Как объединить в фигме: элементы, слои, фигуры. 4 лучших способа
Содержание:
- Цветные метки для слоев, композиций и элементов видеоряда
- Выполнить сведение
- Как сделать прозрачный слой
- Включение и выключение видимости слоев на панели «Таймлайн»
- Импорт из буфера обмена
- Объединение
- Связывание без слияния
- Как сгруппировать слои?
- Домашнее задание
- Создать новый слой в «Фотошопе»
- Создание и удаление группы
- Волшебная панель
- Включение режима «Соло» для слоя
- Референсы и мудборды
- Как убрать слой в «Фотошопе»
- Коррекция изображений
- Копирование, вырезание и вставка слоя
- Режим наложения
- Со слоями фотошоперы работают не реже, чем с эффектами
- Вложенные группы
Цветные метки для слоев, композиций и элементов видеоряда
Для организации и управления композициями, элементами видеоряда и слоями можно использовать метки (цветные рамки в столбце «Метки») на панелях «Проект» и «Таймлайн». По умолчанию различные цвета меток обозначают различные типы элементов видеоряда, но можно использовать цвета меток для обозначения любой категории.
Переименование групп меток помогает организовать и упорядочить слои и элементы видеоряда. Чтобы увидеть имена меток в столбце «Метки», увеличьте ширину столбца.
- Для выделения всех слоев с одинаковым цветом метки выберите слой с этим цветом метки и нажмите «Правка» > «Метки» > «Выбрать группу меток».
- Для изменения цвета метки одного слоя щелкните метку на панели «Таймлайн» и выберите цвет.
- Для изменения цвета метки всех слоев с этим цветом метки выберите один из слоев, принадлежащий к группе метки, нажмите «Правка» > «Метки» > «Выбрать группу меток» и выберите «Правка» > «Метки» >.
- Для изменения имен и цветов меток по умолчанию выберите «Правка» > «Установки» > «Метки» (Windows) или «After Effects» > «Установки» > «Метки» (Mac OS).
- Для изменения связи цветов метки с типами источников по умолчанию выберите «Правка» > «Установки» > «Метки» (Windows) или «After Effects» > «Установки» > «Метки» (Mac OS).
- Чтобы отключить использование цвета метки слоя для дескрипторов и путей движения слоя, выберите «Правка» > «Установки» > «Внешний вид» (Windows) или «After Effects» > «Установки» > «Внешний вид» (Mac OS) и отключите параметр «Использовать цвет метки для дескрипторов и путей слоя».
- Чтобы отключить использование цвета метки слоя, элемента видеоряда или композиции на вкладках соответствующих панелей, выберите «Правка» > «Установки» > «Внешний вид» (Windows) или «After Effects» > «Установки» > «Внешний вид» (Mac OS) и отключите параметр «Использовать цвет меток для связанных вкладок».
По умолчанию цвета метки панелей не учитывают регулировку яркости в установках «Внешний вид». Чтобы регулировка яркости влияла на цвета меток панелей, в установках «Внешний вид» выберите параметр «Затрагивает цвета метки».
Выполнить сведение
Данная команда одним щелчком мыши склеит сразу все. Если были невидимые, фотошоп откроет окно, в котором спросит подтверждение действий по их полному удалению. Если вы все объединяете, то зачем нужны невидимые? — Удалить, конечно!
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Возможно, вы читаете эту статью, пользуясь программой Adobe Photoshop много лет. Вы помните, когда первый раз установили ее на компьютер? Сколько времени прошло, сколько нового узнали… И чем больше ваш опыт обработки изображений с помощью этого редактора, тем чаще считаете время, потраченное на фотографию или рисунок.
Но все пользователи этого редактора, даже новички, сталкиваются с рутинными операциями. Рутина во всех проявлениях имеет поразительную силу отваживать человека от занятия, каким бы интересным оно ни было.
Наиболее простой способ избавиться от нее и сэкономить время и энтузиазм — пользоваться клавиатурными сокращениями.
Как сделать прозрачный слой
Большинство новичков интерисует, как сделать некий элемент дизайна прозрачным? Эти настройки находятся в верхней части панели слоев — Opacity
иFill . Обе настройки делают слой прозрачным. На первый взгляд не понятна разница между ними. Тем не менее она есть.
