Протокол передачи данных http
Содержание:
- IE8,9: XDomainRequest
- HEAD Method
- Обработка ошибок
- ПОЛУЧИТЬ метод
- УДАЛИТЬ Метод
- Постскриптум.
- Отладка кода HTTP-сервиса
- Набор подсистем «Умные таблицы»
- HTTP PUT
- Метод TRACE
- Подсистема «Показатели объектов»
- Request-URI
- Как работает HTTP, и зачем нам это знать
- Переходим на HTTPS
- PUT Method
- ОПЦИИ Метод
- Пример HTTP в браузере¶
- Резюме¶
- HTTP PATCH
- OPTIONS Method
IE8,9: XDomainRequest
В IE8 и IE9 поддержка ограничена:
- Не поддерживаются события, кроме .
- Некорректно поддерживается состояние : браузер может сгенерировать его только один раз во время запроса, а не при каждом пакете данных. Кроме того, он не даёт доступ к ответу до того, как он будет до конца получен.
Дело в том, что, когда создавались эти браузеры, спецификации были не до конца проработаны. Поэтому разработчики браузера решили добавить свой объект , который реализовывал часть возможностей современного стандарта.
А обычный решили не трогать, чтобы ненароком не сломать существующий код.
Мы подробнее поговорим про в главе XMLHttpRequest: кросс-доменные запросы. Пока лишь заметим, что для того, чтобы получить некоторые из современных возможностей в IE8,9 – вместо нужно использовать .
Кросс-браузерно:
Теперь в IE8,9 поддерживаются события , и . Это именно для IE8,9. Для IE10 обычный уже является полноценным.
Обычно ответы на запросы кешируются, как и обычные страницы.
Но IE9- по умолчанию кеширует все ответы, не снабжённые антикеш-заголовком. Другие браузеры этого не делают. Чтобы этого избежать, сервер должен добавить в ответ соответствующие антикеш-заголовки, например .
Впрочем, использовать заголовки типа , и рекомендуется в любом случае, чтобы дать понять браузеру (не обязательно IE), что ему следует делать.
Альтернативный вариант – добавить в URL запроса случайный параметр, предотвращающий кеширование.
Например, вместо написать:
По историческим причинам такой способ предотвращения кеширования можно увидеть много где, так как старые браузеры плохо обрабатывали кеширующие заголовки. Сейчас серверные заголовки поддерживаются хорошо.
HEAD Method
The HEAD method is functionally similar to GET, except that the server replies with a response line and headers, but no entity-body. The following example makes use of HEAD method to fetch header information about hello.htm:
HEAD /hello.htm HTTP/1.1 User-Agent: Mozilla/4.0 (compatible; MSIE5.01; Windows NT) Host: www.tutorialspoint.com Accept-Language: en-us Accept-Encoding: gzip, deflate Connection: Keep-Alive
The server response against the above HEAD request will be as follows:
HTTP/1.1 200 OK Date: Mon, 27 Jul 2009 12:28:53 GMT Server: Apache/2.2.14 (Win32) Last-Modified: Wed, 22 Jul 2009 19:15:56 GMT ETag: "34aa387-d-1568eb00" Vary: Authorization,Accept Accept-Ranges: bytes Content-Length: 88 Content-Type: text/html Connection: Closed
You can notice that here server the does not send any data after header.
Обработка ошибок
Возвращаемые ошибки передаются с сервера на клиент как ответы со статусами 4хх (ошибка клиента) или 5хх (ошибка сервера). При этом описание ошибки, если оно есть, приводится в теле ответа в формате text/plain (без всякого JSON). Соответственно, передаётся заголовок ответа
Использовать html для оформления сообщений об ошибках в api — так себе идея, будут проблемы журналированием и т.д. Предполагается, что клиент способен сам красиво оформить сообщение об ошибке для пользователя.
При выборе конкретных кодов ошибок не следует слишком увлекаться и пытаться применить существующие коды только потому, что название кажется подходящим. У многих кодов есть дополнительные требования к наличию определённых заголовков и специальная обработка браузерами. Например, код 401 запускает HTTP-аутентификацию, которая будет странно смотреться в каком-нибудь приложении на react или electron.
