Эффект текста с 3d-текстурой
Шаг 13
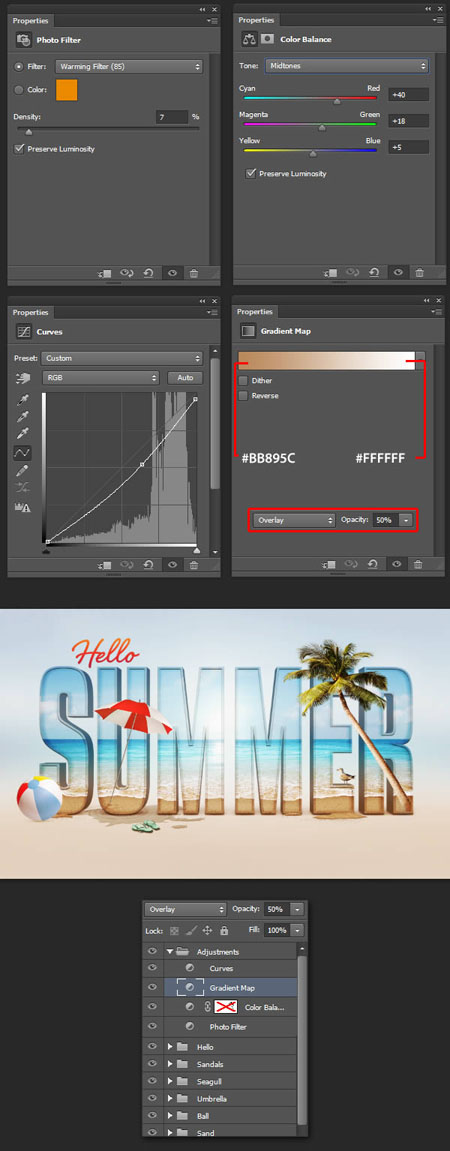
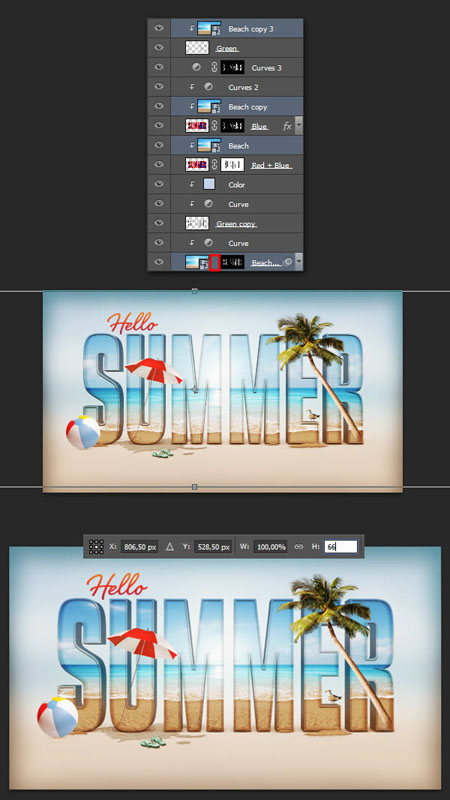
На данный момент мы уже имеем такую работу.

Она выглядит достаточно хорошо, но мы все еще можем улучшить работу. В этом шаге мы добавим несколько корректирующих слоев, чтобы помочь объединить различные элементы в композиции. Добавьте следующие корректирующие слои как на скриншотах ниже. Для коррекции Карта градиента (Gradient Map) измените режим наложения на Перекрытие (Overlay) и уменьшите Непрозрачность (Оpacity) до 50%. Не забудьте на маске корректирующего слоя Цветовой баланс (Color Balance) мягкой чёрной кисточкой убрать воздействие коррекции так, чтобы листья пальмы остались зелеными. Теперь сгруппируйте все слои и дайте название группе «Adjustments».
Фото фильтр (Photo filter)
Цветовой баланс (Color Balance)
Кривые (Curves).
Карта градиента (Gradient Map)

