Системные диалоговые окна javascript
Содержание:
- JavaScript Функции
- Подключение скриптов для плагинов
- Набор символов
- Подключение внешнего JavaScript
- Метод confirm()
- Подключение JavaScript в HTML код
- Основы бэкенд
- Другие свойства
- Комментарии
- Логика работы объекта XMLHttpRequest
- «Поднятие» переменных и функций
- С помощью файла functions.php
- Точка с запятой
- Как проверить работу jQuery на сайте
- Подключение JS-скриптов (файлы с расширением *.js) к сайту
- Задача
JavaScript Функции
Функция (function) – это самостоятельный фрагмент кода, решающий определенную задачу. Каждой функции присваивается уникальное имя, по которому ее можно идентифицировать и «вызвать» в нужный момент.
Функции в языке JavaScript являются объектами, и следовательно ими можно манипулировать как объектами. Например, функции могут присваиваться переменным, элементам массива, свойствам объектов, передавать в качестве аргумента функциям и возвращать в качестве значения из функций.
В JavaScript есть встроенные функции, которые можно использовать в программах, но код которых нельзя редактировать или посмотреть.
Примеры встроенных функций вы уже видели – это , , и . Кроме использования встроенных функций, вы можете создать свои собственные, так называемые пользовательские функции.
Подключение скриптов для плагинов
Плагины это очень сложна штука. Нужно понимать что нужно на данной странице пользователю в данный момент, а что нет. На своём сайте в плагине для определения вхождений ключей в текст я подключаю стили и js дважды. В первый раз при загрузке страницы (загружается плагин по шорткоду) и во второй раз в момент отображения ответа по ajax. Как же достичь такого же в своём плагине.
Допустим у нас есть задача по шорткоду вывести текст и подключить текст для него. В нашем фале мы пишем следующие:
/**
* В файле плагине
*/
// Регистрируем стиль
function your_preffix_reg_script() {
wp_register_style( 'my_style', 'https://example.ru/style.css');
}
add_action( 'wp_enqueue_scripts', 'your_preffix_reg_script' );
// Регистрируем шорткод
add_shortcode('shortcode_name', 'shortcode_func');
function shortcode_func(){
// Print string
do_action('your_preffix_desc');
// Include script
wp_enqueue_script( 'your_preffix_reg_script' );
}
add_action('your_preffix_desc', 'your_preffix_desc_func');
function your_preffix_desc_func(){
echo 'some string';
}
Таким образом мы зарегистрировали свой стиль и вызвали его в функции, которая выполняется на странице с шорткодом. Теперь если вызвать шорткод shortcode_name то мы увидим строку ‘some string’ и поключенный наш стиль. То же самое касается и javascript-файлов.
Набор символов
При написании программ на JavaScript используется набор символов Unicode. В отличие от 7-разрядной кодировки ASCII, подходящей только для английского языка, и 8-разрядной кодировки ISO Latin-1, подходящей только для английского и основных западноевропейских языков, 16-разрядная кодировка Unicode поддерживает практически все письменные языки, имеющиеся на планете. Стандарт ECMAScript v3 требует, чтобы реализации JavaScript обеспечивали поддержку стандарта Unicode версии 2.1 или выше, а стандарт ECMAScript v5 требует, чтобы реализации обеспечивали поддержку стандарта Unicode версии 3 или выше.
Подключение внешнего JavaScript
Как и в случае с таблицами стилей, скрипты можно хранить во внешнем файле. Такой файл можно создать в обычном «Блокноте», сохранив его с расширением .js (например, script.js). При написании скриптов в отдельном файле не нужно брать программу в парный тег script. Подключается такой файл с помощью тега script и его параметра src, в значении которого необходимо указать путь к вашему файлу со скриптами. Например:
|
<html> |
Возможно подключить несколько файлов со скриптами, конфликтовать они между собой не будут.