- Opacity — убирает видимость всего слоя целиком.
- Fill — убирает видимость только заливочного содержания слоя, но оставляет видимым все остальное.
Пока мы имеем дело с обычным слоем, вот это «все остальное», что не убирает Fill
, нас никак не волнует. ИспользоватьFill нужно только тогда, когда мы хотим уменьшить видимость слоя, но не трогать эффекты стиля слоя, если они есть. Во всех остальных случаях нужно пользоватьсяOpacity . Подробнее о различияхOpacity иFill можно прочитать в статье
Интересная деталь: кажется, если Opacity
иFill поставить по 50% слой должен исчезнуть. Ведь каждая настройка забрала у него половину видимости. Но вместе эти настройки работают иначе. Вначале мы выставляем 50% от одной из настроекOpacity илиFill . Это уберет 50% абсолютной видимости. Следующая настройка уберет 50% от уже убранных 50%. То есть 25%. Таким образомOpacity 50% иFill 50% равняются совокупным 75% невидимости.
Включение и выключение видимости слоев на панели «Таймлайн»
Можно пометить слой как слой с выключенной видимостью, а затем использовать переключатель композиции «Скрыть слои, для которых выключена видимость» в верхней части панели «Таймлайн», чтобы скрыть все слои с выключенной видимостью в структуре слоев на панели «Таймлайн». Выключение видимости слоев полезно для создания дополнительного пространства на панели «Таймлайн» для отображения слоев и свойств слоев, которые требуется настроить.
Значок в столбце «Переключатели» показывает является ли слой скрытым или видимым .
Рендеринг слоев с выключенной видимостью по-прежнему выполняется как для предпросмотра, так и для конечного вывода. Для исключения слоев из предпросмотра или конечного вывода, используйте переключатель «Видео» или сделайте слой слоем направляющей.
- Для переключения между невидимыми и видимыми слоями нажмите переключатель «Включение/выключение видимости» для слоя или выберите слой на панели «Таймлайн» и нажмите «Слой» > «Переключатели» > «Включение/выключение видимости».
- Для переключения между скрытием и отображение всех невидимых слоев выберите или снимите выделение с переключателя композиции «Скрыть слои, для которых выключена видимость» в верхней части панели «Таймлайн» или выберите «Скрыть слои, для которых выключена видимость» в меню панели «Таймлайн».
Слои на панели «Таймлайн» можно также отфильтровать для отображения только слоев со свойствами, соответствующими строке поиска или определенным характеристикам. См. разделы Поиск и фильтрация на панелях «Таймлайн», «Проект» и «Эффекты и шаблоны» и Отображение свойств и групп на панели «Таймлайн» (сочетания клавиш).
Ллойд Альварес (Lloyd Alvarez) предлагает на своем веб-сайте After Effects Scripts сценарий, с помощью которого можно отмечать слои тегами, а затем выбирать, скрывать и применять к слоям режим «Соло» в соответствии с их тегами. Теги добавляются к комментариям в поле комментариев на панели «Таймлайн».
Импорт из буфера обмена
Чтобы работать с референсами и создавать мудборды нам нужно каким-то образом вставить картинки прямо в рабочую область. В Figma есть несколько механизмов для этого. Сначала познакомимся с самым простым из них. Чтобы вставить картинку нужно:
Найти любую картинку в браузере;
Кликнуть правой кнопкой мыши по ней, чтобы вызвать контекстное меню;
Выбрать команду Copy Image, что заставит браузер скопировать изображение в буфер обмена;
Переключиться назад в Figma;
Нажать Command + V в MacOs или Ctrl + V в Windows, чтобы вставить изображение из буфера;
Обратите внимание, что если изображение окажется большим, то при его вставке оно перекроет всю рабочую область. Не стоит этого пугаться, достаточно уменьшить масштаб картинки;
Дальше с изображением можно работать, как с прямоугольником: изменять положение, размеры и так далее.. У Figma есть ограничение на вставку больших растровых изображений: если ширина или высота картинки превышает 4096 пикселей, то вставленный объект будет автоматически отмасштабирован до указанных величин
У Figma есть ограничение на вставку больших растровых изображений: если ширина или высота картинки превышает 4096 пикселей, то вставленный объект будет автоматически отмасштабирован до указанных величин.
