Как рисовать кривые пером в фотошопе?
Содержание:
- Панель настройки параметров инструмента Перо
- Что ещё можно делать с Pen Tool
- How to Set Up Different Preferences
- Collection and Use of Information
- Что можно делать с контуром?
- Other Collection and Use of Information
- Уроки Фотошопа
- Построение в Фотошопе контура объекта с помощью инструмента ‘Свободное перо’
- Рисуем облако пером
- Changes to this Privacy Notice
- 7. What Are the Other Shortcuts and Tips?
- Инструменты группы Перо
- Marketing
- What You Will Learn in This Adobe Illustrator Tutorial
- Инструмент «Перо» или как пользоваться пером в фотошопе
- Выделение с помощью Pen Tool
- Sharing and Disclosure
- Работаем с Pen Tool в фотошопе: Paths (Пути)
- Creating Curve Paths
- Что такое контуры и зачем они нужны
- Как в фотошопе выделить объект по контуру с помощью пера
- Как рисовать контур произвольной формы?
- 5. How to Use the Keyboard Controls
- Conclusion
- 6. How to Set Up Different Preferences
Панель настройки параметров инструмента Перо
На панели настройки параметров инструмента Перо необходимо отметить следующие элементы:

- Кнопка Shape Layers (Слой-фигура) — предназначена для включения и отключения режима создания слоя фигур. Если эта кнопка нажата, программа Photoshop будет создавать фигуры.
- Кнопка Paths (Контур) предназначена для включения и отключения режима создания контура. Если эта кнопка нажата, программа Photoshop будет создавать контуры.
- Кнопка Fill Pixels (заливка пикселей)- предназначена для включения и отключения режима заливки области внутри фигуры цветом переднего плана. Если эта кнопка нажата, программа Photoshop будет заполнять внутреннее пространство фигуры основным цветом документа.
Далее с помощью соответствующих кнопок можно прямо с панели параметров перейти к инструменту Pen Tool (Перо), Freeform Pen Tool ( Свободное перо), Rectangle Tool (Прямоугольник), Rounded Rectangle Tool (Прямоугольник со скругленными углами), Ellipce Tool (Эллипс), Polygon Tool (Многоугольник), Line
Кнопки отвечают за установку того или иного режима комбинирования контуров (новый контур, добавление к существующему контуру, вычитание, пересечение контуров и т.д.) и аналогичны таким же настройкам инструментов выделения.
Для режима Shape Layers ( Слой-фигура) есть кнопки
- Стиль — предназначен для выбора стиля, который будет использоваться при оформлении заливки контура. Щелкнув по кнопке раскрытия списка, можно просмотреть доступные образцы стилей Photoshop CS4
- Поле Цвет — предназначено для отображения и изменения цвета заливки контура. При щелчке мышью по полю на экране появляется диалоговое окно выбора цвета, в котором пользователь может задать желаемый цвет заливки контура.
Вам показалось, что все очень сложно? Ничего подобного! Простой пример Рисуем облако пером в фотошопе. Попробуйте, все получится!
Что ещё можно делать с Pen Tool
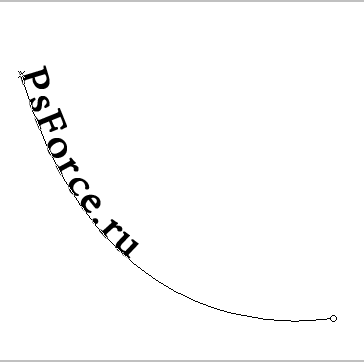
Photoshop позволяет также писать текст вдоль созданного пути. Для этого нужно создать путь:

Взять инструмент текста (Type Tool), подвести им на то место, с которого текст должен начинаться (при этом курсор изменится) и кликнуть мышью. Всё, теперь текст будет следовать точно по проложенному пути:

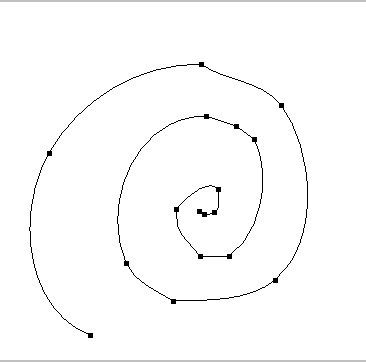
Существует ещё инструмент Freedom Pen Tool (свободное перо):
Он позволяет создавать путь подобно тому, как вы рисуете кистью

Однако получаемый результат далёк от идеала, поэтому данный инструмент практически не используется.
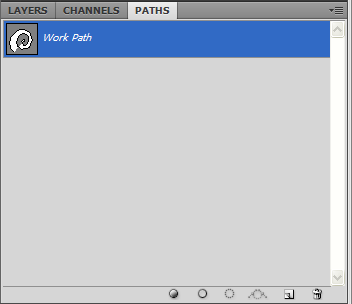
Посмотреть все созданные пути мы всегда можете во вкладке Paths панели слоёв:

На этом photoshop урок подошёл к концу. Надеюсь, вы узнали много нового о том, как работать с Pen Tool в фотошопе, и этот инструмент теперь станет вашим другом А я желаю вам успехов и прощаюсь до новых встреч на страницах psforce.ru
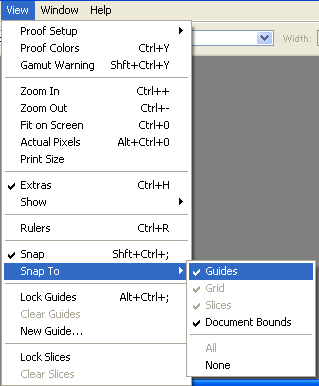
How to Set Up Different Preferences
You can access the preferences that affect the use of the Pen Tool, and other related tools, by going to the Document Settings inside the Navigation Bar (top left).
- Snap to Grid: Activating the Snap to Grid can be an easy way to create beautiful geometric composition or simply help you create a horizontal/ vertical straight path.
- Snap to Point: Activating the Snap to Point will help you to snap your next (or existing) point to another point. This can be really helpful when creating complex illustrations or beautiful lettering design.
You can also watch this video tutorial from Will Paterson to create your next lettering using the Pen Tool in Vectornator.
Pen Tool Game — a fun way to practice your Pen Tool skills
If you want to practice the Pen Tool more, you should definitely check out The Bézier Game, which is a free online game. In different stages, you will learn how to master the pen tool. Especially for beginners, this is a great practice and a much easier way to learn than just using the tool inside a graphic design software.

Create Your Own Typography! — Pen Tool Exercise
Another awesome way to improve your Pen Tool skills is to create your own typography. While lettering, you will really dig deep into the different node types and how to curve paths carefully.
Be sure to check out Scott Smokers IGTV videos where he shows his lettering process in Vectornator.
Collection and Use of Information
To conduct business and deliver products and services, Pearson collects and uses personal information in several ways in connection with this site, including:
Surveys
Pearson may offer opportunities to provide feedback or participate in surveys, including surveys evaluating Pearson products, services or sites. Participation is voluntary. Pearson collects information requested in the survey questions and uses the information to evaluate, support, maintain and improve products, services or sites; develop new products and services; conduct educational research; and for other purposes specified in the survey.
Contests and Drawings
Occasionally, we may sponsor a contest or drawing. Participation is optional. Pearson collects name, contact information and other information specified on the entry form for the contest or drawing to conduct the contest or drawing. Pearson may collect additional personal information from the winners of a contest or drawing in order to award the prize and for tax reporting purposes, as required by law.
Что можно делать с контуром?
1.Построить какой-либо контур, обвести его (команда Stroke Pass, нажимаете на контуре правой кнопкой — выбираете из меню), чтобы образовалась линия (указать инструмент для обводки, выбрав предварительно цвет, толщину и другие параметры);

2.Если контур замкнутый можно окрасить внутреннюю область в какой-либо цвет (команда Fill Pass, нажимаете на контуре правой кнопкой — выбираете из меню)или преобразовать контур в выделение (команда Make Selection, нажимаете на контуре правой кнопкой — выбираете из меню).

Подробнее Как рисовать облака
Рисование фигур (прямоугольников, эллипсов и т.д.) по своей сути представляет собой рисование встроенных контуров определенной формы, внутренняя область которых окрашивается в выбранный цвет.
Other Collection and Use of Information
Application and System Logs
Pearson automatically collects log data to help ensure the delivery, availability and security of this site. Log data may include technical information about how a user or visitor connected to this site, such as browser type, type of computer/device, operating system, internet service provider and IP address. We use this information for support purposes and to monitor the health of the site, identify problems, improve service, detect unauthorized access and fraudulent activity, prevent and respond to security incidents and appropriately scale computing resources.
Web Analytics
Pearson may use third party web trend analytical services, including Google Analytics, to collect visitor information, such as IP addresses, browser types, referring pages, pages visited and time spent on a particular site. While these analytical services collect and report information on an anonymous basis, they may use cookies to gather web trend information. The information gathered may enable Pearson (but not the third party web trend services) to link information with application and system log data. Pearson uses this information for system administration and to identify problems, improve service, detect unauthorized access and fraudulent activity, prevent and respond to security incidents, appropriately scale computing resources and otherwise support and deliver this site and its services.
Cookies and Related Technologies
This site uses cookies and similar technologies to personalize content, measure traffic patterns, control security, track use and access of information on this site, and provide interest-based messages and advertising. Users can manage and block the use of cookies through their browser. Disabling or blocking certain cookies may limit the functionality of this site.
Уроки Фотошопа
Глава №16. Контуры и фигуры
Построение в Фотошопе контура объекта с помощью инструмента ‘Свободное перо’
Так же как
и инструмент Фотошопа Magnetic Lasso (Магнитное лассо), инструмент Freeform
Pen (Свободное перо) при включении опции Magnetic (Магнитный) автоматически
создает контур, когда вы ведете мышь вдоль области с контрастным изображением.
Контур будет выровнен по ближайшей границе тени или цвета изображения.
- Спрячьте слои, которые
не должны участвовать в данной операции. - Выберите инструмент
Freeform Pen Tool (клавиша Р или комбинация клавиш Shift+P).
- Отмените выделение
всех контуров на палитре Paths. На панели опций инструмента Freeform
Pen щелкните по кнопке Paths () и установите флажок Magnetic
(Магнитный). -
Далее щелкните по кнопке
Geometry options (Геометрические опции) на той же панели и задайте
во всплывающем окне Freeform Pen Options необходимые параметры (рис.
16.14).Рис.
16.14. Окно Freeform Pen Options -
Щелкните мышью в том
месте, где необходимо начать построение контура. Затем медленно двигайте курсор
— при этом не обязательно удерживать нажатой кнопку мыши — вдоль края фигуры,
где должен быть контур (рис. 16.15).Рис.
16.15. Начало построения контура вдоль заданного объектаКогда вы будете вести
мышь, контур будет выравниваться по краю фигуры. Если вы станете перемещать
мышь слишком быстро, то, возможно, инструмент не будет успевать фиксировать
ее перемещения.
-
Если программа выровняла
контур по каким-либо соседним фигурам, которые вы не хотите выделять, щелкните
кнопкой мыши по краю нужного объекта, чтобы вручную создать узловую точку.
Затем продолжайте перемещать мышь и завершите построение контура (рис. 16.16).Рис.
16.16. Готовый контур, созданный в режиме Magnetic - Замкнуть контур можно
тремя способами.Во-первых, дважды щелкнуть вне изображения, чтобы замкнуть
контур с помощью «магнитных» сегментов, или сделать то же самое
при нажатой клавише Alt, чтобы сегменты были прямолинейными. Во-вторых,
щелкнуть по первой узловой точке (при этом рядом с указателем появится маленький
кружочек). Наконец, можно нажать клавишу Ctrl и щелкнуть мышью где-либо
вне изображения.Чтобы закончить работу
с контуром, но оставить его незамкнутым, нажмите клавишу Enter. Затем
можно начать построение другого контура в этом же рабочем поле с помощью
инструмента Реn.
Чтобы
при работе с Freeform Pen Tool на время активизировать инструмент Реn
Tool и создать прямолинейные сегменты, нажмите клавишу Alt и можете рисовать.
Для возврата к инструменту Freeform Pen Tool отпустите нажатую ранее
клавишу Alt.
Нажмите
клавишу Esc, если хотите удалить незаконченный контур.
Рисуем облако пером
Простенький урок рисования. Как рисовать все, что угодно инструментом Pen Tool (Перо). Инструмент универсальный, может очень многое, но непрофессионалы редко им пользуются. Почему? Им кажется, что сложно научиться пользоваться инструментом Перо в фотошопе. Ничего сложного. Попробуйте на примере этого урока.
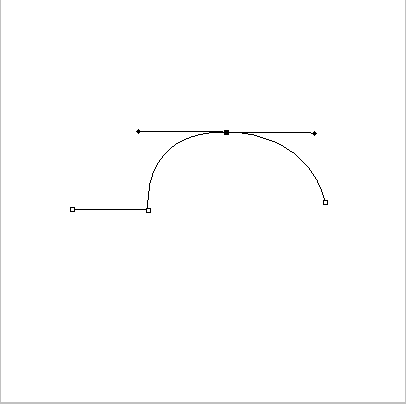
Как нарисовать пером несложную фигуру – облако или маленькую тучку? Или любую другую фигуру, состоящую из нескольких криволинейных сегментов. Самый простой путь — создать простой и примитивный прямолинейный контур, а затем «искривить» его сегменты так, как нужно.
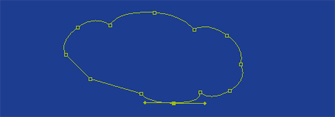
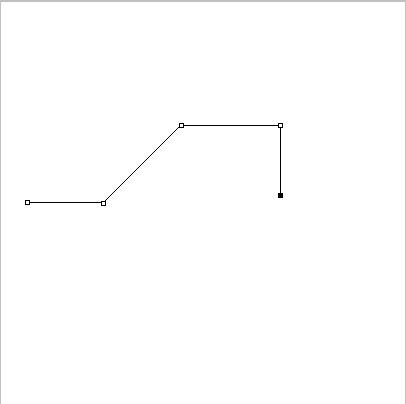
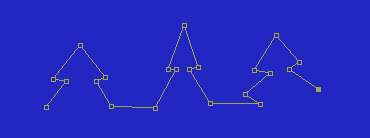
Возьмите Pen Tool (Перо), на панели параметров нажмите кнопку Paths (Контур), чтобы рисовать контур без заливки, и нарисуйте вот такую фигуру, просто щелкая в нужных местах пером:

