Как самому создать логотип: подробная инструкция
Содержание:
- Шаг 6.
- Как изменить размер логотипа?
- Простые требования к логотипу: каким он должен быть
- Как создать логотип для сайта в Logaster
- Создание логотипа в генераторе
- Размер логотипа для печати:
- Размер логотипа для соцсетей
- Создание логотипа самостоятельно в Canva
- Профессиональные советы по разработке «лого»
- Какими средствами пользоваться для разработки собственного логотипа
- Как сделать логотип в иллюстраторе
- Шаг 10.
- Как быстро создать логотип, если его еще нет?
- Логотип для сайта в фотошопе: почему нам он не понадобится
- Как сделать логотип в фотошопе
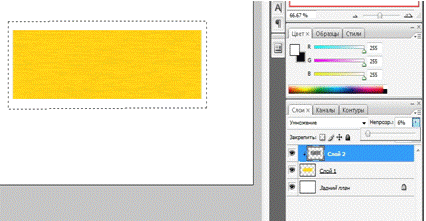
Шаг 6.
Удерживая клавишу Alt + щёлкните между слоем с
текстурой волокна и слоем с жёлтым прямоугольником, чтобы преобразовать слой с
текстурой волокна в обравочную маску. Уменьшим непрозрачность слоя с текстурой
волокна до, примерно, 6%.

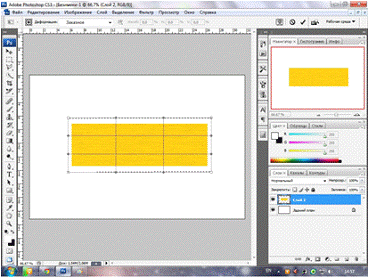
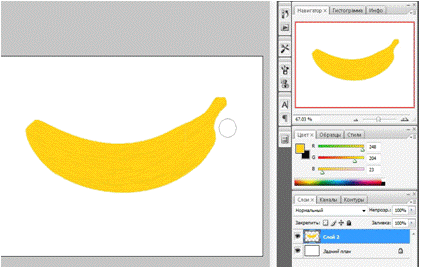
Шаг 7.
Выделим оба слоя, а затем сольем их вместе (Ctrl + E).
С помощью Деформации(WarpMode), придадим жёлтому прямоугольнику форму банана,
для этого идёмРедактирование — Трансформация — Деформация
(Edit>Transform>Warp):

Конечный результат:

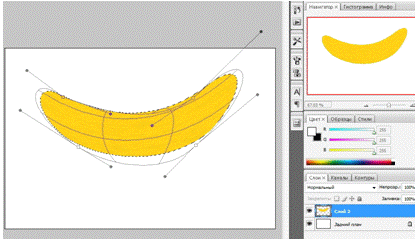
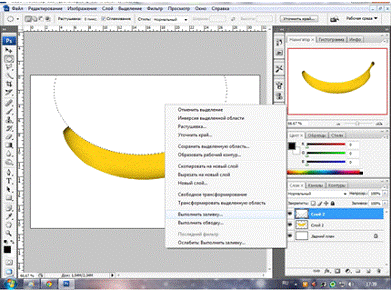
Шаг 8.
Доработайте форму с помощью опции Деформации
(WarpMode), на кончике банана по мере необходимости, выделив его и задав форму.

Также, с помощью инструмента Ластик (Erasertool), можно придать
необходимые грани:

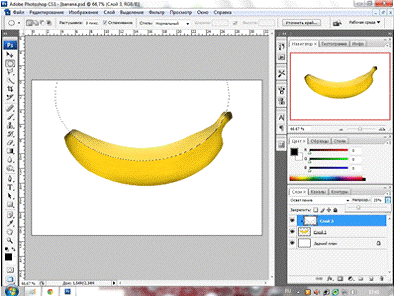
Шаг 9.
С помощью инструментов Осветлитель и Затемнитель(DodgeandBurnTools), создайте
светотени на нашем банане. Сфокусируйтесь на кончиках банана, они обычно
намного темнее.

Как изменить размер логотипа?
