Встроенные объекты
Содержание:
- Методы объекта Date, дающие информацию о дне, месяце, годе и дне недели указанной даты
- Дата и время в JavaScript библиотеках
- Синтаксис конструктора объекта
- JavaScript
- Преобразование дат
- JavaScript и База данных часовых поясов IANA
- Перевод строки в Date
- Форматирование даты
- Retrieving the Date with get
- Форматирование и вывод дат
Методы объекта Date, дающие информацию о дне, месяце, годе и дне недели указанной даты
В объекте Date описаны методы, которые позволяют получить (начинаются со слова get) или установить (начинаются со слова set) информацию о дне, месяце, годе и дне недели указанной даты (объект ).
| Метод | Возвращаемое значение |
|---|---|
| Возвращает день месяца в виде целого числа от 1 до 31 | |
| Устанавливает день месяца указанной даты по местному времени. Параметр — это целое число, представляющее номер дня в месяце. | |
| Возвращает день недели в виде целого числа от 0 до 6, причем 0 соответствует воскресенью, 1 — понедельнику, 2 — вторнику, а 6 — субботе. | |
| Возвращает месяц указанной даты по местному времени. Нумерация месяцев начинается с нуля для первого месяца в году, т.е. 0 — это январь, а 11 — декабрь. | |
| устанавливает месяц указанной даты по местному времени. Необязательный параметр позволяет указать день месяца в виде целого числа от 1 до 31. | |
| Возвращает год указанной даты по местному времени в виде четырехзначного числа (1980 или 2021, например). | |
| Устанавливает полный год указанной даты по местному времени. Необязательный параметр в виде целого числа от 0 до 11, позволяет задать месяц от января до декабря. Необязательный параметр в виде целого числа от 1 до 31 позволяет задать день месяца. Если вы определите параметр , вы также должны определить параметр . |
Различие между методами для получение данных о дате и для установления заключается в том, что методы типа в результате выполнения изменяют текущий объект () и возвращают количество миллисекунд от начала эпохи (1 января 1970 00:00:00 UTC) для полученного значения объекта.В том случае, если значение параметра будет выходить за пределы количества дней для месяца, метод соответственно обновит объект Date. Например, если в качестве dayValue передать значение 0, дата будет установлена в последний день предыдущего месяца. Аналогичным образом метод увеличит число года.
Давайте попробуем использовать метод getDay() для того, чтобы вывести, в каком месяце указанного года у нас 13-е число месяца придется на пятницу.
Получаем даты пятниц, 13-го в разные годы
<div class=»test»>
<select id=»year»>
<option value=»2018″>2018</option>
<option value=»2019″>2019</option>
<option value=»2020″>2020</option>
<option value=»2021″>2021</option>
<option value=»2022″>2022</option>
<option value=»2023″>2023</option>
<option value=»2024″>2024</option>
<option value=»2025″>2025</option>
</select>
<div id=»output13″></div>
</div>
<script>
year.addEventListener(‘change’, friday13);
function friday13(year){
year = this.value || year;
let str = »;
for(let i=0; i<12; i++){
let d = new Date(year, i, 13);
if(d.getDay() == 5)
str += `<p>Пятница, ${d.toLocaleDateString()}</p>`;
}
output13.innerHTML = str;
}
friday13(2018);
</script>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<div class=»test»> <select id=»year»> <option value=»2018″>2018<option> <option value=»2019″>2019<option> <option value=»2020″>2020<option> <option value=»2021″>2021<option> <option value=»2022″>2022<option> <option value=»2023″>2023<option> <option value=»2024″>2024<option> <option value=»2025″>2025<option> <select> <div id=»output13″><div> <div> <script> year.addEventListener(‘change’,friday13); functionfriday13(year){ year=this.value||year; let str=»; for(leti=;i<12;i++){ letd=newDate(year,i,13); if(d.getDay()==5) str+=`<p>Пятница,${d.toLocaleDateString()}</p>`; } </script> |
Попробуйте проверить сами:
20182019202020212022202320242025
Дата и время в JavaScript библиотеках
Используя различные библиотеки, мы ожидаем, что они предоставят нам упрощённый вариант написания кода. Это также относится к дате и времени.
Например, jQuery предлагает нам метод :
Метод — это сокращение от выражения .
Библиотека MooTools предоставляет нам большие возможности операций над датой и временем в JavaScript, при этом используя минимум кода (например, методы: , , или ).
При реализации календаря, мы можем написать его вручную, на так называемом «чистом JavaScript», при этом потратим кучу времени. С другой стороны, используя полезные для нас библиотеки, мы сократим время разработки.
Лучше эффективно использовать наше драгоценное время, нежели изобретать велосипед заново. При этом, мы будем использовать только проверенные, готовые и очень надёжные решения.
Особенно могу порекомендовать такие библиотеки:
- Date Picker from jQueryUI
- MooTools DatePicker
Синтаксис конструктора объекта
new Date(); // создает объект Date со значением, равным текущим дате и времени new Date(value); // числовой аргумент new Date(dateString); //строковый аргумент new Date(year, monthIndex, day, hours, minutes, seconds, milliseconds); // от 2 до 7 числовых аргументов value - Integer dateString - String year, monthIndex, day, hours, minutes, seconds, milliseconds - Integer
Обратите внимание на то, что объекты Date могут быть созданы только путем вызова Date в качестве конструктора, в случае вызова в качестве обычной функции (без использования оператора new), то в качестве возвращаемого значения мы получим строку, а не объект Date. При таком вызове Date() (как функция — без оператора new) игнорирует любые переданные аргументы
В отличие от других типов объектов JavaScript, объекты Date не имеют литерального синтаксиса.
Конструктор Date(), вызванный без аргументов создаст объект Date со значением, которое будет соответствовать текущей дате и времени.
Если конструктору передается единственный числовой аргумент, то это значение используется как внутреннее числовое представление даты в миллисекундах. Это значение аналогично значению, которое возвращается с использованием метода getTime().
Если конструктору передается единственный строковый аргумент, то это значение рассматривается как строковое представление даты в формате, принимаемом методом parse().
Конструктору Date() допускается так же передать от двух до семи числовых аргументов, которые определяют индивидуальные настройки даты и времени
Используя этот синтаксис, обратите внимание на то, что все аргументы, кроме первых двух (год и месяц) не являются обязательными. Полное описание аргументов конструктора представлено ниже
Значение параметров
| Параметр | Описание |
|---|---|
| value | Целое значение, представляющее количество миллисекунд с 00:00:00 1 января 1970 по UTC. |
| dateString | Строковое значение, представляющее дату. Строка должна быть в формате, распознаваемом методом parse() (совместимые с IETF RFC 2822 временные метки, а также ISO8601). |
| year | Целое значение, представляющее год. Значения от до 99 соответствуют годам с 1900 по 1999. |
| monthIndex | Целое значение, представляющее месяц. Значение соответствует январю, а 11 декабрю. |
| day | День месяца, заданный в виде целого значения от 1 до 31. Необязательный аргумент. |
| hours | Часы, заданные в виде целого от (полночь) до 23 (11 часов вечера). Необязательный аргумент. |
| minutes | Целое значение от до 59, представляющее минутный отрезок времени. Необязательный аргумент. |
| seconds | Целое значение от до 59, представляющее секундный отрезок времени. Необязательный аргумент. |
| milliseconds | Целое значение от до 999, представляющее миллисекундный отрезок времени. Необязательный аргумент. |
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Преобразование дат
При создании даты может возникнуть необходимость поменять местами день и месяц (например, при передаче параметров в функцию), т.к. дата в привычном нам формате имеет синтаксис «день.месяц.год». Однако при создании даты с помощью класса Date необходимо передавать строку в формате «месяц/день/год». Для того чтобы изменить порядок расположения дня и месяца в дате, нужно использовать метод ) для строк:
Меняем местами день и месяц
JavaScript
let someDates = ;
let dateFormat = someDates.map(one => {
let dateStr = one.replace(/(\d{2})\.(\d{2})\./, ‘$2/$1/’);
console.log(one, dateStr);
return new Date(dateStr);
});
console.log(dateFormat);
|
1 2 3 4 5 6 7 |
let someDates=’22.06.1941′,’12.04.1961′,’01.09.1939′,’07.11.1917′,’24.08.1992′,’12.12.2012′,’01.01.2021′; let dateFormat=someDates.map(one=>{ let dateStr=one.replace((\d{2})\.(\d{2})\.,’$2/$1/’); console.log(one,dateStr); returnnewDate(dateStr); }); console.log(dateFormat); |
В результате работы скрипта мы получим массив дат.
