Фон для сайта html (css свойство background)
Содержание:
- Цвет фона CSS
- Особенности выбора фона
- Как вставить изображение в фон в Фотошопе
- background-position
- Изменяем фон на сайтах Ucoz
- Как поменять фон Word на рисунок — 1 способ
- Градиент цвета фона HTML
- Шестнадцатеричные обозначения
- Несколько способов как сделать картинку фоном в Powerpoint
- Метод RGB
- розовым цветомВыберите цвет в окне, как показано на рисунке, приведенном ниже. Обратите внимание на соответствующие значения Red-Green-Blue, указанные в правом нижнем углу окна. Введите эти значения в том же порядке в CSS.
Цвет фона CSS
Не знаете как изменить цвет фона в html? Чтобы указать html цвет фона страницы сайта, используйте свойство background-color CSS. Оно используется так же, как и свойство color, другими словами, можно ввести название цвета, его шестнадцатеричное значение или RGB.
Чтобы указать цвета для фона веб-страницы, необходимо работать с html-тегом
<body>
Рассмотрите приведенный ниже код CSS:
/ * Мы работаем с тегом body, и соответственно со ВСЕЙ страницей * /
body
{
background-color: black; /* Фон страницы будет черным */
color: white; /* Текст страницы будет белым */
}
Результат работы этого кода простой html страницы с фоном:
Белый текст на черном фоне
Особенности выбора фона
Перед тем как заменить установленный по умолчанию фон своим изображением, стоит правильно подобрать иллюстрацию. При выборе можно воспользоваться такими рекомендациями:
- Цвета фонового рисунка или фото должны соответствовать содержанию документа. С помощью правильно подобранной цветовой гаммы можно усилить эффект от презентации.
- Фон должен подходить аудитории. Дизайн презентации для показа деловым партнерам желательно сделать лаконичным и сдержанным. А для представления школьникам — наоборот, ярким и оригинальным.
- Изображение не должно ни слишком контрастировать, ни сливаться с цветами других элементов слайда — текстом, гиперссылкой, иллюстрациями или таблицами.
Для входящих в презентацию слайдов необязательно делать общий фон. Но если выбран вариант оформления с единственной картинкой на заднем плане для всего документа, лучше всего подойдет способ установки фоновых изображений путем изменения шаблона.
Как вставить изображение в фон в Фотошопе
Для создания коллажей или работы с веб-страницами актуально перемещение объектов с одного фона на другой. Чтобы вырезать фигуру с изображения необходимо выделить ее одним, из наиболее подходящих инструментов. Выберите Лассо, Перо, Волшебную Палочку или Быстрое Выделение на панели инструментов. Выделите объект и при помощи инструмента «Перемещение» поместите его на фоновый рисунок.
При перемещении программа предложит обрезать изображение. Нажмите «Кадрировать». Для удобства работы с обоими изображениями не забудьте убрать в настройках редактора «Открыть документы во вкладках». Перенеся объект на другой фон, отретушируйте контуры, чтобы сгладить резкие края. Для этого используйте инструмент «Палец». Чем большую вы укажете интенсивность, тем более размытыми можно сделать края.
Белый фон в Фотошопе на любом фото без пипеток, новых слоев и цветовой коррекции можно сделать за 5-10 минут. Использовать показанный мной способ смогут даже новички, которые вообще не дружат с графическими редакторами.
Из инструментов программы нам понадобятся 2 вида ластика (обычный и волшебный) и магнитное лассо.
Открываем исходное фото в Photoshop
Фон исходного фото может быть и однотонным, и цветным — это совершенно неважно
Увеличиваем изображение (для оптимального размера, который удобен мне в обработке — операцию «Увеличить» я повторяю 3 раза).
Далее для работы выбираем «Ластик».
Выбрав инструмент «Ластик», устанавливаем параметры: Размер — я выставляю 30 пикселей, для очень узких мест, размер кисти можно уменьшить, Жесткость — 0% и обязательно «Мягкая круглая» (это позволяет сделать контур более гладким, а не зубчатым и ребристым).
Далее нам нужно обвести ластиком изделие по контуру (чтобы двигать изображение можно пользоваться либо ползунками, которые находятся внизу и справа, либо колесиком мышки).
Закончив обводить ластиком контур изделия, уменьшаем фото до размеров экрана.
На экране видим следующий результат.
Выбираем инструмент «Волшебный ластик».
Нажимаем «звездочкой» ластика один раз в любом месте области белого цвета и сразу получаем вот такой итог.
Далее выбираем инструмент «Магнитное лассо».
Выбираем удобную точку для начала обводки контура изделия. Благодаря проведенным манипуляциям, магнитное лассо действительно будет буквально «липнуть» к нужным местам, не нужно напрягать руку, боясь, что она соскочит и нужно будет обводить все по новой. Результат ровненькой обводки Вы увидите меньше чем через минуту.
Теперь нам нужно просто скопировать и вставить обведенное изображение в новый документ с кристально белым фоном. Нажимаем «Копировать» (можно использовать горячие клавиши Ctrl C).
Создаем новый документ.
Устанавливаем параметры нового документа. Фон белый, разрешение 300, а размеры я сразу задаю нужные для Ярмарки Мастеров (либо 768*768, либо 1024*768).
Открывается новый документ и мы нажимаем «Вставить» (или используем горячие клавиши Ctrl V).
Как только операция «Вставить» будет проведена, мы увидим вот такой вот результат.
И для сравнения:
Я не профессионал и с графическими редакторами работаю поскольку-постольку, поэтому, предложенный мной способ может идти вразрез с профессиональными взглядами, не судите строго В интернете я такого варианта не нашла, все более трудоемко и сложно (для меня, по крайней мере). И в результате экспериментов получилось то, что вы видите
Надеюсь, мой мастер-класс станет для вас полезным.
Желаю всем удачи в воплощении творческих идей и их красивой подаче!
С уважением и пожеланиями любви и здоровья,
background-position
Позволяет задать позицию фоновому изображению, ведь не всегда нужно, чтобы оно отображалось с левого верхнего угла окна браузера. Для позиционирования достаточно указать два значения через пробел: координату по оси X (горизонтальное позиционирование) и координату по оси Y (позиционирование вертикальное). Задавать их можно в любых единицах длины, но для абсолютных значений рекомендуется использовать пиксели (px), а для относительных — проценты (%).
background-position: 200px 350px;
Также картинку можно позиционировать зарезервированными словами.
- Для горизонтального расположения используются слова left, center и right (по левому краю, по центру и по правому краю соответственно).
- По вертикали положение задают значения top, center и bottom — позиционирование сверху, по центру и снизу.
Свойство background-repeat позволяет устанавливать в качестве фона несколько картинок и задавать правила так, чтобы изображения не накладывались друг на друга. Чтобы это сделать, достаточно перечислить пары координат для всех фоновых рисунков в одном правиле. Например, позиционировать три картинки можно так:
background-position: center left, 0% 50%, 800px 0px;
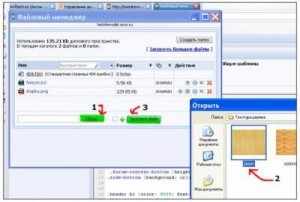
Изменяем фон на сайтах Ucoz
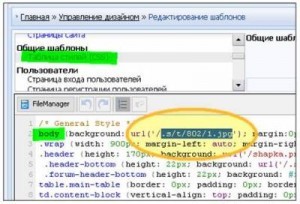
Сегодня всё ещё есть вебмастеры, предпочитающие бесплатные хостинги, вроде Ucoz. И специально для них мы приводим инструкцию по изменению фона. Для того чтобы изменить фон сайта на Ucoz, необходимо перейти в панель управления, зайти в «Управление дизайном», а потом в «Редактирование шаблонов».

