Как добавить css в html
Содержание:
Тип HTML документа (doctype)
Осталось рассмотреть один тег нашей первой WEB-страницы, который находится в самом начале html-кода: «!doctype html». Данный тег задает версию языка HTML, на котором написана страница, и его версию.
Он необходим, чтобы браузер понимал согласно какому стандарту отображать веб-страницу. Метатегов doctype существует несколько видов, и они различаются в зависимости от версии языка, на котором написан html-код. Так, наш тег !doctype html указывает на версию языка HTML5.
Итак, подведем итоги:
1. Практически все WEB-страницы, представляют из себя текстовый файл. Создать их можно с помощью любого текстового редактора. В данной статье мы научились создавать WEB-страницы при помощи обычного Блокнота.
2. HTML — это язык, который используется для создания web-страниц. HTML — это аббревиатура HyperText Markup Language (язык гипертекстовой разметки).
3. WEB-страницы состоят из html-тегов и их содержимого. Теги состоят из символов и имени внутри них. Имена тегов можно писать как прописными(большими), так и строчными(маленькими) буквами. Между символами и именами тегов, а также внутри имен тегов не допускаются пробелы и переносы строк. Теги бывают парные и одиночные, а также теги могут быть вложенными друг в друга.
4. Открывающий тег + содержимое + закрывающий тег образуют элемент. Бывают также элементы состоящие из одного открывающего тега. В HTML есть блочные элементы и строчные. Блочные элементы всегда выводятся с новой строки и имеют отступ сверху и снизу от соседних элементов. Строчные элементы осуществляют логическое форматирование текста.
5. Открывающие HTML-теги могут содержать атрибуты, которые помещаются между именем тега и символом и отделяются от имени тега пробелом. Если в теге несколько атрибутов, то они отделяются друг от друга пробелами. Атрибуты бывают обязательные и необязательные.
6. Любая WEB-страница должна содержать в себе две секции: секция заголовков head и секция тела body. Эти секции должны находиться внутри тега html. Это основные теги html, без которых не обходится ни одна html-страница.
7. Вначале HTML-кода должен идти метатег doctype, указывающий версию языка.
На этом мы закончим знакомиться с основами html. Чтобы научится применять язык HTML на практике необходимо изучить конкретные теги, их особенности и свойства. Для создания простейших веб-страниц необходимо изучить следующие вопросы:
- Как создавать заголовки и абзацы в html;
- Как вставить изображение в html;
- Как вставить таблицу на сайт;
- Как создать гиперссылку.
Для того, чтобы придать вашим страницам красочности и привлекательности вам понадобиться заняться более сложным вопросом — изучением CSS.
На этом у меня все!!! До встречи в следующих постах!
Отличие внешних таблиц CSS-стилей
Как уже упоминалось выше, внешние таблицы имеют расширение .css и сохраняются в отдельном файле. Создания такого документа предусматривает использование специальных текстовых редакторов (Sublime Text) или знакомого всем пользователям компьютера блокнота. Главным правилом, из-за которого файл приобретает свои свойства, является правильное разрешение. Прописать его можно в названии, просто поставив после имени точку и «css» . На изображении приведен пример кода:
Внимательный читатель мог заметить, что строки на этой картинке не отличаются от написанного для внутренних таблиц. Отличие только в окружающих блок тегах и возможности применения настроек к нескольким веб-страницам или целому сайту. Если подробнее рассмотреть первое отличие, понятно, что дополнительные теги указывают на расположение таблицы. Вставляется блок также после «title».
Как это выглядит в редакторе:
Путь к файлу styles.css не указан полностью — это допустимо, если оба документа находятся в одной папке.
Можно ли импортировать чужие стили
Чтобы задействовать взятые из открытого доступа наработки, нужно лишь указать URL выбранного CSS-файла в своих HTML-документах.
Неудобство описанного метода в сохранении доступа к редактированию CSS-кода его изначальным владельцем. Выходит, что при смене любых показателей в исходнике, в позаимствованном коде автоматически скорректируется каждая веб-страница. Поэтому часто более простым и предсказуемым путем становится копирование файла на свой сервер.
