Как наложить фото на фото
Содержание:
- Вставка в изображение фрагмента из другой картинки
- Урок фотошоп. Как добавить объекты на фото при помощи наложений
- Выделяем лицо человека и вставляем в другую фотографию (картинку)
- Вставить фотографию в рамку в «Фотошопе»
- Как в «Фотошопе» нарисовать рамку
- Как вставить одно изображение внутрь определённой области другого
- Онлайн Фотошоп – сложный и не очень
- Как вырезать простой объект в Фотошопе и вставить на другое изображение
- Простой вариант — Paint
- Как вырезать в Фотошопе CS5 и CS6 ?
- Как вырезать человека в Фотошопе?
- Лучший способ для новичков
- Как удалить текст в Фотошопе?
- Как удалить выделенное в Фотошопе?
Вставка в изображение фрагмента из другой картинки
Гораздо чаще нужно вырезать только часть одной фотографии и наложить этот фрагмент на другую фотографию. Такие композиции из частей разных изображений называют фотомонтаж или фотоколлаж.
Открываете изображение, из которого будете вырезать, выделяете любым подходящим инструментом выделения требуемый фрагмент, копируете Edit (Редактирование)> Copy (Копировать), затем переходите в основной документ и вставляете скопированную часть изображения Edit (Редактирование)> Paste (Вставить). Вставленный фрагмент располагается в отдельном слое и размеры его можно изменить так, как вам нужно.
Основная сложность в этом случае состоит в том, чтобы качественно выделить нужную часть из картинки. Чтобы избежать проблем с выделением часто используют изображения из коллекций клипарта – картинки на прозрачном фоне, или изоляты – предметы на белом или черном фоне. Однородный фон легко выделить волшебной палочкой и удалить.
Не забывайте, что фотомонтаж должен выглядеть реалистично, поэтому выполняйте основные требования к подбору изображений для фотомонтажа.
Урок фотошоп. Как добавить объекты на фото при помощи наложений
Обычно, когда речь идет о цифровом наложении, люди первым делом думают о наложении экспозиций. Это правильно, но оно может быть гораздо шире. Есть несколько ситуаций, в которых цифровое наложение может пригодиться. Оно может не только помочь в создании более интересной фотографии, но и облегчит ваш опыт съемки. В этой статье я расскажу о том, как использую цифровое наложение в Photoshop, чтобы создавать интересные композиции.

Я сделал фотографию пещеры Бату в Малайзии. И решил добавить несколько голубей из сделанной серии снимков, совместив их в единое изображение с помощью техники цифрового наложения.
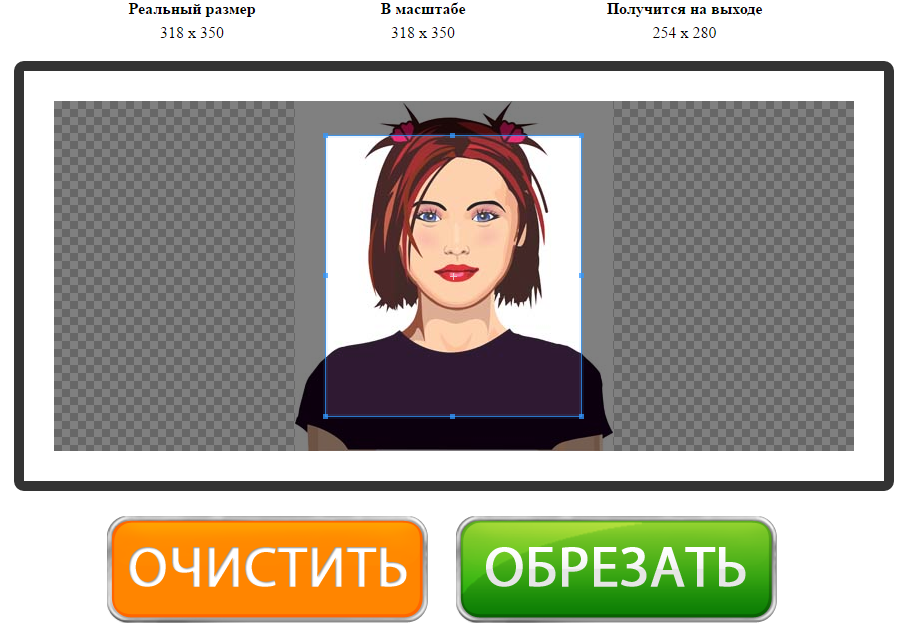
Выделяем лицо человека и вставляем в другую фотографию (картинку)
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера о.
