Радиокнопки radiogroup
Содержание:
HTML код
начнём мы с создания html документа со следующей структурой:
Радио кнопки
Чекбоксы
С html структурой мы закончили. Теперь давайте посмотрим, каким образом мы можем стилизовать элементы . Первым делом возьмёмся за радио элементы. Отображение позаимствуем с дизайна OS:

Стилизуем радиокнопки
В первую очередь, мы меняем иконку курсора на pointer (появляется рука с пальцем), для того чтобы пользователь понимал, что данный элемент кликабилен:
Затем спрячем радио кнопку по её атрибуту:
Заменяем скрытый элемент псевдо классом :before.
Такой же стиль мы применим и к чекбоксу. Разница только в том, что для радио кнопки нам нужно сформировать окружность. Добиться подобного эффекта мы можем, воспользовавшись border-radius и задав радиус в половину ширины и высоты элемента.
На данном этапе наши элементы должны выглядеть вот так:

Теперь нам нужно добавить мелкие кружочки в основной круг при клике по кнопке. Для этого воспользуемся псевдо-элементом CSS3 :checked, и в качестве контента запишем HTML символ круга • •, но для того чтобы всё отображалось так, как нам нужно, данное значение нужно преобразовать для CSS. Для этого можем воспользоваться сервисом Entity Conversion Tool
Теперь когда мы нажмём на радио кнопку, в основном сером круге должен появиться маленький белый кружок.

Стилизуем чекбоксы
Теперь давайте займёмся оформление чекбоксов. Для начала снова спрячем элемент:
Поскольку мы убираем стандартное отображение чекбокса при помощи псевдо-элемента :before, просто добавим рамку:
Затем добавим символ “галочка”, который появится при клике по чекбоксу. Сделаем это по аналогии с радиокругом. На этот раз нам понадобится преобразовать HTML символ ? ✓.
В итоге, вот что у нас должно получиться:

HTML Теги
<!—…—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Дерево из checkbox
Задача:
- если хотя бы один чекбокс прямого потомка выделен, то родитель помечен :indeterminate,
- если все чекбоксы прямого потомка выделены, то родитель помечен галочкой :checked,
- родитель отвечает за снятие/установку галочек всех дочерних чекбоксов,
- семантический код,
- у дерева может быть неограниченное число уровней, но скрипт и CSS при этом не увеличиваются.
Что не удалось:
- если кликнуть по 2, а потом снять галку с 2.1.1, то у 2 и 2.1 будет :indeterminate. Всё верно. Но, если затем нажать на 2, то у 2.1 :indeterminate должно поменяться на :checked, а этого не происходит.
Вот до такой удачной реализации (мало кода для столь объёмного элемента) я дошла путём проб и ошибок. Именно поэтому здесь выложено больше, чем нужно. Это варианты, которые я прорабатывала.
Как сделать полноценное дерево из checkbox
- плюсик и минус работают только если ни один из потомков не выделен,
- если убрать выделение со всех пунктов, то список скроется, у родителя не будет checked,
- если поставить флажок на родителя, то будут выделены все потомки, но показаны только дочерние.
- если убрать флажок с родителя, то и потомки не будут выделены, кроме того они будут скрыты.
- доработав код, можно чтобы при переходе по разным ссылкам, расположенных, скажем, на разных страницах, на страницу дерева с чекбоксами, раскрывалось дерево на нужном уровне, помечались требуемые чебоксы галочками.
Input Type Hidden
The
defines a hidden input field (not visible to a user).
A hidden field let web developers include data that cannot be seen or
modified by users when a form is submitted.
A hidden field often stores what database record that needs to be updated
when the form is submitted.
Note: While the value is not displayed to the user in the
page’s content, it is visible (and can be edited) using any browser’s developer
tools or «View Source» functionality. Do not use hidden inputs as a form of
security!
Example
<form> <label for=»fname»>First name:</label>
<input type=»text» id=»fname» name=»fname»><br><br> <input
type=»hidden» id=»custId» name=»custId» value=»3487″> <input
type=»submit» value=»Submit»></form>
Атрибут value
Атрибут value — это строка DOM , содержащая значение радиокнопки. Это значение никогда не показывается пользователю его веб-браузером. Атрибут value используется для того, чтобы точно определить какая из радиокнопок была выбрана пользователем.
Создание группы радиокнопок
Группа радиокнопок определяется путём присвоения каждой радиокнопке в данной группе одного и того же значения атрибута ( name ). Выбор любой радиокнопки в этой группе автоматически отменяет выбор другой радиокнопки в той же группе.
Вы можете создать любое количество групп радиокнопок, если каждой из этих групп будет присвоено своё уникальное значение атрибута name .
HTML будет выглядеть следующим образом:
Здесь Вы видите три радиокнопки, каждая из которых имеет атрибут name со значением «contact» и уникальный атрибут value , который однозначно идентифицирует эту радиокнопку в данной группе. Каждой радиокнопке присвоен уникальный id , связанный с тегом представляет собой подпись к элементу пользовательского интерфейса.»> через атрибут for для установления связи между конкретной меткой и конкретной радиокнопкой.
Вы можете опробовать этот код здесь:
Представление данных группы радиокнопок
Когда представленная выше форма отправляется на сервер с информацией о выбранной радиокнопке, то её данные включают запись в виде «contact=name». Например, если пользователь кликает на радиокнопку «Phone», а затем отправляет форму на сервер, данные формы будут включать в себя строку «contact=phone» .
Если Вы пренебрежёте атрибутом value в Вашем HTML, то отправленные данные просто присвоят данной группе значение «on» . То есть, если пользователь кликнет на радиокнопку «Phone» и отправит форму, итоговые данные отобразятся как «contact=on» и будут абсолютно бесполезны. Поэтому никогда не забывайте указывать атрибут value !
Примечание: Если в отправленной форме не была выбрана ни одна радиокнопка, то группа радиокнопок вообще не будет включать в себя никакие данные, так как отсутствуют значения для отправки.
Поскольку отправлять пустую форму в большинстве случаев не имеет никакого смысла, то разумно оставлять одну радиокнопку активированной по умолчанию с помощью атрибута «checked» . Смотрите здесь Selecting a radio button by default.
Давайте добавим немного кода в наш пример для того, чтобы изучить данные, полученные из этой формы. HTML изменяется путём добавления блока
Затем добавим немного JavaScript. Установим слушателя для события submit , которая будет отправляться при клике пользователя на кнопку «Отправить»:
Опробуйте этот пример и убедитесь, что для группы радиокнопок «contact» будет только один результат.
Если мы создадим две радиокнопки без соответствующих настроек, то обе они будут включены и выключить их будет невозможно:
Эти переключатели никак не связаны друг с другом. Кроме того для них не указано исходное значение, должны ли они быть в состоянии «вкл» или «выкл». По-умолчанию они включены.
Связь устанавливается через общую переменную, разные значения которой соответствуют включению разных радиокнопок группы. У всех кнопок одной группы свойство устанавливается в одно и то же значение – связанную с группой переменную. А свойству присваиваются разные значения этой переменной.
В Tkinter нельзя использовать любую переменную для хранения состояний виджетов. Для этих целей предусмотрены специальные классы-переменные пакета – , , , . Первый класс позволяет принимать своим экземплярам только булевы значения (0 или 1 и или ), второй – целые, третий – дробные, четвертый – строковые.
r_var = BooleanVar()
r_var.set()
r1 = Radiobutton(text='First',
variable=r_var, value=)
r2 = Radiobutton(text='Second',
variable=r_var, value=1)
Здесь переменной r_var присваивается объект типа . С помощью метода он устанавливается в значение 0.
При запуске программы включенной окажется первая радиокнопка, так как значение ее опции совпадает с текущим значением переменной r_var. Если кликнуть по второй радиокнопке, то она включится, а первая выключится. При этом значение r_var станет равным 1.
В программном коде обычно требуется «снять» данные о том, какая из двух кнопок включена. Делается это с помощью метода экземпляров переменных Tkinter.
from tkinter import *
def change():
if var.get() == :
label'bg' = 'red'
elif var.get() == 1:
label'bg' = 'green'
elif var.get() == 2:
label'bg' = 'blue'
root = Tk()
var = IntVar()
var.set()
red = Radiobutton(text="Red",
variable=var, value=)
green = Radiobutton(text="Green",
variable=var, value=1)
blue = Radiobutton(text="Blue",
variable=var, value=2)
button = Button(text="Изменить",
command=change)
label = Label(width=20, height=10)
red.pack()
green.pack()
blue.pack()
button.pack()
label.pack()
root.mainloop()
В функции change в зависимости от считанного значения переменной var ход выполнения программы идет по одной из трех веток.