Объединение
При объединении двух фотоснимков придется немножко повозиться. Без паники, это не так сложно.

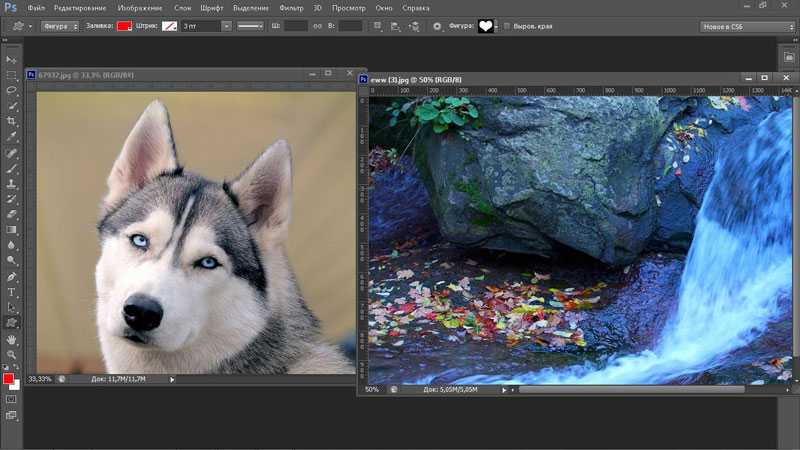
Итак, открываем два рисунка в отдельных вкладках. Чтобы узнать, какая из изображении является активной на данный момент, открываем панель со слоями.
Сейчас у нас активна картинка с собакой, изображение природы является неактивной. Значит, мы будем перемещать изображение природы. Самый простой способ объединения осуществляется с помощью инструмента «Перемещение».

Нажимаем на этот инструмент, нажимаем левой кнопкой мыши по фотографии и удерживая её перемещаем в окно с другим изображением. Готово, вы соединили два снимка в одну.
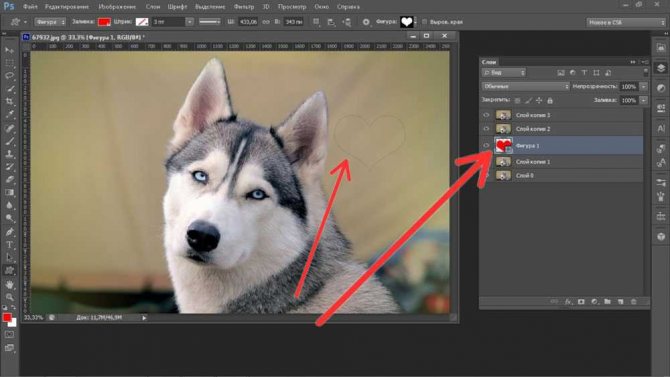
Объединив их в панели, можно увидеть два изображения. С каждым из них можно будет работать по отдельности. Что с ними можно будет делать, я расскажу в других уроках. А сейчас продолжим работать со слоями.
Как видите у меня несколько копий фоток. Чтобы наглядно показать, как объединить эти фотографии в одну, я покажу вам пример. На одной из копии я рисую сердце.
На основной фотке виден только контур сердца. «С чем это связано?» — спросите вы, но так и должно быть. Если скрыть основную картинку, (помните, что они легко скрываются? Стоит только нажать на глаз), то можно увидеть сам рисунок сердца.

Связывание без слияния
Связывание очень похоже на предыдущий пример, только если вы снимите выделение, то связь между слоями не порвется и они будут не разрывны, пока эту связь не уберут. С помощью данного способа можно делать тоже самое, что и в предыдущем. Отличие в том, что связывание не сбросится, если с него снять выделение и когда вы наведете на любую из соединенных миниатюр, активны будут все остальные, которые в связке.