Комментарии в CSS
CSS
/* CSS Комментарий */
| 1 | /* CSS Комментарий */ |
Так, например, в приведенном ниже коде не будут применяться для body правила, касающиеся цвета фона и семейства шрифта, хоть они и описаны, т.к. для них был использован комментарий.
CSS
<style>
body {
width: 80%;
margin: 20px auto;
/* background: #cde;
font-family: Verdana, Geneva, sans-serif; */
}
</style>
|
1 2 3 4 5 6 7 8 |
<style> body { width80%; margin20pxauto; /* background: #cde; font-family: Verdana, Geneva, sans-serif; */ } </style> |
Очень часто комментарии используют, чтобы указать разделы сайта в css-файле, для которых пишутся правила форматирования. Такой код становится намного читабельней:
/*— Menu —*/
#menu {
…
}
#menu ul {
…
}
/*— About Section —*/
#about {
…
}
.about-block {
…
}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
/*— Menu —*/ … } … } … } .about-block{ … } |
Все, что находится между /* */ не интерпретируется браузером, как css, поэтому внутри этих знаков можно использовать дополнительные пробелы, черточки и т.д. для улучшения зрительного восприятия.
Просмотров:
595
Способ 1. Строгое структурирование
Первым я опишу внешние или, как их еще принято называть, связные стили. Этот способ используется разработчиками наиболее часто. Он предполагает под собой четкое разделение стилевых правил и кода на языке html.
Под словами «четкое разделение» я подразумеваю разделение названных частей на два отдельных файла. Вследствие такой реализации девелоперам легче отлавливать баги и комфортнее работать. К тому же отдельный документ с прописанными стилями можно подключать к разным веб-сервисам.

В этом варианте подключения css-правил происходит через специальный тег <link>. Этот элемент может быть объявлен только в контейнере <head>.
В нем нужно указать минимум 2 параметра: rel, который описывает связь между рабочим файлом и документом, путь к которому указан в href, и href – путь к документу.
Как правило, стилевые параметры сохраняют в документе с расширением .css.
Для наглядности я привел пример такого подключения стилей. Хочу отметить важный момент: для подключения css-файла в атрибуте rel всегда пишется «stylesheet».
Для начала создадим структуру веб-ресурса.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Внешний</title> <link rel="stylesheet" href="style.css"> </head> <body> <article> <h2>Яркий заголовок</h2> <p>Сенсационное содержание</p> </article> </body> </html> |
Теперь оживим созданную страницу, подключив к ней документ со списком стилей. Вот строка, которая за это отвечает:
Создаем в блокноте файл с нужным расширением и называем его style.css. Заметьте, что имя должно быть идентичным с наименованием, указанным в теге <link>.
Скопируйте в созданный документ ниже прикрепленный программный код и сохраните первый рядом с файлом веб-странички.
1 2 3 4 5 6 7 8 9 10 |
h2{
color: #FF0000;
text-shadow: 7px -3px 5px;
border-bottom: 4px double #FF0000;
}
p {
font-size: 19px;
font-family: Calibri;
margin-left: 35px;
}
|
ШАГ 2: изменяем цвета
Возможно, вы видите некоторый черный текст на белом фоне, но это
зависит от конфигурации браузера. Для того чтобы страница выглядела
более стильно, мы можем сделать очень легко одну простую вещь —
добавить цвета. (Оставьте окно браузера открытым — мы к нему еще
вернемся)
Мы начнем со стилей, встроенных в HTML файл. Позже, мы положим
CSS стили и HTML разметку в разные файлы. Раздельное хранение
хорошо тем, что легче использовать те же самые стили для множества
HTML файлов: Вам нужно написать CSS стили только один раз. Но на
этом шаге мы оставим все в одном файле.
Нам нужно добавить элемент <style> к HTML файлу.
