Делаем gif-анимацию из фотографий
Содержание:
- Программы для анимации на компьютере
- Программы для GIF-анимации на IOS
- Результат
- 6 популярных программ для создания анимации
- Анимация в PowerPoint 2010
- Как сделать анимацию в PowerPoint 2013/2016?
- Создание промежуточных кадров Photoshop
- Больше
- Лицевая анимация в реальном времени
- Онлайн сервисы
- Удобство и функциональность minimultik.ru
- Область анимации
- Параметры эффекта анимации
- Из видео
- Меню
Программы для анимации на компьютере
Есть достаточно программ на компьютере для качественной работы по созданию анимации. Если нет опыта работы, то достаточно выбрать бесплатные варианты. Для профессиональной работы лучше использовать платные версии программ с большим функционалом.
Easy Gif Animator
При помощи этого приложения можно создавать анимированные баннеры, гифки и видео. Есть возможность создать анимацию с нуля, нарисовать все самостоятельно. Или использовать видео в качестве картинки. Интерфейс программы напоминает популярную Paint.

При кажущейся простоте интерфейса есть уже встроенная библиотека спецэффектов, движений. Есть возможность добавить музыку и текст. Кроме этого можно изменить интервал между кадрами, регулируя длину конечного видео.
Готовый ролик можно сохранить на компьютер в различных форматах.
Pivot Strickfigure Animator
Очень простая программа для создания анимации. Достаточно нарисовать персонаж в программе и задать нужные движения. Программа не русифицирована, но разобраться очень просто. Есть возможность добавлять различные фоны и эффекты. Кроме этого допустимо изменять и добавлять шрифты, графику.
Отличный вариант попробовать свои силы начинающим в анимации. Программа не сильно нагружает систему.
Pencil 2D
Бесплатная программа с простым интерфейсом, но на английском языке. Позволяет даже новичкам создавать рисованную анимацию. В основе работы лежит традиционный способ.
Можно создавать анимацию, добавляя видео с камеры, звук, комбинируя различные изображения. Для создания ролика достаточно определить ключевые моменты в анимации.
Есть возможность настроить интерфейс программы индивидуально. Подобрать длительность кадров, звук, слои изображений. Так как анимация покадровая, то редактировать нужно каждый слайд.
Гораздо удобней использовать для работы графический планшет со специальным пером для рисования. Это дает возможность качественней прорисовывать все персонажи. Готовый проект можно сохранить в разных форматах на своем компьютере.
Blender
Бесплатная программа для создания 3д анимации на английском языке. Есть возможность настроить интерфейс индивидуально, выбрать все необходимые инструменты для работы. Благодаря широкому арсеналу инструментов можно создать качественный образ любого персонажа в 3д.
Все необходимые плагины уже встроены в программу. Кроме этого все материалы можно сохранять в один файл без дополнительной обработки. Сама программа занимает мало места на компьютере.
Программы для GIF-анимации на IOS
Boomerang
Главная изюминка разработки в ее простоте. Вы просто снимаете видео, а софт преобразовывает его в забавный гиф-формат. «Бумеранг» функционирует на базе Instagram и очень популярен среди пользователей социальной сети.
PicsArt Photo Studio
Популярное приложение с широким функционалом, среди которого есть и разработка гифок. Интерфейс понятен даже новичку, а постоянное совершенствование инструментов для работы позволяет софту все быстрее набирать обороты и заслуживать признание пользователей. Из дополнительных функций: редактирование и обработка фото, составление коллажей и применение эффектов и фильтров.
DSCO
У вас наверняка установлен редактор фото — VSCOcam, если нет — срочно исправляйте ситуацию. Что касается DSCO — это такой же популярный инструмент для создания гифок, который пользуется популярностью у интернет-пользователей. Для того чтобы создать анимацию, вам будет предложено снять 2,5 секундный ролик, который можно обработать фильтрами (похожими на VSCO формат).
Daycap
Суперпопулярное приложение среди путешественников и обычных людей, которые много снимают в течение дня. Софт отбирает лучшие фото за день и совмещает их в интересное слайд-шоу, которым вы сможете поделиться с другом или сохранить в галерею. Еще одна особенность — утилита оставляет время съемки фото в углу каждого изображения, что позволяет точнее отслеживать хронологию событий.
Glitché
С помощью этого проекта вы создадите не просто гиф, а настоящее произведение искусства. Белый шум, нестандартные фильтры, неон и современные эффекты помогут сделать по-настоящему запоминающуюся рекламу с помощью GIF.
Результат
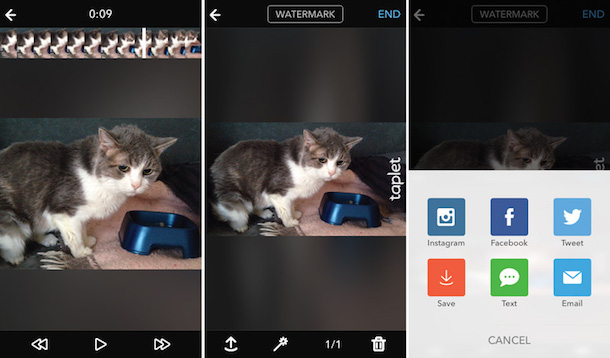
Давайте посмотрим, что получилось в итоге.