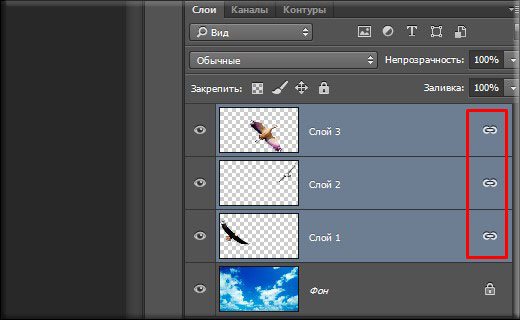
Связать изображения без объединения очень просто. Ва нужно опять же выделить все слои, как это было рассказано в первом способе. После этого нажмите на любой из выделенных миниатюр правой кнопкой мыши (только не на миниатюре изображения, а где нибудь на имени). Ну а дальше просто выберете пункт «Связать слои» и вы увидите, что в конце каждого из них появился значок связки.

Отменить связь вы можете аналогично. Нажимаете правую кнопку мыши на выделенный слоях и выбираете «Отменить связь».
Как сгруппировать слои?
Слоев порой так много, что их нужно как то сгруппировать. Если вы рисуете дизайн сайта, элементы могут исчисляться сотнями. То же самое со сложным постером или обложкой. Чтобы сгруппировать слои, выделите нужные слои на панели Layers
и нажмитеCTRL+G . В любой векторной программе этот шорткат группирует объекты в один блок. В Фотошопе этот шорткат создает специальную папку и складывает все слои в него.
Пустую папку можно создать и из панели слоев. Для этого нужно кликнуть по иконке папки. А слои перетащить в неё вручную. Чтобы разгруппировать слои нажмите CTRL+SHIFT+G
илиLayer > Ungroup Layers. При удалении группы Фотошоп интересуется, что именно нужно удалить? Группу и содержание или только Группу?
Ну и, конечно, ALT + клик
по иконке группы вызывает диалоговое окно группы, которое врядли вам когда-либо понадобится.
Домашнее задание
- Вернитесь к файлу с первым и вторым заданием из прошлого урока и наведите порядок: сгруппируйте и переименуйте слои (задайте осмысленные названия), чтобы в них было проще ориентироваться;
- Зайдите на сайт Behance (тут дизайнеры делятся своими работами), прокручивайте страницу пока не найдете иллюстрации (не путать с фотографиями). Иллюстрации (смотрите пример в видео из предидущего раздела «Как поделиться проектом») нам идеально подходят, так как из них проще выделить основные цвета. Скопируйте себе 5 картинок, которые вам нравятся (чтобы стала доступна команда Copy Image, нужно предварительно кликнуть по работе, она увеличится). Для каждой картинки нарисуйте 4-8 кружков одинаковых размеров и покрасьте их в ключевые цвета иллюстрации (используйте пипетку);
- Введите в поисковой строке Behance запрос «UI web app». Постарайтесь найти простенький дизайн сайта и перерисуйте его как можно более детально, насколько у вас получится (игнорируйте то, что пока не можете воссоздать). Иллюстрации и фото замените своими, ищите их на сайте Unsplash;
- Тренируйте насмотренность. Заходите на сайт Awwwards и просматривайте размещенные там сайты не менее 10 минут в день – здесь собраны лучшие примеры веб-дизайна. Можете также использовать этот сайт для предыдущего задания;
- Задание повышенной сложности (по желанию). Нарисуйте любую страницу из еще двух сайтов, которые вы найдете на Behance или Awwwards.
Во время выполнения этих заданий используйте группы и горячие клавиши. Старайтесь опробовать на практике как можно больше приемов из этого урока
Особое внимание уделите насмотренности, не пропускайте это важное упражнение
Создать новый слой в «Фотошопе»
Если вы сейчас установите самую первую версию программы Photoshop, то очень сильно ей удивитесь. Вы спросите: где в «Фотошопе» слои? Первые версии графического редактора мало отличались от современного Paint. Поддержка слоев появилась чуть позже. Теперь же без этой функции не обходится ни один профессиональный редактор изображений. В Photoshop можно свободно создавать до тысячи слоев, на скорости работы это никак не отразится. Но это уже экстремальный случай, на практике фотографы задействуют не более 20-30 слоев.
Суть слоя очень проста. Он содержит в себе какой-либо фильтр или маску, а также эффект от применения определенного инструмента. Например, вы вставили в изображение новую картинку. Она отобразится на новом слое. В результате вы сможете добавить ей обводку, изменить размер картинки, а также установить ту или иную степень прозрачности. В любой момент вы можете в «Фотошопе» изменить размер слоя, даже если после предыдущей работы с ним прошло очень много времени. Именно этим полезны слои. Без них пришлось бы отменять множество операций, чтобы вновь получить возможность изменения размера вставленной картинки.
Для работы со слоями предназначена соответствующая панель. Рекомендуется её всегда держать открытой. Показ изображения в Photoshop осуществляется следующим образом. Сначала на показ выводится верхний слой, затем второй, третий и т. д. В качестве аналога можно привести пачку бумажных листов. Сначала вы видите первый лист, все остальные он перекрывает. Со слоями аналогичная ситуация. Первый будет перекрывать собою второй, если только не выставлена его полная или частичная прозрачность.
Создание и удаление группы
Предположим, что нам нужно объединить несколько примитивов, составляющих кнопку в группу. Для этого:
Воспользуемся приемом из прошлого урока, зажав левую кнопку мыши сверху слева и потянув ее в нижний правый угол, тем самым выделим сразу все примитивы, из которых построена кнопка. На панели слева подсветятся выделенные слои;
Нажимаем правую кнопку мыши над любым из компонентов кнопки и из выпадающего меню выбираем Group Selection
Доступна и комбинация горячих клавиш для быстрого объединения: Command + G в MacOs или Control + G в Windows;
Обратите внимание, что в панели слоев вместо двух выделенных примитивов появился один слой с новой иконкой и названием Group 1 – это и есть наша кнопка;
Теперь вы можете работать с кнопкой, как с обычным слоем: перемещать, масштабировать, дублировать и так далее без необходимости выделять каждый слой;
Чтобы разбить группу назад на составляющие, нужно выделить кнопку и в контекстном меню выбрать Ungroup или нажать Shift + Command + G в MacOs или Shift + Control + G в Windows;
Волшебная панель
Начав работать всё поймете, иначе этот процесс не назовешь, как волшебство. Именно с ней мы будем сегодня взаимодействовать. Если вы вдруг забыли, как она выглядит, не переживайте, я вам напомню. Эту панель можно открепить или закрепить, чтобы было удобнее для вас.

Внимательно смотрим на картинку. Не бойтесь большого количества инструментов, я вам всё подробно расскажу и покажу.
Ну что готовы? Поехали. Начнем с самого простого, добавляем фотографию или просто создаем белый фон, на этом фоне можете что-нибудь нарисовать или вставить значки, чтоб было понятнее, как работает данная панель.
Включение режима «Соло» для слоя
Режим «Соло» позволяет изолировать один или несколько слоев для анимации, предпросмотра или конечного вывода. Режим «Соло» исключает из рендеринга все остальные слои такого же типа как для предпросмотра на панели «Композиция», так и для конечного вывода. Например, установка режима «Соло» для видеослоя не затрагивает слои освещения и аудиослои, поэтому они появляются при предпросмотре и рендеринге композиции. Однако другие видеослои не отображаются.
- Чтобы установить режим «Соло» для одного или нескольких слоев, выберите слои на панели «Таймлайн» и нажмите значок режима «Соло» слева от имени слоя.
- Чтобы установить режим «Соло» для одного слоя и снять его для всех остальных слоев, щелкните значок режима «Соло» слева от имени слоя, удерживая нажатой клавишу ALT (Windows) или OPTION (Mac OS).
Если для слоя установлен режим «Соло», переключатель «Видео» для остальных слоев становится недоступным для выбора, показывая, что другие слои не отображаются.
Ллойд Альварес (Lloyd Alvarez) предлагает на своем веб-сайте After Effects Scripts сценарий, с помощью которого можно отмечать слои тегами, а затем выбирать, скрывать и применять к слоям режим «Соло» в соответствии с их тегами. Теги добавляются к комментариям в столбце комментариев на панели «Таймлайн».