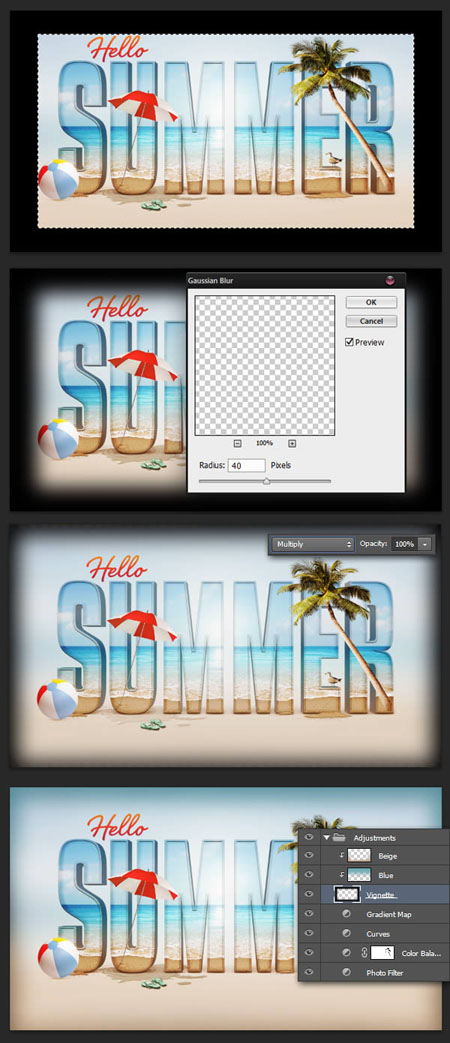
Еще один отличный способ улучшить ваше окончательное изображение это добавить эффект мягкой виньетки по краям. Для этого создайте новый слой и залейте его чёрным цветом. Выберите инструмент Прямоугольное выделение (Rectangular Marquee Tool), выделите центр документа и удалите эту область. В меню Фильтр — Размытие — Размытие по Гауссу (Filter — Blur — Gaussian Blur) добавьте размытие с радиусом 40 пикселей и измените режим наложения этому слою на Умножение (Multiply). Для улучшения картинки автор создал два слоя выше виньетки и нарисовал цветами отобранными с надписи.
Примечание переводчика: Автор не указывает подробности настроек для слоёв с отобранным цветом. Вы можете использовать для них режим наложения Цветность (Color) и непрозрачность 40-50%.

На данном этапе автор решил немного уменьшить море. Поэтому выделил все слои «Beach» и масштабировал их по высоте до 65%. Если вы так же захотите повторить это, не забудьте открепить слой от маски, нажав соответствующий значок связи между миниатюрами, тогда преобразование не повлияет на маску.

Сделать объемный текст в «Фотошоп»
Для начала вам необходимо открыть «Фотошоп» и создать новый файл. Задайте разрешение 600 x 600 пикселей. Сразу при создании документа выберите черный цвет и залейте им изображение (для этого используется инструмент «Заливка»). Возьмите инструмент «Горизонтальный текст» и напишите белым цветом одно слово. Подберите подходящий шрифт и его размер. В нашем случае это KorinnaBlackC с кеглем в 172 пункта. Текст лучше писать заглавными буквами.
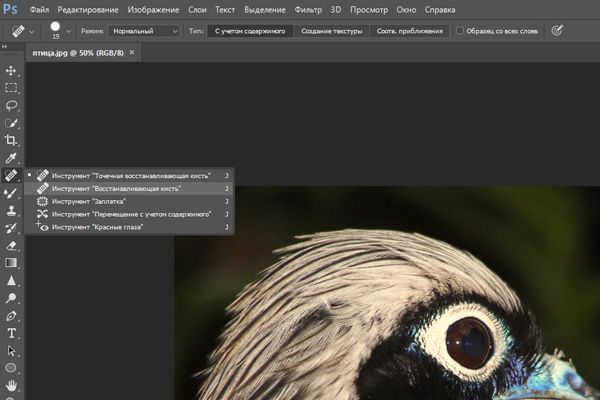
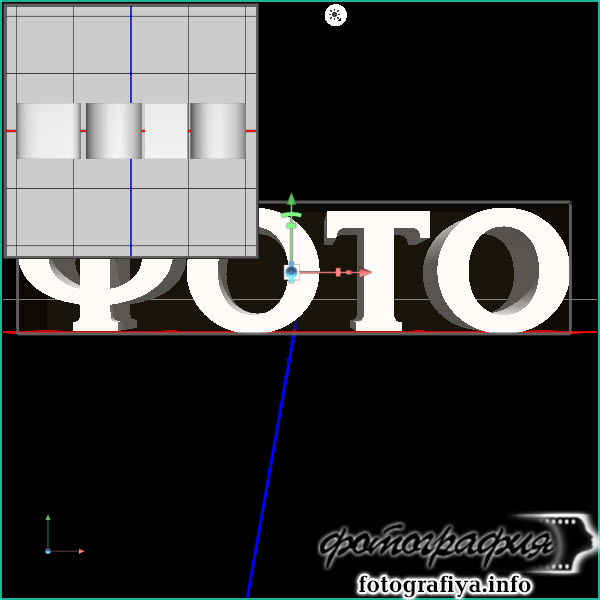
Теперь взгляните на панель с настройками инструмента, располагающуюся над изображением. Там имеется кнопка «3D». Нажмите её. Так ваш текстовый слой автоматически конвертируется в трехмерный.
Шаг 9
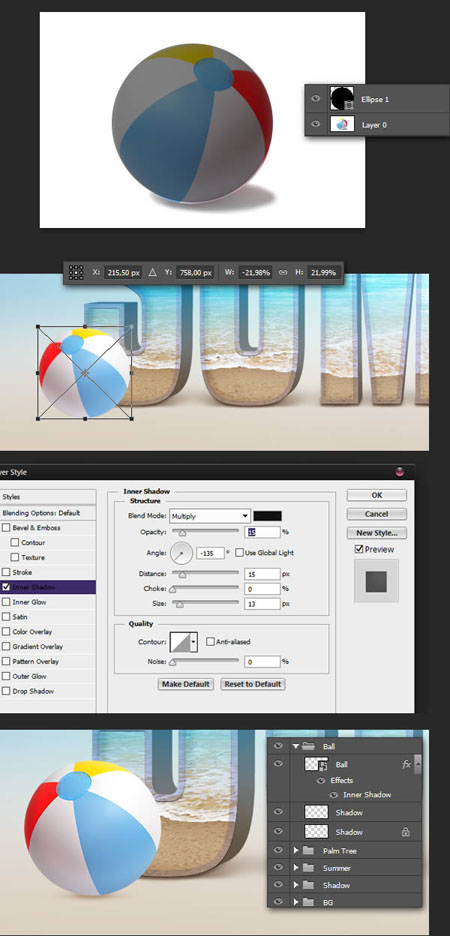
Добавим в нашу композицию пляжный мяч. Его необходимо отделить от фона и сделать это можно с помощью инструмента Эллипс (Ellipse Too), который послужит для создания маски. Теперь преобразуйте слой с мячом в Смарт объект (Smart Object), переместите в свой документ и отразите горизонтально. Примените стиль слоя Внутренняя тень (Inner Shadow) и при желании добавьте тень, как делали ранее тень для текста на песке.