Отлично получилось!
В следующем уроке сделаем небольшую анимацию прелоадера с применением несложных скриптов.

Знание анимации — большой плюс для дизайнера. На курсах Skillbox рассказывают, как анимировать интерфейсы, создавать микровзаимодействия, делать пользовательский опыт «плавным». Вы освоите новые редакторы и приемы, углубите знания во многих областях, повысите свою ценность как специалист.
Курс «Анимация интерфейсов»
Вы сможете самостоятельно создавать любую анимацию в интерфейсах и эффективно доносить концепцию проектов до клиентов. Мы начнем с анимации простейших элементов, таких как иконки, и дойдем до создания полноценных кейсов и шоурилов.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
6 популярных программ для создания анимации
Быстро сменяющиеся кадры создают иллюзию движения, а аниматоры с её помощью — живые продукты. Разбираем инструменты для моушн- и UI-дизайна.
Изначально анимацию в интернете использовали для развлечения: создавали весёлых персонажей или рассказывали короткие истории
Сейчас она помогает улучшить юзабилити сайта или приложения, управлять вниманием пользователя и делать продукты интерактивными
Чтобы разобраться в правилах создания анимации, мы приглашаем начинающих и опытных дизайнеров на курс «Анимация интерфейсов» от Skillbox. А выпускникам с дипломами гарантируем трудоустройство в компании-партнёры.
Пишет про дизайн в Skillbox. Рисует макеты и верстает страницы для клиентов.
Анимация в PowerPoint 2010
Общая схема внедрения анимации в версии 2010 года во многом соответствует инструкциям для программ 2013-2016 гг., описанным выше. Поскольку повторять их нет смысла, рассмотрим лишь некоторые специфические нюансы.
Как вставить анимацию в презентацию PowerPoint 2010?
Приведенная ниже инструкция позволит снабдить один объект несколькими эффектами.
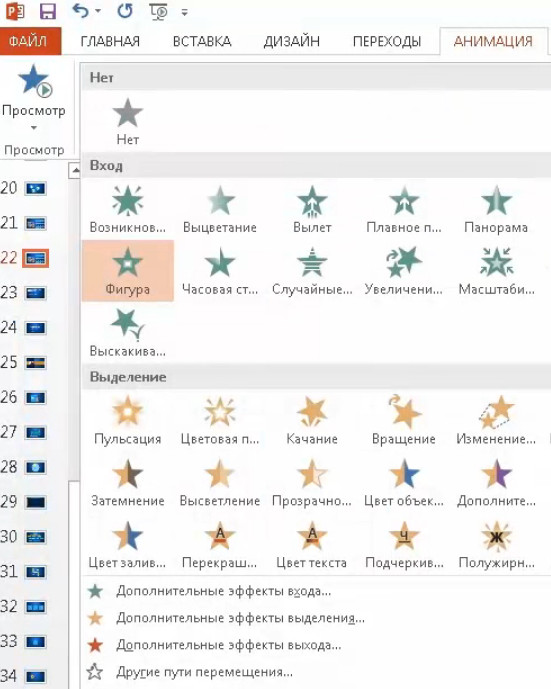
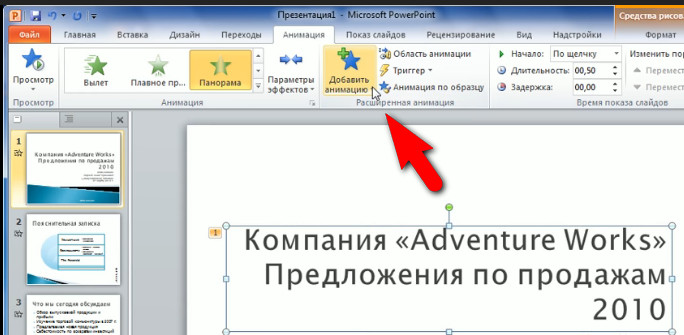
- Откройте «Анимация».
- Выделите нужный объект.
- Выберите один из эффектов, предложенных в группе «Анимация».
- Перейдите в раздел «Расширенная анимация», нажав «Добавить анимацию». Если требуемых эффектов в основном списке нет, выберите вариант «Дополнительные эффекты…».
- Выберите один из доступных эффектов.
- В левой части ленты нажмите «Просмотр».


