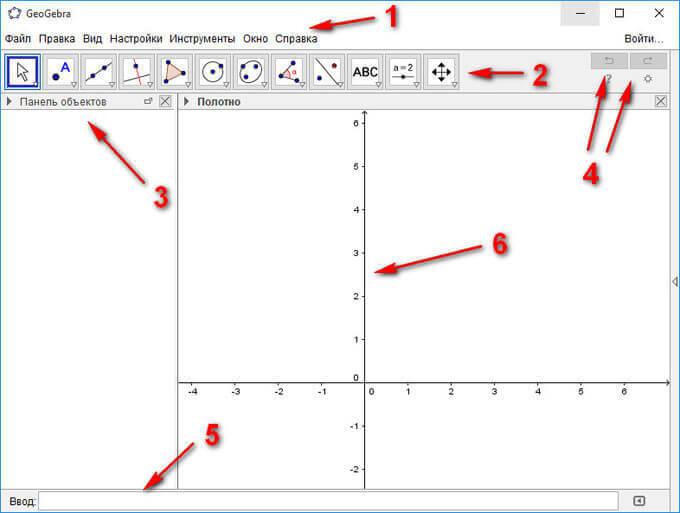
Программа inkscape
Содержание:
- Inset and outset
- Regression fixes
- Duplication, alignment, distribution
- Выбор нескольких объектов
- Сетка
- Working with Code
- О Inkscape
- Zooming in or out
- Notable bugfixes
- Ellipses
- Scripting and Markup
- Fill and stroke
- Логические операции
- Boolean operations
- Интерполяция между двумя идентичными объектами
- Improvements
- Drawing freehand and regular paths
- File format support
- Заливка и обводка
- Заключение
Inset and outset
Inkscape can expand and contract shapes not only by scaling, but also by offsetting an
object’s path, i.e. by displacing it perpendicular to the path in each point. The corresponding commands are
called Inset
(Ctrl+() and
Outset
(Ctrl+)). Shown below is the original
path (red) and a number of paths inset or outset from that original:
The plain Inset and Outset commands produce paths
(converting the original object to path if it’s not a path yet). Often, more convenient is the
Dynamic Offset
(Ctrl+J) which creates an object with a
draggable handle (similar to a shape’s handle) controlling the offset distance. Select the object below, switch
to the node tool, and drag its handle to get an idea:
Such a dynamic offset object remembers the original path, so it does not “degrade”
when you change the offset distance again and again. When you don’t need it to be adjustable anymore, you can
always convert an offset object back to path.
Still more convenient is a linked offset, which is similar to the dynamic variety but is
connected to another path which remains editable. You can have any number of linked offsets for one source path.
Below, the source path is red, one offset linked to it has black stroke and no fill, the other has black fill
and no stroke.
Select the red object and node-edit it; watch how both linked offsets respond. Now select any of the offsets and
drag its handle to adjust the offset radius. Finally, notehow you can move or transform the offset objects independently without losing their connection with the source.
