Поиск
Содержание:
- Используйте автозаполнение
- Попробуйте несколько поисковых систем
- Используйте Basic Math, чтобы сузить результаты поиска
- Другие клавиатурные сочетания
- Обратимся к готовым формам
- Шаг 4 — Отслеживание результатов
- SearchWP для Firefox
- Поиск для сайта при помощи Яндекс.Поиск
- Pearls Extension для Google Chrome
- Почему ключевые слова имеют значение
- Изображения
- Поиск в заголовках веб-страниц
- Пошаговая настройка «Яндекс.Поиска» на сайте
- Создание таблицы
- 4 платформы для настройки поиска на сайте
- MultiHighlighter для Chrome
- Как найти на странице в Ворде
- Что такое ключевые слова?
- Создать меню поиска
- Заключение.
Используйте автозаполнение
Некоторые ритейлеры используют инструмент автозаполнения, который ускоряет процесс поиска для пользователей и избавляется от возможных опечаток. А также поможет, если пользователь не знает точного написания товара.
Возможность автозаполнения в окне поиска дает реальный толчок к конверсии. Хорошо реализованное автозаполнение может сэкономить клиентам время и ускорить процесс поиска.
Руслан Крючков предостерегает, что функция распознавания, автозаполнения и исправления ошибок при некачественной реализации может нанести вред:
Итак, создать идеальный поиск — сложная задача. Если у вас маленький каталог (несколько десятков товаров) — можно обойтись вообще без поиска, но только в том случае, если грамотно сделан каталог.
Попробуйте несколько поисковых систем
Не впадайте в рутину использования одной поисковой системы для всех ваших поисковых запросов. Каждая поисковая система возвращает разные результаты. Кроме того, существует множество поисковых систем, которые фокусируются на определенных нишах: игры, блоги, книги, форумы и т.д.
Чем внимательнее вы будете выбирать поисковую систему, тем успешнее будут ваши поиски. Проверьте этот список поисковых систем, чтобы использовать в следующий раз, когда вы что-то ищете.
У вас будет большой соблазн воспользоваться вашей любимой поисковой системы и использовать только самые известные функции; тем не менее, большинство поисковых систем имеют широкий спектр расширенных опций поиска, инструменты и сервисы, которые позволяют здорово экономить время. Всё это может сделать ваши поиски более продуктивными.
Кроме того, если вы только начинаете изучать, как искать в интернете, легко оказаться перегруженным огромным количеством информации, которая доступна вам, особенно если вы ищете что-то очень конкретное. Не сдавайтесь! Продолжайте пробовать, и не бойтесь пробовать новые поисковые системы, новые комбинации фраз, новые методы веб-поиска и т.д.
Используйте Basic Math, чтобы сузить результаты поиска
Ещё один обманчиво простой способ поиска в интернете заключается в использовании сложения и вычитания для повышения релевантности результатов поиска. Базовая математика может действительно помочь вам в поиске (ваши учителя всегда говорили вам, что когда-нибудь вы будете использовать математику в реальной жизни, верно?). Это называется булевым поиском и является одним из руководящих принципов, по которым большинство поисковых систем формируют свои результаты поиска.