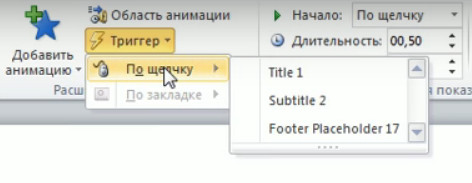
Используя кнопку «Тригер» (группа «Расширенная анимация»), можно определить дополнительные условия для переключения эффектов анимации. Данный инструмент поможет создать «горячую клавишу», запускающую воспроизведение самых разных эффектов.

Примечание. Числовые метки, обозначающие объекты с анимацией, можно видеть лишь при открытой вкладке «Анимация» или в поле «Область анимации».
Просмотр перечня эффектов
Список используемых эффектов можно посмотреть в пункте «Область анимации» (группа «Расширенная анимация»). Здесь отображается ряд важных данных о каждом эффекте анимации.

Совет! Дайте каждому объекту уникальное имя, тогда с ними будет легче работать.
Рассмотрим подробнее характеристики эффектов, представленных в области анимации.
- Числовые метки отображают порядок воспроизведения эффектов. Их также можно увидеть на слайде рядом с анимированными объектами.
- Значки указывают на используемые типы анимации.
- Временные шкалы подают длительность эффектов. Чтобы просмотреть время запуска всех эффектов, кликните по значку меню рядом с одним из эффектов и выберите «Скрыть расширенную временную шкалу».
Как сделать анимацию в PowerPoint 2013/2016?
Последние версии PowerPoint анимируют практически любой объект. Это дает широкий простор для творчества. Но для начала необходимо овладеть базовыми навыками.
Добавление эффекта анимации
Анимирование любого неподвижного объекта, в том числе и текста, предполагает 4 шага.
- Выделите объект, который желаете анимировать (вокруг него должны обозначиться маркеры изменения размера).
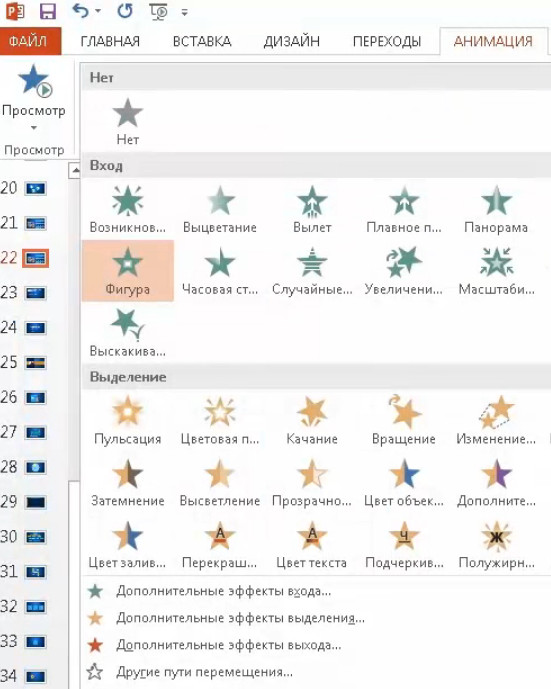
- На вкладке «Анимация» кликните «Добавить анимацию».
- Выберите желаемый эффект.
- Определите параметры эффекта.