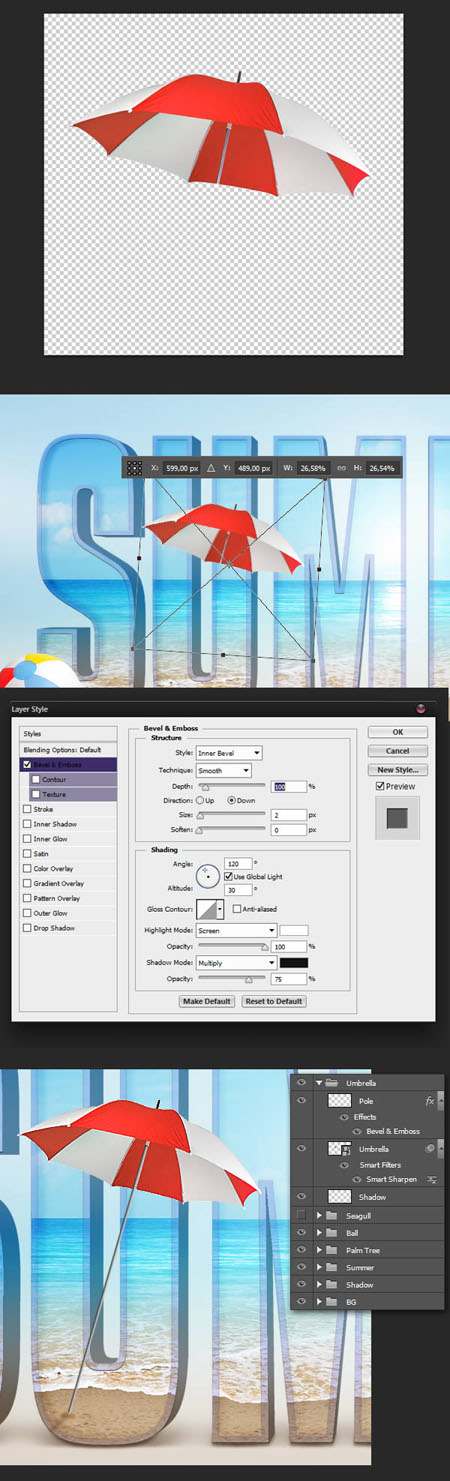
Скачайте изображение с зонтиком, откройте его в фотошоп. Отделите его от фона, убрав ручку выходящую за пределы зонта. Преобразуйте слой с зонтиком в Смарт объект (Smart Object) и переместите в свой документ. Инструментом Кисть (Brush) с небольшой жёсткостью, с зажатой клавишей SHIFT, нарисуйте серым цветом прямой шест до песка. Примените к шесту стиль слоя Тиснение (Bevel & Emboss).

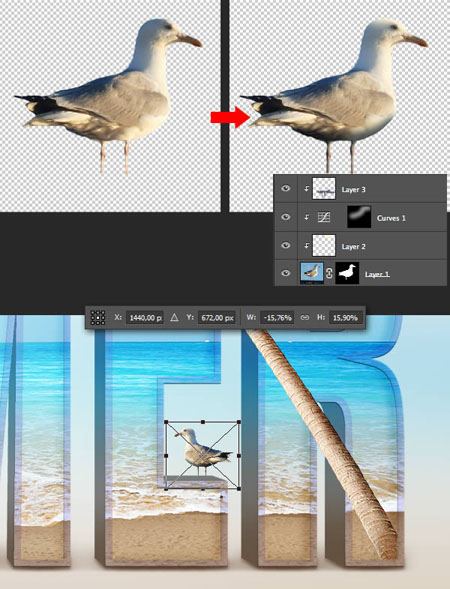
Загрузите изображение с чайкой, проделайте с ней те же действия, как и раньше. Поработайте со светом, который больше должен быть сверху и тенями. Она не должна быть идеальна, так как для основного документа чайка будет достаточно уменьшена в размере.

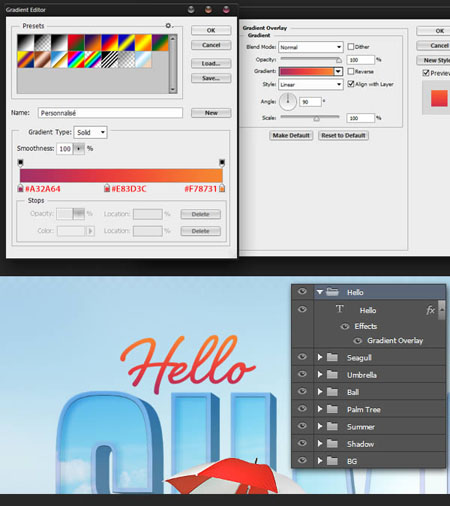
Теперь добавим текст с надписью «Hello». Автор использует шрифт Shelby, который вы можете купить здесь Так же вы можете использовать любой шрифт на ваш выбор. Добавьте тексту стиль слоя Наложение градиента (Gradient Overlay).

Шаг 7
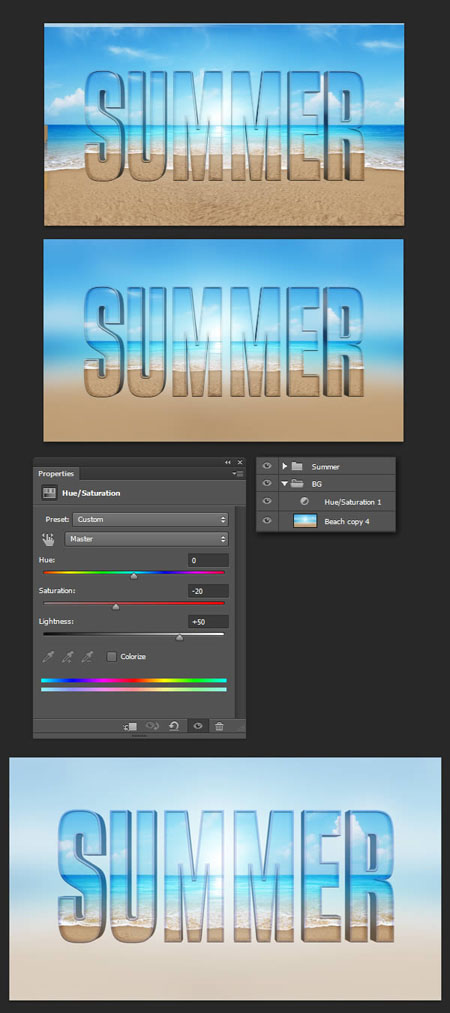
Теперь наш 3D текст готов. Дублируйте слой «Beach» в очередной раз и растрируйте его в меню Слои — Растрировать — Смарт объект (Layer> Rasterize> Smart Object). В меню Фильтр — Размытие — Размытие по Гауссу (Filter — Blur — Gaussian Blur) добавьте размытие с радиусом 50 пикселей. Добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation), сгруппируйте все текстовые слои вместе и дайте название группе «Summer». Сделайте то же самое со слоями фона и дайте название группе «BG.»

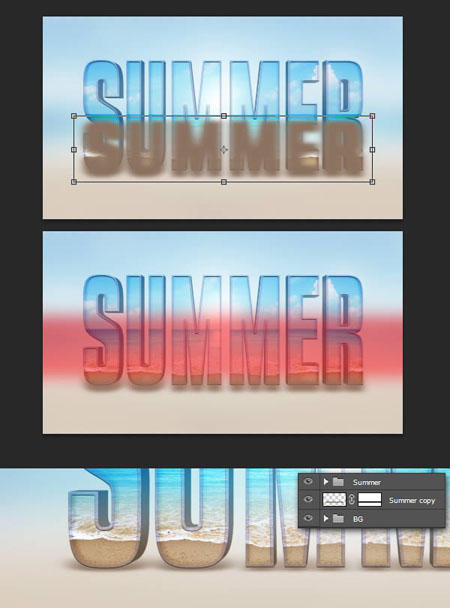
Добавим нашему тексту тень, чтобы был вид, что он на песке. Дублируйте группу «Summer» и слейте её. Нажмите иконку в верху палитры слоёв Сохраняет прозрачность пикселов (Lock Transparent Pixels) и залейте слой цветом # 8A725F в меню Редактирование — Выполнить заливку (Edit> Fill). Переместите слой вниз.

