Зачем использовать open graph разметку
Содержание:
- Как внедрять Open Graph
- Что такое Open Graph и зачем он нужен?
- Что такое Open Graph на практике
- Объекты
- Создаем превью сайта при помощи Open Graph разметки
- Пример микроразметки страницы с помощью Open Graph
- Website open graph type
- Структурированные метатеги
- Разные полезности
- Подготовка изображений для использования в статье
- Разметка видео
- Что такое разметка Open Graph и как она поможет вашему сайту получать больше трафика
- Starting with the basics of open graph
- Шаг 2. Внедрение Твиттер Кардс
- Контролируйте внешний вид репостов с помощью Open Graph
- ALT и TITLE атрибуты
- Оптимизация сайта под социальные сети
- Conclusion
- Что такое мета-теги?
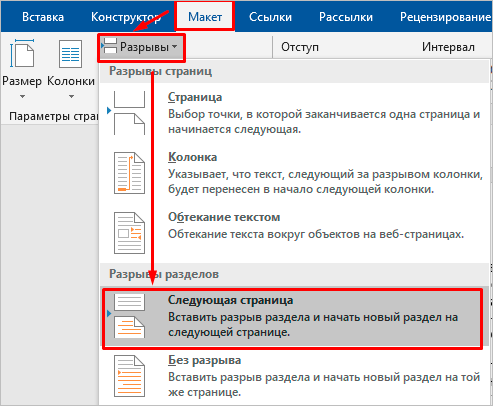
Как внедрять Open Graph
Внедрить Open Graph несложно, так как существуют подробные сайты с документацией и инструкцией. Подробные сводки есть и у социальных сетей. Чтобы установить разметку не обязательно знать языки программирования.
Вручную
Для настройки разметки вручную нужно набрать следующую фразу в начале кода на HTML-странице: <html prefix=”og: http://ogp.me/ns#”> . Далее – разместить мета-теги, о которых говорилось ранее, в код между <head>…</head>.
С помощью плагинов
Для всех систем управления сайтами есть плагины, позволяющие настроить разметку. Это такие сервисы, как WordPress, Joomla, Битрикс и др. Если сайт сделан на Tilda, то внедрить разметку можно на самом сайте через удобный конструктор.
Плагины для CMS:
- WordPress;
- Joomla;
- Битрикс;
- Opencart;
- Drupal.
Автоматически при помощи генератора метатегов
Сделать код самостоятельно можно через генератор мета-тегов. Для этого существует специальная графа, которую нужно заполнить, используя информацию для кода.

Что такое Open Graph и зачем он нужен?
 На многих страницах сайта мы видим кнопки для соцсетей. При нажатии на них происходит репост анонса страницы сайта. При этом сниппет с этим анонсом формируется по правилам той соцсети, где происходит репост. То есть текст и картинка в анонс попадают автоматически со страницы сайта. Очень часто это бывает не самый понятный текст и не самая удачная картинка. В сниппет может попасть даже рекламный баннер, который в это время оказался на странице, совершенно далекий от темы статьи. Если «социальному» роботу попалась даже подходящая картинка, она может быть изуродована до неузнаваемости подгонкой под формат соцсети всякими обрезаниями и сжатиями.
На многих страницах сайта мы видим кнопки для соцсетей. При нажатии на них происходит репост анонса страницы сайта. При этом сниппет с этим анонсом формируется по правилам той соцсети, где происходит репост. То есть текст и картинка в анонс попадают автоматически со страницы сайта. Очень часто это бывает не самый понятный текст и не самая удачная картинка. В сниппет может попасть даже рекламный баннер, который в это время оказался на странице, совершенно далекий от темы статьи. Если «социальному» роботу попалась даже подходящая картинка, она может быть изуродована до неузнаваемости подгонкой под формат соцсети всякими обрезаниями и сжатиями.
Для того, чтобы анонс страницы выглядел информативно и привлекательно, чтобы на него хотелось кликнуть, а не скорее пролистнуть, и придумали специальные правила. Это – микроразметка для социальных сетей. Теперь вебмастер может определять вид анонса страницы сайта в соцсетях. Он указывает какой брать текст, изображение и анкор ссылки для сниппета.
Open Graph (OG)– это специальный словарь семантической разметки, который в свое время был разработан для Facebook. Сейчас этот словарь понимают и остальные соцсети – ВКонтакте, Twitter, Одноклассники, Pinterest и другие. Протокол Open Graph также поддерживают поисковики, в том числе Гугл и Яндекс. Наряду с schema.org это самый распространенный словарь для микроразметки.
