12 концепций javascript, о которых нужно знать
Содержание:
- Учимся писать чуть более сложные скрипты
- JavaScript в сравнении с ECMAScript
- Вступление
- Подбери подходящий онлайн курс для изучения JavaScript с нуля
- Функции == Комментарии
- FructCode. Курс Javascript/jQuery
- Базовые знания
- Что вам нужно для изучения JavaScript?
- Советы по эфективному изучению JavaScript
- Объекты
- Что такое JavaScript?
- Javascript и jQuery. Джон Дакетт
- GeekBrains. Факультет Java-разработки
- «JavaScript — полный курс с нуля до результата!» от BeONmax
- Число
- Заключение
- Выводы
Учимся писать чуть более сложные скрипты
На экране перед нами статичный текст, что не очень интересно. Хотелось бы больше взаимодействия с пользователем. Что, если мы будем спрашивать имя зашедшего на сайт и здороваться с ним?
Для этого нам нужно познакомиться с концепцией переменных в языках программирования. Переменная — это область в памяти компьютера, в которой хранится какое-либо значение. Мы можем использовать его как угодно.
Для создания переменной в JavaScript нужно применить ключевое слово let. Есть и другие, но не будем так глубоко погружаться в детали.
Требования к именованию переменных:
- Имя переменной не может начинаться с цифры.
- Имя переменной может содержать только буквы, цифры и символы «$» и «_».
- Здравый смысл подсказывает нам, что имя переменной должно отражать суть того, что в ней находится.
Создадим простую переменную, поместив в неё имя. Например, Иван.
let name = "Иван"
alert("Привет, " + name)
Обратите внимание: мы объединили слово «привет» и переменную. Здесь имеет значение каждый символ: сначала alert, потом открывающая круглая скобка, которая говорит, что дальнейшие инструкции нужно вывести на экран
Затем кавычки, в которых заключён приветственный текст. Далее знак +, который подсказывает программе, что текст справа от знака нужно объединить с тем, что слева. И завершает это закрывающая круглая скобка.

Результат
Мы вывели имя из переменной на экран, но ведь было нужно показать имя, которое сообщит пользователь. Исправим это. Нам понадобится команда prompt(). Она задаст пользователю вопрос — запишем его в круглых скобках. Сохраним в переменную результат выполнения команды prompt().
let name = prompt("Введите ваше имя")
alert("Привет, " + name)


Результат
Мы спрашиваем у пользователя имя, а когда он отвечает, здороваемся с ним. Ничего сложного.
JavaScript в сравнении с ECMAScript
Этот учебник написан о языке, который известен как JavaScript. Тем не менее официальный стандарт, в котором определены спецификации, описывающие язык, называет его ECMAScript.
Эта стандартизированная версия JavaScript, называемая ECMAScript, работает одинаково во всех приложениях, поддерживающих стандарт. Разработчики могут использовать открытый стандарт языка, чтобы разработать собственную реализацию JavaScript.
Формально, когда разработчики ссылаются на ECMAScript, они обычно имеют в виду «идеальный» язык, определенный стандартом Ecma. Чаще всего эти два понятия взаимозаменяемы. Поэтому, при упоминании об официальном стандарте в этом учебнике будет употребляться название ECMAScript, а в остальных случаях при ссылках на язык — JavaScript. Также в учебнике будет встречаться общепринятое сокращение ES5 при ссылке на пятый выпуск стандарта ECMAScript.
Вступление
JavaScript — это язык программирования или, другими словами, средство, с помощью которого компьютер получает инструкции.
JavaScript – это легкий интерпретируемый язык программирования. Он предназначен для создания сетевых приложений. Он бесплатный и интегрирован с Java. JavaScript очень легко реализовать, потому что он интегрирован с HTML. Это открытый и кроссплатформенный язык программирования.
Точно так же, как, например, кошки контролируют людей шипением и мяуканьем, человек управляет компьютерами с помощью утверждений, написанных на языке программирования. Все веб-браузеры понимают JavaScript и вы можете воспользоваться этим, чтобы веб-страницы делали сумасшедшие вещи!
JavaScript начинался как способ сделать веб-страницы более интерактивными. В настоящее время JavaScript работает в большем количестве мест, чем просто веб-браузеры — он работает на веб-серверах, телефонах и даже робототехнике! Этот материал научит вас некоторым основам JavaScript, чтобы вы могли быстро приступить к работе.