Определения стилей будут внутри этого тэга. Возвращаемся к
редактору и добавляем следующие пять строчек в заголовок HTML кода
между тэгами <head> и </head>. Строки, которые надо
добавить выделены красным (с 5-й по 9-ю).
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
color: purple;
background-color: #d8da3d }
</style>
</head>
<body>
Первая строка говорит браузеру о том, что это таблица стилей и
что она написана на CSS (“text/css”). Вторая строка говорит, что мы
применяем стиль к элементу “body”. Третья устанавливает цвет текста
в пурпурный, а следующая устанавливает цвет фона в желто-зеленый
оттенок.
Таблицы стилей CSS создаются согласно правилам. Каждое
правило состоит из трех частей:
-
селектор (в нашем примере: “body”), которые
говорит о том, к какой части документа применить правило; -
свойство (в нашем примере свойствами являются
‘color’ и ‘background-color’), которое указывает что именно мы
устанавливаем у данного элемента, выбранного селектором; - и значение (‘purple’ и ‘#d8da3d’), которое
устанавливает значение атрибута.
Наш пример показывает что правила могут быть скомбинированы. Мы
установили два свойства, так же мы могли задать их раздельно:
body { color: purple }
body { background-color: #d8da3d }
но поскольку оба правила относятся к body мы записали “body”
один раз и поместили свойства и значения вместе. Для получения
большей информации о селекторах смотрите главу 2 из Lie & Bos.
Фон элемента body так же является фоном целого документа. Мы
явно не назначили другим элементам (p, li, address…) фона, так что
по умолчанию у них его нет (или он прозрачный). Свойство ‘color’
устанавливает цвет текста элемента body, но все остальные элементы
внутри body наследуют этот цвет, пока для них не задан другой в
виде другого правила. (Мы добавим другие цвета позже.)
Теперь сохраните этот файл (используйте команду “Сохранить” или
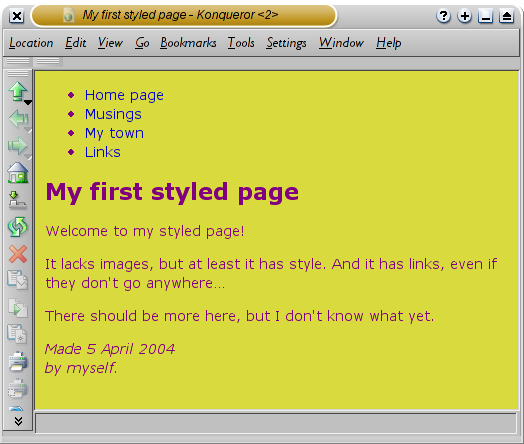
“Save” из файлового меню) и переключитесь обратно в браузер. Если
вы нажмете кнопку “обновить” , то изображение сменится со “скучной”
страницы на разукрашенную (но все еще однообразную) страницу. Кроме
ссылок сверху, весь текст должен быть пурпурный на желто-зеленом
фоне.

Теперь браузер показывает страницу к которой мы добавили цвет.
Подключение CSS к html через import
Еще один вариант — это подключение css к html при помощи директивы @import. Прописывается он в теге style.
<style>
@import url("/theme/style.css");
</style>
Можно указывать как абсолютный, так и относительный путь к файлу. Вот как выглядит на странице:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Название страницы</title>
<style>
@import url("/theme/style.css"); <!-- импорт файла стилей -->
</style>
</head>
<body>
<h1>Привет, мир!</h1>
</body>
</html>
Комбинация импорта и внутренних стилей
Можно использовать комбинацию импорта файла и часть внутренних стилей. Все прописываем в теге style.
<style>
@import url("/theme/style.css")
H1 {
font-size: 120%; font-family: Verdana, Arial, Helvetica, sans-serif;
color: #333366;
}
</style>
На странице это выглядит так:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Импорт</title>
<style>
@import url("/theme/style.css")
H1 {
font-size: 120%; font-family: Verdana, Arial, Helvetica, sans-serif;
color: #333366;
}
</style>
</head>
<body>
<h1>Привет, мир!</h1>
</body>
</html>
Подключение CSS в CSS
Можно использовать подключение CSS файла к другому CSS. Для этого тоже можно использовать @import.
Синтаксис:
@import "путь к файлу";
Вот пример подключения нескольких файлов стилей в одном css:
@import url "/style/pervi.css";
@import url "/style/vtoroi.css";
H1 {
font-size: 120%; font-family: Verdana, Arial, Helvetica, sans-serif;
color: #333366;
}
Inline CSS
Inline CSS — это встроенные стили, которые встраиваются только в определенный тег html. Например, к какому-нибудь абзацу. Работает через атрибут style.
Обратите внимание на этот текст. В примере видно, что с помощью атрибута style мы задали жирное начертание и красный цвет текста в абзаце (теге p)
В примере видно, что с помощью атрибута style мы задали жирное начертание и красный цвет текста в абзаце (теге p).
Такой вариант будет полезен, когда нужно задать разные стили для одного элемента (тега). Например, стилизация разных абзацев. Еще часто используют для стилизации разных ячеек таблиц. Так информация воспринимается намного лучше.

Данный метод используется не так часто. Ведь он указывает стилизацию только для одного конкретного тега. Поэтому все элементы страницы таким способом стилизовать не очень удобно.
Но как я говорил выше, в некоторых ситуациях такой способ может пригодиться.
Скажу, что если инлайн стили вы будете использовать как в качестве дополнительной стилизации, то ничего плохого не будет.
Если же вы этим способом будете стилизовать каждый тег страницы, то это может пагубно повлиять на скорость загрузки. Ведь код страницы в таком случае будет весить намного больше. К тому же если нужно будет подправить какой-то стиль, то на это потом уйдет много времени. Ведь придется редактировать не один файл, а каждую страницу.
14.3 Внешние таблицы стилей
Авторы могут отделять таблицы стилей от документов HTML. Это дает следующие преимущества:
- Авторы и менеджеры Web-сайтов могут совместно использовать таблицы стилей в ряде документов (и сайтов).
- Авторы могут изменять таблицы стилей без изменения документа.
- Агенты пользователей могут загружать таблицы стилей выборочно (в зависимости от описаний устройств).
14.3.1 Предпочитаемые и альтернативные таблицы стилей
HTML позволяет авторам связывать с документом любое число внешних таблиц стилей. Язык таблиц стилей определяет взаимодействие нескольких внешних таблиц стилей (например, правила «каскадов» CSS).
Авторы могут указать ряд взаимоисключающих таблиц стилей, называемых альтернативными. Пользователи могут выбирать таблицы, которые им больше нравятся. Например, автор может указать один стиль для небольших экранов, другой — для слабовидящих пользователей (например, с использованием крупного шрифта). Агенты пользователей должны предоставлять пользователям возможности выбора одной из альтернативных таблиц.
Автор может указать, что одна из альтернатив является предпочтительной. Агенты пользователей должны применять предпочитаемые автором таблицы стилей, если пользователь не выбрал другую альтернативу.
Авторы могут сгруппировать несколько альтернативных таблиц стилей (включая предпочитаемые автором) под одним именем стиля. Если пользователь выбирает именованный стиль, агент пользователя должен применять все таблицы стилей с этим именем. Агенты пользователей не должны применять альтернативные таблицы стилей с другим именем стиля. Как присвоить имя группе стилей, описано в разделе об .
При применении таблицы стилей агенты пользователей должны учитывать .
Агенты пользователей также должны позволять пользователям полностью отключать таблицы стилей автора; в этом случае агент пользователя не должен применять ни одну из таблиц стилей.
14.3.2
Указание внешних таблиц стилей
Авторы указывают внешние таблицы стилей с помощью атрибутов элемента :
- Установите в атрибуте местоположение файла таблицы стилей. Значением атрибута должен быть .