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера обмена или drag-n-drop, но сначала необходимо провести подготовку.
Photoshop не теряет популярность 15 лет, и удерживает позиции топовой программы в области оказания услуг. Фотографы, дизайнеры и верстальщики пользуются им для оформления своих работ. Так как удачная основа, или элементы декора для съемки будут под рукой не всегда, полезно знать, как в Фотошопе вставить картинку на картинку.
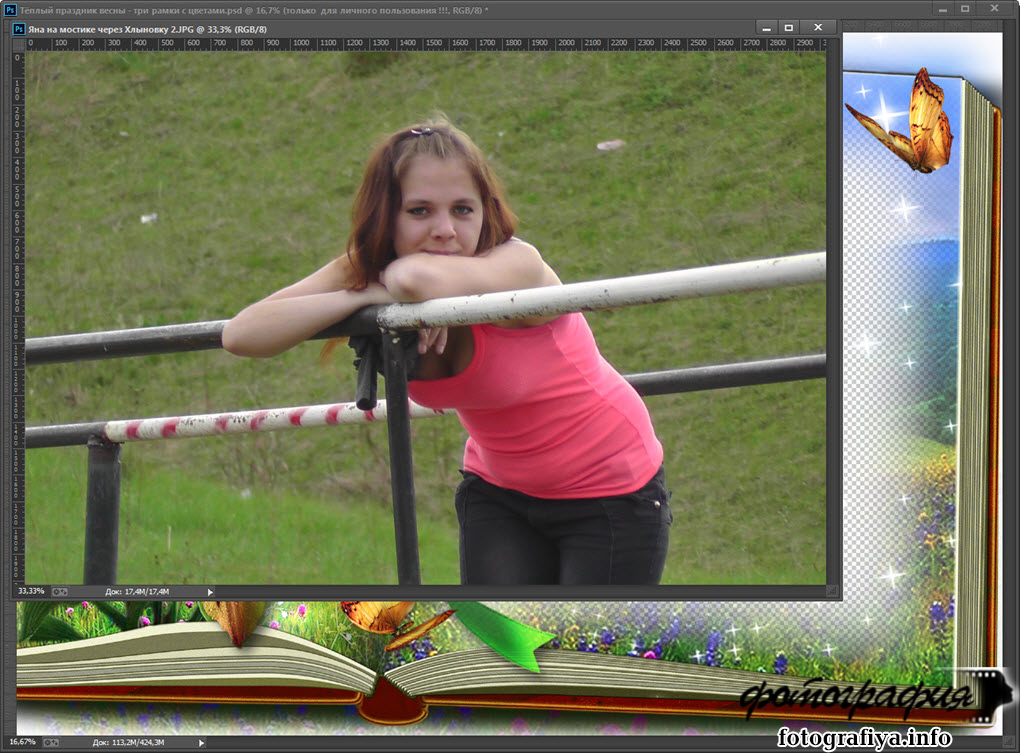
Вставить фотографию в рамку в «Фотошопе»
Теперь в «Фотошопе» необходимо открыть ту фотографию, которую вы хотите переместить в выбранную ранее рамку. Если рамка вертикальная, то и фотография должна быть в портретной ориентации. Обязательно это учитывайте. В нашем примере прозрачная область почти квадратная, поэтому можно подобрать любой снимок.
Затем начинается основной процесс, нам необходимо в «Фотошопе» вставить рамку. Для этого перейдите к её изображению и нажмите сочетание клавиш «Ctrl+A», которое выделит весь объект. Также можно воспользоваться путем «Выделение>>Выделить всё». Выделенный объект скопируйте при помощи комбинации «Ctrl+C».

Как в «Фотошопе» нарисовать рамку
Некоторые считают, что в Adobe Photoshop имеются идеальные условия для создания рамок. Это на самом деле так. Но воспользоваться этими условиями смогут только опытные пользователи данной программы. Новички же её откроют и не поймут: где в «Фотошопе» рамки? Дело в том, что инструмент «Рамка» в Photoshop отсутствует. Опытные пользователи вместо этого увеличивают размер холста, добавляя одинаковое количество белых или прозрачных областей вокруг снимка. А затем на этих областях можно в «Фотошопе» нарисовать рамку. Но делается это кропотливым трудом, при этом используются разные кисти и другие инструменты. Можно воспользоваться и более простым путем, создав градиентную рамку.
Напоследок необходимо отметить, что совсем не обязательно делать рамки в Photoshop очень необычными. В некоторых случаях сойдет обычное белое или черное обрамление. Особенно сильно это касается черно-белых фотографий, такая рамка может придать глубины снимку. Пробуйте и экспериментируйте, так вы точно добьетесь отличного результата. А этот урок по созданию рамки в «Фотошопе» можно считать законченным.
Как вставить одно изображение внутрь определённой области другого
В этом материале мы рассмотрим, как одно изображение разместить внутри заданной области другого изображения на примере Photoshop CS6, но действия, описанные в статье, подойдут для к версий ниже, вплоть до CS2.
Эта методика широко используется во всех видах фотомонтажа. К примеру, Вы видели рекламные плакаты с современными телевизорами высокой чёткости? На экранах телевизоров имеется какое-то красивое яркое изображение, в основном, это яркие картинки каких-либо спортивных или культурных мероприятий. Конечно, ни одна из этих фотографий не является натуральной, т.к. практически невозможно сделать качественный снимок телевизионного изображения. Так вот, эти картинки вставляются в экраны с помощью Photoshop. Сейчас мы и разберём, как это осуществляется на практике.
А вот изображение, которое должно появиться на экране телевизора:
Для начала выделим ту область, в которую необходимо вставить другое изображение. Во-первых, открываем изображение-акцептор и создаём в нём выделенную область, в которой будет размещено второе изображение. Выбор используемых инструментов, конечно, будет зависеть от формы области, которую вы должны выделить. В моём случае выделение будет иметь простую четырёхугольную форму, так что я буду использовать инструмент «Прямолинейное Лассо» (Polygonal Lasso Tool), который по умолчанию расположен за стандартным лассо в панели инструментов:
Делается выделение примерно так:
Откройте второе изображение. т.е. то, которое Вы хотите вставить, и нажмите Ctrl+A для его полного выделения. Вокруг всего изображения появится рамка «марширующие муравьи»:
Теперь нажмите Ctrl+C для его копирования в буфер обмена.
Вставляем второе изображение в выделенную область
Сейчас нам не подойдёт стандартная комбинация Ctrl+V, она же Paste, т.к. нам нужно не просто вставить изображение, а вставить в заданную выделенную область. Мы пойдём другим путём.
Для вставки изображения в область в Photoshop CS6 имеется специальная команда «Вставить в» (Paste Into), открывается она через вкладку главного меню Редактирование —> Специальная вставка (Edit —> PasteSpecial):
Кроме того, запустить эту команду можно с помощью комбинации горячих клавиш Alt+Shift+Ctrl+V.
После применения команды «Вставить в» происходят три вещи:
- Photoshop добавляет новый слой выше фонового слоя в панель слоёв
- он размещает второе изображение на новом слое
- и он использует выделение для создания маски слоя, которая скроет все области вставленного изображения, выходящие за рамки выделенной области, оставляя видимыми только участки в границах выделения
Давайте посмотрим на панель слоёв, чтобы понять, что у нас получилось. Мы видим, что у меня теперь имеются два слоя — фоновый слой внизу, содержащий изображение телевизора, и новый слой «Слой 1», расположенный над ним, который содержит спортивное изображение. Мы также видим миниатюру слой-маски, отображающую созданную слой-маску. нам маску слоя, которая была создана. Белая область в центре миниатюры — это область выделения, т.е экран телевизора, а черная область вокруг белой — это то, что в выделение не входило:
И вот как выглядит теперь само изображение:
Заметьте, Photoshop даже создал перспективу для перенесённой картинки! Кстати, это относится только к версии CS6, ранние версии перспективу бы не создали, но, всё-таки давайте немного усилим эффект перспективы, для этого воспользуемся инструментом «Свободная трансформация», зажмём клавиши Shift+Ctrl+Alt и опустим вниз левый верхний угол. Т.к. клавиши зажаты, противоположный угол изображения будет двигаться в противоположную сторону:
По завершению трансформации нажмите Enter. Вот что получилось в итоге:
Ну и завершающий эффект, добавление к маске стиля слоя «Внутренняя тень» (Inner Shadow) для придания объёма изображению. Параметры стиля слоя Вы можете посмотреть в готовом файле PSD, выполненным по материалам этого урока, скачать который можно по ссылкам внизу страницы.
Вот что у нас получилось в итоге:
Онлайн Фотошоп – сложный и не очень
Наложить картинку на картинку легко и просто можно в фотошопе (делаем коллаж своими руками). Про работу с программой я уже рассказывал, можете прочитать об этом мои предыдущие статьи в рубрике Веб дизайн и Photoshop. Сегодня просто поработаем в онлайн версии этой программы. Приложение есть и на ru.photofacefun.com , и на официальном сайте Pixlr.com
Обратите внимание, что если вы пользуетесь первым вариантом, нужно зайти в раздел «Редактор» и выбрать именно эту версию. Другие для создания коллажа не подойдут
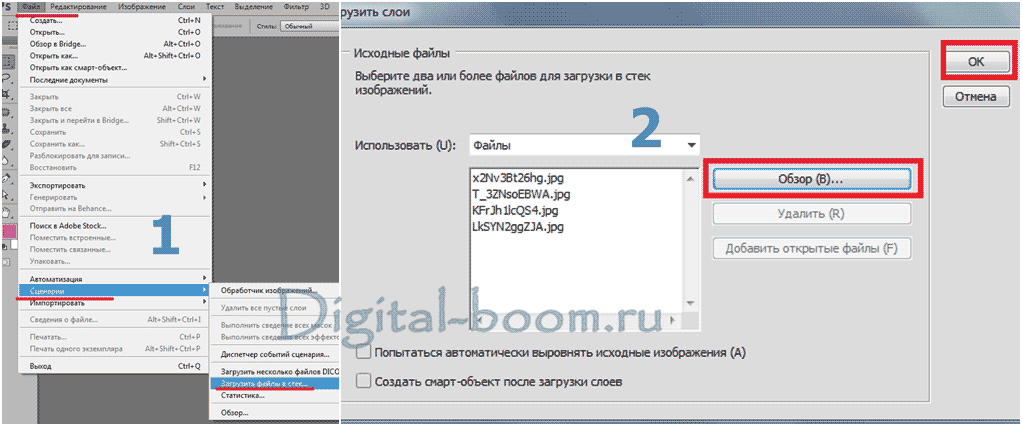
Первым делом открываете изображение. Можно выделить и загрузить сразу оба.
На передний план выставляете картинку, которую будете добавлять на другую. Далее пользуетесь сочетанием клавиш – Ctrl+A выделит изображение, а Ctrl+C скопирует в буфер обмена.
Теперь щелкаете по второй фотографии, на которую хотите добавить рисунок и нажимаете Ctrl+V — вставить.
В моем случае картинка перекрыла нижнюю. О том, что их две свидетельствует только вкладка «Слои».
Подсветка обозначает то, что вы работаете именно с верхним фото. Если вы щелкните по нижнему, то изменения будут применять к нему.
К сожалению, в онлайн версии излюбленное сочетание клавиш Ctrl+T (трансформирование) не работает. Зайдите в раздел «Редактировать» и выберите Free transform.
Можете спокойно работать с размером.
Если вас интересуют картинки с прозрачностью, вы хотите наложить объект на фон, то обращайте внимание на формат, в котором вы скачиваете рисунок. Он должен быть PNG
Это особое расширение, края которого не видно.
Если вы мечтаете научиться создавать коллажи профессионально, то могу порекомендовать вам курс « Волшебный коллаж ». Настоящая работа дизайнера предполагает именно создание коллажей. Они используются в рекламе, при работе над обложками, разработке сайтов, логотипов, открыток. Всего.
Чем профессиональнее вы работаете над наложением картинок, тем больше шансов найти не просто приятное хобби, но и подработку. Этот навык может кормить вас постоянно. Всем нужны красивые, качественные фотографии: и для сайтов, и для частных целей.
Со временем вы можете придумать свою фишку, создать лендинг и получать заказы от клиентов через интернет. Ваш труд будет отличным подарком для любого человека. Сейчас популярны карты желаний, это такие рисунки, на которых изображено все, о чем может мечтать человек. Почему бы не зарабатывать на их продаже?
Как вырезать простой объект в Фотошопе и вставить на другое изображение
Чтобы отредактировать изображение в Фотошоп, а затем переместить его на другую картинку, нужно, прежде всего, научиться делать выделение. Ниже мы приведем три простых способа, овладеть которыми сможет любой.
1. Использование инструмента «Прямоугольная область» или «Овальная область». Такой способ подойдет, если вам нужно выделить и вырезать простое изображение геометрической формы.
Для этого нажмите правой кнопкой мыши по данному значку (второй сверху).
Выделите нужную вам область.
Затем переместите выделенную область на другую картинку, либо просто перетяните ее на соседнюю вкладку.
2. Использование инструмента «Волшебной палочки» («Magic Wand»). Данный инструмент относят к разряду наиболее простых. Однако главным его плюсом, помимо легкости освоения, является быстрота проводимых манипуляций. К тому же, данная функция доступна во всех версиях программы. Благодаря интеллектуальному алгоритму, редактор самостоятельно определяет оттенки пикселей, граничащие с другими частями фотографии. Поэтому ее использование рекомендуется на ярких, многоцветных фото. Как же сделать выделение при помощи «Волшебной палочки»?
Прежде чем приступить к работе, выберите картинку, из которой вам нужно перенести объект на другое изображение, а также фон.
Найдите панель базовых инструментов (она расположена в левой части экрана), кликнете на четвертый сверху элемент и выберите «Волшебную палочку».
Далее вам нужно кликнуть на необходимый участок картинки, чтобы появилось выделение. Помните, что данный инструмент работает на основе поиска подходящих по цвету пикселей, поэтому с его помощью лучше всего выделять большие объекты – траву, небо.
Если «Волшебная палочка» выбрала не весь участок, то добавьте отсутствующую зону к общему выбору. Для этого вам нужно зажать клавишу Shift и одновременно щелкнуть правой кнопкой мыши на невыделенную площадь.
Для того, чтобы перенести выделенную область на другую картинку, смените инструмент на курсор (первый на базовый панели). Левой кнопкой мыши зажмите выделенный участок и перенесите его на соседнюю вкладку.
3. Использование инструмента «Быстрое выделение» (Quick Selection). Этот способ считают одним из самых простых и удобных. Он относится к разряду базовых, а поэтому работе с ним нужно научиться всем пользователям редактора, которые хотят в полной мере освоить программу.
Возможно вас заинтересует: Знакомство с фотошопом! Панель инструментов!
Пошаговая инструкция для «Быстрого выделения»:
Находится данный инструмент в той же вкладке, что и «Волшебная палочка». Напоминаем путь: «Панель инструментов»—«Выделение»—«Быстрое выделение». Данная функция работает по принципу кисти, что позволяет сделать форменное выделение по контрастным границам. Выбираете самостоятельно размер и диаметр участка, который будет захвачен.
После того как вы выбрали инструмент, наведите курсор на необходимую область.
Добавлять границы выделения можно либо при помощи растягивания, либо при помощи щелчков левой кнопкой мыши по соседним областям.
Если результат вас не удовлетворил, то, чтобы отменить действие нажмите на сочетание горячих клавиш «Ctrl+D» и попробуйте еще раз.
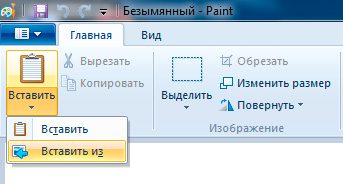
Простой вариант — Paint
Если вам просто надо наложить одно фото на другое, то можно воспользоваться и стандартным приложением от windows — paint.net. Мне не очень нравится этот вариант, так как возможностей для работы и редактирования мало. Решение нужно принимать сразу, но зато все произойдет быстро и безболезненно.
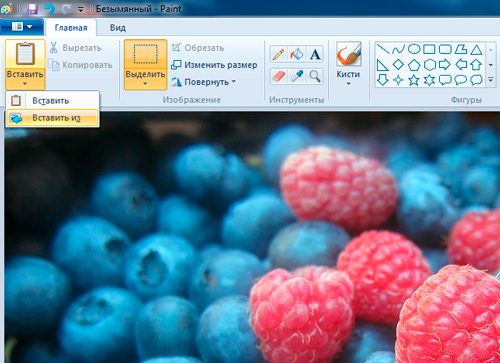
Так что, давайте я расскажу и о том, как вставлять картинки в Paint. Открываете меню «Пуск» и во вкладке «Стандартные» находите это приложение. Далее выбираете «Вставить из».

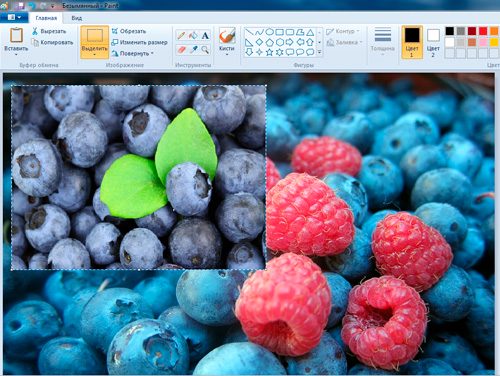
Открывать несколько фотографий сразу нельзя. Сперва идет первая (фоновая), затем снова «Вставить из» и добавляете вторую.

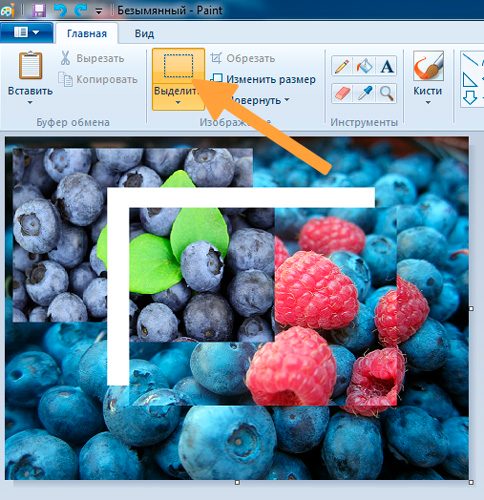
Самое неприятное, на мой взгляд, что работать с размерами нужно сразу, пока не исчезло выделение объекта.

Если вы захотите применить эту опцию снова, то перенести можно будет только все слои сразу. На месте переставляемого объекта останется только белый фон.

Как вырезать в Фотошопе CS5 и CS6 ?
Многие владельцы стареньких компьютеров задаются вопросом, как вырезать в Фотошопе CS5. Ведь более свежая версия графического редактора требует мощные ресурсы. Отчаиваться таким людям не стоит. Вырезать объекты можно даже в самых старых версиях программы. Действия для этого нужно совершить примерно те же, какие требуются при установленной новейшей версии Photoshop.
Мы будем совершать все операции в Adobe Photoshop CC. Но повторять за нами можно практически в любой версии графического редактора. Результат должен быть идентичным. Сперва мы попробуем поработать с изображением трех яблок на черном фоне. Мы вырежем эти фрукты, переместив их в левый нижний угол.
Заметьте, мы специально подобрали картинку с черным фоном. На этом примере легко понять работу функции вырезания. Если объект переместить, то пустующее место должно быть чем-то заполнено. Обычно «дыра» заполняется фоновым цветом. В нашем случае в качестве фонового нужно выбрать черный цвет. Тогда результат будет идеальным
Для выбора цвета обратите внимание на левую часть программы Adobe Photoshop. Под иконками инструментов находится пара разноцветных квадратиков
Первый отвечает за основной цвет, а второй за фоновый. Кликните по второму и найдите в отобразившейся палитре черный цвет.
Мы уже вплотную приблизились к ответу на вопрос, как вырезать в Фотошопе CS6 или любой другой версии графического редактора. Сейчас программе нужно указать, что именно мы хотим вырезать. В нашем случае это три яблока. Но указать — это не кликнуть в определенной части картинки. Этим мы просто укажем на отдельный пиксель, из множества которых состоит изображение. Объект необходимо выделить.
Для выделения в Photoshop можно использовать разные инструменты. Для выделения человека или других сложных объектов обычно задействуется инструмент «Магнитное лассо». К нему мы перейдем чуть позже, в следующих частях урока. Здесь же можно обойтись инструментом «Быстрое выделение». Дело в том, что яблоки находятся на контрастном фоне. Да и сами они состоят лишь из нескольких цветов. Поэтому графический редактор легко сможет самостоятельно отделить эти фрукты от фона.
После выбора инструмента «Быстрое выделение» курсор превратится в круг с крестиком в центре. Теперь вы можете щелкать по объекту, пока выделенными не окажутся все три яблока. Сложности могут возникнуть с темными областями. Если вы случайно выделили фон, то щелкните по нему левой кнопкой мыши при зажатой клавише Alt. Ещё при выделении может потребоваться уменьшение размера кисти. Это делается в верхней части программы. На выделение всех трех яблок у вас должны уйти буквально 30 секунд.
Ещё в верхней части программы присутствует кнопка «Уточнить край». Нажмите её, а в выскочившем диалоговом окне поставьте галочку около пункта «Умный радиус». Ползунок «Радиус» нужно передвинуть вправо до значения 7-10 пикселей. Остальные ползунки трогать не стоит. Когда результат устроит — нажмите кнопку «OK».
Далее всё очень просто. Выберите инструмент «Перемещение». Соответствующая иконка находится в самом верху левой части рабочего окна. Затем наведите курсор на выделенные яблоки. Зажмите левую кнопку мыши и перетащите их в левый нижний угол. К сожалению, результат вас не устроит. Как бы вы не уточняли выделение, следы от контура яблок могут остаться.
Теперь вернитесь к любому инструменту из группы выделения. Щелкните по яблокам правой кнопкой мыши. В появившемся контекстном меню выберите пункт «Вырезать на новый слой». Затем раскройте панель «Слои». Щелкните здесь по глазу, расположенному около нового слоя. Как правило, он имеет название «Слой 1». Это действие приведет к временному сокрытию яблок из вида. Отображаться будет лишь фоновый слой.
Теперь нужно стереть остатки контуров от яблок. Делается это при помощи инструмента «Ластик». Размер кисти увеличьте посильнее, чтобы справиться с задачей как можно быстрее. Затем начните водить курсором (теперь он представляет собой обычный круг) при зажатой левой кнопке мыши. Постепенно ни одного следа от яблок не останется, фон станет полностью черным.
Остается лишь вернуться в панель «Слои» и включить отображение слоя с фруктами. Результат получился идеальным. Теперь вы должны забыть о вопросе, как вырезать в Фотошопе тот или иной объект. Но для закрепления материала мы всё-таки перейдем от яблок на черном фоне к более сложной фотографии. Ведь нужно понимать о том, что вырезать объект можно не только для его перемещения по имеющемуся изображению. Возможна его вставка и на совсем другой картинке.
Как вырезать человека в Фотошопе?
Для получения реалистичного фотомонтажа осталось лишь поработать инструментом «Ластик». Им нужно стереть имеющиеся артефакты. В нашем случае удалить нужно зеленые пятна около руки и ноги. Не забудьте перед обработкой фотографии уменьшить диаметр ластика.
На этом работа с изображением завершена. Отныне вы будете знать, как в Фотошопе вырезать человека, после чего вставить его на другой картинке. Вышесказанное научило вас простейшему фотомонтажу. Однако не думайте, что вы теперь являетесь мастером Фотошопа. Часто новый фон совершенно не подходит для копируемого человека. Он может представлять собой пейзаж, сфотографированный в вечернее время суток. Тогда нет смысла вставлять на него человека, снимок с которым сделан солнечным утром. Либо придется изменять цветовой тон и насыщенность нового слоя.
Лучший способ для новичков
Любому начинающему дизайнеру хочется творить, создавать что-то свое. Это вполне логично и понятно. Именно для реализации своего собственного потенциала люди и подаются в творчество. Хотя, сказать откровенно, это не совсем верный подход к делу.
Когда начинающий кулинар пытается придумать свой собственный рецепт, в большинстве случаев получается не вкусно. Мы хорошо понимаем, что сначала нужно попрактиковаться на том, что уже кто-то создал за нас. Вариантов в интернете можно найти миллион с разной степенью сложности, количеством ингредиентов и так далее.
С дизайном, по-хорошему, все точно также. Первый способ создания своего коллажа идеально подойдет для новичков. Этот онлайн сервис поможет разобраться в структуре изображения, но и оставит небольшой разбег для фантазии. Его преимущество в том, что напортачить довольно сложно. Я говорю сейчас о сайте ru.photofacefun.com .
Здесь очень много инструментов для начинающих или тех, кто совершенно не собирается вникать в этот процесс, а просто хочет наложить одну картинку на другую. Я уже рассказывал о нем, когда мы делали рисунок карандашом из фото.
Как удалить текст в Фотошопе?
Но мы немного отвлеклись. Давайте рассмотрим ещё пару моментов, случающихся очень часто. Регулярно мы качаем красивые изображения из Интернета. И очень обидно бывает, когда в одном из углов обнаруживается какая-нибудь надпись. Обычно это имя автора или адрес его сайта. Давайте подумаем над тем, как удалить текст в Фотошопе — на самом деле вы уже без подсказки смогли бы это сделать, так как для данной операции используются рассмотренные выше приемы. В качестве примера возьмем обои на рабочий стол, посвященные фильму «Живая сталь». В их правом верхнем углу имеется текст с указанием правообладателя. Именно его мы постараемся удалить.
Масштаб отображения картинки увеличьте до 100-процентного. Затем выберите инструмент «Лассо». Если бы текст был больше — можно было бы задействовать даже «Магнитное лассо» или «Быстрое выделение». С помощью этих инструментов можно быстро выделить большие буквы по их контуру. Но в нашем случае буквы очень маленькие, поэтому мы просто обведем их все при помощи обычного «Лассо».
Дальнейшие действия вы уже знаете. Нажмите клавишу Delete, в появившемся диалоговом окне выберите пункт «С учетом содержимого». Затем останется лишь отменить выделение и посмотреть на результат. Если фон однородный, то никаких артефактов вы не заметите. В нашем случае фон был почти полностью черным, поэтому результат вышел идеальным.
Как удалить выделенное в Фотошопе?
Если у вас картинка до сих пор состоит из одного слоя, то дальше выскочит знакомое диалоговое окно. Пункт «С учетом содержимого» в этот раз использовать не стоит. Попробуйте вместо него выбрать пункт «Черный», «Белый» или «Цвет фона».
Вы можете удивиться тому, что нам не предлагают оставить удаленную область полностью прозрачной. Но всё правильно. Ведь мы работаем с JPEG-картинкой. Этот формат не поддерживает прозрачность. Вам интересно, как удалить выделенное в Фотошопе, не заливая область каким-либо цветом? Тогда перейдите в панель «Слои». Вы сразу заметите, что около единственного слоя нарисован небольшой замочек.
Этот замок говорит о том, что слой заблокирован. Широкий диапазон действий к нему применить нельзя. Для устранения блокировки совершите двойной щелчок по слою левой кнопкой мыши. Вам будет предложено дать слою другое наименование. Воспользуйтесь предоставленной возможностью.
Теперь вы можете со спокойной душой нажимать клавишу Delete (если только вы не успели залить всё белым или черным цветом). В этот раз никакое диалоговое окно не выскочит. Вместо этого фон тут же заменится на шахматные клетки. Это означает, что он стал прозрачным. Если вы сохраните получившееся изображение в PNG-формате, то сразу это заметите. Если же вы захотите сохранить картинку в формате JPEG, то прозрачность заменится на белый цвет.
Заметьте, что выделение после ваших действий сохранилось. Это позволит совершать с выбранной областью и другие действия. Когда выделение вам станет не нужно — просто его отмените.