Что такое Open Graph на практике
- og:title — название страницы (длина в Facebook — до 95 символов);
- og:type — тип контента на сайте (статья, фильм, песня или профиль человека);
- og:image — адрес изображения, используемого в качестве превью (на Facebook минимальный размер составляет 50 х 50px, максимальный вес 5 МБ);
- og:url — адрес страницы.
Open Graph мета-теги
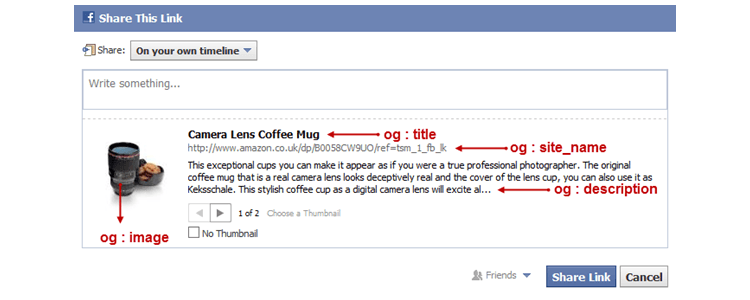
В результате применения этих тегов расшаренная запись в Facebook будет отображаться так:

В дополнение к 4 обязательным мета-тегам Open Graph есть дополнительные:
- og:site_name — название сайта, на котором расположен сайт;
- og:description — краткое описание (максимальная длина Facebook — 297 символов);
- og:locale — язык, используемый на сайте и его местонахождение;
- og:locale:alternate — Другие языки, в которых доступна страница (для мультиязычных сайтов). Вы можете указать несколько дополнительных языков.
Геолокации: широта, долгота, высота над уровнем моря:
<meta property="place:location:latitude" content="37.416382/">
<meta property="business:contact_data:email" content="/">
Типы контента
На Facebook широкий спектр дополнительных типов данных, которые мы можем назначить для страницы (вы должны поместить их в тег «og:type»). Типы контента сгруппированы по категориям:
- Виды деятельности: activity, sport;
- Бизнес: bar, company, restaurant, cafe, hotel;
- Группы: sports_league, sports_team;
- Организации: band, government, non_profit, school, university;
- Люди: actor, athlete, author, director, musician, politician, public_figure;
- Места: city, country, landmark, state_province;
- Развлечения: album, book, drink, food, game, product, song, movie, tv_show;
- Веб-сайты: blog, website, article.
Для некоторых типов контента есть уникальные дополнительные маркеры. Например, тип «article» может определить дату публикации — «article:published_time» или категорию статьи «article:section». Для того, чтобы использовать это нужно немного магии в микро-разметке:
<meta property="og:type" content="article" /> <meta property="article:published_time" content="2015-05-20T10:31:27+00:00" /> <meta property="article:section" content="Алгоритм Google" />
Для получения дополнительной информации о дополнительных маркерах для типов контента нужно покопать документацию Open Graph (на русском).
Объекты
Чтобы передать данные об объекте, необходимо указать его тип с помощью метатега og:type:
<meta property="og:type" content="website" />
В этом примере указан один из глобальных (общепризнанных) типов. Остальные типы указываются согласно синтаксису CURIE:
<head prefix="my_namespace: http://example.com/ns"> <meta property="og:type" content="my_namespace:my_type" /> </head>
Глобальные типы объектов группируются в вертикали. Каждая вертикаль имеет свое пространство имен. Значение метатега og:type для пространства имен всегда состоит из названия типа объекта и уточнения (<тип объекта:уточнение>). Это позволяет избежать путаницы с типами, которые задаются пользователем и содержат знак : (двоеточие).
Больше информации об Open Graph в источнике – https://yandex.ru/support/webmaster/open-graph/intro-open-graph.xml .
P.S. Для изображений лучше делать размер 968×504 пискеля это меньше минимально рекомендованных Фейсбуком 1200×630. Зато при таком размере и ратио картинку нигде не кропят, и выглядит она отлично.
Кстати, соцсети кэширует вашу страницу, и это сводит с ума во время отладки, пока вы не научитесь сбрасывать кэш: VK pages.clearCache – http://vk.com/dev/pages.clearCache и Facebook Open Graph Object Debugger – https://developers.facebook.com/tools/debug/og/object/ .
Создаем превью сайта при помощи Open Graph разметки
Да, на самом деле все очень просто и делается за несколько минут, просто нужно добавить несколько метатегов и выбрать картинку для показа (с изображением есть нюансы).
Давайте начнем с метатегов. Для решения поставленной задачи нам понадобится следующая разметка:
<meta property="og:title" content=""> <meta property="og:site_name" content=""> <meta property="og:url" content=""> <meta property="og:description" content=""> <meta property="og:image" content=""> <meta property="og:image:width" content=""/> <meta property="og:image:height" content=""/>
Пока они не заполнены, это просто шаблон для вставки. Сейчас кратко поясню что к чему и заполню вместе с вами на примере своего лендинга для колеса фортуны.