Теперь необходимо открыть таблицу стилей (CSS), найти строчку «body» и параметр «background». После этого нужно скопировать ссылку и вставить ее в адресную строку браузера. Таким образом вы получите доступ к картинке, которая была фоном.

Для использования нового фона, необходимо просто загрузить его в файловый менеджер. При этом проследите, чтобы название новой картинки для фона совпадало с тем, которое было до внесения изменений. Сохраните проделанную работу и проверьте результаты своих трудов.

Как поменять фон Word на рисунок — 1 способ
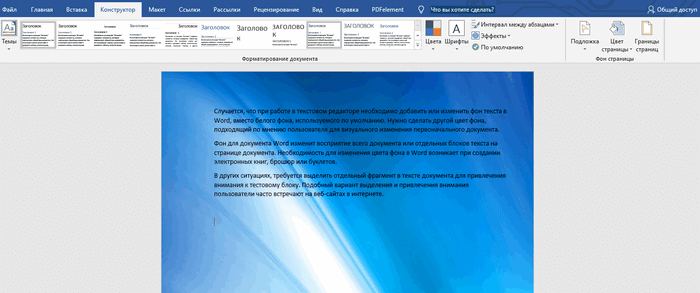
Сейчас мы сделаем фоновым изображением документа рисунок. Рисунок (изображение, фото, картинка) с компьютера будет использован в виде фона на странице документа Word.
Для этого, необходимо выполнить следующие шаги:
- Войдите в меню «Конструктор» (в Word 2019), в группе «Фон страницы» нажмите на кнопку «Цвет страницы».
В Word 2016 и в Word 2013 откройте меню «Дизайн», а в Word 2010 и в Word 2007 зайдите в меню «Разметка страницы».
- В окне «Цвета темы» нажмите на пункт «Способы заливки…».
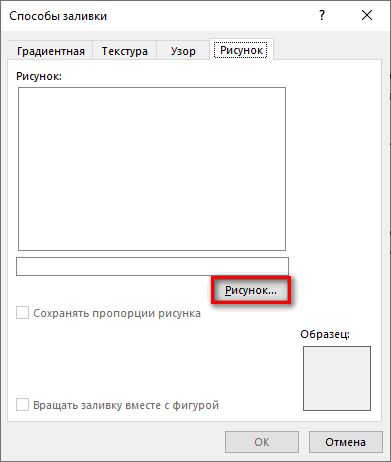
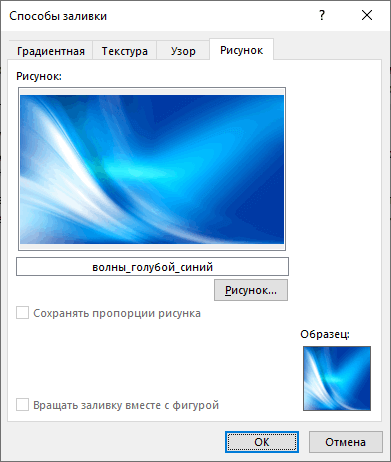
- В окне «Способы заливки» откройте вкладку «Рисунок».
- Нажмите на кнопку «Рисунок…».

