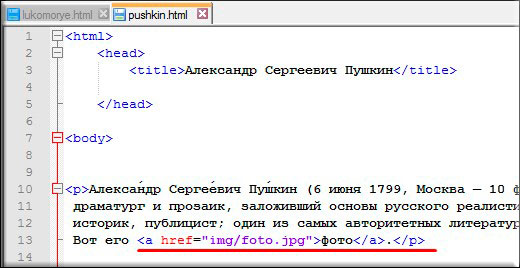
- Скачайте архив с примером отсюда. С ним мы будем работать. Внутри будет два html документа и одна папка, где будет храниться картинка. И сразу откройте наш документ с Лукоморьем.
- Видите, что второй файл называется pushkin.html. Вот его запомните. Он нам сейчас понадобится. Теперь в тексте перед словом А.С. Пушкин поставьте тег <a> с атрибутом href. В значении атрибута напишите «pushkin.html». Ну и после слова А.С, Пушкин закройте тег </a>.
- Теперь сохраните документ и запустите в вашем браузере. Посмотрите на слово А.С. Пушкин. Видите? Текст превратился в гиперссылку и если на него нажать, то мы попадем на документ, который мы заказывали, т.е. pushkin.html.
Но такой переход будет работать при условии, если файл, на который вы ссылаетесь будет находится в той же папке, что и файл, в котором вы ставите ссылку. Для других вариантов все немножко по другому.

Файл в другой папке
Если вам надо кинуть ссылку на своём же сайте, но в другой папке, то вам надо будет прописать путь до этого файла относительно того документа, в котором вы находитесь. То есть давайте посмотрим на нашем же примере.
Откройте в Notepad++ файл pushkin.html Теперь найдите слово фото и заключите его в теги
А теперь внимание! В значении атрибута прописываем путь относительно редактируемого файла, то есть самого pushkin.html. У вас должно будет получиться так:
Что мы сейчас сделали? А сделали мы следующее: так как путь к фотографии лежит в отдельной папке img, которая находится в одной папке с файлом pushkin.html, то в значении атрибута нам приходится сначала написать название папки, а потом через слеш (/) полное название документа (в нашем случае фотографии).

А вот теперь сохраните и запустите файл pushkin.html в браузере. Вы увидите, что слово «Фото» стало выделено синим цветом и стало кликабельным, а это значит, что нажав на эту ссылку мы попадем на файл fofo.jpg, который находится в папке img.

Ну как? Всё понятно? Вы в случае чего спрашивайте, не стесняйтесь.
Как делать гиперссылки
Для веб-мастера знание как сделать ссылку на сайт или на внутреннюю страницу является таким же жизненно необходимым навыком, как умение обращаться с коробкой передач для автомобилиста.
Гиперссылка задается тегом <a> и в самом простой форме выглядит так:
видимый текст ссылки, называемый анкором, который помогает пользователю понять, куда его приведет клик по этому элементу гипертекста
С помощью различных атрибутов веб-мастер может задать множество параметров поведения ссылки.
- Аргумент TARGET определяет, в текущем или новом окне браузера будет открыт целевой документ.
- Можно задать в ссылке атрибуты, которые будут определять поведение ссылки после перехода. Обычно для удобства пользователей ссылка меняет цвет после клика, это помогает посетителям сайта всегда знать, какие страницы сайту уже были просмотрены и не тратить время на повторные переходы.
- Другие атрибуты определяют внешнее оформление ссылки. Традиционно ссылка на странице сайта подчеркивается синей чертой, что тоже помогает людям сразу увидеть где находятся активные гиперссылки.
Ссылка в формате текста, например – “читать дальше”, называется анкорной. А если вместо текста прямо указан URL целевой страницы – это безанкорная ссылка.
Кликабельные рекламные баннеры имеют колоссальное преимущество перед традиционными уличными и придорожными плакатами. Представляете себе, как бы увеличились продажи в гипермаркетах, если бы любой похожий мог прикоснуться рукой к рекламе на улице и мгновенно перенестись прямо к прилавку, в объятия продавца. А в интернете такие чудеса являются привычным делом.
Как сделать гиперссылку в Ворде?
В каждой ссылке есть два обязательных элемента: адресок, на который через неё можно попасть, и естественно слова, которые отображаются в тексте. Например, адрес возможно выглядит так: https://info-kibersant.ru/, а выражение в тексте – сайт Андрея Зимина.
