Бесплатные html шаблоны для сайтов. адаптивные шаблоны сайтов, темы для сайтов
Содержание:
- Живой пример
- Важность знания CSS при работе с сайтом
- Этапы создания сайта
- С чего нужно начинать работу над созданием сайтов
- Структура html документа
- Резюме
- Работа с таблицами стилей CSS
- Начало разработки сайта
- Тип HTML документа (doctype)
- Специальный блокнот для веб-разработчика
- Создание дизайна сайта
- Выводы и рекомендации
Живой пример
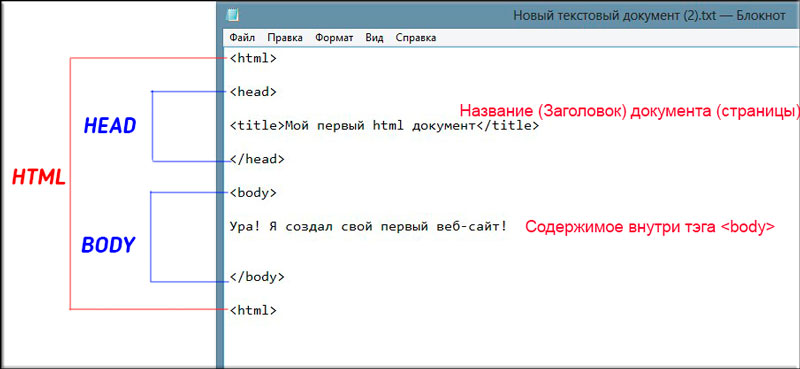
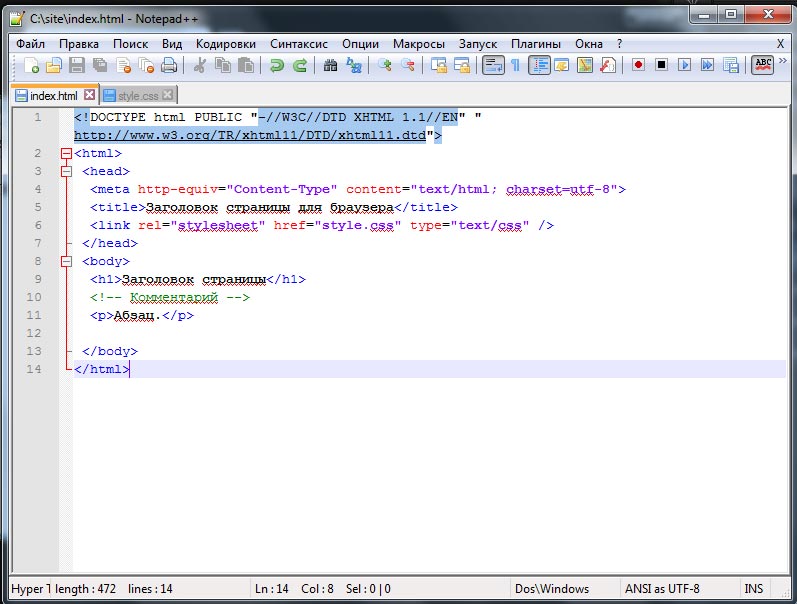
Итак создаем текстовый документ и пишем там следующее содержимое:

Написали? Молодцы! Тут я дал вам информацию специально в виде картинки, а не в виде текста, так что вы ее не скопируете
Вот я негодяй, да?)) Обратили внимание, что тэги вкладываются друг в друга как матрешки? Так и должно быть
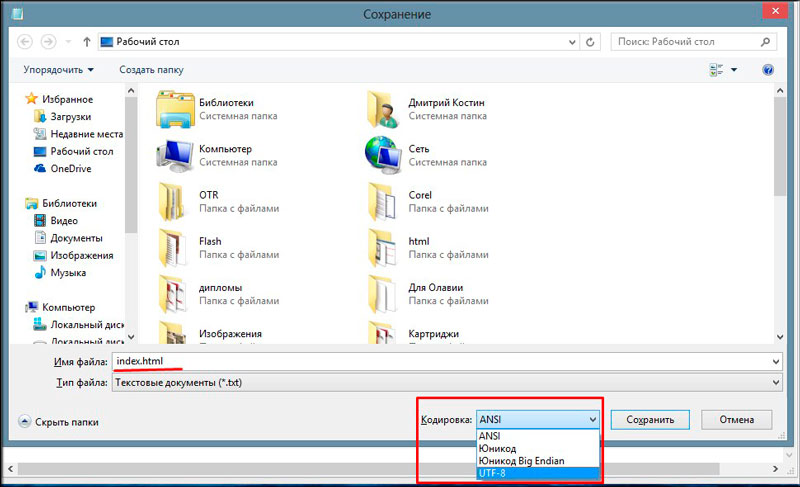
После этого сохраните ваш документ в формате html. Для этого при сохранении, после того как вы назвали ваш документ, ставьте точку и пишите html. То есть у вас должно получиться index.html. Тогда ваш документ автоматически сохранится уже не в виде текстового документа, а в виде веб-страницы. И еще при сохранении документа измените кодировку на UTF-8 Вы можете открыть этот файл с помощью любого браузера. Давайте это сделаем и посмотрим, что у нас получилось.

