Как вырезать объект в фотошопе?
Содержание:
- Как удалить текст в Фотошопе?
- Как вырезать сложный объект в Фотошопе
- Как вырезать объект из фона и вставить в Фотошопе?
- Изменение размера изображения с помощью команды «Размер изображения»
- Усиление объёма с помощью фильтра «Рельеф».
- Быстрое сжатие фото онлайн без потери качества: ТОП-5 крутых сервисов
- Изменение размера изображений с помощью инструмента Трансформирование
- Как удалить выделенное в Фотошопе?
- Усиление объёма с помощью фильтра «Тиснение».
- Практическая часть
- Как вырезать фотографию в Фотошопе?
- Как обрезать по контуру в Фотошопе?
- Как вырезать картинку из фона в Фотошопе?
- Как вырезать в Фотошопе CS5 и CS6 ?
Как удалить текст в Фотошопе?
Но мы немного отвлеклись. Давайте рассмотрим ещё пару моментов, случающихся очень часто. Регулярно мы качаем красивые изображения из Интернета. И очень обидно бывает, когда в одном из углов обнаруживается какая-нибудь надпись. Обычно это имя автора или адрес его сайта. Давайте подумаем над тем, как удалить текст в Фотошопе — на самом деле вы уже без подсказки смогли бы это сделать, так как для данной операции используются рассмотренные выше приемы. В качестве примера возьмем обои на рабочий стол, посвященные фильму «Живая сталь». В их правом верхнем углу имеется текст с указанием правообладателя. Именно его мы постараемся удалить.
Масштаб отображения картинки увеличьте до 100-процентного. Затем выберите инструмент «Лассо». Если бы текст был больше — можно было бы задействовать даже «Магнитное лассо» или «Быстрое выделение». С помощью этих инструментов можно быстро выделить большие буквы по их контуру. Но в нашем случае буквы очень маленькие, поэтому мы просто обведем их все при помощи обычного «Лассо».
Дальнейшие действия вы уже знаете. Нажмите клавишу Delete, в появившемся диалоговом окне выберите пункт «С учетом содержимого». Затем останется лишь отменить выделение и посмотреть на результат. Если фон однородный, то никаких артефактов вы не заметите. В нашем случае фон был почти полностью черным, поэтому результат вышел идеальным.
Как вырезать сложный объект в Фотошопе
Для того чтобы вырезать сложный объект существует несколько вариаций действий. Ниже мы рассмотрим самые распространенные и наименее трудоемкие из них.
1. Использование инструмента «Маска».
Объект, который относят к сложным, по обыкновению нельзя вырезать при помощи «Лассо». Поэтому, если вам, например, нужно вырезать с фотографии человека или животное, то для этого применяется выделение при помощи маски. Каким образом его можно выполнить?
Зайдите в редактор, откройте нужную вам картинку, использовав вкладку «Открыть» в меню «Файл».
Затем обратите внимание на окошко «Слои» (при стандартных настройках оно находится в правом нижнем углу). Вы увидите, что появился новый слой с миниатюрой открытой картинки
Если данный слой не выделен, то щелкните по нему один раз левой кнопкой мыши.
В боковом меню выберите значок «Быстрая маска» («Quick Mask»).
После этого выбираем кисть любой формы. Устанавливаем на нее «непрозрачность» и «нажим» на 100 процентов, а затем обводим необходимую область. Цвет данной кисти после нажатия на «Быструю маску» приобретет черный цвет, а выделенный участок будет подсвечен полупрозрачным красным слоем. Чтобы точно охватит контур выделяемого участка, изменяйте размеры кисти, а также меняйте нажим (например, для того, чтобы обвести полупрозрачную ткань нужно установить данный параметр на 50%).
После того как вы выделили объект, нажмите левой кнопкой мыши на значок «Быстрой маски». Вы увидите, что вся выделенная зона покрыта по периметру пунктирными линиями.
Теперь вы можете вырезать выделенный участок на другой слой или переместить его на совершенно другую картинку.
2. Использование инструмента «Магнитное Лассо».
Данный инструмент относится к группе более сложных. Однако та польза, которую он вам принесет, стоит нескольких минут, потраченных на его освоение.
Возможно вас заинтересует: 3 простых способа сделать размытым фон в фотошопе
Суть действия данного инструмента в особом алгоритме, который ищет край объекта, а не похожие по цвету пиксели. Это позволяет сделать более точное выделение сложной области.
Как пользоваться «Магнитным лассо»?
Выберите фотографию, которая будет иметь сложный для выделения объект. На первоначальном этапе, в качестве тренировки, лучше выбирать картинки с объектами, которые сильно контрастируют с фоном. Так вам будет удобнее проставлять границы.
Увеличьте масштаб картинки (В меню «Просмотр» вкладка «Увеличить»), а затем выберите «Магнитное лассо».
Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Затем отпустите его и просто перемещайте курсор по краю объекта. Постепенно будет создаваться выделение.
Контур автоматически закроется, когда первая точка лассо соединиться с последней.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Теперь вы без труда сможете вырезать и вставить данную область на другую картинку.