Создаём ссылку на нужный нам сайт
- Вначале, нам нужно выделить выражение, из которого мы желаем создать гиперссылку на нужный нам ресурс;
-
После этого заходим в верхнее меню «Вкладка»;
-
Теперь нам нужно посмотреть посередине панели инструментов вкладку «ссылка» и кликнуть по ней;
-
Также, есть возможность поступить по-другому. Выбираем нужный фрагмент в тексте, выделяем его, и нажимаем на него ПКМ. У нас появляется ниспадающее меню, где нам нужно выбрать вкладку «Ссылка»;
-
У нас открывается отдельное окошко, где нам нужно заполнить поля. В верхней строке у нас появляется наше выделенная фраза, а в нижнюю нам нужно вставить желаемый адрес. Далее, нам остаётся нажать на ОК;
-
На скриншоте вам отлично видно, какая у нас появляется ссылка. Другими словами, она синяя и подчёркнута синей линией. Если вы по не кликните, то перейдёте по заданному адресу.
Другие ссылки
Мы рассмотрели ссылки на документы по протоколу HTTP или HTTPS, но кроме этого существуют и другие ссылки — на адрес электронной почты, номер телефона и др.
Ссылка на адрес электронной почты
Создание ссылки на адрес электронной почты делается почти также, как и ссылка на веб-страницу. Только вместо протокола http указывается mailto, после которого через двоеточие идёт сам адрес почты (пример 5).
Пример 5. Ссылка на адрес электронной почты
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Адрес электронной почты</title>
</head>
<body>
<p><a href=»mailto:vlad@webref.ru»>Задавайте вопросы по электронной почте</a></p>
</body>
</html>
В атрибуте href элемента <a> вначале пишется ключевое слово mailto, затем через двоеточие желаемый почтовый адрес. Подобная ссылка по своему виду ничем не отличается от ссылки на веб-страницу, но при щелчке по ней запускается почтовая программа, установленная по умолчанию. Поэтому в названии ссылки желательно указывать, что она имеет отношение к электронной почте, чтобы читатели понимали, к чему приведёт щелчок по ней.
Можно также автоматически добавить тему сообщения, присоединив к адресу электронной почты через символ вопроса (?) параметр subject с темой сообщения, как показано в примере 6.
Пример 6. Задание темы сообщения
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Тема письма</title>
</head>
<body>
<p><a href=»mailto:vlad@webref.ru?subject=Вопрос по HTML»>Задавайте
вопросы по электронной почте</a></p>
</body>
</html>
При запуске почтовой программы поле Тема (Subject) будет заполнено автоматически.
Ссылка на Skype
Для вызова программы Skype вы можете использовать протокол callto, после которого через двоеточие следует номер телефона или логин пользователя (пример 7).
Пример 7. Ссылка на Skype
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Skype</title>
</head>
<body>
<p><a href=»callto:vlad»>Мой Skype</a></p>
</body>
</html>
Не все браузеры поддерживают такой формат ссылок.
Ссылка на телефон
На мобильных устройствах вы можете использовать протокол tel, который позволяет использовать ссылку для набора номера и вызова абонента. Номер следует указывать в международном формате, допустимо вставлять в номер дефис или писать его слитно (пример 8).
Пример 8. Ссылка на телефон
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Номер телефона</title>
</head>
<body>
<p><a href=»tel:+1555-2368″>Звоните нам</a></p>
</body>
</html>
При щелчке по такой ссылке откроется приложение для телефона и начнётся вызов абонента.
The декларация
HTML документ должен содержать объявление <!DOCTYPE> на самой первой строчке. Объявление <!DOCTYPE> это — инструкция для веб-браузера о том, на какой версии HTML написана страница. Это непарный тег, то есть у него нет закрывающего тега. Текущая версия HTML 5 использует следующую декларацию:
<!DOCTYPE html>
Cуществует несколько видов DOCTYPE. Есть строгие виды (strict), которые работают на основе только определенных тегов, есть переходные (transitional), которые допускают возможность включения дополнительных тегов, есть такие, которые работают с фреймами (frameset).
В HTML 4.01 doctype ссылается на Document Type Definition (DTD описывает схему документа для конкретного языка разметки посредством набора объявлений), который основан на SGML. Есть 3 разных типа doctype в версии HTML 4.01.