Мы можем избавиться от кнопки «Изменить», связав функцию change или любую другую со свойством радиокнопок. При этом не обязательно, чтобы радиокнопки, объединенные в одну группу, вызывали одну и ту же функцию.
from tkinter import *
def red_label():
label'bg' = 'red'
def green_label():
label'bg' = 'green'
def blue_label():
label'bg' = 'blue'
root = Tk()
var = IntVar()
var.set()
Radiobutton(text="Red", command=red_label,
variable=var, value=).pack()
Radiobutton(text="Green", command=green_label,
variable=var, value=1).pack()
Radiobutton(text="Blue", command=blue_label,
variable=var, value=2).pack()
label = Label(width=20, height=10, bg='red')
label.pack()
root.mainloop()
Здесь метка будет менять цвет при клике по радиокнопкам.
Если посмотреть на пример выше, можно заметить, что код радиокнопок почти идентичный, как и код связанных с ними функций. В таких случаях более грамотно поместить однотипный код в класс.
from tkinter import *
def paint(color):
label'bg' = color
class RBColor:
def __init__(self, color, val):
Radiobutton(
text=color.capitalize(),
command=lambda i=color: paint(i),
variable=var, value=val).pack()
root = Tk()
var = IntVar()
var.set()
RBColor('red', )
RBColor('green', 1)
RBColor('blue', 2)
label = Label(width=20, height=10, bg='red')
label.pack()
root.mainloop()
В двух последних вариациях кода мы не используем метод , чтобы получить значение переменной var. В данном случае нам это не требуется, потому что цвет метки меняется в момент клика по соответствующей радиокнопке и не находится в зависимости от значения переменной. Несмотря на это использовать переменную в настройках радиокнопок необходимо, так как она обеспечивает связывание их в единую группу и выключение одной при включении другой.
Радиокнопка
Но сильно с оформлением не разгуляешься, так как остальные переключатели тоже должны работать корректно. Давайте просто слегка приукрасим их:
label input {
display: none;
}
label input ~ span {
position: relative;
display: inline-block;
padding: 3px 0 3px 25px;
}
label input ~ span:before {
content: "";
position: absolute;
display: block;
width: 18px;
height: 18px;
background: #fff;
margin-right: 5px;
border: 1px solid #ccc;
border-radius: 50%;
left: 0;
top: 0;
box-sizing: border-box;
transition: all 300ms ease-in-out;
}
label input:checked ~ span:before {
border: 5px solid #29d;
}
На данный момент наша радиокнопка будет выглядеть следующим образом:
Чекбокс (флажок)
Давайте начнем с простого HTML input type checkbox. Сейчас я хочу превратить переключатель, который вы видите на скриншоте, в нечто подобное:
label.spin input {
display: none; /*hides ugly toggle*/
}
label.spin input ~ span {
position: relative;
display: inline-block;
padding: 3px 0 3px 25px; /*adds spacing on the left*/
}
/*create our new toggle*/
label.spin input ~ span:before {
content: "2713"; /*add a new check mark*/
text-align: center;
font-size: 13px;
position: absolute;
display: block;
width: 18px;
height: 18px;
background: #fff;
color: #fff;
margin-right: 5px;
border: 1px solid #ccc;
border-radius: 50%;
left: 0;
top: 0;
box-sizing: border-box;
transition: all 500ms ease-in-out;
}
/*if checked do this*/
label.spin input:checked ~ span:before {
transform: rotatez(360deg);
background: #29d;
border-color: #29d;
}
Действительно красивый переключатель!
Наверняка вы видели input type checkbox, в которых тумблер скользит слева направо при нажатии. Такого эффекта можно легко добиться при помощи CSS. Давайте попробуем.