Итак, og:title — заголовок страницы, он же тайтл. Можно скопировать из тега title. Во многих популярных CMS так и происходит.
В моем случае получается так:
<meta property="og:title" content="Скрипт колесо фортуны - виджет, повышающий конверсию сайта">
Далее заполняем og:site_name — название сайта.
<meta property="og:site_name" content="Smartlanding.biz">
Теперь og:url — ссылка на текущую страницу.
<meta property="og:url" content="https://smartlanding.biz/smartroulette-lp/">
Не забываем про краткое описание og:description. Обычно копируется из метатега description. Так и поступаю.
<meta property="og:description" content="SmartRoulette - скрипт (виджет) для сайта, который в игровой форме повышает конверсию и собирает в 2 раза больше заявок. В простонародье - «Колесо фортуны»">
Теперь переходим к самому важному — добавлению картинки. Заполним og:image, og:image:width, og:image:height
Как вы могли догадаться это ссылка на картинку, ее ширина и высота.
Тут есть небольшой нюанс с размером изображения. Дело в том, что разные сервисы просят разный размер. Например, т,о что для Твиттера может быть вполне нормально, то Facebook может обрезать. Не буду вас утруждать дилеммой по этому поводу, а порекомендую остановиться на странном разрешении 968×504.
<meta property="og:image" content="https://smartlanding.biz/smartroulette-lp/img/preview-koleso-fortuny.png"> <meta property="og:image:width" content="968"> <meta property="og:image:height" content="504">
В итоге все выглядит так:
<meta property="og:title" content="Скрипт колесо фортуны - виджет, повышающий конверсию сайта"> <meta property="og:site_name" content="Smartlanding.biz"> <meta property="og:url" content="https://smartlanding.biz/smartroulette-lp/"> <meta property="og:description" content="SmartRoulette - скрипт (виджет) для сайта, который в игровой форме повышает конверсию и собирает в 2 раза больше заявок. В простонародье - «Колесо фортуны»"> <meta property="og:image" content="https://smartlanding.biz/smartroulette-lp/img/preview-koleso-fortuny.png"> <meta property="og:image:width" content="968"> <meta property="og:image:height" content="504">
- Сбросить кэш во Вконтакте;
- Сбросить кэш в Фейсбук.
Пример микроразметки страницы с помощью Open Graph
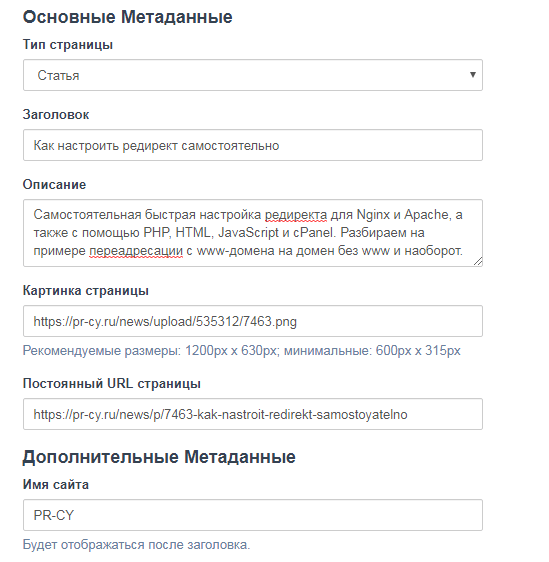
Пример настройки кода для представленной статьи:
<meta property=»og:title» content=»Микроразметка Open Graph: зачем она контент-маркетингу и как её настроить»>
<meta property=»og:image» content=» <https://drive.google.com/file/d/13b_oaqMprwYsam0Y2v5wZ6nCkAY4j_MR/view?usp=sharing»>
<meta property=»og:type» content=»article»>
<meta property=»og:url» content=»ссылка на сайт размещения»>
<meta property=»og:description» content=»Что такое разметка Open Graph. Для чего нужна микроразметка meta property og. Как правильно внедрять основные метатеги. Настройки Twitter и Facebook. Примеры разметки страницы при помощи Open Graph. «>
Website open graph type
The open graph protocol has a few variations of the “type” of website it supports. This includes types like website, article, or video.
When setting up your open graph tags, you’ll want to have an idea of which type will make more sense for your website. If your page is focused on a single video, it probably makes sense to use the type “video”. If it’s a general website with no specific vertical, you would probably just want to use the type “website”.