Выбирая эффекты, помните, что некоторые из них доступны исключительно как анимация текста в PowerPoint. Это касается таких эффектов, как «Кнут», «Волна», «Падение» и ряда других.
Чтобы добавить к уже существующей анимации дополнительный эффект потребуется выполнить 3 последовательные действия.
- Нажмите «Добавить анимацию».
- Отметьте нужный эффект.
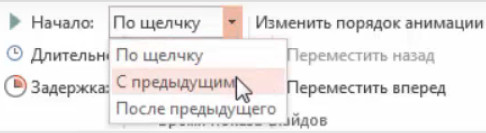
- Кликните пункт «С предыдущим» в разделе «Область анимации».

Совет! Убедитесь, что в настойках слайд-шоу не стоит отметка «Без анимации». Если она установлена анимация не будет воспроизводиться во время показа слайд-шоу, а лишь при предварительном просмотре. А значит, все старания пойдут насмарку.
Запуск эффектов
PowerPoint предлагает 3 варианта запуска эффектов:
- «по щелчку» (эффект включается после щелчка по слайду);
- «с предыдущим» (запуск происходит в одно время с предыдущим эффектом);
- «после предыдущего» (эффект воспроизводиться по завершению предшествующей анимации, при этом нет необходимости что-либо щелкать).
Если всех эффектов анимации достаточно, то от варианта «по щелчку» лучше отказаться. Его использование требует больше времени, что повышает риск распыления внимания докладчика.
Рассмотрим, как сделать анимацию картинки в PowerPoint, используя один из вышеуказанных вариантов запуска.
- Выделите эффект, который будете редактировать.
- Во вкладке «Анимация» кликните «Начало».
- Выберите требуемый показатель.

Определение порядка показа эффектов
Определить порядок, в котором будет проходить показ эффектов, поможет следующая инструкция.
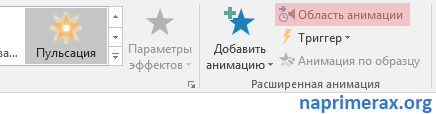
- Нажмите «Анимация» > «Область анимации».
- Выделите эффект, который не стоит на своем месте в порядке анимации.
- В пункте «Изменить порядок анимации» выберите «Переместить вперед» или «Переместить назад».