UPD по мотивам комментариев. Клиенты у вас будут разные: не только веб и мобильные приложения, но и такие штуки, как запускалка интеграционных тестов (CI), балансировщик нагрузки или система мониторинга у админов. Использование или неиспользование того или иного статуса ошибки определяется тем, будет ли он полезен хоть какому-то клиенту (т.е. этот клиент сможет предпринять какие-то действия конкретно по этому коду) и, наоборот, не будет ли проблем у какого-то из клиентов из-за неиспользования вами этого кода. Придумать реальный use-case, когда реакция клиента будет различаться в зависимости от 404 или 410, довольно сложно. При этом отличий 404 от 200 или 500 — вагон и телега.
Универсальный код ошибки, если серверу непонятен запрос от клиента.
Возвращается, если операция запрещена для текущего пользователя. Если у оператора есть учётка с более высокими правами, он должен перелогиниться самостоятельно. См. также 419
Возвращается, если в запросе был указан неизвестный entity или id несуществующего объекта.
Списочные методы get не должны возвращать этот код при верном entity (см. выше).
Если запрос вообще не удалось разобрать, следует возвращать 418.
Возвращается при загрузке файлов на сервер, если фактический формат переданного файла не поддерживается. Также может возвращаться, если не удалось распарсить JSON запроса, или сам запрос пришёл не в формате JSON.
Возвращается для неизвестных серверу запросов, которые не удалось даже разобрать. Обычно это указывает на ошибку в клиенте, типа ошибки при формировании URI, либо что версии протокола клиента и сервера не совпадают.
Этот ответ удобно использовать, чтобы отличать запросы на неизвестные URI (т.е. явные баги клиента) от ответов 404, у которых просто нет данных (элемент не найден). В отличие от 404, код 418 не бросается никаким промежуточным софтом. Альтернатива — использовать для обозначения ситуаций «элемент не найден» , но это не совсем корректно, т.к. предполагает, что ресурс когда-то существовал. Да и выделить баги клиента из потока 404 будет сложнее.
Отправляется, если клиенту нужно пройти повторную авторизацию (например, протухли куки или CSRF токены). При этом на клиенте могут быть несохранённые данные, которые будут потеряны, если просто выкинуть клиента на страницу авторизации.
Запрос корректно разобран, но содержание запроса не прошло серверную валидацию.
Например, в теле запроса были указаны неизвестные серверу поля, или не были указаны обязательные, или с содержимым полей что-то не так.
Обычно это означает ошибку в введённых пользователем данных, но может также быть вызвано ошибкой на клиенте или несовпадением версий.
Возвращается, если на сервере вылетело необработанное исключение или произошла другая необработанная ошибка времени исполнения.
Всё, что может сделать клиент в этом случае — это уведомить пользователя и сделать для более продвинутых товарищей (админов, разработчиков и тестировщиков).
Возвращается, если текущий метод неприменим (не реализован) к объекту запроса.
Ну вот, в общем-то, и всё
Спасибо за внимание!
ПОЛУЧИТЬ метод
GET-запрос извлекает данные с веб-сервера, указывая параметры в части URL-адреса запроса. Это основной метод, используемый для поиска документов. В следующем примере метод GET используется для получения hello.htm:
GET /hello.htm HTTP/1.1 User-Agent: Mozilla/4.0 (compatible; MSIE5.01; Windows NT) Host: www.it-brain.online Accept-Language: en-us Accept-Encoding: gzip, deflate Connection: Keep-Alive
Ответ сервера на указанный выше запрос GET будет следующим:
HTTP/1.1 200 OK Date: Mon, 27 Jul 2009 12:28:53 GMT Server: Apache /2.2.14 (Win32) Last-Modified: Wed, 22 Jul 2009 19:15:56 GMT ETag: "34aa387-d-1568eb00" Vary: Authorization,Accept Accept-Ranges: bytes Content-Length: 88 Content-Type: text/html Connection: Closed
<html> <body> <h1>Hello, World!</h1> </body> </html>
УДАЛИТЬ Метод
Метод DELETE используется, чтобы запросить сервер удалить файл в месте, указанном данным URL. В следующем примере сервер просит удалить указанный файл hello.htm в корне сервера:
DELETE /hello.htm HTTP/1.1 User-Agent: Mozilla/4.0 (compatible; MSIE5.01; Windows NT) Host: www.it-brain.online Accept-Language: en-us Connection: Keep-Alive
Сервер удалит упомянутый файл hello.htm и отправит клиенту следующий ответ:
HTTP/1.1 200 OK Date: Mon, 27 Jul 2009 12:28:53 GMT Server: Apache /2.2.14 (Win32) Content-type: text/html Content-length: 30 Connection: Closed
<html> <body> <h1>URL deleted.</h1> </body> </html>
Постскриптум.