Similar to the others, this is unique for each page. So if your homepage is «website,” you could always have another page of type “video”.
So if I were to create an open graph type for my website, it might look like the following on my homepage:
When navigating to a blog post, it would look like:
You can find the most common open graph website types on the open graph webpage:
Структурированные метатеги
Некоторые метатеги могут иметь дополнительные (необязательные) метаданные. Такие метатеги содержат дополнительный знак (двоеточие).
Например, og:image может содержать следующие метаданные:
- og:image:url — URL изображения, описывающего объект (соответствует og:image).
- og:image:secure_url — дополнительный URL, если страница открывается по протоколу HTTPS.
- og:image:type — MIME-тип изображения (формат изображения стандарта MIME).
- og:image:width — ширина изображения в пикселах.
- og:image:height — высота изображения в пикселах.
<meta property="og:image" content="http://example.com/ogp.jpg" /> <meta property="og:image:secure_url" content="https://secure.example.com/ogp.jpg" /> <meta property="og:image:type" content="image/jpeg" /> <meta property="og:image:width" content="400" /> <meta property="og:image:height" content="300" />
og:video может содержать такие же метаданные, как и og:image. Например:
<meta property="og:video" content="http://example.com/movie.swf" /> <meta property="og:video:secure_url" content="https://secure.example.com/movie.swf" /> <meta property="og:video:type" content="application/x-shockwave-flash" /> <meta property="og:video:width" content="400" /> <meta property="og:video:height" content="300" />
og:audio содержит только некоторые метаданные из вышеперечисленных:
<meta property="og:audio" content="http://example.com/sound.mp3" /> <meta property="og:audio:secure_url" content="https://secure.example.com/sound.mp3" /> <meta property="og:audio:type" content="audio/mpeg" />
Разные полезности
Передача реферальных данных
При использовании HTTPS реферальные данные по умолчанию не передаются. Это улучшает защиту сайта, но мешает собирать веб-аналитику. С помощью метатега определяется политика передачи реферальных данных. Атрибут принимает различные значения. , например, указывает, что передаётся полная ссылка на страницу.
Исключение дублированного контента
Если при анализе сайта Google находит две версии одной страницы, каждая из которых имеет свой URL-адрес, будет применён штраф за дублирование контента (duplicate content). Используя , вы говорите поисковикам: «Эй, это наше художественное видение!». Таким образом, штрафных мер не будет.
Ссылка на AMP-версию страницы.
Ссылка на версию веб-страницы, которая переведена на другой язык. Язык текущей страницы указывается следующим образом:
С помощью также указывается RSS-версия страницы.
Аналогично на примере канала Atom.
Favicon
Ссылки на иконки веб-страницы в нескольких размерах. Проверить правильность описания иконок сайта или сгенерировать новое на основе готового изображения можно на специальных сайтах, таких как realfavicongenerator.net
Обратите внимание, что некоторые новые браузеры требуют иной способ указания этой опции. Например:
Windows Metro
Код для Metro, в отличие от предыдущих случаев, требуется сохранить в файл в корне сайта.
Предварительная загрузка
Применение метатега link с опцией предварительной загрузки (, , , , и ) поможет увеличить скорость работы веб-сайта. Они дают знать браузеру, какие ресурсы понадобятся пользователю в будущем, чтобы подготовиться к загрузке в фоновом режиме.
Браузер определяет в фоновом режиме IP-адрес указанного домена и, когда потребуется запросить что-либо с ресурса на этом домене, сэкономит время на выполнении .
Похож на , но, кроме запроса DNS, браузер предварительно устанавливает TCP и TLS соединение.
Указывает браузеру ресурс, который требуется сохранить в кэш. Однако загрузка выполняется с низким приоритетом и может быть проигнорирована. Это зависит от обстоятельств. Например, от качества сетевого соединения или для Firefox наличия достаточного для загрузки времени простоя браузера.
Делает то же, что и , но приоритет у операции высокий. Если ресурс понадобится на текущей странице или в ближайшее время, то разумно использовать . В остальных случаях лучше, конечно, применить .
Браузер загружает указанную страницу, строит DOM, применяет CSS и выполняет JavaScript. Как если бы мы открыли её в скрытой вкладке. Но при использовании требуется уверенность, что указанная страница будет загружена, иначе перечисленные операции будут выполнены зря.
По сути, это аналог , но с гарантированной загрузкой. Уже описан в спецификации, но поддерживается пока не всеми браузерами. На момент публикации этой статьи есть поддержка в Firefox, Chrome, Safari, Opera и Android Browser. Проверить актуальность информации можно на сайте .