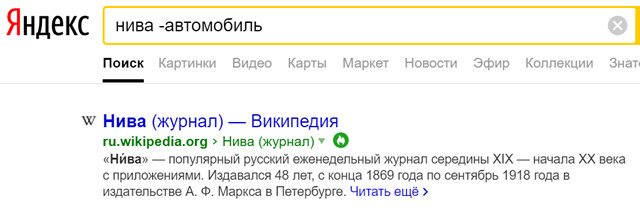
Например, вы ищете «нива», но вы получите много результатов об автомобиле марки «Нива». Чтобы решить проблему, просто объедините здесь несколько правил веб-поиска: нива -автомобиль. Теперь ваши результаты вернутся без всех этих страниц об автомобилях.
Другие клавиатурные сочетания
Перечисленными комбинациями перечень быстрых клавиш в Яндекс.Браузере не ограничивается. Другие варианты реже помогают в повседневной жизни, но могут использоваться для детальной настройки браузера или при сбоях, когда кнопки интерфейса становятся неактивными.
Для работы с вкладками
Кроме возможности открыть или закрыть окна в Яндекс, существуют альтернативные способы переключения между вкладками:
- Shift+Esc — вызвать диспетчер задач Yandex;
- Ctrl+PGDN или Ctrl+PGDN — сделать активным окно справа или слева соответственно;
- Ctrl+1 — перейти на первую вкладку на панели;
- Ctrl+2-9 — навигация между окнами от 2-го до 9-го.
Для работы с закладками
Управление панелью закладок упрощается такими клавиатурными ускорителями:
- Ctrl+Shift+O — перейти к перечню сохраненных закладок;
- Ctrl+Shift+D — создать системную папку и сохранить в ней открытые страницы;
- Ctrl+Shift+B — закрепить закладки по Умной строкой.
Для работы с историей
Кроме запуска знакомых страниц История и Загрузки, Yandex Browser содержит другие полезные элементы, вызываемые клавишами:
- Ctrl+Shift+Del — открыть настройки для быстрой очистки истории, загруженных файлов, cookies и других временных файлов;
- Backspace — развернуть страницу, ранее запущенную на активной вкладке (аналог кнопки «Назад» на верхней панели Яндекс.Браузера);
- Shift+Backspace — развернуть следующий сайт для активного окна.
Для работы с окнами
Клавиатурные ускорители позволяют не только открывать и закрывать активные окна, но и помогают быстро перемещаться по странице, запускать полноэкранные режим или очищать кэш сайта:
- Ctrl+Shift+N — вызвать новое окно инкогнито;
- F11 — развернуть текущую страницу на полный экран;
- Esc — остановить загрузку выбранного сайта;
- Ctrl+F5 — обновить вкладку, но с очисткой кэша (в окне не сохранятся ранее внесенные изменения);
- Home — перейти в начало страницы (ползунок в верхней части окна);
- End — отправиться в конец активного сайта (ползунок в нижнем положении);
- Ctrl+0 — быстро выбрать стандартное значение масштаба (100%).
Для быстрого поиска на странице
Найти нужную информацию можно и при помощи Ctrl+F. Для упрощения поиска применимы такие клавиатурные комбинации:
- Ctrl+G — обнаружить следующее совпадение;
- Ctrl+Shift+G — перейти на предыдущее найденное значение.
Для работы с текстом
Для работы в окне приложения могут использоваться и горячие клавиши, предусмотренные для текстовых редакторов. Для работы нажмите кнопку Ctrl и соответствующую букву:
- +A — выбрать все данные на странице;
- +C — копировать информацию;
- +X — вырезать данные;
- +V — вставить информацию из буфера обмена;
- +P — быстро распечатать активную страницу;
- +Z — отменить предыдущую операцию на сайте.
Но такие сочетания клавиш актуальны, например, при заполнении активных полей на странице или создании собственного сайта и его редактировании.
Для вызова других настроек
Запрос следующих команд необходим для тех, кто разбирается в устройстве браузера Яндекс:
- Ctrl+U — отобразить HTML-код;
- Ctrl+Shift+I — перейти к командной строке разработчика;
- Ctrl+Shift+J — вызвать JavaScript-консоль.
Обратимся к готовым формам
Как сделать поиск по сайту быстро и без особых усилий? Этот вопрос часто задают себе владельцы сайтов, не знающие язык html настолько глубоко, чтобы написать скрипт поиска самостоятельно. Специально для них известные поисковые системы предусмотрели простую установку стандартизированных поисковых форм. Имеются в виду функции внутреннего поиска от Яндекс и Гугл. Давайте рассмотрим, как их установить.
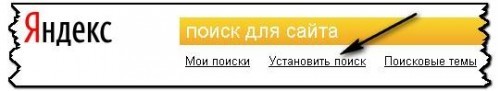
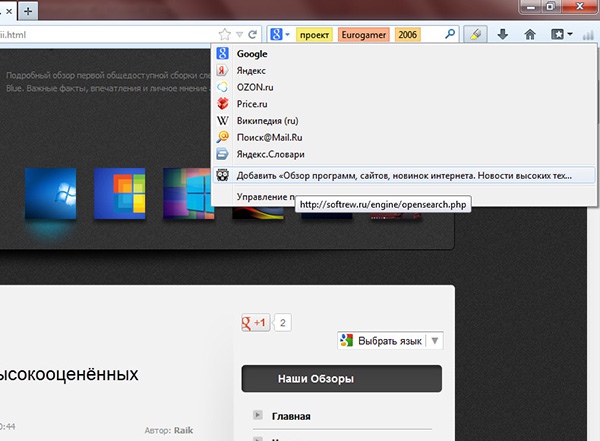
Для инсталлирования поиска от Яндекс необходимо зайти на «Яндекс-сайт» и кликнуть на ссылку «Установить поиск» в шапке страницы.

Зарегистрировавшись (если еще нет аккаунта в Яндексе) или введя логин и пароль, пользователь попадает на страницу пошаговой установки поиска по сайту.

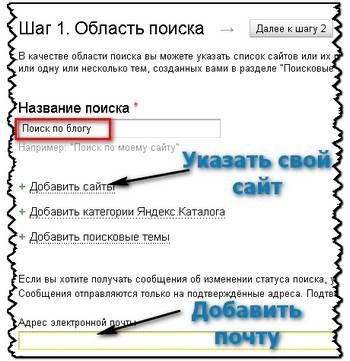
В поле «Название поиска» нужно будет объяснить предназначение установки формы. Особой роли это не играет, и на процесс поиска не повлияет, но система сделала заполнение этого поля обязательной процедурой. Кликнув на ссылку «Добавить сайты», следует внести адрес своего ресурса. Кроме того, система попросит пользователя ввести электронный адрес. На него будут приходить сервисные сообщения от Яндекс, статистика и прочая информация. Если в этом поле указать почтовый ящик, созданный не в Yandex, на него придет ссылка для подтверждения работоспособности.
Второй этап — определение внешнего вида поискового модуля.

Ничего сложного в этом нет — нужно определиться с размером и цветом формы, чтобы она нормально вписалась в интерьер сайта. Примеры поисковых форм согласно внесенных пользователем настроек будут демонстрироваться в нижней части диалогового окна. Таким образом, можно будет подобрать оптимальный вариант.
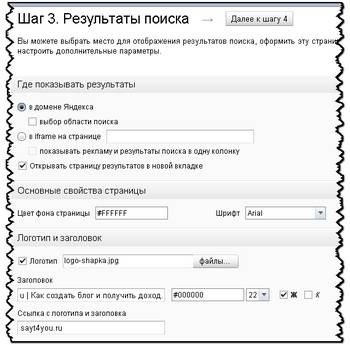
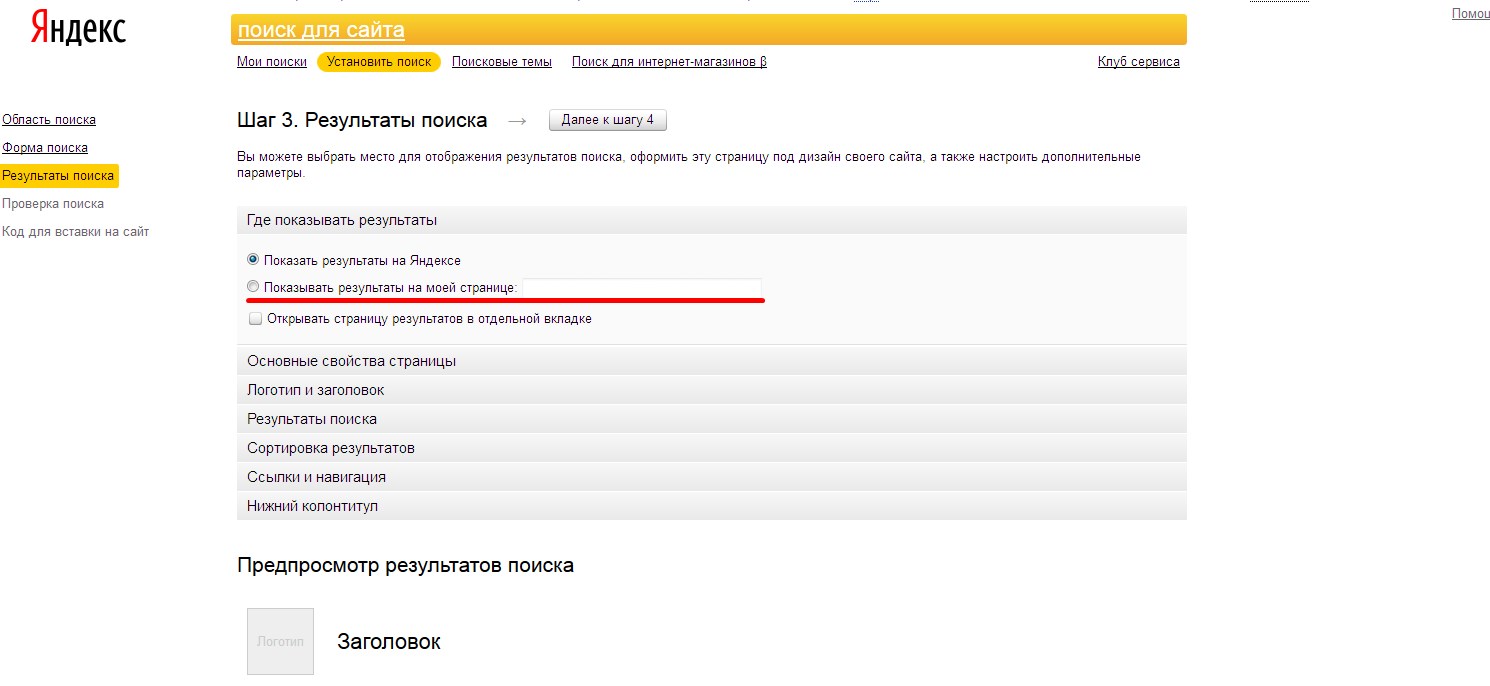
На третьем этапе пользователю необходимо настроить отображение результатов поиска.

После внесения необходимых настроек пользователю будет предложено проверить работу поиска.

Для этого нужно ввести в поисковую строку любой запрос и нажать «Найти». После этого загрузится страница с результатами поиска. Если появились вопросы — пользователь сможет вернуться назад и изменить настройки. Если все удовлетворило — можно переходить на последний этап установки.

Система предложит пользователю скопировать код собственного поискового модуля и вставить его исходный код сайта. На этом установка заканчивается.
Установить поисковую форму от Google еще проще. Но для этого обязательно необходимо зарегистрировать собственный аккаунт в этой системе.
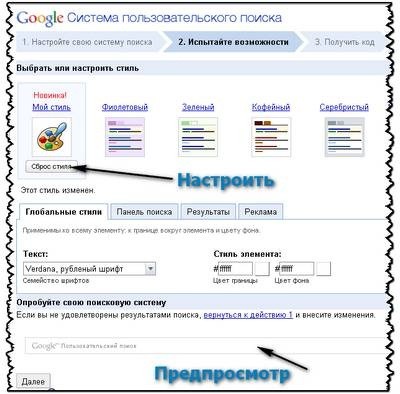
После регистрации пользователю откроется вход в систему пользовательского поиска. Все, что нужно для начала — нажать кнопку «Создать» в правой части страницы.

Открывшееся первое диалоговое окно предложит внести настройки имени и описания поиска, определить сайт для организации внутреннего поиска. Кроме того, пользователю будет предложено выбрать поисковую версию — бесплатную стандартную, либо же платную.

Те, кто заходят получать дополнительный доход, должны учесть, что пользователи их сайтов при выводе результатов поискового запроса сначала увидят рекламные ссылки от Google и лишь ниже — результаты поиска по сайту.
На следующем этапе установки нужно выбрать дизайн поисковой формы на основе стиля сайта пользователя. В нижней части диалогового окна доступен предпросмотр настроенного модуля.

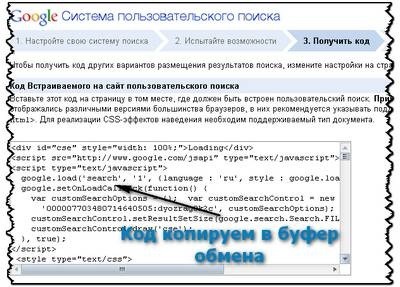
Вот, собственно, и все — на финальном этапе нужно скопировать готовый код и установить его в исходники сайта.

Если дизайн сайта изменится, всегда можно изменить внешний вид поискового модуля — все внесенные настройки хранятся на личной странице пользователя.
Шаг 4 — Отслеживание результатов
Это может занять некоторое время, чтобы эти изменения на вашем сайте повлияли на ваш рейтинг в поисковых системах:
-Как часто поисковые системы индексируют ваш сайт, мы не можем контролировать, но вы можете запросить индекс у Google и Bing, чтобы помочь этим поисковым системам найти ваш новый контент.
-После того, как новый контент проиндексирован, изменение рейтинга может занять некоторое время. Рейтинг основан на многих факторах, и ключевые слова являются лишь одной из его частей.
Вот несколько способов узнать, влияет ли ваша стратегия ключевых слов с течением времени:
-Инструменты аналитики вашего сайта. Посетите панель ключевых слов поиска Google и другие аналитические панели, такие как «Другие ключевые слова поиска», «Журнал активности» и «Трафик», чтобы отслеживать влияние трафика вашего сайта и рейтинга в поисковых системах.
-Google Analytics — используйте Google Analytics для отслеживания посетителей и составления отчетов.
-Рейтинги в поисковых системах — добавьте ключевое слово в поисковые системы, такие как Google и Bing, в приватном браузере или инкогнито, чтобы увидеть свой рейтинг (место в списке результатов) и узнать, как он меняется с течением времени. Узнать о том, как повысить видимость вашего сайта для поисковых систем, можно здесь.
Ваша стратегия ключевых слов должна быть постоянным и постоянно развивающимся проектом. Со временем продолжайте проверять свой рейтинг, заменять неэффективные ключевые слова, обновлять контент и отслеживать активность конкурентов и посетителей, чтобы обеспечить актуальность вашего сайта.
SearchWP для Firefox
Очень простой и полезный плагин, позволяющий выполнять поиск по нескольким ключевым словам одновременно. Работает SearchWP в трех режимах: поиск в Интернете, поиск по сайту и наконец, по конкретной страничке.
После установки плагин добавляет на панель инструментов Firefox кнопку с изображением маркера, при нажатии на нее введенные в поисковую строку слова будут подсвечиваться разными цветами, при этом одновременно теми же цветами будут выделены слова на страничке.


Чтобы перейти к определенному слову в тексте достаточно кликнуть по нему мышкой. Нажатие клавиши Enter запускает поиск в Интернете, для поиска по конкретному сайту сначала нужно будет добавить его в список SearchWP. Настройки плагина предельно просты, в них вы можете указать минимальную длину искомого слова.
Скачать SearchWP для Firefox: www.addons.mozilla.org
Поиск для сайта при помощи Яндекс.Поиск
Чтобы сделать поиск для сайта при помощи поисковой формы Яндекс вам нужно:
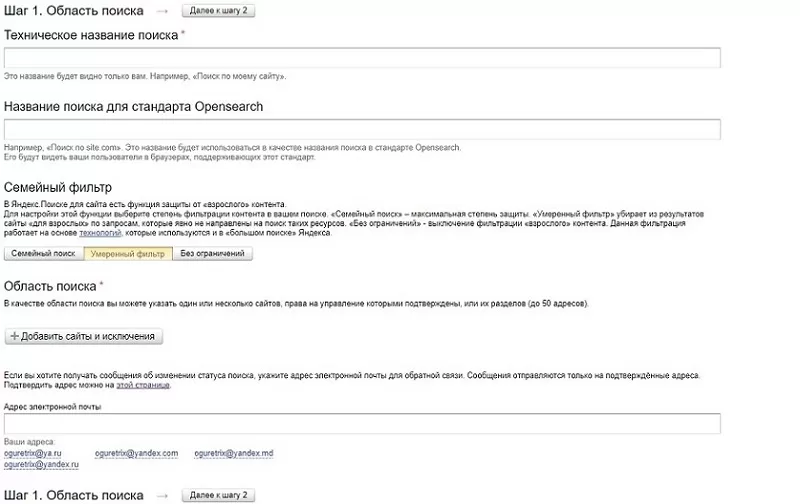
- 1.Зайти на главную страницу сервиса по этому адресу: https://site.yandex.ru. Пройти авторизацию, или, если у вас нет учетной записи в Яндексе, зарегистрироваться. После чего, нажимаем на кнопку «Установить поиск».
- 2.На следующей странице в поле «Техническое название поиска» вводим название, которое будет отображаться только для нас, а в поле «Название поиска для стандарта Opensearch» вводим название для стандарта Opensearch.
- 3.После чего выбираем фильтр. Если ваш сайт не содержит никакого противозаконного контента, можно выбрать «Без ограничений».
- 4.В следующем пункте, при нажатии на кнопку «Добавить сайты и исключения», откроется форма, в которой нам нужно указать адрес сайта, или группу сайтов, в пределах которых будет осуществляться поиск. Это особенно удобно в случае, если у вас есть несколько ресурсов схожей тематики. В случае, если вы введете несколько адресов, пользователю, в поисковой выдаче, будут отображаться страницы с нескольких, указанных вами, сайтов.
Вводим адрес и нажимаем на кнопку «Добавить».
5.Указываем адрес электронной почты, на который вы хотите получать уведомления, и нажимаем кнопку «Далее к шагу 2».

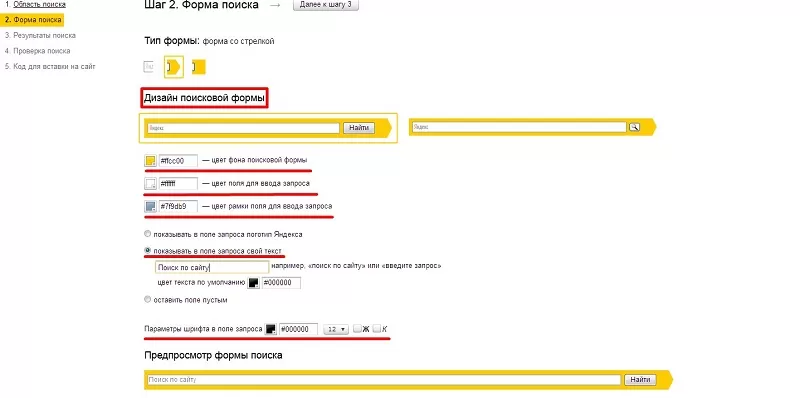
6.На следующей странице нам необходимо настроить внешний вид формы нашего будущего поиска Яндекс. Выбираем тип формы:

Настраиваем цветовое оформление и шрифт, а так же задаем текст, который будет отображаться в пустом поле формы:

Немного ниже можно посмотреть, как будет выглядеть наша форма. После того как мы задали все настройки, переходим к следующему шагу.

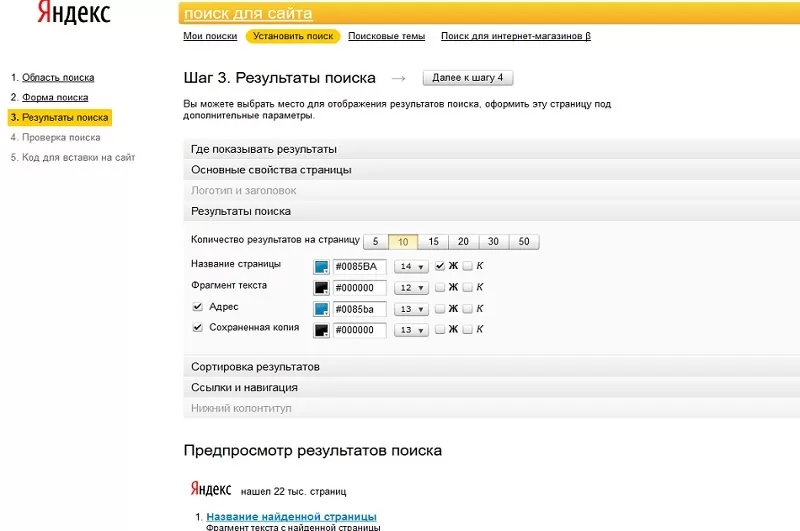
7.На следующей странице, переключаясь между вкладками, настраиваем внешний вид нашей страницы. Мы можем выбрать, для отображения результатов поиска, стандартную страницу поисковика Яндекс, а можем, указав адрес, задать свою страницу и настроить цвета, шрифты и другие параметры так, чтобы по внешнему виду страница как можно лучше сочеталась со стилем вашего сайта.

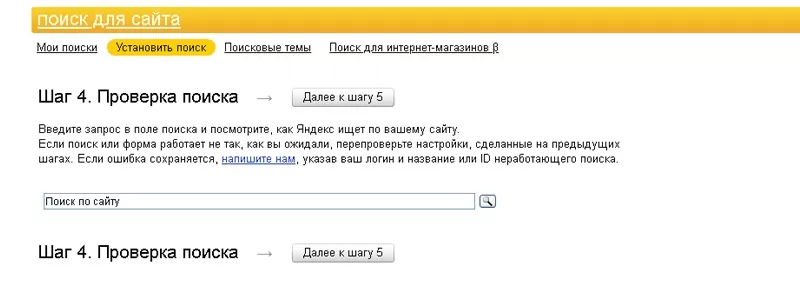
8.Переходим на следующую страницу настроек. Здесь нам нужно протестировать, как работает поиск, и если есть что-то, что нас не устраивает, мы можем вернуться на предыдущий шаг и исправить это. Если все в порядке, переходим на следующую страницу.

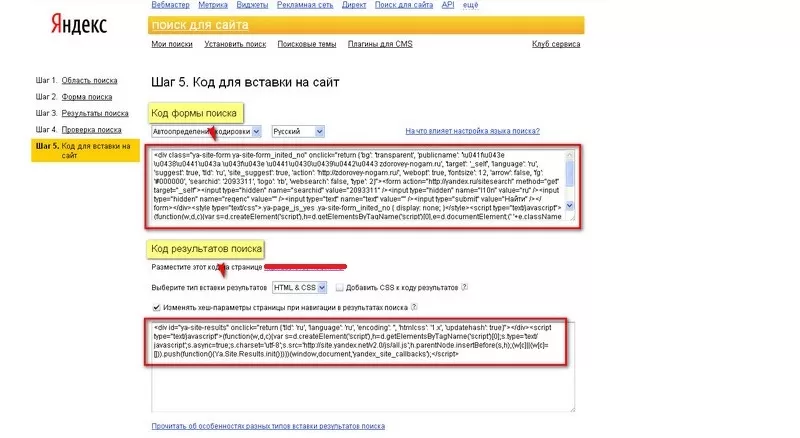
9.Здесь мы видим сгенерированный кусок кода нашей формы поиска, который нужно скопировать вставить в шаблон страницы сайта в том месте, где вы хотите его расположить.

В случае, если вы выбрали, на третьем шаге, «Показывать результаты на моей странице», то у вас будет два фрагмента кода. Второй фрагмент нужно вставить в страницу, на которой вы планируете выводить результаты поиска.
Pearls Extension для Google Chrome
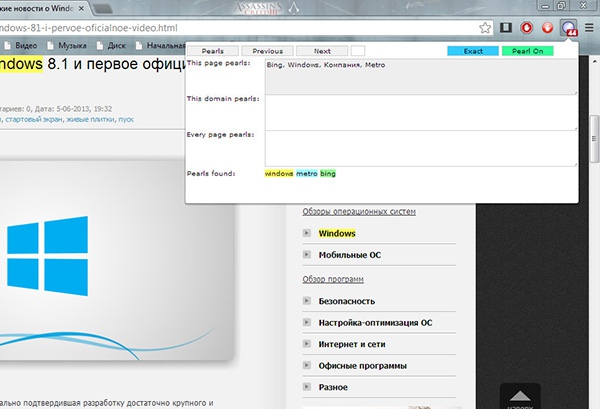
Неплохое поисковое расширение для Google Chrome. Выполняет поиск по нескольким ключевым словам, подсвечивая их разными цветами. Особенностью этого плагина является способность запоминать ранее введенные поисковые запросы для каждого домена в отдельности. При этом Pearls Extension показывает количество найденных слов на странице, присутствует возможность перехода (вперед-назад).
Да, очень важно, чтобы запросы вводились через запятую. Наряду со всеми достоинствами Pearls Extension имеет преогромный минус – с кириллицей он не работает, так что искать можно только латинские слова

Скачать Pearls Extension для Google Chrome: www.chrome.google.com
Почему ключевые слова имеют значение
Интернет — это торговая площадка
Независимо от того, продаете ли вы товары, ваш сайт конкурирует с другими сайтами за внимание поисковых систем
Добавление ключевых слов в текст помогает поисковым системам сопоставить ваш сайт с конкретными условиями поиска. А стратегическое использование этих ключевых слов помогает поисковым системам рассматривать ваш сайт как релевантный для людей, которые ищут эти поисковые запросы.
Типы ключевых слов
Ключевые слова делятся на две категории:
-Head- короткие ключевые слова с большим объемом поиска, такие как фотограф, обувь и керамика. Они ориентированы на широкую аудиторию, и, как правило, их сложнее ранжировать.
-Long Tail — это более описательные термины, состоящие из нескольких слов, такие как фотография для помолвки, красная женская обувь и глазурованные керамические вазы. Они нацелены на более конкретные поисковые запросы, и их может быть проще ранжировать.
Изображения
СлайдшоуГалерея слайдшоуМодальные изображенияЛайтбоксАдаптивная сетка изображенияСетка изображенияГалерея изображений с вкладкамиНаложение при наведении курсора на изображениеСлайд наложенного изображенияZoom наложенного изображенияTitle наложенного изображенияИконка наложенного изображенияЭффекты изображенияЧерное и белое изображениеПозиция текста над изображениемТекстовые блоки над изображениемИзображение с прозрачным текстомФоновое изображение на всю страницуФорма на изображенииИмидж герояРазмытое фоновое изображение на всю страницуИзменение фона при прокруткеИзображения друг за другомОкруглые изображенияИзображения аватарыАдаптивные изображенияЦентрирование изображенийЭскизы изображенийПредставление команды на страницеЛипкое изображениеОтразить изображениеВстряхнуть изображениеГалерея портфолиоПортфолио с фильтрациейZoom изображенияУвеличительное стекло на изображенииСлайдер сравнения изображений
Поиск в заголовках веб-страниц
Заголовки веб-страниц находятся в верхней части браузера и в результатах поиска. Вы можете ограничить свой поиск только заголовками веб-страниц с помощью команды поиска allintitle. Термин allintitle – это поисковый оператор, специфичный для Google, который возвращает результаты поиска, ограниченные поисковыми терминами, найденными в заголовках веб-страниц.
Например, если вы хотите получить результаты поиска только со словосочетанием «теннисный чемпионат», вы должны использовать этот синтаксис: allintitle: теннисный чемпионат
Это вернет результаты поиска Google со словами «теннисный чемпионат» в заголовках веб-страниц.
Пошаговая настройка «Яндекс.Поиска» на сайте
Рассмотрим подробно метод установки поискового плагина «Яндекса» на сайт. Код, сгенерированный браузером, вставляется через CMS как в шаблон страницы, так и в подходящий контентный блок.
- Зайти на и кликнуть по кнопке «Установить поиск».

Заполнить обязательные поля и добавить ресурс в область поиска (сначала проверьте, есть ли ваш сайт в «Яндекс.Вебмастере»). Обязательно укажите свой e-mail.

Вторая стадия установки:
Настроить дизайн поисковой строки: шрифтовую гарнитуру, цвета, наличие или отсутствие фона.

Третья стадия:
Установить остальные опции, касающиеся внешнего вида плагина и его местонахождения (на вашем ресурсе или на одной из страниц «Яндекса»). В самом низу страницы есть функция «Предварительный просмотр результата».

Четвёртый шаг:
Протестировать качество работы поискового сервиса на веб-ресурсе.