Вышеупомянутыми командами можно пользовать несколько раз подряд.
Скорость показа эффектов
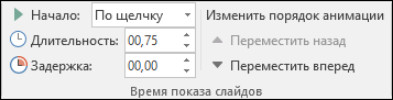
В данном случае понадобиться параметр «Длительность». Пользоваться им очень просто.
- Выделите эффект, который будет редактироваться.
- В поле «Длительность» введите требуемое число с помощью клавиатуры.
Минимальная длительность показа составляет 0.01 с, а максимальная – 59 с.
Стоит упомянуть и о параметре «Задержка», определяющем отрезок времени перед включением конкретного эффекта. Данный отрезок времени стартует после завершения предыдущего эффекта или после дополнительного клика.
Как удалить анимацию в PowerPoint?
Когда объекту присваивается эффект анимации, возле него возникает маленькая числовая отметка. Она подтверждает наличие эффекта и обозначает его позицию в порядке анимации на конкретном слайде. Данное обозначение можно использовать для удаления анимации. Каким образом?
- Выберите цифру возле ненужной анимации.
- Нажмите «DELETE».

Создание промежуточных кадров Photoshop
Но скрывать и отображать слои – это не всё, что он может сделать! В каждом кадре можно сохранить три свойства:
- Position (Положение)
- Opacity (Непрозрачность)
- Effects (Эффекты)
Это означает, что вы можете сохранить эти свойства на одном слое в одном кадре, а в другом кадре на этом же слое никаких изменений не произойдёт (опять повторюсь, убедитесь, что вы начинаете с первого кадра, чтобы избежать каких-либо «сюрпризов»). Самое интересное в этом то, что Photoshop способен создать автоматический переход между этими состояниями одного слоя. Позвольте мне продемонстрировать вам этот трюк в наиболее эффективном из доступных состояний – эффекты.
Сделайте все слои видимые на обеих кадрах снова, а затем выберите второй кадр и кликните по слою с глазами. Двойным кликом левой кнопкой мыши вызовите окно «Параметры наложения», нас интересует стиль Наложение цвета.
Кликните по серому прямоугольнику и измените цвет на ярко-красный.
Режим смените на Экран, чтобы глаза не просто были закрашены ярко-красным, а смотрелись реалистично.
После этого примените стиль Внешнее свечение.
Установите здесь такой же яркий оттенок красного.
Сделайте свечение глаз сильнее, играя с параметрами Spread (Размах) и Size (Размер).
У нас получилась простая анимация, воспроизведите её, нажав клавишу пробела.
Согласитесь, получился не очень убедительный эффект? Было бы намного лучше и естественнее, если бы глаза загорались медленнее. Вот где реальная сила этого инструмента. Зажмите Ctrl и выделите два кадра. Кликните по значку меню в правом верхнем углу панели «Шкала времени» и выберите Tween (Промежуточные кадры).
Чем больше кадров вы добавите, тем более плавным будет переход и тем длиннее будет анимация. Я установил значение 10.
Нажмите OK и вы увидите, что на панели добавился целый ряд новых кадров между выбранными первоначальными кадрами. Воспроизведите анимацию, нажав клавишу пробела. Гораздо лучше, не так ли?
Ещё один недостаток созданной анимации – свечение глаз исчезает слишком резко. Исправим это, создав ещё один переход. Выделите первый и последний кадры, снова перейдите в меню, выберите Tween (Промежуточные кадры) и так же установите значение 10.
И в завершении найдите кадр с ярким свечением глаз и измените его продолжительность на большее число. Тем самым на данном этапе глаза буду гореть дольше.
Получилось неплохо!
Теперь нужно сохранить нашу анимацию, чтобы показать её всему миру. Откройте File > Save For Web (Файл – Сохранить для веб). Из списка форматов выберите GIF, а также оптимизируйте анимацию под необходимый размер.
Бонусный трюк: Если вы хотите, чтобы ваша анимация была лучше чем то, что может предложить формат GIF, вы можете записать воспроизводящуюся анимацию с помощью какого-либо программного обеспечения (или экспортировать как видео) и сохранить её как видео.
Больше