Regression fixes
- Potentially missing command line output in Inkscape 0.92.2 on Windows 7. (Bug # 1714278 )
- Extensions in the ‘Raster’ submenu relying on ImageMagick were broken and caused crashes in Inkscape 0.92.2 on Windows. (Bug # 1720330 )
- gcodetools were creating wrong orientation points since the dpi change had been made for Inkscape 0.92 (Bug # 1680760 )
- The ‘Clone original’ path effect that was partially broken in Inkscape 0.92.2 works again to fill a path with a PowerStroke applied to it (useful for drawing cartoons) (Bug # 1715433 )
- The preferences dialog was tiny by default (Bug # 1360213 )
- Node handles no longer get too large when selected, and they also revert back to standard size when deselected (Bug # 1568644 )
- Export to .odg (Open Document Drawing) works again on Windows (Bug # 1654034 )
- Inkscape no longer freezes when trying to import clipart from OpenClipart when the openclipart.org server takes too long to respond to requests (Bug # 1745521 )
- Texts that are written in vertical direction now have their marks (e.g. accents) on the correct side again ( gitlab commit )
Duplication, alignment, distribution
One of the most common operations is duplicating an object
(Ctrl+D). The duplicate is placed
exactly on top of the original and is selected, so you can drag it away by mouse or
by arrow keys. For practice, try to add copies of this black square in a line next to each
other:
Chances are, your copies of the square are placed more or less randomly. This is where the
Object⇒Align and Distribute dialog
(Shift+Ctrl+A)
is useful. Select all the squares
(Shift+click or
drag a rubberband), open the dialog and press the “Center on horizontal axis” button, then the “Make
horizontal gaps between objects equal” button (read the button tooltips). The objects are now neatly aligned
and distributed with equal spaces in between. Here are some other alignment and distribution examples:
Выбор нескольких объектов
Вы можете выбрать любое количество объектов одновременно, удерживая клавишу Shift при выборе. Или, вы можете, используя вышеописанный работу инструмент выделения и трансформации создать контур вокруг объектов, которые необходимо выбрать. Попробуйте выбрать несколько фигур. Например, создайте фигуры, как на рисунке ниже, и попробуйте выбрать их все.
А теперь посмотрите, насколько удобен способ выбора с помощью рамки, например для случая, когда вам надо выбрать два эллипса, но не надо выбирать прямоугольник.

Каждый отдельный объект, который был выбран, окружается прямоугольником из пунктирной линии. Это позволяет легко увидеть, какой объект выбран, а какой нет. Например, когда мы выбирали два эллипса без прямоугольника, без подсказки было бы трудно угадать, выбраны эллипсы или нет.
Повторный щелчок мышью по выбранному объекту с нажатой клавишей Shift приводит к его исключению из выделения. Выберите все три объекта из примера на рисунке выше, а затем, используя Shift + щелчок мыши исключите оба эллипса из отбора, оставив только прямоугольник.
Нажатие Esc для снятия выделения со всех выбранных объектов. И наоборот, Ctrl+A выбирает все объекты в текущем слое (а если вы не создавали слоёв, то все объекты в документе).
Сетка

Чтобы не использовать большое количество направляющих, может оказаться полезным просто активировать сетку в inkscape. Сделать это с помощью главного меню «Вид» — «Сетка» или по горячей клавише # (Shift + 3).
Сетки делятся на два типа: прямоугольная и аксонометрическая. Параметры сетки могут быть определены в главном меню «Файл» — «Свойства документа». Наиболее распространенным является прямоугольная сетка, которая состоит из вертикальных и горизонтальных линий. Аксонометрическая сетка содержит дополнительно диагональные линии и может быть интересна для технических или архитектурных чертежей.
На рисунке ниже приведе пример аксонометрической и прямоугольной сеток inkscape.
Как пользоваться сеткой в inkscape
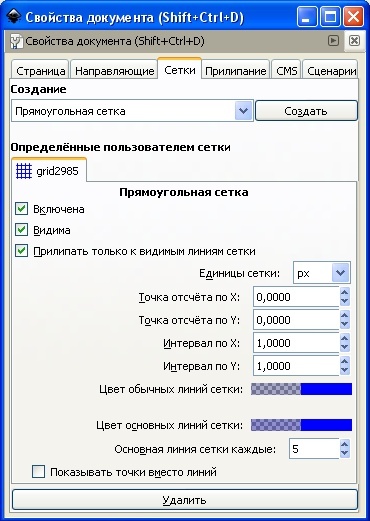
Используйте раскрывающийся список в диалоговом окне свойств документа (пример на рисунке справа), чтобы выбрать тип сетки, которую вы планируете использовать использовать, а затем нажмите кнопку «Создать». Под фразой «Определенные пользователем сетки» (для одного документа могут быть определены несколько сеток) будет создана новая вкладка с параметрами созданной сетки. Затем определите единицы, которые вы хотите использовать, определите точку отсчета по горизонтали и вертикали (X и Y) и расстояние между соседними линиями сетки. При использовании аксонометрической сетки появляется дополнительный параметр, определяющий угол двух линий сетки.

Галочка Включена. Отметьте её, чтобы использовать эту сетку в текущем документе.
Галочка Видима. Этот флажок определяет видимость сетки на холсте. При выключенном флажке сетка невидима. Этот параметр задает значение по умолчанию для каждой сетки таким образом, что даже если видимость в этом параметре включена, то всеравно можно переключать видимость сетки через меню или по горячей клавише #. Т.е., если в главном меню «Вид» — «Сетка» видимость сетки отключена, то сетка не будет отображаться на холсте, даже если установлена галочка «Видима».
Единицы сетки. В качестве единиц измерения для сетки доступны миллиметры, футы и пиксели. Вы можете выбрать ту размерность, которая больше всего соответствует вашим потребностям. Если особых потребностей нет, то используйте вариант по умолчанию — пиксели.
Точки отсчета по X и Y. Эти параметры определяют начальную точку сетки inkscape. Значение по умолчанию «0» (ноль), но иногда бывает удобно изменить её, особенно для определения точки края листа.
Интервал по X и Y. Эти параметры определяют расстояние между двумя линиями сетки. Эти интервалы могут отличаться для горизонтальных и вертикальных линий, таким образом, чтобы сетка может состоять из прямоугольников.
Угол по X и Z. Эти параметры доступны только для аксонометрической сетки. Они определяют углы линий сетки на оси X и Z.
Цвета линий сетки. По умолчанию для сетки используется синий цвет, но этот параметр также можно изменить. Существует два типа линий. Наиболее часто используемым является линия сетки, но когда используется сетка с маленьким шагом, и множеством линий, то отображаются основные линии сетки. Они помогают оценить расстояния. Другие цвета могут быть определены для каждого типа линии. Параметр «Основная линия сетки каждые…» определяет частоту основных линий. Обычно этот параметр равен 5 или 10.
Показывать точки вместо линий Этот параметр доступен только для прямоугольной сетки inkscape. Линии сетки иногда могут мешать при работе с инструментами рисования. Этот параметр позволяет отображать сетку в виде точек.
Working with Code
Please see the for information on becoming a developer of core Inkscape code.
For information on writing Inkscape extensions, please see the .
Packaging Inkscape
If you have the necessary skills and experience to package software, try to find better ways to package Inkscape for your operating system or Linux distribution, and think about offering to do so, when new versions are nearing release dates. Here is some info on packaging Inkscape.
The Inkscape website is being developed in Python, using the Django framework. There are some cool projects going on that can always use some additional help. For more info visit the .
О Inkscape
Inkscape — это полнофункциональная, полностью бесплатная альтернатива Adobe Illustrator. В результате, это бесплатное ПО для технического рисования имеет мощные инструменты в сочетании с простым и интуитивно понятным интерфейсом для начинающих.
Открытый исходный код, который позволяет вручную изменять строки кода и улучшать программу, является еще одной положительной стороной этого векторного графического редактора. Инкскейп будет лучшим выбором для начинающих или любителей, но не подойдет для опытных пользователей. Некоторые инструменты все еще нуждаются в улучшении.
Если вы дизайнер и не нравится система подписки, которая заставляет платить за продукт каждый месяц, или вы просто не хотите покупать дорогие пакеты ПО, Inkscape — это подходящий вариант.
Основной формат файла инкскейп — SVG. Этот кроссплатформенный открытый формат файлов, широко используемый в продуктах Adobe. Формат создает относительно компактные размеры файлов без потери качества исходного изображения.
Zooming in or out
The easiest way to zoom is by pressing - and + (or =) keys.
You can also use Ctrl+middle
click or
Ctrl+right
click to zoom in,
Shift+middle
click or
Shift+right
click to zoom out, or rotate the mouse
wheel with Ctrl. Or, you can
click in the zoom entry field (in the bottom right region of the document window, labelled “Z”), type a
precise zoom value in %, and press Enter. We also have the Zoom tool (in the toolbar on left)
which lets you to zoom into an area by dragging around it.
