Как включить поддержку javascript в браузере яндекс
Содержание:
- Типы отличий JavaScript от Java
- Выключение JavaScript
- Как включить/отключить JavaScript в браузере Google Chrome?
- Зачем нужен Javascript?
- Как включить/отключить JavaScript в браузере Microsoft Edge?
- JavaScript
- Как включить JavaScript в Firefox
- Как включить/отключить JavaScript в браузере Opera?
- Настройка среды разработки
- Приложение HelloWorld
- JavaScript
- Включить Javascript для сайтов из «белого списка»
- Включение плагина Java в Яндекс браузере
Типы отличий JavaScript от Java
Зная обозначение термина JavaScript, многие пользователи без различия путают этот тип термина с другим понятием – Java. Несмотря на то что языки являются похожими из-за названий, они имеют разные типы значений. Основные типы отличий состоят в трудности и в количестве расширенных типов возможностей. Прежде чем узнать, как включить в браузере JavaScript, необходимо понять его характерные черты.

Реализация «ЯваСкрипт» является более свободной в сравнении с Java. Например, преобразования типов данных происходят простейшим образом. Также программисту не будет необходимости компилировать начальный код программной разработки на языке JavaScript, иными словами, он является интерпретируемым типом языка.
Каким образом это происходит на JavaScript и на Java? В JavaScript программа обрабатывает одну строку за другой, информирование про ошибки выдается после каждой прочитанной строки, если они есть в наличии. В Java компилятор показывает данные типы сведений после прочтения полного текста программной разработки.
Перед тем как включить JavaScript, надо помнить, что он не рассматривается в качестве замены языка программирования Java. Лучше всего первый тип языка применять в качестве дополнений ко второму.

Выключение JavaScript
Соответственным образом, если потребности использования яваскриптов стали не нужны, точно так же, как написано выше, можно отключить данный тип функции. Для этого также перейдите в «Настройки» – «Содержимое», уберите галочку возле «Использовать JavaScript». Готово!
Кроме того, если у вас браузер Mozilla Firefox обновлен до последней версии, то хорошо бы осуществить проверку, не сбились ли настройки после обновлений, так как иногда такое случается. Также стоит заметить, что практически все виды социальных сетей используют интерактивные типы форм, потому без включенных видов скриптов не будет возможности полноценного просмотра страниц.
Как включить/отключить JavaScript в браузере Google Chrome?
Для того чтобы включить обработку JavaScript в браузере Google Chrome, сделайте следующее.
1. Перейдите в настройки. Для этого в адресную строку браузера введите:
и нажмите «Enter» на клавиатуре.

Альтернативный вызов страницы с настройками возможен через меню, которое открывается нажатием на три точки в правом верхнем углу.
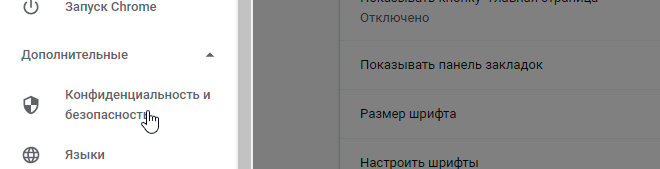
2. Далее, в левой части экрана нажмите на иконку ≡, и после того, как у вас появилось меню, выберите в нем пункт «Дополнительные», раздел «Конфиденциальность и безопасность»:

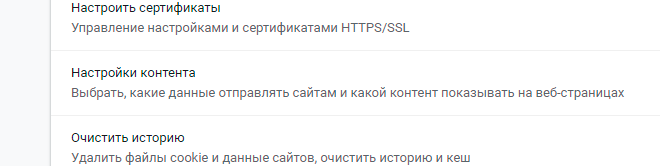
3. На открывшейся странице вы ищете «Настройки контента»:

и переходите к нему.
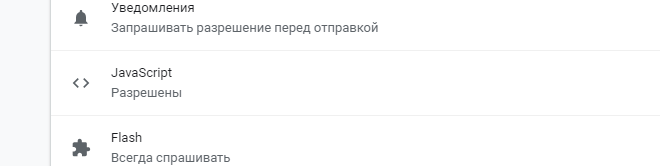
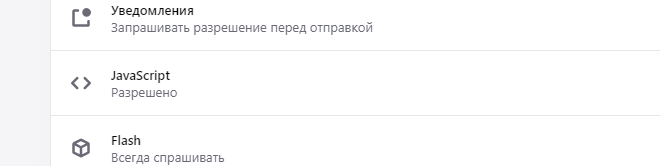
4. На новой странице вы ищете «JavaScript»:

и также переходите к нему.
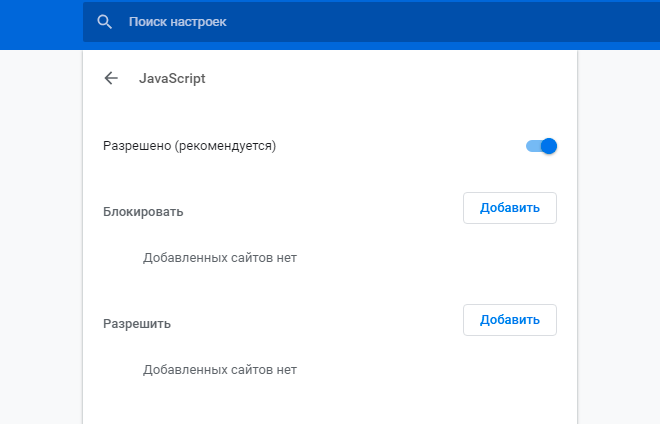
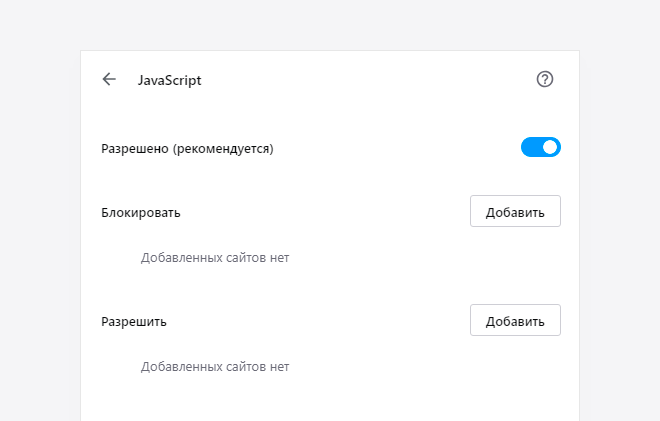
5. На открывшейся странице включаете или отключаете (по желанию) обработку JavaScript:

Для этого переведите чекбокс в соответствующее состояние.
Помимо этого, на этой же странице вы можете добавить исключения в виде белого (разрешенных сайтов) и черного (запрещенных сайтов) списка сайтов.
Зачем нужен Javascript?
Каждый модуль, который используется браузером, носит название ява скрипт. Модули встроены в код веб-страницы и отвечают за манипуляции, например, за нажатие кнопок. В случае отключения скриптов практически любой сайт потеряет функциональность и перестанет работать в полную силу.
Среди основных задач, выполняемых сценариями Java script, отмечают:
В Яндекс Браузере поддержка Javascript включена по умолчанию. Но под действием вирусов или программных сбоев она может отключиться. Иногда эту функцию случайно отключает пользователь. Для восстановления работоспособности веб-страниц необходимо вручную включить поддержку джава скрипт.
Как включить/отключить JavaScript в браузере Microsoft Edge?
Microsoft Edge – эксклюзивный браузер от Microsoft для операционной системы Windows 10. В нем включение обработки JavaScript происходит следующим образом.
1. На клавиатуре нажмите одновременно комбинацию клавиш:
после чего у вас появится окно выполнения команд. В него вы вводите:
и жмете «OK» или клавишу «Enter» на клавиатуре.

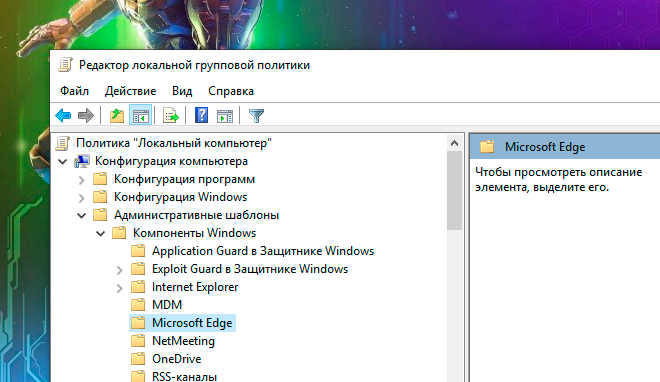
2. Далее, в открывшемся окне, в левой его части, перейдите по такому пути: Конфигурация компьютера > Административные шаблоны > Компоненты Windows > Microsoft Edge.

А в правой части этого же окна найдите «Позволяет запускать сценарии, например JavaScript» и щелкните по нему два раза левой кнопкой мыши.
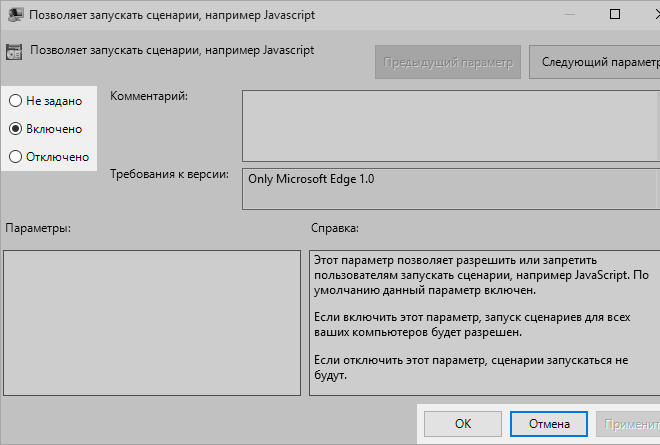
3. В открывшемся окне выставите необходимое вам значение, после нажмите кнопку «Применить», а затем «OK».

Обратите внимание, что редактирование этой опции доступно не во всех редакциях Windows 10
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Как включить JavaScript в Firefox
На самом деле метод запуска скриптов является очень простым, необходимо только выполнение нескольких действий элементарного типа, которые могут сделать даже самые неопытные пользователи. Пошаговая инструкция выглядит следующим образом:
- сначала нужно запустить личный браузер Mozilla Firefox;
- после этого открыть опции браузера, затем кликнуть по соответственной кнопке в виде трех параллельных линий рядом со строчкой введения;
- теперь перед вами открылось большущее окно со многими вкладками; та, что вам необходима, именуется «Содержимое», кликните на нее;
- далее еще проще: найдите строчку «Использовать JavaScript» и поставьте рядом с ней галочку;
- нажмите «ОК» и перезагрузите личный браузер.
На этом инстукция того, как включить JavaScript в Firefox, может считаться завершенной.
Как включить/отключить JavaScript в браузере Opera?
В этом браузере включение обработки JavaScript немного проще, чем в Mozilla Firefox.
1. Перейдите в настройки браузера. Для этого на клавиатуре нажмите комбинацию клавиш:
P – английская. Альтернативный вызов страницы с настройками возможен через меню, которое открывается нажатием на логотип в левом верхнем углу или же через строку поиска, где вы вводите:
и жмете «Enter» на клавиатуре.
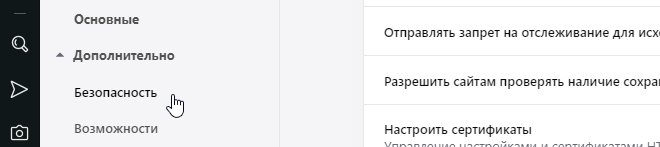
2. На открывшейся странице в левой части экрана вы жмете на пункт «Дополнительно» и в раскрывшемся меню выбираете «Безопасность»:

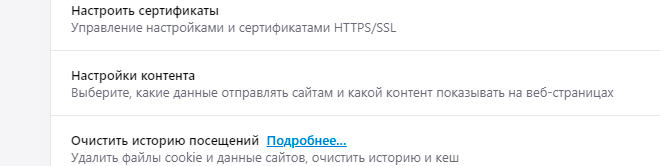
3. Далее, в открывшемся разделе настроек, вы ищете «Настройки контента»:

и переходите к нему.
4. В этом разделе вы ищете «JavaScript»:

и также переходите к нему.
5. На открывшейся странице вы включаете обработку JavaScript (чекбокс должен окраситься синим цветом) или отключаете (по желанию) (чекбокс должен окраситься серым цветом):

Помимо этого, на той же странице вы можете добавить исключения в виде белого (разрешенных сайтов) и черного (запрещенных сайтов) списка сайтов.
Настройка среды разработки
> npm install -g create-react-app
Пакет установлен, переходим в директорию, где нужно создать приложение и выполняем команду:
> create-react-app helloworld
Чтобы проверить работу приложения, переходим в директорию и выполняем команду:
> npm start
Проект будет собран, запущен локальный сервер, и в браузере будет показана страница проекта:

Содержимое директории выглядит так:

В браузере мы видим содержимое файла из директории :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="logo192.png" />
<!--
manifest.json provides metadata used when your web app is installed on a
user's mobile device or desktop. See https://developers.google.com/web/fundamentals/web-app-manifest/
-->
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<!--
Notice the use of %PUBLIC_URL% in the tags above.
It will be replaced with the URL of the `public` folder during the build.
Only files inside the `public` folder can be referenced from the HTML.
Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" will
work correctly both with client-side routing and a non-root public URL.
Learn how to configure a non-root public URL by running `npm run build`.
-->
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
-->
</body>
</html>
Содержимое приложения будет показано внутри элемента с идентификатором . Содержимое приложения со всем JSX-кодом хранится в директории . Начальный файл приложения носит имя :
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
serviceWorker.unregister();
Инструкции являются частью JS-кода, называемого модулями. Цель модулей — разделить функциональность приложения на более мелкие части. Мы импортируем библиотеки и , файл CSS, служебный скрипт и компонент :
import React from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
Здесь интересна последняя строка, которая содержит команду и имя, которое наш проект будет использовать, для идентификации экспортируемого модуля. Это имя будет использоваться для импорта модуля в других частях проекта, например, в файле .
Приложение HelloWorld
Удалим все файлы из директории и создадим файлы и :
import React from 'react';
import ReactDOM from 'react-dom';
import HelloWorld from './HelloWorld';
ReactDOM.render(
<HelloWorld/>,
document.getElementById('root')
);
import React, {Component} from 'react';
class HelloWorld extends Component {
render() {
return (
<div>
<h1>Привет, мир!</h1>
</div>
);
}
}
export default HelloWorld;
Если в исходном коде была допущена ошибка, мы увидим сообщение об этом (пропущена запятая):


Если ошибок не было, мы увидим в браузере «Привет, мир!»:


Добавим немного стилей, для этого создадим файл :
body {
display flex;
align-items center;
justify-content center;
min-height 100vh;
margin;
background #FFCC99;
font-family Arial, Helvetica, sans-serif;
}
import React from 'react';
import ReactDOM from 'react-dom';
import HelloWorld from './HelloWorld';
import './index.css';
ReactDOM.render(
<HelloWorld/>,
document.getElementById('root')
);

JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Включить Javascript для сайтов из «белого списка»
Для упрощения работы интернет-обозревателя, экономии трафика или любых других причин пользователь может дать разрешение на использование технологии Ява только на часть веб-страниц. Также можно установить запрет для подозрительных сайтов.
Для этого потребуется:
- перейти к группе настроек Java script и запустить «Управление исключениями» (в старой версии) или «Настройки сайтов» (в новой);
- в поле следует ввести или скопировать электронный адрес страниц, логика подскажет как открыть или закрыть доступ, выбрав «Разрешить» или «Блокировать». В новой версии следует переключиться между вкладками «Разрешен» и «Запрещен» и добавить в нужную избранные веб-страницы.
Большинство пользователей не пользуется возможностью составления списков исключений. Но надо понимать, что мера блокировки позволит избавиться, например, от надоедающих всплывающих окон.
Включение плагина Java в Яндекс браузере
Для отображения контента Java скачайте и установите браузер Яндекс не старше 2016 года. На официальном сайте это сделать невозможно, но можно поискать дистрибутив с поддержкой NPAPI на сторонних ресурсах.
Если у вас уже установлена последняя версия Яндекс.Браузера, её придется полностью удалить. Очистите записи в реестре и удалите все папки под названием Yandex: из папок пользователя LocalLow и Roaming, а также из раздела Program Files.
Пошаговая инструкция:
- Запустите браузер двойным кликом.
- Скопируйте в адресную строку browser://plugins.
- В открывшейся вкладке кликните по кнопке «Включить» в разделе JavaTM.
- Отметьте галочкой пункт «Разрешить всегда».
Чтобы плагин автоматически запускался, откройте Java Control Panel и внесите соответствующие настройки:
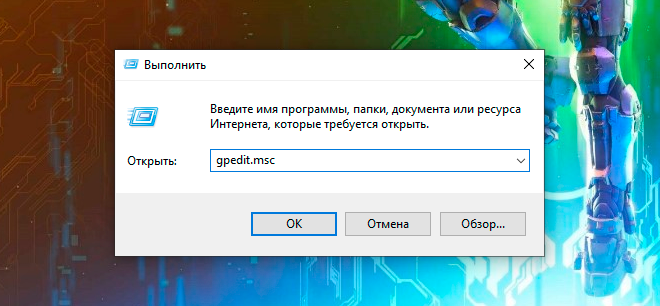
- Откройте классическое приложение «Выполнить» комбинацией клавиш Win+R.
- В диалоговом окне напишите команду control, нажмите OK.
- В режиме просмотра «Категория» откройте настройки Java.
- Переключитесь на вкладку Security.
- Чтобы включить Джаву, отметьте галочкой пункт Enable Java content for browser and Web Start applications.
- Нажмите «Применить» (Apply) и OK.
- Перезапустите браузер.
Видео: Как включить JavaScript в разных браузерах.