С последним пунктом, думаем, все понятно — ищем фрилансера и за небольшую плату он сможет изменить лого под нужный размер.
Если вы создали логотип на сайте Логастер, то с помощью бесплатного инструмента можно задать нужный размер и скачать уже созданный логотип. Удобно, не так ли?
Если вы решили изменить размер логотипа с помощью графической программы, тогда рекомендуем вам посмотреть следующее видео:
Также вы можете воспользоваться этими онлайн сервисами, которые гораздо проще и лучше подходят для этой цели:
Picresize.comResizeimage.netSproutsocial.com/landscape
Надеемся, что, приняв во внимание наши советы, вы сможете сохранить эстетичность вашего фирменного знака при загрузке в различные соцсети, на сайт, при печати и на любых других площадках. В этой статье мы собрали информацию о всех необходимых размерах для изображений на самых популярных страницах
Поменять сайз — совсем несложно, а используя онлайн-сервис Логастер — вовсе элементарно. Никаких нелепых обрезок — логотип останется понятным и привлекательным!
Больше ресурсов:
Mobile App Icons:
- https://apple.co/35ePEnf
- https://appiconmaker.co

Руководитель отдела маркетинга и главный генератор идей компании Logaster. Автор книги «Как создать фирменный стиль и не разориться». Ценит экспертный подход, но в то же время использует простой язык для объяснения сложных идей.
Простые требования к логотипу: каким он должен быть
В большинстве случаев, как вы уже поняли, для создания графики используются конструкторы. Они упрощают работу. Но прежде чем перейти к бездумной разработке, вы должны понимать, каким критериям должен отвечать логотип.
- Быть простым и легко запоминающимся. Нет, для этого необязательно выбирать что-то яркое. Пусть изображение будет тематическое. Тогда вы сможете установить его не только на главную страничку своего сайта, но и задействовать в качестве favicon.
- Его делают надолго. Поэтому сразу выбирайте подходящий дизайн, правильно подпишите, заглянув в будущее на возможные изменения и дополнения. Старайтесь не обновлять картинку постоянно. Делать это можно только при редизайне проекта.
- Он должен оставаться соответствующим деятельности компании. То есть используйте для иконки символы, которые точно передают деятельность или тематику вашего проекта со всеми особенностями.
- Быть уникальным. Не старайтесь повторять дизайн у других сайтов конкурентов. Придумайте свой стиль. Можете предварительно сделать эскиз задумки на листе бумаги, добавить свои краски.
На заметку! Прежде чем создавать иконку для проекта, проанализируйте варианты изображений и оформления у своих прямых конкурентов. Логотип должен вызывать доверие у посетителей.
Преимущества наличия логотипа на сайте
Индивидуальный логотип крайне важен для сайтов. В противном случае вас могут заподозрить в нарушении авторских прав. Тем не менее используя свою иконку, ваш сайт автоматически приобретает ряд преимуществ:
Проанализируйте каждую мелочь, любую зацепку, которая напрямую или косвенно будет касаться вашего проекта. Только потом приступайте к созданию логотипа.
Как создать логотип для сайта в Logaster
Для тех, кто никогда не имел дела с графическими программами и не наделен творческой жилкой, лучший способ создания эмблемы – использование специальных сервисов в интернете. Простой, понятный и максимально доступный. Для работы необходим лишь доступ в интернет и пара свободных минут. Генератор логотипов позволяет создать красивый фирменный знак и скачать готовый экземпляр в нужном формате или в нескольких сразу. Сервисом предусмотрен бесплатный и платный набор функций.
Преимущества Logaster:
- нет надобности в получении дополнительных знаний и обучения работе в графических онлайн редакторах логотипов;
- в отличие от других онлайн сервисов, на www.logaster.ru есть кириллические шрифты;
- процесс занимает не более 5 минут;
- представлен огромный выбор интересных шаблонов (база включает в себя качественные современные шрифты и иконки);
- есть возможность создания наброска для профессионального дизайнера.
При этом работая на ресурсе бесплатно, можно создать полностью готовый к применению логотип, а не только эскиз. Также можно сравнить несколько различных вариантов, обсудить их с коллективом и сохранить на будущее (экземпляры доступны пользователям сервиса в любое время). Если у вас возникнут вопросы, то вам окажут содействие и работники службы поддержки сайта.
Действия в конструкторе максимально упрощены. Необходимо выполнить следующее:
1. Введите название компании и выберите вид деятельности организации или частного специалиста;
2. Выберите привлекательный макет;
3. Все предложенные логотипы уже готовы к скачиванию, но если вы хотите изменить в избранном лого какие-то отдельные элементы: шрифт, цвет, размер, расположение и тд., нажмите на “Посмотреть и скачать”, чтобы сохранить логотип в вашем аккаунте, а потом «Редактировать»;
Продукция представляется в векторном (SVG, PDF) и растровом (PNG, JPEG) форматах. Это позволяет впоследствии использовать лого на любых печатных продуктах (визитках или же огромных рекламных щитах) а также на сайтах (PNG файл с прозрачным фоном).
Несмотря на простоту и доступность сервиса, результат порадует каждого уникальностью, оригинальным дизайном и скоростью разработки. Конструктор логотипов также предоставляет возможность вдохновиться уже готовыми вариациями от других пользователей и дизайнеров сайта. Поэтому создание логотипа станет простой процедурой даже для далекого от творчества человека.
Надеемся предложенные методы разработки логотипа помогут вам воплотить свои задумки на практике. Выбирайте наиболее оптимальный вариант и приступайте к работе.
SEO специалист компании Логастер. Публикует контент, связанный с дизайном, продвижением и стартапами на Hubspot, Hongkiat, Techradar и десятках других. На досуге уделяет время изучению японского языка.
Создание логотипа в генераторе
Чтобы упростить себе жизнь и не пользоваться компьютерными графическими редакторами, ответим на вопрос, как придумать и создать значок в онлайн-генераторе. Для этого переходим на сайт turbologo.ru и выполняем все действия по инструкции.
- Заполните все поля. Введите название сайта или компании, придумайте слоган, выберите сферу деятельности или тематику проекта. Для этого кликните на флажок в третьем поле. В нижней части экрана нажмите на кнопку «Продолжить».
- Далее вам следует определиться с оттенком. Если вам не принципиально, то можно пропустить этот шаг, нажав на соответствующую кнопку. После выбора оттенка появится кнопка «Продолжить», жмите.
- Затем сервис предлагает выбрать иконку. Подбирайте тематический вариант, который в точности соответствует проекту. Можете воспользоваться поисковой строкой. Она расположена сверху над графикой. В нижней части экрана нажмите «Посмотреть логотипы».
- Система предложит пройти авторизацию или регистрацию. Для того, чтобы быстро получить доступ к готовым картинкам, используйте социальную сеть Google.
- В генераторе можете рассмотреть автоматически подготовленные варианты и выбрать понравившийся. Кликните по нему и промотайте страницу вниз. Затем кликните «Скачать логотип».
Система предложит заплатить за созданную картинку. В дальнейшем вы сможете использовать его для фирмы бесплатно, не нарушая авторские права для печати иконок, разработке стендов, установке на главную страницу сайта.
Преимущества создания логотипа в генераторе
Создание графики для личного бизнеса в браузерном генераторе имеет несколько весомых преимуществ перед специальными конструкторами.
- большой набор графических элементов;
- широкий выбор оттенков из палитры;
- отсутствие обрезок, накладывания слоев и подгонов;
- не нужно самостоятельно писать текст и регулировать его расположение;
- возможность вносить изменения;
- можно корректировать размеры логотипа и использовать его для социальных сетей.
Единственный недостаток — платная платформа. Это компенсируется такими достоинствами, как оперативность создания и автоматизация процессов.
Размер логотипа для печати:
При печати логотипа наиболее важное значение имеет не сам размер, а то, в каком формате логотип используют. Наилучший вариант — это векторные форматы для логотипа: PDF, SVG, EPS
Дело в том, что векторные логотипы и другая графика очень легко редактируется, как все изображение в целом, так и отдельные его части. Также лого в векторе прекрасно поддается масштабированию; даже при многократном увеличении графика практически не теряет качества, что наиболее важно при печати.