Как и кошки вы всегда будете приземляться на ноги даже при программировании! В отличие от разбрызгивания стакана воды над вашим ноутбуком, это руководство никак не повредит вашему компьютеру, даже если вы неправильно наберете команду или нажмете не ту кнопку.
Как и кошки, компьютерные программисты постоянно совершают ошибки: неправильно пишут, забывают кавычки или скобки и забывают о том, как работают основные функции. Программисты больше заботятся о том, чтобы заставить всё работать в конечном итоге, а не пытаются заставить всё работать с первого раза.
Лучший способ учиться — это учиться на ошибках!
Так что не будьте испуганным котом! Самое худшее, что может произойти, это то, что вам, возможно, придется обновить эту страницу в веб-браузере, если вы застряли. Не волнуйтесь, это случается очень редко.
Подбери подходящий онлайн курс для изучения JavaScript с нуля
Есть несколько методов, которые вы можете выбрать, когда будете изучать JavaScript с нуля. Если вы опытный программист, который уже имеет глубокие знания основ программирования, вы должны выучить JavaScript — или любой другой язык — относительно быстро. Просто просматривайте видео, читайте учебники и практикуйтесь в редакторе кода.
Но все не так просто изучать JavaScript для начинающих, у кого нет никакого опыта совсем. Вы можете пройти учебный лагерь по программированию, но это обойдется вам дорого и потребует полной занятости как минимум на 3 месяца (в большинстве случаев). Кроме того, вы можете записаться на курс информатики в университете. Однако это требует еще больших временных затрат, и вы не сможете начать работать программистом в течение как минимум 3 лет, если вы пойдете по этому пути
Наконец, что не менее важно, вы можете использовать высококачественный онлайн JavaScript учебник, который поможет вам освоить JavaScript
Использование онлайн-курса имеет широкий спектр преимуществ по сравнению с учебными лагерями и университетскими курсами. Среди них:
- Многие онлайн-курсы дают вам возможность изучать JavaScript бесплатно — то, что вы никогда не могли бы получить в университете или интенсивных курсах.
- Онлайн курсы позволяют работать в своем собственном темпе. Это отлично подходит для людей, которые работают в течение дня и хотят тратить несколько часов в неделю на изучение JavaScript. Фактически, я приобрел большую часть своих знаний в области программирования, проводя каждый час по два, изучая разные онлайн-курсы.
- В целом, онлайн-курсы структурированы, чтобы дать вам оптимальные знания. Если вы используете их вместе с справочниками и форумами по программированию, вы сможете быстро и эффективно выучить выбранные вами языки.
Если вы ищете онлайн-курс, который поможет вам выучить JavaScript с нуля, вам нужно поискать подходящие курс на платформе BitDegree. Здесь вы найдете ряд замечательных курсов JavaScript с нуля, в том числе интерактивный JavaScript учебник, который рассказывает основы JavaScript простым и понятным способом. В качестве альтернативы, начните с видео-учебника JavaScript, который рассматривает простой синтаксис и некоторые вещи, которые вы можете делать с помощью JavaScript.
Функции == Комментарии
Функции должны быть короткими и делать только что-то одно. Если это что-то большое, имеет смысл разбить функцию на несколько меньших. Иногда следовать этому правилу непросто, но это определённо хорошее правило.
Небольшие функции не только облегчают тестирование и отладку – само существование таких функций выполняет роль хороших комментариев!
Например, сравним ниже две функции . Каждая из них выводит простое число до .
Первый вариант использует метку :
Второй вариант использует дополнительную функцию для проверки на простое:
Второй вариант легче для понимания, не правда ли? Вместо куска кода мы видим название действия (). Иногда разработчики называют такой код самодокументируемым.
Таким образом, допустимо создавать функции, даже если мы не планируем повторно использовать их. Такие функции структурируют код и делают его более понятным.
FructCode. Курс Javascript/jQuery

Описание. FructCode предлагает мини-курс из категории online-learn, на котором вы научитесь взаимодействию с DOM посредством JavaScript версии ES5 и jQuery. Эта программа подходит новичкам, которые уже знакомы с HTML и CSS, но хотят повысить свою квалификацию и продолжить развиваться в сфере программирования.
