Старт в figma для верстальщика
Содержание:
- Что нужно знать верстальщику? Какие навыки нужны?
- Prepros
- 4. Grid (сетка).
- 1. Редактор кода — думаю можно скачать бесплатно
- Используйте таск-менеджер
- Регистрация и добавление нового макета
- Гайд, GUI, UI-kit, Style Guide
- SublimeText 3
- Приобретение PSD макетов напрямую у дизайнера
- Как выйти на фриланс
- 5. Таск-менеджер | Сборщик проектов | Менеджер задач | Ваш личный раб
- 6. БЭМ
- 7. Онлайн программы, для верстки и работы с .psd макетами сайтов.
- 8. Ещё некоторые условия для скорости вёрстки
- 9. Как ускорить загрузку страниц
- Итого:
- Добавляем разметку HTML
- Табличная верстка
- Где учиться
- В заключение
Что нужно знать верстальщику? Какие навыки нужны?
Главные навыки и инструменты верстальщика
Самое главное для верстальщика — знать язык разметки веб-страниц HTML и язык каскадных таблиц стилей CSS. С помощью HTML создается структура страницы, а CSS используется для создания внешнего вида страницы — цветов, размеров, отступов.
Верстальщику нужно уметь работать с макетами и разбираться в интерфейсах инструментов, в которых они делаются. Чаще всего для создания макетов используются сервис Figma и программа Photoshop (формат файлов, сделанных в Photoshop, — psd, поэтому сделанные в них макеты называют PSD-макетами). Менее распространены Sketch, Zeplin и Avocode.
Интерфейс Figma
Очень важно уметь делать адаптивную верстку — такую, которая будет хорошо отображаться на разных устройствах: десктопах, планшетах, мобильных. Согласно отчету Digital Report 2020, с каждым годом мобильный трафик составляет все большую долю интернет-трафика, и сейчас это число составляет 50,1%
Поэтому без адаптивной верстки сейчас не может обойтись ни один сайт: адаптивность стала обязательным требованием для верстки. Для нее чаще всего используется фреймворк Bootstrap.
Еще одно частое требование заказчиков — уметь делать верстку PixelPerfect, то есть идеально совпадающую по каждому пикселю с макетом верстку.
Чтобы повысить эффективность своей работы, верстальщику нужно уметь пользоваться инструментами веб-разработки. Это редакторы кода VS Code, Emmet, Sublime Text и инструменты разработчика (Developer Tools) в браузере, которые позволяют просматривать HTML и CSS на странице и отлаживать Javascript на странице.
JavaScript и Jquery
Для успешной работы нужно знать основы JavaScript и Jquery. JavaScript — это язык программирования, который используется в веб-разработке. Он нужен, чтобы делать сайты интерактивными. Jquery — это библиотека JavaScript, упрощающая работу с HTML-документом. Знание JavaScript и Jquery нужно, чтобы подключать к сайту готовые скрипты, виджеты и библиотеки. Например, яндекс-карты или гугл-карты, слайдеры, галереи.
CMS
Еще одно полезное умение – интеграция верстки в CMS. Это также называют «натягиванием» верстки на CMS.
CMS, или движок сайта — это система управления контентом. С помощью нее удобно создавать новые страницы и наполнять сайт контентом, потому что не нужно редактировать HTML-код — все делается в интерфейсе CMS. CMS позволяет полностью поменять оформление (тему) сайта, при этом не изменив его контент.

Интерфейс создания новой страницы в WordPress

Популярные плагины WordPress
Интеграция верстки страниц — это добавление сверстанных страниц в CMS так, чтобы можно было менять их содержание через административную панель CMS. Часто также нужна интеграция верстки шаблонов — например, для шаблона поста блога. Один шаблон может использоваться для многих страниц, при этом у них будет одинаковое оформление.
Рейтинг CMS от iTrack
WordPress написан на языке программирования PHP и использует базы данных SQL. Если захотите специализироваться на WordPress, то стоит изучить PHP и SQL, чтобы разбираться с проблемами, которые могут возникнуть при работе движков. На PHP можно писать плагины к WordPress — эта услуга востребована на фрилансе, написание одного плагина в среднем стоит 8 тысяч рублей.
Современные стандарты HTML5 и CSS3
Верстальщику нужно уметь использовать современные возможности и примеры верстки и знать, что уже устарело. Например, сейчас уже точно не стоит использовать фреймы и верстать таблицами — лучше использовать flexbox и CSS grid.
А вот новые возможности стандартов HTML5 и CSS3 использовать стоит. К ним относятся семантическая верстка, анимации, трансформации, работа с svg, элементы video, audio и canvas.
Другое
Верстальщику пригодится знание методологии верстки БЭМ. Повысить эффективность работы ему помогут умение пользоваться системой управления версиями git, препроцессорами CSS (LESS, SASS, SCSS) и инструментом gulp для сборки CSS и автоматизации рутинных задач.
Знание основ протокола HTTP и сетей не обязательно, но позволит лучше понимать, как работает интернет и как браузеры загружают сайты. Это поможет разбираться в проблемах при работе с хостингом и трудностях, которые могут возникнуть у пользователя при загрузке сайта.
Prepros
Многие верстальщики слышали о том, что такое Gulp, кто-то его даже активно использует в чем окажется правым, ведь это действительно удобно. Можно настроить функционал, и программа будет выполнять все заданные настройки по автоматизации проекта.
Кто не знает, с помощью Gulp можно автоматизировать компиляцию sass/less файлов, обновление проекта, сжатие картинок, перенос скомпилированного, объединять файлы ну и кучу другого.
Круто правда, но начать работать с галпом бывает трудно, иногда даже приходится для каждого проекта прописывать настройки, что уже само по себе рутина. Потому для меня нашлась абсолютно аналогичная программка, которая бомбезно заменяет Gulp.
Эта программа как вы поняли называется Prepros. По факту эта программа вообще ничем не уступает галпу, по крайней мере имеет много фич, которые вполне удовлетворят требования множество Frontend программистов.
Программа условно платная, все такое же надоедливое окошко как у SublumeText 3, правда у этой программы оно чаще выскакивает, а так лично для меня если купить программу (или крякнуть, но я не призываю этого делать если что), то это программа заставит радоваться каждого. Советую попробовать в своей практике – не пожалеешь.
4. Grid (сетка).
Как правило .psd макет веб-дизайнер разбивает на колонки(12, 24 и прочие извращения). Самостоятельно подгонять под сетку с помощью отступов, это издевательство над собой. Поэтому лучше воспользоваться сетками от фреймворков. Самая известная от Bootstrap. Bootstrap — это свободный набор инструментов. Который закрывает сразу множество задач по верстке. Поэтому советую изучить его и использовать как повседневный инструмент в верстке.
Есть еще менее известные сетки, но не значит, что они хуже остальных, например:Skeleton илиSmart-Grid(Дмитрий Лаврик), — это вообще самое лучшее что может быть в сетках для быстрой и качественной верстки сайтов.

1. Редактор кода — думаю можно скачать бесплатно
Первая из программ для верстки сайтов, это редактор кода. В принципе подойдет любой из современных редакторов, ну т.е. я думаю, Вы логически уже пришли к тому что не стоит верстать на фрилансе или в офисе в стандартном блокноте windows или Notepad++. Все же перечислю те которые мне понравились:
- Atom
- Brackets
- Sublime Text 3
Сейчас по факту у меня на пк установлены три программы для верстки, — IDE Visual Studio Code, PHPStorm и Sublime Text. Саблайм хорошо выезжает на дополнительно установленных пакетах и темах. А вот PHPStorm, — умеет уже из коробки, то что обычно до устанавливаю на SublimeText3. Поэтому PHPStorm это мой основной редактор кода. Чаще всего на нем юзаю горячими клавишами:
- Выравнивание кода(как правило по ) ( выделяю всё crtl + A, выравниваю ctrl+alt+L)
- Поиск по всему проекту + найти и заменить (ctrl + shift +F)
- Найти метод или его использование ( ctrl + клик левой кнопкой мыши)
- Закомитить + запушить (ctrl + K ctrl + shift + K)
- Работаю с базой данных проекта (на правой стороне панели редактора)
- Обнять часть кода новым тегом html (ctrl +alt + J)
- Показать идентичные куски кода (ctrl + alt + shift + J)
- создание и использование сниппетов и пр.
А Sublime использую когда нужно что-то по быстрому открыть, не запуская тяжёловестную IDE.
Так же рекомендую быструю, бесплатную IDE Visual Studio Code, от microsoft. Эта ide работает тоже на всех операционных системах. Единственное что один день всё же прийдётся потратить на то, что бы выбрать плагины и настроить её под себя
Используйте таск-менеджер
Использование таск менеджера, например, Gulp — важнейший элемент быстрой работы над версткой. С помощью таск-менеджера вы сможете автоматизировать такие моменты, как: создание рабочего веб-сервера с автообновлением страницы при сохранении в редакторе кода; удобное использование препроцессоров; автоматизация рутиных задач, таких, как оптимизация изображений, сжатие CSS, JS, если нужно, то и HTML и многие другие задачи.
Вы можете также использовать инструменты типа Prepros, но Prepros — это не Gulp. Для Gulp существует тысячи полезных плагинов — от работы с файловой системой, создания спрайтов, до генерации шрифтовых иконок и многое другое. Очень часто меня спрашивают, в чем разница между Gulp и Prepros, вот вам и ответ. За один раз вы сможете настроить целый комбайн, построить нейросеть задач и пустить по трубам горячую воду, все будет автоматически работать и экономить ваше время при работе над более или менее сложными проектами.
Более подробно изучить Gulp вы можете в уроке Gulp 4 — Актуальное и исчерпывающее руководство для самых маленьких.
Регистрация и добавление нового макета
Чтобы начать пользоваться редактором, нужно зайти на сайт и зарегистрироваться. Можно войти через Google или просто создать аккаунт на сайте.
Форма регистрации
Затем вы попадёте в менеджер проектов, где увидите образцы макетов. Их можно использовать для ознакомления с инструментами приложения. Здесь же можно добавить свой проект, нажав на соответствующую иконку Import file. Макет проекта должен иметь расширение или . При импорте из Sketch нужно не забыть дополнительно загрузить нестандартные шрифты, если они используются в проекте.
После добавления макет появится в общем списке, и можно будет приступить к работе с ним.
Импорт нового макета
Гайд, GUI, UI-kit, Style Guide
- Описание и макеты блоков, связанных общей функциональностью, приводятся в одном разделе документа.(Например, все всплывающие окна имеют белый фон и скругления углов 10px, кнопки … )
- Типографика должна быть описана и отрисована дополнительно на отдельном артборде.(Пример: Все заголовки первого уровня имеют размер 24px и отступ снизу 40px. Все заголовки второго уровня …, параграфы …, и тд.)
- Все ссылки, кнопки, чекбоксы и др. интерактивные элементы должны быть отрисованы в пассивном, наведенном, активном состоянии. Аналогично этому должны быть состояния для мобилки (тач-устройств) — пассивное, момент-нажатия. Состояния: (link, hover, active, focus, visited, disabled, process).
- Навигационные цепочки (Breadcrumbs) должны быть отрисованы во всех состояниях (активный, предыдущий, заблокированный, …) и с учетом переноса строк.
- Пагинация должна быть отрисована во всех состояниях (на первом, последнем, промежуточном шаге) И с разном количеством шагов (1, много) с учетом большого (3+ символа) количества цифр.
- Инпуты (поля ввода), формы должны быть отрисованы во всех состояниях: по умолчанию, при фокусе, при нажатии, заблокированная, сообщение об ошибке, сообщение о корректности и тд.
-
Ограничить количество используемых цветов и оттенков.
- Все используемые цвета должны быть вынесены гайд.(Любой новый цвет в макете будет считаться ошибкой и будет приравнен к ближайшему из гайда)
- Уникальные с точки зрения функциональности цвета должны быть описаны или привязаны к сущности. (Например, виджет акции на halloween с единственным оранжевым фоном: оранжевый — цвет для акций на halloween)
SublimeText 3
Вот эта самая крутая которая позволит верстальщику любого уровнять сделать крутой шаблон любого уровня и по факту не стыдно использовать такой редактор в роли IDE.
В интернете я встречал разных людей, которые и поддержат меня и скажет, что я использую устаревшую программу, которая уже не имеет того функционала, который нужен крутому фронтэндщику, но это не так.
Дело в том, что SublimeText 3 можно скачать для разных операционных систем, и настройка на этих системах ничем не отличается. Это я точно знаю так как я активно использую этот редактор как на Windows 10, так и на Ubuntu. Настройка редактора реально ничем не отличается, а значит и там, и тут ты всегда можешь работать на своем любимом редакторе и не чувствовать никакой разницы.
Круто то, что у этого редактора отличная система плагинов потому, можно легко дополнить свой функционал и реально программа будет делать все что тебе требуется. Имеется ввиду если тебе нужен Emmet с гибкой настройкой, или другие крутые вещи, которые использует каждый FrontEnd Developer все это есть в этой программе.
По факту программа условно бесплатная, но ее можно использовать абсолютно бесплатно без всяких ограничений и кряков. Одна большая разница которая делит программу на бесплатную и платную это окошко, которое изредка умеет выскочить во время работы, но по факту оно никак не мешает работать. Просто закрываем это окошко и идем дальше ставить параллакс на свой шаблон, ну или что вы там верстаете в тот самый момент.
Приобретение PSD макетов напрямую у дизайнера
Хороший вариант для получения настоящих, “боевых” макетов. Если дизайнер опытный, у него будут неплохие шаблоны, при работе с которыми можно получить много опыта.
Проще всего купить макет за деньги. Если убедить его автора что он будет использоваться только для учебных целей, то цена, скорее всего, будет очень низкой. Но есть и варианты получить в свое распоряжение PSD макет бесплатно
- Предложить дизайнеру какой-либо бартер. Например, вы верстаете ему сайт, он отдает вам макет взамен;
- Попросить что-нибудь из тех вариантов, что дизайнер сам использовал в учебных целях. И что в дальнейшем не пошло в продажу;
- Искренне рассказать о том, откуда вы, что вы пока новичок, что хотите попрактиковаться в верстке, добавить макет в портфолио. Есть хороший шанс, что дизайнер сам пойдет вам навстречу и отдаст макет бесплатно.
Огромным преимуществом такого подхода является то, что макет, по сути, становится индивидуальным. Можно даже попросить дизайнера его немного усложнить или упростить. Добавить элементы, которые вам особенно интересны. И уж точно такого дизайна ни у кого больше не будет.
Еще одно преимущество этого способа — дополнительные контакты. Возможно тот дизайнер, к которому вы обратились, станет хорошим партнером для дальнейшей работы.
Как выйти на фриланс
Как собрать портфолио?
Без портфолио и отзывов очень сложно найти клиентов. Но собрать портфолио можно и без опыта работы. Поищите заказы по верстке и сделайте их, даже если вас не выбрали исполнителем. Сверстайте макет из задания (а если заказчик не дал на него ссылку — попробуйте написать ему с просьбой прислать макет) и положите в портфолио.
Макеты для верстки можно найти и вне фриланс-бирж: просто наберите в поисковике «макеты для верстки».
Соберите портфолио, оформите его, и можно начать фрилансить. Как лучше это сделать, смотрите здесь.
Где фрилансить?
Верстальщики востребованы и на зарубежных биржах, например upwork, freelancer.com, fiverr. Искать нужно по запросу “html jobs”. Если вы работаете с CMS, то ищите по названию CMS.
5. Таск-менеджер | Сборщик проектов | Менеджер задач | Ваш личный раб
Вот она рыба мечты. Вот кто настоящий волшебник. Этот комплекс программ для верстки сайтов, реально закроет множество задач верстки сайта и разработки проекта в целом. Gulp, Webpack, — это сборщик проекта для продакшена, здесь минифицируются и объединяются файлы, — HTML, CSS, Javascript. Оптимизируются и ужимаются изображения, так же можно jpeg, jpg, png, переделать в современный формат изображений, — WebP, что даст хороший прирост по скорости заргрузки страниц.Здесь тоже есть большие боссы:
- Grunt
- Gulp
- WebPack
Сам использую Gulp. Grunt немного по медленнее, и на тот момент когда я начинал изучать Таск-менеджеры, был на пике Gulp.Ну и WebPack тоже сильный инструмент, но моё мнение что он больше подходит для SPA проектов, или можно сказать сборщик javascript файлов с поддержкой современных версий ECMAScript.
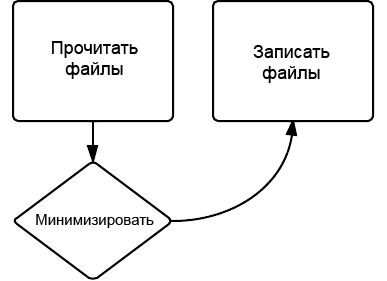
Gulp который я настроил, закрывает задачи на моих проектах
- Расставляет префиксы CSS для всех браузеров
- Минимизирует CSS удаляя пробелы, и переносы
- Создает файлы .map указывая номер строк браузеру для того что бы дебажить изначальный код
- Группирует медиа запросы(что бы не повторялись для разных элементов DOM в одной ширине)
- Преобразует препроцессорный код в обычный CSS
- Минимизирует изображения
- Уродует и минимизирует код JavaScript
- Объединяет все файлы CSS в один(уменьшая количество обращений к серверу)
- Минимизирует файлы HTML
- Отслеживает изменения в редактируемых файлах и самостоятельно обновляет браузер во время верстки
- Конфигурирует файл Smart-Grid
Так же дома на всех устройствах в одной сети я могу посмотреть в реальном времени как выглядит то что я верстаю.Моя сборка Gulp и WebPack

6. БЭМ
Методология БЭМ от Яндекс, поможет Вам не задерживаться на том как назвать класс к данному элементу DOM. Общий принцип данной технологии, — это компонентный подход ко всему проекту, с возможностью пере использовать компоненты не только в одном проекте, но и использовать их в однотипных задачах других проектов. Основная идея состоит в том что, любой проект разбивается на блоки которые содержат элементы, и в случае если состояние элемента меняется, то у данного элемента добавляется модификатор. Ознакомится и взять на вооружение можно на данном ресурсе, — ru.bem.info
7. Онлайн программы, для верстки и работы с .psd макетами сайтов.
И еще когда нет под рукой Photoshop или просто хочется что-то новенького, можно использовать для препарирования .PSD макета, — онлайн программы типа:
- avocode.com
- assets2.adobe.com
8. Ещё некоторые условия для скорости вёрстки
Так же для того что бы разработчик работал быстрее, а от скорости зависит чуть ли не весь бизнес, могу выделить ещё несколько пунктов, которые могут изначально показаться не значительными, но на самом деле это не так(поверьте мне, я уже работаю 13 месяцев).
- Документация проекта, если строк кода больше чем 1000, то документация это обязательное условие для увеличение скорости разработки. Потому как, после того как сегодня Разработчик реализовал какую-то часть проекта. Вернувшись к нему через 2 месяца, ему придётся разбираться заново, как тут всё работает. С документацией, понимание приходит за 10 минут, без неё может прийти через 8 часов.
- «Многофайловость», название файлов и директорий. Не бойтесь создать лишний файл стилей при условии что в нём будет хотя-бы больше 30 строк кода. Гораздо быстрее верстальщик ориентируется по названию файла нежели поиск по одному файлу. Ну а про названия файлов и директорий главное стараться называть максимально точно и кратко.
- ООП и наработки. Старайтесь писать код в ООП, гораздо легче и быстрее подключить готовый класс, чем каждый раз писать заново. Для наработок можно создать к примеру репозиторий на github.
- Однотипность задач. Одна и та же типичность задач, помогает разработчику углубляться в языки программирования, в технологии связанные с разработкой. Вот тут Вам и становление мидлов и сеньоров. Здесь и будет рост как профессионала в своём ремесле. Здесь и есть увеличение скорости вёрстки сайтов.
9. Как ускорить загрузку страниц
Одним очень важных факторов, хорошей вёрстки, — это скорость загрузки страницы.Для того что бы понять что нужно сделать что бы страницы загружалась мгновенно, есть очень хороший инструмент от Google, PageSpeed Insights. Или же можно открыть локальный инструмент Lighthouse, в консоли браузера Google Chrome. Здесь Вам будет доступен большой список того что можно оптимизировать на Вашей странице, просто берём каждый из пунктов замечаний по Вашей вёрстке, и исправляем.
Итого:
Не забываем валидировать свой код на validator.w3.org . Советую прислушаться к сторожиле Российского HTML & CSS, Вадиму Макееву, этот человек по настоящему силён в вёрстке. (его канал на ютуб)
Добавляем разметку HTML
Друзья, говорю, сразу, что будем верстать на HTML5, если Вы новичёк, учитесь сразу этой новой верстке.
Открываем наш текстовый документ index и вставляем в него следующий код:
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> <meta charset="utf-8" /> <title>Макет</title> </head> <body> <!-- Начало хидер --> <header class="header"> <div id="headerInner"> </div> </header><!-- Конец хидер --> <!-- начало врапер --> <section id="wrapper"> <div id="middle"> <div id="content"> <div id="colLeft"> </div><!-- Конец коллефт --> <aside id="colRight"> </aside><!-- Конец колрайт --> </div><!-- Конец контент --> </div><!-- Конец мидл --> </section><!-- Конец врапер --> <!-- Начало футер --> <footer id="footer"> <div id="footerInner"> </div><!-- Конец футериннер --> </footer><!-- Конец футер --> </body> </html>
Теперь давайте подробнее остановимся на коде.
Будущий шаблон у нас будет делиться на три части. Это шапка сайта, середина, и низ сайта.
Шапка сайта
За верх сайта у нас отвечает вот этот код:
<!-- Начало хидер --> <header class="header"> <div id="headerInner"> </div> </header><!-- Конец хидер -->
В нашем случае класс «header» это голубая полоска в макете, которая растягивается на всю ширину страницы.

А вот в id=»headerInner» будет входить верхнее и главное нижнее меню, а так же кнопки социальных закладок. Ещё id=»headerInner» имеет ширину в 1200 рх и размещается по середине окна браузера. Далее для него мы зададим соответствующие стили CSS.
Середина сайта
За средний участок отвечает вот этот код:
<!— начало врапер —>
<section id="wrapper"> <div id="middle"> <div id="content"> <div id="colLeft"> </div><!-- Конец коллефт --> <aside id="colRight"> </aside><!-- Конец колрайт --> </div><!-- Конец контент --> </div><!-- Конец мидл --> </section><!-- Конец врапер -->
- id=»wrapper» — это большой средний блок в который будут входить левая и правая сторона сайта. Другими словами с левой стороны у нас будут отображаться последние посты, а с правой виджеты сайдбара.
- id=»content» — отвечает за выравнивание левой и правой стороны по верхней части.
- id=»colLeft» — левая сторона сайта (Посты)
- id=»colRight» — правая сторона (Сайдбар)
Низ сайта
С футером сайта я думаю что всё понятно. В принципе он почти такой же как и верхняя голубая полоса макета.
<!-- Начало футер --> <footer id="footer"> <div id="footerInner"> </div><!-- Конец футериннер --> </footer><!-- Конец футер -->
Ну а сейчас начнём наполнять наш код, и начнём мы из шапки.
Табличная верстка
Суть такой вёрстки заключается в применении сетки таблиц с невидимой границей, в которых удобно размещать разнообразные элементы.
Совсем недавно до появления блоков и слоёв это был самый популярный тип вёрстки, имеющий множество преимуществ:
- Лёгкость в создании колонок, что положительно влияет на поведение при изменении размера окна браузера и позволяет создавать многоколоночные макеты сайта;
- Склейка изображений. Зачастую рисунки делят на несколько отдельных фрагментов для уменьшения объёма файлов, создания эффекта анимации и т.д. Каждый рисунок помещается в отдельную ячейку таблицы, параметры которой задаются таким образом, чтобы стыков между ячейками видно не было;
- Поскольку высоту и ширину таблицы можно задавать в процентах, табличная верстка широко применяется при создании резинового макета;
- В отличие от некоторых CSS параметров, таблицы в разных браузерах отображаются практически идентично, что упрощает создание страниц;
- Из-за одновременного выравнивания содержимого ячеек таблицы и по вертикали, и по горизонтали, возможности по размещению различных элементов дизайна относительно друг друга и на странице в целом расширяются.
Однако имеет место быть и небольшая ложка дёгтя:
- Для того чтобы содержимое таблицы корректно отображалось браузером, она не будет показываться до тех пор, пока не будет загружена полностью. Если таблица массивная, загрузка сайта займёт довольно много времени;
- Слишком громоздкий код из-за иерархической структуры тегов, что повышает сложность внесения изменений в отдельные параметры;
- Плохая индексация поисковыми роботами. Контент сайта с табличной вёрсткой находится относительно далеко друг от друга, что затрудняет попадание сайта в топ поисковой выдачи.
Где учиться
Бесплатные ресурсы
Для изучения HTML, CSS и JavaScript можно воспользоваться бесплатными ресурсами:
- Бесплатный курс «Основы HTML и CSS» от Нетологии.
- HTML5Book — справочник по современным стандартам HTML, CSS.
- HTMLBook — еще один справочник по HTML и CSS. Есть статьи по веб-разработке.
- HTML5 и CSS3 на примерах.
- Практические задачи по HTML5 и CSS3.
- Справочник по веб-технологиям от Mozilla.
- Онлайн-учебник по JavaScript.
- Бесплатный курс от Нетологии.
- Канал Sorax о веб-разработке, видеоуроки и подкаст.
Платные ресурсы
Недорогие интерактивные курсы с упражнениями по подписке. Первые несколько уроков в каждом курсе доступны бесплатно, для ознакомления.
- HtmlAcademy: HTML, CSS, Javascript, PHP, препроцессор LESS, стандарты HTML5 и CSS3.
- FructCode: HTML, CSS, Bootstrap, PHP, MySQL, Linux, Javascript, Jquery.
Есть и более дорогие курсы. Их преимущества: обратная связь от преподавателя, возможность общения с другими учениками, сертификат о прохождении курса, проекты, которые будут проверяться преподавателями и могут быть использованы для портфолио.
- Курс от Skillbox: HTML, CSS, Bootstrap, работа с PSD-макетами, стандарты HTML5 и CSS3.
- Курс от LoftSchool: HTML, CSS, Flexbox, БЭМ, работа с макетами.
- Курс от WayUp: HTML, CSS, Flexbox, Bootstrap, JavaScript и Jquery, основы WordPress и работы с хостингом.
В заключение
В статье представлены разнообразные графические шаблоны, которые станут полезными для любого вида бизнеса. Были рассмотрены шаблоны для следующих компаний: веб-студий, компаний, которые занимаются спортом, кулинарной индустрии, клининговых компаний, компаний, которые занимаются разработкой мобильных приложений, бьюти-салонов, туристических компаний, бизнес-компаний, строительных и многих других институций.
Главным отличием и удобством использования PSD шаблонов являются следующие характеристики:
- экономия времени и финансовых затрат;
- легкое понятное управление и загрузка в один клик;
- интуитивно простое редактирование шаблона;
- изменение шрифтов и добавление изображений в один клик;
- удобная группировка слоев и их редактирование на отдельном слое, благодаря чему изменение одного элемента шаблона никак не отразится на остальных элементах.