Элементы html формы
Содержание:
- HTML Tutorial
- Адреса электронной почты
- HTML Tutorial
- Подсказывающий текст
- All attributes of input
- The formenctype Attribute
- Примеры получения/ввода данных из консоли/клавиатуры.
- Обработка исключений ввода
- Input Restrictions
- The formmethod Attribute
- Input Type Hidden
- The formaction Attribute
- Input Type Reset
- Input Type Submit
- HTML Tags
- Валидация форм
- Числа как счетчики
- HTML Reference
- HTML Tags
- The formtarget Attribute
- Input Type Date
HTML Tutorial
HTML HOMEHTML IntroductionHTML EditorsHTML BasicHTML ElementsHTML AttributesHTML HeadingsHTML ParagraphsHTML StylesHTML FormattingHTML QuotationsHTML CommentsHTML Colors
Colors
RGB
HEX
HSL
HTML CSSHTML Links
Links
Link Colors
Link Bookmarks
HTML Images
Images
Image Map
Background Images
The Picture Element
HTML TablesHTML Lists
Lists
Unordered Lists
Ordered Lists
Other Lists
HTML Block & InlineHTML ClassesHTML IdHTML IframesHTML JavaScriptHTML File PathsHTML HeadHTML LayoutHTML ResponsiveHTML ComputercodeHTML SemanticsHTML Style GuideHTML EntitiesHTML SymbolsHTML EmojisHTML CharsetHTML URL EncodeHTML vs. XHTML
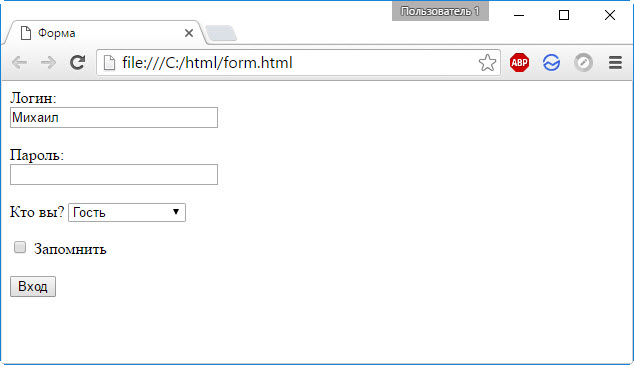
Адреса электронной почты
Уже более десяти лет формы содержат всего несколько видов полей. Наиболее распространенные следующие.
| Тип поля | Код HTML | Замечание |
|---|---|---|
| Флажок | <input type=»checkbox»> | Может быть отмечено или нет |
| Переключатель | <input type=»radio»> | Группируется с другими полями |
| Пароль | <input type=»password»> | Выводит точки независимо от введенного текста |
| Ниспадающий список | <select><option> | |
| Выбор файла | <input type=»file»> | Выводит диалоговое окно «Открыть файл» |
| Отправка формы | <input type=»submit»> | |
| Текстовое поле | <input type=»text»> | Атрибут type может быть опущен |
Все эти типы полей по-прежнему работают в HTML5. Если вы «обновитесь до HTML5» (возможно сменой !DOCTYPE), вам не придется делать ни единого изменения в ваших формах. Ура обратной совместимости!
Однако HTML5 определяет 13 новых типов полей и нет никаких причин не начать их использовать.
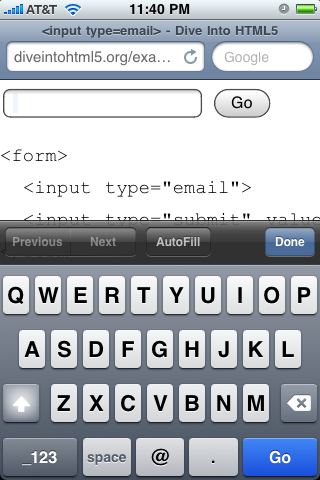
Первый из этих новых типов адрес электронной почты. Выглядит примерно так.
И еще есть iPhone.
iPhone не имеет физической клавиатуры. Весь «набор» осуществляется нажатием по экранной клавиатуре, всплывающей в соответствующее время, например, когда вы перешли в поле формы на веб-странице. Apple сделал нечто хитрое в браузере iPhone-а. Он распознает некоторые новые поля HTML5 и динамически меняет экранную клавиатуру для оптимизации ввода.