Разблокируйте прозрачность пикселов и в меню Фильтр — Размытие — Размытие по Гауссу (Filter — Blur — Gaussian Blur) добавьте размытие с радиусом 15 пикселей. Трансформируйте слой, сжав его вертикально, сотрите верхнюю часть и разместите под группой «Summer» в палитре слоёв.

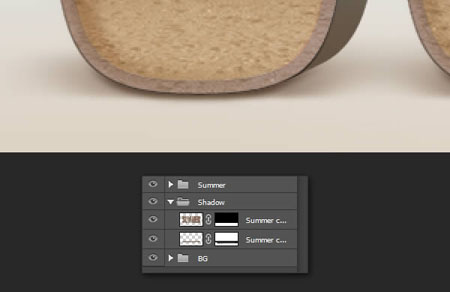
Повторите процедуру ещё раз, но значение радиуса размытия поставьте 3 пиксела. Сгруппируйте оба слоя и назовите группу «Shadow».

Создание 3D текста в «Фотошоп»
Далее рекомендуется переходить к вкладке «Капитель». Здесь задается степень угловатости текста. Лучше не трогайте эту вкладку в том случае, если вы не собираетесь делать углы более фигурными или гладкими. Последняя вкладка получила наименование «Координаты». В ней можно задать точное местонахождение 3D текста в изображении.
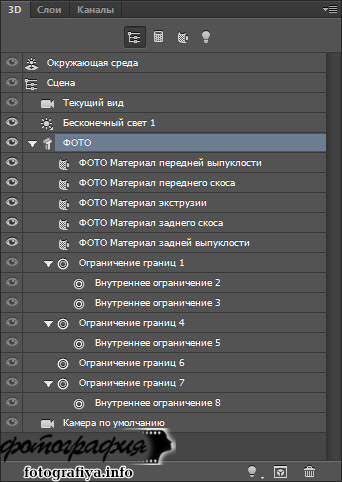
Но это ещё не всё. Сделать объемный текст в «Фотошопе» — это не только задать ему цвет, сменить ракурс и изменить глубину экструзии. Взгляните на панель «3D». В ней вы найдете несколько пунктов, ответственных за присвоение тексту того или иного материала. Кликните на строку «Материал передней выпуклости». А панели «Свойства» немедленно отобразятся параметры материала, из которого состоит передняя часть нашего текста. Вы можете изменить коэффициент преломления отраженного цвета, плавность контура, его рельеф и прочие параметры. Можно даже усилить блеск.
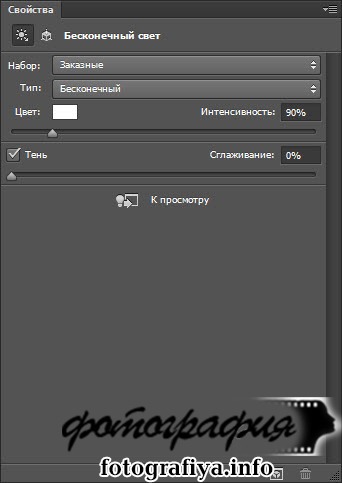
На этом создание 3D текста в «Фотошопе» практически завершено. Предлагаем с оставшимися пунктами панели «3D» ознакомиться самостоятельно. Эксперименты не возбраняются. Мы же напоследок расскажем лишь о пункте «Бесконечный свет 1». Нажмите на него — в «Свойствах» откроются параметры освещения. Сам источник освещения будет виден на композиции, он имеет значок с изображением солнышка.
Вы можете сменить бесконечный свет на точечный или направленный. В последнем случае на композиции появится своеобразный прожектор, силу свечения которого можно регулировать. Также регулировке подвергается диаметр освещаемого пространства.