Думаю, что о передаче запросов на сервер не стоит рассказывать подробно. Это уже дело чисто РНР техники :-). Достаточно внимательно прочитать раздел о функциях работы с сокетами, или о функциях модуля CURL в официальной документации РНР.
Из выше сказанного, надеюсь теперь понятно, почему вопрос: «Как мне сформировать POST запрос, используя функцию header?» — бессмысленен. Функция header(string) добавляет запись только в заголовок запроса, но никак не в тело запроса.
Есть еще один тип запросов — Content-Type: multipart/mixed, надеюсь после прочтения данной статьи Вы легко разберетесь с данным типом сами. Подробно изучить его можно
Отладка кода HTTP-сервиса
Отладка кода HTTP-сервиса аналогична отладке код SOAP веб-сервиса. Для включения отладки нужно:
- Разрешить отладку при публикации на веб-сервере,
- Включить автоматическое подключение к HTTP-сервисам,
- Установить точку останова в интересующем месте.
Разрешение отладки на веб-сервере
Для разрешения отладки на веб-сервере нужно перейти на вкладку «Прочие» диалога публикации на веб-сервере, установить флаг «разрешить отладку» и указать адрес отладчика. Для локальной отладки можно указать tcp://localhost

То же самое можно сделать вручную, исправив vrd-файл, см документацию.
Включение автоматического подключения
Для того чтобы платформа автоматически подключалась для отладки к вызываемым HTTP-сервисам нужно:
- Открыть окно настроек автоматического подключения с помощью команды главного меню «Отладка – Автоматическое подключение».
- Установить флажок «HTTP-сервисы на сервере».
Помните, что флажок следует устанавливать при каждом запуске конфигуратора, в котором требуется отладка HTTP-сервисов.
Набор подсистем «Умные таблицы»
Данный набор подсистем – прикладная библиотека, призванная помочь программисту 1С быстрее решать ряд типовых задач бизнес-логики, таких как: ведение статусов объектов, отправка почтовых сообщений в определенное время, ведение произвольных таблиц с возможностью редактирования, сохранения и группировки, ориентированные на расчет бюджетных таблиц (план продаж, ретробонусы B2C, проценты по договорам B2B и договорные условия по КАМ), расчет коммерческой политики для бюджетных таблиц, исполнение произвольных алгоритмов с хранением кода в информационной базе, определение рабочих баз, хранение файлов во внешних СУБД (Postgre SQL, MS SQL и MongoDB) и выполнение произвольного кода после изменений ссылочного объекта вне транзакции изменения.
1 стартмани
HTTP PUT
Use PUT APIs primarily to update existing resource (if the resource does not exist, then API may decide to create a new resource or not). If a new resource has been created by the PUT API, the origin server MUST inform the user agent via the HTTP response code response and if an existing resource is modified, either the or ) response codes SHOULD be sent to indicate successful completion of the request.
If the request passes through a cache and the Request-URI identifies one or more currently cached entities, those entries SHOULD be treated as stale. Responses to this method are not cacheable.
The difference between the POST and PUT APIs can be observed in request URIs. POST requests are made on resource collections, whereas PUT requests are made on a single resource.
Метод TRACE
Метод TRACE используется для передачи содержимого HTTP-запроса обратно запрашивающей стороне, которая может использоваться для целей отладки во время разработки. В следующем примере показано использование метода TRACE:
TRACE / HTTP/1.1 Host: www.it-brain.online User-Agent: Mozilla/4.0 (compatible; MSIE5.01; Windows NT)
В ответ на вышеуказанный запрос сервер отправит следующее сообщение:
HTTP/1.1 200 OK Date: Mon, 27 Jul 2009 12:28:53 GMT Server: Apache /2.2.14 (Win32) Connection: close Content-Type: message/http Content-Length: 39 TRACE / HTTP/1.1 Host: www.it-brain.online User-Agent: Mozilla/4.0 (compatible; MSIE5.01; Windows NT)
Подсистема «Показатели объектов»
Если вашим пользователям нужно вывести в динамический список разные показатели, которые нельзя напрямую получить из таблиц ссылочных объектов, и вы не хотите изменять структуру справочников или документов — тогда эта подсистема для вас. С помощью нее вы сможете в пользовательском режиме создать свой показатель, который будет рассчитываться по формуле или с помощью запроса. Этот показатель вы сможете вывести в динамический список, как любую другую характеристику объекта. Также можно будет настроить отбор или условное оформление с использованием созданного показателя.