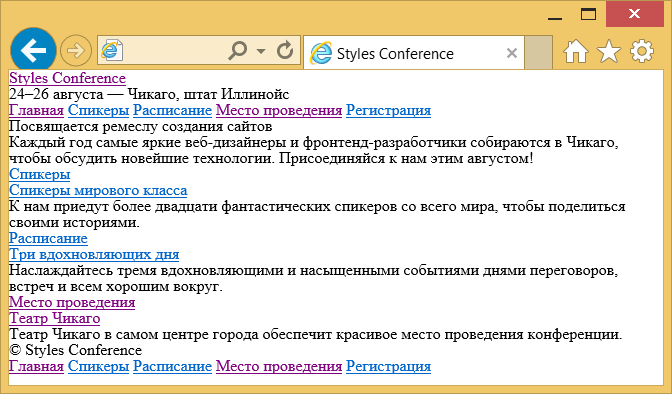
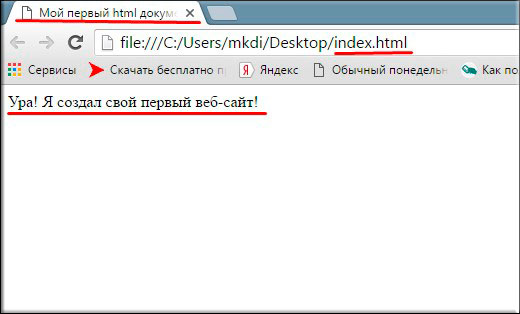
Смотрите, сколько мы всего написали, а в итоговом документе остался только наш приветственный текст. Почему? Да потому что сами по себе тэги не отображаются в итоговом варианте, а показываемая информация отображается только между тэгами body. Поэтому всё так и получилось. Зато смотрите, то что мы писали в head, точнее в title, теперь отображается во вкладке браузера.


Но попробуйте поставить несколько пробелов и написать еще текст, либо просто напишите несколько строчек текста и сохраните это в том же документе.

Теперь войдите в этот документ с помощью браузера. Что мы видим? А то, что ваши пробелы и переносы строк не повлияли на документ и все идет одной строкой. Некрасиво, да? А всё потому, что html сам по себе не понимает ваши пробелы (кроме одного) или переносы. Для того, чтобы переносить строки всё нужно размечать другими тэгами, о которых мы будем говорить в других статьях.

Многие наверное подумают что-то типа: «И это по твоему сайт? Да ты с дубу рухнул». Да, дорогие мои. Эту примитивную веб-страницу также можно назвать сайтом. И я еще раз повторюсь, что смысл данной статьи был не создать мегакрутой сайтище, а показать вам основу любого сайта, как это выглядит, как всё происходит.
Но вы не волнуйтесь. Это всё вводные уроки. Далее мы всё глубже и глубже погрузимся в html разметку, и сможем всё правильно форматировать, расставлять. В общем всё будет круто и мы сделаем полноценный веб-ресурс. Просто в одну статью всё это не уместится, а комкать и сокращать я тоже не буду, иначе фигня получится.
