Как можно запросто вставить гиперссылку в html на любую страницу или объект?
Содержание:
- 4. Как сделать якорную ссылку.
- Принцип работы гиперссылки в ВК
- Как сделать гиперссылку в Ворде
- Несколько советов, как правильно делать ссылки на страницах собственного сайта
- Поиск литературного источника
- Атрибут target
- Создаем гиперссылку на другое место в документе
- Как вставить картинку с ссылкой или ссылку на картинку
- Простые ссылки
- Внутренние ссылки
- Создание содержания
- Зачем картинку делать ссылкой на сайте?
- Как сделать ссылку в Вк словом
- Быстро создаем гиперссылку на другой файл
- Открытие ссылок в новом окне
- Графические ссылки
- Как проверить, работает ли ссылка
- Что такое ссылка
4. Как сделать якорную ссылку.
Создание якорной ссылки довольно просто (даже для тех, кто не разбирается в HTML) и состоит из двух частей. Во-первых, вам нужно создать сам якорь, а во-вторых, ссылку, которая на него указывает.
№1. Определяем адрес статьи в блоге.
Показываю на примере Blogger, но процесс одинаковый для любого ресурса.В редакторе сообщений, нажимаем «ПОСТОЯННАЯ ССЫЛКА» в боковом меню справа:

Для этой страницы постоянная ссылка выглядит так:https://saitsamy.blogspot.com/2019/08/blogger_32.html
№2. Создаем якорь.
Вы можете создавать якорные ссылки для:
- Меню
- Навигации внутри страницы
- Навигации по блогу и переход между страницами
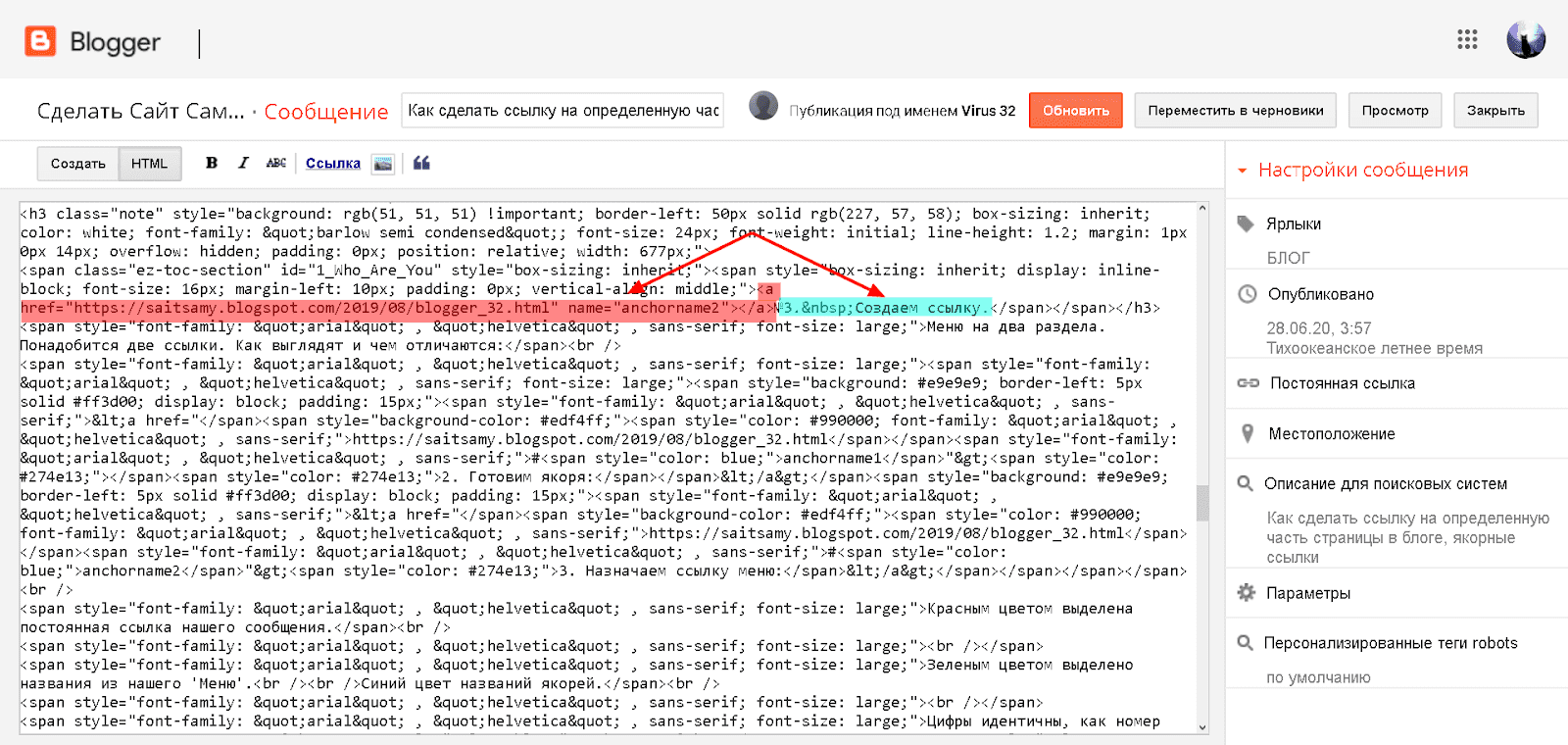
Пример посмотрим для меню.Допустим есть два раздела и меню будет двухстрочное.Тогда два якоря будут выглядеть следующим образом:<a href=»https://saitsamy.blogspot.com/2019/08/blogger_32.html» name=»anchorname1″></a><a href=»https://saitsamy.blogspot.com/2019/08/blogger_32.html» name=»anchorname2″></a>Красным цветом выделена постоянная ссылка сообщения, которую скопировали с панели в боковом меню.Синим цветом выделено индивидуальное имя якоря.Якоря с одинаковыми именами не приемлемы и как видно в первом случае это: «anchorname1», во втором «anchorname2». Различие в цифре. Якорей делают сколько необходимо. Лимита нет.
№3. Создаем ссылку.
Меню на два раздела. Понадобится две ссылки. Как выглядят и чем отличаются:<a href=»https://saitsamy.blogspot.com/2019/08/blogger_32.html#anchorname1″>№2. Создаем якорь</a><a href=»https://saitsamy.blogspot.com/2019/08/blogger_32.html#anchorname2″>№3. Создаем ссылку</a>Красным цветом выделена постоянная ссылка нашего сообщения.Зеленым цветом выделено названия из нашего ‘Меню’.Синий цвет названий якорей.Цифры идентичны, как номер якоря с номером ссылки в меню anchorname2 соответствует #anchorname2Названия могут быть любыми и не совпадать с названиями разделов. Пример приведен для ясности.Перед словом anchorname стоит значок #.
№4. Расставляем якоря и ссылки по местам.
Меню:.Еще раз. Это делается для ясности. Когда понимаешь смысл, то к готовому Меню подставляешь атрибуты кода во вкладку HTML.
 |
| Первый якорь |
Ссылки расставляем вплотную к местам назначения, не обращая внимания на посторонний код.
 |
| Второй якорь |
Теперь определяемся с ссылками и Меню готово.
 |
| Ссылки в меню |
Меню готово и можно проверить, что вопрос, как сделать ссылку на определенную часть страницы, не такой уж и сложный, что бы его успешно не решить.Важно: имя для якорной ссылки, на каждой странице разное.В этом сообщение имя anchorname, в следующем, например, kotikНо лучше пользоваться ключами. Это одно из тех мест куда можно вставлять ключевые слова
Принцип работы гиперссылки в ВК
Сначала честно ответим на вопрос: «Зачем в ВК нужны гиперссылки?»
Если изначально они были придуманы для того, чтобы отмечать своих друзей в постах, делиться сообществами, скидывать материалы из сторонних ресурсов, то сейчас гиперссылки – еще одно рекламное оружие, которое отлично работает в борьбе за продвижение в сети.
Нажимая на гиперссылку, читатель переходит на указанный адрес, не прилагая усилий в виде поиска странички.
Стоит отметить, что код прописывается вручную, но для этого вам понадобится знать название того, о чем вы пишете (имя и фамилия друга, сообщество и т.д.). Кстати, отличий между круглыми и квадратными скобками нет. Пишите, как душе или раскладке ноутбука удобно.
Макет анкорной гиперссылки выглядит так: или (идентификатор|текст ссылки). Объясним на конкретном примере.
Допустим, вы хотите прорекламировать кулинарное сообщество «Кто здесь хозяйка?» в конце своего поста. Для того, чтобы зацепить читателя вы используете фразу «читайте здесь».
Если идентификатор сообщества представляет собой запись @ktozdesxozyayka, то анкорная гиперссылка оформляется следующим способом: . Ту же самую запись можно оформить и через круглые скобки: (ktozdesxozyayka|читайте здесь).
Как сделать гиперссылку в Ворде
При создании текстовых документов гиперссылки используются очень часто, особенно, если этот документ планируется распространять в Интернете в виде электронной книги или чего-то аналогичного. Кстати, рекомендую книги после написания преобразовать из word в pdf – этот формат защищен от внесения изменений и никто не сможет присвоить себе авторство или изменить другие данные внутри.
Еще pdf удобен тем, что ссылки в нем открываются автоматически по клику, а в doc файле при удержании кнопки ctrl, но это так, мелочи и отступление.
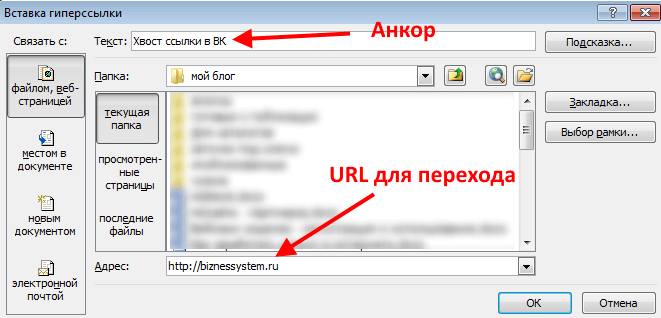
Ссылки на сайты в MS Word делаются в 2 шага:
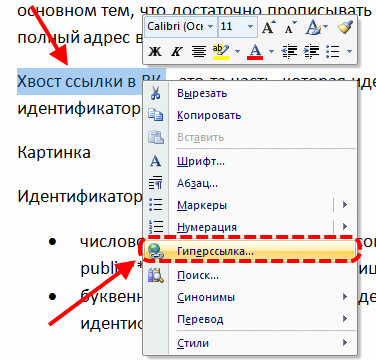
- Выделяем текст, который должен стать ссылкой (анкорный текст) и кликаем правой кнопкой мыши. Далее выбираем в контекстном меню пункт «Гиперссылка»

- В окне прописываем нужный URL и нажимаем «ОК»

Выделенный текст станет синим и подчеркнутым, а при наведении на него курсора будет появляться подсказка с веб-адресом и предложением нажать Ctrl и кликнуть на ссылку мышкой.
Для удаления активной ссылки, снова пользуемся правой кнопкой мыши и в выпадающем меню выбираем «Удалить ссылку». На этом c гиперссылками в Ворде закончили, двигаемся дальше.
Несколько советов, как правильно делать ссылки на страницах собственного сайта

2. Как сделать ссылку на сайт: понятный анкор
Вот еще один совет, как сделать ссылку на страницу сайта правильно. Анкор – это текст ссылки. Он должен быть простым и понятным. Гармонично вписываться в текст статьи, не выбиваясь из логики рассказа.
Поэтому делайте анкоры читабельными. Чтобы посетитель понимал, о чем идет речь, а не удивлялся, почему вдруг в тексте идет непонятный набор слов.
3. Учитывайте объем документа/файла
Если ставите ссылку на скачивание документа или файла, или если ссылка ведет на страницу с «тяжелым» контентом, обязательно предупредите пользователей об этом.
Дабы они изначально понимали, какой объем трафика понадобится. Даже несмотря на то, что сегодня большинство провайдеров предоставляют высококачественный скоростной интернет, подобная забота будет позитивно оценена пользователями.
4. Как сделать ссылку на сайт: удаляйте «битые» ссылки
Если вы ставите ссылки на сторонние документы или другие сайты, проверяйте, чтобы они оставались рабочими. Со временем – велика вероятность – что ссылка будет «битой». То есть, по ней уже не окажется нужного файла или страницы, появится ошибка. Пользователь окажется разочарованным. Да и поисковые роботы негативно относятся к таким ссылкам.
Поэтому каждый месяц необходимо проверять сайт на наличие таких ссылок. Чтобы сэкономить время на работу, попробуйте воспользоваться программой Xenu Link Sleuth.
Поиск литературного источника
Список использованных литературных источников может быть очень большим. Иногда приходится выполнять поиск литературного источника, ссылка на который указана в другом документе.
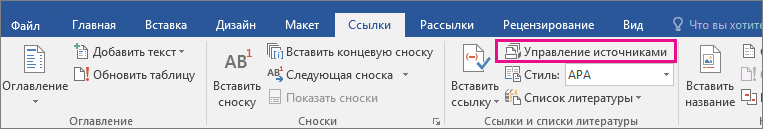
На вкладке Ссылки в группе Ссылки и списки литературы выберите команду Управление источниками.

При открытии нового документа, еще не содержащего ссылок, все литературные источники, использованные в ранее созданных документах, отображаются в списке Главный список.
Если в документе содержатся ссылки на литературные источники, эти источники отображаются в списке Текущий список. Все литературные источники, на которые вы ссылались в ранее созданных документах или текущем файле, доступны в списке Главный список.
Чтобы найти конкретный литературный источник, выполните одно из указанных ниже действий.
В окне сортировки выполните сортировку по имени автора, заголовку, имени тега ссылки либо по году, а затем в полученном списке выполните поиск нужного источника.
В поле Поиск введите заголовок либо имя автора искомого литературного источника. Список динамически обновится, и в нем будут представлены только элементы, соответствующие запросу.
Примечание: Чтобы выбрать другой главный список, из которого литературные источники можно импортировать в документ, нажмите кнопку Обзор в окне Диспетчер источников. Например, можно использовать совместный доступ к файлу, находящемуся на общем сервере, на компьютере или сервере коллеги по работе или на веб-сайте университета или исследовательского института.
Атрибут target
Атрибут target используется для того, чтобы указать браузеру, где необходимо открыть веб страницу.
Следующий пример открывает документ в новом окне браузера:
<a href="http://yandex.ru" target="_blank">Поиск </a>
Ниже представлены все значения этого атрибута:
| Атрибут | Значение |
|---|
_blank
Загружает страницу в новое окно браузера.
_self
Загружает страницу в текущее окно. Это значение по умолчанию.
_parent
Загружает страницу во фрейм-родитель, если фреймов нет, то это значение работает как _self.
_top
Отменяет все фреймы и загружает страницу в полном окне браузера, если фреймов нет, то это значение работает как _self.
framename
Открывает ссылку в указанном фрейме.
Работа с фреймами будет рассмотрена позднее в статье учебника «HTML фреймы».
Создаем гиперссылку на другое место в документе
Для того, чтобы создать активную ссылку на то или иное место в документе или же на веб-странице, созданной вами в Ворде, для начала необходимо отметить точку, в которую эта ссылка будет вести.
Добавляем закладку
1. Выделите объект или текст, с которым требуется связать закладку, либо же кликните левой кнопкой мышки по тому месту документа, где ее требуется вставить.

2. Перейдите ко вкладке “Вставка”, нажмите кнопку “Закладка”, расположенную в группе “Ссылки”.

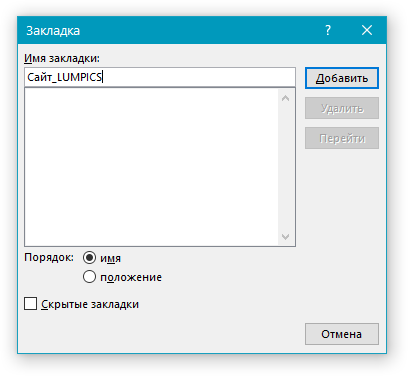
3. Введите имя закладки в соответствующем поле.

- Совет: Если вам необходимо разделить слова в название закладки, воспользуйтесь символом подчеркивания, к примеру, “сайт_lumpics”.
4. Выполнив вышеописанные действия, нажмите “Добавить”.
Используем стиль заголовка
К тексту, расположенному в том месте, куда должна вести гиперссылка, можно использовать один из шаблонных стилей заголовков, доступных в MS Word.
1. Выделите фрагмент текста, к которому необходимо применить конкретный стиль заголовка.

2. Во вкладке “Главная” выберите один из доступных стилей, представленных в группе “Стили”.

- Совет: Если выделен текст, который должен выглядеть, как основной заголовок, можно выбрать для него соответствующий шаблон из доступной коллекции экспресс-стилей. Например, “Заголовок 1”.
Добавляем ссылку
1. Выделите тот текст или объект, который в дальнейшем будет представлять собой гиперссылку.

2. Кликните правой кнопкой мышки по этому элементу, и в открывшемся контекстном меню выберите пункт “Гиперссылка”.

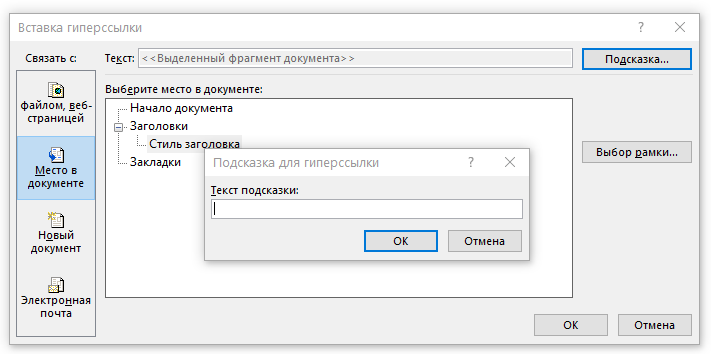
3. Выберите в разделе “Связать с” пункт “Место в документе”.
4. В появившемся списке выберите закладку или заголовок, куда будет ссылаться гиперссылка.

- Совет: Если вы хотите изменить подсказку, которая будет выводиться при наведении курсора на гиперссылку, нажмите кнопку “Подсказка” и введите необходимый текст.