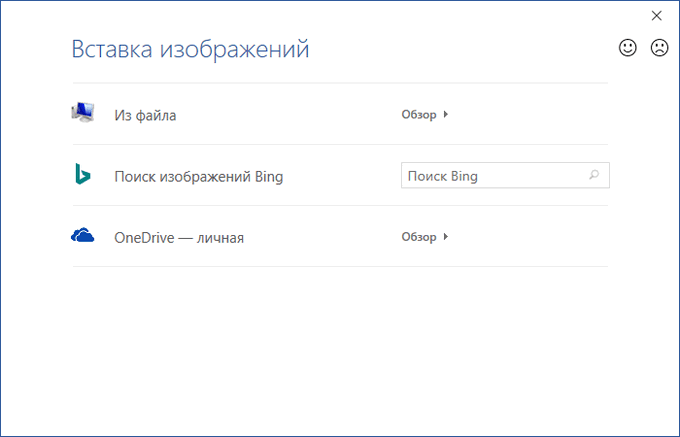
- В открывшемся окне «Вставка изображений» нажмите на кнопку «Из файла», или загрузите картинку из интернета.

- В окне Проводника выберите подходящее изображение (файл графического формата, поддерживаемый Microsoft Office) со своего ПК.
- В окне с выбранным фоновым изображением нажмите на кнопку «ОК».

Изображение, добавленное с компьютера, станет фоновым рисунком на странице документа Word.

Градиент цвета фона HTML
Для еще большего количества вариантов стиля вы можете создать градиентный фон. Это особый тип изображения, на котором чаще всего один цвет постепенно меняется на другой в определенном направлении, например сверху вниз, слева направо или по диагонали.
Они известны как линейные градиенты. Чтобы создать линейный градиент, вы должны указать как минимум две точки цвета. Давайте посмотрим на четыре примера ниже.
Линейный градиент – сверху вниз
Допустим, вы хотите изменить цвет фона с белого в верхней части экрана на синий внизу. Используя селектор CSS тела, вы примените уникальные свойства стиля к телу веб-страницы. Вместо свойства background-color вы будете использовать свойство background-image (или сокращенное обозначение «background»). Затем вы установите для свойства значение «linear-gradient» и укажите две точки цвета в круглых скобках. Вот синтаксис:
Это еще не все для CSS. Чтобы изображение занимало весь экран, вы хотите установить высоту элемента html на 100%.
Все вместе вот CSS:
Вот HTML (включая теги тела):
Вот результат:
Линейный градиент – слева направо
Обратите внимание, что для линейного градиента выше не было указано направление. Это потому, что направление сверху вниз – это направление по умолчанию
Если вы хотите указать другое направление, вы добавите его в скобки до того, как цвет прекратится.
Вот CSS для примера выше, переписанный так, что градиент слева направо.
Вот HTML:
Вот результат:
Линейный градиент – угол 45 градусов
Если бы я хотел, чтобы градиент шел по диагонали, я мог бы использовать ключевые слова «вниз вправо», «влево вниз», «вверх вправо» или «влево вверху». Если вам нужен больший контроль над направлением градиента, вы можете использовать углы, а не ключевые слова.
Обратите внимание, что значение 0 градусов эквивалентно ключевому слову «вверх», 90 градусов эквивалентно «вправо», а 180 градусов эквивалентно «вниз». Если бы я хотел, например, чтобы градиент шел вверх и вправо, я мог бы установить направление на 45 градусов
Вот CSS:
Если бы я хотел, например, чтобы градиент шел вверх и вправо, я мог бы установить направление на 45 градусов. Вот CSS:
Вот HTML:
Вот результат:
Линейный градиент – несколько цветовых точек
Чтобы создать линейный градиент, вам понадобится как минимум две цветовые точки. Но максимума нет, а это значит, что вы можете использовать столько, сколько захотите. Ниже приведен пример с четырьмя цветовыми ограничителями.
Вот CSS:
Вот HTML:
Вот результат:
Шестнадцатеричные обозначения
Шестнадцать цветов — это мало, если учесть, что большинство мониторов могут отображать шестнадцать миллионов цветов. Но представьте, если бы нужно было задать название каждому из шестнадцати миллионов оттенков …
К счастью, в CSS предусмотрено несколько способов выбора цвета. Первый способ — шестнадцатеричное значение. Вот как выглядит название цвета в шестнадцатеричном формате: #FF5A28. Это комбинация букв и цифр, которые указывают цвет.
Всегда нужно начинать с указания символа хэша (#), за которым следует шесть букв или цифр от до 9 и от A до F.
Эти буквы или цифры работают парами. Первые две цифры указывают количество красного, две следующие — зеленого, а две последние — голубого. Смешивая эти значения (которые являются компонентами Red-Green-Blue в цвете), можно получить любой цвет.
Таким образом, #000000 соответствует черному цвету, а #FFFFFF — белому.
Некоторые графические программы, такие как Photoshop, Gimp и Paint.NET, позволяют указывать цвета в шестнадцатеричном формате.
Вот, например, как можно применить белый цвет, указанный в шестнадцатеричном формате, к абзацам:
p
{
color: #FFFFFF;
}
При этом допускается сокращенная запись: можно указать цвет с помощью только трех символов. Например: #FA3 эквивалентно #FFAA33.
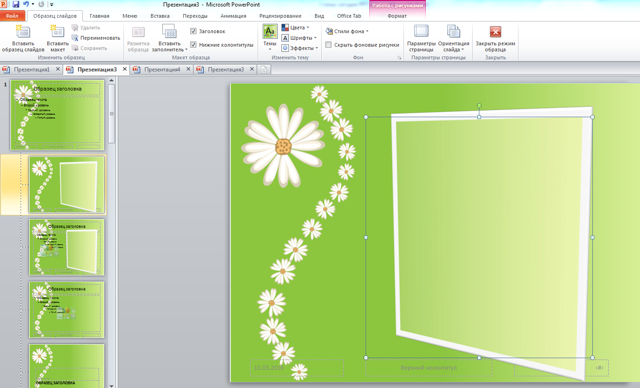
Несколько способов как сделать картинку фоном в Powerpoint
Сегодня отвечаем на вопросы связанные с работой в режиме образца слайдов. Почему возникла необходимость обращения к этой теме?
Именно в режиме Образец слайдов вы увидите, как сделать картинку фоном в Powerpoint.
А теперь пример
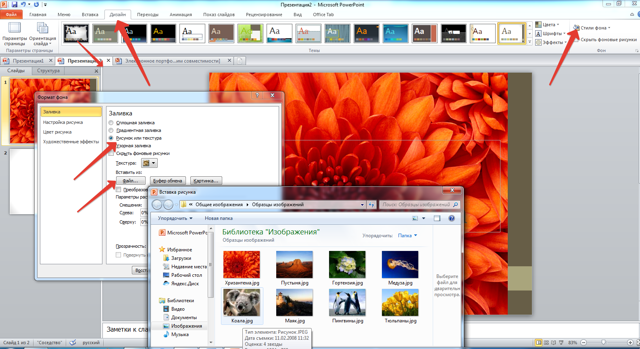
Самая обычная ситуация – для фона вы решили установить свою иллюстрацию и даже поместили ее на слайд. Но встретились, по меньшей мере, с двумя неудобствами:
- необходимостью копировать ее на каждом слайде (кричим «Караул!», если в Презентации число этих слайдов измеряется десятками)
- картинка во время конструирования слайда случайным образом может сдвигаться, изменяя размеры другого объекта, вы непроизвольно могли выделить и фоновую картинку, а в результате меняется ее размер и т.д.
Чтобы не бороться все время с неправильно установленной фоновой картинкой, мы предлагаем варианты решений.
Решить эту проблему можно двумя способами:
Способ 1