Важность знания CSS при работе с сайтом
Про базовые понятия я уже немного писал в рубрике HTML для начинающих, затронув там вопросы создания основных элементов веб страниц:
- и тут
- Как создавать гиперссылки — здесь
- Таблицы различной сложности и вложенности — тут
- Html формы — здесь
- Фреймы на основе Iframe и Frame — тут
- Вставка видео и другого медиаконтенкта с помощью Embed и object — здесь
- Doctype, Html комментарии — тут
- Как задаются цвета в Html и CSS коде — здесь
- Форматирование текста в HTML, Html шрифты, Strong, Em, B, I — тут
- Пробелы и спецсимволы (мнемоники) в Html коде — здесь
Думаю, что для быстрого редактирования, этих материалов будет вполне достаточно, тем более, что в последнее время сам по себе язык гипертекстовой разметки несколько потерял свою значимость при работе над внешним видом сайта после того, как стала популярной блочная верстка.
Дело в том, что сейчас чистый Html выполняет лишь роль поставщика содержимого веб страницы и позволяет в том или ином виде организовать ее структурное оформление (упомянутые выше списки, таблицы, формы, изображения, ссылки и т.п.).
И если вы попробуете , то весь текст будет, скорее всего, выводиться в одну колонку, исчезнут фоновые изображения, шапка, изменятся шрифты и, в общем-то, просмотр информации в таком виде уже нельзя будет назвать комфортным.
Это как раз лишний раз подтверждает, какую огромную и важную роль выполняют сейчас стили в оформлении внешнего вида сайта. Они отвечают за цветовое оформление проекта, за те шрифты, которые используются в тексте и заголовках, за размещение и позиционирование отдельных элементов дизайна.
Даже малейшее изменение внешнего вида (добавление иконки RSS ленты, счетчиков посещений и т.п.) потребует внесения изменений в CSS код.
Я постараюсь рассказывать о работе с ним не в академической манере, упоминая о всех возможностях таблиц каскадных стилей (именно так в переводе расшифровывается аббревиатура CSS), а в сугубо практической манере изложения, упоминая в основном только те аспекты, которые в первую очередь могут вам понадобиться при работе над дизайном своего проекта.
Итак, давайте приступим. У этого языка стилевой разметки есть свой синтаксис написания свойств и правил. Но он будет отличен от Html, хотя ничего сложного из себя не представляет. Наверное, первое отличие, которое следует отметить — это не критичность CSS кода к пробелам.
Его свойства можно писать вообще даже без пробелов и в одну строку (благодаря этому специальными программами для увеличения скорости загрузки вашего сайта).
Правда такой способ представления (в одну строчку) сильно снижает его читаемость, и оптимизировать его следует, наверное, уже после окончательного завершения работы над дизайном своего проекта.
По аналогии с Html, где имеется набор тегов с различными атрибутами, в CSS имеется ряд свойств, способных принимать различные значения, с помощью которых и осуществляются манипуляции с дизайном.
Почти все основные CSS свойства вы сможете найти на моем блоге в статьях с подробным их описанием и конкретными примерами использования.
- Для оформления шрифтов: Font (Weight, Family, Size, Style) и Line Height — тут
- Для оформления текста в Html: text-decoration, vertical-align, text-align, text-indent — здесь
- Для задания цвета фона или фоновой картинки: Background (color, position, image, repeat, attachment) — тут
- Для настройки внешнего вида списков: List style ( type, image, position) — здесь
- Для задания отступов, рамок и границ: Padding, margin и border — тут
- Задаем тип отображения Html элементов на вебстранице: Display (block, none, inline) — здесь
- Для описания области контента при блочной верстке: Height, width и overflow — тут
- Инструменты блочной верстки: Float и clear — здесь
- Способы позиционирования Html элементов: (правила left, right, top и bottom) для Position (absolute, relative и fixed) — тут
- Z-index и CSS правило Cursor — здесь
На практике вам понадобится знать пару десятков из них и их возможные значения для того, чтобы уверено ориентироваться в стилевом коде, и при необходимости вносить в него осмысленные изменения.