Сначала создадим обычный чекбокс без установленного флажка. Сейчас вы уже знаете, что нам потребуется скрыть стандартный переключатель:
label input { display: none; }
Затем добавьте немного пространства с левой стороны при помощи свойства padding. После этого задайте чекбоксу относительное позиционирование, так как нам нужно, чтобы он содержал в себе и все остальные элементы внутри span:
label input ~ span { position: relative; display: inline-block; padding: 3px 0 3px 35px; }
Перейдем к стилизации CSS input type checkbox при помощи псевдоэлементов :before и :after. Так сгенерированным CSS-кодом будет проще управлять:
label input ~ span:before, label.slide input ~ span:after {
content: "";
position: absolute;
display: block;
width: 18px;
height: 18px;
background: #fff;
margin-right: 5px;
border: 1px solid #ccc;
left: 0;
top: 0;
box-sizing: border-box;
transition: all 300ms ease-in-out;
}
Этот код приведет к появлению элемента, похожего на блок. Так как это свойство установлено для обоих псевдоэлементов, то они будут выглядеть одинаково, и расположены один поверх другого.
Пришло время немного украсить эти псевдоэлементы. :after будет выступать в роли фона, а :before отвечать за переключение ползунка. Давайте отредактируем ширину элемента, чтобы он стал больше. Также не забудьте добавить inset shadow, чтобы он выглядел как бы вдавленным. Кроме этого не забываем про красный фон, который будет интуитивно указывать на “выключенный” режим:
label input ~ span:before {
width: 30px;
border-radius: 20px;
box-shadow: inset 0 2px 5px -1px rgba(0, 0, 0, 0.4), inset 0 -2px 0 -1px rgba(255, 255, 255, 0.2);
background: #F22613;
}
Что касается :before, то нам нужно сделать так, чтобы элемент стал круглым, а также немного «приподнять» его при помощи эффекта box-shadow:
label.slide input ~ span:after {
box-shadow: 0 3px 4px -2px rgba(0, 0, 0, 0.5);
border-radius: 50%;
}
Во «включенном» режиме нам нужно сместить ползунок HTML input type checkbox в сторону, и изменить цвет фона с красного на оттенок голубого:
label.slide input:checked ~ span:before {
background: #29d;
}
label.slide input:checked ~ span:after {
left: 13px;
}
На этом все! Наши красивые чекбоксы и радиокнопки готовы!
Input Type Submit
defines a button for
submitting form data to a form-handler.
The form-handler is typically a server page with a script for processing
input data.
The form-handler is specified in the form’s
attribute:
Example
<form action=»/action_page.php»> <label for=»fname»>First
name:</label><br> <input type=»text» id=»fname» name=»fname»
value=»John»><br> <label for=»lname»>Last name:</label><br>
<input type=»text» id=»lname» name=»lname» value=»Doe»><br><br>
<input type=»submit» value=»Submit»></form>
This is how the HTML code above will be displayed in a browser:
If you omit the submit button’s value attribute, the button will get a default text:
Example
<form action=»/action_page.php»> <label for=»fname»>First
name:</label><br> <input type=»text» id=»fname» name=»fname»
value=»John»><br> <label for=»lname»>Last name:</label><br>
<input type=»text» id=»lname» name=»lname» value=»Doe»><br><br>
<input type=»submit»></form>
Input Type Date
The is used for input fields that should contain a date.
Depending on browser support, a date picker can show up in the input field.
Example
<form> <label for=»birthday»>Birthday:</label> <input
type=»date» id=»birthday» name=»birthday»></form>
You can also use the and attributes to add restrictions to dates:
Example
<form> <label for=»datemax»>Enter a date before
1980-01-01:</label> <input type=»date» id=»datemax» name=»datemax»
max=»1979-12-31″><br><br> <label for=»datemin»>Enter a date after
2000-01-01:</label> <input type=»date» id=»datemin» name=»datemin»
min=»2000-01-02″></form>
Input Restrictions
Here is a list of some common input restrictions:
| Attribute | Description |
|---|---|
| checked | Specifies that an input field should be pre-selected when the page loads (for type=»checkbox» or type=»radio») |
| disabled | Specifies that an input field should be disabled |
| max | Specifies the maximum value for an input field |
| maxlength | Specifies the maximum number of character for an input field |
| min | Specifies the minimum value for an input field |
| pattern | Specifies a regular expression to check the input value against |
| readonly | Specifies that an input field is read only (cannot be changed) |
| required | Specifies that an input field is required (must be filled out) |
| size | Specifies the width (in characters) of an input field |
| step | Specifies the legal number intervals for an input field |
| value | Specifies the default value for an input field |
You will learn more about input restrictions in the next chapter.