2 стартмани
Request-URI
The Request-URI is a Uniform Resource Identifier and identifies the resource upon which to apply the request. Following are the most commonly used forms to specify an URI:
Request-URI = "*" | absoluteURI | abs_path | authority
| S.N. | Method and Description |
|---|---|
| 1 | The asterisk * is used when an HTTP request does not apply to a particular resource, but to the server itself, and is only allowed when the method used does not necessarily apply to a resource. For example:
OPTIONS * HTTP/1.1 |
| 2 | The absoluteURI is used when an HTTP request is being made to a proxy. The proxy is requested to forward the request or service from a valid cache, and return the response. For example:
GET http://www.w3.org/pub/WWW/TheProject.html HTTP/1.1 |
| 3 | The most common form of Request-URI is that used to identify a resource on an origin server or gateway. For example, a client wishing to retrieve a resource directly from the origin server would create a TCP connection to port 80 of the host «www.w3.org» and send the following lines:
GET /pub/WWW/TheProject.html HTTP/1.1 Host: www.w3.org Note that the absolute path cannot be empty; if none is present in the original URI, it MUST be given as «/» (the server root). |
Как работает HTTP, и зачем нам это знать
Программировать на PHP можно и без знания протокола HTTP, но есть ряд ситуаций, когда для решения задач нужно знать, как именно работает веб-сервер. Ведь PHP — это, в первую очередь, серверный язык программирования.
Протокол HTTP очень прост и состоит, по сути, из двух частей:
- Заголовков запроса/ответа;
- Тела запроса/ответа.
Сначала идёт список заголовков, затем пустая строка, а затем (если есть) тело запроса/ответа.
И клиент, и сервер могут посылать друг другу заголовки и тело ответа, но в случае с клиентом доступные заголовки будут одни, а с сервером — другие. Рассмотрим пошагово, как будет выглядеть работа по протоколу HTTP в случае, когда пользователь хочет загрузить главную страницу социальной сети «Вконтакте».
1. Браузер пользователя устанавливает соединение с сервером vk.com и отправляет следующий запрос:
GET / HTTP/1.1 Host: vk.com
2. Сервер принимает запрос и отправляет ответ:
3. Браузер принимает ответ и показывает готовую страницу
Больше всего нам интересен самый первый шаг, где браузер инициирует запрос к серверу vk.com
Рассмотрим подробнее, что там происходит. Первая строка запроса определяет несколько важных параметров, а именно:
- Метод, которым будет запрошен контент;
- Адрес страницы;
- Версию протокола.
— это метод (глагол), который мы применяем для доступа к указанной странице. является самым часто используемым методом, потому что он говорит серверу о том, что клиент всего лишь хочет прочитать указанный документ. Но помимо есть и другие методы, один из них мы рассмотрим уже в следующем разделе.
После метода идет указание на адрес страницы — URI (универсальный идентификатор ресурса). В нашем случае мы запрашиваем главную страницу сайта, поэтому используется просто слэш — .
Последним в этой строке идет версия протокола и почти всегда это будет
После строки с указанием основных параметров всегда следует перечисление заголовков, которые передают серверу дополнительную полезную информацию: название и версию браузера, язык, кодировку, параметры кэширования и так далее.
Среди всех этих заголовков, которые передаются при каждом запросе, есть один обязательный и самый важный — это заголовок . Он определяет адрес домена, который запрашивает браузер клиента.
Сервер, получив запрос, ищет у себя сайт с доменом из заголовка , а также указанную страницу.
Если запрошенный сайт и страница найдены, клиенту отправляется ответ:
Такой ответ означает, что всё хорошо, документ найден и будет отправлен клиенту. Если говорить более обобщённо, стартовая строка ответа имеет следующую структуру:
Больше всего здесь интересен именно код состояния, он же код ответа сервера.
В этом примере код ответа — 200, что означает: сервер работает, документ найден и будет передан клиенту. Но не всегда всё идет гладко.
Например, запрошенный документ может отсутствовать или сервер будет перегружен, в таком случае клиент не получит контент, а код ответа будет отличным от 200.