Если подсказка не будет задана вручную, то для активной ссылки на закладку будет использоваться “имя закладки”, а для ссылки на заголовок “Текущий документ”.
Как вставить картинку с ссылкой или ссылку на картинку
Чтобы вставить ссылку на сайт в виде изображения или кнопки, вам потребуются знание того как вставить картинку в html. Порядок действий такой: вставляем картинку в HTML и затем оборачиваем ее ссылкой, то есть помещаем тег img (который запрашивает картинку) внутри тега <a href=»ССЫЛКА»><img src=»ПУТЬ К КАРТИНКЕ»></a>
Да, вставить ссылку в картинку очень просто:
<a href=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»><img src=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»><a>
Ну а если вы хотите вставить ссылку не на картинку, а на другую статью на сайте, значит замените содержание параметра href на нужное — поместите туда ссылку на статью.
Более того, в тег a можно одновременно поместить и картинку, и текст:
<a href=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»><img src=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»>Текст для картинки<a>
Простые ссылки
Чтобы создать ссылку, нужно указать, какой элемент веб-страницы ею будет являться и по какому адресу она будет вести.
В языке HTML для создания ссылок используется тег <a> и его атрибуты.
Пойдём от простого к сложному и для начала научимся добавлять в HTML-документ элементарные ссылки. Нам понадобятся следующие элементы языка:
<a> — тег создания ссылки. Внутри него содержится отображающийся на экране текст, на который пользователь должен будет нажать, чтобы перейти по заданному адресу.
href — атрибут тега , значением которого и будет адрес ссылки
Ссылаетесь ли вы на сайт, веб-страницу или файл — не важно, отличаться будет только значение этого атрибута
Теперь рассмотрим строку HTML-кода:
<a href="http://seostop.ru">Ссылка</a>
Теперь рассмотрим каждый элемент строки.
<a> — это тег, отвечающий за создание ссылки.
</a> — закрывающий тег.
Между символами > и < расположен текст Ссылка. Его будет видеть открывший страницу пользователь, на него он будет щёлкать, чтобы перейти по заданному в ней адресу.
href=”http://seostop.ru” — атрибут и значение, благодаря которым обозреватель понимает, куда следует перейти.
Внутренние ссылки
Если внешние ссылки ведут с одной страницы на другую, то внутренние обеспечивают быстрый переход к разным частям текущего документа. Их удобно использовать на страницах с большим количеством контента. Особенно часто с помощью внутренних ссылок создают оглавления.
Чтобы на разделы страницы ссылаться, их надо как-то идентифицировать. Для этой цели используется якорь — специальное имя раздела, которое нужно будет задать в качестве значения атрибуту href, чтобы на раздел сослаться. Идентификатор должен быть уникальным (то есть на одной странице не должно быть двух одинаковых якорей) и состоять из букв латинского алфавита.
Имя якоря указывается в атрибуте id любого HTML-тега.
Например, внизу HTML-документа вы хотите разместить ссылку «Вверх», которая будет вести к его началу — заголовку «Начало страницы». Для этого вам нужно поставить в начале страницы якорь, а внизу страницы — ссылку на него.
Пусть якорь будет называться begin. Тогда в тег, к содержимому которого будет вести ссылка, нужно добавить атрибут id со значением begin.
<h1 id=”begin”>Начало страницы</h1>
Якорь установлен, и теперь остаётся только добавить ведущую на него ссылку. В нашем случае она будет выглядеть так:
<a href=”#begin”>Наверх</a>
Обратите внимание: перед названием якоря стоит решётка — это отличительная черта внутренних ссылок
Создание содержания
Для того чтобы правильно собрать оглавление, желательно перейти в начало или конец документа, поскольку такой элемент не должен находиться посреди файла. Это делается следующим образом.
- Вначале нужно поставить курсор перед первой буквой среди всей вашей текстовой информации.
- Затем нужно набрать на клавиатуре сочетание клавиш Ctrl+Enter. В результате этого вы сможете добавить пустой лист.
- Поднимаемся к началу документа. Затем переходим на вкладку «Ссылки». Нажимаем на иконку «Оглавление». В появившемся меню выбираем пункт «Автособираемое оглавление 1» (можно выбрать и второй вариант – всё равно будет правильно).
- Скорее всего, вы получите вот такой результат. Дело в том, что для того чтобы составить грамотное содержание, нужно оформить названия разделов (в нашем случае – названия стихов) стилями заголовков.
Если этого не сделать, редактор Microsoft Word попытается проставить пункты оглавления в автоматическом режиме на свое усмотрение. В данном случае он выбрал то, что было оформлено жирном текстом, а мог включить в список что-то другое.
Настройка заголовков
Для того чтобы сформировать правильное и красивое содержание, необходимо выполнить следующие действия.
Кликните на любое название стиха (нужно сделать так, чтобы этот текст был активный и его можно было редактировать).
Обратите внимание на то, что у него выбрано оформление для обычного текста.
- Для того чтобы это исправить, нужно кликнуть на иконку стиля «Заголовок 1» (предварительно поставив курсор в нужное место).
- Затем вас спросят, что именно нужно отредактировать. Выберите пункт «Обновить целиком». Для сохранения настроек нажмите на кнопку «OK».
- Теперь всё станет красиво и аккуратно. Но только там, где мы исправили заголовок.
- Для того чтобы остальные пункты были такими же, придется оформлять точно так же и всё остальное. То есть ко всем остальным названиям необходимо привязать стиль «Заголовок 1». Затем повторите описанные выше действия по обновлению содержания. После этого вы увидите следующее.
Согласитесь, что вручную сделать такой ровный и аккуратный список не получится. Каждая точка стоит на своем месте и ничего не съехало. В таком документе работать намного приятнее.
Многоуровневое оглавление
В описанном выше случае использовались все заголовки первого уровня. Рассмотрим пример, в котором будут и подзаголовки. Для этого необходимо вставить в текст все недостающие элементы.
- Добавьте в свой вордовский документ заголовок второго уровня. Для этого достаточно кликнуть на соответствующий стиль на панели инструментов.
- Затем, чтобы вывести новый пункт в содержании, мы снова сделаем правый клик мыши по этому объекту. В контекстном меню выбираем пункт «Обновить поле».
- Далее нажимаем на кнопку «OK».
- Сразу после этого в содержании появятся новые подзаголовки.
Обратите внимание на то, что содержание не должно накладываться на титульный лист. Всё должно быть на своем месте
Как правильно писать заголовки
В процессе работы с контентом, как правило, часть текста поднимается вверх, а другая уходит дальше. В результате этого внизу листа могут появляться «голые» заголовки (названия). Это выглядит некрасиво. Нужно чтобы после них оставалась хотя бы одна строка.
Помимо этого, также неправильно ставить первый стих на странице с содержанием. Исправить данную проблему несложно. Для этого сделаем несколько простых шагов.
- Убираем с первой страницы всё, помимо содержания. Затем делаем так, чтобы не было заголовков в конце страницы во всем документе. После этого снова делаем правый клик мыши. В появившемся меню выбираем пункт «Обновить поле».
- Но на этот раз выбираем вариант «Обновить только номера страниц». Для сохранения нажимаем на кнопку «OK».
- В результате этого изменятся только цифры, но не само содержание.
С другой стороны, можно было бы выбрать пункт «Обновить целиком». В случае нашего примера ничего не изменится. Но если бы вы вносили какие-то изменения вручную, то всё это исчезло бы.
Например, некоторые любят выравнивать слово «Оглавление» по центру или написать что-то дополнительно от себя. Другие пользователи, наоборот, могут убрать некоторые пункты из содержания.
Зачем картинку делать ссылкой на сайте?
 сделать картинку ссылкой
сделать картинку ссылкой
У каждого вебмастера на то найдется своя причина!
А вообще это нужно бывает по нескольким причинам. Вот несколько самых основных, по которым бывает необходимо знать как сделать картинку ссылкой в html:
- Давайте допустим такой случай – Вы хотите чтобы красивая картинка какого-то товара или продукта, который вам нужно быстренько распространить в интернете была кликабельна. Для этого просто необходимо вставить в нее ссылку, которая будет вести посетителя на ваш сайт или на сайт продавца этого товара. Ведь картинка привлекательна и конечно же понравится всем кто ее увидит и следовательно по ней будет много переходов, больше чем по простому тексту.
- Другой случай … Вы партнер какой либо программы и вам нужно на своем сайте разместить партнерскую ссылку. Но ваш нерадивый рекламодатель не предоставил в своей партнерской программе нужных вам рекламных материалов, только ссылку. Что же делать? А вам так хотелось разместить у себя на сайте красивую картинку товара?! Вот вам и выход! Сделайте скриншот этого товара и создайте ссылку на эту картинку!
- Бывают и такие случаи, когда баннеры есть у вашего партнера, но они так грузят ваш сайт, что он очень медленно начинает работать. В таких случаях создание ссылки на определенную картинку Вас спасет!
Вот несколько самых основных случаев, когда просто необходимо знать, как сделать картинку ссылкой в html, о чем и будет следующий абзац данной статьи …
Как сделать ссылку в Вк словом
Итак, перейдём сразу к делу. Чтобы сделать ссылку Вконтакте словом, используем специальные символы для слова. Например, мне нужно сделать своё имя Вконтакте кликабельным, чтобы оно переходило на мою страницу.
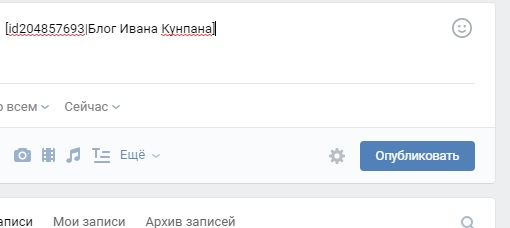
Для этого пишем в скобках id своей страницы Вк, далее слово. Впоследствии должно получится так: . Далее, вставляем символ выше на страницу Вконтакте в раздел: «Что у Вас нового? И нажимаем «Опубликовать» (Скрин 1).