HTML Tutorial
HTML HOMEHTML IntroductionHTML EditorsHTML BasicHTML ElementsHTML AttributesHTML HeadingsHTML ParagraphsHTML StylesHTML FormattingHTML QuotationsHTML CommentsHTML Colors
Colors
RGB
HEX
HSL
HTML CSSHTML Links
Links
Link Colors
Link Bookmarks
HTML Images
Images
Image Map
Background Images
The Picture Element
HTML TablesHTML Lists
Lists
Unordered Lists
Ordered Lists
Other Lists
HTML Block & InlineHTML ClassesHTML IdHTML IframesHTML JavaScriptHTML File PathsHTML HeadHTML LayoutHTML ResponsiveHTML ComputercodeHTML SemanticsHTML Style GuideHTML EntitiesHTML SymbolsHTML EmojisHTML CharsetHTML URL EncodeHTML vs. XHTML
Подсказывающий текст
| IE | Firefox | Safari | Chrome | Opera | iPhone | Android |
| — | 4.0+ | 4.0+ | 4.0+ | 11.0+ | 4.0+ | — |
Первое улучшение HTML5 относительно форм это возможность установки подсказывающего текста в поле ввода. Такой текст отображается в поле ввода, если поле пустое и у него нет фокуса. Как только вы щелкните в поле ввода (или перейдете к нему через Tab) подсказывающий текст исчезает.
Вы, наверное, видели подсказывающий текст ранее. Например, Mozilla Firefox включает подсказывающий текст в адресной строке с надписью «Поиск в закладках и журнале».
Когда вы щелкаете по адресной строке, подсказывающий текст исчезает.
Вот как вы можете включить подсказывающий текст в свои формы.
<form>
<input name=»q» placeholder=»Поиск в закладках и журнале»>
<input type=»submit» value=»Поиск»>
</form>
Браузеры, которые не поддерживают атрибут placeholder, его просто игнорируют. Без вреда и нарушений.
Спроси профессора Маркапа
☞В. Могу я использовать HTML разметку для атрибута ? Я хочу вставить картинку или, может, изменить цвета.
О. Атрибут может содержать только текст, никакого HTML-кода. Однако есть специальные расширения CSS, которые позволяют вам установить стиль текста в некоторых браузерах.
All attributes of input
| Attribute name | Values | Notes |
|---|---|---|
| step | Specifies the interval between valid values in a number-based input. | |
| required | Specifies that the input field is required; disallows form submission and alerts the user if the required field is empty. | |
| readonly | Disallows the user from editing the value of the input. | |
| placeholder | Specifies placeholder text in a text-based input. | |
| pattern | Specifies a regular expression against which to validate the value of the input. | |
| multiple | Allows the user to enter multiple values into a file upload or email input. | |
| min | Specifies a minimum value for number and date input fields. | |
| max | Specifies a maximum value for number and date input fields. | |
| list | Specifies the id of a <datalist> element which provides a list of autocomplete suggestions for the input field. | |
| height | Specifies the height of an image input. | |
| formtarget | Specifies the browsing context in which to open the response from the server after form submission. For use only on input types of «submit» or «image». | |
| formmethod | Specifies the HTTP method (GET or POST) to be used when the form data is submitted to the server. Only for use on input types of «submit» or «image». | |
| formenctype | Specifies how form data should be submitted to the server. Only for use on input types «submit» and «image». | |
| formaction | Specifies the URL for form submission. Can only be used for type=»submit» and type=»image». | |
| form | Specifies a form to which the input field belongs. | |
| autofocus | Specifies that the input field should be in focus immediately upon page load. | |
| accesskey | Defines a keyboard shortcut for the element. | |
| autocomplete | Specifies whether the browser should attempt to automatically complete the input based on user inputs to similar fields. | |
| border | Was used to specify a border on an input. Deprecated. Use CSS instead. | |
| checked | Specifies whether a checkbox or radio button form input should be checked by default. | |
| disabled | Disables the input field. | |
| maxlength | Specifies the maximum number of characters that can be entered in a text-type input. | |
| language | Was used to indicate the scripting language used for events triggered by the input. | |
| name | Specifies the name of an input element. The name and value of each input element are included in the HTTP request when the form is submitted. | |
| size | Specifies the width of the input in characters. | |
| src | Defines the source URL for an image input. | |
| type | buttoncheckboxfilehiddenimagepasswordradioresetsubmittext | Defines the input type. |
| value | Defines an initial value or default selection for an input field. |
The formenctype Attribute
The input attribute specifies how the form-data should be encoded when submitted (only for forms with method=»post»).
Note: This attribute overrides the enctype attribute of the element.