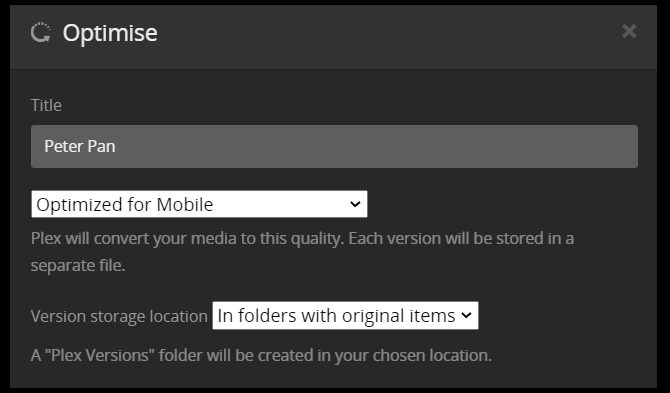
Подготовка изображений для использования в статье
Как только вы определились в выборе изображения — будь то фото любимого котика или скриншот научной диаграммы — следующим шагом станет оптимизация его для эффективного использования на вашем веб-сайте. Есть несколько вещей, о которых вам нужно подумать:
Выберите правильное имя файла
Изображение для SEO начинается с имени файла
Чтобы Google и Яндекс знали, о чем изображение, даже не глядя на него, важно использовать ключевую фразу уже в имени файла изображения. Все просто: если ваше изображение показывает восход солнца над пляжем, имя файла должно быть не , a
Основной ключевой фразой будет «восход», так как это основная тема фотографии, поэтому она находится в начале имени файла.

Используйте правильный формат
Нет такого понятия как «единственно верный» формата для изображения: всё зависит от типа изображения и того, как вы хотите его использовать. Общие рекомендации такие:
- используйте JPEG для больших многоцветных фотографий или иллюстраций: он даст вам хорошие результаты с точки зрения передачи цветов и четкости при относительно небольшом размере файла;
- внедряйте PNG, если вы хотите сохранить прозрачность фона и чёткость контуров без размытия – рекомендуется для маленьких изображений для которых палитра не отличается большим количеством цветов;
- применяйте SVG для логотипов и иконок. С помощью CSS или JavaScript вы можете управлять изображениями в формате SVG, например, масштабировать их размер без потери качества.
Когда у вас есть правильное название и формат, пришло время изменить размер и оптимизировать изображение!
Размер изображений в SEO
Время загрузки важно для достижения пользовательских целей (UX) и SEO. Чем быстрее сайт, тем легче его посетить человеку и проиндексировать страницу роботу
Изображения могут оказать большое влияние на время загрузки, особенно когда вы загружаете огромное изображение, а затем отображаете его очень маленьким — например, изображение размером 3000 × 1500 пикселей, отображаемое с размером 300 × 150 пикселей. Таким образом, следующий совет: учитывайте масштаб изображения и оптимизируйте его разрешение под конкретный блок вставки на странице.

Оптимизация размера файла
Следующим шагом в поисковой оптимизации изображения должно быть обеспечение того, чтобы масштабированное изображение было максимально сжато и отображалось в файле наименьшего размера.
Разметка видео
Такую разметку следует применять на страницах, где основным элементом является видео. Для начала добавляем нужную информацию в <html>:
<html prefix="og: http://ogp.me/ns#
video: http://ogp.me/ns/video#
ya: http://webmaster.yandex.ru/vocabularies/">
Заметили? Появился новый указатель на словарь от Яндекса — это нужно для того, чтобы видео с сайта попало в поиск в соответствующий раздел. Теперь добавляем мета-теги:
<meta property="og:title" content="Open Graph для видео"/> <meta property="og:url" content="http://mysite.com/my-little-cat/"/> <meta property="og:video" content="http://mysite.com/video/my-little-cat/"/> <meta property="og:description" content="Мои маленькие котятки"/> <meta property="video:duration" content="327878"/> <meta property="og:image" content="http://mysite.com/img/my-little-cat.png"/> <meta property="ya:ovs:upload_date" content="2013-06-05"/> <meta property="ya:ovs:adult" content="false"/> <meta property="og:type" content="video.other"/> <meta property="og:video:type" content="webm"/>
Их тут очень много и некоторые необходимо разобрать подробнее:
- Тег og:video указывает либо на сам файл, либо на плеер, с помощью которого он проигрывается.
- Тег video:duration указывает продолжительность видео в секундах (поэтому такие большие значения).
- Тег ya:ovs:adult указывает на принадлежность видео к категории “18+”. Если видео имеет такое ограничение, то пишем true, а если нет, то false.