После начального изучения JavaScript и jQuery вы сможете создавать полноценные сайты с интересным и полезным для пользователей интерфейсом. Этот мини-курс будет отличным началом на пути полноценного изучения JavaScript. Вы узнаете необходимые основы и будете готовы к серьезному обучению. В уроках, подготовленных командой FructCode, вы увидете множество наглядных примеров применения этого языка программирования в сайтостроении.
Обучение максимально оптимизировано специалистами компании, в нем нет воды и бесполезной информации. Просмотр 21 урока займет у вас 1 час, но зато вы получите много полезной информации. Такого подхода к обучению нет ни в одной школе программирования.
Для удобства обучения программу разделили на 4 блока.
- Знакомство с JavaScript и jQuery.
- Работа с классами и CSS-стилями.
- Массивы, циклы и собственные функции.
- Работа с событиями (events) в JavaScript.
После прохождения четырех блоков вы сможете сразу приступать к следующему уровню и пройти курс от FructCode, который я описал выше. Тогда, не потратив ни рубля своих денег, вы обретете базовые навыки программирования на JavaScript и сможете предлагать свои услуги на выполнение простеньких задач первым клиентом. Это позволит получить первый практический опыт на “поле боя”.
Стоит отметить, что в данном курсе предусмотрена не только теоретическая информация, но и ряд практических заданий. Они помогут закрепить полученные знания. А если у вас что-то не получится, вы всегда сможете обратиться к специалистам FructCode за помощью.
Стоимость: бесплатно.
Пройти курс
В этой статье я постарался собрать для вас лучшие курсы по JavaScript. В основном они все рассчитаны на начинающих программистов. Но также есть варианты для людей, уже имеющих базовые знания. Такие нацелены на повышение квалификации и освоение новых навыков.
Адекватно оцените свои силы и выберите оптимальный вариант. Начать можно с бесплатных курсов от FructCode. Так вы сможете понять, нравится ли вам эта сфера. Если нет, то можете посмотреть другие курсы по программированию и выбрать то, что придется вам по душе.
Надеюсь, вы сделаете правильный выбор и развернете свою карьеру в правильное направление. Ведь сегодня программисты на JavaScript очень ценятся крупными компаниями и получают достойную оплату труда. На этом моя статья подходит к концу. Не забудьте подписаться на рассылку уведомлений о новых публикациях, чтобы не пропустить ничего интересного!
Базовые знания
В первую очередь нужно изучить и хорошо ориентироваться в таких темах:
-
-
- основные понятия JavaScript (переменные, операторы, условия, функции, события);
- объектно-ориентированный JS (конструкторы, фабрики, наследование);
- функциональное программирование, функциональный JS (стиль написания программ, при котором просто комбинируется набор функций) — функции высшего порядка, каррирование, чистые функции, fantasy-land, аппликативные функторы, функторы замыкания, рекурсия и т.д.;
- декларативное (что?) и императивное (как?) программирование;
- спецификации тестов Jasmine;
- основы HTML, CSS и jQuery.
-
Git
Git (не путать с сайтом для размещения git-репозиториев GitHub) — один из важнейших инструментов разработчика. На первых порах он может ещё быть неактуальным, но при расширении вашего кругозора и выполнении крупных проектов без него не обойтись.

Вот главные аспекты, в которых нужно ориентироваться:
-
-
- настройка репозиториев в GitHub;
- создание и перемещение файлов в каталогах;
- инициализация и коммиты в Git.
-
Алгоритмы и структуры данных
Нужно изучить (или вспомнить) алгоритмы (сложность алгоритмов), базовые структуры данных (связные списки, очереди, стеки, двоичные деревья поиска, хэш-таблицы…).

Что вам нужно для изучения JavaScript?
Предварительное знание JavaScript не требуется, но поскольку JavaScript находится внутри веб-страниц и управляет их динамикой, предполагается, что вы знакомы с основами языка HTML, хотя не исключается возможность «параллельного» изучения HTML и JavaScript.
Большенство сценариев JavaScript призваны «оживить» HTML, т. е. цель создания сценария заключается в том, чтобы продемонстрировать, как будет меняться вид страницы при изменении значений параметров HTML-тегов. Вместе собранные и должным образом оформленные такого рода сценарии являются примером разработанного веб-приложения.
Прежде чем мы приступим к написанию первой программы на JavaScript, очень важно заранее позаботиться о том, чтобы все необходимые инструменты у нас были настроены и находились на своих местах. Изучая JavaScript, очень важно запускать примеры, представленные в каждом уроке, изменять их и опять запускать, чтобы проверить, насколько правильно вы понимаете изученный материал
Для этого необходим интерпретатор JavaScript. К счастью, как вы уже знаете, любой веб-браузер включает в себя интерпретатор JavaScript
Изучая JavaScript, очень важно запускать примеры, представленные в каждом уроке, изменять их и опять запускать, чтобы проверить, насколько правильно вы понимаете изученный материал. Для этого необходим интерпретатор JavaScript
К счастью, как вы уже знаете, любой веб-браузер включает в себя интерпретатор JavaScript.
Чтобы писать и выполнять JavaScript-программы, достаточно установить любой современный интернет-браузер (например Yandex, Internet Explorer, Mozilla Firefox или Google Chrome).
Далее в этом учебнике вы увидите, что код на языке JavaScript можно встраивать непосредственно в HTML-файлы, в теги , и при загрузке HTML-файла этот код будет выполняться браузером. Стоит отметить, что вам не нужно поступать так всякий раз, когда требуется протестировать короткий фрагмент программного кода JavaScript.
Самый простой способ поэкспериментировать с кодом JavaScript – воспользоваться встроенным инструментом браузера веб-консоль (Web Console).
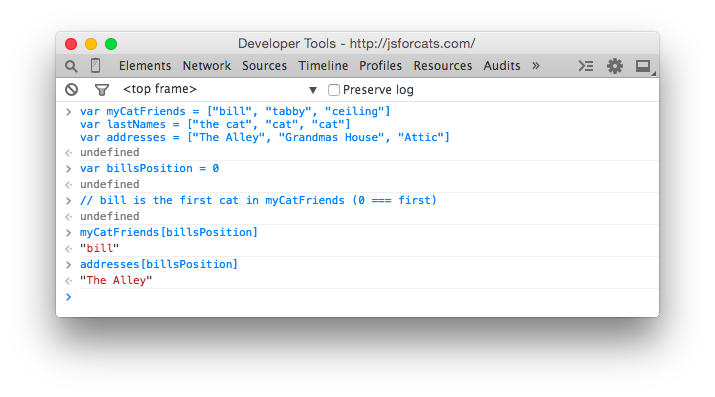
Как правило, веб-консоль можно запустить нажатием клавиши F12 или горячей комбинации клавиш – Ctrl+Shift+J. Обычно панель или окно типичного «инструмента разработчика» открывается в виде отдельной панели в верхней или нижней части окна браузера как изображено на рис. 1.
Панель включает множество вкладок, позволяющих исследовать структуру HTML-документа, стили CSS и т. д. Среди них имеется вкладка JavaScript Console, где можно вводить строки программного кода JavaScript и выполнять их.
Для более детального анализа программного кода нам понадобится текстовый редактор с дополнительной функциональностью, упрощающей написание и редактирование программного кода. В качестве такового мы будем использовать редактор Notepad++. Если вы уже пользуетесь другим редактором и успели к нему привыкнуть, то вам ничто не мешает и далее продолжать его использовать.
С большинством примеров, приведенных в нашем учебнике, вы сможете поэкспериментировать прямо на странице сайта воспользовавшись встроенным инструментом — мини-редактором JS.
Это обычный HTML документ
Выходим обратно в HTML
Выполнить код »
Скрыть результаты
Обратите внимание: В подобных простых экспериментах с JavaScript можно опускать теги , и в HTML-файле
Советы по эфективному изучению JavaScript
Изучение JavaScript, как и других языков программирования – непростое дело, но оно безусловно стоит потраченных сил и времени. Обучение эффективно, когда дается не просто так, а с усилием. Вы должны прилагать сознательные усилия для того, чтобы усваивать новые навыки и умения. Знания, полученные без усилий, подобны кругам на воде – очень скоро от них не останется и следа.
Электронные книги, бесплатные онлайн-курсы и интернет-платформы для обучения с помощью задач – выбор вариантов источников качественных знаний сегодня почти безграничен. Но как мотивировать себя к самостоятельному обучению, как научиться учиться самостоятельно?
Попробуйте следовать нескольким простым, но проверенным на практике советам.
Учиться нужно понемногу, но регулярно. Регулярность – залог успеха в обучении. Спланируйте свои будни так, чтобы вы могли каждый день уделять на изучение JavaScript не менее одного часа. Не пытайтесь за короткий промежуток времени выучить всё и сразу. Разбивка процесса самообразования на небольшие учебные сессии создает ощущение быстрых успехов и мотивирует вернуться к обучению уже на следующий день.
Наихудшее время для обучения – когда вы чувствуете усталость. В такие моменты, главное не заставлять себя – вы не получите ожидаемого результата. Человеческий мозг не может учить что-то бесконечно долго – ему нужно давать перерывы. Занимайтесь по принципу 25\5. Попробуйте на себе практику учить 25 минут и отдыхать 5 минут. Ваш мозг привыкнет к таким равномерным нагрузкам и будет работать максимально продуктивно.
Применяйте практики вспоминания – основу обучения. Чем чаще мы вспоминаем информацию, тем дольше она будет храниться в нашей памяти.
Эффективная техника вспоминания – это отложенное вспоминание: на карточке с одной стороны напишите вопрос, который относится к изученному материалу, а с другой – ответ на него. Выучите содержание карточки, а затем, через день, попытайтесь вспомнить ответ. Если вы дали правильный ответ – карточку можно отложить на неделю до следующего повторения. Если ошиблись – необходимо повторить вопрос уже на следующий день. Чем длиннее у вас будет цепочка успешных оветов, тем больший интервал должен быть перед следующим повторением.
Параллельно с теоретическими занятиями постоянно практикуйтесь. Для приобретения практического опыта достаточно просто много писать и разбирать примеры хорошего кода. Работая с примерами внимательно пройдите по всем строчкам кода – вы должны убедиться, что понимаете, как работает каждая строчка. Не бойтесь экспериментировать. Учитесь выводить в окне браузера какие-то данные и анализировать их. Например, что и после чего выводится на экран, получили ли вы то, что хотели, и если нет – то почему.
Какой бы способ обучения вы не выбрали, не забывайте, что он должен быть интересным для вас и подкрепляться практическими занятиями – примеры лучше тысячи слов. Примеры часто легче понять, чем многостраничную теорию. Поэтому будьте смелее! Надеюсь, что этот учебник станет хорошим подспорьем в ваших начинаниях.
← предыдущая
следующая →
Объекты
Массивы хороши для списков, но для других задач с ними может быть сложно работать. Рассмотрим наш массив друзей. Что, если вы также хотите хранить больше, чем просто имена?
Иногда полезно иметь все адреса или имена в одной переменной. В нашем примере, например, мы хотим для одного друга посмотреть его адрес.
С массивами потребуется много работы, потому что вы не можете просто сказать «эй, массив, дай мне адрес Билла», потому что «Билл» находится в одном массиве, а его адрес — в совершенно другом массиве.

Всё это очень ненадежно, потому что если наши массивы изменятся и мы добавим в начало нового друга, нам также придется обновить нашу переменную , чтобы указать информацию о новом местоположении Билла в массивах!
Вот более простой способ хранения информации с использованием объектов:
Зачем нам так делать? Потому что теперь у нас есть переменная для каждого друга, которую мы можем использовать для получения данных более удобным и удобочитаемым способом.

Вы можете думать об объектах как о ключах на связке ключей. Каждый из них предназначен для конкретной двери, и если у вас есть красивые наклейки на ваших ключах, вы можете открыть двери очень быстро.
Фактически, слева от — ключи (или свойства), а справа — значения. В английском — это keys, properties и values.
Так зачем использовать массивы, если можно просто поместить свои данные в объекты? Потому что объекты не помнят порядок ключей, которые вы установили. Вы можете ввести в объект:
Но компьютер может вернуть вам так:
Или так:
Таким образом, вы никогда не можете доверять порядку ключей в объектах.
Если вы хотите получить действительно что-то интересное, то вы можете создать массив, заполненный объектами, или объект, заполненный массивами!
Когда вы объединяете разные вещи таким образом, то вы создаете структуры данных, как лего!
Что такое JavaScript?
Изначально JavaScript был создан, чтобы «сделать веб-страницы живыми».
Программы на этом языке называются скриптами. Они могут встраиваться в HTML и выполняться автоматически при загрузке веб-страницы.
Скрипты распространяются и выполняются, как простой текст. Им не нужна специальная подготовка или компиляция для запуска.
Это отличает JavaScript от другого языка – Java.
Почему JavaScript?
Когда JavaScript создавался, у него было другое имя – «LiveScript». Однако, язык Java был очень популярен в то время, и было решено, что позиционирование JavaScript как «младшего брата» Java будет полезно.
Со временем JavaScript стал полностью независимым языком со своей собственной спецификацией, называющейся ECMAScript, и сейчас не имеет никакого отношения к Java.
Сегодня JavaScript может выполняться не только в браузере, но и на сервере или на любом другом устройстве, которое имеет специальную программу, называющуюся «движком» JavaScript.
У браузера есть собственный движок, который иногда называют «виртуальная машина JavaScript».
Разные движки имеют разные «кодовые имена». Например:
- V8 – в Chrome и Opera.
- SpiderMonkey – в Firefox.
- …Ещё есть «Trident» и «Chakra» для разных версий IE, «ChakraCore» для Microsoft Edge, «Nitro» и «SquirrelFish» для Safari и т.д.
Эти названия полезно знать, так как они часто используются в статьях для разработчиков. Мы тоже будем их использовать. Например, если «функциональность X поддерживается V8», тогда «Х», скорее всего, работает в Chrome и Opera.
Как работают движки?
Движки сложны. Но основы понять легко.
- Движок (встроенный, если это браузер) читает («парсит») текст скрипта.
- Затем он преобразует («компилирует») скрипт в машинный язык.
- После этого машинный код запускается и работает достаточно быстро.
Движок применяет оптимизации на каждом этапе. Он даже просматривает скомпилированный скрипт во время его работы, анализируя проходящие через него данные, и применяет оптимизации к машинному коду, полагаясь на полученные знания. В результате скрипты работают очень быстро.
Javascript и jQuery. Джон Дакетт
Книга предназначена для широкого круга пользователей. Интересный стиль написания делает восприятие нового материала легким и превращает его в увлекательное путешествие. Все, что потребуется читателю это знания стандартов JavaScript и jQuery. В книге показано на примерах сайтов, как можно объединить язык программирования Java и библиотеку jQuery. Благодаря правильному описанию и наличию примеров, читатель сможет сразу начать мыслить, как программист.
Преимущества:
- наличие цветных иллюстраций;
- доходчивая визуальная подача материала;
- удобно структурирована.
Недостатки:
- довольно дорогое издание (1 600 руб.);
- не подходит для углубленного изучения.
GeekBrains. Факультет Java-разработки

Описание. GeekBrains подготовила курс по профессиональному обучению разработке на Java. Прохождение обучения позволит вам стать независимым специалистом и работать на удаленной основе. Но если вы не хотите рассматривать такой вариант, сможете начать успешную карьеру в крупной компании и приступить к выполнению интересных задач.
Конечной целью онлайн-школы является трудоустройство своих учеников. Причем в GeekBrains поступили хитро: результаты и доходы сотрудников и преподавателей зависят от конечных результатов учеников. Поэтому все наставники заинтересованы в получении вами хороших знаний, их полном усвоении и конечном профессиональном росте. А самые успешные ученики могут претендовать на работу в самой школе и заниматься обучением новых специалистов.
Данный курс для начинающих специалистов, в отличие от других, проектно-ориентирован. Это значит, что вы получите не только теоретическую информацию, но также сможете сразу применить приобретенные навыки в реальных проектах, разработать что-то собственное и уникальное. Такой подход обеспечивает усвоение максимального объема информации.
Программа обучения разбита на 4 четверти. В каждой из них вы будете заниматься разработкой собственного проекта.
Ученикам на выбор предлагаются дополнительные предметы для изучения с целью повышения квалификации. Ими можно заниматься в любой четверти. Вы сами определяете количество дополнительных предметов и момент начала их изучения. Также в качестве бонуса предлагаются факультативы от крупных компаний, на которых можно получить бесценный опыт, необходимый для дальнейшей работы.
Авторы: Иван Овчинников, Игорь Филимонов, Дмитрий Бондарчук и др.
Стоимость: полная цена обучения – 15 000 рублей в месяц, но в данный момент действует скидка, поэтому стоимость снижена до 9 000 рублей в месяц. Возможно оформление банковской рассрочки без первоначального взноса и переплат.
Пройти курс
«JavaScript — полный курс с нуля до результата!» от BeONmax

Длительность: 19 часов или 90 занятий.
Документ об окончании: сертификат.
Формат обучения: видеоуроки, практические занятия, тесты.
Программа обучения: пользователь после регистрации получает доступ к видеоурокам. По итогам каждого модуля обучающийся выполняет закрепляющие практические задания и сдаёт тесты. Обязательно предварительное знание основ HTML и CSS. Весь курс разбит на 2 части. Базовая (бесплатная) предназначена для тех, кто только начинает знакомиться с языком. Записываться на продвинутую (платную) часть рекомендуется тем, кто уже работает с JS.
Что предлагается в рамках курса:
- базовые знания о программировании, в том числе об объектно-ориентированном и построении алгоритмов;
- основная информация о JavaScript, принципах языка с наглядными примерами;
- данные о технологиях AJAX, JSON и т. д.;
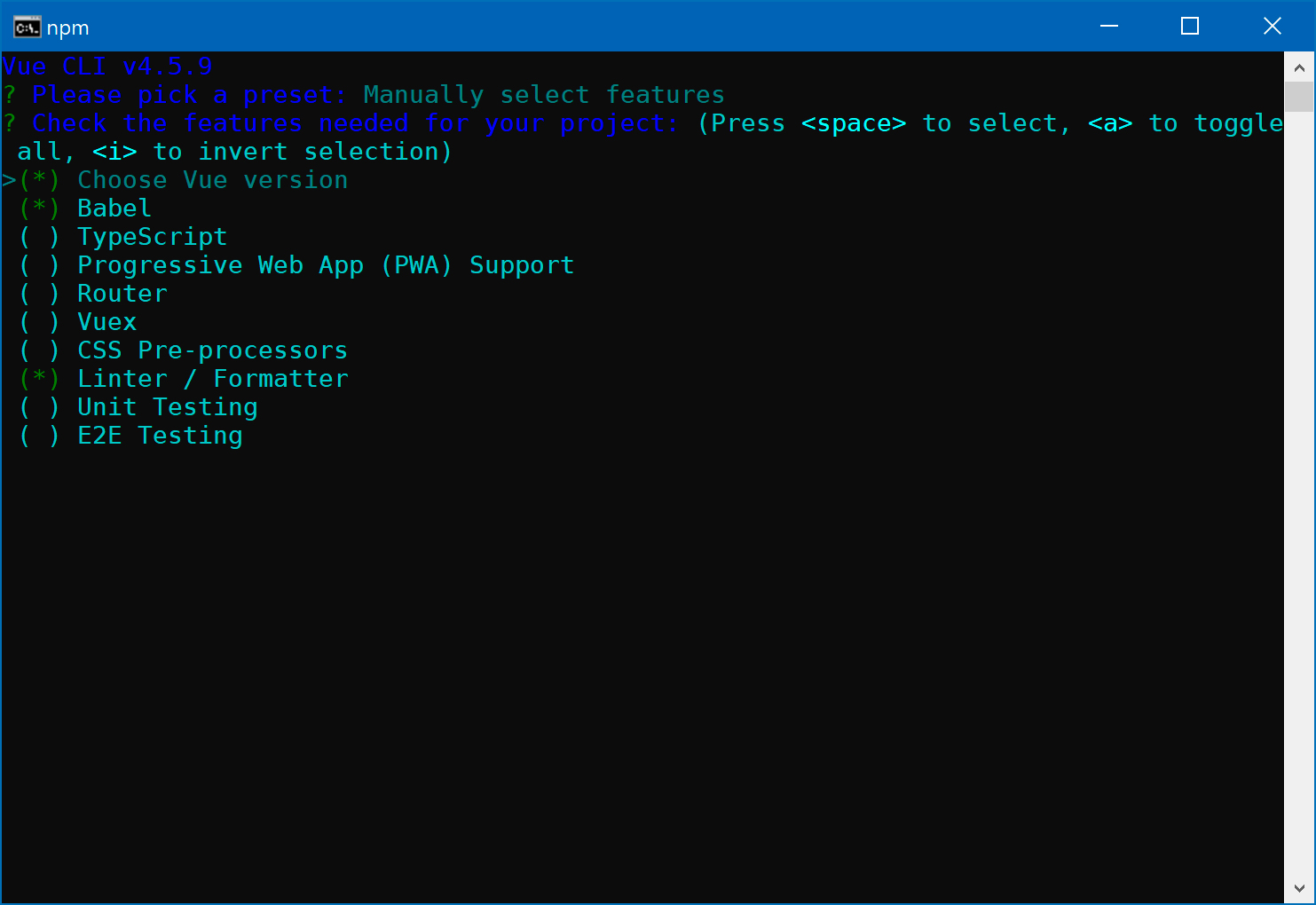
- навыки работы с Git и GitHub, npm, Babel, Browserify, Webpack и т. д.;
- сведения о библиотеках, работе с React, Angular, Vue, jQuery;
- написание практического приложения для сайта, например, калькулятора или модуля считывания данных из формы, заполненной клиентом;
- информация о том, какие требования предъявляются к разработчикам на JavaScript на собеседованиях при трудоустройстве;
- работа в редакторе кода.
Плюсы: наличие практических заданий для закрепления теории.
Минусы: бесплатно можно пройти только первые уроки. Дальнейшее обучение — за деньги (от 92 рублей в месяц).
Число
Числовой тип данных () представляет как целочисленные значения, так и числа с плавающей точкой.
Существует множество операций для чисел, например, умножение , деление , сложение , вычитание и так далее.
Кроме обычных чисел, существуют так называемые «специальные числовые значения», которые относятся к этому типу данных: , и .
-
представляет собой математическую ∞. Это особое значение, которое больше любого числа.
Мы можем получить его в результате деления на ноль:
Или задать его явно:
-
означает вычислительную ошибку. Это результат неправильной или неопределённой математической операции, например:
Значение «прилипчиво». Любая операция с возвращает :
Если где-то в математическом выражении есть , то результатом вычислений с его участием будет .
Математические операции – безопасны
Математические операции в JavaScript «безопасны». Мы можем делать что угодно: делить на ноль, обращаться с нечисловыми строками как с числами и т.д.
Скрипт никогда не остановится с фатальной ошибкой (не «умрёт»). В худшем случае мы получим как результат выполнения.
Специальные числовые значения относятся к типу «число». Конечно, это не числа в привычном значении этого слова.
Подробнее о работе с числами мы поговорим в главе Числа.
Заключение
Инструкторы на курсе «JavaScript с нуля» посоветуют лучшие инструменты и помогут разобраться с любыми вопросами. Это практический 4-месячный курс для тех, кто хочет научиться основам языка сценариев с индивидуальным наставником, разработать фронтенд для интерактивного веб-проекта и положить кейс к себе в портфолио.
Курс идеально подойдет дизайнерам-разработчикам и начинающим программистам, кто уже знаком и умеет разрабатывать страницу на HTML и CSS, но не намерен останавливаться в изучении программирования. Преподаватели практически «на пальцах» объяснят базовые основы синтаксиса JavaScript, научат создавать визуальные интерактивные элементы и помогут разработать первый веб-проект на JavaScript.
Курс «JavaScript с нуля»
Практический 4-х месячный курс для тех, кто хочет научиться основам языка сценариев с индивидуальным наставником, разработать фронтэнд для интерактивного веб-проекта и положить кейс к себе в портфолио.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Выводы
- Лучшие книги для начинающих разработчиков и программистов — Изучаем программирование на JavaScript (Head First). Эрик Фримен, Элизабет Робсон, Секреты JavaScript ниндзя. Джон Резиг, Беэр Бибо, Иосип Марас, JavaScript для чайников. Крис Минник, Ева Холланд
- Для тех, кто уже имеет определенную базу знаний в программировании, для улучшения своих навыков следует прочитать книги — Как устроен JavaScript. Дуглас Крокфорд, Выразительный JavaScript. Марейн Хавербеке,
- Специально для детей были созданы увлекательные книги с захватывающим сюжетом и возможность обучиться ребенку самостоятельно разрабатывать игры — JavaScript для детей. Ник Морган, Учимся кодить на JavaScript. Джереми Мориц.
- Соединение библиотеки jQuery и языка Java может стать незаменимым инструментом в работе ,поэтому для повышения своей квалификации советуется прочитать следующие книги: Javascript и jQuery. Джон Дакетт, JavaScript и jQuery. Дэвид Макфарланд.
- Для того, чтобы сравнить сильные и слабые стороны языка JavaScript и повысить свои общие знания в этой теме следует прочитать JavaScript: сильные стороны. Дуглас Крокфорд.
- Для комплексного изучения языка рекомендуем серию книг {Вы не знаете JS}.