Поэтому, если у вас есть логотип в векторном формате, не стоит беспокоиться в каком размере отправить лого в типографию. Достаточно наличия самого векторного лого или картинки с ним для печати.
Тем не менее, если вы используете не векторную, а растровую картинку (в чем разница между ними — читайте здесь), то чем больше размер картинки, тем лучше.
Поэтому мы рекомендуем использовать логотип с размером не менее 500рх для печати небольших размеров (сувениры, например). В идеале лучше иметь логотип от 1024рх и больших размеров.
Размер логотипа для соцсетей
Размер логотипа для социальных сетей важно учитывать, потому что логотипы меньше рекомендованного размера «растягиваются» и становятся нечеткими, а лого большего размера могут сжиматься программой и тоже выглядеть хуже, чем в оригинале. Если у логотипа будут отличные от рекомендованных пропорции, то он может обрезаться в неудачном месте
Если погружаться в тонкости не хочется совсем, запомните один размер: 1024 x 512 px. В большинстве случаев такая картинка будет отображаться корректно. Либо можно воспользоваться сервисом Логастер, который позволяет скачивать логотип сразу под требования самых популярных соцсетей.
Ниже представлена таблица с наиболее важными параметрами основных социальных сетей на 2020 год:
Картинка к внешним ссылкам: 1200 x 628 pxКартинка для поста: 1200 × 630 pxОбложка: 820 х 312 pxФото профиля: 170 х 170 p
Картинка к внешним ссылкам: 510 × 228 pxКартинка для поста: 700 x 500 pxФото профиля: 200 х 500 px
Картинка для твита: 1024 x 675 pxОбложка: 1500 х 500 pxФото профиля: 400 x 400 px
Картинка для поста: 1080 x 1080 pxКартинка для Instagram Stories: 1080 × 1920 pxФото профиля: 110 x 110 px
YouTube
Картинка поверх видео: 1280 x 720 pxОбложка канала: 2560 x 1440 pxФото профиля: 800 x 800 px
Картинка для пина: 1000 x 1500 pxПинн: 236 px ширинаФото профиля: 165 x 165 px
Картинка к внешним ссылкам: 1200 х 628 pxКартинка для поста: 1200 x 1200 pxОбложка: 1536 x 768 pxФото профиля: 300 х 300 px
Tik Tok
Видео: 1080 x 1920 pxФото профиля: 200 x 200 px
OK.ruКартинка для поста: 1680 х 1680 pxОбложка: 1944 × 600 pxФото профиля: 190 х 190 px
Как загрузить логотип для каждой соцсети и как оформлять соцсети, читайте в нашей статье.
Создание логотипа самостоятельно в Canva
Сервис Canva — рейтинговое онлайн-приложение. Предлагаем изучить инструкцию на реальном примере создания логотипа для нового сайта. Сервис онлайн предоставит возможность бесплатно загрузить базовую графику на ПК.
- Переходим на сайт www.canva.com. Переходим во вкладку Обзор и выбираем Логотип. Нажимаем на кнопку «Создать логотип».
- Выбираем подходящий шаблон. Чтобы найти нужный, вы можете пройтись по каталогу или воспользоваться поисковой строкой. Введите тематику вашего проекта. Сервис предложит различные варианты.
- Выбрав вариант, вы можете убрать на картинке ненужный текст с помощью редактора. Для этого сделайте двойной клик мышью, после чего переведите курсор в нужное место и удалите лишние символы. Вы можете полностью отформатировать этот блок.
- Теперь перейдите во вкладку «Текст», чтобы выбрать подходящий шрифт и написать на логотипе нужную информацию (название сайта, например). Выбираете понравившийся вариант и переносите его в центр логотипа.
- Далее переносим надпись в удобное положение, при необходимости корректируем её оттенок. Для этого кликните по названию, чтобы активировать прямоугольник. Затем перейдите в панели инструментов к пункту «Цвет текста».
- Из палитры ниже выбираем понравившийся оттенок. Он автоматически изменит цвет в уже готовом названии.
- Давайте еще добавим небольшой подзаголовок, чтобы полностью раскрыть тематику логотипа. Для этого перейдите в категории текст и найдите «Добавить подзаголовок».
- Следующим шагом добавим элемент для логотипа. Для этого перейдем во вкладку «Элементы», выбираете подходящий и перетаскиваете его на картинку. Корректируете размер, путем растягивания элемента и передвигаете его в нужное место.
- Чтобы повернуть готовую картинку нажмите и перетащите кнопку со стрелочками. У вас она будет под логотипом.
- После того, как дизайн готов, вы можете зафиксировать выполненные действия. Тем самым застраховав их от изменений. Для этого нажмите на иконку с замочком «Блокировать». Это нужно будет произвести с каждым слоем. Кликаете на любой добавленный элемент и нажимаете на иконку.
- Далее, чтобы загрузить готовый материал, нужно пройти регистрацию или авторизацию, если ранее были зарегистрированы. Для этого нажимаете на кнопку в правом верхнем углу «Чтобы скачать дизайн, необходимо зарегистрироваться».
- Далее система предложит вариант регистрации, выберете подходящий. Быстрее всего авторизоваться с помощью аккаунта в Google.
- Теперь нажмите на кнопку «Скачать», после этого появится вкладка, в котором указывается формат готового дизайна. Нажимаете на кнопку «Скачать» снова и дожидаетесь загрузки.
Изображение перенесется в папку загрузок. При необходимости загрузить его на свой сайт, можно перетащить прямо из браузера.
Профессиональные советы по разработке «лого»
Логотип — это тоже самое что и брэндинг
Поэтому важно соблюдать рекомендации от опытных специалистов
Экспериментируйте со шрифтом. Выбирайте строгий, с засечками, курсив, каллиграфический. Если есть возможность — используйте рукописный вариант.
Используйте простые основу и наложения. Слишком вычурное оформление скажется негативно на продвижении. Поисковики сейчас за естественность.
Учитывайте психологию фигур. Круглый, треугольный элементы умеренно яркого цвета — идеальный вариант.
Используйте систему координат. Геометрическая структура заслуживает особой популярности. Такой логотип подчеркнет профессионализм и чувство вкуса.
Применение палитры тонов в виде секторов. Несколько оттенков успешно сочетаются в кольцах, соединении кругов. Приветствуется комбинирование четырех цветов одновременно.
Позаботьтесь, чтобы цвета были в тренде. Каждый оттенок тоже периодически теряет моду в той или иной индустрии. Уточните, какой актуален в вашей тематике сегодня.
Применение черно-белого контраста. Такие эмблемы получаются живыми и аккуратными
В тоже время они привлекают внимание и остаются запоминающимися.
Следите, чтобы символ проекта не нес в себе неверную трактовку у иностранцев, а также не был двусмысленным.
Используйте оживление эмблемы. Такой эффект приветствуется при использовании логотипа в цифровых технологиях.
Учитывая каждый момент, вы создадите действительно интересный вариант изображения. И вас, никогда не назовут бездарным автором.
Какими средствами пользоваться для разработки собственного логотипа
Для создания собственной уникальной картинки компьютерный пользователь может обратить внимание на несколько приложений. Они отличаются интуитивно понятным интерфейсом и являются бесплатными
После разработки позволяют загружать изображение на компьютер.
Launchaco
Популярный бесплатный онлайн-сервис. Позволяет создавать картинки любого размера для собственных сайтов. Если на логотипе необходимо вставить название, можно выбрать шрифты из базы данных. Здесь же присутствует своя графика, которую легко взять для основы рисования.
Hipster Logo Generator
Подходит для создания современных стартапов. Очень надежный сервис имеет платный тариф и бесплатный режим использования. Специализируется на разработке минималистичных изображений в современном стиле. Создает графику в формате png. Стандартное разрешение — 600х500 пикселей.
