Конвертирование графических файлов в значки формата ico онлайн
Содержание:
- Как сделать favicon.ico самому
- Уменьшение изображения
- Где демонстрируется favicon (фавикон):
- Как создать favicon
- Как создать фавикон онлайн
- Характеристики значков
- Ограничения
- Форматы PNG и ICO. Немного теории
- Как установить фавикон?
- Как подключить Favicon к сайту?
- Icon Generator (Генератор): бесплатная программа-редактор favicon.ico и любых иконок для сайта и рабочего стола
- Незаметный элемент, который откладывается в подсознании каждого
- Как сделать иконки для сайта и зачем это надо? Бесплатная программа Icon Generator поможет создать иконку ico или favicon онлайн
- 15 копий слоя
- Загрузка иконок и файлов
- Что такое favicon.ico
- Как разместить favicon.ico на своём сайте
- Конвертируем изображения в значки формата ICO онлайн
- Уменьшение изображения
- Особенности и значение favicon.ico
Как сделать favicon.ico самому
- Открыть Фотошоп.
- Создать документ 32×32 пикселей.
- Вставить из Иллюстратора смарт-объект готового изображения.
- С помощью команды «Сохранить как» сохранить фавиконку в формате.ICO *.
- Полученную фавиконку загрузить в корень сайта и подключить через тему Вордпресс, либо руками прописать в шаблон сайта. О том , я уже писал ранее.
Как установить плагин ICO (Windows Icon) Format
-
64-bit Windows (Vista/Windows 7):
- Restart before installing;
- Положить плагин в папку C:\Program Files\Adobe\Photoshop\Plug-Ins\File Formats, но у меня другая структура, у меня этот файл хранится здесь: C:\Program Files\Adobe\Adobe Photoshop CS6 (64 Bit)\Plug-ins .
- If you are running on a 64-bit Windows system and are launching the 64-bit version of Photoshop CS4 or CS5, download the 64-bit version of the plugin
and put it in the Plug-Ins folder corresponding to 64-bit Photoshop (i.e., the one in «Program Files» not «Program Files (x86)»).
- Move the plugin into the «File Formats» folder inside your Photoshop Plugins folder:
- For Windows (32-bit), ICOFormat.8bi
- For Windows (64-bit), ICOFormat64.8bi
- For Mac OS X, ICOFormat.plugin
(note that separate versions are provided for CS2, CS3/4 and CS5) - For Mac OS X/Classic, icoformat
- For 68K MacOS, icoformat(68K)
- For Windows (32-bit), ICOFormat.8bi
- If using Corel PSP Photo X2, put the plugin in C:\Program Files\Corel\Corel Paint Shop Pro Photo X2\Languages\EN\PlugIns
- Quit and relaunch Photoshop, if it’s already running.
Есть еще онлайн-сервис //www.convertico.com/. ConvertICO это бесплатный онлайн-конвертер файлов ICO/PNG. Он работает быстро и прост в использовании. Он используется для преобразования значков рабочего стола, иконок приложений, а также фавиконок для веб-сайтов.
Устанавливаем плагин для того чтобы сделать favicon ico
Значок «Право на увеличение» должен представлять собой поиск, поиск и поиск. В представлениях дерева не используйте значок папки и модификатор. Когда доступно, используйте только модификатор. Элементы уведомления о состоянии чаще используются в качестве автономных значков. Однако есть контексты, в которых уведомление должно быть уложено в базовом элементе, как и в завершенном значке задачи.
Значки уведомлений о самообслуживании. Значки проектов обычно являются файлами. которые содержат несколько размеров. Центрируйте значок внутри рамки пикселя. Значок выстроился в верхнем правом углу кадра. Значок центрирован и выровнен к верхней части рамки.
Уменьшение изображения
Первое, что нужно сделать это уменьшить изображение которое вы хотите сделать «иконкой» до размера «256×256». Это можно сделать двумя способами, первый из них по-проще, но второй тоже не трудный.
Способ 1:
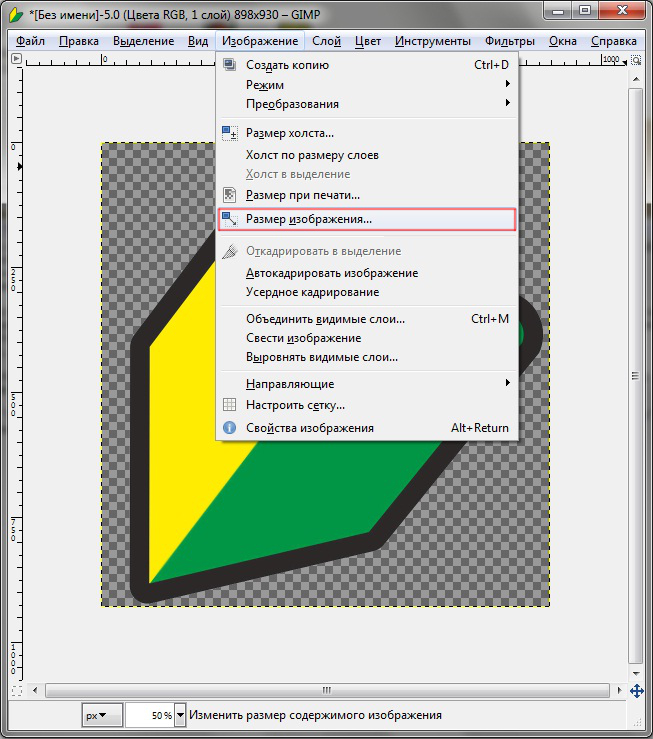
В редакторе «Gimp», в верхнем баре нажать на «Изображение», затем выбрать «Размер изображения».
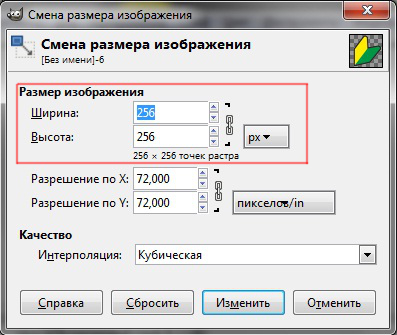
В открывшемся окне установить значения высоты и ширины 256.
Получилось не красиво, но для ленивых сойдёт.
Лучше делать вторым способом, т. к. я так и делал.
Способ 2:
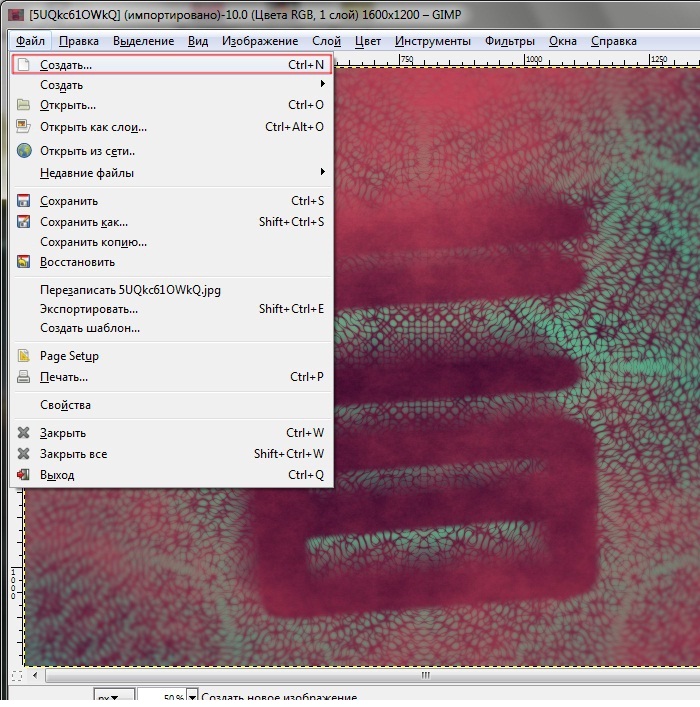
Создать новое изображение, в баре нажать «Файл» выбираем «Создать».
Ширину и высоту указать «256×256», остальные параметры не трогаем.
У нас получается это.
Щёлкаем правой клавишей мыши на слой «Фон» и выбираем «Добавить альфа-канал ».
Теперь открываем ваше изображение в редакторе «Gimp». !Созданное изображение не закрываем!
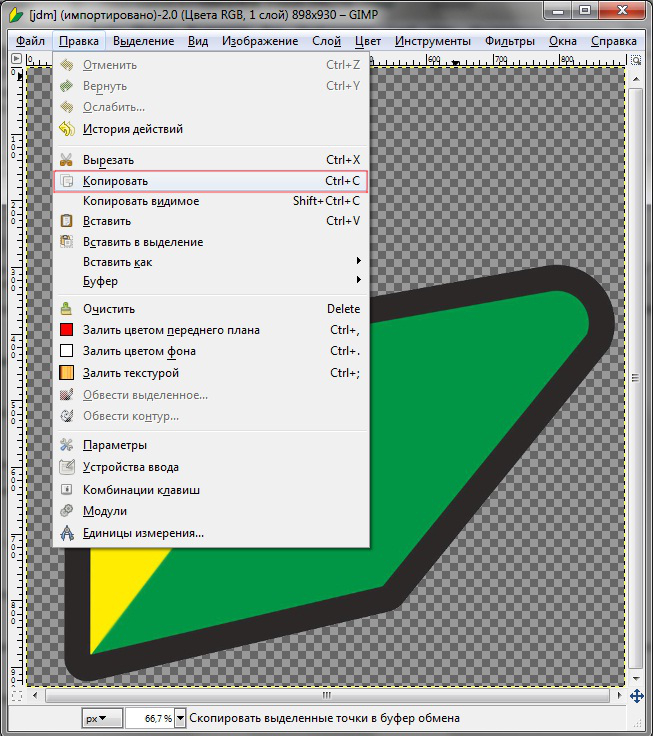
В верхнем баре нажимаем кнопочку «Правка» и выбираем «Копировать».
Возвращаемся к созданному, пустому изображению «256×256».
И в верхнем баре нажимаем кнопочку «Правка» и выбираем «Вставить».
У вас получится что-то похожее:
После нажатия на инструмент «Масштаб» (ничего не меняем там), щёлкаете по этой картинке которую хотите уменьшить и открывается окошко с настройкой масштаба. У меня значения «Ширина» и «Высота» будут отличаться от ваших, это зависит от размера самой картинки.
В окошке нажимаем на разорванную цепь, что бы она стала целой и устанавливаем любое из двух значений 256, это зависит опять же от картинки. Т. к. у меня картинка прямоугольная и я могу пожертвовать шириной, я установил значение «Высота» ширина тоже должна измениться, но уже автоматически.
Нажимаем «Изменить».
Область выделенная пунктиром и есть ваше изображение, но оно за «холстом», это не беда, его нужно переместить на холст.
Сделаем это инструментом «Перемещение» на панели инструментов. Нажимаем на инструмент.
Затем наводите мышь на область выделенную у вас пунктиром и зажимая левую клавишу мыши переносите слой на холст.
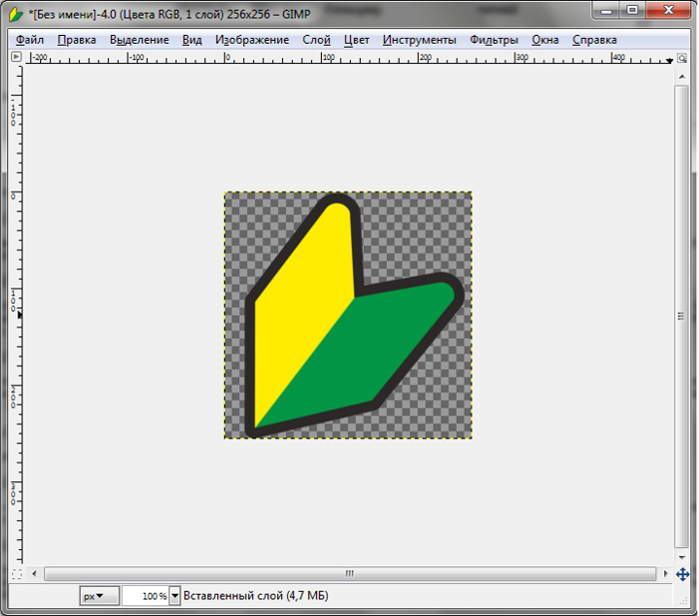
Постарайтесь, что бы изображение не выходило за края, если не выйдет, то можно дополнительно уменьшить слой инструментом «Масштаб». У меня вышло так:
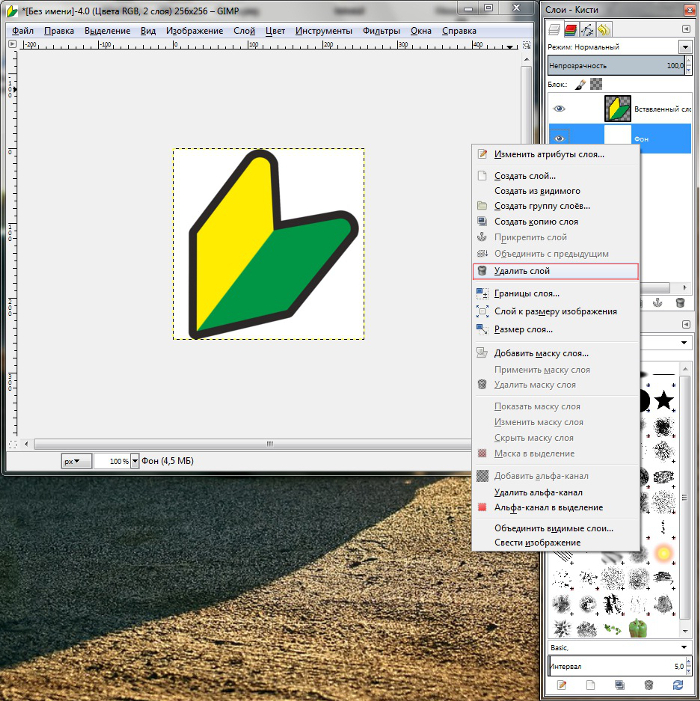
Когда мы подогнали изображение под холст не изменив его пропорций (такая задача заключалась в этом втором способе), можно удалить слой «Фон». На панели «Слои-Кисти» щёлкните по слою «Фон» правой кнопкой мыши и выберете «Удалить слой».
Остался последний шаг уменьшения изображения. На той же панели, нажмите правой кнопкой мыши по слою с вашим изображением и из всплывающего меню выберите «Слой к размеру изображения».
Если жёлтый пунктир находится по краям холста как тут:
То я вас поздравляю, вы закончили уменьшение изображения.
Теперь приступим к самому созданию качественной иконки формата «.ico».
Где демонстрируется favicon (фавикон):
- В верхней части браузера — переходя на какую-либо страницу сайта, в верхней части браузера, пользователь всегда наблюдает картинку, под которой подразумевается favicon. Именно она в какой-то степени позволяет не ошибиться с веб-ресурсом при большом скопе открытых в браузере вкладок.
- В закладках/истории браузера — современные версии браузеров демонстрируют в своей истории и закладках не только названия сайтов и их страниц, но и favicon.
- На экране приложений в смартфоне — favicon отображаются не только в браузере и поисковой выдачи, но и на экранах смартфонов. Так если, при сохранении сайта в качестве приложения в своем смартфоне (что сегодня является нормой), пользователь вместе с его названием будет видеть favicon. Это в свою очередь облегчает сортировку интересных сайтов.
- На внутреннем домашнем столе компьютера — когда пользователь сохраняет сайт на рабочем столе, он создает иконку, представляющую собой какое-либо изображение, под которым подразумевается favicon.
Из всего вышеперечисленного можно сказать одно, фавикон является важной составляющей любого интернет-проекта, а также мобильного и компьютерного приложения. Он представляет собой ту основу, которая выделяет оригинальность и уникальность сайта, приложения, ресурса
Как создать favicon
Если говорить о технических характеристиках, то стандартный размер для фавиконки — 16 х 16 пикселей; также возможно использование изображения размером 32 x 32 пикселя и совсем редко 48 х 48. Изначальный формат этого знака — ico, однако сейчас последние версии браузеров поддерживают также вывод фавиконок в форматах png, gif и jpeg. Набирает популярность и еще один вид фавиконки — анимированная (или динамическая). В этом случае это будет не статическая картинка, а меняющийся файл в формате gif. При выборе подобного формата имейте в виду, что на данный момент его вывод поддерживается только двумя браузерами: Firefox и Opera, а остальные браузеры будут показывать лишь первый кадр.
Важным пунктом при создании фавиконки является выбор знака, который будет ассоциироваться у пользователей с вашим сайтом. В качестве исходного изображения можно использовать логотип компании, узнаваемую эмблему, сочетание букв или просто какое-либо подходящее изображение.
Для создания favicon подойдет любая графическая программа, в том числе и Paint: все, что вам нужно сделать, это изменить размеры изображения на 16 х 16 (или 32 х 32) пикселей и сохранить в одном из перечисленных выше форматов.
Также в создании favicon вам могут помочь многочисленные Интернет-ресурсы, на которых вы можете не только преобразовать выбранное для фавиконки изображение, но и нарисовать этот значок самостоятельно, а также выбрать уже готовый файл из предложенных.
Ресурсы для создания фавиконок:
- http://www.xiconeditor.com/ — вы можете загрузить изображение и затем отредактировать его или нарисовать favicon с нуля, множество настроек позволят вам воплотить в жизнь любые творческие желания;
- http://www.favicon.cc/ — более простой редактор для создания фавиконок, на этом ресурсе вы также найдете коллекцию различных значков, которые можно отсортировать по тегам или названию;
- http://antifavicon.com/ — редактор для тех, кто хочет вместо картинки использовать favicon в виде отдельных букв или слов.
Итак, общие рекомендации к favicon следующие: размер 16 х 16 пикселей либо 32 х 32 пикселя, минимальный размер (желательно, чтобы иконка весила менее 1 Кбайт), формат ico (как наиболее предпочтительный) либо png.
Для того, чтобы получить изображение в формате ico, вам нужно просто сохранить файл с названием favicon.ico — можно сразу присвоить это расширение файлу при сохранении либо переименовать файл после.
Как создать фавикон онлайн
Веб-редакторы иконок в большинстве своем предлагают все необходимые инструменты для создания значков Favicon. При этом необязательно рисовать картинку с нуля — можно воспользоваться уже готовым изображением.
Способ 1: Favicon.by
Русскоязычный онлайн-генератор фавиконок: простой и наглядный. Позволяет нарисовать значок самостоятельно, пользуясь встроенным холстом 16×16 и минимальным перечнем инструментов, таких как карандаш, ластик, пипетка и заливка. Имеется палитра со всеми RGB-цветами и поддержкой прозрачности.
При желании вы можете загрузить в генератор готовое изображение — с компьютера или стороннего веб-ресурса. Импортированная картинка также будет помещена на холст и станет доступной для редактирования.
- Все функции, необходимые для создания фавиконки, находятся на главной странице сайта. Слева расположен холст и инструменты для рисования, а справа — формы для импорта файлов. Чтобы загрузить картинку с компьютера, щелкните по кнопке «Выберите файл» и откройте нужное изображение в окне Проводника.
- Если необходимо, выделите на картинке желаемую область, после чего нажмите «Загрузить».
- В разделе «Ваш результат», прямо во время работы с изображением, можно наблюдать, как будет выглядеть итоговая иконка в адресной строке браузера. Здесь же размещена кнопка «Скачать фавиконку» для сохранения готового значка в память компьютера.
На выходе вы получаете графический ICO-файл с названием favicon и разрешением 16×16 пикселей. Этот значок уже готов для использования в качестве иконки вашего сайта.
Способ 2: X-Icon Editor
Браузерное HTML5-приложение, позволяющее создавать детализированные значки размером вплоть до 64×64 пикселей. В отличие от предыдущего сервиса, X-Icon Editor имеет больше инструментов для рисования и каждый из них может быть гибко настроен.
Как и в Favicon.by, здесь вы можете загрузить готовую картинку на сайт и конвертировать ее в фавиконку, при необходимости должным образом отредактировав.
- Чтобы импортировать изображение, воспользуйтесь кнопкой «Import» в панели меню справа.
- Загрузите картинку с компьютера, нажав «Upload», после чего во всплывающем окне выделите нужную область изображения, выберите один или несколько размеров будущей фавиконки и щелкните «Ок».
- Для перехода к скачиванию результата работы в сервисе воспользуйтесь кнопкой «Export» — последний пункт меню справа.
- Нажмите «Export your icon» во всплывающем окне и готовый favicon.ico будет загружен в память вашего компьютера.
Если вы хотите сохранить детали изображения, которое намерены превратить в фавиконку, X-Icon Editor отлично для этого подойдет. Именно возможность генерации значков с разрешением 64×64 пикселей и является главным преимуществом этого сервиса.
Как видите, для создания фавиконок совсем не нужен узкоспециализированный софт. Более того, сгенерировать качественный Favicon можно, имея под рукой всего лишь браузер и доступ в сеть.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Характеристики значков
Взять любую понравившуюся картинку и с ходу использовать ее как Favicon не получится. Надо соблюсти два несложных требования: выбрать подходящее расширение и размер.
Формат
Тут есть из чего выбирать:
- .ico (.icns в macOS) — своего рода стандарт, используется повсеместно.
- .png — более современный вариант, тоже широко распространен и поддерживается даже во многих старых браузерах.
- .svg — перспективный векторный формат с вариативным разрешением под нужды конкретной страницы. Настраивается через CSS.
.svg не поддерживается в старых браузерах для ПК и некоторых Android-браузерах
У .png поддержка заметно шире
Можно использовать и другие форматы. Какой-нибудь .jpeg или .gif. Проблема может возникнуть лишь в поддержке со стороны программного обеспечения клиента.
Из-за особенностей браузеров в разных ОС я бы рекомендовал выбрать .ico. Самый каноничный формат, с которым точно не ошибешься.
Размер
Здесь тоже есть некие стандарты, но они разнятся от системы к системе. Часто используются размеры:
- 16 на 16 точек
- 32 на 32
- 192 на 192
- 512 на 512
При желании можно использовать несколько вариантов, чтобы адаптировать фавиконку под требования нескольких платформ.
Ограничения
Сообщения об ошибках
просто показываются пользователю в окошке. Вся эта магия
со специальными иконками, обозначающими ту или иную ошибку — удалена.
Это потребовало некоторых изменений… Которые, возможно,
приведут к глюкам… Если у вас что-то не работает,
пожалуйста пишите (на почту, или в комментари внизу).
Если работает, то можете тоже написать 🙂
Это прибавит мне уверенности в позитивности сделанных изменений.
Обрабатываются изображения до 256×256 пикселей (вы действительно
хотите иконку такого размера?).
Если слой один, то изображение должно быть строго 16×16
пикселей.
Если вы уверены, что присылаете валидный PNG, а он не распознаётся,
пожалуйста, свяжитесь со мной или оставьте комментарий. Я буду
очень признателен, если вы предоставите мне «нехороший» файл
(я не подглядываю за пользователями и не сохраняю их данные,
поэтому, у меня вашего файла нет).
Обратите внимание, на сервере установлено ограничение на
объём загружаемых данных — 256 килобайт. Этого должно
быть вполне достаточно
Если же ваши картинки слишком
велики, пожалуйста, обработайте их предварительно.
Заметьте, что формат PNG допускает разные степени сжатия
и сохранение в графическом файле META-информации
(например, копирайт автора). Вся эта информация и все
особенности ваших PNG-файлов будут сохранены в результирующем
. Если вы хотите получить
меньшего размера, то предварительно оптимизируйте
ваши исходные файлы.
И последнее замечание. Некоторые графические редакторы/просмотрщики
не поддерживают формат ICO+PNG. К таковым относится, например,
gqview. Эти программы не смогут
отобразить ваши иконки, но это не повод для беспокойства, это
проблемы исключительно этих программ.
Форматы PNG и ICO. Немного теории
Формат ICO был разработан Microsoft в 1985 году. Изначально,
он был очень похож на BMP и поддерживал весьма ограниченный набор
разрешений и глубин цвета. С самого начала, формат допускал
расширение.
В дальнейшем формат многократно дорабатывался, и в 2007 году
стал поддерживать PNG-кодирование. В этом случае
ICO-файл состоит из глобального заголовка и набора заголовков
для каждого слоя. Само же изображение слоя может кодируется
в PNG-формате.
У этого метода есть плюсы: PNG-кодирование на много
эффективней, чем BMP. Сам Microsoft рекомендует
использовать именно PNG. Есть и недостатки: старый
софт может не поддерживать такое кодирование.
Но на столько старых приложений уже очень мало.
Таким образом, мой конвертер не преобразует данные
изображения. Он частично разбирает PNG-файлы, вытаскивает
из них только мета-информацию, создаёт заголовки для
ICO-контейнера и формирует окончательный файл.
Если вы хотите получить ICO-файл, закодированный
абсолютно каноническим образом, по стандарту 1985 года,
то вы можете воспользоваться моим
онлайн редактором favicon.ico.
Возможно вас так же заинтересует
Онлайн ICO-редактор и
онлайн генератор обоев, фонов и заливок.
Отправить
Как установить фавикон?
Вообще, настроить свой сайт таким образом, чтобы на нем корректно отображалось нужное вам изображение, очень просто. Достаточно выполнить ряд несложных действий, которые позволят поисковым системам, а также простым браузерам считывать информацию.
Для этого полученное изображение необходимо сохранить с именем favicon.ico и поместить в корень своего ресурса. Все, теперь ваше изображение станет распознаваться автоматически, и по происшествии некоторого времени оно будет привязано к вашему сайту.
Кроме такой привязки можно добавить еще одну строчку, которая будет “подсказывать”, где находится ваша иконка. Выглядит он следующим образом:
Итак, прочитав нашу статью, вы разобрались с тем, какого размера должен быть фавикон для сайта и что это вообще такое. Также, я думаю, вы поняли, что поиск подходящей иконки для вашего ресурса — это необходимость, ведь это играет вам на руку как с точки зрения повышения узнаваемости, так и в плане какого-то дополнительного выделения среди ваших конкурентов. По крайней мере, крупнейшие сайты поступают таким же образом, что можно брать в качестве яркого примера. Да и потом, усилий это особых не вызывает — сделав фавикон раз и установив его правильно на свой сайт, вы можете забыть о нем на следующие несколько месяцев.
Поэтому смело экспериментируйте, придумывайте что-то новое, старайтесь — и все получится!
С месяц назад для блога сайт сделал я иконку, в простонародье favicon. Так вот после долгих размышлений, раздумываний и рассусоливаний я решил написать эпопею о создании своего favicon.ico. В этой статье Вы найдёте небольшие обзоры оказавшихся у меня на пути сервисов по созданию таких иконок, несколько ссылок где можно скачать уже готовые иконки и как эту самую готовую иконку установить на сайт. В конце поста как обычно Вас ждёт жирный бонус
и сладкое. Спасибо за Ваши комментарии и .
Начну с определения, вдруг кто не знает, favicon — это иконка, значок сайта (блога) или отдельной веб-страницы, которая отображается в адресной строке браузера, в закладках, в журнале, во вкладках и т.д. Стандартный, минимальный размер иконки 16×16, этот размер необходим для вышеуказанных мест, но есть пользователи, которые сохраняют адреса веб-страниц в виде ярлыков на рабочем столе или где-то в папках, в общем для таких целей предусмотрены размеры 24х24, 32х32, 48х48 и 64х64, все эти размеры включаются в один favicon.ico, но главное помнить, что размер файла от этого увеличивается, имею ввиду байты, что затрудняет загрузку сайта.
Фишка это несомненно полезная, мало того что создаётся эдакий эффект бренда, узнаваемости, так она и внимание привлекает, картинка всё-таки, а я уже писал как-то, почитайте. Вот например многими «любимый» Яндекс в результатах поиска иконки сайтов отображает:
У яндекса для это есть специальный робот, который ищет на сайтах фавикон, мой фавикон находится здесь http://favicon.yandex.net/favicon/сайт, понимаете да, чтобы проверить свой фавикон, поменяйте адрес сайта на свой. Так вот если Вы сменили иконку, то на яндексе она сразу не появится, ну максимум через месяц.
Создать favicon можно с помощью настольных программ, например Favicon Create или Icon Cool Studio, последняя кстати очень мощная, но лучше использовать онлайн сервисы:).
Как подключить Favicon к сайту?
Теперь, когда у меня есть фавиконка (неважно откуда), надо ее подключить. Для этого надо вставить в html-код основной страницы строчку, в который будут указаны тип ресурса, адрес и тип данных
|
АТРИБУТ |
ЗНАЧЕНИЕ |
|
rel |
icon указывает на тип используемого ресурса. |
|
href |
Здесь указывается путь до файла. Можно ввести ссылку до сервера или внешнего каталога. |
|
type |
Тут указывается тип изображения. Например, image/png для картинок в формате .png, image/svg для .svg. или image/x-icon для .ico |
Можно вписать несколько разных значков. Браузер все равно сам выберет подходящую иконку. Такой подход предлагается в Favicon.io.
 Например, я скачал себе .ico с сайта. Затем делаю следующее:
Например, я скачал себе .ico с сайта. Затем делаю следующее:
- Кидаю картинку в корневой каталог ресурса (туда же, где лежит index.html).
- Потом открываю index.html и прописываю в head строчку <link rel=”icon” href=”/favicon.ico” type=”image/x-icon”>.
Это самый простой способ. Естественно, файл со значком может называться как угодно и располагаться на внешнем сервере. Главное, корректно оформить код на сайте.
Теперь вы знаете, как сделать иконку сайта на вкладке HTML. Рисуем картинку в .ico или .svg, кидаем ее в любое удобное место, а затем прописываем адрес с форматом в head.
Icon Generator (Генератор): бесплатная программа-редактор favicon.ico и любых иконок для сайта и рабочего стола
Чтобы конвертировать BMP, PNG в ICO онлайн , требуется
специальная
программа
для создания иконок для сайта. При этом, хочется найти приложение,
которое поможет перевести изображение в иконку ICO 16х16, 32х32 не только быстро
и качественно, но еще и бесплатно.
Наша программа Icon Generator (Генератор)
станет для вас идеальным решением!
Пользоваться нашей программой для создания иконки для сайта,
favicon.ico легко и просто. Все что от вас требуется, чтобы конвертировать
BMP, PNG в ICO онлайн – выполнить несколько простых действий:
- выберите на компьютере нужное изображение;
- загрузите его в нашу программу;
- нажмите «Создать ICO».
За несколько секунд задайте нужные параметры для будущего значка и создайте уникальную
иконку для сайта, favicon.ico.
Вы сможете продолжить свою работу, даже если при предыдущем посещении вам пришлось
прервать создание favicon.ico. А лучшие ваши работы вы всегда сможете найти и скачать
в галерее ICO на нашем сайте.
Незаметный элемент, который откладывается в подсознании каждого
Фавикон – это маленькая картинка. В Яндексе она появляется рядом с названием портала уже в поиске, а также обязательно отображается в браузере, стоит вам открыть ресурс.

Вы наверняка обращали на них внимание. Именно для этого-то они и используются
Иконки способствует запоминанию того или иного ресурса, ведь визуальная информация усваивается значительно быстрее и проникает в само подсознание. Вы можете один раз увидеть человека, проболтать с ним три часа и ковыряться в память очень долго стоит встретить его во второй раз. Визуальная информация (лицо) врезается в память гораздо глубже, чем любая другая.
Если вы увидите значок два или три раза, это отложится на подсознательном уровне, вы будете доверять порталу и охотнее выберете именно его из общей массы.
Если вы ищете информацию по определенному запросу и открываете несколько вкладок, то первыми вы будете осматривать те, фавиконы которых вам знакомы, а остальные, скорее всего, закроете, если вас удовлетворят полученные сведения из первых источников.
Расскажу историю о том, как иконка для сайта сыграла со мной злую шутку. Мне было нужно скачать какую-то книгу. Увидел я знакомый фавикон, дизайн тоже я видел не в первый раз. Отлично, я тут уже был! Нажал на скачивание практически не задумываясь. Не успел сохранить, как антивирусник заверещал диким криком, а комп было уже не спасти, пришлось переустанавливать систему. Только в этот момент я вспомнил откуда я знаю этот сайт и хорошо его помню. Точно такая же ситуация случилась около года назад, на этом же ресурсе.
Как сделать иконки для сайта и зачем это надо? Бесплатная программа Icon Generator поможет создать иконку ico или favicon онлайн
Что такое иконка – прекрасно известно не только любому владельцу или разработчику
сайта, но и обычному компьютерному пользователю. В какой бы программе вы не работали,
будь то специализированное приложение или обычный Word – вы везде можете увидеть
множество иконок, отображающих создание нового документа, удаление, сохранение и
прочие действия. Да что там! Взять даже обычный рабочий стол ПК – у каждого здесь
найдется пара иконок «Мой компьютер», «Мои документы», «Корзина» и т.д.
В Microsoft Windows для хранения иконок используется формат ICO.
ICO-файл содержит в себе один или несколько значков, для каждого из которых отдельно
задается цветность и размер. Как правило, можно задать любой размер, но чаще всего
используются иконки ICO 16х16, 32х32, 48х48 пикселов. Структура иконки ICO близка
к формату BMP, но имеет одно отличие – наличие дополнительного изображения-маски,
которая накладывается на задний план для прозрачности рисунка.
В общем, иконки ICO мы видим повсюду. Но у многих пользователей возникает резонный
вопрос: зачем эти значки нужны? Что такое favicon.ico? Какой программой воспользоваться
для создания иконки для сайта в формате ICO? Итак, обо всем – по порядку.
15 копий слоя
После создания картинки нужного нам размера, нужно откопировать слой 15 раз, то есть что бы было 15 одинаковых слоёв в панели «Слои-Кисти». Да, это не опечатка, именно 15, потому что мы будем создавать качественный «.ico» файл.
Для начала я объясню, что мы будем потом делать с этими пятнадцатью слоями. В файле «.ico» структура слоёв будет состоять из трёх разных по качеству «отделений» (в каждом из них будет по 5 разных размеров иконки), что бы файл было видно везде.
Объясню на примере бумажной продукции, если вам нужно сделать поделку из бумаги, вы не факт, что сможете сделать её из картона и т. д. Надеюсь пример понятен. Приступаем к работе.
2.1 Копируем
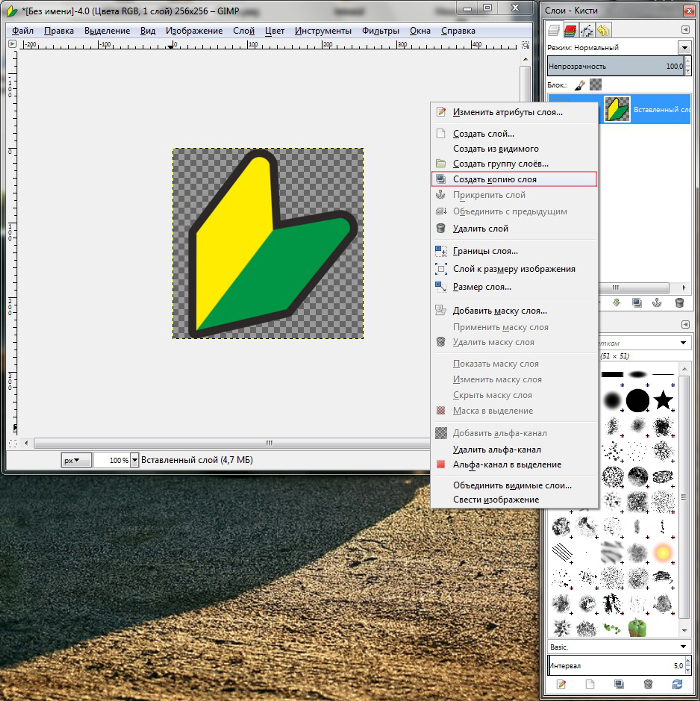
Создаём 15 копий. При помощи панели «Слои-Кисти», кликаем на слой правой кнопкой мыши и выбираем «Создать копию слоя».

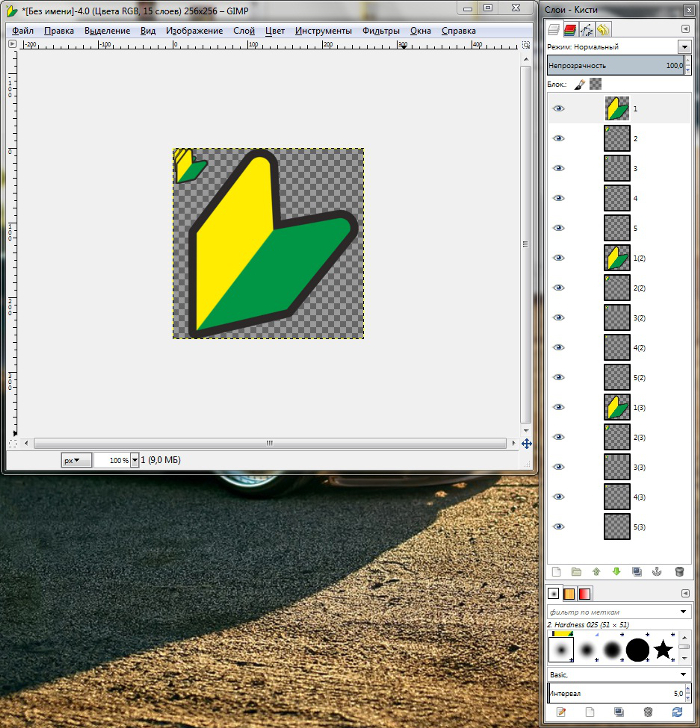
И делаем так пока не будет 15 слоёв в списке.
Я растянул панель, что бы вы увидели, что слоёв именно 15. Это делать не обязательно, но это удобно. Так же, для простоты понимания, я переименовал слои с учётом их «отделений», опять же не обязательно, но удобно.
2.2 Масштабируем
С помощью инструмента «Масштаб» изменяем слой который назван у меня «2», не нарушаем структуру строения. Устанавливаем значение высоты и ширины 48, то есть слой должен получиться 48×48. Слой «3» должен быть размером 32×32. Слой «4» — 24×24 и наконец слой «5» должен быть 16×16. У вас получится что-то похожее.

Так же делаем с остальными «отделениями».

И последний рывок.

В итоге у нас получается:

Загрузка иконок и файлов
В мае 2014 года запущена новая функция (о которой многие и давно просили) — загрузка изображений из файла.
Расскажу о специфике.
От браузера требуется поддержка двух достаточно современных технологий — HTML5 convas и file API.
То есть, вам понадобится Internet Explorer не ниже версии 10, или Firefox 28 и выше, или Google Crome 31 и выше.
Подойдёт последние версии Safari и других браузеров.
Формат картинки в файле любой, поддерживаемый вашим браузером. Все браузеры поддерживают
JPEG, PNG и GIF. Многие браузеры поддерживают и другие форматы.
Размер картинки может быть любым в пределах разумного. Картинка будет уменьшена до 16×16.
Цветность будет уменьшена до 16 цветов. Редактор пытается построить адаптивную палитру,
но алгоритм пока далёк от совершенства. Я бы рекомендовал сперва подготовить картинку в полноценном редакторе.
Прозрачность преобразуется к однобитной по границе 50%.
Буду рад любым отзывам и либо уберу эту функцию, если она никому не нужна, либо
доработаю, если обнаружатся какие-то ошибки. Спасибо.
Что такое favicon.ico
favicon — это небольшая картинка, являющаяся логотипом сайта.
Она появляется в шапках вкладок, в адресной строке
(кроме новейших версий Chrome и Firefox
†),
в закладках.
В одном файле favicon.ico может быть несколько изображений разного
размера. Чаще всего используется изображение 16×16. Бо́льшие размеры
используются, например, в Windows, при создании закладки прямо на
рабочем столе. В этом случае размер зависит от версии операционной
системы и настроек рабочего стола.
Надо заметить, что но современных планшетах и телефонах используется
другой способ создания логотипов сайта. Но это уже
другая история.
Как разместить favicon.ico на своём сайте
Проще всего просто положить иконку в корень сайта. Она должна
стать доступна по адресу . Именно
тут её будут искать браузеры.
Обратите внимание, что браузеры не сразу обнаруживают, что у сайта
появилась/изменилась иконка. Возможно, чтобы увидеть новую
иконку вам придётся почистить кэш
Вы так же можете явно указать браузерам, что у вас есть favicon.
Для этого надо включить в секцию код такого вида:
Что касается , тут есть неоднозначность. Стандартным типом
является . Я бы советовал использовать его. Однако,
особо древние версии IE предпочитают тип
. Подозреваю, что все современные
браузеры поддерживают этот тип, но кто знает. Каждые пару месяцев
появляется новый современный браузер и поручиться за все современные
браузеры я не могу.
Возможно вас так же заинтересует
конвертер PNG в ICO и
онлайн генератор обоев, фонов и заливок.
Отправить
Конвертируем изображения в значки формата ICO онлайн
Как уже было сказано выше, для преобразования будут использоваться специальные веб-ресурсы. Большинство из них предоставляют свои функции совершенно бесплатно, а с управлением разберется даже неопытный пользователь. Однако мы решили ознакомить вас с двумя такими сервисами и детально описать процесс конвертирования.
Способ 1: Jinaconvert
Первым мы взяли за пример сайт Jinaconvert, который является разноплановым конвертером данных одного формата в другой. Вся процедура обработки производится буквально в несколько шагов и выглядит следующим образом:
- Откройте главную страницу Jinaconvert, воспользовавшись любым удобным браузером, и перейдите в необходимый раздел через верхнюю панель инструментов.
Приступайте к добавлению файлов.
Выберите одну или несколько картинок, а затем нажмите на «Открыть».
Загрузка и обработка может занять некоторое время, поэтому не закрывайте вкладку и не прерывайте соединение с интернетом.
Теперь вам будет предложено осуществить скачивание готовых значков в одном из разрешений. Найдите подходящее значение и щелкните на строке левой кнопкой мыши.
Сразу же начнется скачивание, по завершении которого вы можете приступать к работе с готовыми файлами.
Стоит отметить, что если вами было загружено несколько изображений одновременно, они «склеятся» в один файл и будут отображаться рядом.
Если значки успешно загрузились и находятся у вас на компьютере, поздравляем, вы успешно справились с поставленной задачей
В случае когда Jinaconvert вам не подходит или по каким-либо причинам с работоспособностью данного сайта возникли проблемы, советуем обратить внимание на следующий сервис
Способ 2: OnlineConvertFree
OnlineConvertFree работает примерно по такому же принципу, что и веб-ресурс, с которым вы были ознакомлены ранее. Единственное отличие заключается в интерфейсе и расположении кнопок. Детально процедура преобразования выглядит так:
- Воспользовавшись указанной выше ссылкой, откройте главную страницу OnlineConvertFree и сразу приступайте к загрузке изображений.
Теперь следует выбрать формат, в который будет осуществляться преобразование. Для этого нажмите на соответствующую кнопку, чтобы открыть выпадающее меню.
В списке отыщите нужный нам формат.
Конвертирование происходит буквально за несколько секунд. По его завершении вы можете сразу же скачать готовый значок на ПК.
В любой момент вам доступен переход к работе с новыми картинками, просто кликните на кнопку «Перезагрузить».
Недостатком данного сервиса является отсутствие возможности самостоятельно изменять разрешение значка, каждая картинка будет скачана в размере 128×128. В остальном же OnlineConvertFree отлично справляется со своей основной задачей.
Как видите, перевод изображений любого формата в значки ICO – совсем несложный процесс, с ним справится даже неопытный пользователь, не обладающий дополнительными знаниями или навыками. Если и вы впервые сталкиваетесь с работой на подобных сайтах, предоставленные выше инструкции обязательно помогут во всем разобраться и быстро произвести конвертирование.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Уменьшение изображения
Первое, что нужно сделать это уменьшить изображение которое вы хотите сделать «иконкой» до размера «256×256». Это можно сделать двумя способами, первый из них по-проще, но второй тоже не трудный.
Способ 1:
В редакторе «Gimp», в верхнем баре нажать на «Изображение», затем выбрать «Размер изображения».

В открывшемся окне установить значения высоты и ширины 256.

Получилось не красиво, но для ленивых сойдёт.

Лучше делать вторым способом, т. к. я так и делал.
Способ 2:
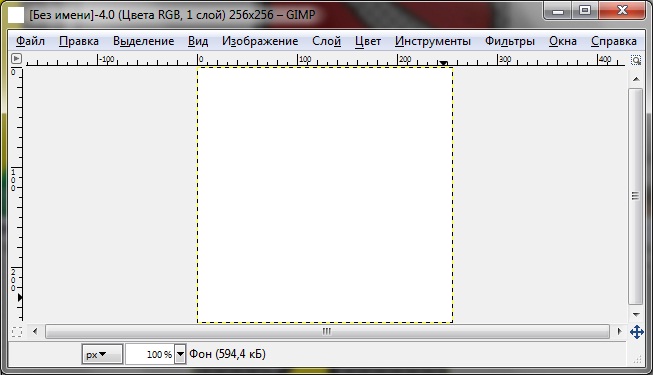
Создать новое изображение, в баре нажать «Файл» выбираем «Создать».

Ширину и высоту указать «256×256», остальные параметры не трогаем.

У нас получается это.

Далее нам нужно добавить «Альфа-канал». Это делается в правом окошке редактора «Слои — Кисти».
Щёлкаем правой клавишей мыши на слой «Фон» и выбираем «Добавить альфа-канал».
Теперь открываем ваше изображение в редакторе «Gimp». !Созданное изображение не закрываем!

В верхнем баре нажимаем кнопочку «Правка» и выбираем «Копировать».

Возвращаемся к созданному, пустому изображению «256×256».

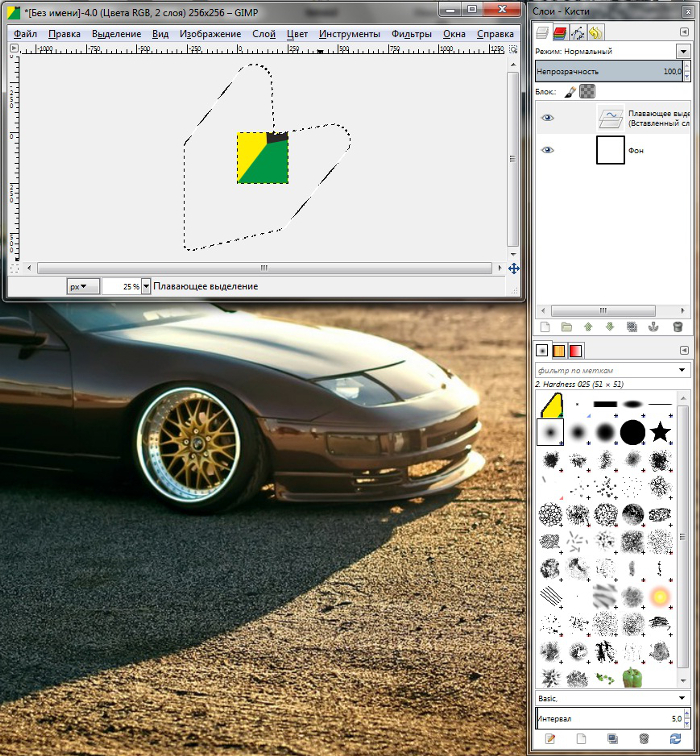
И в верхнем баре нажимаем кнопочку «Правка» и выбираем «Вставить».

Далее в правом окошке «Слои-Кисти» щёлкаем правой клавишей мыши на слое «Плавающее выделение» и нажимаем «В новый слой».

У вас получится что-то похожее:

Далее мы будем подгонять картинку под «256×256», что бы не изменились пропорции. Это можно сделать инструментом «Масштаб» на панели инструментов которая по умолчанию слева.
После нажатия на инструмент «Масштаб» (ничего не меняем там), щёлкаете по этой картинке которую хотите уменьшить и открывается окошко с настройкой масштаба. У меня значения «Ширина» и «Высота» будут отличаться от ваших, это зависит от размера самой картинки.

В окошке нажимаем на разорванную цепь, что бы она стала целой и устанавливаем любое из двух значений 256, это зависит опять же от картинки. Т. к. у меня картинка прямоугольная и я могу пожертвовать шириной, я установил значение «Высота» ширина тоже должна измениться, но уже автоматически.

Нажимаем «Изменить».

Область выделенная пунктиром и есть ваше изображение, но оно за «холстом», это не беда, его нужно переместить на холст.
Сделаем это инструментом «Перемещение» на панели инструментов. Нажимаем на инструмент.
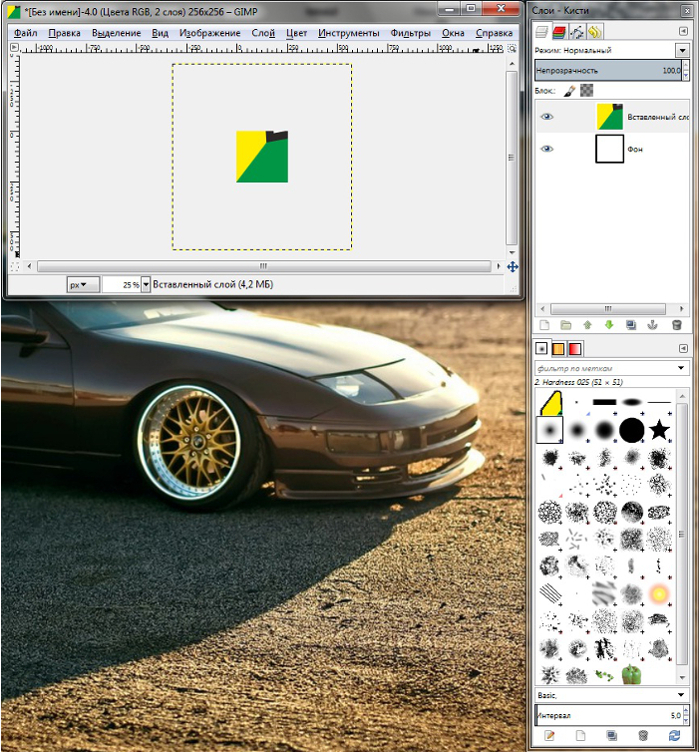
Затем наводите мышь на область выделенную у вас пунктиром и зажимая левую клавишу мыши переносите слой на холст.
Постарайтесь, что бы изображение не выходило за края, если не выйдет, то можно дополнительно уменьшить слой инструментом «Масштаб». У меня вышло так:

Когда мы подогнали изображение под холст не изменив его пропорций (такая задача заключалась в этом втором способе), можно удалить слой «Фон». На панели «Слои-Кисти» щёлкните по слою «Фон» правой кнопкой мыши и выберете «Удалить слой».

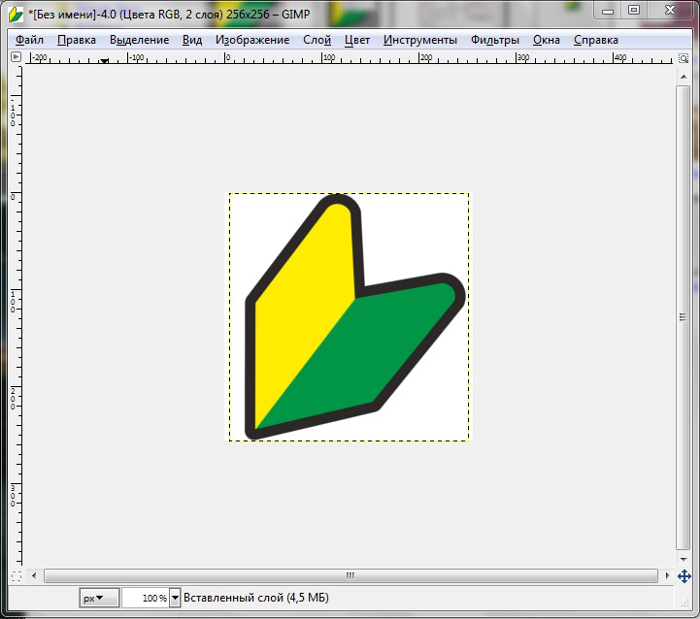
Остался последний шаг уменьшения изображения. На той же панели, нажмите правой кнопкой мыши по слою с вашим изображением и из всплывающего меню выберите «Слой к размеру изображения».

Если жёлтый пунктир находится по краям холста как тут:

То я вас поздравляю, вы закончили уменьшение изображения.
Теперь приступим к самому созданию качественной иконки формата «.ico».
Особенности и значение favicon.ico
Традиционно посредством программы для создания favicon.ico получаются значки 16х16
пикселей, которые загружаются в корневой каталог сайта. Тем не менее, существует
возможность прописать в коде страницы точное положение иконки для сайта favicon.ico,
что позволяет использовать для каждой страницы свой значок.
Решив создать favicon.ico, иконки для сайта, вы получаете возможность придать вашему
ресурсу индивидуальность, сделать его более узнаваемым и популярным. Но
как
сделать иконку favicon.ico для сайта?
Какую прогу использовать, чтобы
конвертировать BMP, PNG в иконку ICO онлайн?