- 404 — если сервер доступен, но запрошённый документ не найден;
- 503 — если сервер не может обрабатывать запросы по техническим причинам.
Спецификация HTTP 1.1 определяет 40 различных кодов HTTP.
После стартовой строки следуют заголовки, а затем тело ответа.
Переходим на HTTPS
Перенос сайта на другой протокол выполняется в несколько этапов. Сперва нужно приобрести SSL-сертификат у хостинга (достаточно открыть нужный раздел в личном кабинете и заказать сертификат). Также нужно изменить все внутренние ссылки на относительные и установить автоматическую переадресацию сайта на защищенный протокол. Подробнее о том, как это быстро и правильно организовать, поговорим в нижеуказанной инструкции.
Шаг 1: Подготовка сайта
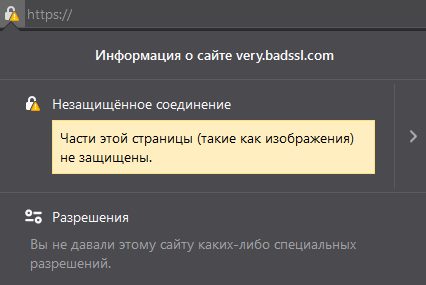
Перед выполнением редиректа с HTTP на HTTPS рекомендуется исправить некоторые моменты в строчках кода, чтобы избежать возможных ошибок. Первый — внутренние ссылки.

Чтобы избежать предупреждения, указанного выше, необходимо изменить все внутренние ссылки с абсолютных на относительные. Например, ссылку http://ssl.ru/testpage/ потребуется заменить на /testpage/. Также стоит внимательно проверить все ссылки на скрипты в коде страниц.
Второй момент — проверка медиаконтента, в который входят изображения, видеоклипы, презентации и прочее. Необходимо посмотреть, какой на страницах сайта используется контент и по какому протоколу он запрашивается. Если используется HTTP, то рекомендуется загрузить все файлы на сервер и установить относительные ссылки. В противном случае указывайте только проверенные сайты: YouTube, Facebook, VK и так далее.
Теперь можно переходить к подключению SSL.
Шаг 2: Установка SSL-сертификата
Устанавливаем SSL:
Проверить подлинность сертификата можно на различных сервисах, например, Namecheap. Все просто: вводим домен с портом 443 и жмем «Check». При успешной проверке будет отображена надпись «It’s all good. We have not detected any issues».

После установки также рекомендуется убедиться, что сайт работает на обоих протоколах. Затем нужно сделать переадресацию с HTTP на HTTPS. Зачем это нужно, расскажем уже в следующем разделе.
Шаг 3: Настройка редиректа на HTTPS
Переадресация страниц нужна для того, чтобы пользователи, которые обратились к сайту по старому протоколу, автоматически подключились к новому адресу с HTTPS. Сделать это довольно просто – необходимо в директории сайта открыть файл .htaccess и добавить в него определенный код. Существует несколько вариантов кода.
Первый вариант:
RewriteEngine On
RewriteCond %{SERVER_PORT} !^443$
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI}
Второй вариант:
RewriteEngine On
RewriteCond %{HTTPS} =off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI}
Третий вариант:
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI}
Также мы можем сделать редирект с HTTP через административную панель CMS системы. В OpenCart для этого нужно открыть файл config.php и прописать в него следующее:
define('HTTPS_SERVER', 'https://yourdomain.com/');
В WordPress изменить wp-config.php:
define('FORCE_SSL_ADMIN', true);
Для получения подробной информации о редиректах на других CMS обратитесь к их документации.
Шаг 4: Настройка для поисковых систем
Если ваш сайт индексируется Google, Яндекс или другими поисковиками, то после перехода на HTTPS необходимо им об этом сообщить. В частности, нужно:
- Изменить все теги «rel=canonical» в HTML-коде. Они должны указывать на ссылки с защищенным протоколом.
- В файлы robots.txt и sitemap.xml необходимо добавить страницы с HTTPS.
- Проверить корректность указанных данных в Яндекс.Метрика и Google Search Console.
- Проверить отображение и доступность вашего сайта через поисковик.
Готово! На этом переход с HTTP на HTTPS завершен. Надеюсь, что у вас не возникло сложностей
Спасибо за внимание!