Но такое решение возможно, если вас устраивает размер, и вы собирались использовать в качестве фона всю картинку, а не ее фрагмент. А при создании новых слайдов, вам придется или копировать слайд с уже установленным фоном или устанавливать его сначала.
Способ 2
Профессиональным способом установить фон на Презентацию будет работа в режиме Образца слайдов.
Попробуем описать пошагово весь процесс:
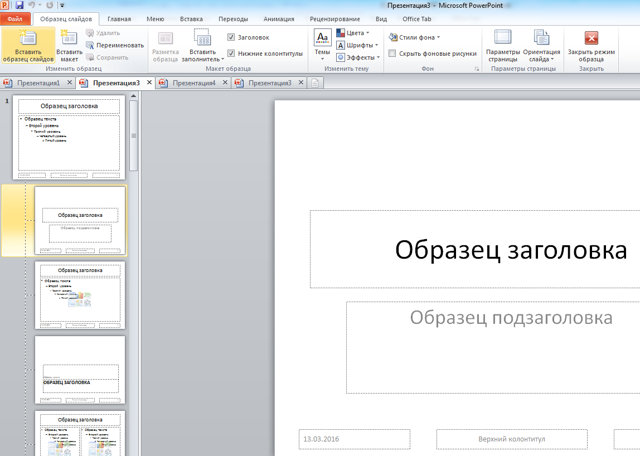
- Открываем вкладку Вид, находим режим работы Образец слайдов:

Творчески, но долей здравого смысла подходим к оформлению макетов:
- вставляем фоновые рисунки,
- помещаем логотип вашей компании,
- устанавливаем общие элементы оформления,
- указываем параметры шрифтов заголовков, текстов разного уровня.
Получаем абсолютно новый, принадлежащий только вашей Презентации набор шаблонов.

- Выходим из режима Образца слайдов:
- Создаем Презентацию с авторским дизайном.