The attribute works with the
following input types: submit and image.
Example
A form with two submit buttons. The first sends the form-data with default encoding,
the second sends the form-data encoded as «multipart/form-data»:
<form action=»/action_page_binary.asp» method=»post»> <label for=»fname»>First
name:</label> <input type=»text» id=»fname» name=»fname»><br><br>
<input type=»submit» value=»Submit»> <input type=»submit»
formenctype=»multipart/form-data» value=»Submit as
Multipart/form-data»></form>
Примеры получения/ввода данных из консоли/клавиатуры.
- ;
- ;
- .
Общие примеры использования функции .
>>> x = input('Enter your name:')
# Enter your name:Anton
>>> print('Hello, ', x)
# Hello, Anton
# Можно и без строки подсказки
>>> print('Введите число:')
# Введите число:
>>> x = input()
# 10
# Не забываем что функция
# возвращает строку
>>> x
# '10'
Проверка и преобразование типов при вводе данных с клавиатура.
Пример представляет собой программу подсчета суммы или произведения введенных в консоль чисел. В примере будем распознавать числовые типы на примере типов и , читаемые функцией из консоли интерпретатора Python.
# test.py
def str_to_num(line):
"""функция конвертирует строку в число"""
line = line.strip()
# если в строке только цифры
if line.isdigit():
return int(line)
# если строка содержит точку или запятую
elif '.' in line or ',' in line
# если из строки убрать точку или запятую
# и при этом в строке останутся только цифры
if any(line.replace(x, '').isdigit() for x in '.', ',']):
return float(line.replace(',', '.'))
else
# ошибка
print('Это не число!\n')
return None
print('\nДля выхода из программы введите Ctrl+C')
print('Для окончания ввода цифр нажмите Enter\n')
nums = []
while True
inpt = input('Ожидается ввод числа или Enter:')
if inpt == ''
# Закончить ввод чисел
break
n = str_to_num(inpt)
if n is not None
nums.append(n)
if nums
if len(nums) == 1
print('Вы ввели одну цифру: ', nums])
else
print('\nВыберите действие:')
print(' сложить цифры введите 1;')
print(' умножить цифры введите 2.\n')
rez = None
while True
inpt = input('Введите 1 или 2:')
inpt = inpt.strip()
if inpt == '1'
rez = sum(nums)
print('Сумма введенных чисел:', rez)
elif inpt == '2'
rez = 1
for i in nums
rez *= i
print('Произведение введенных чисел:', rez)
else
print('Неправильное действие.\n')
if rez is not None
break
else
print('Вы ничего не ввели.')
Вывод программы:
$ python3 test.py Для выхода из программы введите Ctrl+C Для окончания ввода цифр нажмите Enter Ожидается ввод числа или Enter:10 Ожидается ввод числа или Enter:13.9 Ожидается ввод числа или Enter:9,9 Ожидается ввод числа или Enter: Выберите действие: сложить цифры введите 1; умножить цифры введите 2. Введите 1 или 2:2 Произведение введенных чисел: 1376.1000000000001
Эмуляция терминала с использованием функцией .
Для воспроизведения вывода ошибок при выполнении команд в воображаемой «консоли» воспользуемся модулем . Выполнять введенный код будем при помощи встроенной функции .
# test.py
import sys, traceback
def run_user_code(envdir):
source = input(">>> ")
try
# Выполнение введенного кода с клавиатуры
exec(source, envdir)
except Exception
print("Exception in user code:")
print("-"*60)
traceback.print_exc(file=sys.stdout)
print("-"*60)
# словарь для хранения введенных переменных
envdir = {}
while True
run_user_code(envdir)
Запускаем эмуляцию интерпретатора Python.
$ python3 test.py
>>> a = 3
>>> b = '1'
>>> a + b
Exception in user code:
------------------------------------------------------------
Traceback (most recent call last):
File "tt.py", line 6, in run_user_code
exec(source, envdir)
File "<string>", line 1, in <module>
TypeError: unsupported operand type(s) for +: 'int' and 'str'
------------------------------------------------------------
Обработка исключений ввода
Есть несколько способов, как можно удостовериться в том, что пользователь ввел корректные данные. Один из них — перехватывать все возможные ошибки, которые могут возникнуть.
Вот такой код считается небезопасным:
Запустим его и введем следующее:
При вызове функции со строкой появится исключение , и программа остановит работу.