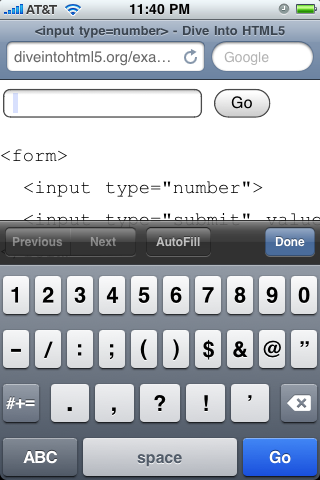
The following example displays a numeric input field, where you can enter a
value from 0 to 100, in steps of 10. The default value is 30:
Example
<form> <label for=»quantity»>Quantity:</label> <input
type=»number» id=»quantity» name=»quantity» min=»0″ max=»100″ step=»10″
value=»30″></form>
How To Create a Custom Radio Button
Example
/* Customize the label (the container) */.container { display: block;
position: relative; padding-left: 35px; margin-bottom:
12px; cursor: pointer; font-size: 22px; -webkit-user-select:
none; -moz-user-select: none; -ms-user-select: none;
user-select: none;}/* Hide the
browser’s default radio button */.container input { position: absolute;
opacity: 0; cursor: pointer; height: 0; width:
0;
}/* Create a custom radio button */.checkmark { position:
absolute; top: 0; left: 0; height: 25px;
width: 25px; background-color: #eee; border-radius: 50%;
}/* On mouse-over, add a grey background color
*/.container:hover input ~ .checkmark { background-color: #ccc;
}/* When the radio button is checked, add a blue background */
.container input:checked ~ .checkmark { background-color: #2196F3;
}/* Create the indicator (the dot/circle — hidden when not checked) */.checkmark:after
{ content: «»; position: absolute; display:
none;}/* Show
the indicator (dot/circle) when checked */.container input:checked ~ .checkmark:after
{ display: block;}/* Style the indicator (dot/circle) */
.container .checkmark:after { top: 9px; left: 9px;
width: 8px; height: 8px; border-radius: 50%;
background: white;}
❮ Previous
Next ❯
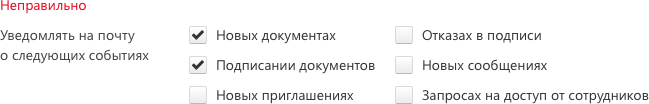
Чекбоксы
Если вам нужно создать настраиваемые чекбоксы, метод тот же. Взгляните на стили:
.container span.checkbox::before {
width: 27px;
height: 27px;
background-color: #fff;
left: -35px;
box-sizing: border-box;
border: 3px solid transparent;
transition: border-color .2s;
}
.container span.checkbox:hover::before {
border: 3px solid #F0FF76;
}
.container span.checkbox::after {
content: '\f00c';
font-family: 'FontAwesome';
left: -31px;
top: 2px;
color: transparent;
transition: color .2s;
}
input:checked + label span.checkbox::after {
color: #62AFFF;
}
Единственная разница в том, что мы будем использовать иконку из семейства FontAwesome, в качестве нашего псевдоэлемента «::after». По умолчанию она прозрачная, но когда флажок установлен, иконка станет синей.
Отдельно
Если вы хотите использовать иконку FontAwesome в своем псевдоэлементе, вы должны включить её код в свойство content и указать свойство font-family как «FontAwesome». Например:
{
content: '\f00c';
font-family: 'FontAwesome';
}
Коду «f00c» предшествует обратный слеш, который нужен для отображения символа Юникода.
Юникод можно найти на странице выбранной вами иконки:
Элементы
Наиболее часто используемым элементом в формах является <input>. Он позволяет добавить в форму различные элементы для ввода данных. Какой именно элемент ввода данных будет отображен на экране определяется с помощью атрибута type:
type=»text»
Значение text создает однострочное текстовое поле:
Попробовать »
Атрибут name требуется большинству элементов формы, так как его значение передается на сервер и используется серверными сценариями.