Этапы создания сайта
В этом разделе я резюмирую вышесказанное и пошагово опишу процесс создания сайта.
- Постановка задач, которые должен решать сайт. На этом этапе вы должны определиться с типом вашего будущего ресурса, подумать, какой функционал вам нужен.
- Анализ ниши. Исследование целевой аудитории и конкурентов, поиск ключевых запросов. На этом этапе нужно понять, стоит ли вообще делать сайт, нужно ли делать портал или же хватит визитки.
- Выбор движка сайта. Если сомневаетесь, проконсультируйтесь со специалистами, тут лучше потратить немного денег, чем потом возиться с совсем неподходящей CMS. Если вы заказываете разработку у профессионалов, то они чаще всего сами посоветуют оптимальный вариант. При отсутствии денег на разработку, можно воспользоваться бесплатными конструкторами или попробовать разобраться самостоятельно в CMS, а при наличии энтузиазама и времени — в HTML.
- Определение плана контента и структуры сайта. На этом этапе еще не обязательно писать или заказывать статьи, но у вас должен быть примерный план. Вы должны понимать, что будет на вашем будущем проекте с точки зрения содержания.
- Разработка дизайна. После того, как у вас уже есть план структуры и контента, можно приступать к созданию дизайна. Для более-менее крупных проектов предварительно делают прототип — графическое изображение будущего сайта. Небольшие проекты часто сразу начинают делать на локальном ПК или даже на хостинге.
- Верстка. Требуется не всегда, но если сделан графический макет, то верстка потребуется вне зависимости от того, какую CMS вы используете. Если за основу взят готовый шаблон для популярной CMS, верстка обычно не требуется (если нет серьезных ошибок).
- Внедрение сверстанного макета в CMS.
- Покупка хостинга и домена, тестирование и последующий перенос сайта.
- Наполнение контентом.
- Аудит сайта на предмет наличия ошибок. Чек-лист по аудиту можно найти здесь.
- Запуск (открытие вашего проекта для индексации поисковыми системами).
С чего нужно начинать работу над созданием сайтов
Безусловно, создание своего первого сайта это очень важный процесс, но с другой стороны – это только один из этапов на пути к заработку
Чтобы потом не столкнуться с разочарованием, то прежде, чем перейти непосредственно к разработке веб-ресурса, важно понять, зачем вам сайт вообще
Вот вам 3 конкретные шага, обязательных к исполнению ещё до начала создания сайта.
Шаг 1. Продумать идею
Не важно, какой направленности будет сайт, хоть это новостной сервис или лендинг, если идея окажется провальной, то и сайт будет таким же. Любой бизнес начинается с постановки идеи, если она интересна вам и пользователям, а так же является полезной, то успех гарантирован
Иначе вы просто очень быстро потеряете интерес, мотивацию и денежные средства.
Вам нужно следующее.
- Грамотное позиционироваться. Продумайте КТО вы (как себя представить), ЧТО вы хотите донести (тематика, ценность) и КОМУ (определить свою целевую аудиторию).
- Отстоится от конкурентов. Проанализируйте своих конкурентов и подумайте, как сделать лучше.
Определите нишу вашего сайта, другими словами выберите тему, под которую и будет заточен весь сайт, как и визуально, так и в плане контента. Так же стоит подумать и над бюджетом, сколько вы готовы потратить на старт, дальнейшую поддержку и продвижение проекта. Но об этом мы в подробностях поговорим ниже.
Если бизнес уже существует, а сайт создаётся как дополнение к нему – то общая идея у вас уже есть, нужно только правильно донести её через сайт пользователям.
Шаг 2. Прописать цели
Любой сайт нужен для чего-то. Ваш сайт, даже еще в состоянии проектирования, не является исключением. Существует общий концепт:
Ну и самое важное, это подумать над этим список и дополнить его, опираясь на вашу первоначальную задумку, чтобы составить основополагающий план для создания ваших первых страниц. Шаг 3
Выбрать правильное название сайта
Шаг 3. Выбрать правильное название сайта
Когда идея продуманна вдоль и поперек, то наступает не менее важный шаг – придумать название. Желательно чтобы его было легко запомнить, и оно было уникальным. Напомню, что тематика сайта должна быть близкой, а еще лучше, если вы в ней как рыба в воде, и готовы еще долгое время работать в этом направлении.