Пример: получение даты из поля типа date

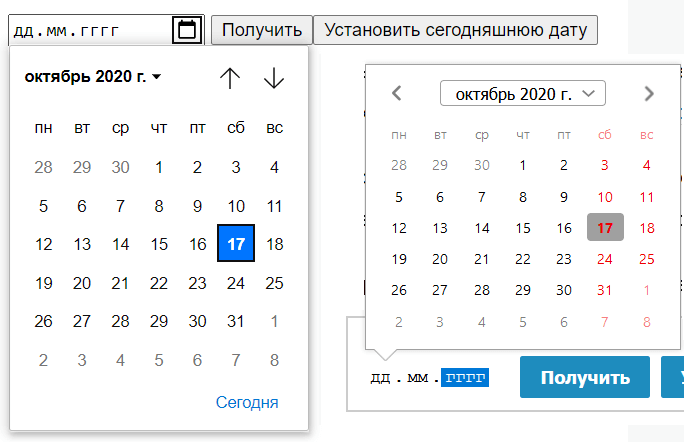
В ряде случаев бывает необходимость в форме разместить поле с , например, для выбора даты начала и/или конца какого-либо периода (поездка, отправка груза и т.п.). Дата из такого поля возвращается в формате «гггг-мм-дд», хотя визуально выбор выглядит, как «дд.мм.гггг». Однако далеко не всегда такой формат подойдет для ваших целей. Кстати, если необходимо установить в поле ввода даты какое-то определенное число, то формат также должен быть «гггг-мм-дд», иначе вы получите предупреждение в консоли (в примере ниже нужно раскомментировать строки 19-21).

Давайте посмотрим, как мы можем использовать поле для ввода даты в скрипте:
Использование поля ввода даты
<div class=»testDate»>
<p id=»datePicker»></p>
<input type=»date» id=»myDate»>
<button type=»button» class=»button» id=»getDate»>Получить</button>
<button type=»button» class=»button» id=»setNowDate»>Установить сегодняшнюю дату</button>
</div>
<script>
getDate.addEventListener(‘click’, function() {
if (myDate.value == ») alert(‘Выберите сначала дату!’);
else {datePicker.innerHTML = ‘Дата из input: ‘+myDate.value;
datePicker.innerHTML += ‘<br>Преобразованная дата на основе <strong>new Date()</strong>: ‘
+new Date(myDate.value).toLocaleDateString();
datePicker.innerHTML += ‘<br>Преобразованная дата на основе <strong>регулярных выражений</strong>\
и <strong>метода replace()</strong>: ‘+myDate.value.replace(/(\d{4})-(\d{2})-(\d{2})/, ‘$3.$2.$1’);
}
});
setNowDate.addEventListener(‘click’, function() {
let now = new Date();
// myDate.value = now;
// myDate.value = now.toDateString();
// myDate.value = » + now.getFullYear() + ‘-‘ + (now.getMonth()+1) + ‘-‘ + now.getDate();
myDate.value = »+now.getFullYear()+’-‘+format(now.getMonth()+1)+’-‘+format(now.getDate());
});
</script>
|
1 22 |
<div class=»testDate»> <pid=»datePicker»><p> <input type=»date»id=»myDate»> <button type=»button»class=»button»id=»getDate»>Получить<button> <button type=»button»class=»button»id=»setNowDate»>Установитьсегодняшнююдату<button> <div> <script> getDate.addEventListener(‘click’,function(){ if(myDate.value==»)alert(‘Выберите сначала дату!’); else{datePicker.innerHTML=’Дата из input: ‘+myDate.value; datePicker.innerHTML+='<br>Преобразованная дата на основе <strong>new Date()</strong>: ‘ +newDate(myDate.value).toLocaleDateString(); datePicker.innerHTML+='<br>Преобразованная дата на основе <strong>регулярных выражений</strong>\ и <strong>метода replace()</strong>: ‘+myDate.value.replace((\d{4})-(\d{2})-(\d{2}),’$3.$2.$1’); } }); setNowDate.addEventListener(‘click’,function(){ let now=newDate(); // myDate.value = now; // myDate.value = now.toDateString(); myDate.value=»+now.getFullYear()+’-‘+format(now.getMonth()+1)+’-‘+format(now.getDate()); }); </script> |
Особенность получения даты на основе является то, что в полях месяц и день должен быть с ведущим нулем, если число меньше 10. Для решения этой проблемы воспользуемся функцией из скрипта .
Кроме того, в поле месяц число должно быть на единицу больше, чем возвращает метод , т.к. в нем счет месяцев начинается с 0, а не с 1, как в привычном нам формате дат.