Примечание: обратите внимание, что элемент относится к пустым элементам и не имеет закрывающего тега, поэтому перед или после элемента обычно добавляют текст (метка), содержащий информацию о том, какую информацию нужно вводить в текущее поле.
type=»submit»
Создает кнопку, при нажатии на которую браузер отправляет форму на сервер:
Атрибут value задает текст, который будет отображен на кнопке, заменяя значение установленное по умолчанию.
type=»radio»
Создает элементы управления, позволяющие выбрать только один вариант из предложенных, то есть такие элементы управления являются взаимозаменяемыми. Они называются радио кнопками или переключателями:
данет
Попробовать »
Все радио кнопки, связанные с заданными вариантами значений, должны иметь одинаковое значение атрибута name, но каждая отдельная радио кнопка должна иметь уникальное значение атрибута value.
Примечание: элемент является строчным элементом, поэтому для отображения каждого элемента управления на новой строке нужно добавить после каждого элемента тег или поместить каждый элемент в абзац (в тег
).
type=»checkbox»
Создает элементы управления, позволяющие пользователям отмечать любое количество вариантов или отменить выбор, не выбрав ни одно из предложенных значений
Такие элементы управления называют флажками.
Соль
Перец
Чеснок
Попробовать »
Все флажки, относящиеся к одной группе, должны иметь одинаковое значение атрибута name, но каждый отдельный вариант должен иметь уникальное значение атрибута value.
Примечание: все допустимые значения атрибута type смотрите в нашем HTML справочнике в описании элемента <input>.
HTML тег
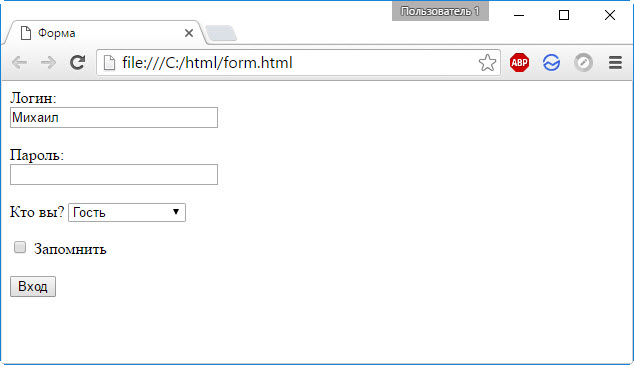
Формально, все элементы формы должны находиться внутри элемента <form>:
<form action="myform.php" method="post"> ... содержимое формы ... </form>
Элемент <form> является контейнером, таким же как <div> или <span>, но он также может содержать атрибуты, которые позволяют настроить запрос отправки, когда пользователь нажимает кнопку «Отправить». Двумя наиболее важными атрибутами являются action и method.
- Атрибут action указывает путь к файлу, куда следует отправлять собранные данные. Если он не указан, данные отправляются на URL-адрес страницы, содержащей форму.
- Атрибут method указывает метод передачи данных: get или post. (подробнее о методах передачи данных читайте описание тега <form> в HTML справочнике)
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
Определение и использование
Параметр <input type=»radio»> определяет переключатель.
Переключатели обычно представлены в радиогруппах (набор переключателей, описывающих набор связанных параметров).
Одновременно можно выбрать только один переключатель в группе.
Примечание: Радиогруппа должна иметь общее имя (значение атрибута name), которое будет рассматриваться как группа.
После создания группы радио выбор любого переключателя в этой группе автоматически отменяет выбор любого другого выбранного переключателя в той же группе.
Вы можете иметь столько групп радио на странице, сколько хотите, если каждая группа имеет свое собственное имя.
Примечание: Атрибут value определяет уникальное значение, связанное с каждым переключателем.
Это значение не отображается пользователю, является значением, которое отправляется на сервер для определения того, какой переключатель был выбран.
Совет: Всегда добавляйте тег <label> для лучшей доступности!
Итоги
В этом уроке мы рассмотрели способ, который вы можете использовать для нужного вам отображения радио кнопок и чекбоксов. Поскольку мы использовали CSS3, то данная техника будет работать только в браузерах, которые поддерживают эту технологию. Для того чтобы добиться подобных результатов в более старых браузерах, можете воспользоваться соответствующим jQuery плагином.
Данный урок подготовлен для вас командой сайта ruseller.com Источник урока: http://www.hongkiat.com/blog/css3-checkbox-radio/ Перевел: Станислав Протасевич Урок создан: 8 Марта 2013 Просмотров: 158855 Правила перепечатки