PUT Method
The PUT method is used to request the server to store the included entity-body at a location specified by the given URL. The following example requests the server to save the given entity-body in hello.htm at the root of the server:
PUT /hello.htm HTTP/1.1 User-Agent: Mozilla/4.0 (compatible; MSIE5.01; Windows NT) Host: www.tutorialspoint.com Accept-Language: en-us Connection: Keep-Alive Content-type: text/html Content-Length: 182
<html> <body> <h1>Hello, World!</h1> </body> </html>
The server will store the given entity-body in hello.htm file and will send the following response back to the client:
HTTP/1.1 201 Created Date: Mon, 27 Jul 2009 12:28:53 GMT Server: Apache/2.2.14 (Win32) Content-type: text/html Content-length: 30 Connection: Closed
<html> <body> <h1>The file was created.</h1> </body> </html>
ОПЦИИ Метод
Метод OPTIONS используется клиентом для определения методов HTTP и других параметров, поддерживаемых веб-сервером. Клиент может указать URL-адрес для метода OPTIONS или звездочку (*) для ссылки на весь сервер. В следующем примере запрашивается список методов, поддерживаемых веб-сервером, работающим на it-brain.online:
OPTIONS * HTTP/1.1 User-Agent: Mozilla/4.0 (compatible; MSIE5.01; Windows NT)
Сервер отправит информацию на основе текущей конфигурации сервера, например:
HTTP/1.1 200 OK Date: Mon, 27 Jul 2009 12:28:53 GMT Server: Apache /2.2.14 (Win32) Allow: GET,HEAD,POST,OPTIONS,TRACE Content-Type: httpd/unix-directory
Пример HTTP в браузере¶
Открываем браузер и пишем адрес веб ресурса (URI)

Стартовое окно браузера
Браузер генерирует строку запроса и отправляет его на сервер
GET /ru/latest/net/http.html HTTP/1.1 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Encoding: gzip, deflate Accept-Language: en-US,en;q=0.5 Connection: keep-alive Host: lectureswww.readthedocs.org User-Agent: Mozilla/5.0 (X11; Ubuntu; Linux x86_64; rv:35.0) Gecko/20100101 Firefox/35.0
HTTP запрос
Сервер получает текст запроса, обрабатывает его, формирует текст ответа
и отправляет его клиенту.
HTTP/1.1 200 OK
Server: nginx/1.4.6 (Ubuntu)
Date: Mon, 26 Jan 2015 16:54:33 GMT
Content-Type: text/html
Content-Length: 48059
Last-Modified: Mon, 26 Jan 2015 16:22:21 GMT
Connection: keep-alive
Vary: Accept-Encoding
ETag: "54c669bd-bbbb"
X-Served: Nginx
X-Subdomain-TryFiles: True
X-Deity: hydra-lts
Accept-Ranges: bytes
<!DOCTYPE html>
<!--><html class="no-js lt-ie9" lang="en" > <!-->
<!--><!--> <html class="no-js" lang="en" > <!--<!-->
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Протокол HTTP — Документация Основы Веб-программирования 0.0.0</title>
<link href='https://fonts.googleapis.com/css?family=Lato:400,700,400italic,700italic|Roboto+Slab:400,700|Inconsolata:400,700' rel='stylesheet' type='text/css'>
<link rel="stylesheet" href="https://media.readthedocs.org/css/sphinx_rtd_theme.css" type="text/css" />
<link rel="stylesheet" href="https://media.readthedocs.org/css/readthedocs-doc-embed.css" type="text/css" />
<link rel="top" title="Документация Основы Веб-программирования 0.0.0" href="../index.html"/>
<link rel="up" title="Каналы передачи данных" href="index.html"/>
<link rel="next" title="Сетевое программирование" href="../www.sync/codding.net.html"/>
<link rel="prev" title="Сети" href="net.html"/>
<!-- RTD Extra Head -->
<!--
Read the Docs is acting as the canonical URL for your project.
If you want to change it, more info is available in our docs:
http://docs.readthedocs.org/en/latest/canonical.html
-->
<link rel="canonical" href="http://lectureswww.readthedocs.org/ru/latest/net/http.html" />
<script type="text/javascript">
....