Если непонятно, что такое Перо и Контур, то посмотрите Обзор инструмента Pen (Перо).
Стрелки Path Selection Tool и Direct Selection Tool, расположенные на панели инструментов сразу под пером, позволяют передвигать контур или отдельные его узлы. Используйте эти стрелки для редактирования, если созданный вами контур получился не совсем удачный.
На облако это мало похоже. Выберите инструмент Add Anchop Point Tool (Добавить опорную точку) из группы инструментов Перо и проставьте дополнительную узловую точку на середине какого-нибудь прямого отрезка.
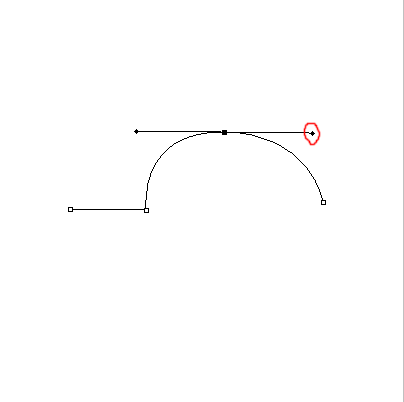
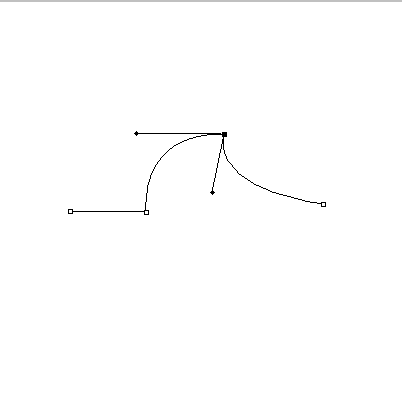
Чтобы прямая изогнулась нужно потянуть наружу за середину, то есть за эту дополнительную точку, которую мы установили. От этой точки отходят две направляющие. Если они совсем короткие, дуга будет изгибаться круто. Чтобы изменить форму дуги, возьмите за кончик направляющей и растяните ее. Чтобы дуга была симметричной, направляющие должны быть одинаковой длины и располагаться под одинаковым углом к ней.

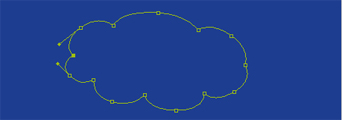
Превратите в дуги все прямолинейные отрезки как на рисунке.

Получился контур, напоминающий облако. Но нарисованная таким образом фигура не является изображением, а только лекалом, которое можно использовать для создания изображения. Контур невидимый на картинке. Созданный контур облака можно залить цветом или текстурой или же обвести карандашом или кистью.
Выберите на панели инструментов фотошопа основной цвет белый.
Щелкните правой кнопкой где-нибудь на контуре или рядом с ним. Откроется контекстное меню для работы с контуром.
В этом меню выберите Fill Path (Заливка контура). В открывшемся диалоговом окне можно выбрать цвет заливки основной или фоновый, радиус размытия (Feather Radius) и режим перекрытия слоев.

Вот результат — нарисовано симпатичное белое облако:

А если облако не должно быть белым, и нужно нарисовать только контур облака? Отмените последнее действие — заливку контура: палитра History (История), на шаг назад.
Выберите и настройте инструмент Pencil (Карандаш). На панели параметров задайте ему толщину 2 или 4 пикселя.
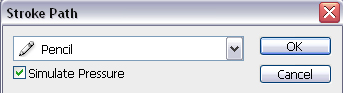
Щелкните правой кнопкой, чтобы вызвать контекстное меню для работы с контуром. В меню выберите Stroke Path (Обводка).
В открывшемся окне выберите инструмент Pencil (Карандаш),

нажмите ОК и получите результат — обведенный карандашом контур облака.