Fullscreen VideoМодальные коробкиШкалаИндикатор прокруткиСтроки хода выполненияПанель уменийПолзунки диапазонаПодсказкиPopupsСкладнойКалендарьHTML вставкаСписокПогрузчикиЗвездвРейтинг пользователейЭффект наложенияКонтактные фишкиКартыКарточка профиляОповещенияЗаметкиМеткиКругиКупонОтзывчивый текстФиксированный нижний колонтитулЛипкий элементОдинаковая высотаClearfixСнэк-барПрокрутка рисункаЛипкий заголовокТаблица ценПараллаксПропорцииПереключение типа/не нравитсяВключить скрытие/отображениеПереключение текстаПереключение классаДобавить классУдалить классАктивный классУвеличить HoverПереход при наведенииСтрелкиФормыОкно браузераНастраиваемая полоса прокруткиЦвет заполнителяВертикальная линияАнимация значковТаймер обратного отсчетаМашинкуСкоро страницаСообщения чатаРазделить экранОтзывыЦитаты слайд-шоуЗакрываемые элементы спискаТипичные точки останова устройстваПеретаскивание HTML-элементаКнопка спуска на входеJS медиа запросыJS анимацииПолучить элементы IFRAME
Лицевая анимация в реальном времени
Adobe Character Animator
https://youtube.com/watch?v=7GKCw4f1UrI%3F
Новейшее дополнение в семействе, Adobe Character Animator — это мощный инструмент, который позволяет очень легко и быстро анимировать персонажей мультфильмов в реальном времени. Все очень просто. Вы подключаете свой микрофон и камеру. Затем импортируйте персонажа, специально подготовленного для анимации в Adobe Character Animator (он называется марионеткой). Программа распознает ваши выражения лица и голоса, чтобы оживить лицо персонажа. Используя триггеры и инструменты, вы заставляете персонажа ходить, делать жесты, удерживать объекты и многое другое.
Онлайн сервисы
Animaker
https://youtube.com/watch?v=u61gvk_EERM%3F
Animaker — это онлайн сервис для создания анимации, который предлагает тарифные планы для всех типов пользователей — от начинающих до студий. Даже бесплатная версия имеет необходимые функции и ресурсы, чтобы помочь пользователям создавать удивительные анимированные видео в различных стилях. С Animaker вы можете создавать 2D и 2.5D видео, анимированные инфографические видео, график, ролики с ручной настройкой, анимации для сайта и многое другое.
Vyond
https://youtube.com/watch?v=tR50jRU7KZc%3F
Vyond Studio предлагает онлайн-инструмент для создания анимации и создания великолепных профессиональных анимаций, включая видеоролики с объяснениями, анимаций для сайта/соц.сетей и другие виды. Этот интерактивный инструмент имеет удобные функциями, позволяет создавать анимации персонажей, делать привлекательную визуализацию скучных данных и многое другое.
Moovly
https://youtube.com/watch?v=KNYFZGIXUH4%3F
Интересный онлайн-сервис для создания анимационных видеороликов для различных целей: социальные сети, реклама, видеоролики с пояснениями, презентации и многое другое. Инструмент идеально подходит для пользователей всех уровней, а также крупного и малого бизнеса. Moovly предоставляет простую в использовании библиотеку шаблонов, а также изображения, видео и аудио файлы.
Wideo
https://youtube.com/watch?v=PKiStsPkd68%3F
Онлайн инструмент для анимации, который не требует серьезного опыта в анимации. С помощью Wideo вы можете создавать анимированные видео для различных целей: видео-пояснения, видео с данными, рекламные видеоролики, анимированные презентации, видео для бизнеса и многое другое. Чтобы помочь начать, разработчики из Wideo записывают очень полезные уроки для начинающих, которые объясняют основы работы с приложением.
Удобство и функциональность minimultik.ru
На сайте представлена масса возможностей сделать анимацию более интересной и веселой. Для этого вам стоит
открыть вкладку редактирования. Здесь можно наложить на будущую анимацию текст, нарисовать что-то поверх
и т.д. Кроме того, можно редактировать и всю анимашку в целом, например, изменить скорость смены кадров,
размер анимации, способ масштабирования загруженных картинок, возможно, сделать плавный переход между
кадрами. По окончанию редактирования, достаточно один раз кликнуть на соответствующую кнопку и через
пару секунд вы уже можете насладиться своей анимацией. В несколько кликов вы смогли сделать мультик. Это
потрясающе! Движущиеся картинки могут помочь как дизайнерам и веб программистам, так и обычным людям,
которые увлекаются анимационным творчеством. Для того, чтобы реализовать какую-либо свою идею вам даже
не понадобилась программа для создания анимаций. Ведь с minimultik.ru работать значительно проще и
удобней.
Область анимации
Область анимации позволяет просматривать и управлять всеми эффектами, находящимися на текущем слайде. Вы можете изменять и корректировать эффекты непосредственно из области анимации, что особенно полезно, когда у вас есть несколько эффектов.
Как открыть область анимации
- На вкладке «Анимация» щелкните команду «Область анимации».

