Как настроить отложенную загрузку картинок: lazy loading изображений
Содержание:
- Avoid lazy-loading images that are in the first visible viewport #
- What Is Lazy Loading?
- Что такое ленивая загрузка
- Принцип работы атрибута loading
- How to enable lazy load in WordPress
- The 10 Best Lazy Load JavaScript Libraries:
- 1. Youtube LazyLoad
- 2. Progressive Image lazy Loading With Blur Effect
- 3. Responsive Image Lazy Load JS Library – lazysizes
- 4. Vimeo LazyLoad
- 5. lazyframe.js
- 6. Pure JavaScript Library For Lazy Loading Images – lazyload.js
- 7. Performant Element lazy Load Library – Lozad
- 8. Small Image Lazy Loader – yall.js
- 9. LazyTube
- Методы, которые использовались до встроенной ленивой загрузки
- ?? Getting started — HTML
- Lazy-loading libraries #
- Lazy Loader – лучший плагин для реализации Lazy Load изображениям в CMS WordPress
- #5 Yall.js
- Зачем откладывать загрузку картинок?
- Минимизируйте DNS-запросы
- Improved data-savings and distance-from-viewport thresholds #
- Использование IntersectionObserver. Загрузка картинок при прокрутке страницы
- Lazy Loading Feature Modules
Avoid lazy-loading images that are in the first visible viewport #
You should avoid setting for any images that are in the first visible viewport.
It is recommended to only add to images which are positioned below the fold, if possible. Images that are eagerly loaded can be fetched right away, while images which are loaded lazily the browser currently needs to wait until it knows where the image is positioned on the page, which relies on the IntersectionObserver to be available.
In Chromium, the impact of images in the initial viewport being marked with on Largest Contentful Paint is fairly small, with a regression of <1% at the 75th and 99th percentiles compared to eagerly loaded images.
Generally, any images within the viewport should be loaded eagerly using the browser’s defaults. You do not need to specify for this to be the case for in-viewport images.
What Is Lazy Loading?
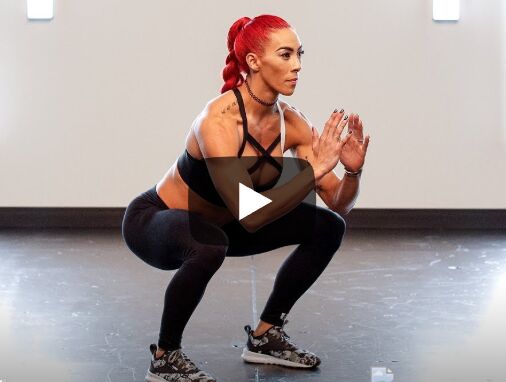
Lazy loading images means loading images on websites asynchronously — that is, after the above-the-fold content is fully loaded, or even conditionally, only when they appear in the browser’s viewport. This means that if users don’t scroll all the way down, images placed at the bottom of the page won’t even be loaded.
A number of websites use this approach, but it’s especially noticeable on image-heavy sites. Try browsing your favorite online hunting ground for high-res photos, and you’ll soon realize how the website loads just a limited number of images. As you scroll down the page, you’ll see placeholder images quickly filling up with real images for preview. For instance, notice the loader on Unsplash.com: scrolling that portion of the page into view triggers the replacement of a placeholder with a full-res photo:

Что такое ленивая загрузка
Lazy Load – метод, предназначенный для отложенной загрузки изображений. Фактически, изображения загружаются только тогда, когда пользователь до них долистал. Ну, или почти долистал.
Без плагинов такой тип загрузки можно подключить только с помощью написания довольно сложной структуры из смеси php/js/css. Также можно использовать готовые решения. Например, jquery.lazyload.js. Но практически все плагины с данной функцией так или иначе используют данную библиотеку. Потому, в данном случае гораздо целесообразнее использовать готовое решение.
Итак, я решил протестировать несколько плагинов, реализующих отложенную загрузку изображений. Давайте сначала посмотрим результаты без использования данной функции.

Итак, обратите внимание на вес страницы и скорость, про количество запросов тоже не забудьте. Чем их больше, тем серьезнее нагрузка на сервер

А вот здесь указан суммарный вес изображений. Тестировать все буду на одной и той же странице. Обозревать будем от худшего плагина к лучшему.
Условия таковы:
-
только бесплатные плагины;
-
доступны в репозитории WordPress;
-
обновлялись не позднее, чем пол года назад.
Поехали!
Lazy Load by WP Rocket
Довольно популярный плагин. Но его результаты не впечатлили. Вес страницы сократил минимально, зато длительность загрузки увеличил многократно. Настроить под себя невозможно, только включить интересующие функции и все.

Посмотрите на эти цифры! Это попросту кошмар. Объяснить, почему такое происходит, я так и не смог. Но затестировал даже на нескольких сайтах. Результат аналогичный. Куда смотрят тем, кто его юзает, крайне интересно.

Вес картинок сократился минимально. Фактически, никакого профита от использования данного поделия не вижу. Можете, конечно, попробовать, но если что, я предупреждал.
Smush
Популярный плагин для оптимизации медиафайлов. Предназначен для сжатия JPEG, PNG и других форматов. Но в режиме бета-тестирования запустили функцию ленивой загрузки картинок. Итак, смотрим на результат.

Я провел несколько тестирований, в итоге результат был примерно такой же.

А вот вес изображений сократился гораздо лучше. Считай на треть. Неплохой результат. Ну, функция пока что еще в разработке, так что стоит подождать, возможно, в скором будущем станет работать заметно лучше. Пока что выкладываю актуальные результаты.
WordPress Infinite Scroll — Ajax Load More
Вылезает по запросу в списке плагинов для WordPress. Ну, просто смотрите на скрины.

По-моему, отношения к нужному функционалу никакого не имеет, такие результаты уже видели в начале. Самое смешное, они все равно лучше, чем у предложенных выше вариантов.

Lazy Load Optimizer
Тут уже более менее, работает плагин на ура. Ничего не рушит, все прекрасно. Правда, чуть подтормаживает сайт, но все в пределах погрешности. Так что, претензий особо не будет.

Вес изображений сократился незначительно, так что свою функцию выполняет не лучшим образом. Игрища с настройками не помогли.

В общем, применять можно, плагин довольно мягко реализует отложенную загрузку медиафайлов. По крайней мере, вероятность конфликта не кажется высокой.
PageSpeed Ninja
О данном плагине уже рассказывал в отдельном обзоре. Можете посмотреть и познакомиться с многофункциональным и полезным плагином для ускорения сайта на WordPress. Функция ленивой загрузки у него также есть. Причем, реализована достаточно хорошо. Смотрите на результаты.

Как видите, вес страницы неплохо сократился. К тому же, количество запросов оказалось также урезано. Неплохой результат.

Тут как раз-таки наглядно видно, насколько сократился вес изображений на странице. Считай втрое. Это позволяет затрачивать меньше времени на загрузку и быстрее выдавать пользователю результат.
A3 Lazy Load
Безусловный лидер, который не сдружился сходу с некоторыми слайдерами. Но если покопаться в настройках плагина, то с проблемой можно разобраться. Фактически, по результатам — лучший вариант.

С ним получается максимальная производительность, на ресурсах, где много изображений.

Видите, насколько сильно сократился вес изображений? Крайне серьезный результат. В целом, это один из самых лучших плагинов для реализации ленивой загрузки, более крутой альтернативы так и не нашел.
Сделайте сайт быстрым
Как видите, реализовать ленивую загрузку изображений на WordPress с помощью плагинов довольно легко, выбирайте, какой вам подойдет лучше и вперед, покорять вершины скорости загрузки сайта!
Принцип работы атрибута loading
В отличие от JavaScript-библиотек, встроенная ленивая загрузка использует предварительный запрос для получения первых 2048 байт файла изображения. С их помощью браузер пытается определить размеры изображения, чтобы вставить невидимый заполнитель для полного изображения и предотвратить скачок контента во время загрузки.
Событие load запускается, как только загружается полное изображение после первого запроса (для изображений размером менее 2 КБ) или после второго. Это событие может не запускаться для определенных изображений, из-за того, что не выполняется второй запрос.
Возможно, в будущем браузеры будут делать в два раза больше запросов на изображения. Сначала запрос Range, затем запрос целиком.
Убедитесь, что ваши серверы поддерживают HTTP-заголовок Range: 0-2047 и ответьте кодом состояния 206 («Частичный контент»), чтобы исключить доставку полноразмерного изображения дважды.
Поговорим об отложенном контенте. Движок рендеринга Chrome Blink определяет, загрузку какого контента и на какой срок следует отложить. Полный список требований можно найти в документации. Ниже приводится краткое описание ресурсов, загрузка которых может быть отложена:
- Изображения и фреймы на всех платформах, на которых установлено loading=»lazy».
- Изображения на Chrome для Android, где включен Data Saver и которые удовлетворяют следующим требованиям:
- loading=»auto» или значение unset;
- атрибуты width и height больше 10px;
- не созданы программно с помощью JavaScript.
- Фреймы, которые удовлетворяют следующим требованиям:
- loading=»auto» или значение unset;
- из стороннего источника (домен или протокол, который отличается от тех, что были на странице встраивания);
- если высота и ширина превышает 4 пикселя (чтобы предотвратить отложенную загрузку небольших следящих фреймов);
- если для фреймов не установлено display: none или visibility: hidden (чтобы предотвратить отложенную загрузку небольших следящих фреймов);
- если они не расположены за границами экрана из-за отрицательных координат x или
How to enable lazy load in WordPress
To enable lazy load in WordPress, go to the “Perfmatters” settings in your WordPress admin dashboard. Under the “Options” tab scroll down to the “Lazy Loading” section.
There are four different options you have when it comes to lazy loading. They can also be used together at the same time.
Lazy load images
The first option and most common is to lazy load on your images. To enable this, toggle on the “Images” option. This also includes inline background images inside the style attribute.

WordPress lazy load in Perfmatters plugin
Lazy load iframes and videos
The second option is to lazy load iframes and videos. This includes YouTube, Vimeo, and any type of iframe. This also works with videos embedded with a file URL using the tag.
To enable this, toggle on the “iFrames and Videos” option.

Lazy load iframes and videos
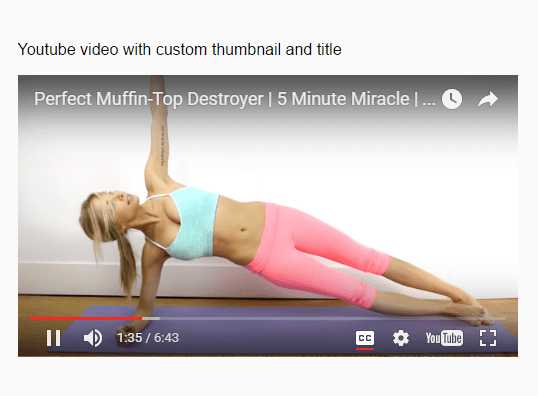
YouTube preview thumbnails
If you’re using YouTube videos on your site, it can be advantageous to enable our preview thumbnail feature. What this does is swap out the YouTube iframes with a preview thumbnail and lightweight SVG play icon. The iframe is then loaded on click. This is the fastest way to load YouTube videos.
In our performance testing with videos, we saw this feature increase the speed of the site by 64%. It also dropped the total page size by 58%. That’s pretty incredible.
- Before: 1.93s load time with a total page size of 691 KB.
- After (lazy load on): 0.72s load time with a total page size of 288 KB.
The thumbnail used on YouTube is the preview image that will automatically be pulled. This is just an example below.

YouTube video thumbnail
To enable this, toggle on the “YouTube Preview Thumbnails” option. Note: This does require to be enabled in Perfmatters.

YouTube preview thumbnails
YouTube preview thumbnail quality filter
By default, a low-resolution image is pulled from YouTube for the thumbnail. We have a filter you can use to change the quality of the thumbnail. The attribute will pull the highest quality if available. Make sure your YouTube thumbnails are at least 1280 x 720 pixels. Check out this great guide on how to size your YouTube thumbnails.
You can also use the function to show low-resolution images on mobile devices while showing high-resolution thumbnails on a desktop.
DOM monitoring
DOM monitoring watches for changes in the DOM and dynamically lazy loads newly added elements. This improves compatibility for third-party plugins and themes that utilize infinite scrolling when loading a page.
To enable this, toggle on the “DOM Monitoring” option.

DOM monitoring
Note: If you aren’t using infinite scrolling, we don’t recommend enabling this option.
The 10 Best Lazy Load JavaScript Libraries:
1. Youtube LazyLoad

Demo Download
Yet another Youtube lazy loader that delays the loading of Youtube video player to improve the performance of your web page.
2. Progressive Image lazy Loading With Blur Effect

Demo Download
A small script to progressively load images with a blur effect. The script will show your low res image with a progressive blur until the high res image has been loaded entirely.
3. Responsive Image Lazy Load JS Library – lazysizes

Demo Download
lazysizes is an easy yet robust JS library used to delay the loading of images (iframes, scripts, etc) until they come into view, as well as loading the appropriate sources according to the breakpoints defined in the markup to fit any screen size. Designed for high performance websites to improve the page load time and to save the bandwidth.
4. Vimeo LazyLoad

Demo Download
Vimeo LazyLoad is the sibling project of the Youtube LazyLoad that load Vimeo video player on-demand when the user clicks on the play button & thumbnail image.
5. lazyframe.js

Demo Download
A native JavaScript library used to delay the loading of iframe content for Google Maps, Youtube/Vimeo/Vine videos and so on.
6. Pure JavaScript Library For Lazy Loading Images – lazyload.js

Demo Download
lazyload.js is a stand-alone JavaScript library for lazy loading images without any dependencies. It supports the attribute and with and takes best advantage from the progressive JPEG image format.
7. Performant Element lazy Load Library – Lozad

Demo Download
Lozad is a small (569 bytes minified & gzipped), highly performant JavaScript library used to lazy load any html elements (e.g. images, videos, etc.) using Intersection Observer Web API.
8. Small Image Lazy Loader – yall.js

Demo Download
yall.js is a really small JavaScript library to lazy load images as the users scroll through your content heavy webpage. Supports srcset attribute and picture element. Based on the Intersection Observer API.
9. LazyTube

Demo Download
An ultra-light Youtube video lazy load library which only loads/displays video thumbnails on the page and fetches the Youtube video player only when the thumbnail is clicked.
Методы, которые использовались до встроенной ленивой загрузки
До сегодняшнего дня нам приходилось использовать JavaScript, чтобы реализовать ленивую загрузку. Большинство JavaScript-библиотек работает следующим образом:
Первоначальный ответ HTML на стороне сервера содержит элемент img без атрибута src поэтому браузер не загружает никаких данных. Вместо этого URL-адрес изображения передается с другим. Например, data-src.
HTML
<img data-src="https://tiny.pictures/example1.jpg" alt="...">
Затем загружается и выполняется библиотека ленивой загрузки.
HTML
<script src="LazyLoadingLibrary.js"></script> <script>LazyLoadingLibrary.run()</script>
Библиотека отслеживает поведение пользователя при прокрутке и заставляет браузер загрузить изображение, когда оно вот-вот появится в окне просмотра. Это реализуется путем копирования значения атрибута data-src в ранее пустой атрибут
HTML
<img src="https://tiny.pictures/example1.jpg" data-src="https://tiny.pictures/example1.jpg" alt="...">
Данный способ работает успешно. Но он не идеален. Главная его проблема многоэтапность. Реализация способа состоит из трех этапов:
- Загрузка первоначального ответа HTML.
- Загрузка библиотеки.
- Загрузка файл изображения.
Если использовать данный метод для изображений, расположенных выше сгиба, сайт станет мерцать во время загрузки. Так как первоначально сайт загружается без изображения (после первого или второго шага, в зависимости от того, какой режим использует скрипт – defer или async). И только потом подгружается изображение. Это будет восприниматься пользователями как медленная загрузка.
Кроме этого использование библиотека ленивой загрузки требует дополнительных ресурсов. И как насчет сайтов, которые используют RSS для распространения контента? Если в исходном рендеринге нет изображений, то их не будет и в RSS-версии контента.
?? Getting started — HTML
In order to make your content be loaded by LazyLoad, you must use some attributes instead of the actual attributes. Examples below.
Lazy responsive image with and :
<img
alt="A lazy image"
class="lazy"
data-src="lazy.jpg"
data-srcset="lazy_400.jpg 400w,
lazy_800.jpg 800w"
data-sizes="100w"
/>
To have a low quality placeholder, add the attribute pointing to a very small version of the image. E.g. .
Lazy responsive image with hi-dpi support using the tag:
<picture> <source media="(min-width: 1200px)" data-srcset="lazy_1200.jpg 1x, lazy_2400.jpg 2x" /> <source media="(min-width: 800px)" data-srcset="lazy_800.jpg 1x, lazy_1600.jpg 2x" /> <img alt="A lazy image" class="lazy" data-src="lazy.jpg" /> </picture>
To have a low quality placeholder, add the attribute pointing to a very small version of the image to the tag. E.g. .
Lazy responsive image with automatic WebP format selection, using the tag:
<picture>
<source
type="image/webp"
data-srcset="lazy_400.webp 400w,
lazy_800.webp 800w"
data-sizes="100w"
/>
<img
alt="A lazy image"
class="lazy"
data-src="lazy.jpg"
data-srcset="lazy_400.jpg 400w,
lazy_800.jpg 800w"
data-sizes="100w"
/>
</picture>
To have a low quality placeholder, add the attribute pointing to a very small version of the image to the tag. E.g. .
Lazy background image
IMPORTANT NOTE: To display content images on your pages, always use the tag. This would benefit the SEO and the accessibility of your website. To understand if your images are content or background, ask yourself: «would my website user like to see those images when printing out the page?». If the answer is «yes», then your images are content images and you should avoid using background images to display them.
Single background image:
<div class="lazy" data-bg="lazy.jpg"></div>
Single background, with HiDPI screen support:
<div class="lazy" data-bg="lazy.jpg" data-bg-hidpi="lazy@2x.jpg"></div>
Multiple backgrounds:
<div
class="lazy"
data-bg-multi="url(lazy-head.jpg),
url(lazy-body.jpg),
linear-gradient(#fff, #ccc)"
>
...
</div>
Please note that you must use to wrap the URLs in your attributes.
Multiple backgrounds, HiDPI screen support:
<div
class="lazy"
data-bg-multi="url(lazy-head.jpg),
url(lazy-body.jpg),
linear-gradient(#fff, #ccc)"
data-bg-multi-hidpi="url(lazy-head@2x.jpg),
url(lazy-body@2x.jpg),
linear-gradient(#fff, #ccc)"
>
...
</div>
Please note that you must use to wrap the URLs in your attributes.
Lazy video
<video class="lazy" controls width="620" data-src="lazy.mp4" data-poster="lazy.jpg"> <source type="video/mp4" data-src="lazy.mp4" /> <source type="video/ogg" data-src="lazy.ogg" /> <source type="video/avi" data-src="lazy.avi" /> </video>
Please note that the video poster can be lazily loaded too.
Lazy-loading libraries #
The following libraries can be used to lazy-load images.
- lazysizes is a full-featured lazy loading library that lazy-loads images and iframes. The pattern it uses is quite similar to the code examples shown here in that it automatically binds to a class on elements, and requires you to specify image URLs in and/or attributes, the contents of which are swapped into and/or attributes, respectively. It uses Intersection Observer (which you can polyfill), and can be extended with to do things like lazy-load video. Find out more about using lazysizes.
- vanilla-lazyload is a lightweight option for lazy-loading images, background images, videos, iframes, and scripts. It leverages Intersection Observer, supports responsive images, and enables browser-level lazy loading.
- lozad.js is a another lightweight option that uses Intersection Observer only. As such, it’s highly performant, but will need to be polyfilled before you can use it on older browsers.
- yall.js is a library that uses Intersection Observer and falls back to event handlers. It’s compatible with IE11 and major browsers.
- If you need a React-specific lazy-loading library, consider react-lazyload. While it doesn’t use Intersection Observer, it does provide a familiar method of lazy loading images for those accustomed to developing applications with React.
Performance Images
Last updated: Jun 9, 2020Improve article
Lazy Loader – лучший плагин для реализации Lazy Load изображениям в CMS WordPress

Страница плагина на GitHub
Плагин отложенной загрузки, который поддерживает изображения, iFrames, видео и аудио элементы и использует легкий скрипт lazysizes. С помощью ручной модификации разметки также можно лениво загружать фоновые изображения, сценарии и стили.
Ленивые загрузки (без необходимости каких-либо модификаций вручную):
- Изображения, вставленные через img или picture в сообщениях, страницах, пользовательских типах сообщений, текстовых виджетах,…
- Lazy Load для миниатюр.
- Поддерживает фреймы. *
- Видео элементы. *
- Аудио элементы. *
Плагин имеет свои настройки в разделе «Настройки» -> « Медиа » -> « Параметры Lazy Loader » в которых Вы можете настроить:
- Классы присвоенные изображениям которые не нужно загружать отложено.
- Включить отложенную загрузку для iFrames.
- Включите плагин lazysizes unveilhooks, который добавляет поддержку для большего количества элементов, например, видео и аудио элементов для Lazy Load. *
- Включить отложенную загрузку для аудио элементов.
- Включите плагин lazysizes aspectratio . Этот плагин рассчитывает необходимое пространство для изображений до их загрузки. Это позволяет избежать скачков содержимого при загрузке изображений и обеспечивает ленивую загрузку для изображений который находятся в сетке постов.
- Показать загрузочный счетчик.
- Расширение unveilhooks lazysizes поддерживает больше, чем видео и аудио элементы, но вам нужно вручную изменить разметку, чтобы использовать его для:
- Фоновые изображения.
- Сценарии.
- Стили.
Плагин добавляет noscript элемент как запасной вариант для браузеров у которых отключен JavaScript.
Автоматическая модификация разметки изображения не работает для изображений, добавленных с использованием wp_get_attachment_image(), поскольку не может быть обработана noscript.
Вы можете отключить отложенную загрузку для элементов с определенными классами CSS, определив их с помощью настроек плагина ( Настройки › Медиа › Параметры Lazy Loader ). Или используйте атрибут data-no-lazyload.
#5 Yall.js
Yall is a feature-packed, lazy-loading script for images, videos, and iframes. More specifically, it uses the Intersection Observer API and smartly falls back on traditional event handler techniques where necessary.
When including Yall in your document, you need to initialize it as follows:
Next, to lazy load a simple element, all you need to do in your markup is:
Note the following:
- you add the class lazy to the element
- the value of is a placeholder image
- the path to the image you want to lazy load is inside the attribute
Among the benefits of Yall are:
- great performance with the Intersection Observer API
- fantastic browser support (it goes back to IE11)
- no other dependencies necessary
To learn more about what Yall can offer and for more complex implementations, feel free to check out the project’s page on GitHub.
Зачем откладывать загрузку картинок?
Lazy Load откладывает загрузку изображения, которое пока не нужно на странице. Изображение, которое не видно пользователю при загрузке страницы, загружается позже, когда пользователь прокручивает, и изображение становится видимым. Если пользователь никогда не выполняет прокрутку, изображение, которое не видно пользователю, никогда не загружается.
Это дает два основных преимущества.
1. Оптимизация производительности
Самый важный эффект — лучшая производительность и время загрузки. При отложенной загрузке уменьшается количество изображений, которые необходимо загрузить на страницу изначально. Это гарантирует, что устройство сможет загружать и обрабатывать оставшиеся ресурсы намного быстрее. Также страница становится доступной для взаимодействия намного раньше.
2. Экономия трафика
Второе преимущество — это стоимость загрузки. Как упоминалось ранее, при отложенной загрузке, если изображение не видно, оно никогда не загружается. Таким образом, вы уменьшаете общее количество байт, доставляемых на страницу. Особенно для пользователей, которые отключаются от страницы или взаимодействуют только с верхней частью страницы. Это сокращает трафик, передаваемый с вашей CDN или сервера, и снижение затрат на доставку.
Минимизируйте DNS-запросы
С каждым днем страницы наших сайтов становятся все более технически совершенными и функциональными, но из-за этого более медленными. Добавляются обращения к дополнительным серверам, инструментам статистики, шрифтам, социальным кнопкам и т.п. И в процессе загрузки вашей веб-страницы интернет-браузер обращается к дополнительным хостам за нужной информацией (осуществляет дополнительные DNS-запросы). Даже очень быстрая страница сайта, загружаемая за доли секунд, может стать очень медленной из-за вспомогательных обращений к внешним ресурсам.
Одним из ярких примеров таких обращений могут служить кнопки социальных сетей (Одноклассники, ВКонтакте, Facebook, Twitter, Google+ и т.д.): при их формировании на вашем сайте происходят обращения к внешним сайтам. Другой пример — использование (подключение) Google Web Fonts. Каждый шрифт требует использование двух DNS-запросов.
При использовании дополнительных функций и подключении внешних ресурсов важно соблюдать баланс между необходимостью их использования и скоростью загрузки сайта
Improved data-savings and distance-from-viewport thresholds #
As of July 2020, Chrome has made significant improvements to align the image lazy-loading distance-from-viewport thresholds to better meet developer expectations.
On fast connections (e.g 4G), we reduced Chrome’s distance-from-viewport thresholds from to and on slower connections (e.g 3G), changed the threshold from to . This change achieves two things:
- behaves closer to the experience offered by JavaScript lazy-loading libraries.
- The new distance-from-viewport thresholds still allow us to guarantee images have probably loaded by the time a user has scrolled to them.
You can find a comparison between the old vs. new distance-from-viewport thresholds for one of our demos on a fast connection (4G) below:
Old thresholds. vs new thresholds:

and the new thresholds vs. LazySizes (a popular JS lazy-loading library):

To ensure Chrome users on recent versions also benefit from the new thresholds, we have backported these changes so that Chrome 79 — 85 inclusive also uses them. Please keep this in mind if attempting to compare data-savings from older versions of Chrome to newer ones.
We are committed to working with the web standards community to explore better alignment in how distance-from-viewport thresholds are approached across different browsers.
Images should include dimension attributes
While the browser loads an image, it does not immediately know the image’s dimensions, unless these are explicitly specified. To enable the browser to reserve sufficient space on a page for images, it is recommended that all tags include both and attributes. Without dimensions specified, layout shifts can occur, which are more noticeable on pages that take some time to load.
Alternatively, specify their values directly in an inline style:
The best practice of setting dimensions applies to tags regardless of whether or not they are being loaded lazily. With lazy-loading, this can become more relevant. Setting and on images in modern browsers also allows browsers to infer their intrinsic size.
In most scenarios images still lazy-load if dimensions are not included, but there are a few edge cases you should be aware of. Without and specified, image dimensions are 0×0 pixels at first. If you have a gallery of such images, the browser may conclude that all of them fit inside the viewport at the start, as each takes up practically no space and no image is pushed offscreen. In this case the browser determines that all of them are visible to the user and decides to load everything.
Also, specifying image dimensions decreases the chances of layout shifts happening. If you are unable to include dimensions for your images, lazy-loading them can be a trade-off between saving network resources and potentially being more at risk of layout shift.
While lazy-loading in Chromium is implemented in a way such that images are likely to be loaded once they are visible, there is still a small chance that they might not be loaded yet. In this case, missing and attributes on such images increase their impact on Cumulative Layout Shift.
Take a look at this demo to see how the attribute works with 100 pictures.
Images that are defined using the element can also be lazy-loaded:
Although a browser will decide which image to load from any of the elements, the attribute only needs to be included to the fallback element.
Использование IntersectionObserver. Загрузка картинок при прокрутке страницы
Если на странице много графики — не обязательно загружать ее всю сразу, ведь пользователь может перейти к следующему разделу или уйти с сайта, так и не увидев большую часть изображений, а вы создадите лишнюю нагрузку на сервер. Лучшим решением будет постепенная загрузка картинок по мере прокрутки страницы и попадания графики в видимую часть экрана.
К сожалению интерфейс IntersectionObserver пока что не имеет полной поддержки браузерами, поэтому нужно осуществлять проверку и иметь возможность загрузить картинку альтернативным методом, например сравнением позиции верхней границы изображения и величины прокрутки страницы через прослушивание события scroll на теле документа. Конструктор интерфейса IntersectionObserver выполняет обратную функцию в момент, когда видимость отслеживаемого элемента пересекает определенное значение.
Свойства интерфейса IntersectionObserver
IntersectionObserver.root — определяет родительский элемент относительно которого будет определяться видимость отслеживаемого элемента. Если границы этого блока попадут в видимую область, условие будет считаться выполненным
IntersectionObserver.rootMargin — если свойство не указано, оно принимает значение «0px 0px 0px 0px». Определяет смещение видимой области — расширяет на указанные значения
IntersectionObserver.thresholds — массив порогов пересечения элемента с видимой областью
Методы интерфейса IntersectionObserver
IntersectionObserver.disconnect() — метод прекращает отслеживание всех элементов
IntersectionObserver.observe() — устанавливает на объект наблюдение изменения его позиции
IntersectionObserver.takeRecords() — возвращает массив элементов, которые попали в видимую область с момента последнего обращения к методу
IntersectionObserver.unobserve() — останавливает наблюдение за конкретным элементом
Lazy Loading Feature Modules
In addition to general purpose lazy loading, UI-Router also provides lazy loading of application modules.
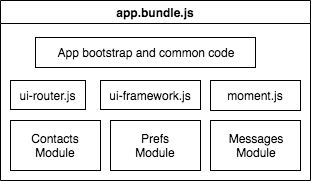
An normal app (which doesn’t use lazy loading) often bundles all its code and libraries together into a single javascript file.
 A monolithic app bundle
A monolithic app bundle
To use modular lazy loading, the application should be split up into logical chunks (modules).
The simplest way to split an application into modules is by application feature.
If your application has a Messages feature, a Contacts feature, and a Preferences feature, each one should be bundled as a separate module.
You can then use UI-Router’s lazy loading capabilities to load the feature module when the user activates it.
Modular app bundles
A feature module contains the code which implements the feature.
For the Contacts Feature Module, this may include:
- States
- Top level state, e.g.,
- Nested states, e.g., , ,
- Routed components
- Non-routed components/directives
- Any services or other code necessary to implement the feature
Future States
A UI-Router application is structured as a tree of states.
An entire branch of the state tree (i.e., a module) can be lazy loaded.
In this example, the state and all its child states will be lazy loaded.
Instead of defining the states tree when the application bootstraps, a placeholder for and all its children is created.
This placeholder is called a “Future State”.
A future state is any state which ends in a glob double-wildcard ().
The future state for the contacts feature module is named .
The URL for a future state has an implicit wildcard on the end.
The example will match on both and .
When defining the future state placeholder, only include the minimum details necessary to load the module.
You should include the , the , and the instructions to fetch and load the module.
Do not include other properties such as or .
Those properties should be placed on the full state, inside the lazy loaded module.
When a user activates a future state (by clicking a ui-sref, etc), UI-Router invokes the function.
The function should load the module’s javascript bundle, including the feature’s components, states, services, etc.
UI-Router then replaces the future state placeholder with the fully loaded state tree.
Now that the module and its states are fully loaded, the original transition is re-run and the correct state is activated.