Структура html документа
Скопируй код в файл index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Заголовок страницы для браузера</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <h1>Заголовок страницы</h1> <!-- Комментарий --> <p>Абзац.</p> </body> </html>
Теперь открой его в браузере, должно получится так:


В кратце опишу что значат эти теги. Если хочешь подробнее разобраться то по googl-и как говорится информации на эту тему море.
Указываем браузеру по какому стандарту нужно отображать страницу:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
Тег html говорит о том где начинается и заканчивается html документ
<html>...</html>
Тег head необходим для размещения служебной информации, тут подключаются стили, скрипты и размещена meta информация страницы. Посетители сайта не видят содержимого этого тега.
<head>...</head>
Тег body содержит разметку страницы, содержимое этого тега видят посетители сайта.
<body>...</body>
Резюме
Итак, всё хорошо! Мы сделали несколько больших шагов в этом уроке.
Подумать только, теперь вы знаете основы HTML и CSS. Поскольку мы продолжим и вы потратите больше времени на написание HTML и CSS, вам станет гораздо комфортнее работать с этими двумя языками.
Напомним, что мы рассмотрели следующее:
Разница между HTML и CSS.
Знакомство с элементами HTML, тегами и атрибутами.
Настройка структуры вашей первой веб-страницы.
Знакомство с селекторами CSS, свойствами и значениями.
Работа с селекторами CSS.
Указатель на CSS из HTML.
Важность CSS сброса.
Теперь давайте поближе рассмотрим HTML и познакомимся немного с семантикой.
Работа с таблицами стилей CSS
Нами ранее была сформирована таблица стилей CSS, но вот что-либо добавить туда, мы пока не удосужились. Начнём с написания для сайта такого кода HTML:
* {
box-sizing:border-box;
}
.main {
width:1170px;
margin:0 auto;
border: 5px solid black;
}
Звездочка обозначает – любые элементы,
то есть все. Теперь рамки, отступы, не будут увеличивать ширину блоков, а для
установления правил, определяющих внешний вид веб-страницы, нам придётся
обратиться к классу main, задав ряд команд:
- ширина контейнера;
- отображение по центру;
- добавление рамок чёрного цвета с каждой из сторон.
Теперь можно с помощью HTML задать внешний вид
ключевых структурных блоков:
.menu {
margin:0 0 40px 0;
padding:0px;
}
.menu li {
display:inline-block;
width:auto;
padding:7px 15px;
}
.footer {
background-color:#f4f4f4;
}
Принцип работы заключается в
обращении к существующим элементам, у каждого из которых есть персональный
идентификатор или класс. У тега класс прописывается в свойстве class=”myname” и в CSS файле записывается .myname, а идентификатор
по аналогии id=”myname2″
и #myname2.
Изначально задаём стиль для шапки
сайта, сделав для неё рамку, позволяющую визуально отделить этот раздел от
прочих блоков. Теперь основная задача заключается в смещении в сторону боковой
колонки, которая по умолчанию будет отображаться сверху вниз, то есть так, как
прописана в нашем коде. Добиться отображения блока в требуемом формате можно
задав для сайдбара основные показатели:
- ширина;
- высота;
- правило float: left – прижатие компонента к
левой стороне родительского компонента.
Внимание! Идентичное свойство задаётся разделу с контентом,
прижимающемуся с той же стороны, но после колонки. После этого пишем блок
«Подвал», который по умолчанию не
высокий и имеет свойство clear, препятствующее наезду на разделы «Контент»
и «Боковая колонка», считающиеся
плавающими
«Подвал» теперь будет видеть эти блоки и всегда размещаться под
ними, но при условии, что ему будет задана команда clear: both
После этого пишем блок
«Подвал», который по умолчанию не
высокий и имеет свойство clear, препятствующее наезду на разделы «Контент»
и «Боковая колонка», считающиеся
плавающими. «Подвал» теперь будет видеть эти блоки и всегда размещаться под
ними, но при условии, что ему будет задана команда clear: both.
- Фон прописывается контейнеру по классу .content и
задаётся сразу для всего сайта. - Отдельно задаётся для каждого из блоков, для
подвала, шапки, контента и т.д.
Рекомендую дать сайт общий цвет, воспользовавшись одним кодом:
.main {backgroun-color:#f9f9f9;}
В видео уроке я немного дописал таблицу стилей и вот что получилось.

Архивархив с готовым сайтом на HTML
Начало разработки сайта
Начало разработки сайта, как и любого дела является ключевым в дальнейшем успехе. На этот этап надо отвезти немало времени. Если Вы создаете сайт впервые, то у Вас будет множество вопросов и ничего страшного в этом нет. Вся информация доступна бесплатно для любого вебмастера.
1.1. Выбрать тематику сайта
Про что будет Ваш сайт? Обязательно четко сформируйте этот ответ.
Больше всего ценятся узконаправленные сайты. Они полностью раскрывают тему в конкретной нише. Например, не «блог про автомобили», а «блог про спортивные авто» или «тюнинг авто» и т.д.
Проблема любого общетематического сайта в том, что они охватывают слишком широкий круг вопросов. Информация на таких ресурсах, как правило, представлена поверхностно, темы не раскрыты полностью, поэтому ценность таких сайтов заметно ниже.
В интернете полно крупных порталов на тему «обо всем», которые отвечают на все вопросы, но вспомните сами: часто ли Вы находили них ответы? Чаще всего информация на них представлена лишь частично. В итоге приходиться посещать другие сайты, чтобы получить развернутый ответ. Также сильно страдает и монетизация таких сайтов, поскольку не понятно для какой аудитории размещается реклама. Средняя цена клика на таких сайтов самая низкая.
Выбор тематики тесно связан с созданием семантического ядра. Поэтому в процессе создания семантики сайта (этот шаг мы рассмотрим чуть ниже) возможно Вы немного скорректируете тематику сайта.
На какую тему сделать сайт
1.2. Выбор домена
Домен — это название сайта в интернете (по другому его еще называют URL). Например: yandex.ru, vk.com.
Поскольку адрес сайта обычно создается один раз и навсегда, то его лучше делать сразу идеальным. Если у Вас компания, то название домена обычно полностью копирует название сайта. Если сайт не коммерческий, то для имени домена есть более широкий круг вариантов. Здесь можно использовать жаргоны и интересные словосочетания.
Требования к домену:
- Легко писать
- Запоминающийся
- Не длинный (до 12 символов)
- Не содержит тире (тире в домене считается плохим тоном)
- Доменная зона .ru. В крайнем случае .com, .net. Вопрос с выбором доменной зоны это отдельная большая тема. Например, если компания чисто московская, то можно взять .moscow.
- Домен обязательно второго уровня вложенности (domen.ru, а не site.domen.ru)
Выбор доменной зоны очень важен. Для русскоязычного сегмента рекомендуется всегда выбирать домены .ru. В будущем в спорных моментах в поисковой выдаче это может сыграть в вашу пользу. Также за эти домены требуется не такая большая ежегодная оплата.
Все хорошие имена уже заняты
Часто можно услышать, что все хорошие доменные имена заняты. Я с Вами полностью соглашусь. В этом случае рекомендую изучить рынок уже занятых доменов и попытаться приобрести уже купленный домен за деньги. Поверьте, что пару тысяч рублей стоит потратить на красивое имя. Тем более, что делается это всего один раз.
Домен регистрируется через посредников или же официально на сайте регистратора. Через посредников стоимость регистрации будет дешевле, а домен будет абсолютно таким же как и в случае работы напрямую с регистратором. Если у Вас большое число доменов, то имеет смысл задуматься. Сумма переплаты обычно равна х3..х4 за каждый домен. Если у посредника стоимость 155 рублей, то у регистратора 650 рублей в год.
Более подробно про выбор и регистрацию доменов читайте в статьях:
- Как зарегистрировать домен дешево
- Как выбрать хороший домен
- Как проверить историю домена
- Стоит ли регистрировать домен второго уровня
1.3. Выбор хостинга для сайта
Хостинг — это интернет-сервис, который предоставляет возможность разместить файлы сайты за небольшую плату (это место, где размещается Ваш сайт). Также он гарантирует стабильность работы 24 часа в сутки. На данный момент в интернете хостеров очень много, поэтому есть из чего выбрать.
От хостинга зависит следующее:
- Скорость загрузки сайта
- Стабильность работы сайта
Эти два параметра очень важны при продвижении сайта, несмотря на то, что относятся к техническим моментам. Рекомендую пользоваться следующими надежными хостингами:
Прежде всего перед заказом хостинга читайте отзывы о нем. Это главный критерии оценки работы сервиса.
Стоимость хостинга не такая дорогая, поэтому не стоит сильно экономить. У выше описанных сервисов стоимость 1 месяца находится в пределах от 100 до 200 рублей.
Рекомендую ознакомиться со следующей статьей:
Как выбрать хостинг для сайта
Тип HTML документа (doctype)
Осталось рассмотреть один тег нашей первой WEB-страницы, который находится в самом начале html-кода: «!doctype html». Данный тег задает версию языка HTML, на котором написана страница, и его версию.
Он необходим, чтобы браузер понимал согласно какому стандарту отображать веб-страницу. Метатегов doctype существует несколько видов, и они различаются в зависимости от версии языка, на котором написан html-код. Так, наш тег !doctype html указывает на версию языка HTML5.
Итак, подведем итоги:
1. Практически все WEB-страницы, представляют из себя текстовый файл. Создать их можно с помощью любого текстового редактора. В данной статье мы научились создавать WEB-страницы при помощи обычного Блокнота.
2. HTML — это язык, который используется для создания web-страниц. HTML — это аббревиатура HyperText Markup Language (язык гипертекстовой разметки).
3. WEB-страницы состоят из html-тегов и их содержимого. Теги состоят из символов и имени внутри них. Имена тегов можно писать как прописными(большими), так и строчными(маленькими) буквами. Между символами и именами тегов, а также внутри имен тегов не допускаются пробелы и переносы строк. Теги бывают парные и одиночные, а также теги могут быть вложенными друг в друга.
4. Открывающий тег + содержимое + закрывающий тег образуют элемент. Бывают также элементы состоящие из одного открывающего тега. В HTML есть блочные элементы и строчные. Блочные элементы всегда выводятся с новой строки и имеют отступ сверху и снизу от соседних элементов. Строчные элементы осуществляют логическое форматирование текста.
5. Открывающие HTML-теги могут содержать атрибуты, которые помещаются между именем тега и символом и отделяются от имени тега пробелом. Если в теге несколько атрибутов, то они отделяются друг от друга пробелами. Атрибуты бывают обязательные и необязательные.
6. Любая WEB-страница должна содержать в себе две секции: секция заголовков head и секция тела body. Эти секции должны находиться внутри тега html. Это основные теги html, без которых не обходится ни одна html-страница.
7. Вначале HTML-кода должен идти метатег doctype, указывающий версию языка.
На этом мы закончим знакомиться с основами html. Чтобы научится применять язык HTML на практике необходимо изучить конкретные теги, их особенности и свойства. Для создания простейших веб-страниц необходимо изучить следующие вопросы:
- Как создавать заголовки и абзацы в html;
- Как вставить изображение в html;
- Как вставить таблицу на сайт;
- Как создать гиперссылку.
Для того, чтобы придать вашим страницам красочности и привлекательности вам понадобиться заняться более сложным вопросом — изучением CSS.
На этом у меня все!!! До встречи в следующих постах!
Специальный блокнот для веб-разработчика
Но все же мы больше не будем пользоваться этим доисторическим средством, так как для разработчиков есть более удобный и навороченный блокнот, причем абсолютно бесплатный. Скачайте его отсюда и установите самым обычным способом.
В дальнейшем я буду работать именно через редактор Notepad++. Установите его и вы поймете, почему это удобно. Настроек там премудрых нет, но если вдруг вы установили английскую версию, то зайдите в меню «Preference» и в графе «Localization» выберите Русский.