Для обводки можно использовать и другие инструменты, например, кисть. Каждый инструмент необходимо предварительно настроить.
Отмените последнее действие — обводку карандашом: палитра History (История), на шаг назад. На панели инструментов выберите инструмент Brush (Кисть), задайте ей такие параметры:
(Подробнее про работу с кистью )
Щелкните правой кнопкой, чтобы вызвать контекстное меню для работы с контуром. В меню выберите Stroke Path (Обводка) и в диалоговом окне вместо Pencil (Карандаш) установите Brush(Кисть)
Получится вот такой результат:

Если в процессе обучения вы создали маленький шедевр и хотите его сохранить для дальнейшего использования, то снова вызывайте правой кнопкой контекстное меню для работы с контуром и выбирайте Define Custom Shape (Определить фигуру).
В открывшемся окне задайте имя фигуры и ОК.
В дальнейшем вы найдете свое облако в разделе готовых векторных фигур произвольной формы и сможете использовать, когда оно вам понадобится.
Changes to this Privacy Notice
We may revise this Privacy Notice through an updated posting. We will identify the effective date of the revision in the posting. Often, updates are made to provide greater clarity or to comply with changes in regulatory requirements. If the updates involve material changes to the collection, protection, use or disclosure of Personal Information, Pearson will provide notice of the change through a conspicuous notice on this site or other appropriate way. Continued use of the site after the effective date of a posted revision evidences acceptance. Please contact us if you have questions or concerns about the Privacy Notice or any objection to any revisions.
Last Update: November 17, 2020
7. What Are the Other Shortcuts and Tips?
Select the Direct Selection Tool (A) before selecting the Pen Tool (P). Hold-Command (Control) to give you access to the last tool selected (in this case the Direct Selection Tool) for editing of paths and handles without deselecting the path.
With the path selected, use the Spacebar to give you access to the Hand Tool (H). Move your screen without deselecting the path or changing tools.
While creating or editing an anchor point, click and Click-Hold-Spacebar to alter the position of the anchor point you’re working on. Since the release of Adobe Illustrator CC 2014, this manipulation is also possible on the closing anchor of a path.
With the Direct Selection Tool (A), select the end point and starting point of a path. Command (Control)-J to Join.
With the Direct Selection Tool (A), select the end point and starting point of a path. Command (Control)-Option (Alt)-Shift-J to join and average simultaneously.
Bear in mind that the colour of your highlighted paths and their Bezier handles is dependent on the colour of the layer they’re placed on.
To smoothen a path by reducing the number of anchor points, open the Simplify dialogue (Object > Path > Simplify) and adjust according to your needs.
Conversely, should you want more anchor points to improve manipulation, go to Object > Path > Add Anchor Points. A new anchor point will appear after every existing anchor point on the selected path.
To prevent the Pen Tool (P) from changing its function when interacting with other anchor points or paths, open the general preferences dialogue (Illustrator > Preferences > General) and check the Disable Auto Add/Delete option. The Pen Tool will now only draw paths.
Since the release of Adobe Illustrator CC 2014, control over Bezier handles has improved. Now, whilst dragging the handles of an anchor point, press and hold Command/Control to independently stretch and shrink the leading handle, whilst keeping its movement paired to the trailing handle.
Инструменты группы Перо
Инструмент панели инструментов фотошоп Pen Tool (Перо) включает несколько инструментов:
инструмент Pen Tool (Перо) — предназначен для вычерчивания векторного контура (контур задается набором его узловых точек);
инструмент Freeform Pen Tool (Свободное перо) — предназначен для вычерчивания векторного контура (контур задается набором нарисованных от руки линий);
инструмент Add Anchop Point Tool (Добавить опорную точку) — предназначен для добавления новых узловых точек к имеющемуся векторному контуру, с его помощью можно изменить форму контура, переместить узлы или направляющие;
инструмент Delete Anchop Point Tool (Удалить опорную точку) — предназначен для удаления существующих узловых точек из векторного контура, с его помощью также можно изменить форму контура, переместить узлы или направляющие;
инструмент Convert Point Tool(Угол) — предназначен для изменения типа узловых точек и формы существующих векторных контуров.
По умолчанию в группе «Перо активен инструмент Pen Tool (Перо), для выбора другого инструмента этой группы нужно нажать правую клавишу мыши на кнопке группы (не отпускать ее несколько секунд), а затем щелкнуть название требуемого инструмента в появившемся на экране меню.
Для вызова инструментов группы «Перо» служит также «горячая» клавиша «Р». При нажатии этой клавиши активизируется последний использованный инструмент группы . Для переключения между инструментами группы нужно одновременно нажать клавишу «Р» и клавишу «Shift» (в результате каждого нажатия активизируется следующий по списку инструмент).
Marketing
Pearson may send or direct marketing communications to users, provided that
- Pearson will not use personal information collected or processed as a K-12 school service provider for the purpose of directed or targeted advertising.
- Such marketing is consistent with applicable law and Pearson’s legal obligations.
- Pearson will not knowingly direct or send marketing communications to an individual who has expressed a preference not to receive marketing.
- Where required by applicable law, express or implied consent to marketing exists and has not been withdrawn.
Pearson may provide personal information to a third party service provider on a restricted basis to provide marketing solely on behalf of Pearson or an affiliate or customer for whom Pearson is a service provider. Marketing preferences may be changed at any time.
What You Will Learn in This Adobe Illustrator Tutorial
How to use the Pen Tool in Illustrator
How to move anchor points in Illustrator to create a path
How to use different shortcut keys to improve and speed up your workflow
How to adjust the preference settings to your liking
What the best practices and suggestions are for using the Pen Tool
Follow along with us over on our Envato Tuts+ YouTube channel:
Add Anchor Point Illustrator Tool (+)
Click on a path segment to add anchor points.
Click on an anchor point to remove it from the path.
Convert Anchor Point (Shift-C)
Click on an anchor point and drag to create bezier handles where there were none. Click on an anchor point with handles to remove them.
Alternatively, click and drag midway along a path to manipulate it as a curve.
Not part of the Pen Tool group, but definitely associated with it. Click on a path segment to divide it into two paths.
Move Anchor Point Illustrator Tool (Direct Selection Tool)
Another useful tool to use is the Direct Selection Tool (A). This will allow you to select an anchor point and move it to adjust your path to the way you want it.
Инструмент «Перо» или как пользоваться пером в фотошопе
Инструмент «Перо» создает пути на изображении, соединяя множество точек. С точки зрения фотографов этот инструмент идеален, как способ вырезать разнообразные объекты.
После выбора пера на панели инструментов слева простой клик мышью ставит первую точку. Второй клик добавляет еще одну точку, соединяя ее с первой. Полное выделение пером в фотошопе создается добавлением точек вокруг объекта. Последний клик делают по первой точке, и линия замыкается.
Совет: Перо можно выбрать, если нажать английскую букву P на клавиатуре.
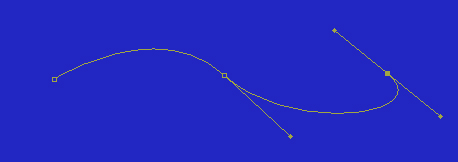
Но что делать с объектами, имеющими искривленный контур? Вместо того чтобы кликать по следующей точке, зажмите и протащите точку – это создаст кривую линию. Если тащить курсор мыши вверх и вниз, изменится высота кривой. Если тащить влево или вправо, изменится крутизна, от прямой до резко выгнутой.
Когда вы зажимаете и перетаскиваете точку, чтобы создать кривую, то появятся направляющие прямые линии. Когда вы будете тащить точку, они покажут направление и степень изгиба кривой. Чтобы создать гладкую кривую, оставьте направляющие точки примерно на 1/3 длины расстояния до следующей точки. Если длина будет слишком большой, кривая выгнется в другом направлении.
Продолжайте размещать точки вокруг объекта. Ставьте новую точку каждый раз, когда нужно изменить направление. Кликайте, чтобы получить прямые, зажимайте и тащите, чтобы получить кривые. Когда обойдете весь объект, замкните контур, щелкнув по первой точке.
Когда контур будет завершен, перейдите к панели «Контуры» (это вкладка на панели слоев) и переименуйте контур, чтобы сохранить его. Если не сделать этого, он пропадет, как только начнете создавать новый.
Выделение с помощью Pen Tool
Иногда Pen Tool удобно использовать для выделения объектов. Давайте рассмотрим эту возможность на конкретном примере. Возьмите любое изображение, я нашёл у себя такое:

Итак, допустим нужно сделать выделение памятника. Для этого активируйте Pen Tool в режиме Paths, и начинайте строить форму:

Не забудьте замкнуть выделение (привести последнюю точку в начало).
Теперь дорабатываем углы с помощью Convert Point Tool и удаляем лишние точки, словом, подгоняем форму:

Берем Selection Tool (A) и нажимаем правой кнопкой мыши по пути, находим Make Selection и нажимаем:

Как видите, мы получили выделение точно по форме памятника. Преимущество этого метода заключается в том, что вы полностью контролируете форму выделения. Пожалуй единственным недостатком являются затраты времени на эту операцию.
Теперь, когда у нас есть выделение, мы можем работать с ним как с любым другим. К примеру, я захотел вставить памятник в пейзаж с морем:

Sharing and Disclosure
Pearson may disclose personal information, as follows:
- As required by law.
- With the consent of the individual (or their parent, if the individual is a minor)
- In response to a subpoena, court order or legal process, to the extent permitted or required by law
- To protect the security and safety of individuals, data, assets and systems, consistent with applicable law
- In connection the sale, joint venture or other transfer of some or all of its company or assets, subject to the provisions of this Privacy Notice
- To investigate or address actual or suspected fraud or other illegal activities
- To exercise its legal rights, including enforcement of the Terms of Use for this site or another contract
- To affiliated Pearson companies and other companies and organizations who perform work for Pearson and are obligated to protect the privacy of personal information consistent with this Privacy Notice
- To a school, organization, company or government agency, where Pearson collects or processes the personal information in a school setting or on behalf of such organization, company or government agency.
Работаем с Pen Tool в фотошопе: Paths (Пути)
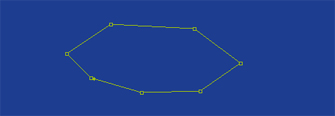
Для того, чтобы создать путь, выберите инструмент Pen Tool, установите режим Paths, и начинайте ставить точки:

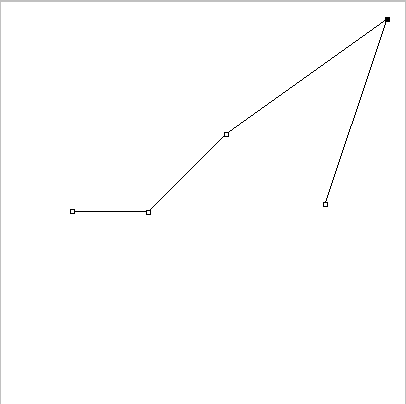
Каждая точка — это так называемый anchor point (якорь). Главная особенность Pen Tool состоит в том, что якорь можно передвигать после того, как он уже поставлен. Если в момент выставления якоря вы будете удерживать клавишу Shift, у вас получится идеально прямая вертикальная или горизонтальная линия (в зависимости от того, под каким углом вы будете ставить якорную точку):

Чтобы передвинуть точку, возьмите инструмент Direct Selection Tool (A)
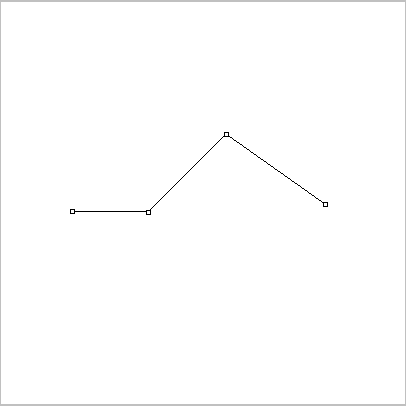
Кликните им по нужной точке и двигайте её:

Хочу отметить, что выбранная точка — полностью чёрная, в то время как не выбранные — белые с чёрной обводкой.
Также существует инструмент Path Selection Tool, он отличается тем, что выбирает весь путь сразу.
Точки можно не только двигать, но также удалять, добавлять, и изменять угол кривой. Для этого кликните правой кнопкой мыши (или удерживайте несколько секунд левую) на иконке Pen Tool:
Давайте удалим вот эту точку:

Для этого возьмите инструмент Delete Anchor Point Tool и кликните им по точке, и она будет удалена:

По такому же принципу работает Add Anchor Point Tool (Добавление точки) — выберите его и кликните по любому месту на пути, появится новая точка.
Теперь рассмотрим Convert Point Tool, этот инструмент позволяет изменять угол путей. Выберите его, наведите курсор на точку, и, удерживая левую кнопку мыши, двигайте её в сторону:

Удерживая Ctrl можно перемешать точку, а если вы нажмёте на один из концов касательной, то сможете «сломать» угол:


Для удаления пути нажмите по нему правой кнопкой мыши и выберите Delete.
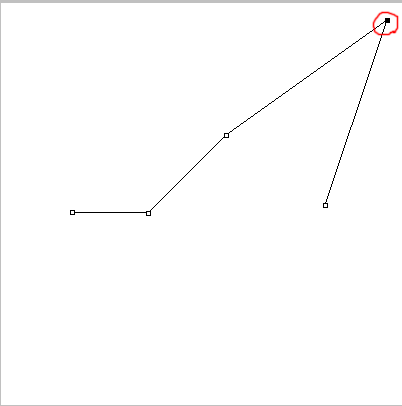
После замыкания пути (приведения последней точки к первой, при этом на курсоре появляется характерная иконка в виде круга) создаётся новый подпуть, если же замыкание не сделано, то Pen Tool будет продолжать существующий путь.
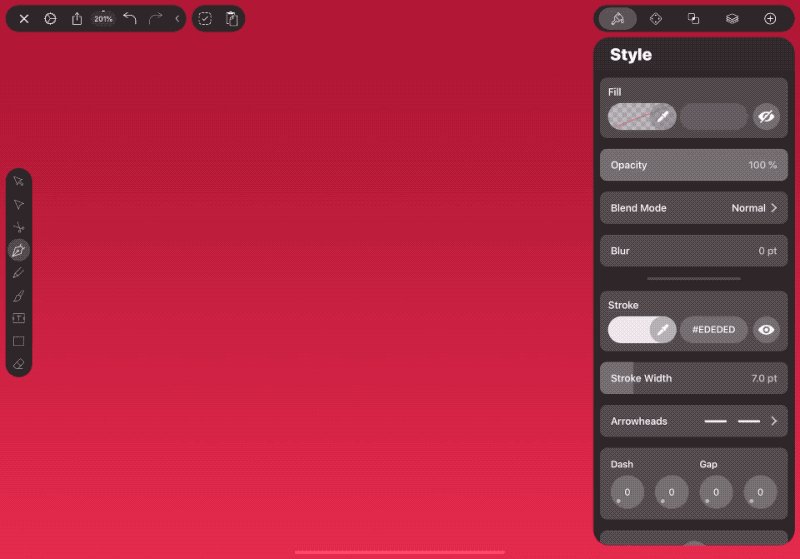
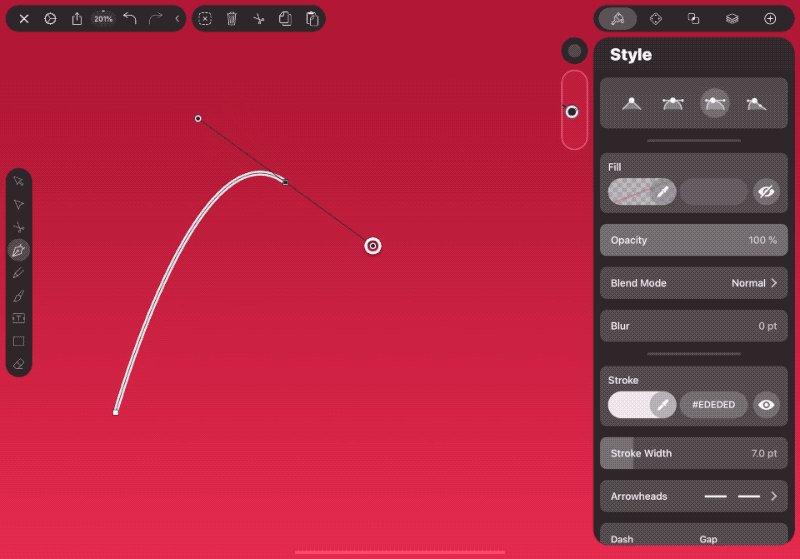
Creating Curve Paths
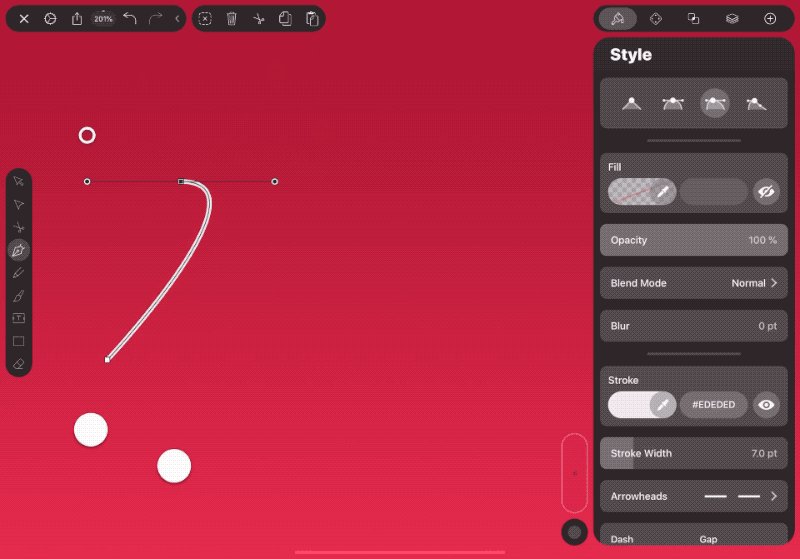
Tap and drag your finger (or Pencil) on the canvas to add a corner point. This creates asymmetrical direction handles (3), as seen highlighted at the top of the Style Tab where the CAO appears, and you will obtain curved edges.

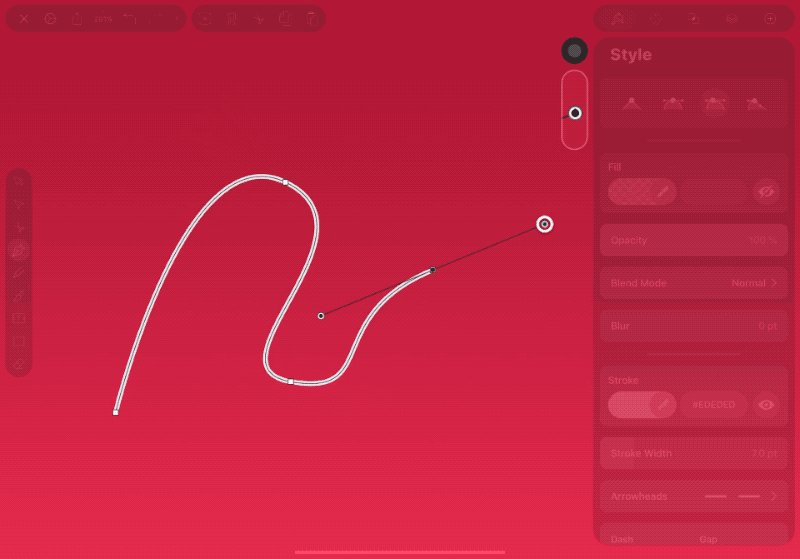
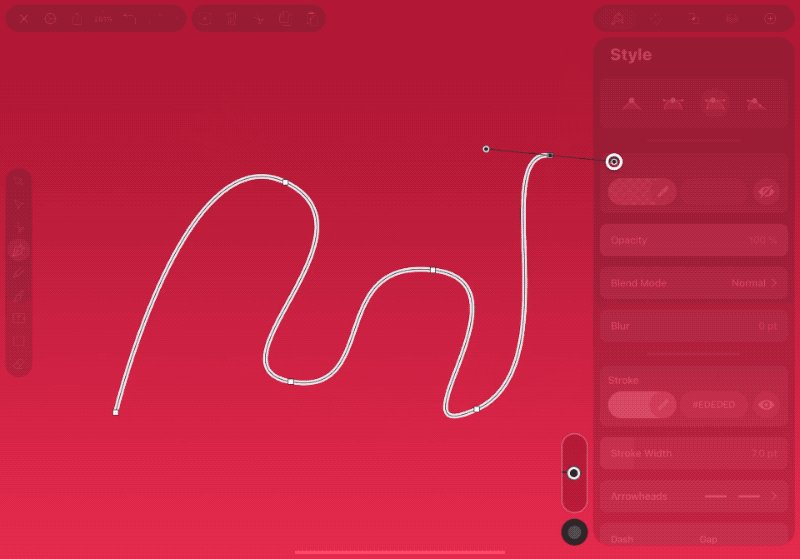
In Vectornator, there are 3 useful gestures combo to help you define the Node type, and so, change the curves. Try the following:
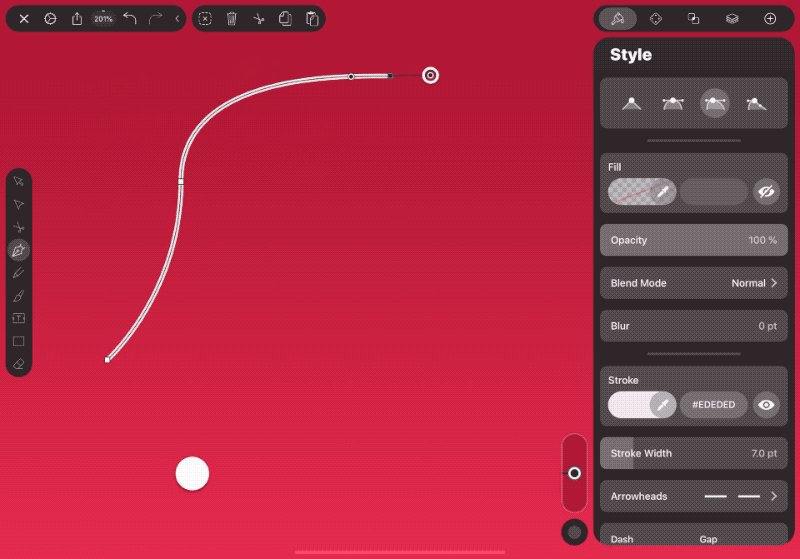
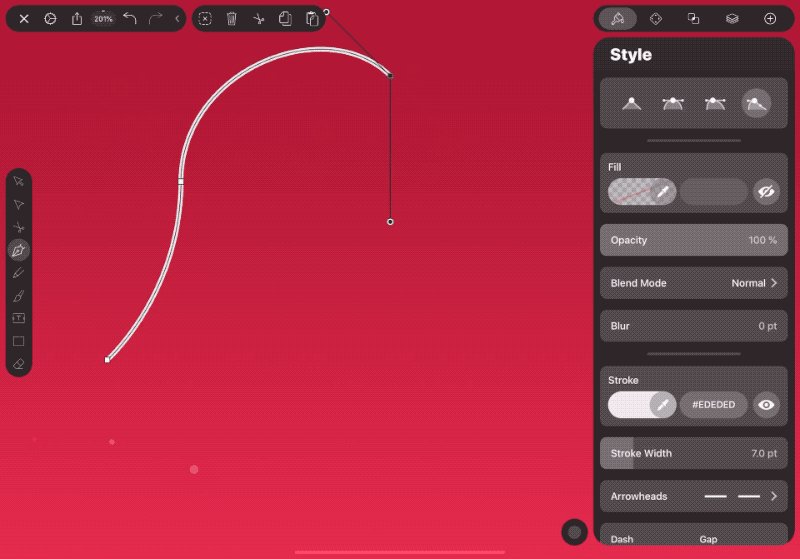
- Holding the canvas with a second finger, while dragging the Pencil, will change the Node into “disconnected” type. In this way, you will be able to move handles independently and change the direction of the next curve.
- Holding the canvas with 2 fingers (or the Shift key on your keyboard) will enable 45º snapping on both handles. If you use a Mac, shift-click to constrain the angle of the segment to a multiple of 45°.
- Additionally, holding the canvas with 3 fingers (or the Option key) will enable 45º snapping on one handle.