|
<script src=»/JavaScript/MyScript1.js> </script> |
К счастью все современные браузеры понимают JavaScript, и его подключение не должны вызвать вопросов. Далее рассмотрим виды литералов в JavaScript: Литералы
Метод confirm()
Метод позволяет вывести диалоговое окно с сообщением и двумя кнопками — OK и Cancel (Отмена), благодаря чему пользователь может подтвердить или отменить некоторое действие. В отличие от метода этот метод возвращает логическую величину, значение которой зависит от того, на какой из двух кнопок щелкнул пользователь. Чтобы можно было определить, какую кнопку выбрал пользователь, метод возвращает true, если был щелчок на кнопке OK, и false, если он щелкнул на кнопке Cancel (Отмена) или закрыл диалоговое окно щелчком на системной кнопке закрытия окна — X.
Синтаксис применения метода имеет следующий вид:
— это логическое значение (true или false), указывающее, было ли выбрано OK или Cancel (Отмена).
В следующем примере метод выводит сообщение и ожидает, пока пользователь подтвердит или отменит некоторую операцию, щелкнув на одной из кнопок. Типичный код вызова этого диалогового окна выглядит так:
Если пользователь щелкает на кнопке ОК — confirm возвращает логическое значение true.
Выполнить код »
Скрыть результаты
В этом примере оператор («если») получает условие (confirm(«Вы уверены?»)). Он вычисляет его, и если результат – (пользователь щелкает на кнопке OK), то выполняет команду и выводит сообщение: «Я очень рад, что Вы уверены!».
Блок («иначе») выполняется если пользователь выбирает кнопку Cancel. При этом выводится оповещение: «Жаль, что Вы не уверены…».
Этот шаблонный код часто используется, когда пользователь пытается что-либо удалить либо пкинуть веб-страницу.
Подключение JavaScript в HTML код
Есть два способа вызова JavaScript в HTML-коде страницы:
-
<script type=’text/javascript’ src=’путь_к_скрипту’></script>
-
<script type=’text/javascript’>код_скрипта</script>
Первый способ подключает js-файл, который может быть расположен как в одной из директорий сайта, так и на другом ресурсе. Второй способ встраивает код js-файла в HTML-код страницы. Тут стоит разобраться в том, что использование того или другого метода должно зависеть от объема js-скрипта. Если объем скрипта достаточно большой, то лучше будет вызвать его из файла. Кроме этого, большие по объему скрипты можно оптимизировать, ознакомившись со статьей как сжать JS-скрипты. Но если же весь код скрипта заключен в несколько строчек, то встраивание JavaScript в HTML код страницы будет более правильным. Встраивание небольшого по размеру js-кода лишает сервер необходимости запрашивать этот самый файл, что в свою очередь уменьшит задержки при загрузке других ресурсов и сократит время обработки страницы.
Какие по объему JS-скрипты необходимо встраивать в HTML код?
Хорошей подсказкой для встраивания JavaScript может послужить Page Speed от Google. Данный инструмент подскажет вебмастеру какие .js и .css-файлы должны быть встроены в HTML код страницы.
Что делать с JS-скриптами, которые вызываются с других сайтов?
Со скриптами, которые вызываются из других сайтов, можно провернуть следующие действия:
- Находите их и копируете их код.
- Создаете в текстовом редакторе аналогичный js-скрипт.
- Заливаете его в корневую(или в любую другую) директорию своего сайта.
- Изменяете путь вызова js-скрипта на адрес, по которому расположился Ваш скрипт.
В основном проблемы могут возникнуть с 4-ым пунктом. В статье «Как встроить небольшой css-файл в HTML-код страницы» я описал алгоритм, с помощью которого в CMS WordPress можно найти место вызова стиля и изменить его, встроив вместо него небольшой css-файл. Данный алгоритм вполне подойдет и для js-файлов.
Где лучше подключить JavaScript?
JavaScript лучше всего подключить в футере(footer) страницы. Разместив js-скрипт в начале(head) или середине(body) страницы, Вы приостановите загрузку страницы на время выполнения данного скрипта. Если же скрипт будет размещен в конце страницы и будет выполняться только после загрузки основного содержимого страницы, пользователи смогут быстрее начать изучать материал. Ну, а скрипты подтянуться позднее. К тому же, желательно скрипты загружать после css-файлов. Почему после, а не до стилей, читайте в статье Оптимизация порядка загрузки стилей и скриптов, в которой этот момент подробно рассмотрен.
Основы бэкенд
Как уже упоминалось, еще 10 лет назад JS использовался только для фронтенд-разработки. Теперь, благодаря Node.js, JavaScript работает и на серверной стороне.
SSR, CSR, изоморфные приложения
SSR — Server-Side Rendering – формирование страницы на стороне сервера.
CSR — Client Side Rendering – формирование страницы на стороне клиента (в браузере).
Какие проблемы имеются у этих способов?
SSR имеет ряд ограничений (скорость интернета у клиента, количество одновременных пользователей и т.д.). Это заметно снижало скорость, но это годилось для SEO оптимизации (так как при запросе к серверу робот получал сформированную страницу).
CSR – избавился от проблем скорости SSR (быстрый рендеринг, кеширование), появились одностраничные Single Page Application (SPA). Но для таких одностраничных приложений CSR SEO оптимизация не годилась, так как весь контент передается клиенту и формируется в браузере (после инициализации начинается загрузка контента), а поисковый робот при запросе на сервер получает лишь пустую страницу.
Node.js
Node — это среда для выполнения JS на стороне сервера. Вам не нужно будет изучать новый синтаксис, а только лишь научиться импортировать и экспортировать файлы, разбивать код на модули и использовать менеджер пакетов npm.
Теперь с помощью NodeJS стало возможным написать логику на серверной стороне, и она будет работать и на сервере (при первом обращении посетителя или поискового робота генерировался HTML с контентом страницы) и в браузере (последующие переходы посетителя). Это и называется изоморфное, универсальное приложение.
Схема функционирования простая: при первом заходе посетитель отправляет запрос на сервер NodeJS, который обращается к API-серверу, берёт данные в виде JSON и формирует страницу HTML, возвращая её клиенту. Теперь приложение работает на клиентской стороне, в браузере: при переходе на другие страницы приложение обращается за данными к API-серверу, и отрисовывает страницу уже в браузере.
В React (см. дальше) реализация этой схемы осуществляется разными и сложными путями. В качестве готовых решений есть для этого, например, фреймворк Next.js. В документации Vue (см. дальше) есть целый раздел, посвященный SSR. Там указан фреймворк Nuxt — Vue + SSR, при помощи которого можно быстро создавать универсальные приложения.
Серверы, HTTP, Express.js
Изучив Node, можно более глубже изучить бэкенд-разработку и разобраться в серверах и маршрутизации. Акцент делать на портах, протоколах HTTP. Затем можно просмотреть Express-Node-библиотеку для обработки запросов.
Асинхронный JavaScript
Асинхронность является одной из главных фишек (фич) JavaScript, хотя и создаёт некий раскол среди разработчиков: некоторые её любят, а некоторые — ненавидят. Нужно разобраться в её плюсах и минусах. Начните со стека вызовов, цикла событий и коллбеков, а затем перейдите к изучению промисов здесь или здесь.
Базы данных, СУБД, схемы, модели и ORM
БД — один из важнейших элементов веб-разработки. Чтобы статичные данные, а также новые данные, сформированные при взаимодействии пользователя со страницей, не терялись при обновлении страницы, любому приложению нужно их загружать откуда-то или хранить их где-то. Для этого используется БД.
Нужно научиться различать реляционные и нереляционные базы данных и разобраться в типах связей. Затем изучить SQL и быть в курсе разных систем управления базами данных. Знание ORM тоже не помешает.
Веб-сокеты
Не стоит пренебрегать этой темой. Веб-сокеты очень полезны. В отличие от протокола HTTP WebSocket позволяет работать с двунаправленным потоком данных. Самой распространённой реализацией является библиотека socket.io .
Также нужно разобраться в механизме взаимодействия приложения с пользователем, обработки им входа в учетную запись, отслеживания личности при помощи cookies — небольших текстовых файлов, которые передаются от сервера браузеру по HTTP-запросу. Связь между БД и страницей авторизации использует библиотеку express-session.
Другие свойства
У DOM-элементов есть дополнительные свойства, в частности, зависящие от класса:
- – значение для , и (, …).
- – адрес ссылки «href» для ().
- – значение атрибута «id» для всех элементов ().
- …и многие другие…
Например:
Большинство стандартных HTML-атрибутов имеют соответствующее DOM-свойство, и мы можем получить к нему доступ.
Если мы хотим узнать полный список поддерживаемых свойств для данного класса, можно найти их в спецификации. Например, класс описывается здесь: .
Если же нам нужно быстро что-либо узнать или нас интересует специфика определённого браузера – мы всегда можем вывести элемент в консоль, используя , и прочитать все свойства. Или исследовать «свойства DOM» во вкладке Elements браузерных инструментов разработчика.
Комментарии
Комментарии позволяют выделить фрагмент программы, который не выполняется интерпретатором JavaScript, а служит лишь для пояснений содержания программы.
Комментарии в JS могут быть однострочными и многострочными.
Однострочные комментарии начинаются с двойного слэша . Текст считается комментарием до конца строки:
Выполнить код »
Скрыть результаты
Многострочный комментарий начинается с слэша и звездочки , а заканчивается ими же в обратном порядке . Так можно закомментировать одну и более строк:
Выполнить код »
Скрыть результаты
Совет: Не пренебрегайте комментариями в своих кодах. Они пригодятся вам при отладке и сопровождении программ. На этапе разработки бывает лучше закомментировать ненужный фрагмент программы, чем просто удалить. А вдруг его придется восстанавливать?
Логика работы объекта XMLHttpRequest
В первой строке мы создаём анонимную функцию и помещаем её в переменную «inBody«. Название переменной описывает решаемую задачу — дословно «вТело«. То есть результатом выполнения этой функции будет интеграция содержимого файла text.html внутрь элемента <body> загруженной странице index.html на клиенте (в браузере)
Со второй строки начинается тело функции. С помощью конструктора объектов мы создаём новый объект XMLHttpRequest и помещаем его в локальную переменную «xhr«. Название переменной означает сокращённую запись от первых трёх букв — XMLHttpRequest (XHR). Т.к. область видимости ограничена родительской функцией, то можно использовать подобное название без опасений. В рабочих проектах не рекомендую использовать глобальные переменные с именем XHR, т. к. на практике такое имя применяется в основном к объектам XMLHttpRequest.
Третья строка запускает метод open() объекта XMLHttpRequest. В этом методе задаётся HTTP-метод запроса и URL-адрес запроса. В нашем случае мы хотим получить содержимое файла по адресу «text.html», который находится в той же директории, что и загруженный в браузер index.html. Получать содержимое мы будем методом «GET» протокола HTTP.
Четвёртая строка описывает логику работы обработчика события onload. Пользовательский агент ДОЛЖЕН отправить событие load, когда реализация DOM завершит загрузку ресурса (такого как документ) и любых зависимых ресурсов (таких как изображения, таблицы стилей или сценарии). То есть обработчиком события onload мы ловим срабатывание типа события load и полученные ресурсы мы достаём при помощи атрибута ответа объекта XMLHttpRequest.
Пятой строкой мы выводим в консоль результат ответа сервера. Она необходима для разработки. Она не обязательна
ВНИМАНИЕ! Содержимое ответа по-умолчанию имеет тип данных — string (строка). Это стандарт клиент-серверного взаимодействия
Все данные передаются по сети в виде «строковых данных». Так всегда происходит — это норма. Если вы точно знаете каким образом строка будет оформлена, тогда вы можете воспользоваться атрибутом ответа и в этом случае содержимое ответа будет одним из:
- пустая строка (по умолчанию),
- arraybuffer
- blob
- document
- json
- text
В шестой строке мы присваиваем элементу <body> внутренне содержимое пришедшее из файла на сервере. Это содержимое будет заключено между открывающим <body> и закрывающим </body>. XMLHttpRequest имеет связанный ответ response.
Восьмая строка инициирует запрос на сервер методом send() и отправляет его.
На десятой строке мы вызываем функцию «inBody»
«Поднятие» переменных и функций
Интерпретатор JavaScript всегда перемещает («поднимает») объявления функций и переменных в начало области видимости. Если переменная определена внутри функции, она поднимается к верхней части функции, а если переменная определена глобально — к верхней части глобального контекста. Рассмотрим, что это значит на примере:
Объявление переменной поднимается вверх без присваивания, перекрывая одноименную глобальную переменную, поэтому в первом случае значение переменной – .
В случае с функциями, поднимается вся функция целиком, если речь идет о функциях-объявлениях (declaration); функция-выражение (expression) не поднимается:
В этом этом примере поднимается только функция . Идентификатор «anomFunc» (переменная, которой присвоена функция) также поднимается, но сама анонимная функция при этом остаётся на месте (как и в случае с пременной).
С помощью файла functions.php
И ещё один альтернативный способ подключения jQuery предложен Kama, который считает, что его вариант наиболее правильный. Суть заключается в том, что в WordPress уже есть программный метод добавления скриптов на страницу при помощи функций, например:
wp_register_script() wp_enqueue_script() wp_deregister_script()
Такой метод предотвращает конфликты, когда один и тот же скрипт подключается разными плагинами. Это облегчает работу при оптимизации загрузки js файлов, что уменьшает время загрузки страниц сайта. В этом случае, скрипты можно объединить в один файл. А браузер получит их в сжатом виде.
Для правильного подключения jQuery надо воспользоваться функцией wp_enqueue_script(). Скрипт в данном случае подключается один раз. Файл functions.php необходимо дополнить такими строками:
add_action( 'wp_enqueue_scripts', 'my_scripts_method' );
function my_scripts_method(){
wp_enqueue_script( 'jquery' );
}
Теперь, если посмотреть исходный код страницы, то в head появится следующая запись:
<script src='https://your-super-site.ru/wp-includes/js/jquery/jquery.js?ver=3.5.1'></script>
Можно ли подключить jQuery по этому способу с CDN Google? Отличная новость — да! Вот этот код от Kama совершит чудо:
add_action( 'wp_enqueue_scripts', 'my_scripts_method' );
function my_scripts_method() {
// отменяем зарегистрированный jQuery
// чтобы отменить jquery-migrate, вместо "jquery-core" вписать "jquery"
wp_deregister_script( 'jquery-core' );
wp_register_script( 'jquery-core', '//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js');
wp_enqueue_script( 'jquery' );
}
Его снова вписываем в файл functions.php. Результат работы кода:
<script src='//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js'></script> <script src='http://example.com/wp-includes/js/jquery/jquery-migrate.min.js?ver=1.2.1'></script>
Когда jquery-migrate.js не требуется, но нужен только jQuery, то следует дополнить functions.php таким кодом:
add_action( 'wp_enqueue_scripts', 'my_scripts_method' );
function my_scripts_method() {
// отменяем зарегистрированный jQuery
wp_deregister_script('jquery-core');
wp_deregister_script('jquery');
// регистрируем
wp_register_script( 'jquery-core', 'https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js', false, null, true );
wp_register_script( 'jquery', false, array('jquery-core'), null, true );
// подключаем
wp_enqueue_script( 'jquery' );
}
В этом случае увидим лишь такую строку в head:
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js'></script>
В строке 9 «true» означает что скрипт подключится, по возможности, в футер сайта.
И ещё один вариант подключения той версии jQuery, которую использует WordPress. Вот код:
add_action( 'wp_enqueue_scripts', 'my_scripts_method', 99 );
function my_scripts_method() {
// получаем версию jQuery
wp_enqueue_script( 'jquery' );
// для версий WP меньше 3.6 'jquery' нужно поменять на 'jquery-core'
$wp_jquery_ver = $GLOBALS->registered->ver;
$jquery_ver = $wp_jquery_ver == '' ? '1.11.0' : $wp_jquery_ver;
wp_deregister_script( 'jquery-core' );
wp_register_script( 'jquery-core', '//ajax.googleapis.com/ajax/libs/jquery/'. $jquery_ver .'/jquery.min.js' );
wp_enqueue_script( 'jquery' );
}
Точка с запятой
В большинстве случаев точку с запятой можно не ставить, если есть переход на новую строку.
Так тоже будет работать:
В этом случае JavaScript интерпретирует перенос строки как «неявную» точку с запятой. Это называется .
В большинстве случаев новая строка подразумевает точку с запятой. Но «в большинстве случаев» не значит «всегда»!
В некоторых ситуациях новая строка всё же не означает точку с запятой. Например:
Код выведет , потому что JavaScript не вставляет здесь точку с запятой. Интуитивно очевидно, что, если строка заканчивается знаком , значит, это «незавершённое выражение», поэтому точка с запятой не требуется. И в этом случае всё работает, как задумано.
Но есть ситуации, где JavaScript «забывает» вставить точку с запятой там, где она нужна.
Ошибки, которые при этом появляются, достаточно сложно обнаруживать и исправлять.
Пример ошибки
Если вы хотите увидеть конкретный пример такой ошибки, обратите внимание на этот код:
Пока нет необходимости знать значение скобок и . Мы изучим их позже. Пока что просто запомните результат выполнения этого кода: выводится , а затем .
А теперь добавим перед кодом и не поставим в конце точку с запятой:
Теперь, если запустить код, выведется только первый , а затем мы получим ошибку!
Всё исправится, если мы поставим точку с запятой после :
Теперь мы получим сообщение «Теперь всё в порядке», следом за которым будут и .
В первом примере без точки с запятой возникает ошибка, потому что JavaScript не вставляет точку с запятой перед квадратными скобками . И поэтому код в первом примере выполняется, как одна инструкция. Вот как движок видит его:
Но это должны быть две отдельные инструкции, а не одна. Такое слияние в данном случае неправильное, оттого и ошибка. Это может произойти и в некоторых других ситуациях.
Мы рекомендуем ставить точку с запятой между инструкциями, даже если они отделены переносами строк. Это правило широко используется в сообществе разработчиков. Стоит отметить ещё раз – в большинстве случаев можно не ставить точку с запятой. Но безопаснее, особенно для новичка, ставить её.
Как проверить работу jQuery на сайте
А как проверить, подключена и работает ли библиотека jQuery на сайте? Сделать это достаточно просто. Можно пойти двумя путями: добавить небольшой скрипт в поле head или body, или воспользоваться возможностями браузера.
В сети нашёл несколько вариантов скриптов для этой цели:
<script>
$(document).ready(function(){
$('body').append('<br/>Этот текст добавлен с помощью jQuery');
});
</script>
Или так:
<script>
$(document).ready(function(){
alert(jQuery.fn.jquery);
});
</script>
Как это работает? Если jQuery подключена, то при переходе на любую страницу своего сайта, мы увидим надпись: «Этот текст добавлен с помощью jQuery».
Ещё один вариант скрипта:
<script>
if (window.jQuery) alert("jQuery подключен");
else alert("jQuery не подключен");
</script>
<script>
$(document).ready(function(){
alert(jQuery.fn.jquery);
});
</script>
Если jQuery не работает, то увидим такое сообщение: «jQuery не подключен».
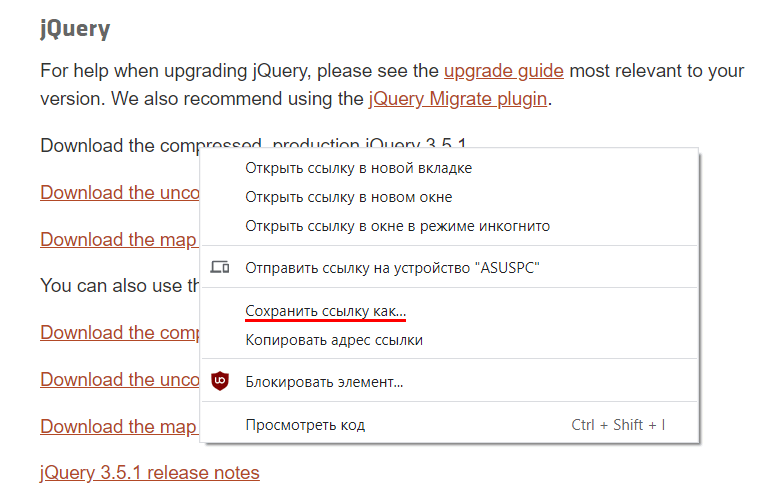
Есть и более простой способ проверить правильность подключения jQuery. При помощи клавиши F12 вызвать консоль браузера и выполнить следующую команду:
Если увидели цифры, то это и есть версия подключенной jQuery.
Или так:
Попробуйте такой код в консоли:
var msg;
if (window.jQuery) {
msg = 'Вы используете такую версию jQuery: ' + jQuery.fn.jquery;
} else {
msg = 'jQuery не подключена';
}
alert(msg);
Всем WEB!
Подключение JS-скриптов (файлы с расширением *.js) к сайту
JavaScript помогает нам во многих моментах повысить функциональность сайта. Будь то стилизация форм или, например, какая-нибудь техническая сторона вопроса.
Подключение JavaScript’а осуществляется двумя способами:
1. Первый – это непосредственно вставка кода в ваш сайт с помощью тегов:
2. Второй – с помощью файла:
Где «https://www.pandoge.com/main.js» – путь до файла скрипта. Такой вариант рекомендуется писать для файлов на удаленном (внешнем) сервере. Если же файл находится на вашем сайте, то можно просто указать относительный путь:
Это удобно, если вы вдруг захотите сменить домен или перевести сайт на другой протокол.
Что касается места подключения, то все скрипты рекомендуется подключать в секции HEAD, перед закрывающим ее тегом. Например:
Их также можно подключить в секции BODY. Например, все библиотеки рекомендуется подключать в секции HEAD, тогда как все счетчики, слайдеры, галереи и прочие скрипты – в секции BODY, также перед закрывающим тегом.
Задача
Необходимо на страницу index.html подключить HTML-разметку из файла text.html, но так чтобы файл text.html содержал только HTML-элементы <h1> и <p>. То есть мы хотим подгрузить только уникальную информацию на страницу без «лишних» мета-данных.
Также мы хотим сделать эту загрузку в фоне, без перезагрузки страницы index.html. То есть пользователь не увидит в адресной строке браузера другого адреса. Перезагрузки страницы не будет.
Файл text.html имеет разметку:
<h1>Содержимое файла «text.html»</h1>
<p>Меня зовут ТЕКСТ АБЗАЦЕВИЧ. Я пришёл из файла «text.html». Я живу в HTML-элементе «p».</p>
 Содержимое файла text.html
Содержимое файла text.html
ВНИМАНИЕ! Запросы к серверу мы будем делать ТОЛЬКО через работающий локально веб-сервер. Ознакомьтесь с протоколом CORS и стандартом Fetch
Локальный запуск файла index.html в браузере не приведёт к работающему результату. Используйте бесплатный продукт «OpenServer» для своих тестов.