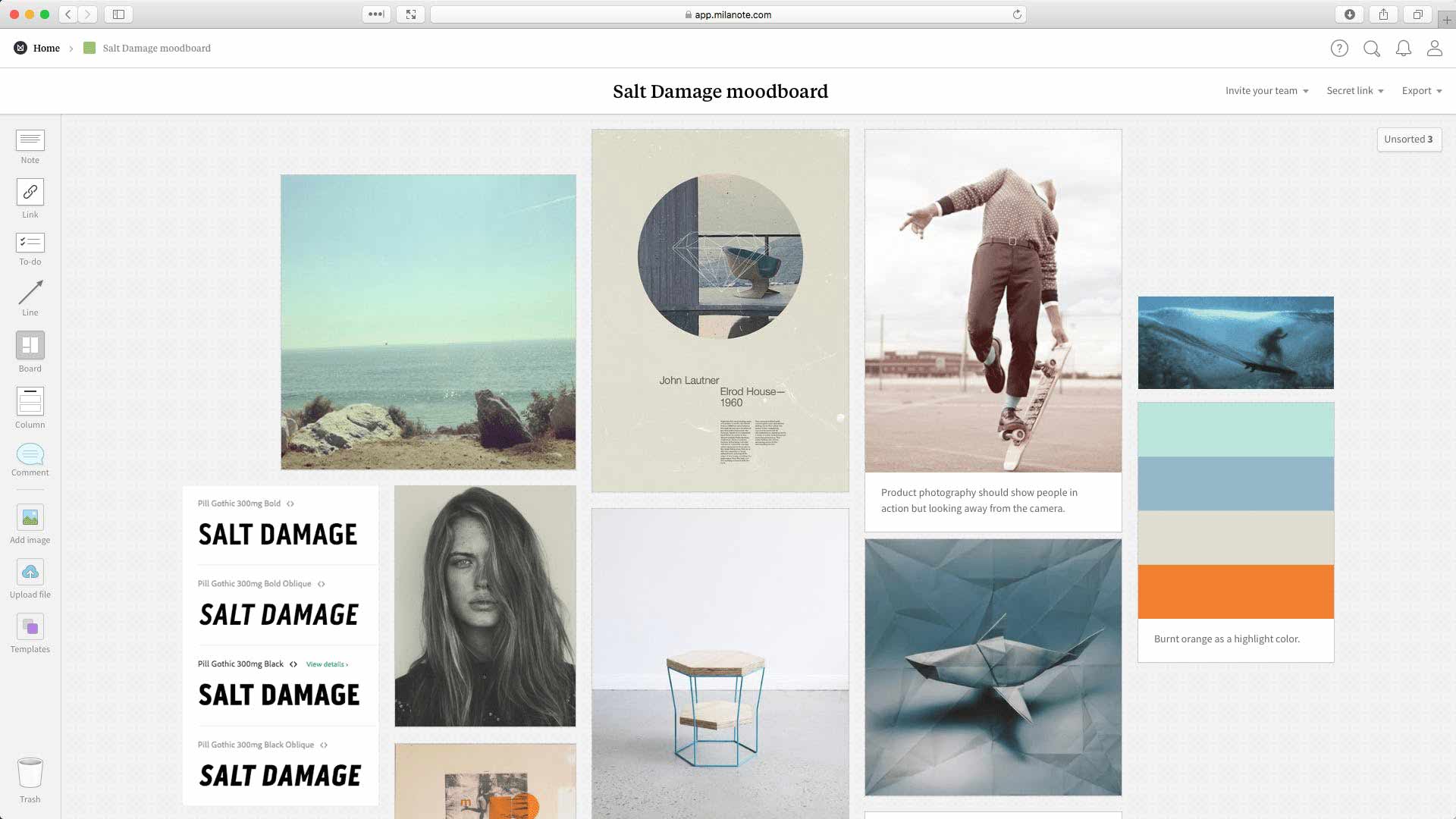
Референсы и мудборды
Референс, референсы (от англ. reference – рекомендация, эталон, намек, ссылка) — одно или несколько примеров изображений, которые предоставляет заказчик, чтобы показать, что он хочет получить в результате вашей работы. Референс может касаться не всего сайта, а лишь какого-то конкретного его аспекта. Например, цвета попросят, как на первом сайте, структура шапки – как на втором, навигационное меню мобильной версии – как на третьем. Референсы сопровождаю техническое задание и делают его более понятным. Референсом может выступать не только изображение, но и ссылка на сайт или даже фото/видео.