Как вырезать объект из фона и вставить в Фотошопе?
Давайте теперь попробуем понять, как вырезать объект из фона в Фотошопе, но при этом фон будет очень сложным, а объект нужно вставить в другом изображении. В качестве примера возьмем фотографию молодого человека, за которым находится трава и лесная чаща.
Как и в предыдущем случае, человека сначала нужно выделить. Но с помощью «Быстрого выделения» это сделать невозможно. Вы потратите слишком много времени, а результат получится с большой долей вероятности плачевным. Поэтому на сей раз задействуйте инструмент «Магнитное лассо».
Работает данный инструмент очень просто. Увеличьте масштаб изображения до 100-процентного. Затем кликните по контуру человека. Появится первый маркер. Далее ведите курсор по вдоль контура, вслед за этим будут появляться следующие маркеры. Чем более резкое изображение — тем лучше будет результат. Если контрастность и четкость фотографии далеки от идеала, то автоматически маркеры могут расставляться неправильно. В этом случае попробуйте их ставить принудительно при помощи щелчков левой кнопкой мыши. Только не сделайте случайно двойной щелчок, это приведет к автоматическому соединению последнего маркера с первым. Для перемещения по увеличенному изображению используйте зажатие клавиши «Пробел».
Постепенно вы доберетесь до первого маркера, после чего по контуру человека побежит пунктирная линия. Но, как вы видите, в нашем случае выявилась одна проблема. Выделенной оказалась и область между левой рукой и животом человека, в которой проглядывается трава с цветами.
Эту область легко можно удалить из выделения. Для этого продолжайте использовать инструмент «Магнитное лассо». Зажмите клавишу Alt, после чего щелкните левой кнопкой мыши по контуру ненужной области. Затем выделите этот контур привычным образом.
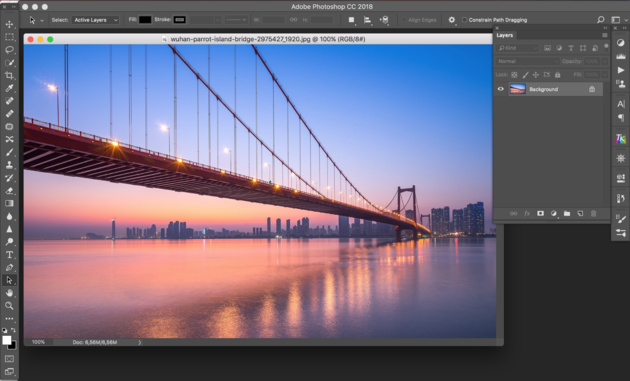
Изменение размера изображения с помощью команды «Размер изображения»
Самый простой способ изменить размер изображения в фотошоп – это воспользоваться командой Image -> Image Size (Изображение -> Размер изображения) из верхней строки меню.
Под опцией Fit to вы можете выбрать один из доступных вариантов:
Выберите подходящий размер и нажмите ok.
Используя параметры Width , Height и Resolution , вы можете изменить размер изображения. Выпадающие меню справа позволяет выбрать единицу измерения. Например, если вы хотите выставить значения в пикселях, сантиметрах, процентах или дюймах.
Теперь сравните панель изменения размера в Photoshop CS5:
Замочек между показателями ширины и высоты означает, что обе эти величины будут изменяться пропорционально. В результате изменений не будет искажаться изображение. Замок можно и отключить в некоторых случаях, но имейте ввиду, что тогда при изменениях размера картинка будет вытягиваться.
Наконец, параметр Resample (Ресаплинг, или Интерполяция) определяет, как Photoshop будет изменяться размер вашего изображения. Значение по умолчанию Automatic подходит для большинства задач, но есть и другие доступные варианты, которые больше подходят для увеличения размеров изображения.
Когда вы выберите все необходимые настройки и нажмёте ok, программа изменит размер фото.
Усиление объёма с помощью фильтра «Рельеф».
Увеличение объёмности фотографии с помощью тиснения эффективный метод. Но, увы, имеет очень большое ограничение по глубине. Если необходим сильный эффект объёма, описанный выше инструмент не поможет. Лучше воспользоваться похожим, но более сильным фильтром. Речь идёт о фильтре «Рельеф».
Данный фильтр создаёт на основе изображения стилизацию чеканки. При этом в качестве цвета подсветки и материала выбираются цвета, установленные как «основной» и «фоновый» в палитре инструментов.
Желательно всегда обращать внимание на данный параметр. Желательно ограничится чёрно-белой гаммой
Вызвать фильтр «Рельеф» можно двумя способами:
- В меню «Фильтр» пункт «Эскиз» — «Рельеф»
- Вызывать «Галерею фильтров» («Фильтр» — «Галерея фильтров»). И выбрать «Эскиз» — «Рельеф».
В обоих случаях вызывается палитра настроек фильтра. Она является частью блока, который называется «Галерея фильтров». И, кроме создания «Рельефа», в палитре можно выбрать другие фильтры для обработки изображения. Но это – тема отдельного занятия. Вернёмся к приданию объёмности нашему фото.
Палитра фильтра резкость имеет несколько основных параметров.
Основное отличие от рассмотренных ранее – она занимает всю площадь рабочего пространства. И окно предварительного просмотра становится ключевым инструментом (оригинального изображения не видно).
В нижнем правом углу находится блок установки масштаба отображения. Он будет очень полезен. Особенно, если возникнет необходимость просмотреть какой-либо фрагмент.
В правой части находятся элементы управления фильтром.
Ползунок «Детализация» отвечает за то, какое количество мелких деталей будет «отчеканено». Его работа схожа с параметром «Эффект» фильтра «Тиснение».
«Смягчение» – шкала отвечает за то, насколько резкими будут переходы света и тени. В нашем случае не стоит устанавливать ползунок в граничные точки или чрезмерно «смягчать» границы.
Выпадающее меню направления. Увы, но фильтр «рельеф» не позволяет кардинальным образом изменять направления соотношения света и тени. Доступно ограниченное число предварительных установок. Наиболее безопасные – снизу и сверху. Варианты «бокового» тиснения эффективны лишь в условиях сильного и заметного луча света с одной из сторон фотографии.
Работа по созданию основы для наложения с помощью фильтра «Рельеф» проста. Для получения результата:
- Скопируйте слой
- Установите цвет основной и фоновый цвета на панели инструментов чёрным и белым.
- Выделите слой-копию
- Вызовите фильтр «Рельеф»
- Установите максимально большие параметры детализации и минимальные (но не равные нулю) параметры сглаживания
- Выберите направление придания объёма
- Примените фильтр
- В режимах наложения выберите наиболее подходящий, исходя из Ваших потребностей и специфики фото.
- Отрегулируйте прозрачность слоя.
На рисунке ниже показано различие при бело/черного и черно/белого вариантов выбора основного и фонового цветов.
В первом случае объём идёт «вниз» (удаляется). При этом несколько теряется насыщенность цвета в светлых областях.
Во втором (чёрный на белом) — наоборот. Элементы изображения как бы «наплывают», приближаются к зрителю
Обратите внимание на небо – светлые тона сохраняются лучше
Однако в обоих случаях есть большой недостаток: проявляются структура и объём там, где это нежелательно. Например, «эффект чеканки» на траве, излишне тёмный берег (особенно в режиме «чёрный на белом»).
Для удаления нежелательных эффектов можно воспользоваться ластиком. Установите кисть с мягкими краями. При этом режимы непрозрачности и нажима стоит уменьшить до уровней, не превосходящих 30%. Установки инструмента «Ластик» аналогичны установкам кисти
Более подробно о том, на что обратить внимание, можно прочитать в уроке «Выделение с помощью каналов».
Далее всё просто:
- Выделите верхний слой
- Мягким ластиком (периодически регулируя диаметр кисти) сотрите информацию в тех местах, где излишняя структура вредит. Например, зоны неба и травы.
- Результат можно увидеть на рисунке, приведённом ниже.
Быстрое сжатие фото онлайн без потери качества: ТОП-5 крутых сервисов
Давайте рассмотрим реальные сервисы в которых мы сможем ужать наши файлы в несколько раз до 1 мегабайта, 500 килобит или еще меньше. Будем рассматривать только рабочие проги и расскажу какие преимущества есть у каждого редактора.
№1: Imagecompressor
Полный адрес такой: imagecompressor.com. Начнем с данного редактора и посмотрим на примере одно и той же фотки кто из них что сможете сделать и насколько уменьшить ее по итогу.
Итак, вот какие возможности есть в данной программке:
- Пакетная загрузка партии изображений с возможностью скачать все вместе;
- Регулировка выходного качества.
Конечное изображение немного потеряло яркость, но общая картинка мало поменялось и тем самым качество осталось тоже. На ползунке можно регулировать выходную картинку в процентах от 0 до 100. Вот так выглядит разница в фото и настройки рабочей области:
Больше функций нету, зато есть много рекламы т.к. использовать все можно бесплатно.
№2: ILoveimg
- Пакетная обработка графики по папкам;
- Работа с расширениями: Jpg, Png и Gif;
- Пакетная штамповка своего водяного знака;
- Генерировать мемы для развлечения;
- Использовать редактор изображения с настройкой яркости, рамок, смайликов и т.д;
- Редактирование изображения по размерам ширины и высоты;
- Возможность конвертации файлов в расширении PNG, GIF, TIF, PSD, SVG, WEBP or RAW в Jpg с сохранением на свой компьютер;
- Просто обрезать любое изображение под нужные размеры.
Лично мне очень понравился итоговый результат. В сравнении с первым сайтом тут куча дополнительных инструментов, а после обработки вы будет предложено:
- Скачать картинку на свой ПК;
- Поделиться онлайн ссылкой или QR кодом на нее;
- Загрузить сразу на Гугл Диск или Dropbox;
- Продолжить редактирование разными инструментами.
№3: Img.seobro
Сервис простецкие, адрес: img.seobro.ru. Все достаточно просто и понятно будет даже вашей бабушке в 90 лет. Тут просто надо загнать картинку и выставить процентное качество картинки. На самом сервисе представлен пример работы и различные настройки программы чтобы можно было сравнить разные варианты.
Давайте загрузим нашу картинку и посмотрим какие изменения будут у нас.
- Нам необходимо выставить качество от 0 до 100%;
- Выбрать степень сжатия. Сами рекомендуют по умолчанию ставить 4.
Заливаем нашу картинку и нажимаем «ПОЛУЧИТЬ», после чего в новом окне появится загрузка итогового продукта на ваш ПК.
Помимо основной функции можно изменить размер по ширине и высоте или задать процент по масштабированию.
№4: Websiteplanet
Официальный адрес: websiteplanet.com. Как и остальные проекты наш подопечный также выполняет нужную нам задачу и имеет возможность предоставить следующие функции:
- До 40 изображений пакетной обработки за раз;
- Ужимание до 80% от оригинального размера;
- Работа с форматами PNG и JPG;
- Возможность сохранения сразу на облачный сервис данных Гугл и Дропбокс.
Таким образом Это самый высокий показатель при меньшей потере качества картинки от исходного варианта.
№5: Compressjpeg
Целевая страница тут: compressjpeg.com. Заключающий сервис нашего обзора, который тоже придется по своей простоте многим. Механизм работы с приложением достаточно прост и заключается в выборе функций обработки:
- Одиночные файлы на редактирование;
- Пакетные задачи с количеством файлов до 20 за 1 раз. Скачать можно архивом или по одному после обработки;
- Можно также обрабатывать файлы в формате PDF.
Особенным отличием является возможность работы с PDF файлами, чего нет у остальных сервисов. Это очень пригодиться если вы готовите проектную документацию или презентацию для заказчика и вес надо уменьшить для передачи файлов как можно быстрее.
ВАЖНО: Обработав смой файл по умолчанию я сэкономил 76% от начального веса и получил на выходе 292 Кб, что вполне неплохо. Картинка не потеряла в качестве
В статье мы затронули только БЕСПЛАТНЫЕ онлайн сервисы для сжатие фото без потери в качестве. Также предлагаю вашему вниманию несколько моих видео на данную тему:
Уменьшаем размер в ФОТОШОПЕ.
Пакетная обработка в программе Image Tuner на ПК.
Надеюсь материал был полезен и не забываем сделать репост статьи в социальные сети. До скорых встреч и всех благ!!!!!.
Изменение размера изображений с помощью инструмента Трансформирование
И последний способ изменения размеров изображения – с помощью команды Trasform (Трансформирование). Позволяет изменять размеры частей фото, в частности объекты, расположенные на отдельных слоях. Предположим, что вы делаете плакат, на него вы добавляете клипарт, и чтобы изменить размер клипарта,, нам нужно применить команду Трансформирование. Вызывается при помощи команд из верхнего меню Edit -> Transform -> Scale. Перед тем, как вызывать данные команды, необходимо сделать активным слой, к которому будем применять преобразования.
Появится рамка вокруг краёв изображения. Потяните за его края или углы, чтобы изменить размеры. Если вы хотите сохранить пропорции фото, то нажмите на «замок» в настройках команды (под основным меню в верхней части программы). Второй способ сохранения соотношение сторон – при изменении размеров, зажмите клавишу Shift. Нажмите enter для завершения редактирования.
Еще один похожий инструмент – это свободное трансформирование (Free Trasform). Вызывается через команды Edit -> Free Transform или с помощью горячиз клавиш Ctrl + T. В отличие от Масштабирования, эта команда позволяет также поворачивать объект.
На примере, который приведен на скришоте ниже, было проведено масштабирование верхнего слоя, содержащего фотографию без сохранения пропорций. В результате фото получилось искаженным и стал виден фоновый серый нижний слой.
Как удалить выделенное в Фотошопе?
Если у вас картинка до сих пор состоит из одного слоя, то дальше выскочит знакомое диалоговое окно. Пункт «С учетом содержимого» в этот раз использовать не стоит. Попробуйте вместо него выбрать пункт «Черный», «Белый» или «Цвет фона».
Вы можете удивиться тому, что нам не предлагают оставить удаленную область полностью прозрачной. Но всё правильно. Ведь мы работаем с JPEG-картинкой. Этот формат не поддерживает прозрачность. Вам интересно, как удалить выделенное в Фотошопе, не заливая область каким-либо цветом? Тогда перейдите в панель «Слои». Вы сразу заметите, что около единственного слоя нарисован небольшой замочек.
Этот замок говорит о том, что слой заблокирован. Широкий диапазон действий к нему применить нельзя. Для устранения блокировки совершите двойной щелчок по слою левой кнопкой мыши. Вам будет предложено дать слою другое наименование. Воспользуйтесь предоставленной возможностью.
Теперь вы можете со спокойной душой нажимать клавишу Delete (если только вы не успели залить всё белым или черным цветом). В этот раз никакое диалоговое окно не выскочит. Вместо этого фон тут же заменится на шахматные клетки. Это означает, что он стал прозрачным. Если вы сохраните получившееся изображение в PNG-формате, то сразу это заметите. Если же вы захотите сохранить картинку в формате JPEG, то прозрачность заменится на белый цвет.
Заметьте, что выделение после ваших действий сохранилось. Это позволит совершать с выбранной областью и другие действия. Когда выделение вам станет не нужно — просто его отмените.
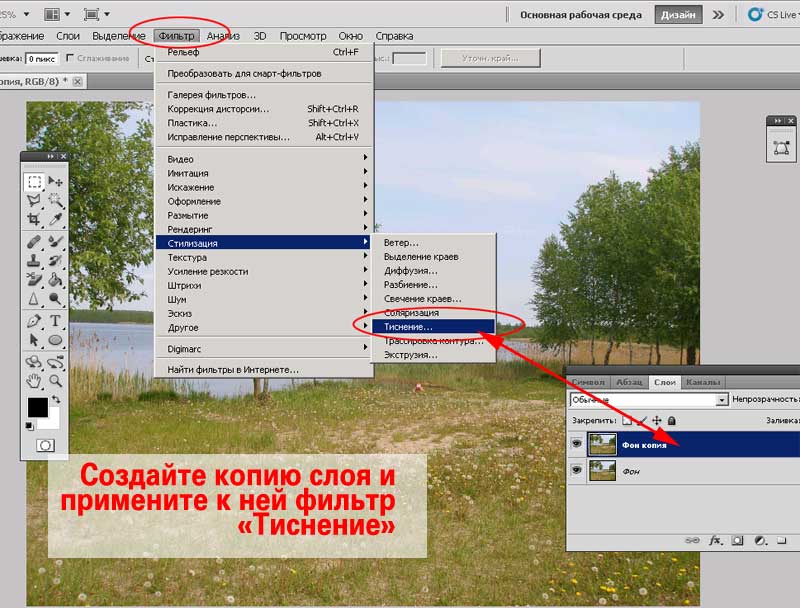
Усиление объёма с помощью фильтра «Тиснение».
Для получения «объёмного фото» потребуется новый слой. Для этого достаточно выбрать в меню «Слои» пункт «Создать дубликат слоя». Либо вызвать палитру слоёв («Окно» — «Слои», горячая клавиша F7). И уже в меню палитры (либо контекстном меню) выбрать одноимённый пункт. Подробнее о слоях и том, как с ними работать, рассматривалось в предыдущих занятиях. Основы в уроке «выделение: простая геометрия». Наложение и взаимодействие в занятии «усиление резкости наложением слоёв».
Далее необходимо усилить зоны перехода света и тени на фотографии: границы объектов. Желательно сделать это, не меняя структуру освещённости поверхностей. И тут используется «побочный эффект» режимов наложения слоёв в Фотошоп. Вспомните, большинство режимов имеет исключение (не работает) в случае 50% серой заливки. Соответственно задача заключается в создании серого фота с тёмными и светлыми линиями на контурах.
Первый способ добиться эффекта – применить фильтр «Тиснение» из стандартного набора Adobe Photoshop.

Для вызова фильтра:
- Убедитесь, что целевой слой активен
- В меню «Фильтр» выберите «Стилизация» — «Тиснение»
Включив опцию предварительного просмотра, Вы сразу поймёте специфику работы инструмента. Он создаёт эффект оттиска объёмного предмета на, например, влажной бумаге.

Появится окно настроек. Фильтр «Тиснение» имеет всего лишь три параметра:
- Угол. Он отвечает за то, под каким углом будут накладываться тени и зоны подсветки.
- Высота. Устанавливает ширину обрабатываемого контура в пикселях. Визуально – «высоту тиснения». При этом в малых значениях результат обработки по гамме близок к «градациям серого». В больших значениях в результате обработки проявляется достаточно много посторонних цветов.
- Эффект. Данный параметр отвечает за детализацию. В минимальных значения обрабатываются только контуры самых больших объектов с сильными переходами света и тени на границах. В максимальных значениях включается «контрастность» на средних тонах – мелкие зоны с не особо выраженными границами.
Для того, чтобы изменить вид контуров зоны перехода на снимке, необходимо, чтобы они были светлее или темнее 50% серого. Присутствие иного цвета на остальных зонах нежелательно. Для этого:
- Выберите фильтр «Тиснение»
- Установите угол таким образом, чтобы он повторял направление света на фотографии. Второй способ – установка вектора инструмента под прямым углом к вектору освещённости.
- Отрегулируйте высоту и эффект применения.
- Нажмите кнопку «ОК»
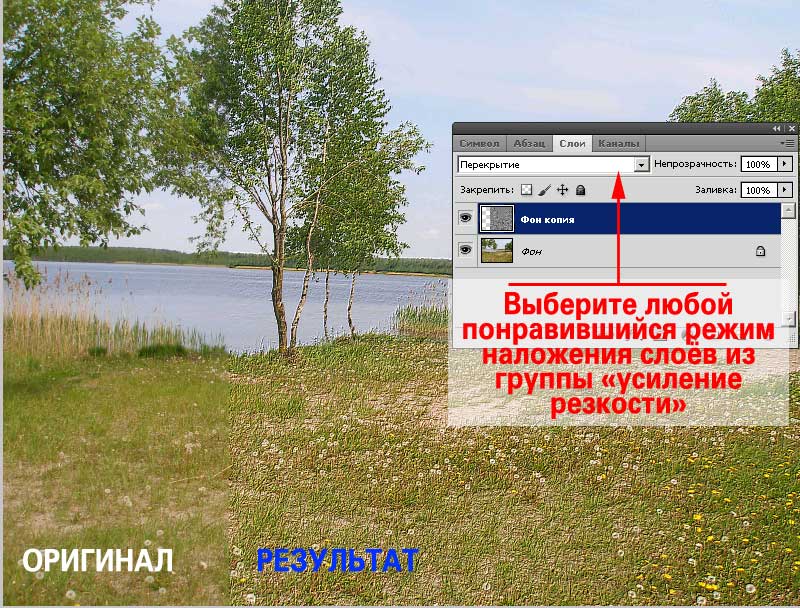
- Наложите полученный слой одним из методов группы «Усиление резкости»
- При необходимости – отрегулируйте прозрачность верхнего слоя
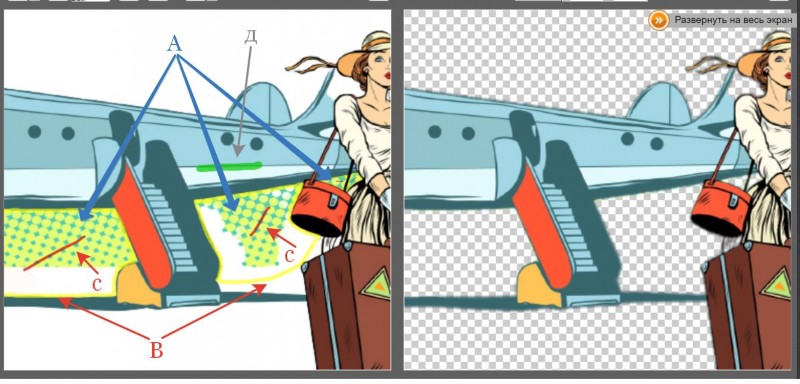
В результате вы получите изображение, на котором чрезвычайно сильно подчёркнуты зоны света и тени. Это и создаёт мягкий эффект «объёмности»
Обратите внимание на дерево на переднем плане

Замечания:
- Угол, под которым применяется фильтр, очень важен. Если в результате применения фильтра, зоны света и тени на двух слоях не совпадут – вместо объёма вы получите размытую, ужасную фотографию.
- Устанавливая высоту, имейте в виду, что на больших значениях проявляются дополнительные цвета. Возможно, небольшое подкрашивание пойдёт на пользу. НО не всегда. Будьте осторожны со значениями «Высоты»
- Параметр «Эффект» при увеличении объёма практически всегда должен превышать 200%. Иначе вы получите резкие границы при «мутной» заливке большинства поверхностей. Например, выделенные контуры дерева без контуров листвы. Это не всегда оправдано и красиво.
Практический совет: эту методику (в малых значениях параметров) можно использовать для восстановления сильно размытых фотографий. Например, старых портретов. Главное – угадать с направлением света и удалить те части, где «объёмная текстура» будет мешать.
Практическая часть
То, что финальная картинка Adobe Photoshop является результатом комбинации различных параметров наложения слоёв, повторялось не раз. Пришло время рассмотреть, как это работает.
В качестве жертвы возьмём пейзаж сапропелевого лесного озера в Беларуси.
Данной фотографии явно не помешает дополнительная контрастность. Но, учитывая светлое небо, простыми методами добиться хорошего результата будет трудно: вместо голубизны небес можно получить белое пятно.
Один из самых простых способов «деликатного» увеличения контрастности — элементарен: мы накладываем изображение само на себя с различными параметрами прозрачности и различными алгоритмами получения результирующего цвета.
Учитывая, что усиление резкости сводится к затемнению тёмных зон и осветлению белых, нам необходимы будут режимы, которые дают необходимый результат.
К таковым без сомнения можно отнести все варианты блока «Усиление резкости». Режимы «Перекрытие» (Overlay), «Жёсткое смешение» (Hard Mix) и «Умножение».
Для того, чтобы увеличить резкость изображения или его части с помощью наложения слоёв:
- Скопируйте изображение (либо его часть) на новый слой
- В меню режим наложения левая верхняя часть палитры выберите необходимый режим наложения
На рисунке ниже вы видите три сегмента фотографии. Два из них получились путём наложения слоёв в режиме перекрытие и умножение.
Как вырезать фотографию в Фотошопе?
Материал на тему «Как вырезать фотографию в Фотошопе» вы явно усвоили, но есть ещё пара деталей, о которых догадается не каждый человек. Вырезанный объект не всегда подходит для выбранного фона. Мы специально подобрали для фона яркий снимок, поэтому солнечное освещение на человеке не делает картинку нереальной. Снимок с ночным небом для фона уже не подошел бы. Или пришлось бы очень долго работать над слоем, содержащим в себе фигуру человека. Потребовалось бы изменение её тональности, уменьшение яркости и совершение прочих действий, касаться которых мы пока не будем.
Также при максимальном масштабе вы можете обнаружить разные артефакты на контуре человека. Если уточнение краев сработало не очень хорошо, то будут видны кусочки травы и прочие элементы. Избавиться от них можно при помощи инструмента «Ластик». Нужно лишь правильно подобрать размер кисти, чтобы случайно не стереть и самого человека.
На этом уроке у нас получилось вырезать и вставить в Фотошопе небольшой объект и результат получился неплохим. Дальше вы можете создать полноценный коллаж. Рекомендуем вам попробовать вставить другие объекты. Например, какую-нибудь табличку, а на ней сделать интересную надпись. Одним словом, всё зависит от вашей фантазии.
Вы должны знать, что вырезать можно и не только выделенный объект. Если вы активно создаете какой-нибудь коллаж, то все элементы представляют собой отдельные слои. Например, в виде отдельного слоя создается текстовая надпись. Её можно вырезать точно так же, как написано выше. В виде отдельных слоев создаются фигуры, линии и прочие элементы. Даже заливку можно организовать на новом слое. И всё это можно вырезать, копировать, изменять… Одним словом, возможности Фотошопа безграничны!
Как обрезать по контуру в Фотошопе?
Возьмите фотографию. Выделите человека при помощи инструмента «Магнитное лассо». Теперь перейдите по пути «Редактирование>Копировать» или воспользуйтесь сочетанием клавиш Ctrl+C. Так вы сможете человека обрезать по контуру в Фотошопе, затем перейдите по пути «Редактирование>Вставить». Или нажмите сочетание клавиш Ctrl+V. Повторите последнее действие. Визуальных изменений не произойдет. Но на самом деле теперь существует три слоя с позирующим мужчиной.
В панели «Слои» выберите второй по счету слой. Далее перейдите по пути «Редактирование>Выполнить обводку». Подберите ширину, цвет — не важен. В качестве расположения выберите «Снаружи». Вновь перейдите в панель «Слои» и нажмите в нижней части панели кнопку «Fx». Щелкните по пункту «Наложение градиента». Выберите понравившийся градиент или создайте новый. Когда закончите — жмите кнопку «OK».
Большая часть работы сделана. Теперь осталось лишь задействовать инструмент «Горизонтальный текст». Напишите слово «Котельнич» или любую другую надпись. Затем выделите её, после чего измените размер и тип шрифта. Далее можно окрасить надпись в другой цвет или даже воспользоваться каким-либо стилем. Когда будете довольны результатом — вернитесь в панель «Слои». Вам нужно слой с текстом сделать вторым снизу. То есть, он должен располагаться над слоем «Фон». Вот и всё, картинка готова!
Итоги урока
Вот и всё, наш урок закончен. Теперь вы должны уметь работать с контурами и силуэтами. Отныне вы знаете, что с контурами можно совершать различные операции. И все эти действия достаточно легки, мастером Фотошопа для их свершения быть не нужно. Оставайтесь с нами, тогда вы узнаете ещё очень много нового!
Как вырезать картинку из фона в Фотошопе?
Ещё некоторых людей интересует, как вырезать фон в Фотошопе — обычно данная операция требуется для замены фона. Ведь не обязательно переносить человека на новую картинку. Иногда достаточно вырезать имеющийся за ним фон, подставив затем новый. И человека перемещать по изображению никто не запретит, ведь вокруг него будет пустое пространство.
Давайте вернемся к нашему молодому человеку, находящемуся перед лесом. Вернитесь к тому моменту, когда мужчина оказывается выделен. Вновь уточните края, чтобы затем не возникли лишние артефакты. Теперь осталось лишь вырезать фон. Для этого перейдите по пути «Выделение>Инверсия». Вы сразу заметите, что теперь выделению подверглось абсолютно всё, за исключением объекта съемки. Дальнейшие действия понятны — нужно лишь совершить переход по пути «Редактирование>Вырезать». Или нажать сочетание клавиш Ctrl+X. Советуем запомнить это сочетание, именно оно отвечает за совершение нужной вам операции.
Фон тут же окрасится в выбранный вами фоновый цвет. Для перемещения человека используется уже упоминавшийся нами инструмент, который так и называется — «Перемещение». Но предварительно перейдите в панель «Слои» и совершите двойной щелчок по слову «Фон». Переименуйте данный слой, иначе его перемещение вам запретят. Заметим, что лучше совершить данную операцию сразу после инверсии выделения. Но тогда никакого черного цвета вы не увидите, удаленный фон просто станет прозрачным.
На этом наш урок подходит к концу и теперь вы знаете, как вырезать в Фотошопе картинку. Данная операция реализована в графическом редакторе очень просто. Как уже было сказано выше, вырезать вы можете любой выделенный объект или даже целый слой. Более того, вырезать можно даже группу слоев или целую папку. Но эта возможность требуется только опытным пользователям Adobe Photoshop, творения которых состоят из гигантского количества слоев.
Как вырезать в Фотошопе CS5 и CS6 ?
Многие владельцы стареньких компьютеров задаются вопросом, как вырезать в Фотошопе CS5. Ведь более свежая версия графического редактора требует мощные ресурсы. Отчаиваться таким людям не стоит. Вырезать объекты можно даже в самых старых версиях программы. Действия для этого нужно совершить примерно те же, какие требуются при установленной новейшей версии Photoshop.
Мы будем совершать все операции в Adobe Photoshop CC. Но повторять за нами можно практически в любой версии графического редактора. Результат должен быть идентичным. Сперва мы попробуем поработать с изображением трех яблок на черном фоне. Мы вырежем эти фрукты, переместив их в левый нижний угол.
Заметьте, мы специально подобрали картинку с черным фоном. На этом примере легко понять работу функции вырезания. Если объект переместить, то пустующее место должно быть чем-то заполнено. Обычно «дыра» заполняется фоновым цветом. В нашем случае в качестве фонового нужно выбрать черный цвет. Тогда результат будет идеальным
Для выбора цвета обратите внимание на левую часть программы Adobe Photoshop. Под иконками инструментов находится пара разноцветных квадратиков
Первый отвечает за основной цвет, а второй за фоновый. Кликните по второму и найдите в отобразившейся палитре черный цвет.
Мы уже вплотную приблизились к ответу на вопрос, как вырезать в Фотошопе CS6 или любой другой версии графического редактора. Сейчас программе нужно указать, что именно мы хотим вырезать. В нашем случае это три яблока. Но указать — это не кликнуть в определенной части картинки. Этим мы просто укажем на отдельный пиксель, из множества которых состоит изображение. Объект необходимо выделить.
Для выделения в Photoshop можно использовать разные инструменты. Для выделения человека или других сложных объектов обычно задействуется инструмент «Магнитное лассо». К нему мы перейдем чуть позже, в следующих частях урока. Здесь же можно обойтись инструментом «Быстрое выделение». Дело в том, что яблоки находятся на контрастном фоне. Да и сами они состоят лишь из нескольких цветов. Поэтому графический редактор легко сможет самостоятельно отделить эти фрукты от фона.
После выбора инструмента «Быстрое выделение» курсор превратится в круг с крестиком в центре. Теперь вы можете щелкать по объекту, пока выделенными не окажутся все три яблока. Сложности могут возникнуть с темными областями. Если вы случайно выделили фон, то щелкните по нему левой кнопкой мыши при зажатой клавише Alt. Ещё при выделении может потребоваться уменьшение размера кисти. Это делается в верхней части программы. На выделение всех трех яблок у вас должны уйти буквально 30 секунд.
Ещё в верхней части программы присутствует кнопка «Уточнить край». Нажмите её, а в выскочившем диалоговом окне поставьте галочку около пункта «Умный радиус». Ползунок «Радиус» нужно передвинуть вправо до значения 7-10 пикселей. Остальные ползунки трогать не стоит. Когда результат устроит — нажмите кнопку «OK».
Далее всё очень просто. Выберите инструмент «Перемещение». Соответствующая иконка находится в самом верху левой части рабочего окна. Затем наведите курсор на выделенные яблоки. Зажмите левую кнопку мыши и перетащите их в левый нижний угол. К сожалению, результат вас не устроит. Как бы вы не уточняли выделение, следы от контура яблок могут остаться.
Теперь вернитесь к любому инструменту из группы выделения. Щелкните по яблокам правой кнопкой мыши. В появившемся контекстном меню выберите пункт «Вырезать на новый слой». Затем раскройте панель «Слои». Щелкните здесь по глазу, расположенному около нового слоя. Как правило, он имеет название «Слой 1». Это действие приведет к временному сокрытию яблок из вида. Отображаться будет лишь фоновый слой.
Теперь нужно стереть остатки контуров от яблок. Делается это при помощи инструмента «Ластик». Размер кисти увеличьте посильнее, чтобы справиться с задачей как можно быстрее. Затем начните водить курсором (теперь он представляет собой обычный круг) при зажатой левой кнопке мыши. Постепенно ни одного следа от яблок не останется, фон станет полностью черным.
Остается лишь вернуться в панель «Слои» и включить отображение слоя с фруктами. Результат получился идеальным. Теперь вы должны забыть о вопросе, как вырезать в Фотошопе тот или иной объект. Но для закрепления материала мы всё-таки перейдем от яблок на черном фоне к более сложной фотографии. Ведь нужно понимать о том, что вырезать объект можно не только для его перемещения по имеющемуся изображению. Возможна его вставка и на совсем другой картинке.