Inkscape also keeps a history of the zoom levels you’ve used in this work session. Press the `
key to go back to the previous zoom, or
Shift+` to go forward.
Notable bugfixes
- As of Windows 10 (version 1809), fonts are installed into a new user-specific folder by default. Inkscape can now find and display those fonts, in your fonts drop down list. (Bug #50)
- The default Perl interpreter executable on Windows was changed from «perl.exe» to «wperl.exe» which should usually avoid flashing a console window. (Bug #66)
- Inset / Outset and calligraphy tool dots now honor document units (Commits #8b15224a and #53183233)
- Fix stroke to path for dashed paths with round caps (Commit #cb555bdc)
- Limit size of font preview (Commit #06cb5e15)
- Files with spaces in names are now opened by the Inkscape snap (Commit #1a1d78ad)
- Default preferences value for ‘Rendering tile multiplier’ set to a value that yields better performance on modern hardware (note: only applies if you reset your preferences file or install Inkscape for the first time) (Commit #f8dce91b)
- Remove GCodetools update check (Commit #45b59e76)
- Remove Trace Bitmap dialog if Inkscape is compiled without potrace (Commit #880a88d9)
- Remove spell checking dialog if the necessary spell checker library is not installed (Commit #287c3a7e)
- Fix failing import of certain types of jpg files (usually originating from mobile phones) (Bug #632)
Ellipses
The Ellipse tool (F5) can create ellipses and circles, which you can turn into segments or
arcs. The drawing shortcuts are the same as those of the rectangle tool:
-
With Ctrl, draw a circle or an integer-ratio (2:1, 3:1, etc.) ellipse.
-
With Shift, draw around the starting point as center.
Let’s explore the handles of an ellipse. Select this one:
Once again, you see three handles initially, but in fact they are four. The rightmost handle is two overlapping
handles that let you “open” the ellipse. Drag that rightmost
handle, then drag the other handle which becomes visible under it, to get a variety of pie-chart segments or
arcs:
To get a segment (an arc plus two radii), drag outside the ellipse;
to get an arc, drag inside it. Above, there are 4 segments on the
left and 3 arcs on the right. Note that arcs are unclosed shapes, i.e. the stroke only goes along the ellipse
but does not connect the ends of the arc. You can make this obvious if you remove the fill, leaving only stroke:
Note the fan-like group of narrow segments on the left. It was easy to create using angle
snapping of the handle with Ctrl. Here are the arc/segment
handle shortcuts:
-
With Ctrl, snap the handle every 15 degrees when dragging.
-
Shift+click to
make the ellipse whole (not arc or segment).
The snap angle can be changed in Inkscape Preferences (in
Behavior⇒Steps).
The other two handles of the ellipse are used for resizing it around its center. Their shortcuts are similar to
those of the rounding handles of a rectangle:
-
Drag with Ctrl to make a
circle (make the other radius the same). -
Ctrl+click
to make a circle without dragging.
And, like the rectangle resize handles, these ellipse handles adjust the height and width of the ellipse in
the ellipse’s own coordinates. This means that a rotated or skewed ellipse can easily be
stretched or squeezed along its original axes while remaining rotated or skewed. Try to resize any of these
ellipses by their resize handles:
Scripting and Markup
There are generally 3 ways to animate SVG images: SMIL, CSS3, and JavaScript. Using these directly, without a graphical user interface in between, will require you to first learn the basics about the corresponding programming or markup language. Some of the tutorials below will help you learn, but likely you will need other resources to learn (which is beyond the scope of this page). If you already know how to write scripts and/or SVG/XML code, these links and hints will help you to find what you need to make your own web animations, games and cool presentations.
The Inkscape manual, wiki and external sites together provide a nice overview:
- An SVG Button — SVG and the Web — tutorial for using all 3 types of animation, on one simple SVG image — SMIL, CSS3, and JS
- Simple Animation — an example using ECMAscript to animate an SVG object
- A Neon Sign — Animation — a very brief overview of animation with Inkscape images (including info on where to find a full tutorial)
- The State of SVG Animation — a brief overview of animation of SVG images
- From the blog of Peter Collingridge — several tutorials/examples of using ECMAscript to animate SVG images
- SVG Animation, by David Dailey — note that the information about browser support is outdated, but the coding info is all current
- Animated SVG Graphics by David White
SMIL
SMIL (Synchronized Multimedia Integration Language, pronounced as ‘smile’), like SVG, is a type of XML (Extensible Markup Language). They can be used together to create multimedia presentations. There are relatively few tutorials on using SMIL for animation. As of 2015, SMIL still does not work with current versions of IE, but does work in Firefox and especially well in Chrome-based browsers. Unfortunately, the Google developers decided it might be time to deprecate the feature. Here are a couple of tutorials, and live examples which you can study. And if you search diligently, you’ll probably find more.
- A Guide to SVG Animations (SMIL), by Sara Soueidan
- Introduction to SMIL Animation in SVG, by David Dailey *
- SVG Animation, by Jakob Jenkov
- , by David Dailey *
- another series of live SVG/SMIL examples, by David Dailey *
- on SVG-Whiz!
* Note that these pages are a bit dated. However, the code used in the examples is still current and does work in the browsers that support it.
CSS3
CSS is a markup language, which is used to style webpages. For the most part, it creates static styles. But with CSS3, some new features were added which can be used to create animations ranging from very simple to quite complex. There is absolutely a plethora of tutorials on CSS3 animation, across the internet! Here are just a couple, and you’ll easily find more by searching, if these aren’t to your liking.
- Intro to CSS Animations by Chris Coyier of CSS-Tricks (approx. 30 min video)
- Also on the CSS-Tricks website, are several more articles, videos and snippets, which you can use to learn more about it.
- SVG and CSS by Jakob Jenkov
- Using CSS Animations by MDN (Mozilla Development Network)
JavaScript
JavaScript / ECMAScript is a programming language which is mainly used to improve the user experience on websites. In contrast to CSS3, it can animate every aspect of SVG (also paths), and provides the best flexibility of all three animation options. At the same time, it is probably the most difficult option to learn, as it requires learning a real programming language.
- Snap.svg is a free/open source JavaScript library which provides an API for working with SVG, including, but not limited to, animations. There is plenty of documentation, as well as demos available.
- Aaron Nieze, of Go Inkscape! has written a few tutorials for using Snap.svg with Inkscape.
- D3.js is a library for data visualization, using animated SVG for this. Their gallery contains some spectacular demo examples!
- Many other JavaScript libraries are available for animating svg graphics! Examples include svg.js, velocity.js or Raphaël.
Fill and stroke
Probably the simplest way to paint an object some color is to select an object, and click a
swatch (color field) in the palette below the canvas to paint it (change its fill color).
Alternatively, you can open the Swatches dialog from the View menu (or press
Shift+Ctrl+W),
select the palette that you want to use after clicking on the little triangle in its top right corner, select an
object, and click any swatch to fill the object (change its fill color).
More powerful is the Fill and Stroke dialog from the Object menu (or press
Shift+Ctrl+F).
Select the shape below and open the Fill and Stroke dialog.
You will see that the dialog has three tabs: Fill, Stroke paint, and Stroke style. The Fill tab lets you edit
the fill (interior) of the selected object(s). Using the buttons just below the tab, you can select types of
fill, including no fill (the button with the X), flat color fill, as well as linear or radial gradients. For the
above shape, the flat fill button will be activated.
Further below, you see a collection of color pickers, each in its own tab: RGB, CMYK,
HSL, and Wheel. Perhaps the most convenient is the Wheel picker, where you can rotate the triangle to choose a
hue on the wheel, and then select a shade of that hue within the triangle. All color pickers contain a slider
labelled “A“ to set the alpha (opacity) of the selected color.