Да, и еще зайдите в меню «Кодировка» и выберите «UTF-8». Ну и сразу сохраните этот файл в формат html. Для этого выберите меню «Файл» — «Сохранить как» и обзовите документ index, выбрав из из выпадающего списка формат «html». Это делается для того, чтобы программа поняла, что мы делаем и подсвечивала нам нужные теги и команды.

А почему я вообще называю страницу index? Дело в том, что когда вы заходите на любой сайт, то по умолчанию он ищет страницу index.html или index.php. Именно эти файлы общеприняты как главные, но вообще это можно и изменить на сервере.
Конечно, если вы хотите всё изучить побыстрее, то рекомендую вам посмотреть недавно вышедший курс по HTML5 и CSS3. Там все подробно рассказывается и показывается на живом примере, кроме того вы научитесь делать несколько видов сайтов. В общем очень интересные и информативные уроки.
Ну а вам я рекомендую подписаться на обновления моего блога, чтобы не пропустить следующих уроков, а также других интересностей. Кроме того обязательно посмотрите и другие статьи моего блога. Я уверен, что многие из них окажутся для вас полезными. В общем желаю вам удачи. Увидимся в других статьях. Пока-пока!
Создание дизайна сайта
Итак, начинаем с создания дизайна сайта. У вас есть пять способов получить дизайн сайта:
- Вы рисуете дизайн сайта в фотошопе сами.
- Вы покупаете дизайн в формате psd у профессионалов. (.psd – формат Adobe Photoshop)
- Вы скачиваете бесплатный psd-шаблон в интернете. (Искать можно в Google или любом другом поисковике)
- Вы создаете дизайн в процессе кодирования. (Вы пишите HTML и CSS файлы и одновременно создаете дизайн)
- Вы скачиваете HTML-шаблон. Такие шаблоны включают в себя и CSS файлы. (По сути, скачиваете шаблон — и сайт готов. Остается лишь изменить ссылки и отредактировать что-то под себя)
Как видите, второй и третий варианты связаны с созданием дизайна в фотошопе. В будущем этому будет посвящен отдельный видеокурс. Дизайн рисовать именно в фотошопе не обязательно, но, как правило, используется эта программа. Пятый вариант вы можете поискать в Google, как и третий, но я вам покажу один сайт. Он называется . Слева находятся категории шаблонов. Выберем, например, «Компьютеры». Далее можно увеличить шаблон, а также скачать его, нажав на кнопку «Скачать». Вы скачиваете rar-архив, затем разархивируете его. В нем, как и в нашей папке site, находятся html-и css-файлы. Нажав на html-файл главной страницы, вы увидите главную страницу. Все, что вам нужно будет сделать – это отредактировать ее под себя, то есть, под тот сайт, который вы хотите видеть.
Выводы и рекомендации
Простейший HTML-сайт можно создать в блокноте за несколько минут. Для построения более сложных структур, способных выполнять конкретные задачи и выглядеть на уровне, потребуются углублённые знания HTML5 и CCS3. Этот подход полезен новичкам для обучения, приобретения базовых навыков веб-разработчика. В целом, особого смысла создавать такие сайты в других сценариях нет – гораздо эффективнее использовать конструкторы сайтов (например, uCoz, uKit и другие) или даже движок WordPress, если есть опыт.
Попробовать хостинг Bluehostустановка CMS в 1-клик ↵
Быстрый, простой и безопасный хостинг для HTML-сайтов и адекватной ценой. Включена БЕСПЛАТНАЯ регистрация домена на 1 год + SSL сертификат в подарок!Тарифы: от $2.95
* Bluehost — самая привилегированная хостинг-компания в мире, обслуживает более 2 млн. сайтов, официально рекомендуемая компаниями WordPress, PrestaShop, WooCoomerce и др.!
Выбор хостинга важен, на чём бы ваш сайт ни был собран. В случае с конструкторами он не нужен (всё нужное получаете сразу из коробки), а для сайтов на CMS и чистом HTML стоит использовать Bluehost. Именно этот хостинг официально рекомендован WordPress.org – это не случайность, провайдер очень надёжный, технологичный.