Что такое контуры и зачем они нужны
Контуры — это векторные объекты-линии, служебные обьекты, которые позволяют легко и быстро создавать интересные изображения. В общем случае контур состоит из одного или более прямых или криволинейных сегментов. Узловые точки отмечают положение конечных точек сегментов контура. Форма сегментов контура определяется направляющими, выходящими из узловых точек.

Контуры сами по себе в Photoshop не имеют ни толщины, ни цвета. Они являются вспомогательным инструментом для выполнения различных действий: выделений сложной формы, построения изображений, для криволинейного расположения текста (вдоль какой-то кривой) и т.д.
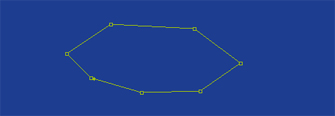
Контур может быть замкнутым, не имеющим ни начала, ни конца (к таким контурам относятся эллипсы и произвольные многоугольники),

или открытым, имеющим отдельные конечные точки (например, зигзаг или волнообразная линия).

Контуры сохраняются в текущем документе совместно с растровыми объектами. Все имеющиеся в документе контуры доступны на палитре Paths (Контуры).
Как в фотошопе выделить объект по контуру с помощью пера
Преимущество пера заключается в том, что можно вернуться и изменить выделение. То есть, если вы пропустили участок, не нужно переделывать все выделение, как в случае с Лассо.
Прежде чем изменить контур, удостоверьтесь, что на панели «Контуры» выбран правильный. Если нужно переместить точку, чтобы поправить прямую или кривую линию, используйте инструмент «Выделение узла» – это белый, а не черный указатель мыши. Чтобы исправить прямую линию, кликните и перетащите ее точку на новое место. А чтобы изменить кривую, зажмите одну из направляющих точек или прямых линий, исходящих из этой кривой.
Чтобы переместить весь контур, вернитесь к инструменту «Указатель», но на этот раз используйте инструмент «Выделение контура». Зажмите и тащите линию, чтобы переместить весь контур.
Как рисовать контур произвольной формы?
Рисовать контур нужно инструментом Pen Tool (Перо).
Чтобы нарисовать прямолинейный контур вы определяете положение узловых точек контура щелчками мыши, а программа Photoshop автоматически соединяет их прямыми линиями.
Для создания криволинейного сегмента контура нужно щелкнуть точку изменения направления кривой и, не отпуская левую клавишу мыши, перемещать указатель. На холсте появится направляющая (она определяет изгиб сегмента) и кривая, которая будет плавно изгибаться вслед за перемещением мыши. Когда кривая примет требуемую форму и размер, нужно отпустить мышь.

Если при работе инструментом удерживать нажатой клавишу «Shift», будет создан контур правильной формы (соседние точки преломления будут располагаться под углами, кратными 45°, а точки сглаживания будут размещаться на дуге воображаемой окружности).
5. How to Use the Keyboard Controls
Hold Shift to constrain movements to 45°, 90°, 135° or 180° whilst creating or editing anchor points and Adobe Illustrator handles.
Select an anchor point with the Direct Selection Tool (A) and click Delete. The anchor and adjoining path segments will be deleted, leaving two paths.
Pen Tool-Option (Alt): changes to Convert Anchor Point Tool.
Pen Tool hover over bezier handle + Command (Control): allows editing of a bezier curve.
Pen Tool-Option (Alt) whilst creating a bezier curve: splits the curve (unhinges handles).
Pen Tool hover over bezier handle + Option (Alt): splits the curve (unhinges handles).
Scissors Tool (C)–Option (Alt): changes to Add Anchor Point Tool.
Add Anchor Point Tool-Option (Alt): changes to Delete Anchor Point Tool.
Delete Anchor Point Tool-Option (Alt): changes to Add Anchor Point Tool.
Conclusion
Working with the Pen Tool is not really a natural process. But, it does provide major help in making incredible designs. Unlike the , you can create your path by adding points and manipulating handles to shape them accordingly. This allows you to partake in the typical process of working with a vector-designer. Vectornator, with its unique native mobile feeling, will help you improve your design process, and so, making the use of the Pen Tool easier and faster.
One last thing! Remember, the fewer points, the smoother a path will be!
Share your designs with us, we would love to see what our awesome community is up to! ♡
6. How to Set Up Different Preferences
You can access the preferences which influence the Pen Tool (P) and other related tools by going to Illustrator > Preferences > Selection & Anchor Display.
Tolerance
Radius of the selection area around anchor points. Must be between 1 and 8 pixels: 1px if you’re deadly accurate with your mouse or have a lot of anchors in close range of one another, 8px if you prefer less precision. 3px is the default value.
Object Selection by Path Only
When checked, this option allows selection of objects only by clicking their paths. Clicking on their filled areas is ineffective, comparable to working in Outline mode (View > Outline).
Snap to Point
Also checkable via View > Snap to Point, though via the Selection & Anchor Display dialogue the tolerance can also be determined from 1 to 8 pixels. This value again represents the radius around anchor points. When lining up two objects, anchor points from one will snap to points of the other should they be positioned within the specified range.
It’s worth noting that since the release of Adobe Illustrator CC 2014 Bezier handles are immune to grid-snapping. You can therefore make sure your anchors all stick to the grid (great for web use) whilst maintaining precision with free curves.
Determines the way in which your path anchor points and handles are displayed.
When checked, highlights anchor points when hovered over with cursor.
Show Handles When Multiple Anchors Are Selected
When checked, this option displays the Adobe Illustrator handles of points when multiple points are selected. Otherwise, the handles of multiple selected points are not displayed.
Hide Corner Widget
Corner widgets allow you to drag corners in order to make them rounded. You may find it helpful to specify the corner angle at which you no longer want to have the widget displayed. Choose from 105°, 120°, 135°, 150°, or 165°.
Enable Rubber Band
When I want to lay down an anchor point, I always find it helpful to know what the path will look like. Checking the Rubber Band option gives you a preview of the path before you commit.