Canva
Canva.com — достаточно распространенный сервис. Позволяет бесплатно разрабатывать изображение с разным расширением. В базе есть бесплатные и премиальные картинки, которые можно использовать для фона. Присутствует удобный редактор, который позволяет фильтровать полученный логотип, добавить к нему текст, выбрав красивый шрифт.
Logotype Maker
Платная онлайн-программа, которая позволяет работать в платном режиме. Перед пользователем открываются новые возможности. Здесь всегда получается уникальный логотип, который подходит для внедрения на сайт или в качестве обложки для страниц групп в ВК. Здесь вы получите хороший результат оперативно и без заморочек.
Hatchful
Сервис, который позволяет сделать фирменный знак без использования навороченных инструментов. Здесь можно выбрать визуальный стиль и добавить название. Легко изменяется стиль и оттенок шрифта.
Как сделать логотип в иллюстраторе
Для объяснения работы в программе Adobe Illustrator представим пошаговую инструкцию на примере создания лого в стиле ретро для выдуманного фитнесс-центра. Название бренда и слоган расположим на лого по периметру круга, в центре которого нарисуем фирменный знак. Эмблема представляет собой простое изображение гантели, чтобы потенциальные клиенты сразу понимали направление деятельности фирмы.
Этапы работы:
- Запускаем софт и создаем новый документ.
- Рисуем по краю основы круг и копируем его, нажав клавиши Ctrl+C.
Вставляем скопированный элемент впереди фона, уменьшив его габариты (Alt+Shift).
- Выбираем цвет обводки ближнего круга (отключаем заливку, включаем обводку и выбираем оттенок, например, белый).
- Вклеиваем повторно копию круга меньшего размера (Ctrl+F), а затем еще одного большего и выбираем им тот же оттенок. Так программа поможет создать эффект «толстого» слоя.
Добавляем круги для создания тонкой обводки (внутренней и наружной).
- Описываем окружность между внутренним и наружным краем белого круга, задав нужные параметры: толщину (17pt), срезанные стыки, скругленные углы, штрих (0pt), пунктирная линия, пробел (17pt).
- Нарисуем набор дисков для логотипа при помощи инструмента «Прямоугольник» со скругленными концами. Выберите нужный размер, заливку (понравившегося или корпоративного оттенка) и расположите элементы вертикально один за другим симметрично относительно центра.
Изобразим гриф посредством простого «Прямоугольника».
- Снова скопируем и вставим окружность, придав ей прозрачный фон отключением обводки и заливки.
- Нанесем на картинку текст: Инструмент «Текст» в меню — Текст вдоль контура (ТВК)- нажатие левой клавиши мышки на круге.
- Печатаем название центра.
- Равномерно устанавливаем пробелы между буквами: Текст — Текст вдоль контура — Параметры.
- Подбираем нужный шрифт для логотипа (например, Boton).
- Центрируем надпись инструментом «Прямое выделение», используя направляющую.
- Аналогичным образом создаем надпись слогана, расположенную зеркально от названия.
- Выравнивание слов (Параметры ТВК — Выравнивать по контуру — По верхним выносным элементам) с подбором кегль.
- Отделение бренда от девиза спортзала нарисованными звездами.
Векторный лого готов. При этом любой элемент можно снова редактировать, изменяя его габариты и декоративные свойства.
Шаг 10.
Создайте новый слой. Выберите инструмент Овальная
область (EllipticalMarqueeTool), чтобы
создать овальную область. Залейте созданную овальную область белым цветом.
Убедитесь, чтобы белый овал закрывал чуть меньше, чем на половину поверхность
банана, как показано на скриншоте ниже:

Шаг 11.
Преобразуйте данный слой с белым овалом в обтравочную
маску к слою с бананом (Alt+щёлкните между двумя слоями в палитре слоёв).
Также, поменяйте режим наложения для данного слоя на Осветление (Screen), а
также уменьшите непрозрачность слоя до 25%.

Шаг 12.
При необходимости, вы можете применить размытие или
инструмент Палец(smudge) к кромке овала, чтобы смягчить кромку для
естественности. Также, для детализации, вы можете добавить к изображению банана
оттенки зелёного цвета (создайте новый слой и на новом слое, с помощью мягкой
кисти бледно-зелёного цвета, прокрасьте штрихами по поверхности банана. Не
забудьте преобразовать данный слой в обтравочную маску и поменять режим
наложения на Цветность (color). А затем, примените Размытие по Гауссу
(GaussianBlur), чтобы смягчить цвет).
Шаг 13.
Объедините 2 и 3 слой. Выделите банан и уменьшите его с помощью
свободного трансформирования. После чего создайте новый слой и нарисуйте круг
вокруг банана. Залейте круг светло-желтым или любым другим цветом. Вот так:

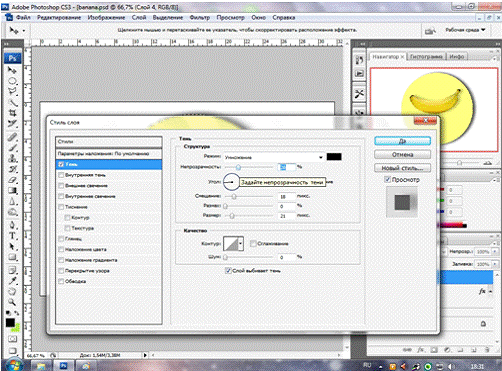
Шаг 14.
Добавьте тени 2 и 3 слою для большей чувствительности.

Шаг 15
Залейте банан светло-зеленым цветом. Добавьте текст «BONANA»,
подберите шрифт (FatFineFree или
любой другой), деформируйте его по своему вкусу, добавьте тень.

Вот так! Наш логотип готов:

Заключение
Курсовое проектирование на тему «Создание 3D логотипа в
AdobePhotoshop» были выполнены в графических программах AdobePhotoshop CS3
с помощью растровой графики.
Цель курсовой работы и поставленные задачи выполнены. Я познакомилась с
программой AdobePhotoshop, научилась пользоваться панелью
инструментов, и с успехом нарисовала 3D логотип.
В ходе работы можно сделать следующие выводы:
) Логотипы имеют большую роль в современном мире. Они являются
отличительным знаком торговых фирм и компаний и способствуют привлечению
клиентов.
) На сегодня существует множество программ для разработки логотипов
(такие как AdobePhotoshop), поэтому их можно создавать в
домашних условиях.
) Успех логотипа зависит от его формы и цвета
Правильно подобранные
цвета будут эффективней привлекать внимание
Список используемой литературы
1. Photoshop. Художественные приемы и профессиональные
хитрости.
. Волкова Е. В. Издание: 1-е, 2005 год, 256 стр
. Photoshop. Популярный самоучитель. Жвалевский А. В.,
Гурский Ю. А.
Издание: 1-е, 2006 год, 192 стр.
. Лучшие трюки и эффекты в Photoshop. Ю. Гурский, Н.
Биржаков,
Издание: 1-е, 2006 год, Объем: 192 стр.
Интернет-ресурсы
. Материалы с сайта #»785603.files/image027.gif»>
Как быстро создать логотип, если его еще нет?
До сих пор мы рассматривали способы добавления готового знака на фотографию. Но что делать, если никакого лого еще и в помине нет, а маркированные изображения нужны уже вчера? Прежде всего глубоко вдохнуть и не переживать, ведь создание логотипа — дело 10 минут, если воспользоваться онлайн-сервисом Logaster.
Для использования сервиса не нужны специальные навыки, интерфейс интуитивно понятен, можно создать не только лого но и фирменную продукцию.
Для создания сделайте всего 4 шага:
Перейдите на сайт и укажите название, компании и нажмите “Создать логотип”.
Шаг 2.
Сервис предложит вам несколько универсальных наборов, чтобы сделать подборку более точной, укажите тематику иконок из выпадающего списка в верхнем меню, а также выделите необходимые цветовые палитры и продолжите поиск.
Шаг 3.
Для того, чтобы внести правки в лого, кликните на кнопку “Посмотреть и скачать” возле лучшего из вариантов, а затем на иконку редактирования. Изменить можно цвет, шрифт и расположение элементов и т.д.