Вот как можно сделать код безопаснее и обработать ввод:
Этот блок оценит ввод. Если он является целым числом, представленным в виде строки, то функция конвертирует его в целое число. Если нет, то программа выдаст исключение, но вместо ошибки оно будет перехвачено. В результате вызовется вторая инструкция .
Вот так будет выглядеть вывод с исключением.
Такой код можно объединить с другой конструкцией, например, циклом for, чтобы убедиться, что код будет выполняться постоянно, до тех пор, пока пользователь не введет те данные, которые требуются.
Input Restrictions
Here is a list of some common input restrictions:
| Attribute | Description |
|---|---|
| checked | Specifies that an input field should be pre-selected when the page loads (for type=»checkbox» or type=»radio») |
| disabled | Specifies that an input field should be disabled |
| max | Specifies the maximum value for an input field |
| maxlength | Specifies the maximum number of character for an input field |
| min | Specifies the minimum value for an input field |
| pattern | Specifies a regular expression to check the input value against |
| readonly | Specifies that an input field is read only (cannot be changed) |
| required | Specifies that an input field is required (must be filled out) |
| size | Specifies the width (in characters) of an input field |
| step | Specifies the legal number intervals for an input field |
| value | Specifies the default value for an input field |
You will learn more about input restrictions in the next chapter.
The following example displays a numeric input field, where you can enter a
value from 0 to 100, in steps of 10. The default value is 30:
Example
<form> <label for=»quantity»>Quantity:</label> <input
type=»number» id=»quantity» name=»quantity» min=»0″ max=»100″ step=»10″
value=»30″></form>
The formmethod Attribute
The input attribute defines the HTTP method for sending form-data to the action URL.
Note: This attribute overrides the method attribute of the element.
The attribute works with the
following input types: submit and image.
The form-data can be sent as URL variables (method=»get») or as an HTTP post
transaction (method=»post»).
Notes on the «get» method:
- This method appends the form-data to the URL in name/value pairs
- This method is useful for form submissions where a user want to bookmark
the result - There is a limit to how much data you can place in a URL (varies between
browsers), therefore, you cannot be sure that all of the form-data will be
correctly transferred - Never use the «get» method to pass sensitive information! (password or
other sensitive information will be visible in the browser’s address bar)
Notes on the «post» method:
- This method sends the form-data as an HTTP post transaction
- Form submissions with the «post» method cannot be bookmarked
- The «post» method is more robust and secure than «get», and «post» does
not have size limitations
Example
A form with two submit buttons. The first sends the form-data with
method=»get». The second sends the form-data with method=»post»:
<form action=»/action_page.php» method=»get»> <label for=»fname»>First
name:</label> <input type=»text» id=»fname» name=»fname»><br><br>
<label for=»lname»>Last name:</label> <input type=»text» id=»lname»
name=»lname»><br><br> <input type=»submit» value=»Submit using
GET»> <input type=»submit» formmethod=»post» value=»Submit using
POST»></form>
Input Type Hidden
The
defines a hidden input field (not visible to a user).
A hidden field let web developers include data that cannot be seen or
modified by users when a form is submitted.
A hidden field often stores what database record that needs to be updated
when the form is submitted.
Note: While the value is not displayed to the user in the
page’s content, it is visible (and can be edited) using any browser’s developer
tools or «View Source» functionality. Do not use hidden inputs as a form of
security!
Example
<form> <label for=»fname»>First name:</label>
<input type=»text» id=»fname» name=»fname»><br><br> <input
type=»hidden» id=»custId» name=»custId» value=»3487″> <input
type=»submit» value=»Submit»></form>
The formaction Attribute
The input attribute specifies the URL of
the file that will process the input when the form is submitted.
Note: This attribute overrides the attribute of the element.
The attribute works with the
following input types: submit and image.
Example
An HTML form with two submit buttons, with different actions:
<form action=»/action_page.php»> <label for=»fname»>First
name:</label> <input type=»text» id=»fname» name=»fname»><br><br>
<label for=»lname»>Last name:</label> <input type=»text» id=»lname»
name=»lname»><br><br> <input type=»submit» value=»Submit»>
<input type=»submit» formaction=»/action_page2.php» value=»Submit as Admin»>
</form>
Input Type Reset
defines a reset button
that will reset all form values to their default values:
Example
<form action=»/action_page.php»> <label for=»fname»>First
name:</label><br> <input type=»text» id=»fname» name=»fname»
value=»John»><br> <label for=»lname»>Last name:</label><br>
<input type=»text» id=»lname» name=»lname» value=»Doe»><br><br>
<input type=»submit» value=»Submit»> <input type=»reset»></form>
This is how the HTML code above will be displayed in a browser:
If you change the input values and then click the «Reset» button, the form-data will be reset to the default values.
Input Type Submit
defines a button for
submitting form data to a form-handler.
The form-handler is typically a server page with a script for processing
input data.
The form-handler is specified in the form’s
attribute:
Example
<form action=»/action_page.php»> <label for=»fname»>First
name:</label><br> <input type=»text» id=»fname» name=»fname»
value=»John»><br> <label for=»lname»>Last name:</label><br>
<input type=»text» id=»lname» name=»lname» value=»Doe»><br><br>
<input type=»submit» value=»Submit»></form>
This is how the HTML code above will be displayed in a browser:
If you omit the submit button’s value attribute, the button will get a default text:
Example
<form action=»/action_page.php»> <label for=»fname»>First
name:</label><br> <input type=»text» id=»fname» name=»fname»
value=»John»><br> <label for=»lname»>Last name:</label><br>
<input type=»text» id=»lname» name=»lname» value=»Doe»><br><br>
<input type=»submit»></form>
HTML Tags
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Валидация форм
| IE | Firefox | Safari | Chrome | Opera | iPhone | Android |
| — | 4.0+ | 5.0+ | 6.0+ | 9.0+ | — | — |
В этой главе я говорил о новых элементах форм и новых возможностях, таких как автофокус, но я не упомянул, пожалуй, самую захватывающую часть форм HTML5: автоматическую проверку входных данных. Рассмотрим общие проблемы ввода адреса электронной почты в форме. Вероятно, у вас есть проверка на стороне клиента через JavaScript, после чего идет проверка на стороне сервера через PHP, Python или другой серверный язык. HTML5 никогда не сможет заменить проверку на стороне сервера, но он может когда-нибудь заменить проверку на стороне клиента.
Есть две большие проблемы, связанные с проверкой адреса электронной почты на JavaScript:
- Некоторое количество ваших посетителей (вероятно, около 10%) не включают JavaScript.
- Вы получите адрес неправильно.
Серьезно, вы получите адрес неправильно. Определение того, что набор случайных символов это корректный адрес электронной почты невероятно сложно. Чем сильнее вы смотрите, тем сложнее становится. Я уже говорил, что это очень, очень сложно? Не проще ли повесить эту головную боль на ваш браузер?
HTML5 также предлагает проверку веб-адресов с полем и чисел с
Проверка чисел принимает во внимание значения атрибутов min и max, поэтому браузеры не позволят вам отправить форму, если вы вводите слишком большое число
Не существует кода, включающего проверку форм в HTML5, это делается по умолчанию. Чтобы отключить проверку, используйте атрибут novalidate.
Не проверяй меня
Браузеры медленно включают поддержку проверки форм в HTML5. Firefox 4 будет иметь полную поддержку. К сожалению, Safari и Chrome реализуют лишь частично: они проверяют элементы форм, но не выводят никаких видимых сообщений, когда поля формы не проходит проверку. Другими словами, если вы введете неверную (или неправильно составленную) дату в , Safari и Chrome не отправит форму, но и не будет говорить вам, почему это не сделали. Они будут устанавливать фокус на поле, которое содержит недопустимое значение, но не отображать сообщение об ошибке, как Opera или Firefox 4.
Числа как счетчики
Следующий шаг: числа. Запрос числа более сложен, чем запрос адреса электронной почты или веб-адреса. Прежде всего, числа сложнее, чем вы думаете. Быстро выберите число. -1? Нет, я имел в виду число между 1 и 10,7 ½? Нет, нет, не дробь, тупица. π? Теперь вы просто выбрали иррациональное число.
Хочу заметить, у вас не часто спрашивают «просто число». Более вероятно, что будут просить число в определенном диапазоне. Вы можете только захотеть, чтобы в пределах этого диапазона были определенные типы чисел — может быть, целые числа, но не дроби или десятичные числа или что-то более экзотическое, например, кратные 10. HTML5 все это охватывает.
Выбрать число, почти любое
<input type=»number»
min=»0″
max=»10″
step=»2″
value=»6″>
Рассмотрим по одному атрибуту.
- type=»number» означает, что это числовое поле.
- min=»0″ указывает минимально допустимое значение для этого поля.
- max=»10″ является максимально допустимым значением.
- step=»2″ в сочетании с минимальным значением определяет допустимые числа в диапазоне: 0, 2, 4 и так далее, вплоть до максимального значения.
- value=»6″ значение по умолчанию. Должно выглядеть знакомым, этот же атрибут всегда используется для определения значений полей формы. Я упоминаю здесь об этом для отправной точки, что HTML5 основывается на предыдущих версиях HTML. Вам не нужно переучиваться, чтобы делать то, что вы уже делали.
Это код числового поля. Имейте в виду, что все эти атрибуты являются необязательными. Если у вас задан минимум, но не максимум, можете указать атрибут min, но не max. По умолчанию значение шага равно 1 и вы можете опустить атрибут step, пока не понадобится другое значение шага. Если нет значения по умолчанию, то атрибут value может быть пустой строкой или даже вообще опущен.
Но HTML5 не останавливается на достигнутом. За ту же самую низкую, низкую цену свободы вы получаете эти удобные методы JavaScript.
- input.stepUp(n) повышает значение поля на n.
- input.stepDown(n) понижает значение поля на n.
- input.valueAsNumber возвращает текущее значение как число с плавающей точкой (свойство input.value это всегда строка).
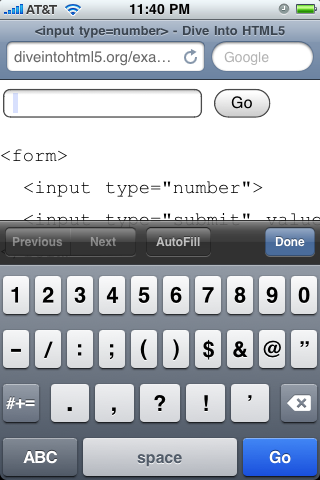
Проблемы с отображением? Ну, правильный интерфейс по управлению числами в браузерах реализован по-разному. На iPhone, где набор имеет сложности, браузер опять оптимизирует виртуальную клавиатуру для ввода чисел.

В настольной версии Оперы поле type=»number» отображается как счетчик с небольшими стрелками вверх и вниз, которые можно нажать для изменения значений.
Опера уважает атрибуты min, max и step, поэтому вы всегда добьетесь приемлемого числового значения. Если вы увеличите значение до максимума, стрелка вверх в счетчике становится серой.
Как и со всеми другими полями ввода, что я обсуждал в этой главе, браузеры, которые не поддерживают type=»number», будут относиться к нему как к type=»text». Значение по умолчанию будет отображаться в поле (так как оно хранится в атрибуте value), но другие атрибуты, такие как min и max будут игнорироваться. Вы можете свободно реализовать их самостоятельно или использовать JavaScript-фреймворк, который уже реализует управление счетчиком. Вначале проверьте встроенную поддержку HTML5, как здесь.
if (!.inputtypes.number) {
// нет встроенной поддержки для поля type=number
// может попробовать Dojo или другой JavaScript-фреймворк
}
HTML Reference
HTML by AlphabetHTML by CategoryHTML Browser SupportHTML AttributesHTML Global AttributesHTML EventsHTML ColorsHTML CanvasHTML Audio/VideoHTML Character SetsHTML DoctypesHTML URL EncodeHTML Language CodesHTML Country CodesHTTP MessagesHTTP MethodsPX to EM ConverterKeyboard Shortcuts
HTML Tags
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
The formtarget Attribute
The input attribute specifies a name or a keyword that indicates where
to display the response that is received after submitting the form.
Note: This attribute overrides the target attribute of the element.
The attribute works with the
following input types: submit and image.
Example
A form with two submit buttons, with different target windows:
<form action=»/action_page.php»> <label for=»fname»>First
name:</label> <input type=»text» id=»fname» name=»fname»><br><br>
<label for=»lname»>Last name:</label> <input type=»text» id=»lname»
name=»lname»><br><br> <input type=»submit» value=»Submit»>
<input type=»submit» formtarget=»_blank» value=»Submit to a new window/tab»>
</form>
Input Type Date
The is used for input fields that should contain a date.
Depending on browser support, a date picker can show up in the input field.
Example
<form> <label for=»birthday»>Birthday:</label> <input
type=»date» id=»birthday» name=»birthday»></form>
You can also use the and attributes to add restrictions to dates:
Example
<form> <label for=»datemax»>Enter a date before
1980-01-01:</label> <input type=»date» id=»datemax» name=»datemax»
max=»1979-12-31″><br><br> <label for=»datemin»>Enter a date after
2000-01-01:</label> <input type=»date» id=»datemin» name=»datemin»
min=»2000-01-02″></form>