- Тег og:type показывает, к какому жанру относится это видео — кино, серия из сериала, музыкальный клип, шоу, прямая трансляция или что-то другое (как в нашем примере).
- Тег og:video:type указывает на формат файла.
Как видите, разметка для видеофайла уже большая, чем для простой страницы.
Что такое разметка Open Graph и как она поможет вашему сайту получать больше трафика
Один из способов получить новых посетителей на сайт — разместить кнопки шеринга. Посетители вашего сайта смогут делать репосты в соцсети, а по ним будут приходить новые посетители.
Все это хорошо, но может не сработать, если публикация с репостом будет непривлекательной:
- в обложку поста подтянется случайная картинка из контента страницы, неправильных размеров;
- вместо заголовка и краткого анонса статьи — содержимое тега.
Чтобы подобного не происходило, как раз нужна разметка Open Graph. Она отвечает за привлекательный вид репостов страниц сайта в соцсетях.
Например, так выглядит репост статьи с разметкой Open Graph в Фейсбуке:
А так выглядит репост этого же материала во ВКонтакте:
Попробуйте репостнуть в Фейсбук или другую соцсеть ссылку на статью без разметки Open Graph, и наглядно увидите, почему все же стоит ее использовать. Ниже — несколько примеров.
Репост в Фейсбук статьи без внедренной разметки:
А так пост будет выглядеть, если Фейсбук не может подтянуть картинку (не находит ее на странице):
В примере ниже — подтянулась картинка из шапки сайта, а в кратком описании — фрагмент текста для формы подписки на рассылку:
Что можно сделать с помощью Open Graph
С помощью разметки вы можете настроить корректное и привлекательное отображение публикаций в соцсетях при репосте материалов с вашего сайта:
- указать, какой заголовок и анонс должны быть у публикации при репосте страницы;
- указать адрес и параметры изображения, которое должно подтянуться в качестве иллюстрации.
Также Open Graph позволяет создать блок рекомендуемого контента в Google AdSense:
Где используется Open Graph
Микроразметка была создана Facebook и изначально использовалась только в этой соцсети. Сегодня поддерживается популярными соцсетями и мессенджерами: ВКонтакте, Твиттер, LinkedIn, Телеграм, Viber, Slack и др.
Starting with the basics of open graph
The four basic open graph tags that are required for each page are , , , and . These tags should be unique for each page you serve, meaning your homepage’s tags should all be different from your blog post article’s page.
 Anatomy of a Twitter Card using Open Graph tags
Anatomy of a Twitter Card using Open Graph tags
While it should be pretty straightforward, here’s a breakdown of what each of the tags mean:
- : The title of your page. This is typically the same as your webpage’s tag unless you’d like to present it differently.
- : The “type” of website you have. I’ll explain more in the next section, though a generic “type” is “website”.
- : This should be a link to an image that you’d like to represent your content. It should be a high resolution image that the social networks will use in their feeds.
- : This should be the URL of the current page.
When placing a tag on your website, you should place it in the along with any other metadata. The tag used will be a tag and should look like this pattern:
So if I were to create a set four basic open graph tags for my website, colbyfayock.com, it might look like:
Шаг 2. Внедрение Твиттер Кардс
Чтобы добавить микроразметку в ручном режиме, действуйте поэтапно. Для начала определитесь с видом карточки, который вам нужен. Всего их восемь:
- Summary Card — содержит описание, картинку и заголовок.
- Summary Card with Large Image — вариант, аналогичный предыдущему. Только здесь используется большая картинка.
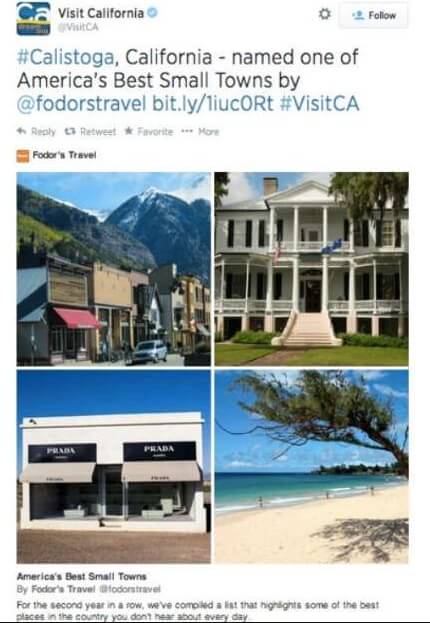
- Photo Card — пост с фотографией в центральной части. Может публиковаться без заголовка.
- Gallery Card — мини-галерея из четырех изображений. При необходимости можно указывать авторство картинок. Описание и заголовки не обязательны.

Теперь нужно прописать эти элементы внутри метатегов <head> и </head>. Отметим, что разметка Twitter Cards основана на стандарте Open Graph, поэтому и варианты написания кода для внедрения на сайт будут очень похожими. Так выглядит пример синтаксиса для стандартной карточки (summary):
<head>
<title>ЗАГОЛОВОК СТРАНИЦЫ</title>
<meta name=»twitter:card» content=»summary»>
<meta name=»twitter:site» content=»@ваш корпоративный аккаунт в Твиттере»>
<meta name=»twitter:title» content=» «Название статьи»>
<meta name=»twitter:description» content=»Анонс материала. Например, из этой статьи вы узнаете то-то и то-то.»>
<meta name=»twitter:image» content=»http://site.ru/картинка для анонса.jpg»>
…
</head>
<body>
</body>
Это только базовый перечень атрибутов. В зависимости от того, какая карточка используется, он может меняться. Например, при заполнении данных для Product Card можно добавлять элемент twitter:label, который показывает стоимость товара. Полный вариант написания атрибута выглядит вот так: <meta name=»twitter:label» content=»Price»>.

Здесь нам нужно скачать архив и распаковать его.

При распаковке нас интересуют данные в папках player и player_streaming. Их нужно перенести в корневую папку вашего сайта.
Если все хорошо, находим между тегами <head> и </head> атрибуты twitter:image и twitter:player. В первый мы прописываем картинку для анонса: <meta name=»twitter:image» content=»http://site.ru/картинка для анонса.jpg»>, а во второй — ссылку на видео, которое публикуем: <meta name=»twitter:player» content=»URL видео»>. Дополнительно можем указать ширину и высоту плеера с помощью тегов width и height.
Как и в случае с Open Graph, последний этап настройки — проверка корректности отображения поста. Это можно сделать с помощью валидатора Card Validator.
Просто укажите адрес поста и посмотрите как он будет отображаться после публикации. Если все корректно, подтвердите добавление и публикуйте готовый материал
Обратите внимание, что валидация проводится только перед размещением первого поста. Затем карточки будут добавляться автоматически
Контролируйте внешний вид репостов с помощью Open Graph
Репосты в соцсетях (ваши или пользовательские) могут дать дополнительный трафик на сайт
Но помните: в соцсетях важна визуальная привлекательность публикации — только так можно зацепить внимание пользователя при прокрутке ленты
Если пост выглядит плохо, шансы на это уменьшаются. Поэтому используйте Open Graph и будьте уверены, что ссылки на ваш сайт будут выглядеть привлекательно и кликабельно в любой соцсети.
Для получения же большего охвата используйте возможности таргетированной рекламы. В системе PromoPult вы можете запустить рекламу в myTarget (Одноклассники, проекты Mail.ru) и ВКонтакте из единого интерфейса. Комиссия при этом 0%. То есть вы платите столько же, сколько платили бы при запуске рекламы в соцсетях напрямую, но получаете дополнительные удобные инструменты.
ALT и TITLE атрибуты
Атрибут Alt добавляется к изображению для того, чтобы вывести альтернативный замещающий текст на месте картинки в том случае, если её не удаётся загрузить по какой-либо причине (например, отключена загрузка изображений, или оно недоступно, или устройство просмотра – это программа, которая загружает только текст). Обязательно добавьте альтернативный текст к каждому используемому изображению и убедитесь, что он включает в себя ключевую фразу для этой страницы (при необходимости). Самое главное, опишите, что на изображении, чтобы и поисковые системы, и люди могли понять это. Чем больше релевантной информации окружает изображение, тем больше поисковых систем считают это изображение важным. Именно этот тег участвует в индексировании изображения со стороны поисковых систем
Очень важно заполнять этот тег, чтобы поисковый робот понял, что именно на ней изображено и включил её в индекс

Атрибут Title выводит всплывающую подсказку и предназначен для повышения пользовательской конверсии за счет внесения интерактивности на страницу и оживления её поведения. В этот тег можно внести текст чуть более длинный, чем для ALT, но можно и продублировать его, это не будет считаться нарушением
Используйте это свойство, если хотите привлечь дополнительное внимание посетителя к изображению, но не в ущерб основному контенту. Всю важную информацию стоит размещать всё же в виде отдельного поясняющего текста в теле документа
Оптимизация сайта под социальные сети
Оптимизация сайта под социальные сети (англ. Social media optimization, SMO) — комплекс мер, направленных на привлечение на сайт посетителей из социальных медиа: блогов, социальных сетей и т. п.
Появление термина SMO принято связывать с публикацией Рохита Бхаргавы (Rohit Bhargava), сформулировавшего 5 основных правил SMO:
- Повышение ссылочной популярности;
- Упрощение добавления контента с сайта в социальные сети;
- Привлечение входящих ссылок;
- Обеспечение экспорта и распространения контента;
- Поощрение создания сервисов, использующих наш контент.
Вопросы, связанные непосредственно с генерацией контента рассматривать не будем. О написании сильных текстов лучше всего расскажет недавно вышедшая книга Максима Ильяхова и Людмилы Сарычевой «Пиши, сокращай. Как создавать сильный текст».
Настоятельно рекомендую всем кто хотя бы иногда что-то пишет.
Возьмем в качестве примера самую простую публикацию самого заурядного блога. На ней я покажу как контент должен расшариваться и как не должен.
Сначала как должен.
В Фейсбуке.
Как видим, публикация имеет понятный заголовок, характерное изображение и краткое описание. Оно не самое лучшее, но технически работает все верно.
А вот как не должен расшариваться контент.
В Фейсбуке.
Видим, что и Фейсбук, и ВКонтакте получили только адрес сайта. Еще я часто вижу при расшаривании, как в качестве изображения прикрепляются разные счетчики Лайвинтернета, Рамблера, какие-то логотипы и прочие бессмысленные картинки. Так тоже быть не должно. Изображение должно соответствовать публикации или хотя бы тематике сайта, если публикация не несёт в себе никаких изображений. Никакие счетчики и элементы интерфейса прикрепляться не должны.
Такой шаринг никуда не годится.
Такие посты никто не будет ни лайкать, ни репостить. Скорее всего и посетитель, решивший расшарить публикацию, увидев эту срамоту, изменит свои планы.
Задача веб-разработчика сделать так, чтобы социальные сети видели метаданные публикаций и понимали, что конкретно репостит посетитель. Если это статья — она должна быть соответствующе оформлена, если это медиаконтент — он должен оставаться медиаконтентом, не теряя при репосте никакой информации о себе. Иначе не может быть никакой речи о SMO.
Для решения этой задачи в 2010 году компанией Facebook был разработан протокол Open Graph.
Conclusion
The final code for both Facebook and Twitter should look more-or-less like this:

It’s surprising how few people optimize these tags. It’s worth doing because it helps you stand out and draw more clicks and views, and it has some indirect positive impact on your SEO credibility—all things that eventually lead to more profit.
The functionalities described here don’t cover everything you can do with Open Graph. Check out some of the more advanced OG integrations with Facebook and some new features from Twitter (like Lead Generation Cards).
See How My Agency Can Drive Massive Amounts of Traffic to Your Website
- SEO — unlock massive amounts of SEO traffic. See real results.
- Content Marketing — our team creates epic content that will get shared, get links, and attract traffic.
- Paid Media — effective paid strategies with clear ROI.
Что такое мета-теги?
Начнем с того, что «мета-теги» или «метатеги» — это теги, содержащие в себе информацию, которая предназначена для браузеров, поисковых систем, программного обеспечения и сервисов, которые так или иначе могут взаимодействовать с вашим веб-приложением (сайтом).
Такие теги могут нести в себе описание страницы (например, ключевые слова и само описание), информацию об авторских правах или самом авторе, указания браузеру на какие-то внешние или внутренние механизмы обработки страницы и даже команды браузеру, а также правила «поведения» для поисковых систем.
Нужно заметить, что правильное написание («мета-теги» или «метатеги») нигде не регламентировано, а следовательно, здесь вы можете шалить как душе угодно. На википедии оперируют метатегами и мета-тегами наравне. Но не будем о грустном мира сего, пойдём дальше.
Сразу же нужно уяснить, что не всякий тег имеет приставку мета. Мета-тегом он будет называться, если находится между тегами и его содержимое как-то соотносится с тем, что умеет браузер.
Отсюда вытекает следующая проблема — не все браузеры понимают некоторые специфичные мета-теги. Например, мета-тег , который предназначен для мобильных версий браузера Chrome никак не повлияет на, допустим, сам Chrome, который запущен на десктопе. Иначе говоря, те браузеры, что не могут соотнести мета-тег с функционалом, который в них заложен — просто игнорируют его.
На самом деле так же дела обстоят и с другими тегами. Недавно перешедшая в статус официальной рекомендации спецификация HTML5, содержит в себе реинкарнацию элемента dialog, который до сих пор поддерживается только Chrome и Opera. Однако, это не значит, что в других браузерах этот элемент и его содержимое будет игнорироваться вовсе — он просто будет обычным тегом, например, таким, как . Разумеется, что и доступное для него API (по спецификации) в таком браузере не будет реализовано, хотя в DOM такой элемент будет, и его содержимое будет отображаться на странице.