Проверим пример на практике:
Получить Установить сегодняшнюю дату
Просмотров:
324
JavaScript и База данных часовых поясов IANA
Как я вкратце упомянул ранее, поддержка часового пояса в JavaScript довольно плохая. Поскольку по умолчанию он следует часовому поясу определенного региона (точнее, часовому поясу, выбранному во время установки ОС), возможности изменить его на новый часовой пояс нет. Кроме того, его спецификация для стандарта баз данных так же плохо определена, вы заметите это, если внимательно ознакомитесь с документацией ES2015. В отношении местного часового пояса и доступности летнего времени существует лишь несколько неопределенных заявлений. Например, летнее время определяется следующим образом: .
В зависимости от реализации, алгоритм использует наилучшую доступную информацию о часовых поясах для определения местной поправки на летнее время DaylightSavingTA (t), измеряемой в миллисекундах. Ожидается, что реализация ECMAScript сделает все возможное, чтобы определить местное летнее время.
Похоже, он просто говорит: «Эй, ребята, попробуйте и сделайте все возможное, чтобы это сработало». Это создает проблемы в кроссбраузерности. Вы можете подумать: «Это небрежно!», и тогда вы заметите еще одну строчку прямо под ним:
ПРИМЕЧАНИЕ. рекомендуется использовать информацию о часовых поясах из базы данных часовых поясов IANA http://www.iana.org/time-zones/.
Спецификации ECMA признается, что не имеет специальной стандартной базы данных в JavaScript и рекомендует использовать базу данных часовых поясов IANA. В результате разные браузеры используют свои собственные решения для расчета часовых поясов, и они часто несовместимы друг с другом. Позже в ECMA-402 добавили возможность использовать часовой пояс IANA в виде Intl.DateTimeFormat для ECMAScript Internationalization API. Однако этот вариант по-прежнему гораздо менее надежен, чем в других языках программирования.
Часовой пояс в серверно-клиентской среде
Мы предположим простой сценарий, в котором необходимо учитывать часовой пояс. Допустим, мы собираемся разработать простое приложение-календарь, которое будет обрабатывать информацию о времени. Когда пользователь вводит дату и время в поле на странице реестра в клиентской среде, данные передаются на сервер и сохраняются в БД. Затем клиент получает зарегистрированные данные расписания с сервера и отображает их на экране.
Однако здесь есть то, что нужно учесть. Что, если некоторые из клиентов, обращающихся к серверу, находятся в разных часовых поясах? Расписание, зарегистрированное на 11 марта 2017 г. в 11:30 в Сеуле, должно отображаться как 10 марта 2017 г. в 21:30 при просмотре расписания в Нью-Йорке. Чтобы сервер поддерживал клиентов из разных часовых поясов, расписание, хранимое на сервере, должно иметь абсолютные значения, на которые не влияют часовые пояса. Каждый сервер имеет свой способ хранения абсолютных значений, и это выходит за рамки данной статьи, поскольку все зависит от сервера или среды базы данных. Однако для того, чтобы это работало, дата и время, передаваемые от клиента на сервер, должны быть значениями, основанными на том же смещении (обычно в формате UTC) или значениями, которые также включают данные часового пояса клиентской среды.
Обычно такие данные передаются в форме времени Unix на основе UTC или ISO-8601, содержащего информацию о смещении. В приведенном выше примере, если 11:30 утра 11 марта 2017 г. в Сеуле необходимо преобразовать во время Unix, это будет целочисленный тип со значением 1489199400. В соответствии с ISO-8601 это будет строковый тип, значение которого: .
Если вы работаете с этим с помощью JavaScript в среде браузера, вы должны преобразовать введенное значение, как описано выше, а затем преобразовать его обратно в соответствии с часовым поясом пользователя. Необходимо учитывать обе эти две задачи. В языке программирования первый называется «синтаксическим анализом», а второй «форматированием». Теперь давайте выясним, как это обрабатывается в JavaScript.
Даже когда вы работаете с JavaScript в серверной среде с использованием Node.js, возможно вам может потребоваться проанализировать данные, полученные от клиента. Однако, поскольку серверы обычно синхронизируют свой часовой пояс с базой данных, а задача форматирования обычно предоставляется клиентам, вам нужно учитывать меньше факторов, чем в среде браузера. В этой статье мы будем рассматривать примеры в среде браузера.
Перевод строки в Date
- 4 цифры для года (yyyy);
- 2 цифры для месяца (ММ);
- 2 цифры для дня (dd);
- 2 цифры для часов в 24-часовом формате (HH);
- 2 цифры для минут (mm);
- 2 цифры для секунд (ss).
SimpleDateFormat
| Символ | Описание | Пример |
|---|---|---|
| G | эра (в английской локализации — AD и BC) | н.э. |
| y | год (4-х значное число) | 2020 |
| yy | год (последние 2 цифры) | 20 |
| yyyy | год (4-х значное число) | 2020 |
| M | номер месяца (без лидирующих нулей) | 8 |
| MM | номер месяца (с лидирующими нулями, если порядковый номер месяца < 10) | 04 |
| MMM | трехбуквенное сокращение месяца (в соответствии с локализацией) | янв |
| MMMM | полное название месяца | Июнь |
| w | неделя в году (без лидирующих нулей) | 4 |
| ww | неделя в году (с лидирующими нулями) | 04 |
| W | неделя в месяце (без лидирующих нулей) | 3 |
| WW | неделя в месяце (с лидирующим нулем) | 03 |
| D | день в году | 67 |
| d | день месяца (без лидирующих нулей) | 9 |
| dd | день месяца (с лидирующими нулями) | 09 |
| F | день недели в месяце (без лидирующих нулей) | 9 |
| FF | день недели в месяце (с лидирующими нулями) | 09 |
| E | день недели (сокращение) | Вт |
| EEEE | день недели (полностью) | пятница |
| u | номер дня недели (без лидирующих нулей) | 5 |
| uu | номер дня недели (с лидирующими нулями) | 05 |
| a | маркер AM/PM | AM |
| H | часы в 24-часовом формате без лидирующих нулей | 6 |
| HH | часы в 24-часовом формате с лидирующим нулем | 06 |
| k | количество часов в 24-часовом формате | 18 |
| K | количество часов в 12-часовом формате | 6 |
| h | время в 12-часовом формате без лидирующих нулей | 6 |
| hh | время в 12-часовом формате с лидирующим нулем | 06 |
| m | минуты без лидирующих нулей | 32 |
| mm | минуты с лидирующим нулем | 32 |
| s | секунды без лидирующих нулей | 11 |
| ss | секунды с лидирующим нулем | 11 |
| S | миллисекунды | 297 |
| z | часовой пояс | EET |
| Z | часовой пояс в формате RFC 822 | 300 |
| Шаблон | Пример |
|---|---|
| dd-MM-YYYY | 01-11-2020 |
| yyyy-MM-dd | 2019-10-01 |
| HH:mm:ss.SSS | 23:59.59.999 |
| yyyy-MM-dd HH:mm:ss | 2018-11-30 03:09:02 |
| yyyy-MM-dd HH:mm:ss.SSS | 2016-03-01 01:20:47.999 |
| yyyy-MM-dd HH:mm:ss.SSS Z | 2013-13-13 23:59:59.999 +0100 |
SimpleDateFormatjava string to dateSimpleDateFormat
-
Создаем строку, с которой нужно задать дату:
-
Создаем новый объект SimpleDateFormat с шаблоном, который совпадает с тем, что у нас в строке (иначе распарсить не получится):
Как вы видите, у нас тут появился аргумент Locale. Если же мы его опустим, он будет использовать значение Locale по умолчанию, которое не всегда является английским.
Если языковой стандарт не совпадает с входной строкой, то строковые данные, привязанные к языку, как у нас Mon или April, не будут распознаны и вызовут падение — java.text.ParseException, даже в том случае когда шаблон подходит.
Тем не менее, можно не указывать формат, если у нас используется шаблон, который не привязан к языку. Как пример — yyyy-MM-dd HH:mm:ss
-
Создаём дату с помощью форматтера, который в свою очередь парсит её из входной строки:
Вывод в консоль:
Хммм….Но формат-то уже не тот!
Чтобы сделать тот же формат, вновь используем форматтер:
Вывод в консоль:
Форматирование даты
Объект Date предоставляет семь методов форматирования. Каждый из этих семи методов возвращает определенное значение (и все они совершенно бесполезны).
const date = new Date(2019, 0, 23, 17, 23, 42)
- выдаст
- выдаст
- выдаст
- выдаст
- выдаст
- выдаст
- выдаст
Если вам нужен собственный формат, то придётся создать его самостоятельно.
Создаем собственный формат даты JS
Чтобы получить дату в формате , нужно применять методы объекта Date:
- : возвращает четырехзначный год по местному времени.
- : возвращает месяц года (0-11) по местному времени.
- : возвращает день месяца (1-31) по местному времени.
- : возвращает день недели (0-6) по местному времени. Неделя начинается с воскресенья (0) и заканчивается субботой (6).
Чтобы получить , нужно использовать методы и :
const d = new Date(2019, 0, 23) const year = d.getFullYear() // 2019 const date = d.getDate() // 23
Труднее вывести строки и . Чтобы получить название месяца, нужно создать объект, который содержит значение всех двенадцати месяцев.
const months = {
0: 'января',
1: 'февраля',
2: 'марта',
3: 'апреля',
4: 'мая',
5: 'июня',
6: 'июля',
7: 'августа',
8: 'сентября',
9: 'октября',
10: 'ноября',
11: 'декабря'
}
Поскольку год начинается с нулевого месяца, то можно использовать массив вместо объекта.
const months =
Чтобы получить названием месяца:
- Нужно использовать , чтобы получить индекс месяца.
- Получить название месяца из .
const monthIndex = d.getMonth() const monthName = months console.log(monthName) // января
Краткая версия:
const monthName = months(d.getMonth()) console.log(monthName) // января
Чтобы вывести день недели, нужен массив со всеми названиями:
const days =
Затем:
- Получаем с помощью .
- Используем , чтобы получить .
const dayIndex = d.getDay() const dayName = days // Четверг
Краткая версия:
const dayName = days // Четверг
Объединим все переменные, которые создали, чтобы получить отформатированную строку.
const formatted = '${dayName}, ${date} ${monthName} ${year}'
console.log(formatted) // Четверг, 23 января 2019
Для форматирования времени используйте следующие методы:
- : выдаст часы (0-23) по местному времени.
- : выдаст минуты (0-59) по местному времени.
- : выдаст секунды (0-59) по местному времени.
- : выдаст миллисекунды (0-999) по местному времени.
Retrieving the Date with get
Once we have a date, we can access all the components of the date with various built-in methods. The methods will return each part of the date relative to the local timezone. Each of these methods starts with , and will return the relative number. Below is a detailed table of the methods of the object.
| Date/Time | Method | Range | Example |
|---|---|---|---|
| Year | YYYY | 1970 | |
| Month | 0-11 | 0 = January | |
| Day (of the month) | 1-31 | 1 = 1st of the month | |
| Day (of the week) | 0-6 | 0 = Sunday | |
| Hour | 0-23 | 0 = midnight | |
| Minute | 0-59 | ||
| Second | 0-59 | ||
| Millisecond | 0-999 | ||
| Timestamp | Milliseconds since Epoch time |
Let’s make a new date, based on July 31, 1980, and assign it to a variable.
harryPotter.js
Now we can use all our methods to get each date component, from year to millisecond.
getDateComponents.js
Sometimes it may be necessary to extract only part of a date, and the built-in methods are the tool you will use to achieve this.
For an example of this, we can test the current date against the day and month of October 3rd to see whether it’s October 3rd or not.
oct3.js
Since, at the time of writing, it’s not October 3rd, the console reflects that.
The built-in methods that begin with allow us to access date components that return the number associated with what we are retrieving from the instantiated object.
Форматирование и вывод дат
Во всех браузерах, кроме IE10-, поддерживается новый стандарт Ecma 402, который добавляет специальные методы для форматирования дат.
Это делается вызовом , в котором можно задать много настроек. Он позволяет указать, какие параметры даты нужно вывести, и ряд настроек вывода, после чего интерпретатор сам сформирует строку.
Пример с почти всеми параметрами даты и русским, затем английским (США) форматированием:
Вы сможете подробно узнать о них в статье Intl: интернационализация в JavaScript, которая посвящена этому стандарту.
Методы вывода без локализации:
, ,
Возвращают стандартное строчное представление, не заданное жёстко в стандарте, а зависящее от браузера. Единственное требование к нему – читаемость человеком. Метод возвращает дату целиком, и – только дату и время соответственно.
То же самое, что , но дата в зоне UTC.
Возвращает дату в формате ISO Детали формата будут далее. Поддерживается современными браузерами, не поддерживается IE8-.
Если хочется иметь большую гибкость и кросс-браузерность, то также можно воспользоваться специальной библиотекой, например Moment.JS или написать свою функцию форматирования.