Кнопки социальных сетей для вашего сайта
Содержание:
- Мета-теги Open Graph для сайта
- Установка кнопок без плагинов
- Репост вконтакте с компьютера в десктопной версии сайта
- HTML-код
- Как установить кнопку Like (Мне нравится) от Facebook
- Альтернативный вариант настройки кнопок «Поделиться»
- Добавить кнопки социальных сетей на сайт от Яндекса
- Репосты в социальные сети с помощью api
- Вред от социальных кнопок.
- ЕЩЁ
- Кнопки поделится в соц. сетях от самых популярных сервисов
- Плагины
- Кнопки социальных сетей от uSocial.pro
- Как установить кнопку «Твитнуть» от Twitter
Мета-теги Open Graph для сайта
Немного раньше, я упоминал, что помимо ссылки на страницу, для качественного репоста потребуется еще заголовок, описание и картинка. Чтобы не передавать эти данные в ссылках и иметь возможность более удобного управления, стоит воспользоваться специальными мета-тегами. Существуют протокол Open Graph, который позволяет легко и просто указывать для каждой страницы свои параметры репоста. Практически все соц.сети придерживаются этого протокола. До недавнего времени только twitter по своему использовал мета-теги Open Graph, но в последнее время также стал придерживаться общего стандарта.
Для передачи необходимых данных о странице достаточно только нескольких тегов, они должны быть прописаны в самом начале – внутри блока head. Выглядеть это будет вот так:
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Для twitter -->
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:title" content="Заголовок для репоста в twitter">
<meta name="twitter:description" content="Подпись для репоста в twitter">
<meta name="twitter:image:src" content="https://vk-book.ru/folder-test/share/share_img.jpg">
<meta name="twitter:url" content="https://vk-book.ru/folder-test/share/">
<meta name="twitter:domain" content="vk-book.ru">
<!-- Для всех остальных -->
<meta property="og:title" content="Заголовок для репоста"/>
<meta property="og:description" content="Подпись для репоста" />
<meta property="og:type" content="website"/>
<meta property="og:url" content="https://vk-book.ru/folder-test/share/"/>
<meta property="og:image" content="https://vk-book.ru/folder-test/share/share_img.jpg"/>
<meta property="og:image:type" content="image/jpg">
<meta property="og:image:width" content="1200" />
<meta property="og:image:height" content="628" />
<title>Пример кнопок репостов для соц.сетей</title>
</head>
Установка кнопок без плагинов

Распространенный вариант работы с этой CMS, поскольку позволяет разместить социальные кнопки на сайте WordPress без установки лишних плагинов, снижающих производительность сайта. К тому же, вебмастер может детально изучить код, модернизировать его и разместить в нужном месте.
Вертикальный блок
Это решение достаточно популярно, так как не мешает изучению контента на сайте и всегда на виду, ведь прокручивается со статей. Это делается для того, чтобы пользователь не забыл оценить материал, если он был интересен ему. В некоторых случаях наличие блоков в конце статьи не дает такого эффекта, поскольку посетители могут не опустится в самый низ и не заметить его. Необходимо сделать так, чтобы блок был всегда на виду, но не мешал работе со статьей и другими элементами ресурса.
Вот пример кода, рассмотренный для Facebook:
|
<!– SocialButtons –> <span style=”display:scroll;position:fixed;bottom:280px;left:50px;”> <a target=“blank” rel=“nofollow” <?php the_permalink(); ?>“> <img src=” http://site.ru/f.png” width=“50” height=“50” title=“Рассказать на Фейсбук” alt=“Опубликовать в Фейсбук”> </a> |
<!– SocialButtons –> – определяет место размещения блока. Не несет никакой функции, позволяет находить блоки в коде сайта. Тег содержит запись, которая является следующей функцией: блок прилипнет к текущей позиции посетителя и не будет исчезать во время скроллинга страницы. Свойства bottom и left устанавливают положение кнопок по нижнему левому краю. Для изменения их расположения, следует изменить значения.
Чтобы разместить несколько кнопок социальных сетей, необходимо изменить значение bottom, отнимать от него высоту иконки – 50px. Так как они могут налаживаться одна на вторую. Для каждой последующей значение следует изменять. Обязательно нужно скрывать тегом и атрибутом rel=“nofollow” ссылки кнопок от индексации. Для того, чтобы разместить другую социальную сеть или добавить еще несколько, следует изменить ссылку в href. Получаем образец, который после заполнения параметров установит кнопки на сайте.
|
<!– SocialButtons –> <span style=”display:scroll;position:fixed;bottom:{значение};left:{значение};”> <a target=“blank” rel=“nofollow” href=”{ссылка на соцсеть}<?php the_permalink(); ?>“> <img src=“{ссылка на картинку кнопки}” width=“{значение}” height=“{значение}” title=“{Поделиться, рассказать на …}” alt=“{Поделиться, рассказать на …}”> </a> |
Чтобы разместить социальные кнопки в WordPress в конце контента, следует зайти в single.php, который находится в директории с активной темой.
Добавляется следующий код:
Также, необходимо прописать стили, позволяющие оформить внешний вид кнопки их местоположение. Для это в конце файла style.css (расположен в директории темы) добавьте свои правила.
Pluso
Сервис, предоставляющий возможность сгенерировать код для установки кнопок социальных сетей в WordPress. Все услуги бесплатны: можно выбрать несколько десятков видов иконок, добавлять и удалять социальные сети из блока. После этого можно детально настроить вид блока, размер, наличие счетчика и некоторые параметры оформления. После ряда настроек, нужно скопировать сгенерированный код и разместить в нужном месте.
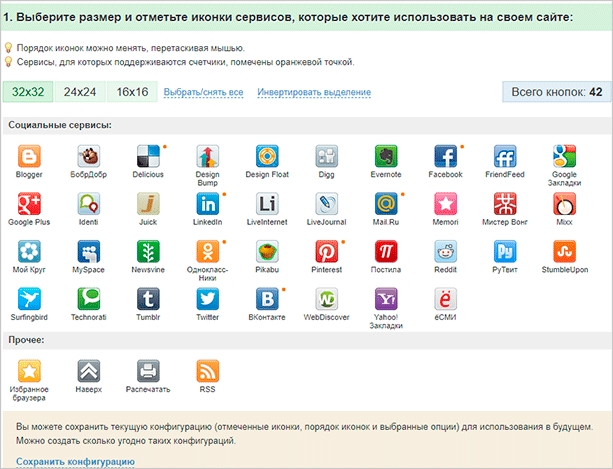
Входит в число лидирующих сервисов для генерации блоков социальных кнопок. Позволяет использовать 42 иконки различных соцресурсов, изменять их размер, расположение и выбрать движок, где они будут размещаться. После этого генерируется код, который необходимо скопировать в шаблон сайта. Имеется возможность вставить ссылки на свои аккаунты социальных сервисов.
Блок «Поделиться» от Yandex
Технология, разработанная Yandex’ом для создания блоков соцсетей – доступно более 20. Из параметров: возможность выбрать размер кнопок, детали отображения и наличие счетчика. После все необходимых настроек нужно скопировать код и добавить в шаблон темы.
Репост вконтакте с компьютера в десктопной версии сайта
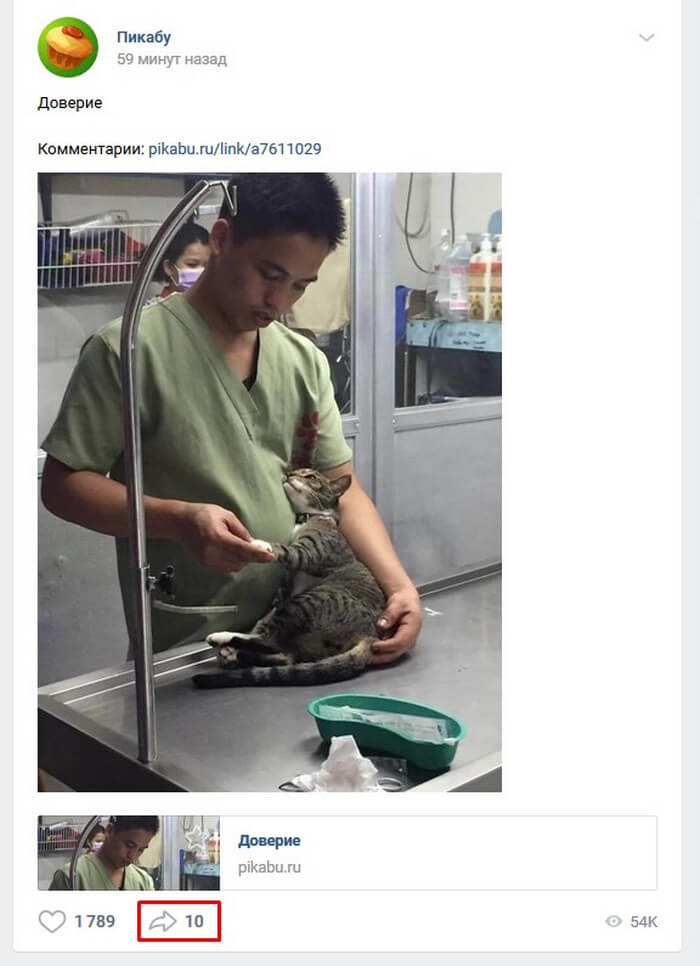
Сделаем это на примере записи какой-нибудь популярной группы. Я взял для примера развлекательную с названием «Пикабу».

Я выделил стрелочку, которая как раз и выполняет функцию репоста в какой-либо внешний источник.

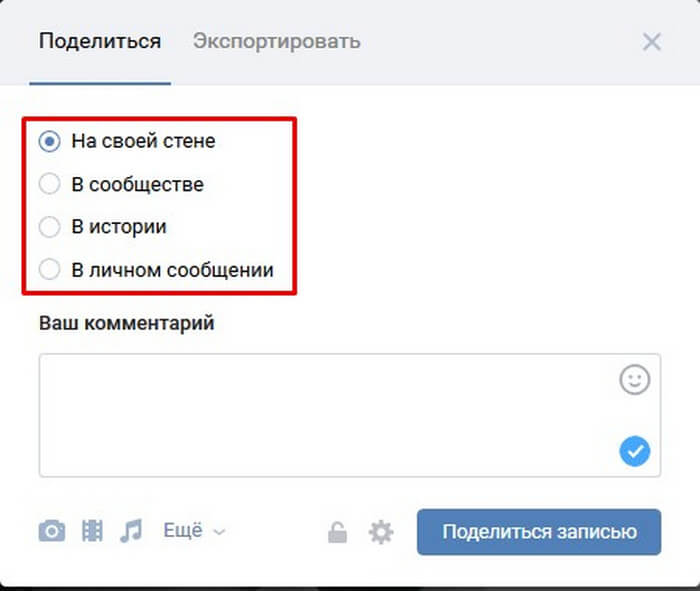
Есть несколько мест, куда можно сделать репост. Что означают эти пункты на скриншоте выше:
| Название | Описание | Назначение |
| На своей стене | Запись будет опубликована на стене вашей страницы | Для того, чтобы поделиться информацией или медиаконтентом с вашими друзьями и подписчиками |
| В сообществе | Пост будет выложен в группе, создателем или администратором которой вы являетесь | Для того, чтобы поделиться информацией или медиаконтентом с подписчиками группы |
| В истории | Запись будет показана вместе с ссылкой в моментальной публикации на вашей страницы и будет доступна лишь на время | Если вы не хотите засорять свою стену на странице, то можете воспользоваться этим способом и поделиться временной публикацией со своими друзьями и подписчиками. |
| В личном сообщении | Отправка поста конкретному человеку | Отправить запись только одному конкретному человеку, например какую-то новость или объявление своему другу |
Как правило, когда просят репост, то это именно на свою страницу или в историю. После выбора нужного вам пункта нажимайте на кнопку «поделиться записью».
HTML-код
Добавить кнопки можно и при помощи html-кода. Здесь мы не будем рассматривать самостоятельную разработку скриптов, добавляющих иконки. Лучше мы обратимся к уже готовым конструкторам, которые помогут нам легко сделать свой собственный вариант панели “Поделиться”.
Блок “Поделиться” от Яндекса
Яндекс уже позаботился о вебмастерах и сделал удобный конструктор, который работает со всеми известными социальными сетями. Вы можете выбрать нужные социальные сети, размер иконок, после чего сервис выдаст вам код, который необходимо вставить в нужное место сайта.

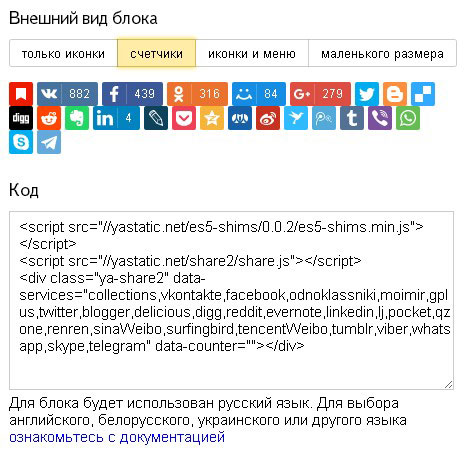
Вы можете выбрать несколько вариантов отображения:
- Только иконки – простые иконки, как на скриншоте.
- Счетчики – рядом с иконками будет отображаться число людей, которые поделились вашим материалом.
- Иконки и меню – несколько иконок и рядом кнопка, которая открывает окно со всеми остальными.
- Маленького размера – просто мелкие иконки.
После завершения настройки необходимо скопировать содержимое поля “Код” и далее вставить его в нужном месте сайта.
AddThis
Англоязычный сервис, который помогает вам создать социальные кнопки по своему вкусу и получить готовый код для интеграции. Он чаще всего используется для самописных сайтов.
Для ВП есть отдельный плагин, который поддерживает интеграцию с этим сервисом. Но вы, если не хотите перегружать систему, можете просто вставить код в шаблон страницы.
Сервис бесплатный, это значит, что вы прямо сейчас можете зайти и создать там аккаунт. После этого вы сможете перейти в конструктор для создания панели с иконками социальных сетей.

После выбора иконок и их размера вы можете выбрать тип кода. Для WordPress и Joomla там есть особые варианты. Для всех остальных CMS – стандартный. Но он, тем не менее, будет работать.

Код также придется вставлять в шаблон страницы.
Как установить кнопку Like (Мне нравится) от Facebook
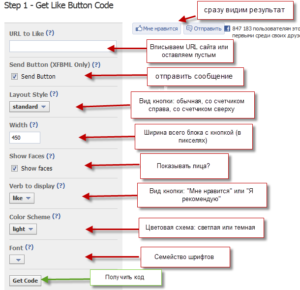
Прежде, чем установить «Мне нравится» (Like), необходимо ее создать на соответствующей странице Facebook. Для этого переходим на страницу где видим следующее:

В основном все понятно, но некоторые пункты требуют пояснения.
- URL to Like — это первое поле, куда мы что-то можем написать. Здесь следует указывать ссылку, на которую будут вести все Like. Если же кнопка у Вас будет установлена «сквозняком» по всему сайту, то лучше это поле оставить пустым: в этом случае ссылка будет автоматически браться на статью, где была нажата. Так сделано на большинстве сайтов.
- Send Button (XFBML Only) — довольно новая функция, которая позволяет отправить сообщение своему другу или знакомому сразу с посещаемого в данный момент сайта, т.е. Вашего. Насколько она нужна — решать Вам. Скажу, что работать она будет на Вашем сайте, если подключена библиотека JavaScript SDK.
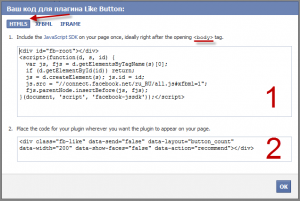
Остальные пункты понятны сразу из пояснений на картинке выше. Сверху сразу смотрим результат выбора кнопки. Как только все настроили — нажимаем Get Code (внизу картинки) и получаем код, который необходимо установить себе на сайт. К примеру код, который получился у меня:

Код из верхнего окошка (цифра 1) необходимо поместить в Ваш файл шаблона в пределах тега body (подчеркнуто красным). Facebook рекомендует это сделать в самом начале, поэтому открываем файл header.php (чаще всего здесь в шаблонах находится открывающий body) и вставляем весь код из первого окошка сразу после него.
Код из второго окошка отвечает непосредственно за отображение кнопки «Мне нравится» (Like). Поэтому подбираем место по своему усмотрению, но его обычно устанавливают перед статьей, либо после нее. Чтобы это сделать, нам нужно будет открыть файл single.php (если такого нет, то смотрите какой отвечает за вывод информации постов) и вставить предложенный код №2 в нужное место (обычно перед или после <?php the_content(); ?>).
Альтернативный вариант настройки кнопок «Поделиться»
В интернете есть различные сервисы для создания кнопок «Поделиться». Парой из них мы и воспользуемся. Этот вариант более сложный, так как здесь требуется базовое понимание работы CSS, HTML и JavaScript.
Кнопки «Поделиться» из сервиса pluso.ru
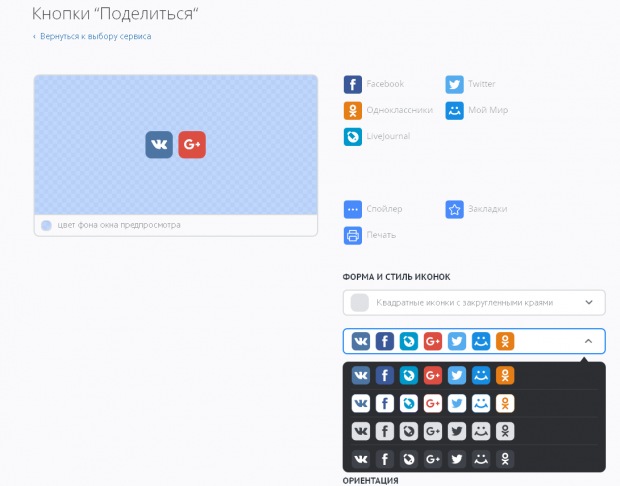
1. Выберем кнопки, который нам нужны, на Facebook, Вконтакте и Google+, прочие кнопки удалим.
2. Ниже можно подобрать параметры отображения кнопок.

3. Ещё ниже есть поля для ввода заголовка и краткого описания страницы. Эти поля мы не будем заполнять, так как эти данные уже введены в настройках страницы, раздел «Социальные сети».

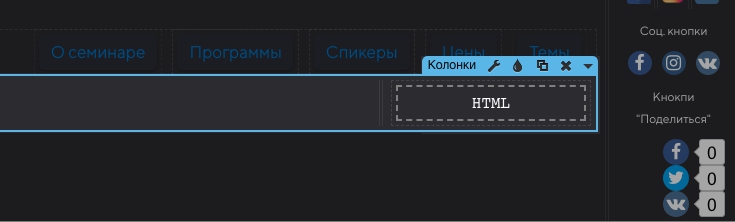
4. После настройки нужно скопировать сгенерированный код кнопок и вставить его в виджет «Вставка HTML кода», а затем опубликовать страницу или выполнить предпросмотр для просмотра результатов отображения.
5. Кнопки «Поделиться» от сервиса pluso.ru отображаются по левой стороне. Выровнять их можно добавив соответствующее CSS свойство, но если обойтись более простым вариантом, то задать определенное расположение элементу можно используя виджет «Колонки».

1. Прежде чем подобрать параметры для кнопок в этом сервисе, следует авторизоваться через одну из представленных соц. сетей, иначе выбранные настройки для кнопок «Поделиться» могут не сохраниться.

2. В личном кабинете нажмем на кнопку «Создать набор», выберем «Кнопки «Поделиться»» и настроим параметры отображения кнопок.
3. Полученный на сервисе код добавляем в виджет «Вставка HTML кода» и выполняем предпросмотр или публикацию для просмотра результата отображения.

Чтобы просмотреть, как выглядят и работают кнопки на опубликованной странице перейдите по этой ссылке. А чтобы просмотреть как выполнены настройки в редакторе — по этой ссылке.
Добавить кнопки социальных сетей на сайт от Яндекса
Яндекс как передовой поисковик русскоязычного интернета не стоит на месте и постоянно предлагает новые сервисы для установки на сайт, недавно я писал про необходимость установки микроразметки на сайт, которые также очень полезны в плане продвижения сайтов и лояльного отношения поисковика, я имею ввиду техническую сторону сайтов по внутренней оптимизации, без которой далеко не уедешь.
Лично я предпочитаю вставлять код кнопок на сайт именно с Яндекса и сейчас расскажу куда и что вставлять на примере любого сайта на Джумла, но суть тут одна и та же как и для рукописных так и на сделанных на WordPress.
Установка кнопок не представляет трудностей и для начала нам необходимо попасть в раздел Яндекса «Блок поделиться» (адрес страницы: https://tech.yandex.ru/share/). Тут нам необходимо выбрать внешний вид блока и получить соответствующий код для вставки.

Теперь берем полученный код нашего скрипта и заходим в шаблон джумла в файл index.php по следующему пути:
И подключаем полученный скрипт путем вставки перед закрывающимся тегом <head> следующей строки:
А также идем по следующему пути к файлу который отвечает за формирование вывода материалов в самом шаблоне после строчки <?phpecho $this->item->text; ?> и вставляем полный код с Яндекса:
Отлично, кнопки работают и отображаются на сайте. Но посмотрите они какие-то маленькие и не особо смотрятся на общем фоне. Тут нам необходимо в самом коде скрипта поменять текст small (маленький) на big (большие) как показано на скриншоте.

Теперь мы научились устанавливать код наших кнопок в материалы Джумла. Давайте теперь рассмотрим пару интересных сервисов, которые мне очень приглянулись.
Репосты в социальные сети с помощью api
Каждая популярная соц.сеть имеет свои апи, используя которые, можно самостоятельно реализовать функционал репостов, без применения готовых решений – виджетов. В этой статье будет описано только пять кнопок репостов для самых распространенных социальных сетей.
Api очень простые и использовать их можно без каких-либо предварительных регистраций или запросов в поддержку. Все, что из себя представляют апи, это обычные ссылки с get-параметрами, в которых можно передавать адрес страницы сайта и дополнительную информацию для репоста(заголовок, описание и тд). Но в данном случае будет достаточно только одного параметра – ссылка на страницу. Остальные данные будут передаваться немного другим образом, об этом чуток позже.
Ниже приведены пять ссылок на api каждой их соц.сети:
https://vk.com/share.php?url=адрес_страницы https://www.facebook.com/sharer/sharer.php?u=адрес_страницы https://connect.ok.ru/offer?url=адрес_страницы https://twitter.com/intent/tweet?url=адрес_страницы Google plus: https://plus.google.com/share?url=адрес_страницы
Таким образом, если просто перейти по этим ссылкам, то пользователю откроется страницы социальной сети со стандартным интерфейсом для создания репоста, интересующей нас, ссылки. Но открывать отдельную страницу или вкладку, это не очень удобно и не привычно для пользователя. Поэтому придется немного доработать этот функционал, чтобы процесс репоста не отличался от стандартного. Необходимо написать небольшой скрипт на js, который будет создавать и открывать отдельное окно браузера с определенным размером.
Вред от социальных кнопок.
Шеф-редактор блога GetGoodRank, веб-аналитик, блоггер, Юлия Федотова
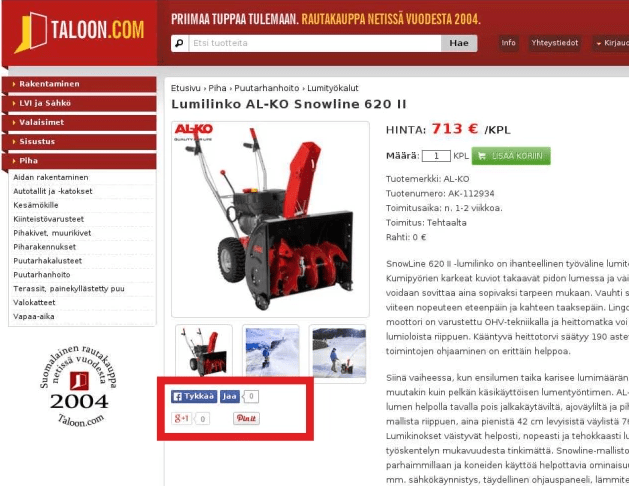
Цель компании была увеличить количество кликов (конверсий) на главной странице своего продукта (CTA) на страницах своих продуктов — Добавить в корзину. Вот как выглядела оригинальная версия:

Во второй версии убрали выделенные красным социальные иконки с сайта.
Претендент зафиксировал увеличение кликов CTA («Call-to-action», «Призыв к действию») на 11,9% по сравнению с оригиналом.
Но как такое произошло? Раньше добавление соц.сетей только повышало конверсию. Есть тесты компании AMD, по внедрению социальных иконок, при котором появился рост социальной активность пользователей на 23%.
Что работает против кнопок социального обмена?
1) Отрицательное социальное доказательство.
Социальное доказательство – это идея, предполагающая, что потребители будут склонны делать то же, что и другие. ТО есть это психический паттерн, заставляющий человека выбирать модели поведения большинства, когда он не может объективно оценить ситуацию.
Предполагалось что социальные сети будут создавать социальное доказательство на вашем сайте.
По словам Яни Ууси-Панти, количество акций на большинстве страниц его продуктов было равным нулю. В то время как большое количество акций и симпатий выступает в качестве положительного подкрепления, низкое количество акций порождает недоверие в сознании клиента как о компании, так и о качестве продукта.
«Социальное доказательство не всегда является лучшим доказательством — вы могли бы подумать, что социальное доказательство помогает повысить коэффициент конверсии, но это не всегда так, — говорит основатель QuickSprout Нил Пател в этом популярном сообщении о конверсиях.
Кнопки социальной акции с нулевыми долями действуют как негативный социальный сигнал, и теперь, когда вы это понимаете, это имеет смысл.
2) Отвлечение от основной цели
Обычно считается лучшей практикой иметь одну четко определенную цель для каждой страницы и подталкивать людей к этой цели с помощью CTA.
В то время как Taloon.com использовал видный CTA на своих страницах продукта — добавьте в корзину — кнопки социального обмена действовали как отвлечение.
Мнения экспертов по социальным кнопкам.
Главный редактор ресурса Information Architects Оливер Райхенстайн (Oliver Reichenstein) написал по поводу шэринговых кнопочек разгромную статью. В ней, в частности, есть такое утверждение:
Когда Smashing Magazine убрал социальные кнопки с сайта, трафик из социальной сети Facebook возрос. Эксперты объяснили это тем, что пользователи вместо лайков и репостов копировали ссылки и делились ими в личных аккаунтах социальных сетей.
ЕЩЁ
Полноэкранное видеоМодальное окноШкала времениИндикатор прокрутки Индикатор выполненияПанель навыковПолзунок диапазонаПодсказки при наведенииВсплывающие окнаСкладная секцияКалендарьВключить HTMLСписок делЗагрузчикиЗвездный рейтингПользовательский рейтингНаложениеКонтактные чипыКарточкиФлип-картаКарточка профиляКарточка товараОкно тревогиВыноска сообщенияПримечаниеМеткиКругиHR Горизонтальная линияКупонГруппа списковОтзывчивый текстВырезанный текстСветящийся текстФиксированный подвалЛипкий элементРавная высота столбцовОчистка поплавкаОтзывчивые поплавкиСнэк-бар/тостПолноэкранное режимЧертеж при прокруткеПлавная прокруткаГрадиент фонаЛипкий заголовокИзменить заголовок при прокруткеОтзывчивые столбцы ценПараллаксСоотношение сторонПереключатель нравится/не нравитсяПереключатель скрыть/показатьПереключаель текстаПереключатель классаДобавить классУдалить классАктивный классДревовидное представлениеУдалить свойствоАвтономный режим обнаруженияСделать скрытый элементПеренаправление веб страницыУвеличить при наведенииФлип-боксЭлемент вертикально по центруПереход при наведении курсораСтрелкиФигурыСсылка для скачиванияПолная высота элементаОкно браузераПользовательская полоса прокруткиРазличные устройстваЦвет заполнителяЦвет выделения текстаЦвет макераВертикальная линияАнимированные иконкиТаймер обратного отсчетаПишущая машинкаСтраница заставкиСообщение чатаВсплывающее окно чатаРазделенный экранРекомендацииСчетчик разделаСлайд-шоу цитатЗакрываемые злементы спискаТипичные точки прерыванияПеретаскиваемый HTML элементМедиа запросы JSПодсветка синтаксисаJS анимацииПолучить элементы Iframe
Кнопки поделится в соц. сетях от самых популярных сервисов
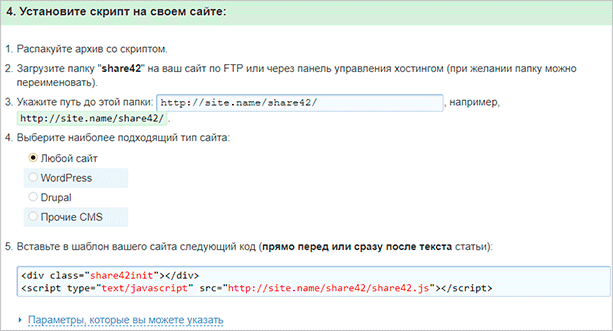
Кнопки от Яндекс. Яндекс предлагает интересный и очень удобный конструктор для генерирования блока «Поделиться». Можно указать на выбор абсолютно любые популярнейшие социальные сети, а затем скопировать готовый код. Код представляет собой простой скрипт.

Внешний вид блока можно настроить как угодно – просто иконки, иконки со счетчиком репостов или просто иконки уменьшенного размера.
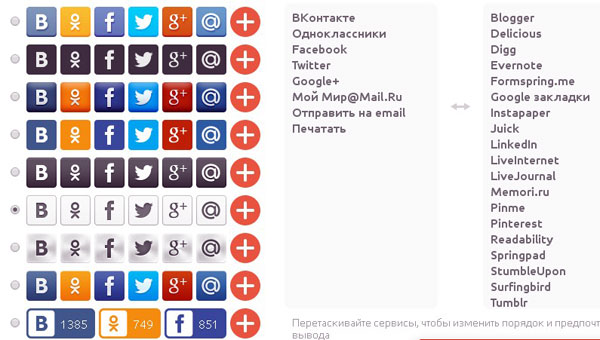
share42.com – тоже мощнейший конструктор, позволяющий выбрать интересующие кнопки и настроить внешний вид блока «Поделиться». Если к сайту подключить библиотеку jQuery, то к кнопкам можно добавить счетчик, который будет подсчитывать количtство поделившихся.
Внешне такой блок с кнопками будет выглядеть примерно вот так:

share.pluso.ru – я довольно долгое время пользовался именно этими кнопками. Кнопки «Поделиться» от Pluso отлично настраиваются под дизайн сайта. Можно выбрать любые интересующие соц. сети и понравившийся дизайн кнопок.

uptolike.ru – позволяет сгенерировать блок с кнопками «Поделиться», при этом блок будет адаптивным для мобильных устройств. Внешний вид и цвет кнопок тоже хорошо настраивается в конструкторе.
Помимо кнопок репоста, можно добавить кнопку вверх для сайта и всплывающее окошко с предложением подписаться в группу.

Вышеперечисленные сервисы позволяют сгенерировать целый блок с кнопками «Поделиться», но бывают случаи, когда нам необходимо добавить лишь одну соц. сеть, а не целый букет. В таком случае глупо использовать сторонний конструктор для добавления одной кнопки «Поделиться», гораздо проще использовать API необходимой социальной сети.
И вовсе не стоит пугаться этого страшного слова. Добавить кнопку «Поделиться» при помощи API сможет любой, просто повторяйте действия, которые я опишу.
Кнопка «Поделиться» ВКонтакте
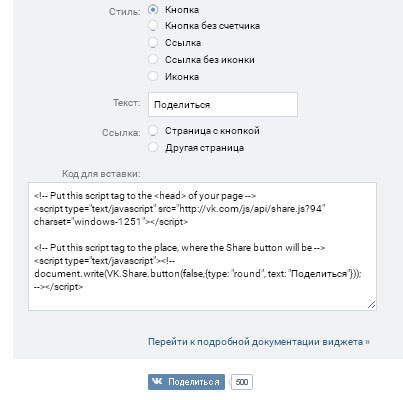
Для того, чтобы сгенерировать кнопку поделиться ВКонтакте для своего сайта, перейдите на страницу виджетов ВКонтакте.
На этой странице вы можете указать текст на кнопке, а так же выбрать или отключить счетчик. После того, как вы сконструировали желаемую кнопку, можете скопировать код кнопки и вставить ее на свой сайт.

Facebook кнопка «Поделиться»
Кнопка «Поделиться» на фейсбук делается аналогичным образом. Для этого перейдите на , в списке различных кнопок найдите кнопку «Поделиться» и выберете значение «Веб-платформа».

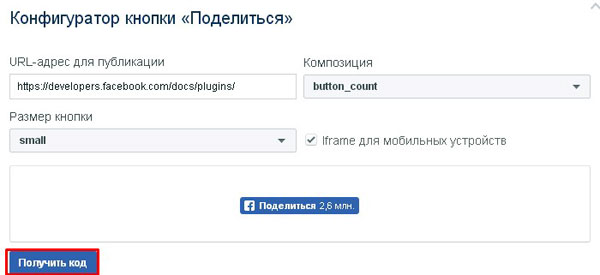
В появившимся конструкторе можете настроить внешний вид кнопки и получить код.

Код будет состоять из двух частей. Первую часть необходимо вставить после открывающего тега <body>. Этим кодом вы включаете SDK для JavaScript.
Вторую часть кода необходимо вставить в то место, где должна выводиться кнопка «Поделиться» на Facebook.

Делаем кнопку «Поделиться» в одноклассниках
Кнопка поделиться в одноклассниках вставляется так же при помощи небольшого куска кода. Чтобы получить этот код, перейдите на страницу социальных виджетов одноклассников, и в конструкторе настройте кнопку «Поделиться».

После этого скопируйте предоставленный код, и вставьте в необходимое место на сайте.
Вот мы и рассмотрели все наиболее популярные способы вставки кнопок «Поделиться» для сайта. Выбирайте тот способ, который больше всего подходит вам.
Плагины
Это наиболее простой и в то же время действенный вариант, который подойдет большинству вебмастеров. Вам нужно всего лишь установить расширение и минимально настроить его, все остальное уже продумано за вас. Далее я приведу список наиболее популярных плагинов социальных кнопок для ВордПресс.
Также я советую перед любыми изменениями делать резервную копию всех файлов сайта. Потом вы сможете легко восстановить его в прежнее состояние.
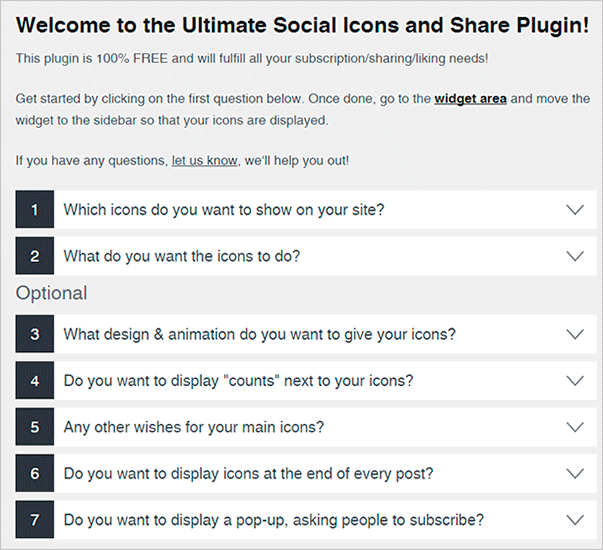
Один из самых популярных плагинов для размещения кнопок “Поделиться” на страницах сайта с ВП. Расширение имеет интуитивно понятный интерфейс и множество вариантов этих самых кнопок. Базовую версию можно установить прямо из каталога, за расширенную придется заплатить.

Тем не менее бесплатной версии вам должно хватить. На скриншоте выше представлена лишь одна вариация этих кнопок. На самом же деле в расширении их намного больше, вы убедитесь в этом сами, когда установите его и перейдете в настройки.

Все иконки можно настраивать, выбирать их размер и порядок размещения. Также можно выбрать места, где эти самые иконки будут отображаться. Как правило, их размещают внутри статей и страниц после материала. Но вы можете поставить их в любое другое место, нужно просто изменить параметр “Placement” в настройках.
Также можно менять текст, который будет отображаться при наведении на кнопки. Для этого есть отдельный пункт в настройках. Они поддерживают русский язык, но качество перевода оставляет желать лучшего. Но вы можете не беспокоиться насчет этого – настройки интуитивно понятные и простые, вы точно разберетесь.
Установить это расширение можно прямо из каталога WordPress. Просто перейдите в “Плагины” – “Добавить новый”, введите название в поле поиска и кликните на кнопку “Установить”, а после на “Активировать”. Параметры плагина можно найти в меню “Настройки” – “СоцЗакладки”.
Отличный модуль с длинным названием, который имеет лучший рейтинг среди плагинов социальных кнопок в ВордПресс. На второе место я его поставил только потому, что русскоязычные пользователи, особенно новички, могут испытывать проблемы с настройкой.
К сожалению, там нет поддержки русского языка, да и само расширение выглядит достаточно громоздким и страшным. Но это не мешает ему выполнять свою главную функцию – добавлять кнопки социальных сетей на ваш сайт.

Поэтому при желании вы можете разобраться по всех параметрах плагина. Труда это не составит, интерфейс, хоть и англоязычный, но все равно достаточно понятный.
Выбор кнопок представлен в виде картинок с пояснениями. С помощью галочек можно легко отметить те, которые вы хотите использовать. Но, к сожалению, для русскоязычного сегмента базовой версии будет недостаточно. Кнопка “ВКонтакте” доступна только в премиум-версии.
В базовой же из более-менее популярных вариантов для пользователей из СНГ есть Твиттер, Ютуб, Инстаграм. Но не спешите расстраиваться, вы можете сделать кастомную кнопку и добавить туда любую соцсеть. Правда, для этого придется потрудиться – найти иконку в хорошем качестве, самостоятельно добавить ссылку.
Установить базовую версию модуля можно прямо из каталога. После активации вы можете выполнить поэтапную настройку. Как заявляют разработчики плагина, при каких-то проблемах вы можете обращаться на их форум (уведомление со ссылкой появится в админке) прямо на русском языке. Они постараются помочь.
В каталоге есть очень похожее расширение, но с кривым русским переводом. Вы можете установить его, если уж совсем не дружите с английским.

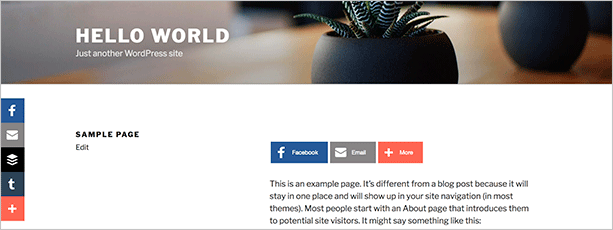
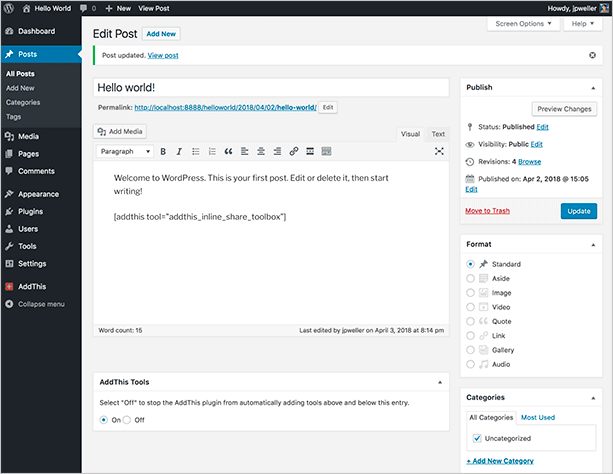
Простенький с виду модуль, который позволяет разместить кнопки на сайте с WordPress. Этот плагин – интеграция известного сервиса AddThis, с его помощью вы можете создать кнопку “Поделиться” почти для любой социальной сети. Сам модуль тоже очень универсален и позволяет работать с большим количеством сервисов из разных стран.

Чтобы пользоваться всеми благами, придется создать аккаунт в сервисе и авторизоваться в нем через окно, которое будет доступно прямо в панели управления ВордПресс. С этим сложностей возникнуть не должно, зато после регистрации и авторизации вы сможете добавлять кнопку почти любой социальной сети на свой сайт.
Иконки можно размещать в любой части сайта. Настройки, конечно, там не очень понятные. Многие новички просто не поймут значение той или иной переменной.

Также вы можете пользоваться шорткодами, настраивая отображение того или иного набора иконок для каждой статьи или страницы. То же самое можно делать при помощи специального окна “AddThis Tools”, которое появится в каждой таксономии.
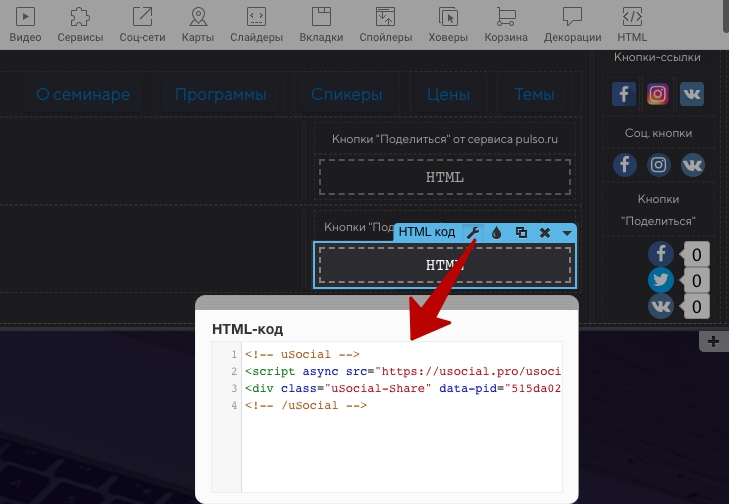
Кнопки социальных сетей от uSocial.pro

Быстро глянул исходный код, погуглил и обнаружил авторский сайт — https://usocial.pro, на котором можно было бесплатно залогиниться через соцсети и сгенерировать кнопки основных соцсетей: Вконтакте, Google+, Твиттер, Одноклассники и т.п.
Интерфейс отличный: все на русском, интуитивный, разберется даже школьник. Приятно, когда все продумали до тебя — нет ничего лишнего, в то же время все что требуется 99% сайтам, присутствует и настраивается в два клика.

Особенно порадовала возможность делать именно «плавающие» кнопки соцсетей и при этом выбирать их положение: слева, справа и т.п.
Размещается код стандартно на сайте перед закрывающим тегом </body>, для этого понадобится доступ по FTP и знать, в каком файле у вас находится «подвал сайта», в WordPress это обычно footer.php в папке с шаблоном, уверен, что никаких проблем с добавлением возникнуть ни у кого не должно.
Как установить кнопку «Твитнуть» от Twitter
Как и с предыдущими кнопками, Твиттер нам тоже предлагает сгенерировать свою кнопку. Делаем это на странице . Нужно, чтобы Вы были залогинены под любым аккаунтом в это время, чтобы настройки были успешны.

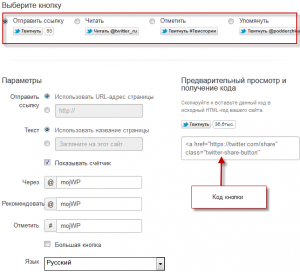
Если честно, то настройки у Twitter самые простые и не вызовут сложностей у любого человека (я надеюсь). В красной панели выбираем тип кнопки, в зависимости от которой откроются свои поля на выбор.
Если оставите URL пустым, то он возьмет страницу. на которой произошел клик по кнопке (как у Facebook и Google +1). Аналогично чуть ниже с текстом: можете прописать свой, либо будет брать заголовок статьи. Далее настраиваем упоминания и #хэштег.
Справа мы видим результат настройки, а чуть ниже код. Копируем весь и вставляем в нужное место на сайте в одно место. Настроек проводить не нужно. Единственное — это можно добавить атрибут rel=»nofollow», чтобы ссылка была закрыта от индексации.