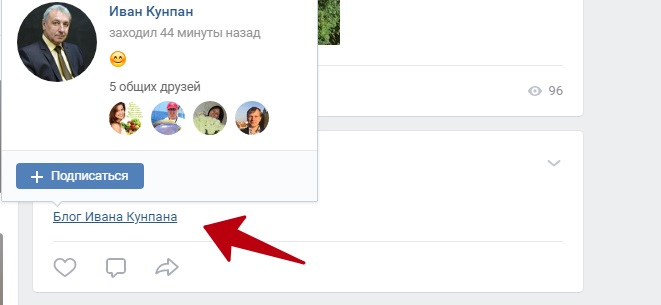
После этого в своих записях можно увидеть слово, в которое была зашита ссылка (Скрин 2).

Наводим на неё курсор мыши и видим, что моя страница Вконтакте была вшита в слово «Иван Кунпан». Также по ней можно перейти, чтобы посмотреть на результат.
Далее, мы разберём ещё два варианта, которые тоже помогут ответить на вопрос, как сделать ссылку в ВК словом на группу, или внешний ресурс в Интернете.
Как сделать ссылку в Вк на группу словом
Если у Вас есть группа Вконтакте, Вы можете её так же поставить ссылкой в слово. В этом случае используются другие символы. Например, такие @club185921427 (Тестовая группа) Только в разделе Id Вам нужно будет написать номер группы, и другое имя.
Копируете и вставляете id группы после домена «vk.com» перед символом @. Далее, пишете название своей группы или какое-либо другое слово.
Потом опять вставляем эту ссылку на своей странице и жмём «Опубликовать». Когда всё будет готово, Вы сможете переходить в группу через это слово. Таким образом можно сделать много таких ссылок, и пользователи будут охотно по ним переходить.
Также Вы можете поставить значок «@» на странице ВК в разделе «Что у Вас нового?» и выбрать предложения, которые выдаёт социальная сеть. Но это не всегда удобно, так как выпадают другие группы или страницы. Нажимаете по ним мышкой и слово превращается в ссылку.
Как сделать ссылку в Вк словом на внешний сайт
У Вконтакте есть инструмент, который называется Вики страница. С помощью неё можно делать ссылки в словах или предложениях. Покажем всё на практике, в Тестовой группе.
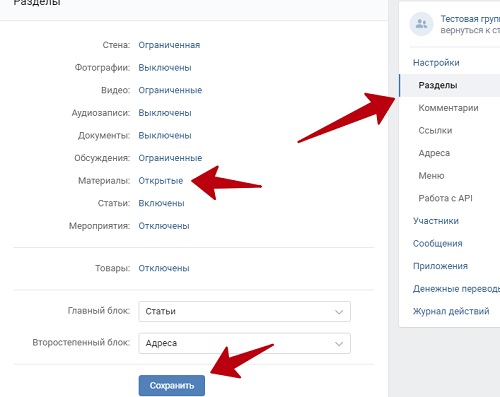
Открываем группу Вк и нажимаем кнопку «Управление». Далее, в разделе нужно выбрать «Материалы» и сделать их «Открытыми» (Скрин 3).

После этого кликаем кнопку «Сохранить».
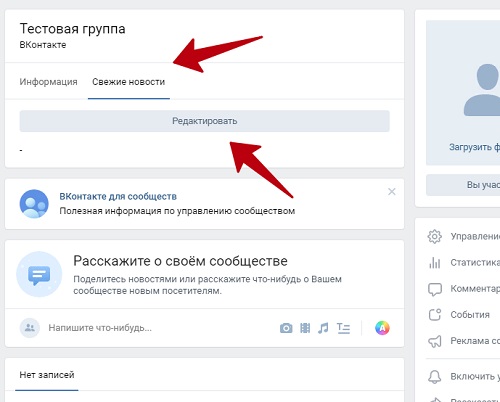
Затем, возвращаемся к сообществу. Далее, нажимаете в разделе «Свежие новости» кнопку «Редактировать» (Скрин 4).