Как сделать анимацию в PowerPoint – Открыть область анимации
- Область анимации откроется в правой части окна. Она покажет все эффекты для текущего слайда в том порядке, в котором они появятся.
Как сделать анимацию в PowerPoint – Область анимации
Как изменить порядок анимации из области анимации
- В Области анимации нажмите и перетащите необходимый эффект анимации вверх или вниз.
Как сделать анимацию в PowerPoint – Изменить порядок анимации
- Эффекты анимации изменят свой порядок.
Как просмотреть анимацию из области анимации
- В области анимации нажмите кнопку «Воспроизвести».
Как сделать анимацию в PowerPoint – Воспроизвести анимацию
- Произойдет воспроизведение анимации для текущего слайда. С правой стороны в области анимации вы увидите график, показывающий прогресс каждого эффекта анимации.
Как сделать анимацию в PowerPoint – Прогресс эффекта анимации
Как изменить параметр запуска эффекта анимации
По умолчанию эффект анимации начинает воспроизводиться, когда вы нажимаете кнопку мыши во время слайд-шоу. Если у вас есть несколько эффектов, вам нужно будет щелкнуть несколько раз, чтобы начать каждый эффект индивидуально. Однако, изменяя параметр запуска для каждого эффекта анимации, вы можете настроить эффекты, которые будут автоматически одновременно или один за другим.
- В Области анимации выберите эффект. Рядом с эффектом появится стрелка вниз.
Как сделать анимацию в PowerPoint – Выбор эффекта анимации
- Нажмите стрелку раскрывающегося списка и выберите один из трех желаемых параметров запуска.
- Запускать щелчком — эффект запускается при нажатии мыши.
- Запускать вместе с предыдущим — эффект начнется одновременно с предыдущим.
- Запускать после предыдущего — начнет действие, когда закончится предыдущий эффект.
Как сделать анимацию в PowerPoint – Запуск анимации эффекта
Параметры эффекта анимации
В области анимации вы можете получить доступ к диалоговому окну «Параметры эффектов», в котором содержатся более сложные параметры, которые можно использовать для точной настройки анимации.
Как открыть окно «Параметры эффекта» для настройки анимации
- В области анимации выберите эффект. Рядом с эффектом появится стрелка вниз.
- Нажмите стрелку раскрывающегося списка, затем выберите «Параметры эффектов».
Как сделать анимацию в PowerPoint – Параметры эффектов
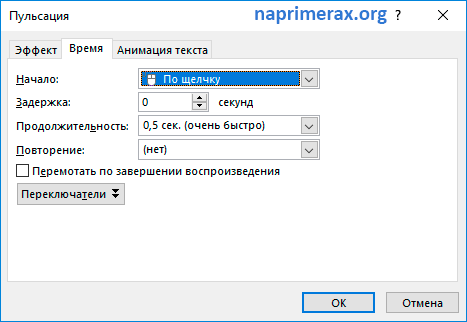
- Появится диалоговое окно «Параметры эффектов». Вы можете добавить звук в анимацию, добавить эффект после завершения анимации или анимировать текст в другой последовательности.

Как сделать анимацию в PowerPoint – Настройка анимации
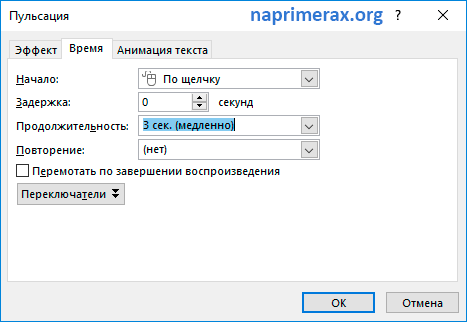
Как изменить время срабатывания эффекта
- В диалоговом окне «Параметры эффектов» выберите вкладку «Время».

Как сделать анимацию в PowerPoint – Время анимации эффекта
- Отсюда вы можете добавить задержку до начала эффекта, изменить продолжительность эффекта и контролировать, будет ли эффект повторяться.

Как сделать анимацию в PowerPoint – Настройка времени анимации эффекта
На этом все. В этой статье вы научились, как сделать анимацию в PowerPoint, чтобы со вкусом анимировать элементы на слайде. Использование анимации картинки и анимации текста на слайде в нужное время сделает отличную презентацию. Главное знать меру. Меньше лучше, чем больше, что касается анимации в PowerPoint.
Из видео
Что бы сделать GIF анимацию из видео потребуется установить какую-нибудь программку. Мне понравилась iWisoft Free Video Converter. Скачать эту бесплатную программу можно с официального сайта http://www.iwisoft.com/videoconverter/.
Скачиваете, устанавливаете и запускаете.
С помощью кнопки Add добавляем видео из которого мы хотим сделать анимацию.
Устанавливаем формат GIF анимация в котором нам необходимо получить результат. Для этого открываем выпадающее меню Profile > Flash Video and Pictures > Picture — GIF Animation format(*.gif).
Нажимаем на Edit для редактирования видео.
В открывшемся окошке с лева вы видите оригинал видео, то что у вас получится будет с права. С помощью шкалы под шкалой времени вы можем ограничить время вашей анимации. Мне необходим небольшой кусочек из видео который выбран на рисунке.
С помощью рамочки в окошке оригинального видео вы можете выбрать часть кадра которую хотите видеть в своей анимации. Можно настроить кучу эффектов при необходимости.
Когда выходящее видео вас устроит нажимаем ОК.
Затем жмем Settings и в появившемся окошке настраиваем размер (Size) и количество кадров в секунду (Rate) выбрав необходимые значения из выпадающего списка. Чем больше размер и количество кадров тем больше будет вес Gif-анимации. Нажимаем ОК.
Когда все готово нажимаете кнопку Start справа внизу. Пойдет конвертация.
Сразу открывается папочка с нашей анимацией. У меня получился GIF файл размером 33 МБ при том что исходное видео весит < 19 МБ).
Меню
Панель значковЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полной страницыВверх НавигацияОтзывчивый TopnavПанель поискаИсправлена боковая панельБоковая навигацияПолноэкранная навигацияМеню Off-CanvasНаведение с помощью кнопокМеню горизонтальной прокруткиВертикальное менюНижняя навигацияОтзывчивый снимок NavСсылки на нижнюю границуСсылки справаЦентрированные ссылки менюИсправлено менюСлайд-шоу в прокруткеСкрыть Navbar в прокруткеПрикрепленное NavbarВыпадающие окна HoverНажмите «Раскрывающиеся окна»Раскрытие в ТопнавеРаспространение в СиденеОткроется панель NavbarDropupMega MenuпагинацияПанировочные сухариГруппа кнопокГруппа вертикальных кнопокВажная социальная панельОтзывчивый заголовок