- Установите для атрибута type значение, указывающее язык связанного ресурса (таблицы стилей). Это позволяет агентам пользователей не загружать таблицы стилей, использующие неподдерживаемые языки.
- Укажите, является ли таблицы стилей постоянно, предпочитаемой или альтернативной:
- Чтобы таблицы была постоянной, установите для атрибута значение «stylesheet», и не устанавливайте атрибут .
- Чтобы таблица была предпочитаемой, установите для атрибута значение «stylesheet», и дайте таблице имя с помощью атрибута .
- Чтобы указать альтернативную таблицу, установите для атрибута значение «alternate stylesheet» а дайте таблице имя с помощью атрибута .
Агенты пользователей должны обеспечивать пользователям средства просмотра и выбора таблицы стилей из списка альтернатив. Для атрибута рекомендуется устанавливать значение, которое будет представлять эту таблицу в списке.
В этом примере мы сначала определяем постоянную таблицу стилей,
находящуюся в файле mystyle.css:
<LINK href="mystyle.css" rel="stylesheet" type="text/css">
Установка атрибута назначает ее предпочитаемой автором таблицей:
<LINK href="mystyle.css" title="Compact" rel="stylesheet" type="text/css">
Добавление ключевого слова «alternate» а атрибут сделает ее альтернативной таблицей стилей:
<LINK href="mystyle.css" title="Medium" rel="alternate stylesheet" type="text/css">
Подробнее о внешних таблицах стилей Вы можете узнать в разделе о
Авторы также могут использовать для установки предпочитаемой таблицы стилей элемент . Например, чтобы установить предпочитаемую таблицу стилей «compact» (см. предыдущий пример), авторы могут включить в элемент следующую строку:
<META http-equiv="Default-Style" content="compact">
Предпочитаемую таблицу стилей можно также указать с помощью заголовков HTTP. Объявление выше эквивалентно заголовку HTTP:
Default-Style: "compact"
Если предпочитаемая таблица стилей указывается двумя или более элементами или заголовками HTTP, преимущество имеет последнее объявление. Считается, что заголовки HTTP обрабатываются раньше, чем объявления .
Если предпочитаемая таблица стилей задается двумя или более элементами , преимущество имеет первая.
Предпочитаемые таблицы стилей, задаваемые с помощью или заголовков HTTP имеют преимущество над таблицами, задаваемыми элементом .
Важность знания CSS при работе с сайтом
Про базовые понятия я уже немного писал в рубрике HTML для начинающих, затронув там вопросы создания основных элементов веб страниц:
- и тут
- Как создавать гиперссылки — здесь
- Таблицы различной сложности и вложенности — тут
- Html формы — здесь
- Фреймы на основе Iframe и Frame — тут
- Вставка видео и другого медиаконтенкта с помощью Embed и object — здесь
- Doctype, Html комментарии — тут
- Как задаются цвета в Html и CSS коде — здесь
- Форматирование текста в HTML, Html шрифты, Strong, Em, B, I — тут
- Пробелы и спецсимволы (мнемоники) в Html коде — здесь
Думаю, что для быстрого редактирования, этих материалов будет вполне достаточно, тем более, что в последнее время сам по себе язык гипертекстовой разметки несколько потерял свою значимость при работе над внешним видом сайта после того, как стала популярной блочная верстка.
Дело в том, что сейчас чистый Html выполняет лишь роль поставщика содержимого веб страницы и позволяет в том или ином виде организовать ее структурное оформление (упомянутые выше списки, таблицы, формы, изображения, ссылки и т.п.).
И если вы попробуете , то весь текст будет, скорее всего, выводиться в одну колонку, исчезнут фоновые изображения, шапка, изменятся шрифты и, в общем-то, просмотр информации в таком виде уже нельзя будет назвать комфортным.

Это как раз лишний раз подтверждает, какую огромную и важную роль выполняют сейчас стили в оформлении внешнего вида сайта. Они отвечают за цветовое оформление проекта, за те шрифты, которые используются в тексте и заголовках, за размещение и позиционирование отдельных элементов дизайна.
Даже малейшее изменение внешнего вида (добавление иконки RSS ленты, счетчиков посещений и т.п.) потребует внесения изменений в CSS код.
Я постараюсь рассказывать о работе с ним не в академической манере, упоминая о всех возможностях таблиц каскадных стилей (именно так в переводе расшифровывается аббревиатура CSS), а в сугубо практической манере изложения, упоминая в основном только те аспекты, которые в первую очередь могут вам понадобиться при работе над дизайном своего проекта.
Итак, давайте приступим. У этого языка стилевой разметки есть свой синтаксис написания свойств и правил. Но он будет отличен от Html, хотя ничего сложного из себя не представляет. Наверное, первое отличие, которое следует отметить — это не критичность CSS кода к пробелам.
Его свойства можно писать вообще даже без пробелов и в одну строку (благодаря этому специальными программами для увеличения скорости загрузки вашего сайта).
Правда такой способ представления (в одну строчку) сильно снижает его читаемость, и оптимизировать его следует, наверное, уже после окончательного завершения работы над дизайном своего проекта.
По аналогии с Html, где имеется набор тегов с различными атрибутами, в CSS имеется ряд свойств, способных принимать различные значения, с помощью которых и осуществляются манипуляции с дизайном.
Почти все основные CSS свойства вы сможете найти на моем блоге в статьях с подробным их описанием и конкретными примерами использования.
- Для оформления шрифтов: Font (Weight, Family, Size, Style) и Line Height — тут
- Для оформления текста в Html: text-decoration, vertical-align, text-align, text-indent — здесь
- Для задания цвета фона или фоновой картинки: Background (color, position, image, repeat, attachment) — тут
- Для настройки внешнего вида списков: List style ( type, image, position) — здесь
- Для задания отступов, рамок и границ: Padding, margin и border — тут
- Задаем тип отображения Html элементов на вебстранице: Display (block, none, inline) — здесь
- Для описания области контента при блочной верстке: Height, width и overflow — тут
- Инструменты блочной верстки: Float и clear — здесь
- Способы позиционирования Html элементов: (правила left, right, top и bottom) для Position (absolute, relative и fixed) — тут
- Z-index и CSS правило Cursor — здесь
На практике вам понадобится знать пару десятков из них и их возможные значения для того, чтобы уверено ориентироваться в стилевом коде, и при необходимости вносить в него осмысленные изменения.
Загрузка CSS для определенного браузера
Обязательно хочу упомянуть про загрузку css для определенного браузера. Ведь каждый из них может отображать сайт по-разному. На одном проект может хорошо отображаться, а на другом криво.
Например, мы вставили какую-то рамку. В одном браузере, она может отображаться хорошо. Однако в другом, она может быть кривой, слишком большой или вовсе, отсутствовать.
Поэтому важно чтобы во всех программах просмотр ресурса был максимально одинаков и удобен. Но к сожалению, не все браузеры одинаково отображают элементы и стили сайта. Чтобы решить этот вопрос с разным отображением стилей, были созданы специальные CSS хаки
Это особые селекторы, которые воспринимаются определенным браузером и игнорируются другими
Чтобы решить этот вопрос с разным отображением стилей, были созданы специальные CSS хаки. Это особые селекторы, которые воспринимаются определенным браузером и игнорируются другими.
Однако проблема в том, что это не 100% решение проблемы. В новых версия браузеров CSS хак может не работать. Поэтому полностью полагаться на такой вариант я бы не советовал.
Ниже я дам вам несколько примеров. Однако самым наилучшим вариантом будет отказ от подключения разных css стилей для различных браузеров. Старайтесь делать единые стили для всех браузеров.
Это сложно, но возможно!
Но если все получится, то это будет большим плюсом. Ваш проект будет хорошо отображаться во всех браузерах. Даже в тех, о которых вы могли и не знать.
