Все про дизайн кнопок для сайта: от истории и до правильного создания
Содержание:
Создание группы кнопок
Шаг 1) добавить HTML:
<div class=»btn-group»> <button>Apple</button>
<button>Samsung</button> <button>Sony</button></div>
Шаг 2) добавить CSS:
.btn-group button { background-color: #4CAF50; /* Green
background */ border: 1px solid green; /* Green border
*/ color: white; /* White text */ padding: 10px
24px; /* Some padding */ cursor: pointer; /*
Pointer/hand icon */ float: left; /* Float the
buttons side by side */}.btn-group button:not(:last-child) {
border-right: none; /* Prevent double borders */}/* Clear floats (clearfix hack) */.btn-group:after {
content: «»; clear: both; display:
table;}/* Add a background color on hover */.btn-group button:hover {
background-color: #3e8e41;}
JavaScript код для переключателя
Изменение положение переключателя будем выполнять с помощью JavaScript. Для этого достаточно на страницу поместить следующий скрипт:
<script>
$('.switch-btn').click(function(){
$(this).toggleClass('switch-on');
});
</script>
Но, чтобы было более удобно выполнять некоторые действия при изменении состояния переключателя, в js желательно добавить генерацию событий.
<script>
$('.switch-btn').click(function(){
$(this).toggleClass('switch-on');
if ($(this).hasClass('switch-on')) {
$(this).trigger('on.switch');
} else {
$(this).trigger('off.switch');
}
});
</script>
Событие on.switch будет возникать при перемещении ползунка переключателя в положение включено, а off.switch – в выключено.
Пример работы с событиями:
$('.switch-btn').on('on.switch', function(){
console.log('Кнопка переключена в состояние on');
});
$('.switch-btn').on('off.switch', function(){
console.log('Кнопка переключена в состояние off');
});
Пример JavaScript сценария, который будет выполнять действия не только при переключении, но и после загрузки документа.
<script>
$(function(){
$('.switch-btn').click(function (e, changeState) {
if (changeState === undefined) {
$(this).toggleClass('switch-on');
}
if ($(this).hasClass('switch-on')) {
$(this).trigger('on.switch');
} else {
$(this).trigger('off.switch');
}
});
$('.switch-btn').on('on.switch', function(){
console.log('Кнопка переключена в состояние on');
});
$('.switch-btn').on('off.switch', function(){
console.log('Кнопка переключена в состояние off');
});
$('.switch-btn').each(function(){
$(this).triggerHandler('click', false);
});
});
</script>
Финальный пример с двумя переключателями, каждый из которых управляет видимостью определенного блока:
<!-- Два переключателя -->
<div class="switch-btn" data-id="#bl-1" style="margin: 10px;"></div>
<div class="switch-btn switch-on" data-id="#bl-2" style="margin: 10px;"></div>
<!-- Два элемента, первый переключатель управляет видимостью первого элемента, а второй - второго -->
<div id="bl-1" class="bl-hide" style="height: 20px; margin: 10px; background: orange;"></div>
<div id="bl-2" style="height: 20px; margin: 10px; background: lime;"></div>
...
<script>
$(function () {
$('.switch-btn').click(function () {
$(this).toggleClass('switch-on');
if ($(this).hasClass('switch-on')) {
$(this).trigger('on.switch');
} else {
$(this).trigger('off.switch');
}
});
$('.switch-btn').on('on.switch', function () {
$($(this).attr('data-id')).removeClass('bl-hide');
});
$('.switch-btn').on('off.switch', function () {
$($(this).attr('data-id')).addClass('bl-hide');
});
});
</script>
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS ExponentiationJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
Основы CSS кнопок
Существует несколько «нетехнических» стандартов кнопок:
- Доступность – имеет первостепенное значение. Пользователи с ограниченными возможностями и старыми браузерами должны иметь простой доступ к кнопкам;
- Простой текст – пишите на кнопках простой и короткий текст. Пользователи должны сразу понять назначение кнопки и то, куда она их приведет.
Почти все кнопки в интернете используют эффекты с изменением цвета рамок и теней. Это можно сделать реализовать с помощью псевдоклассов. Мы остановимся на двух из них: :hover и :active. Псевдокласс :hover отвечает за поведение CSS при наведении курсора мыши. Код :active, когда пользователь нажал кнопку мыши, но еще ее не отпустил.
С помощью псевдоклассов можно полностью изменить внешний вид кнопки, но это неудобный подход. Новичкам лучше редактировать основные стили кнопки, почти полностью сохраняя ее внешний вид. В реализации данного элемента управления можно выделить три основных аспекта – цвет, тени и время перехода.
Justified / Full-width Button Group:
Example
<!— Three buttons in a group —><div class=»btn-group» style=»width:100%»> <button
style=»width:33.3%»>Apple</button>
<button style=»width:33.3%»>Samsung</button> <button
style=»width:33.3%»>Sony</button></div><!—
Four buttons in a group —><div class=»btn-group» style=»width:100%»> <button
style=»width:25%»>Apple</button>
<button style=»width:25%»>Samsung</button> <button
style=»width:25%»>Sony</button> <button
style=»width:25%»>HTC</button></div>
Tip: Go to our CSS Buttons Tutorial to learn
more about how to style buttons.
❮ Previous
Next ❯
МЕНЮ
Панель иконокЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полностраничныеВкладки при наведенииВерхняя навигацияОтзывчивый верхний навигаторНавигация с иконкамиМеню поискаСтрока поискаФиксированная боковая панельАнимированные боковые панелиОтзывчивая боковая панельПолноэкранная навигация наложенияМеню Off-CanvasБоковые кнопки навигацииБоковая панель с иконкамиМеню с горизонтальной прокруткойВертикальное менюНижняя навигацияОтзывчивая нижняя навигацияГраницы навигацииМеню по правому краюСсылка меню по центруМеню равной шириныФиксированное менюСкольжение вниз по полосе прокруткиСкрыть меню при прокруткеУменьшить меню при прокруткеЛипкая навигацияНавигация на изображенияВыпадающее менюВыпадающий при кликеВыпадающее меню в навигацииВыпадающий список в боковой навигацииОтзывчивая навигация с выпадающимПодменю навигацияВсплывающее менюМега менюМобильное менюМеню занавесСвернуть боковой барСвернуть боковую панельПагинацияХлебные крошкиГруппа кнопокГруппа вертикальных кнопокЛипкий социальный барНавигация таблеткиОтзывчивый заголовок
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
It’s all about design!
From now on, we are going to use a custom font that is Lato and font icons we downloaded.
Let’s add the necessary links in the section:
<!-- ADD CUSTOM FONT LATO --> <link href='http://fonts.googleapis.com/css?family=Lato&subset=latin,latin-ext' rel='stylesheet' type='text/css'> <!-- ADD FONTAWESOME ICONS --> <link rel="stylesheet" href="css/font-awesome.min.css">
Also, add the css code to have one font for everything:
* { /* means apply to everything on the page */
font-family: "Lato", "sans-serif"; /* added cutsom font lato in css */
}
3.1 Start Small
You can have a pretty nice button view with color alternation in aspects of background and text.
One first advice is, you don’t always need border for the default state.
Have a look at the following attributes:
.button{
border-radius: 0.5em; /* increased border-radius */
text-decoration: none;
color: white; /* changed text color to white */
padding: 1em 3em; /* increased padding for a larger button */
background-color: #329bd8; /* changed background color to a nice blue */
text-transform: uppercase; /* made the text uppercase */
font-weight: bold; /* gave the text a bold look */
}
.button:hover {
background-color: transparent; /* changed the bg-color to transparent */
border: 0.15em #329bd8 solid; /* set a border to a blue color */
color: #329bd8; /* set a text color to the same color */
}
.button:active {
background-color: transparent;
border: 0.15em #5e8ca5 solid;
color: #5e8ca5; /* minor text color change in a deeper blue */
}
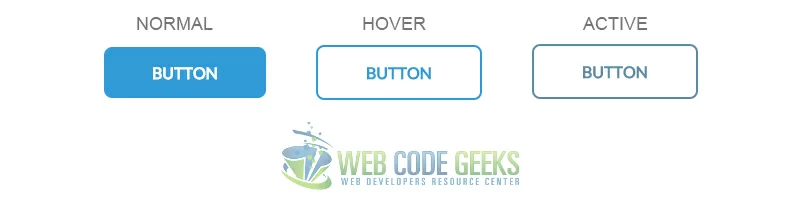
This nice button would look this way in its 3 states:

Simple Button Design
3.2 Icons on Buttons
Going further into what’s called a good user experience, this time with buttons, we will add an icon next to the text which will indicate what the button is for.
Icons are very easy to add, just find the one you want from here and copy the html code of the icon and paste it before the button text to make it sit right next to the text.
Look how I’ve added an icon to the button:
Basic Design Principles of a Button
To style a button, you have to take several aspects into consideration. Here are a few tips that will help you to adapt the button to your site.
Match the Button to Your Brand
It is always important to match the button styles to the brand guidelines, the graphical style, the predefined color palette of the site or the logo.
Furthermore, it is relevant to match also the contextual style of the button — you should ask yourself questions like:
- Where is this button going to be placed? (header region, body region, etc)
- What kind of acton is the button going to trigger?
- Does this button has to have the same width and height as the other buttons?
- What kind of display is going to be used, when viewing the content?
Use Enough Contrast
Make good use of all the size, color, whitespace and typography options, that way, you create a visual weight that helps the button to stand out from the rest of the elements inside the interface.
Use Rounded Buttons and Shapes
Rounded buttons and buttons with particular geometric shapes provide a nice design touch to every user interface. This kind of shapes attract the visitor’s attention and help to create the desired interactivity.
Match the Colors of Background, Borders, and Shadows
A rule of thumb is:
- If the button is darker than its background
- use no border
- use a border that matches the button
- use a soft shadow or no shadow at all
- If the button is lighter than its background
- use a border that matches the background
- use shadows
Use Icons
Icons give the user an additional perception about the button. Unicode characters inside the button markup like arrows, provide more affordance (the design perception about how the element — in this case, the button — should be used).
Provide Primary, Secondary and Tertiary Styles
The primary buttons should always have the strongest color. The saturation of the color of the secondary and tertiary buttons should be reduced progressively, to reflect the difference. This applies to the font of the button, and its size as well.
Состояния кнопок и обратная связь
Состояния кнопок позволяют пользователю узнать, может ли он кликнуть или уже это успешно сделал. Также следует помнить, что кнопка может иметь несколько состояний. Например, она может быть «активной» и «зависать» одновременно.
1. Активное и неактивное состояние
Активное состояние – это когда кнопка «кликабельна»
Хотя это покажется очевидным, важно отметить, что кнопка может быть неактивна, если пользователь не выполнил необходимые шаги. Например, если не введено имя и адрес электронной почты, пользователь не сможет нажать кнопку «Подтвердить»
 Активная и неактивная кнопка.
Активная и неактивная кнопка.
2. Hover & hover off (навести курсор/убрать курсор)
На десктопных устройствах кнопка должна иметь разные состояния, чтобы пользователь знал, что на нее можно нажать. Также анимация может побудить пользователя к нажатию. Обычно состояние «hover off» противоположно состоянию «hover on», но это не обязательно.
 Кнопка, реагирующая на наведение курсора.
Кнопка, реагирующая на наведение курсора.
Примечание: Состояния наведения никогда не будут видны на планшете и мобильном телефоне, потому что пальцы не могут «зависать». Поэтому если вы разрабатываете приложение, не беспокойтесь об этом состоянии.
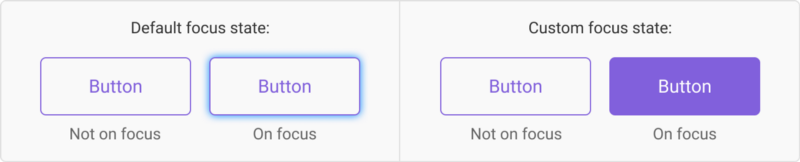
3. Фокус внимания
Состояние фокуса довольно сложно для понимания. Так что самый простой способ объяснить – показать его в действии.
Если у пользователя слабо развита мелкая моторика, возможно придется использовать навигацию в виде вкладок. Для того чтобы показать, что кнопка вкладки «кликабельна», но еще не нажата, должно быть состояние «фокуса».
Другой пример состояния фокуса – когда вы нажимаете на поле ввода. Если бы вы начали печатать, заполнилось бы только это поле ввода, а не другое.
Состояние фокуса по умолчанию – это синее свечение, которое вы, несомненно, видели на сайтах. К счастью, мы живем во время, когда можно создавать собственные состояния кнопок. Похоже, большинство дизайнеров используют одинаковые визуальные подсказки для состояний наведения и фокуса.

Кнопки действия
В этом разделе мы рассмотрим иерархию кнопок и язык, на котором они общаются. Действия кнопок определяются не тем, как они выглядят (хотя пользователи должны иметь возможность понять по внешнему виду, что обозначает та или иная кнопка), а скорее тем, как они используются.
1. Кнопки призыва к действию (CTA/C2A)
Кнопка призыва к действию, в зависимости от ситуации, обычно побуждает пользователей зарегистрироваться/купить сейчас/залогиниться и т.д. Такие кнопки нужно использовать там, где платформа хочет настоятельно предложить действие, которое следует сделать пользователю.
 Кнопка призыва к действию.
Кнопка призыва к действию.
Для призыва к действию мне нравится использовать округлые кнопки, так как они достаточно эффективно привлекают внимание
2. Первичное действие
Хотя кнопки призыва к действию и первичного действия могут выглядеть одинаково, я бы хотел их разделить. В то время как кнопки CTA выполняют свою функцию, первичные кнопки должны быть сильным визуальным индикатором, который поможет пользователю осуществить путешествие. Такие кнопки следует использовать в ситуациях, когда пользователь хочет «Завершить», «Начать», «Далее» и так далее.
 Кнопка первичного действия.
Кнопка первичного действия.
Для кнопок этого типа я использую простые прямоугольные кнопки с округлыми краями.
3. Вторичное действие
Вторичные кнопки – это кнопка «Назад» возле первичной кнопки «Далее». Или кнопка «Отмена» возле кнопки «Подтвердить». Вторичные кнопки – это альтернатива первичного действия, которое мы предоставляем пользователям.
 Два варианта вторичных действий рядом с первичными.
Два варианта вторичных действий рядом с первичными.
Для данных кнопок рекомендуется использовать контурные кнопки или текстовые ссылки.
4. Третичное действие
Третичные кнопки обычно используются для разных действий
Например, когда действие важно, но может не соответствовать тому, что пользователь хочет сделать в данный момент. Это может быть кнопка «добавить друга», «изменить», «добавить новое» или «удалить», при условии, что эти действия не первичные
 Третичные кнопки в разных формах.
Третичные кнопки в разных формах.
Проще говоря, для этого нужно использовать менее заметные стили кнопок.
ФОРМЫ
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соц сетиРегистрацияФорма с иконкамиРассылка по почтеСложенная формаАдаптивная формаФорма всплывающаяФорма линейнаяОчистить поле вводаКопирование текста в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в менюФорма входа в менюПользовательский флажок/радиоПользовательский выборТумблер перключательУстановить флажокОпределить Caps LockКнопка запуска на EnterПроверка пароляПереключение видимости пароляМногоступенчатая формаФункция автозаполнения
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison Slider
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
ЕЩЁ
Полноэкранное видеоМодальное окноШкала времениИндикатор прокрутки Индикатор выполненияПанель навыковПолзунок диапазонаПодсказки при наведенииВсплывающие окнаСкладная секцияКалендарьВключить HTMLСписок делЗагрузчикиЗвездный рейтингПользовательский рейтингНаложениеКонтактные чипыКарточкиФлип-картаКарточка профиляКарточка товараОкно тревогиВыноска сообщенияПримечаниеМеткиКругиHR Горизонтальная линияКупонГруппа списковОтзывчивый текстВырезанный текстСветящийся текстФиксированный подвалЛипкий элементРавная высота столбцовОчистка поплавкаОтзывчивые поплавкиСнэк-бар/тостПолноэкранное режимЧертеж при прокруткеПлавная прокруткаГрадиент фонаЛипкий заголовокИзменить заголовок при прокруткеОтзывчивые столбцы ценПараллаксСоотношение сторонПереключатель нравится/не нравитсяПереключатель скрыть/показатьПереключаель текстаПереключатель классаДобавить классУдалить классАктивный классДревовидное представлениеУдалить свойствоАвтономный режим обнаруженияСделать скрытый элементПеренаправление веб страницыУвеличить при наведенииФлип-боксЭлемент вертикально по центруПереход при наведении курсораСтрелкиФигурыСсылка для скачиванияПолная высота элементаОкно браузераПользовательская полоса прокруткиРазличные устройстваЦвет заполнителяЦвет выделения текстаЦвет макераВертикальная линияАнимированные иконкиТаймер обратного отсчетаПишущая машинкаСтраница заставкиСообщение чатаВсплывающее окно чатаРазделенный экранРекомендацииСчетчик разделаСлайд-шоу цитатЗакрываемые злементы спискаТипичные точки прерыванияПеретаскиваемый HTML элементМедиа запросы JSПодсветка синтаксисаJS анимацииПолучить элементы Iframe
ФОРМЫ
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соц сетиРегистрацияФорма с иконкамиРассылка по почтеСложенная формаАдаптивная формаФорма всплывающаяФорма линейнаяОчистить поле вводаКопирование текста в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в менюФорма входа в менюПользовательский флажок/радиоПользовательский выборТумблер перключательУстановить флажокОпределить Caps LockКнопка запуска на EnterПроверка пароляПереключение видимости пароляМногоступенчатая формаФункция автозаполнения
Как сделать плавающую кнопку на сайте HTML
Очень часто на сайтах можно увидеть плавающие кнопки, которые передвигаются вместе с прокруткой страницы. Самые распространенные – это заказ звонка, акция либо стрелка, нажав на которую можно вернуться в начало.
Если сайт простой и на него невозможно подключить Javascript или дополнительные библиотеки либо владелец ресурса просто не хочет этого делать, то способ создания плавающей кнопки на сайте сбоку HTML подойдет как нельзя лучше.
Чтобы ее сделать, потребуется стандартный набор функций языка разметки HTML, дополненный стилями CSS. Плавающая кнопка будет являться той же ссылкой, которая перенаправляет пользователя ресурса на начало страницы.
Плюсы:
-
легкая и простая настройка;
-
отсутствие необходимости в скриптах и поддержке библиотек.
Минусы:
-
постоянная видимость кнопки, даже при нахождении в начале страницы;
-
резкое (мгновенное) перемещение вверх.
Чтобы создать плавающую кнопку для сайта, потребуется два элемента, а именно HTML-ссылка, которая прописывается в коде ресурса и CSS-стиль кнопки, отвечающий за внешний вид и расположение и размещающийся в файле стилей.
В основе принципа действия плавающих кнопок лежит свойство position: fixed. Возьмем следующую структуру HTML:
|
<div class=»fixedbut»>Бонус!</div> <style> .fixedbut { position: fixed; bottom: 20px; right: 20px; display: block; background: #2db700; color: #fff; text-decoration: none; padding: 6px 23px; font-size: 17px;} .fixedbut:hover { background: #222; } </style> |
В данном случае была создана кнопка класса fixedbut с назначенным стилем, в котором особое внимание следует уделить свойству position: fixed;, благодаря которому она и становится плавающей. На расположение, то есть снизу и справа страницы указывают bottom: 20px; right: 20px; Если нужно, чтобы она была слева, тогда right заменяем на left
Все остальные стили используются для красоты.
Однако это еще не все, поскольку сейчас кнопка есть, но на клик она не отвечает. Попробуем добавить переход на любую страницу сайта. К примеру:
|
<divclass=»fixedbut» onclick=»location.href=’/o-nas/'»>Бонус!</div> либо используя обычную ссылку: <a class=»fixedbut» href=»/o-nas/»>Бонус!</a> |
Разница между ними заключается в том, что в первом случае это JavaScript, а во втором разметка HTML.
Для создания кнопки, которая бы перемещала пользователя вверх, значение ссылки следует заменить на #. Таким образом, при нажатии на нее страница будет пролистываться в начало.
Еще несколько хитростей, которые могут оказаться полезными не только при создании плавающей кнопки для сайта: