Фоторедактор с текстом: 50+ готовых стилей!
Содержание:
- Copy and paste
- Generating fancy text
- Пример c использованием фона для текста:
- Примеры применения надписей
- Конструктор сливающихся букв надписей и текстов с анимацией красивым шрифтом
- Использование инструмента «Надписи»
- CSS:
- Unicode text
- Resources
- Technical Consideration
- Конструктор Shattering надписей и текстов с анимацией разрушения красивым шрифтом
- Заключение
Copy and paste
After generating your fancy text symbols, you can copy and paste the «fonts» to most websites and text processors. You could use it to generate a fancy Agario name (yep, weird text in agario is probably generated using a fancy text converter similar to this), to generate a creative-looking instagram, facebook, tumblr, or twitter post, for showing up n00bs on Steam, or just for sending messages full of beautiful text to your buddies.
The only exception is if your paste destination has a font which doesn’t support some unicode characters. For example, you’ll might find that some websites don’t use a unicode font, or if they do, the font doesn’t have all the characters required. In that case, you’ll see a generic «box» in which was created when the browser tries to create a fancy letter. This doesn’t mean there’s an error with this translator, it just means the website’s font doesn’t support that character.
Mildly off topic, but you might also be interested in Facebook emojis — that’s a massive searchable list of all the emojis that you can use in your Facebook posts and chat. And actually, I made an Emoji Translator which you might like.
If there’s anything that I can do to improve this online fancy generator thing (e.g. by adding other font styles that you’ve found), then please let me know in the suggestions box! If you’ve found new copyable fonts that aren’t in this generator, please share them below as well. Thanks!
Generating fancy text
So perhaps, you’ve generated some fancy text, and you’re content that you can now copy and paste your fancy text in the comments section of funny cat videos, but perhaps you’re wondering how it’s even possible to change the font of your text? Is it some sort of hack? Are you copying and pasting an actual font?
Well, the answer is actually no — rather than generating fancy fonts, this converter creates fancy symbols. The explanation starts with unicode; an industry standard which creates the specification for thousands of different symbols and characters. All the characters that you see on your electronic devices, and printed in books, are likely specified by the unicode standard.
Пример c использованием фона для текста:
Еще один вариант сделать текст прозрачным — это наложить на него такой же фон, как и в блоке под ним (см.: Background для текста).
Прозрачный текст
HTML данного варианта:
<div class=»background»>
<div class=»background-text»><span>Прозрачный текст</span></div>
</div>
|
1 |
<div class=»background»> <div class=»background-text»><span>Прозрачный текст</span></div> </div> |
CSS данного варианта:
.background {
text-align: center;
padding: 120px 10px;
background: url(«background.jpg») top center;
}
.background-text {
padding: 10px 20px;
background: #BFE2FF;
display: inline-block;
}
.background-text span {
font-family: Tahoma, sans-serif;
font-weight: bold;
font-size: 48px;
line-height: 48px;
text-transform: uppercase;
background: url(«background.jpg») top -130px center;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
|
1 |
.background { text-aligncenter; padding120px10px; backgroundurl(«background.jpg»)topcenter; } .background-text { padding10px20px; background#BFE2FF; displayinline-block; } .background-text span { font-familyTahoma,sans-serif; font-weightbold; font-size48px; line-height48px; text-transformuppercase; backgroundurl(«background.jpg»)top-130pxcenter; -webkit-background-cliptext; -webkit-text-fill-colortransparent; } |
Плюсом данного метода является то, что можно использовать любые фоновые изображения и любой цвет рамки.
А минус в том, что текст с заданным ему фоном должен умещаться в 1 строку.
Примеры применения надписей
А теперь поговорим о том, в каких ситуациях может пригодиться использование фоторедактора с красивыми шрифтами:
Дизайн объявлений
Эффектная, но в то же время удобочитаемая надпись бросающимся в глаза шрифтом – лучший способ привлечь внимание прохожих. С помощью редактора фото с надписями выбрать из множества вариантов или же создать свой
На подбор нужного шрифта и выравнивание блока с номерами ушло не больше двух минут.

В ФотоМАСТЕРЕ вы можете сделать объявление
Оформление буклетов и печатной продукции
Представим, что нам нужно оформить меню для кафе с фотографиями блюд. Берём подходящую картинку с чем-нибудь аппетитным и добавляем подпись. Например, можно оформить так:

Создавайте листовки и постеры
Как можно заметить, здесь на помощь пришли инструменты «Обводка» и «Тень» — они не только делают введённый в фоторедакторе текст на фото более привлекательным, но и выполняют утилитарную функцию. Без их использования надпись на разноцветном фоне была бы трудночитаемой и бесполезной.
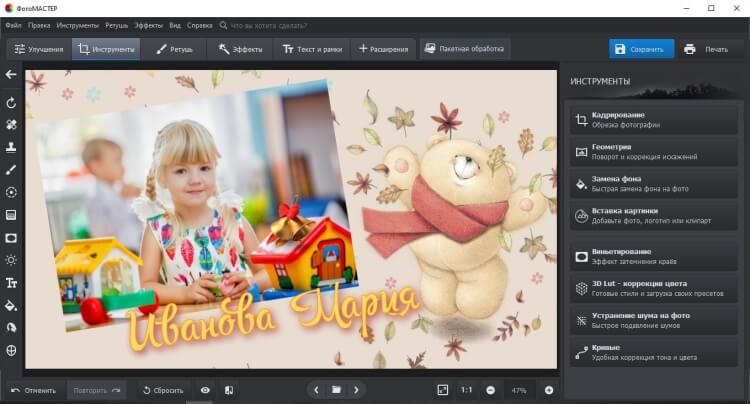
Оформление фотоальбомов
Приведём пример использования предустановленного «мультяшного» стиля. Он идеально подойдёт для оформления детских фотографий. Просто добавьте рамочку поверх фото, а затем впишите имя ребенка. Не понадобилось даже никаких дополнительных настроек – стилистика идеально подошла для выпускного альбома детского сада.

Подписывайте любые фотографии
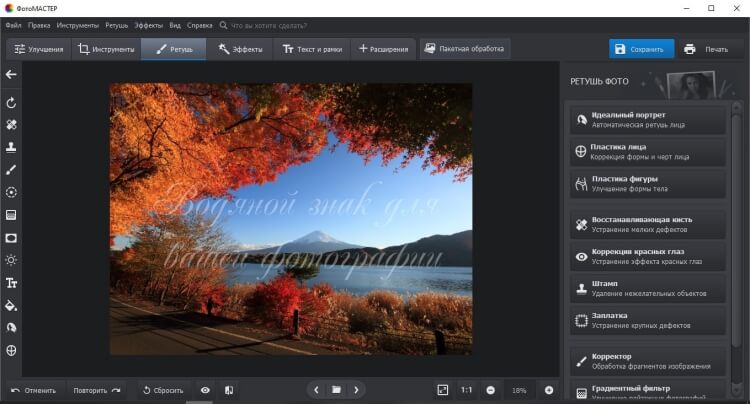
Добавление водяных знаков
Это заинтересует в первую очередь профессиональных фотографов и дизайнеров. Программа для обработки фото позволит легко добавить собственный «автограф» и помешает кому-то выдать вашу работу за свою:

Добавляйте текстовые водяные знаки
Такие отметки принято делать полупрозрачными – параметр «Прозрачность» в меню настройки текста идеально подходит для того, чтоб сделать отметку видимой, но не отвлекающей.
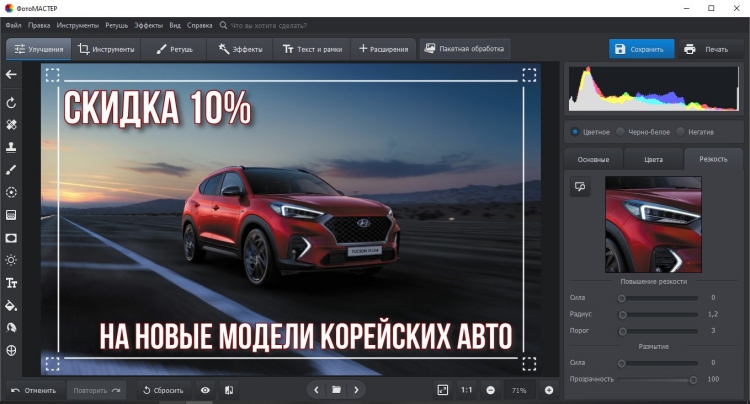
Нанесение информационного текста
Простой приём для ведущих интернет-блогов или редакторов газет, журналов и книг. Для акцентирования внимания читателей достаточно поместить самую важную часть материала прямо на изображение:

Добавляйте любую важную информацию на фото
Такой способ преподнесения информации также эффективен при рекламе в печатных изданиях
Обратите внимание, как смена текста превращает информационную картинку в рекламную:

Так же просто сделать рекламную листовку
Создание мемов
Мемом называют любую шутку, обладающую свойством «застревать» в памяти. Возьмём простой пример – персонажа с характерной фразой, к которой можно придумать любой финал:

Создавайте мемы и делитесь ими с друзьями
Продолжение зависит только от вашей фантазии. Заметим, что в таком формате «каноничным» считается использование шрифта Impact с чёрной обводкой – он уже имеется в библиотеке редактора текста с надписями.
Конструктор сливающихся букв надписей и текстов с анимацией красивым шрифтом
Сохранить
Текст, шрифт
Цвета,Фон
Анимация
Экран
Текст
Текст:
ВАШ
ТЕКСТ
ИЗМЕНЯЮЩИЙ
ФОРМУШрифт:
HelveticaNeueCyrBloggerSansArcadia-BoldHelveticaNeueCyrNicknameDKBlackBambooCTCSplashRoundedKuraleBoughLirussTYGRADrinaPlanetN2ArciformSansMonplesirMarshStencilPlainotDublonCColumnSimpleMullerThinRomeoRUSBedrockCCAdamKubertMorningGloryBatmanForeverEnchantedLandPH100CondCapsRibbonHeartVALStencilcyrCitricaCyrillicReginaKursivItalicZettaPapyrusSlotCyrillicAstakhovSkinPirouCyrillicSnowForSantaOrbitronWerfusPFHandbookProThinIcekingdomElevatePERSONALAstakhovDishedSevillaDecorCellblockNBPBudmoJigglerCyrCricketNormalAtibaCyrillicFreakomixbyAvdoManProHarryPotterAmericanTextCJazzBallVoxRegularAstakhovDishedGlamourPanforteProProbaNav2RegularLDSlenderNEXTART-LightAstakhovFirstABRegularOldKingC-BoldMerkurVEGeorgianBrushAlbertusMediumEskalFont4YouAstrocyrWarfaceRedisTYGRAOldComedyBuccaneerMunchkinCyrChocolatesovietfontCocaColaBrandbePhenomenaaMavickFontMarkerFeltWideAlabamaEurotypeClobberinTimeBadaBoomBBAmericanCaptainCyberfallPixelDigivolveCgFiorelloPacmaniaRoddenberryVideopacAmphiWoWSlFKGUpheavalProRealizeMyPassionOldRosaNormalGagalinGTAPricedownVAGWorldBoldkrestikPFHellenicaSerifProSnowstormSnowstormInlineKramolaSmesharikiCOLORADOIIICOLORADOIOICOLORADOXGOSTtypeAAstakhovvitrageAstakhovpastelMonsterHighKomikaAxisPeaceSansSporedomRUSMartAWXRotondaKarminaWidefaceAWXssdrebedenCassandraElzevirLobsterKittyKatJuraLightMarmeladRegularBIPFuturaRoundTiProunNormalLCDNOVAAnnabelleStudioScriptCTTSTRTBicubikTagirCTTNormalBirchCTTinformKursivcArchangelskZionTrainAeroMaticsStencilMetroModernzopaPlayDictDsjapancyrMetroloxRunicDSCopticDSSupervixenCyrBreezeScriptoramaScriptSSKPorscheFloydianCyrLCChalkOLGACDsBrushesAnfisaGroteskMasonDisneyParkAmericanRetroPudelinaMolotNiseSegaNFSJLtvNeuropolDeusExHarryPotterFriendsDSRabbitKonkordRetroLCBlowzyTopazSeedsCyrMediumWenatcheeKBVectroidZhiznVogueCyrUnderdogGlideSketchCitricaCompoShadowBeastVsButtercrumbEtudeBMspiralProunxAWithSerifsArtemisDecoToscaniaIntruderArianGrqiAuctionArroTerminalNeuchaComicSansMSCaviarDreamsHauptbahnhofChaLimousinesAdLibWin95BTDSStamperChinaCyrGOSTtypeACalligraphCampanellaSladkoeshkaMartadecoronePteroqueMinecraftChocogirlKBBandRoundScriptTaurusParsekFuroreFlowObelixProCorinthiaRosaMarenaACampusTECHDTangoDiMBThinkTwiceBedrockCHondaCAlbionicTitulInflMachinaNovaBrkDarthEmilArctikascriptBistrocTokioFedericoLarisaScriptB52TeddyBearRupsterScriptGoosePoddCyrSirCliveACampusGravBoldMoonlightFlowerchildKonstruktoDecoMatterhorncttMontblancSTALKERARCH2DitedHardpixelLegendeCTechno28AmericanCaptainResagokrZnikomitNo24ZnikomitNo24ThinTexgyreAdventorWolgastTwoArtDecorinaMedievalEnglishAmoreMBDemonicAliceComfortaaParizhelPompadurChibolaSeminariaStradivariMoyenageProletariatHermannGotischBalloonXBdBalloonOlympiaDecoVarieteBirusaReginaKursivConkordiaNewRecordMayaEpsilXiomaraPasadenaDecoRomanaScriptJuliaScriptConnieRegularRepivmanuscSochi2014RegularGramoclerictonTetraclerictonInkyLeokadiaDecoMatreshkaEuroferenceProtoSansUndergradUltrathinAvdiraRGrishenkoBangWhackPowInfinityPaintItDarkSangBleuSumkinTypefaceEyelevation6AAHigherupAlfavitaPoiretOneRegularIronRussianAleksandraCDurazkyCaptchaCodeOwnHandNiseSegaAAHaymakerAANeonOOSTROVKARDONboldIOCONDIOSMovieLettersFabryka4FRUSCHEAPSTEAngryBirdsAAMagnumRUSwolfensteinTamilaParanoiaMLikesBoomboomVelesRKobzarKSNEON1NeonDLNeonOLNeonGFTOdlNickainleyCyberpunkSGMLIIAppetiteNewLavanderiaC
Размер шрифта (px):
Стиль текста:
NormalBoldItalicItalic Bold
Цвет текста
Изображение:
Удалить изображение
Фон
Цвет фона
Фоновое изображение:
Удалить изображение
Параметры анимации
Скорость анимации:
Пауза после (с):
Смещение круга Y (px):
Контрастность:
Пауза до (с):
Радиус круга (px):
Порог alpha (0-255):
Размытие (px):
Размер области
Ширина области (px):
Высота области (px):
34%
Использование инструмента «Надписи»
После того, как вы скачаете фоторедактор с наложением текста и установите его на ПК, программа предложит открыть фотографию для обработки. Клик на «Открыть фото» отобразит стандартное в Windows окно проводника, с помощью которого вы можете загрузить фотографию. Также можно просто «перетащить» фотографию в рабочее поле из папки.
Для начала работы откройте фото в программе
После нажатия на инструмент «Текст и рамки», расположенный в верхней панели, справа открывается меню, где нужно выбрать опцию «Добавить текст». Можно быстро добавить текст нажав на характерный знак с буквами на панели слева.
Перейдите в раздел «Текст и рамки»
По умолчанию на картинке появится «Текст». Чтобы изменить его, пропишите свой текст в меню справа. Также можно добавить еще один блок с текстом, для этого нужно кликнуть на синюю кнопку над окном с вашим текстом. По умолчанию программа считает всё введённое единым массивом, поэтому для деления текста на строки используйте клавишу Enter. Сама надпись в этот же момент отобразится на экране: вы можете перемещать её по изображению, зажав левой кнопкой мыши, и вращать, удерживая зелёный кружок над ней.
Настройте положение текста
После того, как вы напечатаете надпись, приступайте к выбору шрифта, цвета и других свойств текста. Фоторедактор с текстом давет возможность воспользоваться готовыми стилями или вручную настроить все параметры.
Готовые стили текста
Вы можете определить, как фоторедактор с добавлением текста отобразит ваш текст: от строгого печатного шрифта до изящного курсива. В наличии есть и более экзотические варианты – мультипликационные, готические, этнические и другие предустановки. Выбрав желаемый стиль, переходим к более тонкой настройке.
Выберите один из готовых стилей для текста
Настройки текста
Здесь можно внести поправки к стилю или же создать «с нуля» свой собственный. Разберём все параметры подробнее:
Шрифт
Эта настройка позволяет выбрать один из множества доступных шрифтов. Рядом находится размерная шкала – пожалуй, один из важнейших пунктов. Даже если выбранный стиль подходит для обрабатываемой фотографии, без изменения размера вам не обойтись. Галочка «Только русские» упрощает выбор, исключая возможность получить набор нечитаемых символов вместо русскоязычной надписи.
Стиль
Здесь это слово означает набор несложных параметров, знакомых пользователям текстовых программ: выделение жирным, курсив, зачёркивание и подчёркивание. Тут же находятся три кнопки центрирования текста.
Цвет
По клику на оттенок открывается окно, позволяющее выбрать любой цвет с помощью палитры RGB.
Прозрачность
Ползунок, делающий текст почти невидимым (в положении 1) или абсолютно непрозрачным (в положении 100). Средние значения делают текст более или менее прозрачным.
Угол
Этот параметр дублирует уже известную вам возможность повернуть текст. Тем не менее, иногда удобнее указать точное значение, чем вручную вращать текст. Ползунок двигается от -180 до 180 градусов.
Контур
Цвет обводки выбирается аналогично цвету текста, а настройка «толщина» отвечает за жирность.
Тень
Набор настроек, позволяющий настроить тень от текста по своему вкусу или полностью отключить её. Здесь можно с помощью той же палитры определить оттенок тени. Ползунок «сила» определяет чёткость тени (выставьте его на 0 для отключения этой функции). Мягкость позволяет сделать тень точной копией текста (при нуле) или размытым пятном (при значении 100). Угол и сдвиг определяют направление и отдаление тени.
Вы можете настраивать оформление надписей вручную
Таким образом, для создания собственного стиля требуется буквально пара минут. Клик на «Сбросить всё» полностью удалит все выставленные вами параметры. Пригодится, если вы решите сделать дизайн с нуля.
CSS:
.background {
text-align: center;
background: url(«background.jpg») top center;
padding: 120px 10px;
}
.transparent {
font-family: Tahoma, sans-serif;
font-weight: bold;
font-size: 50px;
line-height: 50px;
text-transform: uppercase;
background: #000;
color: #FFF;
mix-blend-mode: multiply;
padding: 10px 20px;
display: inline-block;
/* text-shadow: 0 0 8px rgba(0,0,0,5), 0 2px 4px rgba(0,0,0,0.7); */
}
|
1 |
.background { text-aligncenter; backgroundurl(«background.jpg»)topcenter; padding120px10px; } .transparent { font-familyTahoma,sans-serif; font-weightbold; font-size50px; line-height50px; text-transformuppercase; background#000; color#FFF; mix-blend-modemultiply; padding10px20px; displayinline-block; /* text-shadow: 0 0 8px rgba(0,0,0,5), 0 2px 4px rgba(0,0,0,0.7); */ } |
В итоге у нас получится это:
Unicode text
Amongst the hundreds of thousands of symbols which are in the unicode text specifications are certain characters which resemble, or are variations of the alphabet and other keyword symbols. For example, if we can take the phrase «thug life» and convert its characters into the fancy letters «???? ????» which are a set of unicode symbols. These different sets of fancy text letters are scattered all throughout the unicode specification, and so to create a fancy text translator, it’s just a matter of finding these sets of letters and symbols, and linking them to their normal alphabetical equivalents.
Unicode has a huge number of symbols, and so we’re able to create other things like a wingdings translator too. Also if you’re looking for messy text, or glitchy text, visit this creepy zalgo text generator (another translator on LingoJam).
Resources
While making stylish text with maketext.io, you may also want to build your own cool text filter. This article «The Art Of SVG Filters And Why It Is Awesome» provides a comprehensive guide with a lot of example for anyone who want to build a cool text SVG filter from scratch, a definitely must-read.
Additionally, these filters can actually be used in any shapes, not only for text. For an inspiring example of SVG beyong merely shapes, this talk and slide about «SVGs beyond mere shapes» is the thing you will never want to miss.
The fact that these cool text effects are built with SVG filters makes it possible to couple with other css or javascript libraries. For example, you can use loading.css or transition.css to animate your stylish text. Check loading.io animated text generator for inspiration of how loading.css can be used in text animation.
Technical Consideration
For every fancy text effect, we provide both SVG and PNG format for you to download. Since SVG is well-prepared for everyone to use in HTML5 era, you will still want to know about its limitation so you can choose which one to use between SVG and PNG more wisely.
Browser Compatibility
Just like there are some CSS attributes that are not well-supported by all modern browsers, there might be difference between implementations of browsers to the SVG filter we use, specially of the old browsers like Internet Explorer.
Generally speaking modern browsers like latest versions Chrome, Firefox and Safari should be able to render them correctly, but you should check if you need to support browsers like IE9. For a detail list of browser support for SVG filter, check for more information.
Rendering Performance
Rendering SVG can be more CPU-intensive than rendering raster images like PNG or JPG. This is especially true when using complicated SVG filters, and almost all filters here are complicated. Consider using CSS property «» to prevent redundant re-rendering when you use those downloaded SVG files, just like we’ve done in our stylish text gallery.
Image Quality
While SVG is scalable-vector-based and should be responsive-ready, sometimes there are still unwanted aliasing/jagged edges or not-aligned shapes, due to number rounding / precision issues when rendering. If you use those SVG files with dynamic sizing, remember to check it’s visual appearence in different resolution before shipping your works.
Embedded Font
To make custom web font works in SVG files, we actually convert every letter from text into SVG path instead of embedding the whole font file inside it. This can make the file smaller ( if the text is short ), but then it won’t be able to change the text after generation of the SVG file, and the SVG file can’t be indexed by search engine through its content. You can still use the attribute in tag for SEO though.
Copyable Cool Text
While cool text in images are great, sometimes we need to use them in text posts or even messengers. Check out our Fancy Text Generator, which is dedicated for this purpose: generate stylish text that are copyable!
Конструктор Shattering надписей и текстов с анимацией разрушения красивым шрифтом
Сохранить
Текст, шрифт
Цвета,Фон
Анимация
Экран
Текст
Текст:
Шрифт:
HelveticaNeueCyrBloggerSansArcadia-BoldHelveticaNeueCyrNicknameDKBlackBambooCTCSplashRoundedKuraleBoughLirussTYGRADrinaPlanetN2ArciformSansMonplesirMarshStencilPlainotDublonCColumnSimpleMullerThinRomeoRUSBedrockCCAdamKubertMorningGloryBatmanForeverEnchantedLandPH100CondCapsRibbonHeartVALStencilcyrCitricaCyrillicReginaKursivItalicZettaPapyrusSlotCyrillicAstakhovSkinPirouCyrillicSnowForSantaOrbitronWerfusPFHandbookProThinIcekingdomElevatePERSONALAstakhovDishedSevillaDecorCellblockNBPBudmoJigglerCyrCricketNormalAtibaCyrillicFreakomixbyAvdoManProHarryPotterAmericanTextCJazzBallVoxRegularAstakhovDishedGlamourPanforteProProbaNav2RegularLDSlenderNEXTART-LightAstakhovFirstABRegularOldKingC-BoldMerkurVEGeorgianBrushAlbertusMediumEskalFont4YouAstrocyrWarfaceRedisTYGRAOldComedyBuccaneerMunchkinCyrChocolatesovietfontCocaColaBrandbePhenomenaaMavickFontMarkerFeltWideAlabamaEurotypeClobberinTimeBadaBoomBBAmericanCaptainCyberfallPixelDigivolveCgFiorelloPacmaniaRoddenberryVideopacAmphiWoWSlFKGUpheavalProRealizeMyPassionOldRosaNormalGagalinGTAPricedownVAGWorldBoldkrestikPFHellenicaSerifProSnowstormSnowstormInlineKramolaSmesharikiCOLORADOIIICOLORADOIOICOLORADOXGOSTtypeAAstakhovvitrageAstakhovpastelMonsterHighKomikaAxisPeaceSansSporedomRUSMartAWXRotondaKarminaWidefaceAWXssdrebedenCassandraElzevirLobsterKittyKatJuraLightMarmeladRegularBIPFuturaRoundTiProunNormalLCDNOVAAnnabelleStudioScriptCTTSTRTBicubikTagirCTTNormalBirchCTTinformKursivcArchangelskZionTrainAeroMaticsStencilMetroModernzopaPlayDictDsjapancyrMetroloxRunicDSCopticDSSupervixenCyrBreezeScriptoramaScriptSSKPorscheFloydianCyrLCChalkOLGACDsBrushesAnfisaGroteskMasonDisneyParkAmericanRetroPudelinaMolotNiseSegaNFSJLtvNeuropolDeusExHarryPotterFriendsDSRabbitKonkordRetroLCBlowzyTopazSeedsCyrMediumWenatcheeKBVectroidZhiznVogueCyrUnderdogGlideSketchCitricaCompoShadowBeastVsButtercrumbEtudeBMspiralProunxAWithSerifsArtemisDecoToscaniaIntruderArianGrqiAuctionArroTerminalNeuchaComicSansMSCaviarDreamsHauptbahnhofChaLimousinesAdLibWin95BTDSStamperChinaCyrGOSTtypeACalligraphCampanellaSladkoeshkaMartadecoronePteroqueMinecraftChocogirlKBBandRoundScriptTaurusParsekFuroreFlowObelixProCorinthiaRosaMarenaACampusTECHDTangoDiMBThinkTwiceBedrockCHondaCAlbionicTitulInflMachinaNovaBrkDarthEmilArctikascriptBistrocTokioFedericoLarisaScriptB52TeddyBearRupsterScriptGoosePoddCyrSirCliveACampusGravBoldMoonlightFlowerchildKonstruktoDecoMatterhorncttMontblancSTALKERARCH2DitedHardpixelLegendeCTechno28AmericanCaptainResagokrZnikomitNo24ZnikomitNo24ThinTexgyreAdventorWolgastTwoArtDecorinaMedievalEnglishAmoreMBDemonicAliceComfortaaParizhelPompadurChibolaSeminariaStradivariMoyenageProletariatHermannGotischBalloonXBdBalloonOlympiaDecoVarieteBirusaReginaKursivConkordiaNewRecordMayaEpsilXiomaraPasadenaDecoRomanaScriptJuliaScriptConnieRegularRepivmanuscSochi2014RegularGramoclerictonTetraclerictonInkyLeokadiaDecoMatreshkaEuroferenceProtoSansUndergradUltrathinAvdiraRGrishenkoBangWhackPowInfinityPaintItDarkSangBleuSumkinTypefaceEyelevation6AAHigherupAlfavitaPoiretOneRegularIronRussianAleksandraCDurazkyCaptchaCodeOwnHandNiseSegaAAHaymakerAANeonOOSTROVKARDONboldIOCONDIOSMovieLettersFabryka4FRUSCHEAPSTEAngryBirdsAAMagnumRUSwolfensteinTamilaParanoiaMLikesBoomboomVelesRKobzarKSNEON1NeonDLNeonOLNeonGFTOdlNickainleyCyberpunkSGMLIIAppetiteNewLavanderiaC
Размер шрифта (px):
Стиль текста:
NormalBoldItalicItalic Bold
Цвет текста
Изображение:
Удалить изображение
Цвет фона
Фоновое изображение:
Удалить изображение
Параметры анимации
Время анимации (с):
Пауза до разделения(с):
Мин прозрачность частиц (%):
Разброс (0% — 500%):
Задержка (с):
Пауза после разделения(с):
Размер частиц (%):
Мин. разброс (0% — 500%):
Размер области
Ширина области (px):
Высота области (px):
34%
Заключение
Теперь вы полностью изучили возможности добавления надписей для обработки фото в ФотоМАСТЕРЕ. Кратко подведём основные преимущества этого инструмента перед аналогичными в других программах:
- Простота в использовании – интерфейс на русском языке и интуитивно понятен даже начинающему.
- Предустановленные стили – эта функция позволяет подобрать оформление практически для любой ситуации. В наличии более 70 готовых вариантов на любой вкус и цвет.
- Вариативность настроек – встроенные инструменты дают возможность создать своё уникальное оформление.
Фоторедактор скачивается бесплатно. Вам понадобится лишь несколько минут на загрузку и установку фоторедактора с наложением текста, после чего можно приступить к улучшению фото.