Скопировать фрагмент кода и вставить его в нужное место вашего сайта. Учтите, что поисковая форма и вывод результатов – это два отдельных фрагмента! Почему так сделано? Для того, чтобы строку поиска можно было разместить, например, в сайдбаре или «шапке» сайта, а результаты вынести на специальную страницу. Пользователь вводит запрос и попадает на страницу со списком результатов.
Кстати, сам код представлен в двух форматах на выбор: как Html&CSS и как iframe. Последний является более простым, его удобнее интегрировать на сайты со сложной модульной сеткой, но менять оформление можно лишь в узких пределах. А вот если выбрать Html&CSS, то поиск станет частью кода страницы, и допускается стилизовать его через CSS как угодно.

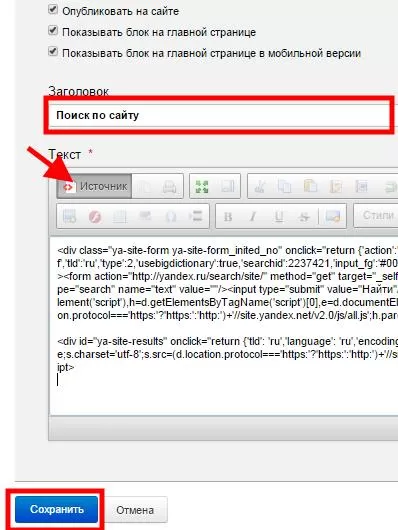
Зайти в CMS сайта, чтобы установить код. Для размещения поисковой формы на главной странице найдите подраздел «Колонка на главной» в «Документах сайта» и заведите новый текстовый блок.
Нажать кнопку «Источник» и, попадя в HTML-код страницы, вставить туда код формы и вывода результатов, после чего сохранить изменения.

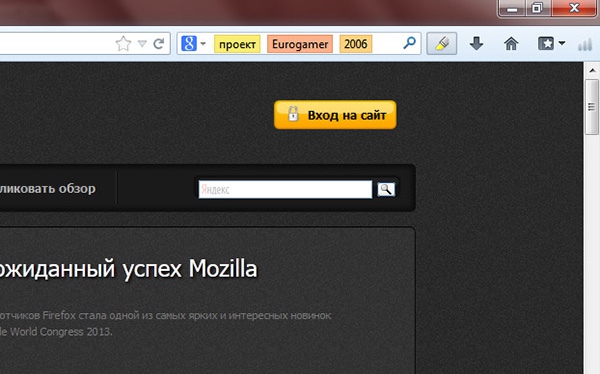
Обновите страницу, где ожидаете увидеть форму поиска по сайту: она должна там появиться.
Создание таблицы
Наша таблица должна быть создана в следующем формате:
| Column Name | Data Type | Length | Null or Not Null | Primary key? | Auto Increment |
| ID | INT | 1 | Not Null | Yes | Yes |
| FirstName | Varchar | 50 | Not Null | No | No |
| LastName | Varchar | 50 | Not Null | No | No |
| Varchar | 50 | Not Null | No | No | |
| PhoneNumber | Varchar | 15 | Not Null | No | No |
Таблица базы данных состоит из столбцов и строк, как в Excel. Первый столбец позволяет идентифицировать данные по имени. Далее идет колонка Data types (тип данных), которая указывает нам на тип данных, содержащихся в колонке. В поле Length (Длина) указывается максимальный объем памяти (хранилища) для столбца таблицы. Мы используем переменные, которые дают больше гибкости. Другими словами, если длина ФИО меньше 50 символов, то будет занята лишь часть отведенного места.
И среди данных персонала не может быть пустых значений (null, empty). Первая строка выделена желтым цветом, потому что столбец ID – наш основной ключ. Основной ключ в базе данных гарантирует, что каждая запись будет уникальной. К этой колонке также применен автоинкремент, а это значит, что каждой записи в нашей базе данных будет присваиваться уникальный номер автоматически.
4 платформы для настройки поиска на сайте

Расположен по адресу:
Сервис бесплатный.
Эта опенсорсная платформа для поиска пользуется огромной популярностью. Среди тех, кто её применяет, есть такие гиганты, как IBM, eBay, Adobe, Instagram, Disney.
Выдерживает высокие нагрузки и очень надёжна. Оснащена собственным веб-интерфейсом для администрирования. Поисковый модуль Solr применим не только для веб-сайтов, но и для мобильных приложений.
Для подключения установите Solr на своём сервере, а после этого интегрируйте на сайт через API. Это может сделать квалифицированный программист.
Sphinx.

Сайт разработчика:
Сервис бесплатный.
Этот опенсорсный движок для поиска по сайту, созданный компанией Sphinx Technologies Inc, является одним из наиболее быстрых.
Имеет формат отдельного приложения, устанавливаемого на сервере и подключаемого посредством API. Для подключения Sphinx тоже потребуется помощь программиста.
У движка имеется целый набор готовых плагинов под различные CMS, и с их помощью интегрировать этот поиск на сайт намного проще, чем путём установки приложения на сервер. Однако функционал плагина ограничен.
Detectum.

Стоимость: для каждого проекта индивидуальна.
Для подключения необходимо оставить заявку через сайт разработчика, и специалисты Detectum сами всё настроят, сконфигурируют и подключат.
Searchanise.

Приобретается по адресу:
Расценки: 9-54 доллара США ежемесячно (чем больше товаров, тем выше цена поискового сервиса).
Разработан на базе технологий Sphinx специально для онлайн-магазинов. Нагружать собственный сервер не придётся, так как Searchanise работает в облаке. На сайт клиента устанавливается в виде плагина.
Есть поддержка таких популярных CMS, как:
- Shopify;
- Magento;
- cs.cart.
MultiHighlighter для Chrome
Еще один неплохой инструмент поиска по нескольким ключевым словам. Запоминать MultiHighlighter, к сожалению, не умеет, зато кириллицу распознает без проблем. После установки добавляет на панель инструментов иконку в виде лупы, при ее нажатии в верхней левой части окна браузера появляется поисковая панелька. Как и в случае работы с вышеописанными расширениями введенные ключевые слова подсвечиваются, а заодно подсчитываются.


Несмотря на кажущуюся простоту MultiHighlighter обладает рядом уникальных возможностей, например сохранением подсветки при выводе странички на печать или преобразования ее в PDF-документ. В настоящее время расширение находится в стадии доработки, и вполне возможно, что скоро в нем появятся и другие интересные функции.
Скачать MultiHighlighter для Chrome: www.chrome.google.com
Как найти на странице в Ворде
Ворд – это программа, в которой можно писать различные тексты, а после их редактировать, сохранять и многое другое. Искать на страничке в этой программе – это занятие, которые во в ручной форме может превратиться в ад.
Чтобы это предотвратить, в нем также можно воспользоваться поиском по слову. Более подробно об этой функции в ворде можно посмотреть в этом видео: https://www.youtube.com/watch?v=ucHf9sgon94
Пользователь может воспользоваться также двумя способами: либо искать через меню, либо использовать клавиши быстрого доступа.
В первом способе пользователю стоит кликнуть на раздел «Главная», пока слева не появится окно с поиском. Просто вводим необходимо слово, чтобы найти его на страничке.

Второй способ – стоит зажать клавиши Ctrl + F. Это сочетание универсально не только для браузеров, но и для текстовых программ.

Что такое ключевые слова?
Когда вы или простой пользователь, набирает в Яндексе или Google какое-то слово, то это означает, что он хочет узнать подробности. Поисковая машина, в ответ на запрос пользователя, старается выдать наиболее релевантные документы для ответа на этот запрос.
Ключевое слово, это, без преувеличения, тот фундамент, на котором строится всё SEO, то есть, поисковая оптимизация. Ежедневно, люди задают сотни миллионов, самых разных вопросов, на самых разных языках. И поисковые машины, должны находить именно те статьи, которые содержат ответ на заданный вопрос.
И самая главная проблема любого вебмастера, найти те вопросы, которые люди спрашивают. И дать исчерпывающий ответ.
Но чтобы лучше находить ключевые запросы, важно понимать, что они делятся на различные типы. Давайте разберемся, что значат термины ВЧ, СЧ и НЧ
Создать меню поиска
Шаг 1) Добавить HTML:
Пример
<input type=»text» id=»mySearch» onkeyup=»myFunction()» placeholder=»Search..»
title=»Type in a category»><ul id=»myMenu»> <li><a href=»#»>HTML</a></li>
<li><a href=»#»>CSS</a></li> <li><a href=»#»>JavaScript</a></li>
<li><a href=»#»>PHP</a></li> <li><a href=»#»>Python</a></li>
<li><a href=»#»>jQuery</a></li> <li><a href=»#»>SQL</a></li>
<li><a href=»#»>Bootstrap</a></li> <li><a href=»#»>Node.js</a></li>
</ul>
Примечание: Мы используем href=»#» в этой демонстрации, поскольку у нас нет страницы для ссылки на неё. В реальной жизни это должен быть реальный URL для конкретной страницы.
Шаг 2) Добавить CSS:
Стиль окна поиска и меню навигации:
Пример
/* Стиль окна поиска */#mySearch { width: 100%;
font-size: 18px; padding: 11px; border: 1px solid #ddd;
}/* Стиль меню навигации */#myMenu { list-style-type: none;
padding: 0; margin: 0;}/* Стиль навигационных ссылок */
#myMenu li a { padding: 12px;
text-decoration: none; color: black;
display: block}#myMenu li a:hover {
background-color: #eee;}
Шаг 3) Добавить JavaScript:
Пример
<script>function myFunction() { // Объявить переменные var input, filter,
ul, li, a, i; input = document.getElementById(«mySearch»);
filter = input.value.toUpperCase(); ul =
document.getElementById(«myMenu»); li =
ul.getElementsByTagName(«li»); // Перебирайте все элементы списка и скрывайте те, которые не соответствуют поисковому запросу for (i = 0; i <
li.length; i++) { a = li.getElementsByTagName(«a»);
if (a.innerHTML.toUpperCase().indexOf(filter) > -1) {
li.style.display = «»; }
else {
li.style.display = «none»;
} }}
</script>
Совет: Удалите toUpperCase() если вы хотите выполнить поиск с учетом регистра.
Совет: Также посетите Как фильтровать таблицы.
Совет: Также посетите Как фильтровать списки.
Заключение.
Поиск ключевых слов, это очень важная, ответственная и трудоёмкая работа. Но именно от этой работы зависит, в каком вообще направлении пойдет ваш сайт. Вы можете свой сайт хорошо оптимизировать, понакупать кучу ссылок, установить самые лучшие SEO плагины. Но если вы будете использовать «не те слова» то вы далеко не уйдете.
И в тоже время, не нужно боятся этой работы. Если даже, вы уже допустили ошибку, и использовали плохие ключевики, то ничего страшного. Если статья на вашем блоге, так и не приносит читателей, то смело меняйте её. Вполне возможно, можно будет изменить всего несколько слов, и сменить «направление» статьи. С тем, чтобы она в поиске, участвовала уже по другому ключевому слову.