Итак, перед вами два способа, как сделать фон в презентации в Powerpoint.
Каким вы воспользуетесь – выбирать вам, а нам остается только пожелать творческого вдохновения и терпения. Потому как настоящий шедевр (а ваша Презентация может стать такой) рождается в моменты озарения, а облачается в конкретные формы только после нескольких часов упорного труда.
Метод RGB
Red-Green-Blue, сокращенно обозначаемый как «RGB». Как и в шестнадцатеричном коде, чтобы выбрать цвет, необходимо определить количество красного, зеленого и синего.
Это намного практичнее, и с помощью простой программы для рисования, такой как Paint, можно найти нужный цвет. Вот действия, которые необходимо выполнить:
Зайдите в меню «Пуск», найдите в нем программу Paint и запустите ее.
Перейдите в раздел «Редактировать цвета», как показано на рисунке, приведенном ниже.
Откроется окно. В поле справа переместите ползунки, чтобы выбрать нужный цвет. Предположим, нужно вывести заголовки
розовым цветомВыберите цвет в окне, как показано на рисунке, приведенном ниже.
Обратите внимание на соответствующие значения Red-Green-Blue, указанные в правом нижнем углу окна. Введите эти значения в том же порядке в CSS.
p
{
color: rgb(240,96,204);
}
Изменение цвета в Paint
Выбор цвета в Paint
Чтобы использовать метод RGB, нужно ввести rgb (Red, Green, Blue), заменив «Red, Green, Blue» соответствующими числами в диапазоне от до 255.
Создаем прозрачный фон для картинки онлайн
Процедура создания прозрачного фона подразумевает под собой удаление всех лишних объектов, оставив при этом только нужный, на месте же старых элементов появится желаемый эффект. Мы предлагаем ознакомиться с интернет-ресурсами, позволяющими реализовать подобный процесс.
Способ 1: LunaPic
Графический редактор LunaPic работает в режиме онлайн и предоставляет пользователю большое количество самых разнообразных инструментов и функций, включая замену фона. Выполняется поставленная цель следующим образом:
- Запустите главную страницу интернет-ресурса LunaPic и переходите в обозреватель для выбора рисунка.
Выделите картинку и нажмите на «Открыть».
Вы будете автоматически перенаправлены в редактор. Здесь во вкладке «Edit» следует выбрать пункт «Transparent Background».
Нажмите на любом месте с подходящим цветом, который следует вырезать.
Произойдет автоматическое очищение рисунка от заднего плана.
Кроме этого вы можете еще раз корректировать удаление фона, увеличив его действие с помощью перемещения ползунка. По завершении настроек кликните на «Apply».
Через несколько секунд вы получите результат.
Можете сразу же переходить к сохранению.
Оно будет загружено на ПК в формате PNG.
На этом работа с сервисом LunaPic завершена. Благодаря приведенной инструкции вы сможете без проблем сделать фон прозрачным. Единственным недостатком сервиса является его корректная работа только с теми рисунками, где задний план заполняет преимущественно один цвет.
Способ 2: PhotoScissors
Давайте разберемся с сайтом PhotoScissors. Здесь нет такой проблемы, что хорошая обработка будет получена только с определенными картинками, поскольку вы сами задаете область, которая вырезается. Осуществляется процесс обработки так:
- Находясь на главной странице онлайн-сервиса PhotoScissors, переходите к добавлению необходимой фотографии.
В обозревателе выделите объект и откройте его.
Ознакомьтесь с инструкцией по использованию и приступайте к редактированию.
Левой кнопкой мыши активируйте зеленый значок в виде плюса и выделите им область, на которой располагается основной объект.
Красным маркером потребуется выделить область, которая будет удалена и заменена на прозрачность
В окне предпросмотра справа вы сразу будете наблюдать изменения вашего редактирования.
С помощью специальных инструментов вы можете отменять действия или использовать ластик.
Переместитесь во вторую вкладку на панели справа.
Здесь вы можете выбрать тип фона. Убедитесь в том, что активирован прозрачный.
Приступайте к сохранению изображения.
Объект будет скачана на компьютер в формате PNG.
На этом работа с онлайн-ресурсом PhotoScissors завершена. Как видите, в управлении им нет ничего сложного, с поставленной задачей разберется даже неопытный пользователь, не обладающий дополнительными знаниями и навыками.
Способ 3: Remove.bg
Последнее время сайт Remove.bg находится на слуху у многих. Дело в том, что разработчики предоставляют уникальный алгоритм, который автоматически вырезает фон, оставляя на изображении только человека. К сожалению, на этом возможности веб-сервиса заканчиваются, однако с обработкой таких фотографий он справляется великолепно. Предлагаем детальнее ознакомиться с этим процессом:
- Перейдите на главную страницу Remove.bg и приступайте к загрузке картинки.
В случае если вы указали вариант загрузки с компьютера, выберите снимок и кликните на «Открыть».
Обработка будет произведена автоматически, и вы сразу можете скачать готовый результат в формат PNG.
На этом наша статья подходит к своему логическому завершению. Сегодня мы постарались рассказать вам о самых популярных онлайн-сервисах, позволяющих сделать фон прозрачным на изображении буквально в несколько кликов. Надеемся, хотя бы один сайт вам приглянулся.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Как задать цвет и изображение фона сайта
Для задания цвета фона используют свойство background-color, оно принимает значения в шестнадцатеричном формате цвета, в формате RGB, задание цвета при помощи ключевых слов.
Чтобы использовать в качестве фона сайта изображения, применяют свойство background-image, где указывают ссылку на файл. Можно использовать одновременно и вариант с цветом фона, и с изображением. Тогда изображение накладывается поверх фона определенного цвета.
Теперь поговорим о том, как регулировать повторение фонового изображения, как растянуть его на весь экран и т.д. Свойство, которое отвечает за повтор фона, называется background-repeat. Оно принимает четыре значения. В качестве значения по умолчанию принимается repeat (повторять по вертикали и горизонтали). Три других значения:
- repeat-x — повторяет изображение по горизонтали
- repeat-y — повторяет изображение по вертикали
- no-repeat — не повторяет изображение совсем
Для задания размера фонового изображения сайта используют свойство background-size, оно принимает значения в процентах, пикселях и слово auto. Имеет два значения через пробел. Первое значение отвечает за растяжение по горизонтали, второе по вертикали. Если первое значение задано (например, 100%), а второе значение выставлено auto, то фон по горизонтали растянется на весь размер блока, а по вертикали подгоняет высоту для данной ширины. Есть еще два значения для этого свойства (cover и contain). Cover изменяет размеры изображения так, чтобы блок был полностью закрыт картинкой, а contain так, чтобы картинка поместилась в блок целиком. Cover и contain задаются по одному, через пробел уже ничего писать не нужно.
Пример. Зададим цвет фона, его изображение без повтора и растянем его по ширине и высоте:
Положение фонового изображения, background-position
Немного подробнее остановимся на работе с фоновым изображением, которое не нужно повторять. Для регулирования нахождения этого изображения внутри блока, которому мы задаем фон, используется CSS-свойство background-position. Это свойство принимает два значения через пробел. Первое определяет положение по оси x (горизонтали), второе по оси y (вертикали).
Единицы измерения этих двух величин проценты и пиксели. Еще они принимают значения top, bottom, left, right, center. Значения для оси x, естественно, left, right, center. Значения для оси y — top, bottom, center. Единицы измерения, значения, пиксели и проценты можно комбинировать между собой в произвольном формате. В примере ниже зададим позиции для фонового изображения. В первом случае будет изображение по центру в процентах. Во втором случае изображение в правом нижнем углу блока. В третьем случает изображение сдвинуто на 50 пикселей слева и на 100 пикселей сверху. Пример:
Фиксим фонового изображения, background-attachment
Иногда для создания визуальных эффектов нужно, чтобы фон при прокрутки не уезжал вместе с просмотренной частью страницы, а оставался на месте. Это будет создавать интересный эффект параллакса.
Для фиксации фона используется css-свойство background-attachement. Оно принимает два значения, scroll — значение по умолчанию, прокрутка вместе со всем остальным содержимым, fixed — фон остается на месте при прокрутке.
Изображения
Слайд-шоуГалерея слайд-шоуМодальные изображенияЛайтбоксАдаптивная Сетка изображенияСетка изображенияГалерея вкладокОверлей изображенияСлайд с наложенным изображениемМасштабирование наложения изображенияНазвание наложения изображенияЗначок наложения изображенияЭффекты изображенияЧерно-белое изображениеТекст изображенияТекстовые блоки изображенийПрозрачный текст изображенияПолное изображение страницыФорма на картинкеГерой изображениеПараллельные изображенияОкругленные изображенияАватар изображенияАдаптивные образыЦентрировать изображенияМиниатюрыПознакомьтесь с командойЛипкое изображениеОтражение изображенияВстряхните изображениеПортфолио галереяПортфолио с фильтрациейМасштабирование изображенияИзображение увеличительное стеклоПолзунок сравнения изображений
Фон на веб-странице
Установка фонового рисунка на веб-страницу традиционно происходит через атрибут
background тега <body>.
Такой рисунок повторяется по горизонтали и вертикали, заполняя таким способом
все окно браузера. Понятно, что особых вариантов для творчества здесь нет, поэтому
обратимся к стилям и посмотрим, что же можно делать с помощью CSS.
В CSS имеется пять атрибутов, которые управляют фоновой картинкой: ее добавлением,
положением и повторением. Однако все эти параметры заменяет одно универсальное
свойство background, его и будем использовать в
дальнейшем.
Добавление фонового рисунка
Добавление рисунка происходит путем установки адреса картинки через ключевое
слово url. Чтобы управлять повторением картинки
применяются аргументы no-repeat (нет повторения),
repeat-x (повторение по горизонтали) и repeat-y
(повторение по вертикали). Благодаря этому можно получить веб-страницу, приведенную
на рис. 1.
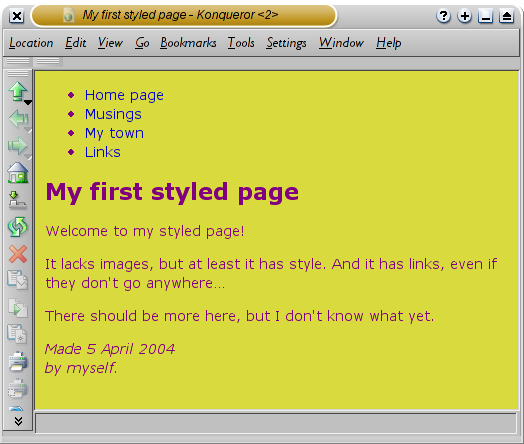
Рис. 1. Фоновая картинка без повторения
Чтобы установить картинку на веб-страницу, следует добавить стилевое свойство background
к селектору BODY, как показано в примере 1.
Пример 1. Фоновый рисунок
В данном примере графический рисунок target.gif определяется как фон веб-страницы
без повторения изображения. Чтобы картинка не прилегала плотно к краям браузера,
она смещается на 30 пикселов вправо и на 20 пикселов вниз от своего исходного
положения.
Повторение рисунка
Благодаря тому, что можно задавать повторение фонового рисунка по горизонтали
или вертикали, доступно несколько вариантов оформления веб-страниц. Например,
для создания вертикальной полосы по левому краю (рис. 2) понадобится изображение,
показанное на рис. 3.
Рис. 2. Повторение рисунка по вертикали
Рис. 3. Картинка для создания фона
Рисунок должен быть таким, чтобы по вертикали он состыковывался между собой
без заметных швов, а также составлял единое целое с заданным цветом фона веб-страницы.
В примере 2 приводится создание такого фонового рисунка, опять же с помощью
свойства background и его значения repeat-y.
Пример 2. Повторение фона по вертикали
Аналогично можно делать повторение фона по горизонтали, например, создав градиент
и установив его в качестве фоновой картинки (рис. 4).
Рис. 4. Использование градиента в качестве фона
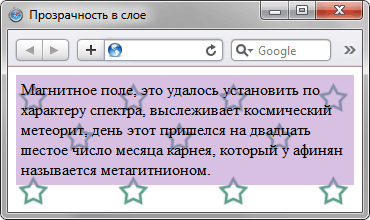
Чтобы получить веб-страницу, приведенную на рис. 4, потребуется вначале
сделать картинку с градиентным переходом. Ширину достаточно указать 20-40 пикселов,
а высота рисунка зависит от цели документа и предполагаемой высоты содержимого
веб-страницы. Не стоит также забывать, что рисунок большого размера приведет
к увеличению объема графического файла. А это отрицательно скажется на скорости
его загрузки и, в конечном итоге, приведет к замедлению отображения фона. Для данного
случая вполне подошла картинка размером 30х200 пикселов (рис. 5).
Рис. 5. Градиентное изображение для создания фона
В примере 3 показан код HTML для создания градиентного фона.
Пример 3. Повторение фона по горизонтали
Градиентный рисунок хорошо сочетается с одноцветным блоком, поэтому в данном
примере добавляется слой, в котором и отображается содержимое веб-страницы.
Как изменить картинку в PowerPoint
Добавив картинку на слайд одним из способов, показанных в предыдущей статье , нередко нужно ее каким-то образом подправить, адаптировав под общую стилистику презентации. В данной статье рассмотрим все возможности PowerPoint по редактированию картинок. Некоторые сложные функции будут вынесены в отдельные статьи, тут в деталях рассмотрим простые возможности по изменению.
Как можно править картинки в презентации
После того как изображение оказалось на слайде, можно его выделить, при этом активируется дополнительная закладка на ленте инструментов PowerPoint — «Работа с рисунками» / «Формат».
Рассмотрим все фичи программы:
- Удалить фон. Вынесено в отдельную статью .
- Коррекция. Настроить резкость. Выставить яркость и контрастность
- Откорректировать цветность. Насыщенность, оттенок цвета, перекрашивание.
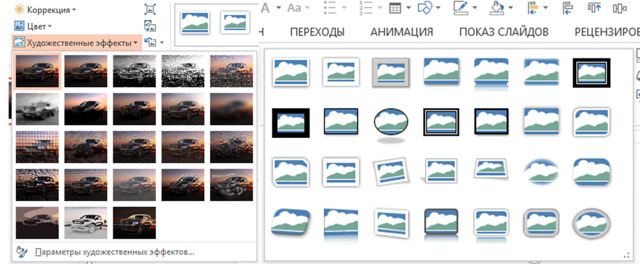
Примерить художественный эффект:
- Штриховка карандашом
- Мозаика
- Стекло
- И другие. Всего 23 эффекта, будут рассмотрены далее
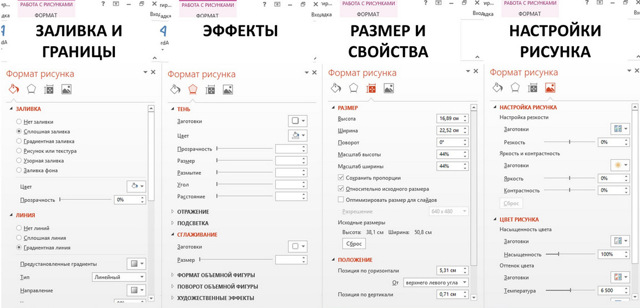
Практически все функции, которые есть на ленте, собран в закладке «Формат рисунка», который может появиться в правом сайдбаре программы после вызова контекстного меню после клика на картинке правой кнопкой мыши.

Разница в использовании команд на ленте и настроек тех же свойств в сайдбаре состоит в том, что на ленте за один раз меняется одно свойство, но зато есть предварительный просмотр. В сайдбаре же предварительного просмотра нет, зато все настройки на виду и не надо бегать по ленте.
Настройка резкости, яркости и контрастности
После выбора рисунка – «Формат» > кнопка «Коррекция» предлагает на выбор предустановленные шаблоны настроек рисунка. Если их не достаточно и нужно выставить произвольное сочетание числового выражения настроек, нужно перейти в сайдбар – «Параметры коррекции рисунка» и там все выверить вплоть до миллиметра.

Коррекция цвета картинки в PowerPoint
Скриншот функции показан на рисунке выше. Тут мы можем повсетить цвета, либо сделать изображение более монохромным. Также можно сделать изображение более теплым или холодным. Если такого требует дизайн или корпоративный стиль, можно сделать изборажение закрашенным в различные цета или оттенки одного цвета.
Как сжать рисунок. Как восстановить рисунок
Кнопка «Сжать Рисунки» позволяет уменьшить размер файла презентации. Сжатие достигается либо уменьшением разрешения (ppi – количество пикселей на дюйм), либо для рисунков, которые были обрезаны – за счет удаления обрезанных областей. В этом случае кнопка восстановления не будет реагировать.

Отменить все изменения и вернуть рисунок в первозданное состояние можно выполнив команду «Восстановить рисунок».
Параметры художественных эффектов и стили рисунка
Художественные эффекты не меняют форму рисунка, но придают ему интересный стиль. Примеры эффектов: штриховка карандашом, набросок карандашом, чертеж, фотокопия и так далее, смотрите картинку ниже:

Стили рисунка оставляют общее оформление рисунка неизменным, но добавляют такие эффекты, как рамки, повороты, рельеф и т.д. Есть несколько шаблонов с предустановленными конфигурациями. Более детально стили можно проработать, нажав кнопку эффекты для рисунка.
Вот весь обзор всех основных фич PowerPoint оп редактированию изображений, функционал богатый, пользоваться просто. Всем спасибо, делайте красивые презентации!
Как растянуть фоновое изображение под размер элемента?
По умолчанию фоновое изображение не подстраивается под размер элемента. В эпоху адаптивных дизайнов это доставляет много неудобств. Для решения этой проблемы можно использовать свойство background-size.
- background-size: 100% auto; — растянет изображение по горизонтали, а по вертикали размер будет увеличиваться пропорционально чтобы не искажалось изображение.
- background-size: auto 100%; — растягивает по высоте, а по ширине размер пропорционально масштабируется.
- background-size: 100% 100%; — растянет картинку по горизонтали и вертикали, при этом изображение может деформироваться.
- background-size: contain; — изображение будет масштабироваться под размер блока насколько это возможно без искажения.
- background-size: cover; — картинка масштабируется чтобы хотя бы одна из сторон была по размеру элемента и не искажалась.
Как поменять фон в Фотошопе
Замена фона очень актуальна, когда нужно улучшить задний план или подобрать фон для созданного объекта в программе. Чтобы изменить фон, необходимо, прежде всего, аккуратно выделить объект/объекты, которые вы хотите поместить на новом фоне.
Если вы не знаете, как выделить в Фотошопе, ознакомьтесь с нашим обзором об основных функциях приложения. Для выделения изображения в программе предусмотрено несколько инструментов. Вы можете воспользоваться: Магнитным Лассо, Пером или Волшебной палочкой для обрисовки контура на контрастном фоне. Если контуры объекта сложные, можно попробовать тоновую коррекцию по одному из каналов. Если фон сложный, также рекомендуется работа с каналами и разделение изображения на несколько участков.
Где найти видео фоны для Зума
Сайт Pexels предлагает коллекцию из 20 000 видеоподложек. Фоновые видео распространяются бесплатно, регистрация на сайте не требуется. В качестве благодарности посетитель может отправить донат через PayPal или поставить ссылку на автора.


2. Наведите курсор на превью видео и воспроизведите понравившийся клип.

Чтобы упростить выбор файла, используйте фильтры по категориям вверху экрана.

3. Нажмите на стрелочку, чтобы скачать видеофон или щелкните по ролику и откройте клип в модальном окне.

4. Во всплывающем окне пользователь может просмотреть клип на большом экране, узнать, кто автор и сколько лайков у видеоролика, отправить пожертвование, выбрать разрешение, щелкнуть «Free Download» и бесплатно загрузить файл.
Выбирайте разрешение видеофайла HD 1280 x 720. Видеофайлы формата Full HD, Quad HD и выше не поддерживается конференц-клиентом.


Заключение
Мы изменяем цвет текста с помощью свойства color, а цвет фона — с помощью background-color. Также его можно использовать как способ растянуть фон на всю html-страницу.
Можно указать цвет, введя его имя (например, black), значение в шестнадцатеричном формате (#FFC8D3) или указав код RGB (rgb(250,25,118)).
Также можно добавить фоновое изображение с помощью свойства background-image, закрепить фоновое изображение, отобразить его как мозаичный рисунок и даже разместить в любом месте веб-страницы.
Вы также можете сделать часть веб-страницы прозрачной с помощью свойства opacity или с помощью указания RGBa.