</script>
</body>
</html>
Резюме¶
Протокол HTTP это:
- однонаправленный (запрос/ответ)
- текстовый протокол
- не хранит состояния
- работает на сетевом уровне только через TCP
- может передавать любые данные
- используется не только в браузерах
- обслуживает львиную долю Интернет трафика
Достоинства
-
Простота. Протокол HTTP позволяет легко создавать необходимые клиентские
приложения. -
Расширяемость. Исходные возможности протокола можно расширить,
внедрив свои собственные заголовки, с помощью которых можно добиться
необходимой функциональности, которая может потребоваться при решении
специфических задач. Совместимость с другими серверами и клиентами от
этого никак не пострадает: они будут игнорировать неизвестные им
заголовки. -
Распространённость. Протокол поддерживается в качестве клиента
многими программами и есть возможность выбирать среди хостинговых
компаний с серверами HTTP. По этой причине протокол широко используют для
решения различных задач. Кроме этого, существует документация на многих
языках, что существенно облегчает работу с протоколом.
Недостатки
-
Избыточность передаваемой информации, и как следствие, большой размер
сообщений по сравнению с передачей двоичных данных. Это нивелируется
внедрением кэширования на стороне клиента, компрессии передаваемых данных
от сервера. Также улучшает ситуацию использование прокси-серверов,
позволяющих передавать информацию клиенту с наиболее близкого сервера,
diff-кодирование, благодаря которому клиенту передается не весь объем
данных, а только измененная их часть. -
Отсутствие навигации. У протокола отсутствую средства навигации среди
ресурсов сервера. Клиент не может, как в FTP запросить список доступных
файлов. Протокол предполагает, что пользователю уже известен URI
интересующего его ресурса.Эта особенность достаточно прозрачна для пользователя, но неудобна для
приложения, которому это иногда требуется. Разработчиками это решается
вводом дополнительных компонентов. Со стороны клиента это может быть
например веб-паук, проходящий по всем гиперссылкам документа, и
собирающий данную информации. Со стороны сервера это например, карта
сайта—специальная страница с перечислением доступных клиенту ресурсов.Карта сайта может использоваться как пользователем, так и
роботами-пауками поисковых систем, уменьшая для них глубину
просмотра—минимально необходимое количество переходов с главной страницы.
Аналогичную функцию выполняют и файлы sitemap, но только для
приложений. Данная проблема полностью решена в протоколе более высокго
уровня WebDAV с помощью добавленного метода PROPFIND, который
позволяет получить не только дерево каталогов, но и список параметров
каждого ресурса. -
Отсутствие поддержки распределённости. Изначально протокол HTTP
разрабатывался для решения типичных бытовых задач, где само по себе время
обработки запроса должно занимать незначительное время или вовсе не
приниматься в расчёт. Однако со временем стало очевидно, что при
промышленном использовании с применением распределённых вычислений при
высоких нагрузках на сервер протокол HTTP оказывается непригоден. В
связи с этим с 1998 году был предложен альтернативный протокол HTTP-NG (англ. HTTP Next
Generation), но этот протокол до сих пор находится на стадии разработки.
HTTP PATCH
HTTP PATCH requests are to make partial update on a resource. If you see PUT requests also modify a resource entity, so to make more clear – PATCH method is the correct choice for partially updating an existing resource, and PUT should only be used if you’re replacing a resource in its entirety.
Please note that there are some challenges if you decide to use PATCH APIs in your application:
- Support for PATCH in browsers, servers, and web application frameworks is not universal. IE8, PHP, Tomcat, Django, and lots of other software has missing or broken support for it.
- Request payload of a PATCH request is not straightforward as it is for PUT request. e.g.
produces below response:
[ { “op”: “replace”, “path”: “/email”, “value”: “” } ]
There may be following possible operations are per the HTTP specification.
The PATCH method is not a replacement for the POST or PUT methods. It applies a delta (diff) rather than replacing the entire resource.
OPTIONS Method
The OPTIONS method is used by the client to find out the HTTP methods and other options supported by a web server. The client can specify a URL for the OPTIONS method, or an asterisk (*) to refer to the entire server. The following example requests a list of methods supported by a web server running on tutorialspoint.com:
OPTIONS * HTTP/1.1 User-Agent: Mozilla/4.0 (compatible; MSIE5.01; Windows NT)
The server will send an information based on the current configuration of the server, for example:
HTTP/1.1 200 OK Date: Mon, 27 Jul 2009 12:28:53 GMT Server: Apache/2.2.14 (Win32) Allow: GET,HEAD,POST,OPTIONS,TRACE Content-Type: httpd/unix-directory