В поле написания текста, пишем любое слово. Например, на этом блоге Вы найдёте информацию о том, «как заработать деньги в Интернете». И в последнем слове мы зашьём нашу ссылку.
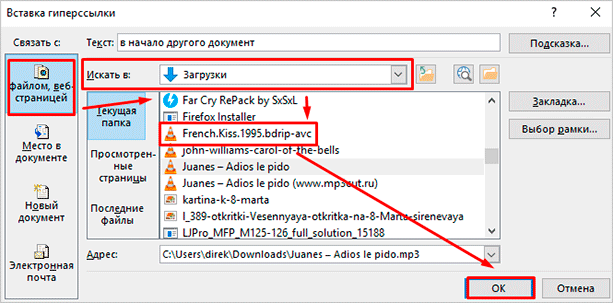
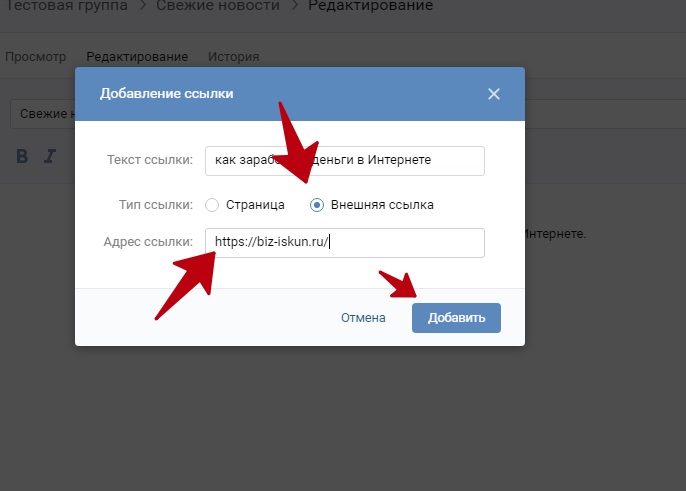
Копируем адрес сайта, или другой домен внешнего ресурса. Затем, выделяете слово левой кнопкой мыши и нажимаете на стрелку вверху, которая отвечает за добавление ссылки. Далее, в окне «Добавление ссылки» нужно установить пункт «Внешние ссылки» если мы хотим направлять людей на сайты. Или страницы ( Скрин 5).

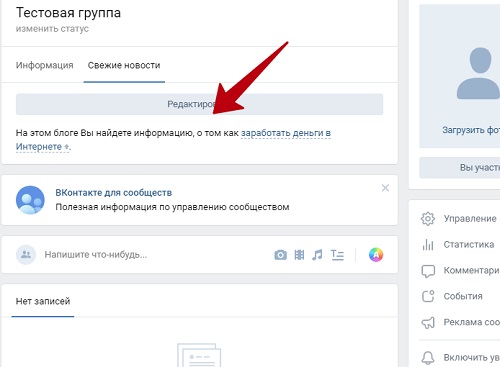
Далее, вставляете адрес ссылки сайта полностью и нажимаете «ОК». После этого можно заметить, как отдельное слово в тексте стало отображаться синим цветом. Это значит, что оно активное.
Давайте перейдём по нему. После перехода по этой ссылке, которая была зашита в предложении, нас перебрасывает на мой блог. Хочу сказать, что этот способ работает только в группах. И такие опубликованные посты можно наблюдать в разделе «Свежие новости» своей группы Вк (О том, как её создать есть статья на блоге) (Скрин 6).