HTML 4.01 Strict
Этот DTD содержит все элементы HTML и аттрибуты, но ИСКЛЮЧАЕТ устаревшие или стилевые элементы (например, тег font). Также в strict не допускается использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
Этот DTD содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. Frameset (фреймы) не допускаются.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
Этот DTD тоже содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. В отличие от HTML 4.01 Transitional, но он допускает использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
В версии HTML5 есть только один doctype и определяется он следующим образом:
<!DOCTYPE html>
Правила DOCTYPE HTML5 являются универсальными, включают в себя правила предыдущей версии, а также возможность работы с HTML 4 тегами и в какой-то степени с XHTML, и объединяют в себе возможности всех своих предшественников, адаптируя их для работы в новых браузерах.
По сравнению с прежними своими собратьями, DOCTYPE HTML5 не основан на SGML (стандартном обобщённом языке разметки), поэтому там нет тех данных, которые указывались до этого, а следовательно — в нем присутствует только короткая команда. И дальше уже идет сам документ.
При отсутствии тега <!DOCTYPE> разные Web-браузеры мо
гут по-разному отображать веб-страницу.
Весь текст HTML-документа расположен между тегами <html> и </html>. HTML-документ состоит из двух разделов — заголовка (между тегами <head> и </head> ) и содержательной части (между тегами <body> и </body> ).
Внутренние ссылки
Если внешние ссылки ведут с одной страницы на другую, то внутренние обеспечивают быстрый переход к разным частям текущего документа. Их удобно использовать на страницах с большим количеством контента. Особенно часто с помощью внутренних ссылок создают оглавления.
Чтобы на разделы страницы ссылаться, их надо как-то идентифицировать. Для этой цели используется якорь — специальное имя раздела, которое нужно будет задать в качестве значения атрибуту href, чтобы на раздел сослаться. Идентификатор должен быть уникальным (то есть на одной странице не должно быть двух одинаковых якорей) и состоять из букв латинского алфавита.
Имя якоря указывается в атрибуте id любого HTML-тега.
Например, внизу HTML-документа вы хотите разместить ссылку «Вверх», которая будет вести к его началу — заголовку «Начало страницы». Для этого вам нужно поставить в начале страницы якорь, а внизу страницы — ссылку на него.
Пусть якорь будет называться begin. Тогда в тег, к содержимому которого будет вести ссылка, нужно добавить атрибут id со значением begin.
<h1 id=”begin”>Начало страницы</h1>
Якорь установлен, и теперь остаётся только добавить ведущую на него ссылку. В нашем случае она будет выглядеть так:
<a href=”#begin”>Наверх</a>
Обратите внимание: перед названием якоря стоит решётка — это отличительная черта внутренних ссылок
Графические ссылки
С появлением HTML 5 тег <a> превратился в контейнер, способный вмещать в себя блочные элементы, так что ссылкой теперь может быть не только текст или картинка, но даже таблица, список или целая страница.
Создаётся ссылка-картинка, как и любая другая ссылка: значением атрибута href задаётся адрес ссылки, а между тегами <a></a> вставляется любое содержимое, в рассматриваемом случае — изображение.
Например, если вы хотите сделать ссылкой на сайт mail.ru картинку с именем image.jpg, которая лежит в папке рядом с вашей веб-страницей, то нужный код будет таким (о вставке картинок на страницу читайте в другой статье):
<a href=”http://mail.ru”> <img src=”image.jpg” alt=”Картинка-ссылка”> </a>
Относительные адреса
Если вы хотите определить ссылку на другую страницу того же сайта, вы можете использовать относительные адреса.
Но по отношению к чему? Ну, относительно текущей страницы.
Давайте используем простой пример, в котором папка my-first-website содержит два файла HTML.
В home.html вы хотите определить ссылку на contact.html. Поскольку эти два файла находятся в одной папке, вы можете просто написать в home.html:
На реальном сайте процесс аналогичен.
Скажем, у вас есть сайт с именем http://ireallylovecats.com, на котором у вас есть две веб-страницы: index.html и gallery.html:
В index.html вы могли бы написать следующую ссылку:
Помните: веб-сайты размещаются на компьютерах, таких же, что вы сейчас используете. Они просто называются «серверы», потому что их единственная цель состоит в том, чтобы хранить сайты. Но у них ещё есть файлы и папки, как на «обычных» компьютерах.
Что такое гиперссылка
Гиперссылка — это фрагмент текста или графический элемент, кликнув на который пользователь переходит к другому месту на странице, либо перенаправляется на другую страницу внутри сайта. Гиперссылки также могут вести на другой сайт или запускать определённый процесс (например, открывается почтовая программа или начинается скачивание документа).
Как сделать гиперссылку «ВКонтакте»
Чтобы прикрепить ссылку на личную страницу, паблик или любую другую страницу «ВКонтакте», нужно выполнить простые шаги:
- Скопировать короткий адрес (без http://vk.com в начале — например, id1234567);
- Поместить адрес в квадратных скобках ;
- Добавить в скобки текст, отделив его вертикальной чертой .
Ссылки с анкором на сторонние сайты можно написать только внутри заметок.
- Нажмите кнопку «Прикрепить», выберите «Заметку»;
- Наберите текст ссылки;
- Выделите текст и нажмите кнопку с изображением цепи «Добавить гиперссылку»;
- Выберите «Внешняя ссылка» и вставьте адрес страницы в строку «Адрес ссылки»;
- Нажмите «Сохранить и прикрепить заметку»;
- Нажмите «Отправить».
- Правда о рекламе в блогах от Елены Бурдюговой — главы направления маркетинга ГК «Элемент»
- Игорь Захарченко, руководитель проекта «Блогун»: откровенно и начистоту о крупнейшем в Рунете организаторе рекламных кампаний
- 4 главных рекламных преимущества Твиттера: специально для наших рекламодателей
Отличная новость, буду использовать
Интересное нововведение. За новостями вконтакте надо следить — все время что-то новенькое придумывают
Спасибо за хорошую подсказку!
Не вижу ничего нового — заметки в контакте есть уже очень давно, они просто перекочевали в другое место.
Замечательно — применим на практике!)
Надо попробовать. ЗЫ: Как вариант можно отдельно вставлять имя домена,что бы увеличить количество упоминаний о домене
Конечно, копотным пользователям этот способ известен. А новичкам — сгодится!
Замечательно. ) Сегодня как раз искал, как это сделать.
А какой толк от анкора, если через редирект? Уж лучше красивый, зазывающий текст писать туда)
Здравствуйте, Номад. Многие рекламодатели используют данную площадку для распространения информационного контента. Поэтому вес ссылки в этом случае роли не играет, а эстетический вид текста становится более удобным для чтения.
А для сообщений в группе никак? Там добавления заметок нету.
Здравствуйте, Кирилл. Спасибо за Ваш вопрос. К сожалению, пока мы работу с группами не ведем, но в ближайшее время данная возможность заработка будет добавлена.
Полезная информация, может тогда еще подскажите, как нечто подобное можно вытворить на Facebook?
Спасибо за полезную и нужную информацию? А можно так сделать на facebook?
что-то не нашла вкладку «заметка» вк ее удрали?
нет больше такой возможности — вставить заметку на стену
здраствуйте, я поставил ссылку с анкором Бастилия в ВК ( спасибо как Вы сказали так и сдделал) но гугл не видет анкорд в чем проблема?
Unida — You Wish
в связи с изменениями вконтакте данное чудо сбилось в красках
Добрый день, не могу разобратся как сделть «ссылку» читать далее, или продолжение смотрите здесь. Пример: 1. 2. 3. ссылка и остальное можно увидеть если перейти по ссылки и попасть в группу 4. 5. как это сделать. ссылка то я знаю как сделать НО пункты 4-5 их же видно в посте, а они должны быть скрыты . Прикреплю файл образец: Спасибо. Такой тег есть в wordpress «тег more»
Элемент анкора
Тэгом анкора является <a>. Для него требуются открывающийся и закрывающийся тэги. Все, что расположено между ними, это сам анкор.
Если мы хотим использовать только одно слово в качестве анкора, мы оборачиваем только одно <a>слово</a> в теги анкора.
Чтобы ссылка охватывала весь абзац, нужно обернуть его в теги <a>.
<!-- Мы также можем использовать в качестве элемента анкора изображение --> <a><img src = "http://example.com/image-file.png" /></a>
Приведенные выше примеры мало полезны. Мы не включили в них дополнительных инструкций. Сейчас эти элементы ни к чему не привязаны. Для этого нужно использовать дополнительные атрибуты, которые мы рассмотрим в этой статье.
Как в «ВК» сделать гиперссылку: подробная инструкция
Гиперссылка — это.
Изначально придется разобраться, о чем идет речь. Что называется гиперссылкой? Зачем она нужна?
Как в «ВК» сделать гиперссылку? Это не сложно — даже начинающий пользователь способен справиться с поставленной задачей!
Для пользователей
Первый распространенный случай — это работа с гиперссылками и страницами пользователей. На практике изучаемый объект зачастую используется для указания профилей людей в постах. Полезная функция, о которой известно далеко не всем!
Как сделать гиперссылку в «ВК» на человека? Достаточно воспользоваться небольшой инструкцией. Выглядит она следующим образом:
- Найти страницу пользователя, которая будет использоваться в виде гиперссылки.
- Скопировать короткий адрес анкеты. Речь идет о надписи idXXXXXXX, где XXXXXXX — это оригинальный номер.
- Во время написания поста или сообщения воспользоваться небольшой схемой, как в «ВК» сделать гиперссылку. Для этого написать в выбранном заранее месте сообщения следующий текст: , где idXXXXXXX — скопированный ранее адрес анкеты пользователя, а «имя» — это то, как будет выглядеть в посте гиперссылка.
Вот и все! Можно продолжить писать сообщение. После его отправки в выбранном месте появится гиперссылка на профиль пользователя с заранее придуманным текстом-директором.
Сторонние страницы
Следующий вопрос — это создание гиперссылки на сторонний сайт. Подобный действия в социальной сети «ВКонтакте» проводятся несколько иначе. Тем не менее, алгоритм того, как в «ВК» сделать гиперссылку с анкором на разнообразные сайты, все равно остается предельно простым и понятным. Для этого вам потребуется:
Начать писать пост
Следует обратить внимание, что изучаемые составляющие могут быть вставлены лишь в виде заметок.
Когда основное сообщение готово, кликнуть на «Прикрепить»-«Заметка».
Набрать текст ссылки.
Выделить то, что было написано ранее, затем щелкнуть на «Добавить гиперссылку».
Нажать на «Внешняя гиперссылка». В адрес страницы необходимо набрать веб-сайт, на который будет перенаправлять пользователя.
Завершить действия путем выбора функции «Сохранить и прикрепить заметку».
На этом работа окончена! Отправив сообщение, пользователь создаст пост, который содержит в себе ссылку на сторонний ресурс. Легко все и просто!
Для групп и сообществ
Но и это еще не все приемы, которые можно использовать в социальной сети. Как в «ВК» сделать гиперссылку в ускоренном режиме, например, на профиль пользователя или группу?
Неплохим приемом является использование специальных комбинаций. Для них не нужны квадратные скобки. Предложенный далее способ того, как сделать гиперссылку в «ВК» на группу или сообщество, помогает воплотить задумку по созданию перенаправляющих ссылок за считанные секунды! Для этого требуется:
- Начать формирование сообщения. Остановиться в подходящем месте.
- Там, где должна быть гиперссылка, набрать @club.
- Вставить адрес той или иной группы. Речь идет об id.
- Далее в круглых скобках написать текст гиперссылки. Например: @clubXXXXXXX(группа). В посте в виде гиперссылки появится слово «группа».
- Продолжить написание сообщения. Отправить его при готовности.
Аналогичным образом может делаться ссылка на профиль пользователя. Тогда надпись после @ заменяется с club на id.
На пост или сообщение
Иногда бывает необходимость создания гиперссылки на пост в социальной сети. На самом деле подобную задумку воплотить в жизнь можно без особого труда. Все проще, чем кажется!
Как сделать гиперссылку в «ВК» на пост? Необходимо придерживаться следующих действий:
- Открыть нужное сообщение в социальной сети.
- Скопировать адрес поста. Он будет написан в адресной строке браузера.
- Вставить в свое сообщение полученную запись.
Просто, быстро, удобно. Как показывает практика, гиперссылки на посты — это не самые распространенные объекты.
Прочие объекты
Все перечисленные методы используются на практике очень часто. Посты, группы и профили других пользователей — это далеко не все объекты, которые могут быть представлены в виде гиперссылок. Можно, например, сделать перенаправление на видео или картинку.
Но как в «ВК» сделать гиперссылку для прочих объектов? Можно воспользоваться уже известным сочетанием квадратных скобок. Далее помогут следующие комбинации:
- — ссылка на тему/обсуждение;
- — гиперссылка на приложение;
- — если планируется перенаправление на видеоролик;
- — гиперссылка на группу через картинку.
Подобные сочетания значительно облегчают жизнь пользователям. Надеемся, теперь вам понятно, как в «ВК» сделать гиперссылку в том или ином случае.
2. Зачем использовать якорную ссылку.
Страницы вашего любимого веб-сайта могут быть такими же красивыми и привлекательными, как и Интернет, но подавляющее большинство ваших пользователей не хотят тратить минуты на их изучение, анализ и оценку (извините). Они просто хотят использовать сайт для своих целей, и якорные ссылки могут помочь им на этом пути.Подумайте также о том, как большинство из нас сегодня пользуются Интернетом. Мы постоянно прокручиваем бессмысленный Твиттер (теперь удваиваем усилия благодаря недавно увеличенному количеству персонажей), бесконечные фотографии миленьких котят и приколы друзей в Facebook, а также бесконечные новости в приложениях и на сайтах, чтобы найти то, что мы хотим. Давайте посмотрим правде в глаза; для некоторых большие пальцы могут вскоре стать наиболее тренированными частями их тел.
Абсолютные и относительные ссылки
Абсолютная ссылка — это ссылка, адрес которой указывается полностью, включая протокол и URL домена. Ссылка из примера выше как раз была абсолютной.
Относительная ссылка — это ссылка, адрес в которой указывается относительно текущей веб-страницы.
Суть и назначение относительных ссылок, а также их отличие от абсолютных, можно объяснить простым примером. Вы спрашиваете на улице: «Где находится библиотека» и вам отвечают: «За углом слева». Это относительная ссылка. А если вам отвечают: «Россия, Москва, ул. Ленина, 5» — это уже ссылка абсолютная. Она не так коротка, как относительная, но зато очень точна. Если вы перейдёте на другую улицу, относительная ссылка «За углом слева» потеряет актуальность. Абсолютный же адрес останется актуальным. В Сети — то же самое.
Относительные ссылки можно использовать внутри сайта. Например, у вас на сервере (адрес сайта test1.ru) в одной и той же папке (пусть она будет называться pages) лежат две страницы: page1.html и page2.html. Со страницы page1.html вы хотите сослаться на документ page2.html.
Абсолютная ссылка будет выглядеть так:
<a href="http://test1.ru/pages/page2.html">Текст ссылки</a>
Относительная будет такой:
<a href="page2.html">Текст ссылки</a>
Папка верхнего уровня обозначается как (..). Например, если со страницы page1.html вам надо сослаться на файл home.html, который лежит в корне сайта, ссылка будет выглядеть так:
<a href="../home.html"<Текст ссылки</a>
Абсолютная и относительная адресация в HTML
В языке HTML есть два способа адресации (написания пути к файлу), данные типы адресаций применимы не только к ссылкам но и к другим тегам использующие пути (например: вставка изображений, подключение скриптов JS, подключение стилей CSS и тп.). Каждый из данный способов адресации по своему уникален и их использование во многом отличается.
Абсолютная адресация
При абсолютной адресации путь к файлу должен быть прописан полностью. Например на локальном диске D: находится папка с изображениями Image и в данном каталоге находится необходимый вам документ с именем Galery.html, в данном случае путь к вашему файлу будет следующим: D:\Image\Galery.html.
При использовании данного метода адресации возникают следующии трудности: при перемещении вашего сайта на другой компьютер данный путь работать не будет, так как такой путь к файлу применим только к вашему компьютеру и при перемещении вашего сайта необходимо будет менять и редактировать все используемые пути и адреса. Если же вы полностью уверены что ваш ресурс не будет перемещен никогда то использование таких вполне оправдано и приемлемо, но в случае если вам понадобится перемещать сайт или размещать его в сети интернет то данные адреса станут не рабочими.
Относительная адресация
При создании сайта всегда предпочтительно использовать относительную адресацию на веб страницах. При данном методе адресации у вас должна буть четко выстроенная физическая структура сайта, весь материал необходимый для работоспособности вашего ресурса должен находиться в одной папке. Для определения правильной физической структуры вашего сайта вы должны четко осознавать в какой папке какие данные хранятся и давать всем каталогам и файлам осмысленные имена (например: страница «Об авторе» можно назвать author.html, страница с контактами contact.html и тп.).
Плюсы относительной адресации в том, если вам необходимо перести свой сайт на другой компьютер или внешний носитель то вам нужно всего лишь скопировать папку с вашим сайтом, и при переносе на любой носитель ваш сайт будет полностью работоспособен.
Атрибуты тега
NAME — атрибут позволяющий задать имя якоря на веб странице.
HREF — указывает адрес документа, на который необходимо перейти (или необходимо скачать).
TARGET — позволяет указать имя окна или фрейма, куда браузер будет загружать документ, может принимать следующие значения:
- _blank — загружает документ в новом окне браузера.
- _self — загружает документ в текущее окно браузера.
TITLE — атрибут позволяет задать пояснение (подсказку) для ссылки. Данная подсказка будет отображаться если пользователь задерживает курсор над ссылкой.
REL — атрибут позволяющий определить отношение между текущим документом и документом, на который ведет ссылка.