Мудборд (от англ. mood board – доска настроения) — это подборка изображений, которую составляет дизайнер, с целью показать заказчику и получить отзыв на самом раннем этапе, еще до начала работы. С помощью таких подборок мы пытаемся прощупать вкус клиента, понять его предпочтения. Лучшие экземпляры из мудборда в дальнейшем могут использоваться, как отправная точка для начала дизайна (как референсы). Как и в случае с референсами, изображениями для мудборда могут выступать дизайны других сайтов, фотографии (как примеры удачных цветовых сочетаний), иллюстрации, шрифты, наборы цветов и так далее.
Для создания мудбордов существуют специальные бесплатные сервисы: Milanote, . Но не спешите там регистрироваться, для начала нам хватит возможностей Figma.

Как убрать слой в «Фотошопе»
Некоторые начинающие пользователи не понимают, как в «Фотошопе» сделать слои. Поэтому они чаще всего производят ретушь фотографии на единственном слое, если только таковой не создался автоматически после применения того или иного инструмента. Например, инструмент «Текст» сразу же создает новый слой. Автоматически на новый слой попадают и вставленные из буфера обмена изображения.
Если вы хотите самостоятельно создать в «Фотошопе» новый слой — в этом нет ничего сложного. Воспользуйтесь для этого соответствующей кнопкой в нижней части панели «Слои». Созданный слой разместится над выделенным слоем. Например, у вас может быть выделен шестой по счету слой. Новичок в этом случае займет его место, а предыдущий слой переместится уже на седьмую позицию. Это обязательно нужно учитывать в случае создания многослойных композиций.
На новом слое вы можете заниматься чем угодно. На нём вы можете воспользоваться заливкой, нарисовать любую фигуру или произвести прочие действия. Если ваше изображение получается многослойным, то не мешает дать новому слою собственное название. Иначе он так и будет называться: «Слой 7». Для переименования следует совершить по слою двойной щелчок левой кнопкой мыши.
Еще слои можно группировать. Создайте новую папку посредством соответствующей кнопки в нижней части панели «Слои». Затем методом перетаскивания перенесите в неё слои, которые вы хотите объединить в одну группу. В многослойных композициях без этого не обойтись, иначе начинается настоящая путаница.
Некоторые слои по ходу создания изображения становятся нам ненужными. Их рекомендуется удалять. Для этого выделите слой и нажмите клавишу «Delete». Также для этого слой можно перетащить на кнопку с изображением корзины в нижней части панели. Можно убрать слой в «Фотошопе» и другим способом. Около каждого слоя присутствует кнопка с изображением глаза. Нажмите её — видимость слоя сразу отключится. Это своеобразный аналог нулевой непрозрачности. Сам слой из панели при этом никуда не денется, вы в любой момент способны включить его отображение.
Коррекция изображений
- Повернуть на 15 градусов — Ctrl + T + Shift + колёсико мыши / Cmd + T + Shift + колёсико мыши.
- Обесцветить выделенную область или слой — Shift + Ctrl + U / Shift + Cmd + U.
- Залить — Shift + F5.
- Обрезать — использовать инструмент «Рамка» + Enter.
- Инвертировать изображение (отразить зеркально) — Shift + Ctrl + I / Shift + Cmd + I.
- Переключить режим прозрачности — «/».
- Перейти в режим свободного трансформирования — Ctrl + T / Cmd + T.
- Создать или отменить обтравочную маску — Ctrl + Alt + G / Cmd + Opt + G.
- Повернуть холст — R.
- Открыть окно «Кривые» — Ctrl + M / Cmd + M.
- Открыть окно «Уточнить край» — Ctrl + Alt + R / Cmd + Opt + R.
- Открыть окно «Цветовой тон» — Ctrl + U / Cmd + U.
- Открыть окно «Уровни» — Ctrl + L / Cmd + L.
- Открыть окно «Цветовой баланс» — Ctrl + B / Cmd + B.
- Применить «Автотон» — Shift + Ctrl + L / Shift + Cmd + L.
- Применить «Автоконтраст» — Alt + Shift + Ctrl + L / Opt + Shift + Cmd + L.
- Применить автоматическую цветовую коррекцию — Shift + Ctrl + B / Shift + Cmd + B.
- Переключиться из стандартного режима в режим «Быстрая маска» — Q.
- Переключить цвет холста вперёд — «пробел» + F.
- Переключить цвет холста назад — «пробел» + Shift + F.
Копирование, вырезание и вставка слоя
Для копирования объекта выделите его и нажмите Command + C в MacOs или Ctrl + C в Windows.
Чтобы вырезать объект, выделите его и нажмите Command + X в MacOs или Ctrl + X в Windows.
Для вставки выберите объект или совсем уберите выделение и нажмите Command + V в MacOs или Ctrl + V в Windows.
Копирование, вырезание и вставка объектов, такие привычные по другим программам команды, некоторых новичков в Figma вводят в недоумение. Дело в том, что позиция, куда будет вставлен объект зависит от того, какой сейчас выбран тип объекта (примитив или группа) и на каком уровне вложенности он находится. Рассмотрим все на примерах:
- Если ничего не выбрать, то вставка произойдет в том же месте, где находится исходный объект;
- Если выбрать группу или примитив внутри группы, то вставка произойдет в центре этой группы;
Поначалу такое поведение кажется странным, но если понимать, как это работает, то со временем вы привыкните
Посмотрите видео, обратите внимание, какой тип объекта выбран перед вставкой и как от этого меняется позиция вставки
Еще один важный момент: на панели слоев вставленный объект всегда оказывается выше или ниже выбранного объекта (что тоже несколько странно, так как в других подобных программах вставка происходит всегда выше выбранного слоя).
Режим наложения
От режима наложения зависит, как именно слои будут взаимодействовать между собой. Использую данную возможность Фотошоп можно получить интересные и нужные эффекты. Режимами наложения часто пользуются при ретушировании фотографии. Так например, с помощью режима «перекрытие» (Overlay) можно детализировать картинку, а «линейный свет» (Linear light) используется для осветления или затемнения. Режимы наложения с помощью горизонтальных линий делятся на шесть групп:
- Основные (Basic).
- Затемняющие (Darken).
- Освещающие (Lighten).
- Увеличивающие контраст (Contrast).
- Сравнительные (Comparative).
- Компонентные (HSL).
Со слоями фотошоперы работают не реже, чем с эффектами
Они — основа при редактировании фотографии или рисунка. Без них 70% возможностей программы, делающих работу в фотошопе гибче, бесполезны. Нарисовать очередную деталь, улучшить четкость за счет фильтра цветового контраста, обработать задний план относительно изображенных объектов, отсечь лишнее или добавить новое — все это немыслимо. Даже обычное рисование было бы затруднительным и утомительным занятием.
Таких примеров более чем достаточно. Но, к счастью, слои есть и никуда не денутся, а значит работать с фотошопом будет легко. А где легкость, там и большой интерес. И в облегчении работы значительно помогают горячие клавиши. Спустимся ниже и узнаем об основных комбинациях.
Вложенные группы
Группы могут включать в себя другие группы. Для этого достаточно выбрать несколько слоев с группой и сделать еще одну группу. Слой, который находится внутри группы, называется ребенком. Слой-группа, в котором находятся другие слои называется родителем.
Зачем это может понадобится? Все с той же целью: для удобной и быстрой работы. Рассмотрим пример. Несколько кнопок и логотип с подложкой могут быть объединены в так называемую шапку сайта (на английском – header, читается хэдэ) – элемент дизайна, который повторяется на всех страницах и обычно содержит средства для быстрой навигации. В глазах Figma это просто группа с другими вложенными группами.
Так вот, если нам понадобится переместить кнопки внутри шапки сайта, то мы можем развернуть соответствующую группу и работать с группой каждой кнопки.