При необходимости Вы можете ещё раз нажать кнопку «Редактировать» и добавить туда новую запись со ссылками.
Быстро создаем гиперссылку на другой файл
Чтобы быстро создать гиперссылку, в том числе и вставить ссылку на сайт в Ворде, отнюдь не обязательно прибегать к помощи диалогового окна “Вставка гиперссылки”, которое упоминалось во всех предыдущих разделах статьи.
Сделать это можно также и с помощью функции drag-and-drop, то есть, путем банального перетаскивания выбранного текстового или графического элемента из документа MS Word, URL-адрес или активную ссылку из некоторых веб-обозревателей.
Кроме этого, можно также просто скопировать предварительно выбранную ячейку или диапазон таковых из таблицы Microsoft Office Excel.
Так, к примеру, вы можете самостоятельно создать гиперссылку на развернутое описание, которое содержится в другом документ. Также можно сослаться и на новость, размещенную на той или иной веб-странице.
Создаем гиперссылку посредством перетаскивания содержимого со стороннего документа
1. Используйте в качестве конечного документа файл, на который требуется создать активную ссылку. Предварительно выполните его сохранение.
2. Откройте документ MS Word, в который требуется добавить гиперссылку.
3. Откройте конечный документ и выделите фрагмент текста, изображение или любой другой объект, к которому и будет вести гиперссылка.
- Совет: Вы можете выделить несколько первых слов раздела, на который будет создаваться активная ссылка.
4. Кликните правой кнопкой мышки по выделенному объекту, перетащите его на панель задач, а затем наведите на документ Ворд, в который и требуется добавить гиперссылку.
5. В контекстном меню, которое перед вами появится, выберите пункт “Создать гиперссылку”.
6. Выделенный вами фрагмент текста, изображение или другой объект станет гиперссылкой и будет ссылаться на созданный вами ранее конечный документ.
- Совет: При наведении курсора на созданную гиперссылку, в качестве подсказки по умолчанию будет отображаться путь к конечному документу. Если же вы кликните левой кнопкой мышки по гиперсслыке, предварительно зажав клавишу “Ctrl”, вы перейдете к месту в конечном документе, на которое гиперссылка ссылается.
Создаем гиперссылку на содержимое веб-страницы посредством его перетаскивания
1. Откройте текстовый документ, в который необходимо добавить активную ссылку.
2. Откройте страницу сайта и кликните правой кнопкой мышки по предварительно выделенному объекту, к которому должна вести гиперссылка.
3. Теперь перетащите выбранный объект на панель задач, а затем наведите на документ, в который необходимо добавить ссылку на него.
4. Отпустите правую кнопку мышки, когда будете находиться внутри документа, и в открывшемся контекстном меню выберите пункт “Создать гиперсслыку”. В документе появится активная ссылка на объект с веб-страницы.
Создаем гиперсслыку на содержимое листа Excel путем копирования и вставки
1. Откройте документ MS Excel и выделите в нем ячейку или диапазон таковых, на которые будет ссылаться гиперссылка.
2. Кликните по выделенному фрагменту правой кнопкой мышки и выберите в контекстном меню пункт “Копировать”.
3. Откройте документ MS Word, в который требуется добавить гиперссылку.
4. Во вкладке “Главная” в группе “Буфер обмена” кликните по стрелке “Вставить”, после чего в развернувшемся меню выберите “Вставить как гиперссылку”.
Гиперссылка на содержимое документа Microsoft Excel будет добавлена в Ворд.
На этом все, теперь вы знаете, как сделать активную ссылку в документе MS Word и знаете, как добавлять разные гиперссылки на разного рода содержимое. Желаем вам продуктивной работы и результативного обучения. Успехов в покорение Майкрософт Ворд.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Открытие ссылок в новом окне
Чтобы создать ссылку, открывающую страницу в новом окне браузера, вы можете воспользоваться атрибутом target открывающего тега элемента <a>. Значение этого атрибута должно быть установлено _blank. Чаще всего ссылки данного вида ставятся, если они перебрасывают посетителя на сторонний сайт. В этом случае создатели сайтов надеются, что посетитель вернется на их сайт по завершении просмотра открывшейся страницы, так как в этом случае ваш сайт остается открытым в исходном окне посетителя и не дает ему забыть о вас. Одни пользователи любят средство отображения в отдельном окне, а у других новые окна могут вызывать скорее чувство раздражения, чем комфорта. Поэтому пользуйтесь этим приемом экономно, лишь к некоторым ссылкам и, при этом, будет не лишним заранее предупредить посетителя, что страница откроется в новом окне.
В следующем примере показано как создать ссылку, открывающую страницу в новом окне браузера:
Если установить значение _blank для всех ссылок на веб-странице, то каждая из этих ссылок будет открываться у посетителя в новом окне, в результате перед пользователем может оказаться великое множество открытых окон. Для избегания подобной ситуации можно присвоить целевому окну индивидуальное имя, которое можно будет указывать в ссылках вместо значения _blank. Следующая ссылка откроется в новом окне с именем _window:
Укажите в каждой ссылке, на своей веб-странице, значение _window вместо _blank и все документы, к которым будет осуществляться переход по ссылкам, будут открываться в том же самом втором окне, а ваш сайт остается открытым в исходном окне.
Атрибут target может принимать следующие значения:
| Значение | Описание |
|---|---|
| _blank | Открыть страницу в новом окне или вкладке. |
| _self | Открыть страницу в том же окне (это значение задается по умолчанию). |
| _parent | Используется при работе с фреймами и позволяет открыть страницу в родительском фрейме; если на текущей странице нет фреймов, то это значение работает как _self. |
| _top | Применяется при работе с фреймами и позволяет открыть страницу в полном окне браузера, заменяя собой все фреймы, которые были на странице; если на текущей странице нет фреймов, то это значение работает как _self. |
| framename | Открыть страницу в новом окне с именем framename. |
Графические ссылки
С появлением HTML 5 тег <a> превратился в контейнер, способный вмещать в себя блочные элементы, так что ссылкой теперь может быть не только текст или картинка, но даже таблица, список или целая страница.
Создаётся ссылка-картинка, как и любая другая ссылка: значением атрибута href задаётся адрес ссылки, а между тегами <a></a> вставляется любое содержимое, в рассматриваемом случае — изображение.
Например, если вы хотите сделать ссылкой на сайт mail.ru картинку с именем image.jpg, которая лежит в папке рядом с вашей веб-страницей, то нужный код будет таким (о вставке картинок на страницу читайте в другой статье):
<a href=”http://mail.ru”> <img src=”image.jpg” alt=”Картинка-ссылка”> </a>
Как проверить, работает ли ссылка
Когда ссылка создана иногда возникает вопрос: А работает ли она? Для проверки ее активности сохраните публикацию и попытайтесь перейти по активной ссылке, так вы проверите правильность ее создания и активность.
Если вдруг ссылка не приобрела синий цвет или попросту не открывается, рекомендуем удалить созданную гиперссылку и создать ее заново, строго следуя нашей подробной инструкции. Теперь она точно должна заработать и перенаправлять ваших друзей и подписчиков на ту страницу, которая вам необходима.
При этом, после создания ссылки на человека он получит уведомление о том, что был отмечен в вашей публикации и сможет просмотреть запись. Так что осторожнее, если будете создать обличающую публикацию о бывшем возлюбленном.
Бонус-плюс нашим читателям: если вам необходимо упомянуть человека в беседе, вы можете просто поставить * и начать вводить имя пользователя без пробелов. Затем кликните на нужного вам человека из предложенного списка, и ссылка на него вставится в чат.
При этом упомянутый человек не узнает о том, что вы упоминаете его в беседе (тут уже можно беззастенчиво обсуждать нехороших бывших).
Что такое ссылка
Гиперссылка (англ. hyperlink) — часть веб-документа, которая ссылается на другой элемент на этой же странице, либо на любой другой. Объектами и элементами, куда ссылается гиперссылка могут быть: приложение, файл, каталог, заголовок, примечание, текст, изображение и др. Располагаться объекты могут как на локальном диске или компьютерной сети, так и в интернете.
Гиперссылки (ссылки) — одни из важнейших элементов сайтов и интернета. Благодаря им мы беспрепятственно перемещаемся по вебсайтам, социальным сетям и документам в интернете, можем сохранять на свой жесткий диск изображения, видеозаписи и другие документа.
Давайте перейдем непосредственно к действиям (коду).