Whenever you select an object, the color picker is updated to display its current fill and stroke (for multiple
selected objects, the dialog shows their average color). Play with these samples or create
your own:
Using the Stroke paint tab, you can remove the stroke (outline) of the object, or assign
any color or transparency to it:
The last tab, Stroke style, lets you set the width and other parameters of the stroke:
Finally, instead of a flat color, you can use gradients for fills and/or strokes:
When you switch from flat color to gradient, the newly created gradient uses the previous flat color, going from
opaque to transparent. Switch to the Gradient tool
(Ctrl+F1 or just G) to
drag the gradient handles — the controls connected by lines that define the
direction and length of the gradient. When any of the gradient handles is selected (highlighted blue), the Fill
and Stroke dialog sets (and displays) the color of that handle instead of the color of the entire selected
object.
Yet another convenient way to change the color of an object is by using the Dropper tool (F7 or
D). Just click anywhere in the drawing with that tool,
and the color you clicked on will be assigned to the selected object’s fill
(Shift+click will
assign the stroke color).
Логические операции
The commands in the Path menu let you combine two or more objects using boolean
operations:
The keyboard shortcuts for these commands allude to the arithmetic analogs of the boolean operations (union is
addition, difference is subtraction, etc.). The Difference and
Exclusion commands can only apply to two selected objects; others may process any
number of objects at once. The result always receives the style of the bottom object.
The result of the Exclusion command looks similar to
Combine (see above), but it is different in that Exclusion
adds extra nodes where the original paths intersect. The difference between Division
and Cut Path is that the former cuts the entire bottom object by the path of the top
object, while the latter only cuts the bottom object’s stroke and removes any fill (this is convenient for
cutting fill-less strokes into pieces).
Boolean operations
The commands in the Path menu let you combine two or more objects using boolean
operations:
The keyboard shortcuts for these commands allude to the arithmetic analogs of the boolean operations (union is
addition, difference is subtraction, etc.). The Difference and
Exclusion commands can only apply to two selected objects; others may process any
number of objects at once. The result always receives the style of the bottom object.
The result of the Exclusion command looks similar to
Combine (see above), but it is different in that Exclusion
adds extra nodes where the original paths intersect. The difference between Division
and Cut Path is that the former cuts the entire bottom object by the path of the top
object, while the latter only cuts the bottom object’s stroke and removes any fill (this is convenient for
cutting fill-less strokes into pieces).
Интерполяция между двумя идентичными объектами
Самым простым использованием расширения является интерполяция между двумя идентичными объектами. При применении расширения расстояние между двумя объектами заполняется дубликатами оригинальных объектов. Число шагов определяет количество этих дубликатов.
Например, возьмём следующие два объекта:
Теперь выделите два объекта и запустите интерполяцию с параметрами, показанными на рисунке ниже.
Как видно из приведённого выше результата, пространство между двумя кругами было заполнено 6-ю (число шагов интерполяции) другими такими же кругами. Также заметим, что расширение сгруппировало их вместе.
Improvements
Command line usage
Three new command line options controlling page size are supported when exporting in SVG format:
- (feature requests in bug # 1597921 and bug # 1722844 )
- while using
Text tool
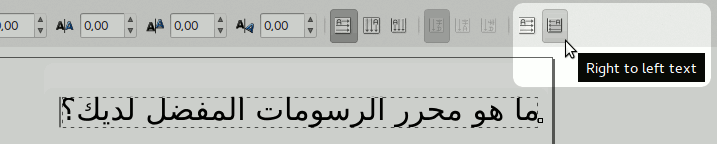
Support for switching between RTL and LTR writing directions has been added.

(On narrow screens, find it by unfolding the overhang menu for the text tool’s tool controls by clicking on the triangle at the far right.)
Circle/ellipse/arc tool
New fields for setting vertical/horizontal radius (Rx/Ry) were added to the tool controls bar.
(Bug # 1181127, Ellipse control bar should include Rx, Ry, or width and height )

PDF+LaTeX export
Support for multi-line text with basic support for line-spacing attribute was added. (Bug # 771959 )
Please note:
- Currently only the line-spacing of the top level text element is considered, i.e. all lines in one text element share the same line spacing.
- LaTeX is much more clever with respect to line spacing, so layout might not always be exactly the same as in Inkscape.
- Make sure to use a continuously scalable font in LaTeX, otherwise results might be unexpected .
Performance: New preferences option
A new option called «Rendering tile multiplier» was added under Rendering preferences. It can adjust the size of rendering tiles (tiles are portions of canvas area that are calculated in one go). Rendering larger areas with complex content at once requires more computational time, but modern computers come with powerful hardware and many should be up to the task.
Making this value larger can speed up drawing, if you have large areas with complex filters in your drawing or work a lot with high zoom levels on filtered objects. Making the value smaller can make zooming and panning in relevant areas faster on low-end hardware (if there are no large filtered areas on the visible part of the canvas).
The new default value makes your screen consist of about four tiles that are rendered independently if you’re not using a hidpi screen (which requires more tiles). A more detailed explanation is available .

Startup Performance
The first start of Inkscape on Windows is much faster now.
This is the result of improvements in fontconfig 2.13.0, a third party library which handles font related tasks for Inkscape. One of the tasks is creating an index of all fonts available on the system which is much faster now. If the new indexing causes any issues (i.e. fonts or glyphs not available that could be used before) make sure to let us know or report the issue directly to the fontconfig project .
Extensions
Extensions on Windows can now make use of Tkinter, without requiring users to install it themselves. Tkinter provides functionality for creating interactive graphical user interfaces. This is used, for example, by the TexText extension that renders mathematical LaTeX formulas to SVG (feature request at bug # 1735451 ).
Drawing freehand and regular paths
The easiest way to create an arbitrary shape is to draw it using the Pencil (freehand) tool
(F6):
If you want more regular shapes, use the Pen (Bezier) tool
(Shift+F6):
With the Pen tool, each click creates a sharp node without any curve
handles, so a series of clicks produces a sequence of straight line segments.
click and drag creates a
smooth Bezier node with two collinear opposite handles. Press Shift while
dragging out a handle to rotate only one handle and fix the other. As usual,
Ctrl limits the direction of either the current line segment or the Bezier
handles to 15 degree increments. Pressing Enter finalizes the line, Esc
cancels it. To cancel only the last segment of an unfinished line, press Backspace.
In both freehand and bezier tools, the currently selected path displays small square
anchors at both ends. These anchors allow you to continue this path
(by drawing from one of the anchors) or close it (by drawing from one anchor to the other)
instead of creating a new one.
File format support
- New Flash XML Graphics (FXG) export format.
- New Synfig Animation Studio (SIF) export format.
- New HTML5 Canvas export format
- New Visio (VSD) import format, based on libvisio .
- New internal CorelDraw (CDR) import format, based on libcdr .
- XAML export improvements (including a new Silverlight compatible mode).
- Compressed SVG and media export extension improvements. New options:
- set an image directory in the zip file
- add a text file that lists the fonts used in the SVG document.
- New preference to allow users to always link, embed or ask when importing bitmaps.
- New preferences that allow the checking of SVG on input and/or export for invalid or not useful elements, attributes, and properties. Options control whether such items generate warnings (when Inkscape is run from the command line) or in removing such items.
- The option now works with Plain SVG export.
EMF/WMF
EMF and WMF input and output filters have been completely rewritten and are now cross-platform. It is now possible to copy and paste EMF files between Windows applications running in Wine and a native Linux version of Inkscape.
Gimp XCF
- The Save Background option allows users to choose if the page background is saved with each GIMP layer.
- The exported layers now use the attribute or, if not set, the attribute
- New Resolution option
- New Help tab
- Some bugs and warnings fixed
Bleed/margin: Added an option to specify an extra margin by which the bounding box to be exported is expanded. This may be helpful to export a PDF with a small white margin around the drawing, or for exporting a bleed region a few mm outside the area of the page.
PDF/EPS/PS + LaTeX
- Added the possibility of scaling the image. The package must be included in the preamble. Then the image can be scaled by defining instead of .
- The font shape is now also exported. for italic text, for bold text, and (slanted) for oblique text. It is important to note that Arial has an oblique font shape, not italic . Thus, the result in LaTeX will be slanted , instead of italic . It is better to use another font in Inkscape when you want true italics.
Заливка и обводка
Самый простой способ закрасить объект каким-либо цветом или изменить цвет его заливки – это выбрать объект, а затем нажать на образец в палитре под холстом.
Так-же можно открыть окно «Образцы цветов…» из меню Вид (или нажать Shift+Ctrl+W), выделить объект и нажать на образец, чтобы закрасить его или изменить его заливку. Кликнув по маленькому треугольнику вверху справа, можно выбрать подходящую палитру и образец заливки.
Но более грамотным способом будет выбор диалога «Заливка и обводка…» через меню Объект (нажав Shift+Ctrl+F). Выберите нижнюю фигуру и откройте диалог «Заливка и обводка…».
Диалог содержит три вкладки: «Заливка», «Обводка», и «Стиль обводки». Вкладка «Заливка» позволит вам изменить заполнение выбранного объекта (или объектов). Используя кнопки под вкладкой, вы можете выбрать тип заливки, включая режим «Нет заливки» (кнопка со знаком X), режим «Сплошной цвет», режимы «Линейный градиент» или «Радиальный градиент». Для приведённой выше фигуры будет нажата кнопка «Сплошной цвет».
Чуть ниже расположен набор цветовых моделей. Каждая цветовая модель имеет свою вкладку: RGB, CMYK, HSL, и «Круг». Вероятно, самым удобным вариантом является «Круг», в нём можно выбрать тон цвета, вращая треугольник, а затем подобрать насыщенность и яркость в самом треугольнике. Каждая цветовая модель может менять параметр «A» –альфа-канал (прозрачность) выбранного объекта (или объектов).
Каждый раз при выборе объекта вкладка «Заливка и обводка…» показывает текущее значение для данного объекта (для нескольких одновременно выбранных объектов, вкладка цвета показывает их усреднённый цвет). Экспериментируйте на этих примерах:
Используя вкладку «Обводка», вы можете убрать обводку объекта, установить его цвет или прозрачность:
Последняя вкладка «Стиль обводки» позволит вам изменить толщину и другие параметры обводки:
И, наконец, вместо сплошной окраски можно использовать Градиенты для заливки и/или обводки:
При переключении с режима «Сплошной цвет» на режим градиента, создаваемый градиент использует предыдущий цвет и направлен от насыщенности к прозрачности. Переключитесь на инструмент для градиентов (выбрав инструмент в левой панели или нажав Ctrl+F1 или G). При перемещении рычагов градиента — видно, что рычаги связаны линиями, которые определяют направление и длину градиента. Если какой-нибудь из рычагов градиента выбран (подсвечен синим), то диалог «Заливка и обводка…» устанавливает цвет рычага (цвета части градиента), а не выбранного объекта.
Ещё один способ изменить цвет объекта — использовать инструмент «Пипетка» («Брать усреднённые цвета из изображений» (F7 или D)). Выбрав этот инструмент, щёлкните мышью в любой части рисунка, и полученный цвет будет присвоен выбранному до этого объекту (Shift+клик присвоит цвет обводке).
Заключение
Урок по основам работы с Inkscape на этом закончен. В нём рассмотрена малая часть возможностей Inkscape, но со знаниями, которые вы получили, можно создавать простые и полезные графические работы. Описание более сложного материала можно найти в учебнике «Inkscape: Продвинутый курс» и других учебниках в меню Справка⇒Учебник.
Authors:Bulia Byak; Jonathan Leighton; Ralf Stephan; Bryce Harrington; Alexandre Prokoudine; Colin Marquardt; Josh Andler; Nicolas Dufour; Maren Hachmann; Gellért Gyuris
Translators:Yura aka Xxaxx
— 2005; Alexandre Prokoudine
— 2008; Evgeniya Sinichenkova
— 2012; Ilya Sergeev
— 2020
Header / footer design: Esteban Capella — 2019