Чтобы этого добиться, рекомендую не усложнять проекты. Добавляйте только то, что действительно, необходимо
Еще обращайте внимание на валидацию кода. Ведь правильный тип документа имеет большое значение в согласованной работе браузеров
CSS хаки
Вот несколько примеров css хаков для Internet Explorer.
/**Вариант 1**/
*:first-child+html .block {
border:1px solid red;
}
/**Вариант 2**/
*+html .block {
border:1px solid red;
}
/**Вариант 3**/
html>body .block {
*border:1px solid red;
}
/**Вариант 4**/
*:first-child+html .block {
border:1px solid red;
}
/**Вариант 5**/
*:first-child+html .block {
border:1px solid red;
}
/**Вариант 6**/
@media \0screen .block {
border:1px solid red;
}
/**Вариант 7**/
:root .block {
border:1px solid red;
}
Вместо .block вставляем свой класс или id, для которого задаются стили. Вместо border:1px solid red; приписываем свои свойства и их значения.
<!-->
<style>
.block {
border:1px solid red;
}
</style>
<!-->
Вместо 7 указываем предпочтительную версию IE.
Также в теге head можно дополнительно отдельным файлом подключить css к html. Тут тоже вставляем код между комментариями.
<!--><link href="/ie.css" rel="stylesheet" type="text/css" /><!-->
Хак для Mozila Firefox:
@-moz-document url-prefix() {
.block{
border:1px solid red;
}
}
Для Google Chrome:
@media all and (-webkit-min-device-pixel-ratio:0) and (min-resolution: .001dpcm) {
.block{
border:1px solid red;
}
}
Opera 10:
@media all and (-webkit-min-device-pixel-ratio:10000),not all and (-webkit-min-device-pixel-ratio:0) {
.block{
border:1px solid red;
}
}
Для ранних версий:
html:first-child .block {
border:1px solid red;
}
или
o:-o-prefocus .block {
border:1px solid red;
}
ШАГ 4: добавляем навигацию
Список наверху HTML страницы представляет из себя навигацию по
сайту. Множество сайтов имеют навигационное меню вверху страницы
или по сторонам от содержимого. Наша страница тоже не будет
исключением. Мы поместим меню слева, потому что это несколько
привлекательнее, чем наверху.
Навигация уже на странице. Это список
- вверхуСсылки
в нем не работают, потому что наш “сайт” пока что состоит только из
одной страницы, но это неважно в данный момент. Конечно же, на
настоящем сайте не должно быть неработающих ссылок
Нам нужно переместить список налево и сдвинуть остальное
содержимое немного вправо, чтобы создать пространство для него.
Свойства CSS которые мы будем использовать для этого —
‘padding-left’ (для сдвига текста) и ‘position’, ‘left’ и ‘top’
(для сдвига меню).
Есть и другие пути. Если вы поищете термины “столбец” или
“верстка” на странице изучая CSS, вы найдете несколько готовых к
использованию шаблонов. Но для наших целей сгодится и такой.
В окне редактора добавьте следующие строки к HTML файлу (строки 7 и 12-16):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
</style>
</head>
<body>
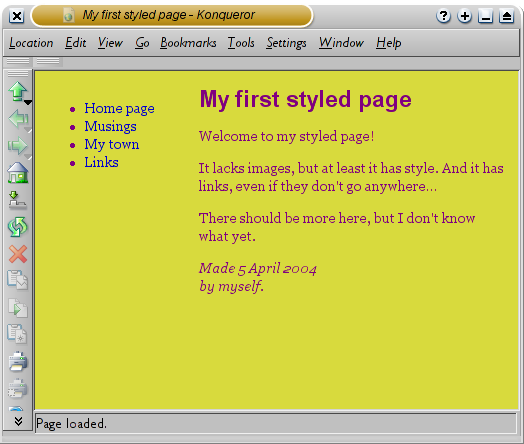
Если вы снова сохраните файл и обновите его в браузере то список
ссылок получится у вас слева от основного текста. Это уже смотрится
интереснее, не так ли?

В отличии от предыдущего файла, в этом главный текст
переместился направо а навигация налево