На этом этапе вы также можете поделиться своим выбором с друзьями для обсуждения, перенести несколько вариантов в раздел “Избранное” или сразу же перейти к скачиванию, нажав “Сохранить”.
Шаг 4.
После регистрации сервис предоставит вам все цветовые схемы, которые входят в цену покупки и варианты использования нового лого на фирменной продукции. Если вас все устраивает, кликайте ”Скачать” и ознакомьтесь с ценовой политикой.
Выделите себя из тысяч неизвестных авторов и защититесь от злоумышленников фирменным знаком, ведь его так просто создать и наложить на фотографию.
Редактор блога компании Logaster, контент-маркетолог. Эксперт по веб-маркетингу и брендированию. Умеет писать просто о сложном. По ее статьям можно построить успешный бренд и начать успешное продвижение в интернете.
Логотип для сайта в фотошопе: почему нам он не понадобится
Многие дизайнеры не признают онлайн сервисы, а используют инсталлированные в компьютер программы. Одним из таких является Adobe Photoshop. Сразу спешим отметить, что этот редактор только для профессионалов. В нем масса инструментов для специалистов. Новичкам ПО совершенно ни к чему и вот по каким причинам:
- нужно иметь не только начальные, но и профессиональные навыки работы;
- слишком широкий выбор фонов и инструментов, в которых легко запутаться;
- не обойтись без основных понятий и правил графического дизайна;
- очень длительный процесс обработки, нужно уметь убрать все шероховатости.
Поэтому, если вы создаете эмблему в Фотошопе, действовать нужно строго пошагово. Если создаете значок для себя лучше воспользоваться автоматическими или полуавтоматическими онлайн-ресурсами.
На заметку! Логотипы для мобильных приложений можно разрабатывать на телефоне с операционной системой Android, загрузив специальный редактор.
Как сделать логотип в фотошопе
Известный графический редактор позволяет быстро создать хороший логотип. Однако результат зависит исключительно от фантазии и усердия дизайнера. Новичкам понадобится много времени, чтобы разобраться в нюансах программы.
Создать логотип компании в фотошопе можно по следующей схеме:
Запустите программу и создайте новый файл. Если вы еще не знаете в каком размере вам нужен логотип, то укажите разрешение не менее 500 пикселей. Также нужно выбрать фон для лого. Изначально логотип лучше создавать с прозрачным фоном (он будет везде смотреться гармонично). Но если вам нужен цветной фон, то вы можете без проблем его указать. Лучший вариант — сделать лого с прозрачным фоном (для сайта например) и с цветным (для соц. сетей например).
Введите название логотипа с помощью инструмента “Текст”, выберите шрифт и цвет. Подборку красивых шрифтов для логотипа вы можете найти здесь. Текст также можно обработать при помощи стилей слоя, например добавить обводку или тень. Так можно получить красивую надпись, но главное не переборщить с эффектами.
Можете попробовать добавить к логотипу разные фигуры с помощью соответствующих инструментов, например “эллипса”, “прямоугольника” или “линии”. Таким способом можно сделать логотип более креативным.
Добавьте иконку. Если у вас уже есть иконка для логотипа, то нужно просто ее добавить на холст. Если у вас нет изображения, то вы можете его найти здесь.
Попробуйте подобрать подходящую цветовую схему для логотипа. Как выбрать цвет читайте здесь. Примеры логотипов в разных цветовых схемах смотрите ниже.
Сохраните логотип. Его нужно сохранить в формате PSD (для того, чтобы в будущем редактировать его если нужно) и PNG или JPG (для размещения на сайте в соц. сетях и т.п.).
Это простейший способ с несложным дизайном. Экспериментируя с инструментарием программы и возможностями новых версий «Фотошопа», можно создать более сложную и оригинальную эмблему. Так на боковой панели задаются параметры текста (стиль написания, шрифт, цвет, наклон и прочее), изменяется нужный из слоев изображения и подвергаются креативному видоизменению любые другие элементы лого.
Видео инструкция по созданию логотипа в Photoshop: