Профессия моушн-дизайнер: подробное описание и обзор
Содержание:
- T-shape как философия развития
- Кто такой моушн-дизайнер?
- Онлайн-курс «Motion-дизайн с 0 до PRO» от Skillbox
- Дни 15–70: погружаемся в моушн-дизайн
- Какими программами следует пользоваться?
- Rush Media
- Что такое моушен дизайн
- Онлайн-курс «Анимация интерфейсов» от Skillbox + aic.
- Функционал специалиста
- БЕСПЛАТНЫЕ КУРСЫ
- Особенности профессии
- Специализация
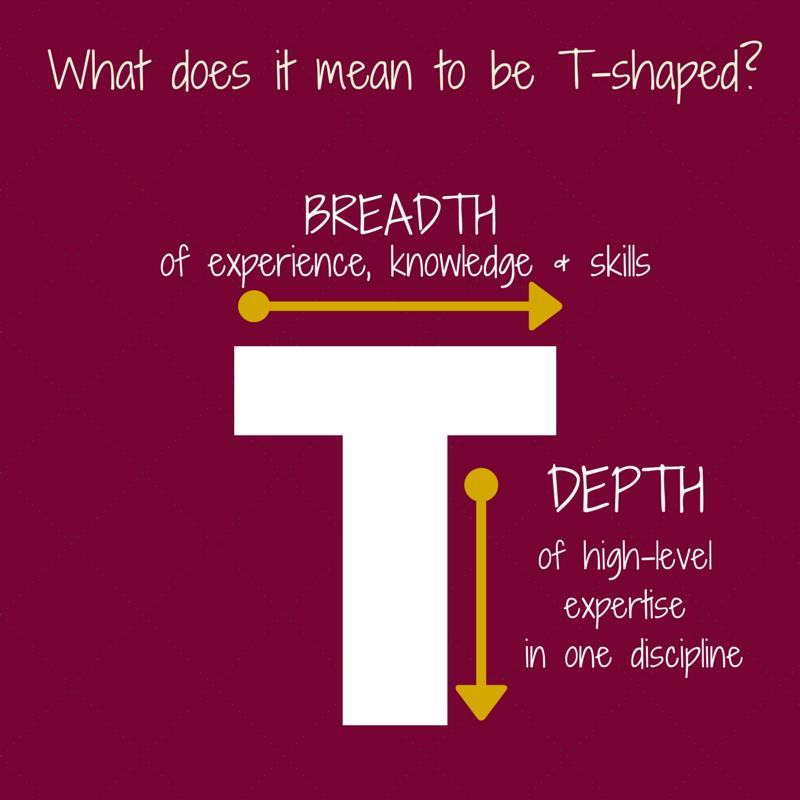
T-shape как философия развития

Однажды каждый моушен-дизайнер сталкивается с необходимостью выбора. Невозможно быть высококлассным специалистом одновременно во всём. Даже косвенно затронутые ранее CG-дженералисты, или «люди-оркестры», всегда будут проигрывать узкопрофильным специалистам. Поэтому у каждого серьёзного профи в нашей сфере есть понимание своих сильных и слабых сторон, так называемые major/minor skills:
- Major-cкилы — это то, что специалист умеет лучше всего, его узкая специализация;
- Minor-скилы — это побочные навыки: «умею и могу, но не в совершенстве».
Сперва (в идеале) моушен-дизайнер получает базовые знания — осваивает работу с анимацией, основы работы в 2D и 3D, навыки монтажа, фундаментальные знания композиции, типографики и работы с цветом. Такой фундамент позволит легко уйти в любую специализацию, оставаясь командным игроком. Используя базовые знания в нескольких программах и дисциплинах, можно выполнять простые задачи, не обращаясь лишний раз к коллегам. Например, ко мне пришла 3D-модель, которую нужно вставить в сцену и анимировать. В процессе я понимаю, что при моделировании какую-то часть надо было сделать иначе — так будет логично в соответствии с финальной задачей по анимации. Благодаря широкому набору скилов я могу сделать это сам.
Зачастую внести правки самостоятельно выходит намного быстрее, чем лишний раз дёргать и без того загруженного коллегу. Но стоит учитывать и объём таких «непрофильных» правок. Однажды я был свидетелем того, как работа застопорилась, потому что исполнитель очень жёстко очертил круг своих скилов и принципиально не брался ни за что другое. В итоге это привело к очень скованному рабочему процессу, завязанному на одном человеке. После проекта с ним мы больше не работали. Всё просто: или ты умеешь работать в команде и можешь подстроиться под общий рабочий процесс, или ты работаешь в гордом одиночестве.
Когда освоены базовые навыки, моушен-дизайнер может развиваться в любом из множества направлений.
- Хочется в софт-скилы и организацию рабочих процессов — развитие в продюсера.
- Есть желание руководить дизайнерской группой и отвечать за художественную составляющую проекта — развитие в арт-директора.
- Хочется всего и сразу, да ещё чтобы можно было что угодно самому запилить — развитие в CG-дженералиста.
- Есть любовь к сложным техническим штукам, математике, программированию и прочим прелестям technical art — развитие в Technical Artist, а в дальнейшем — в Technical Director.
И это далеко не все возможные варианты.
Напоследок ещё один важный момент: учиться надо будет ВСЕГДА.
Да, именно так. Видеотуториалы в метро, статьи перед сном, десятки часов личной практики. Моушен-дизайн развивается со скоростью гоночного болида, рынок меняется каждый год. Новый софт, новые инструменты, новые запросы. Остаётся неизменным лишь одно: чем дальше, тем интереснее.
Моушен-дизайн — это удивительный и прекрасный мир. И даже десятки пережитых мною ночных кранчей (по собственной неопытности и глупости) не заставят меня пожалеть о том, что несколько лет назад я сделал ставку на моушен-дизайн, поставив крест на предыдущей карьере. Это нечто большее, чем просто работа с 10 до 18 на пятидневке, — это образ жизни. И он чертовски хорош, скажу я вам.
На факультете моушен-дизайна GeekUniversity вы сможете освоить все основные инструменты, собрать портфолио и спланировать своё профессиональное развитие.
Кто такой моушн-дизайнер?
«Motion» в дословном переводе с английского означает «движение». Поэтому моушн-дизайнер – это специалист, который занимается анимационным оформлением различных изображений в движении. С результатами работы такого специалиста мы сталкиваемся постоянно, на экранах телевизоров, в рекламных роликах, на страницах веб-сайтов и в различных клипах.
Несмотря на то, что профессия моушн-дизайнера малоизвестна широкому кругу аудитории, она не новая, а первые дизайнерские проекты в этой области были созданы еще в первой половине 20 века и связаны они с развитием кинематографа, когда начали появлятся первые анимированные картинки в движении (логотипы, титры).
В настоящее время моушн-дизайн очень востребован, без него не обходится практически ни один видео-клип или рекламный ролик. Но по сравнению с первыми проектами, сейчас возможности моушн-дизайна настолько разнообразны, что все сразу и не перечислишь.
Motion-дизайн широко применяется в создании компьютерных игр, оформлении страниц различных сайтов, создании видео-клипов и рекламных роликов. Уточню, что под моушен-дизайном понимается не только изображение, которое приводится в движение, но также текст и звук, соответствующие определенной картинке. Самые простые ролики можно сделать в формате 2D, а более сложные в 3D.
Чем выше уровень компьютеризации различных сфер нашей жизни (в том числе активное развитие бизнеса в интернете, увеличение количества разнообразных онлайн-сервисов), тем больше востребованы услуги моушн-дизайнера.
Главная задача специалиста – создать такую анимацию, чтобы это привлекало зрителя, завораживало и удерживало его внимание. Для этого дизайнер может использовать различные фишки, благо, что современные графические программы и видео редакторы позволяют реализовывать любые творческие идеи и замыслы
Основные инструменты для создания шедевров моушн-дизайна – это Cinema 4D, Adobe Photoshop, Adobe Illustrator, Adobe After Effects и другие.
Онлайн-курс «Motion-дизайн с 0 до PRO» от Skillbox

Продолжительность: 8 месяцев, 80 видеоуроковСтоимость: 35 000 руб.Преподаватель: Аман РеджеповКому подходит курс: новичкам, дизайнерам, моушн-дизайнерам и видеомонтажерамОтзывы: смотреть отзывы Skillbox.
Во время обучения моушн-дизайну вам предстоит выполнять практические домашние задания для закрепления теории. Преподаватель быстро проверяет работы, указывает на ошибки и дает советы по совершенствованию проекта. Это большой плюс для начала портфолио моушн-дизайнера. Также в конце обучения выпускники получают диплом.
«Motion-дизайн с 0 до PRO» – это достаточно продолжительный курс, прохождение которого не отнимет у вас много времени. В неделю нужно тратить до 5 часов на изучение теории и выполнение домашнего задания. При этом курс по моушн-дизайну научит создавать эффектные проекты с нуля.
Курс состоит из 11 обучающих и 5 бонусных модулей, за
которые студенты рассмотрят:
- Особенности фотографии и графических
иллюстраций. - Создание анимации объектов.
- Визуализация и моделирование движущихся
объектов. - 3D объекты в программе Cinema 4D.
- Настройка света и работа с тенями.
- After
Effects FX и Compos
Passes. - Как развиваться моушн-дизайнеру.
- Эксперименты с моушн и создание Шоурил.
Автор курса 7 лет работает в сфере дизайна. Он занимается
созданием 2D и 3D анимаций, интерактивных интерфейсов и других проектов. На
уроках автор передает личные навыки владения Cinema 4d и Adobe After
Effects.
03.
Дни 15–70: погружаемся в моушн-дизайн
Читать ещё: «Волшебство в движении: что такое моушн-дизайн»
На протяжении следующих дней я разбиралась в After Effects, используя четыре приёма.
1. Смотрим видеоурок и рисуем по памяти
Я смотрела видеоуроки в ускоренном режиме и пыталась создать анимацию по памяти. Ключевые шаги записывала, а видеоурок открывала, только когда возникали сложности. Чтобы работать быстрее, я использовала горячие клавиши.
Так получились анимации дыма (видеоурок) и лавовой лампы (видеоурок):


2. Вдохновляемся работами других людей
Я покадрово изучала готовые работы, и у меня появлялись свои идеи.
Анимацию пользователя Deekay «Bouncy Fruits» я использовала для изучения анимационного приёма Squash and Stretch:

Моя анимация, вдохновлённая Deekay
На основе туториала Тони Бейбла «Ducky Walk Cycle» я научилась создавать шагающих персонажей (видеоурок):

Персонаж на иллюстрации создан на основе дудла
3. Оттачиваем новые навыки
Повторение помогает закрепить недавно освоенные навыки. Создавая новую анимацию, я старалась использовать уже знакомые принципы.
Закрепляя Squash and Stretch, я анимировала прыгающую тыкву:

На основе урока о шагающих персонажах Тони Бейбла я нарисовала фламинго:

4. Заполняем пробелы
На середине стодневного марафона я выделила день для чтения книги «Adobe After Effects CC Classroom in a Book». С помощью неё я систематизировала информацию и заполнила пробелы в знаниях, а ещё узнала о новых техниках анимации, которые хотела попробовать.
Читать ещё: «5 советов по созданию впечатляющей моушн-графики»
Какими программами следует пользоваться?
Получив базовые багаж знаний о графике, можно переходить к изучению приложений для создания анимированного дизайна.
Adobe Photoshop
Начинать путь моушен-дизайнера следует с освоения программы Photoshop, для того, чтобы научиться работать сначала со статичными изображениями и простейшей анимацией.Данный софт позволяет:
- Объединять изображения.
- Прорабатывать текстуры.
- Накладывать покадровую анимацию.
- Работать над дорисовкой.
- Создавать GIF-изображения.
Для работы с векторной 2D-графикой специалисты пользуются Adobe Illustrator. Иллюстратор отлично подходит для создания логотипов и фонов для последующего использования в анимациях.
Adobe Animate
Adobe Animate – незаменимая программа для проектирования 2D анимаций. Моушен-дизайнеры применяют этот софт для работы с векторной графикой. Здесь новички могут приобрести необходимые умения и создать свою первую двигающуюся картинку.
Пример анимации векторного персонажа в Adobe Animate

Adobe After Effects
Adobe After Effects – мощный пакет программ для создания анимированной графики, визуальных эффектов и видео монтажа. Одна из самых популярных программ для создания клипов, о которой говорят, что ее логика похожа на Adobe Photoshop. Ив принципе это понятно – разработчик один.
Программа обладает отличными возможностями для анимации векторной и растровой графики.
Пример эффекта двойной композиции с видео в After Effects
Пример совмещения видео и графики в After Effects
Пример работы с векторной графикой в After Effects для создания инфографики
Программы для 3d графики
Постепенно приобретая новые навыки, вам захочется заняться чем-то более серьезным чем плоские анимации. Самые популярные программы для создания 3d анимации это
- 3dsMax,
- Cinema 4D,
- Blender (бесплатное ПО, распространяемое по лицензии GNU)
Данные программы позволяют делать объемные модели, эффекты и приводить это все в движение. Приложение открывает перед пользователем широкие возможности для творчества. Освоение данных программ требует большого количества времени и сил, но оно того стоит. Практически ни один фильм сейчас не обходится без спецээффектов, созданных с помощью данных программ.
Пример создания и анимирования системы волос в 3ds Max
Пример работы с системой частиц в Cinema4d
Пример 3d персонажа, созданного в Blender
Подробнее рассмотрев ролики, созданные во всех этих программах, вы убедитесь, что результаты их идентичны и не обязательно изучать все три программы. Можно выбрать одну, взвесив все за и против, изучив отзывы и начать ее освоение.
Rush Media

Курс подходит новичкам, видеомонтажерам, фотографам, маркетологам. Программа курса состоит из:
- знакомство с After Effect: интерфейс, функционал, создание композиции, импорт файлов, простейшая анимация, рендер.
- шейпы — начало работы: понятие шейпов, анимация шейпов, работа с эффекторами, морфинг, создание проектов с ключами и без ключей.
- создание анимации: ключи, интерполяция ключей, графики скорости, привязки объектов.
- основные экспрешены: понятие экспрешенов, основные экспрешены (loop, weggle, time), затухающие колебания.
- эффекты и переходы: разбор основных эффектов, добавление эффектов, применение экспрешенов к эффектам, создание переходов с нуля, добавление стандартных переходов.
- работы с текстом: алгоритм работы с текстом, работа со шрифтами, анимация текста (работа с эффекторами ), использование пресетов для анимации текста, применение эффектов к тексту, перевод текста в шейпы, сложная анимация текста.
- маски: применение масок, движение текста по маске, использование функции TrkMat, анимация мобильного приложения.
- работа со звуком: звук в After Effects, разбор звуковых эффектов.
- простая работа с 3d: возможности работы с 3D в After Effects, экструзия.
- продающий ролик: алгоритм создания ролика для заказчика, составление сценария и визуализации, создание закадрового текста, заказ озвучки.
Что такое моушен дизайн
Давайте начнем с основного вопроса, по названию статьи: что такое моушн дизайн? Если в двух словах, то это графический дизайн, приведённый в движение. Графический дизайн использует визуальные образы для передачи сообщения, а умело встроенные движения могут подчеркнуть это сообщение, добавив энергии и визуального интереса. Кроме того, моушн дизайн не только помогает передать сообщение, но и сам может быть этим сообщением.
Придумано десятки способов moushen design для улучшения сюжета, упрощения сложных идей или прорисовки визуальных эффектов.
Приёмы моушен графики:
- Тайминг: графические элементы должны двигаться, встряхивать, покачиваться и скользить в нужные моменты. Зрители замечают, когда действие происходит поздно или рано, поэтому старайтесь сделать это правильно.
- Продолжительность. Как и в видеопроизводстве, слишком быстрое мигание изображения на экране может вызвать раздражение и не передать сообщение. И наоборот, если оставить изображение на экране слишком долго, аудитория может потерять интерес.
- Темп: скорость повторяющихся движений и музыки. Любой ритм создает эмоциональный эффект, и должен вписываться в сценарий видеоролика и постановку.
- Переходы: то, как автор переходит от одной сцены или изображения к другому, влияет на то, как зрители интерпретируют сообщение. Переходы должны соответствовать тематике, чтобы аудитория оставалась погруженной в историю. Для плавных переходов вручную или в программах — редакторах.
- Естественное движение: старайтесь, чтобы движения были органичными и естественными. Пример моушн дизайна — движение автомобиля. Он не сразу переходит от остановки к полной скорости — между ними есть много шагов. То же самое относится и к приёмам motion graphics. Чем естественней движения, тем убедительней они будут для зрителей.
Анимационный дизайн
На ютубе публикуют моушн ролики, называемые анимацией, и бывает трудно отличить одно от другого. Грань между анимацией и моушн дизайном размыта.
Традиционные анимационные фильмы рисуют персонажей в своих историях, в то время как моушн дизайн чаще использует графику для продвижения сюжета.
Кроме того, моушн видео использует более абстрактные и нелинейные сценические постановки, в отличие от анимационных фильмов, которые следуют за центральным героем.
Почему моушн дизайн работает
По исследованиям Массачусетского технологического университета, человек может обрабатывать визуальную информацию всего за 13 миллисекунд.
Вот почему маркетологи применяют моушен графику, чтобы успешно привлечь внимание своей аудитории. Вот каналы, где моушен дизайнеры применяют анимационный дизайн:
Вот каналы, где моушен дизайнеры применяют анимационный дизайн:
По исследованию Tubular Insights, 64% зрителей мотивируют к покупке просмотры видео в соцсетях.
Как моушен дизайн влияет на взаимодействие со зрителями
Маркетологи упорно работают, чтобы придумать эффективную стратегию контента, которая совмещает статьи, инфографику и видео. Однако нельзя отрицать, что люди предпочитают видео больше, чем любой другой формат.
По опросу WyzOwl, 81% бизнесменов добавляют видео на сайт в качестве маркетингового инструмента, потому что это стимулирует вовлеченность.
Как мы писали в блоге.
Вот 4 атрибута моушен дизайна для продвижения продуктов:
Motion дизайн создаёт эмоциональный материал
Помимо того, что моушн видео привлекает внимание зрителей, оно играет жизненно важную роль в захвате эмоций. Это физиологическая реакция
Благодаря феномену эмоционального заражения зрители сопереживают тем чувствам, которые изображены на экране.
Помогает понять сложные процедуры. Моушн графика подаёт информацию так, что её легко понять обычному зрителю. Данные легче усваиваются и запоминаются, когда они отображаются визуальным способом. Вот почему моушен графику добавляют в видео о сложных процессах, визуализации абстрактных идей.
Отражает индивидуальность бренда. Motion design показывает индивидуальность бренда. Если бренд игрив или серьезен, анимация должна показывать то же самое. Хотя рисованные персонажи в брендинге не новая деталь, сегодня моушн анимация и становится обычным явлением.
Анимация лаконична. Длина моушн видео в диапазоне от 30 секунд до 3 минут, что очень полезно, когда моушн дизайнеру нужно быстро произвести впечатление на зрителя.
Графика использует способности среднего человека к обработке информации и воздействует на зрителей меньшим количеством информации.
Это альтернатива для тех случаев, когда автору не хочется быть многословными, но при этом необходимо кратчайшим путём донести информацию до зрителя.
Онлайн-курс «Анимация интерфейсов» от Skillbox + aic.

Продолжительность: 16 недельСтоимость: 40 000 руб.Преподаватели: Сергей Попков, Сергей Киреев, Сергей Кондык, Николай ИвановКому подходит курс: UI/UX-дизайнерам, motion-дизайнерам и арт-директорам
На курсе моушн-дизайна студенты получают навыки работы в программах: Adobe After Effects, Principal, Atomic.io и Webflow. После изучения теории предстоит выполнять домашние задания с индивидуальной проверкой.
Сегодня мало кто разрабатывает интерфейсы приложений и
веб-сайтов без эффектных анимаций и переходов. Поэтому моушн-дизайнер
интерфейсов – это самая востребованная отрасль анимированной графики. Обучение
начнется с анимации простых объектов, как иконки, кнопки. В конце курса вы
научитесь создавать впечатляющие шоурилы и практичные интерфейсы.
Уроки моушн-дизайна онлайн собраны в 16 учебных и 4 бонусных
блока. В ходе обучения вы разберете:
- Тренды, виды и сферы применения моушн-дизайна.
Принципы анимации Walt Disney Studios. Моушн-дизайн в UI/UX. - Особенности работы в After Effects. Создание анимации с
нуля, прелоадеры, иконки material design. - Особенности работы в Principle.
- Особенности работы в Webflow.
- Особенности работы в Atomic.io.
- Анимация концепции. Видеопрезентации,
видеобаннеры. - Профессия моушн-дизайнер. Особенности работы,
кейсы, шоурилы.
Авторами курса являются арт-директоры и дизайнеры студии аіс. В уроках они передали свой практический опыт по созданию интерфейсов. После обучения вы можете сразу приступать к работе. Также выпускники курса получают возможность стажировки в компаниях-партнерах Skillbox и аіс.
04.
Функционал специалиста
Motion-дизайнер может участвовать в разных проектах, в зависимости от этого меняется и его функционал. Но тем не менее, если отбросить некоторые нюансы, рабочий процесс специалиста включает следующие этапы:
- подготовительный, когда получает ответы на вопрос что делать, для кого и зачем (анализ целевой аудитории, изучение конкурентов, определение основных потребностей будущих клиентов);
- подбор техники и инструментов для реализации проекта;
- составление подробного технического задания;
- создание первого, чернового варианта проекта и его предварительное согласование с заказчиком;
- чистовая доработка макета дизайна в соответствии с требованиями заказчика;
- сдача проекта.
Если сравнивать функционал с другими специалистами в области дизайна, то процессы во многом схожи. Главное отличие в том, что получаем на выходе, и в наличии у специалиста определенных навыков.
БЕСПЛАТНЫЕ КУРСЫ
|
Название курса |
Школа |
Срок обучения |
|
Нетология |
1 вебинар |
|
|
Geek Brains |
7 уроков |
|
|
Мастерская Исаева |
10 уроков |
Информация о курсе
Очень интересный и содержательный вебинар из которого вы узнаете о главных трендах в мире моушн-дизайна и перспективности данного направления в целом. Разумеется, каких-либо профессиональных знаний вы здесь не получите, но вот посмотреть его в целях общего развития будет весьма полезно.
Что вы узнаете:
- Актуальные тренды моушн-дизайна в РФ;
- Перспективы развития направления;
- О том, какими навыками должен обладать специалист.
Преимущества:
- Доступ к вебинару в любое время;
- Простое изложение материала;
- Много актуальной информации.
Недостатки:
Нужна регистрация.
ВИДЕОКУРС ОТ GEEKBRAINS – Перейти на сайт
Информация о курсе
Бесплатный курс по Adobe Illustrator от школы GeekBrains состоит из 7 уроков по теме моушн-дизайна. На официальном сайте вы сможете ознакомиться с подробной программой и понять, актуальна ли для вас будет представленная информация. Обратной связи курс не подразумевает.
Чему вы научитесь:
- Настройке интерфейса программы;
- Работе с цветом и сложными формами;
- Работе с текстом;
- Добавлению эффектов;
- Правилам организации работы.
Преимущества:
Уроки в записи, можно смотреть в любое время.
Недостатки:
- Нет обратной связи;
- Отдельные темы со сложным изложением.
КУРС ОТ МАСТЕРСКОЙ ИСАЕВА – Перейти на сайт
Информация о курсе
Основной упор в данном курсе сделан на изучение программы Adobe After Effects – одного из самых важных инструментов для моушн-дизайнера. Изложение материала достаточно качественное, приводится много примеров и детально объясняется работа с различными инструментами программы.
Чему вы научитесь:
- Настройке интерфейса Adobe After Effects;
- Работе с инструментами в Adobe After Effects.
Преимущества:
- Все уроки курса в записи;
- Можно приступать к обучению в любое время.
Недостатки:
- Мало информации о программе курса;
- Требуется предварительная регистрация.
Особенности профессии
Для создания эффективной анимации кроме таланта и вдохновения необходимо выполнение следующих действий:
- определить целевую аудиторию, для которой создаётся моушн-графика — анимационные изображения будут абсолютно разными для учебного центра, например, и для крупного производственного холдинга;
- четко определить цели и стиль проекта, представить конечный результат анимации и в соответствии с этим выбрать технологии, средства и инструменты для создания моушн-графики;
- разработать техническое задание, где четко прописаны требования к проекту: главная идея, сведения о продукте, продолжительность ролика и заставки, сроки исполнения, способы оплаты и т. п.;
- для продуктивной работы перед началом анимации в Adobe After Effects необходимо заранее создать набросок, так называемый сториборд каждой сцены;
- в процессе создания анимации необходимо соблюдать правильную организационную структуру для слоёв, фотографий и прочих элементов;
- не увлекаться визуальными возможностями After Effects, засоряя анимацию избыточными эффектами, которые мешают восприятию основной идеи ролика. Моушн-графика предназначена для передачи ключевой идеи и главной концепции, и это должно быть сделано максимально ясно, просто и понятно.
Специализация
Моушн-дизайн включает довольно много разных направлений и стилей. Вы можете работать в каком-то одном из них или быть универсальным специалистом.
Два самых крупных направления – это 2D и 3D-графика. Оба варианта сейчас актуальны и востребованы, хотя постепенно чаша весов все же склоняется к объемным изображениям, особенно в игровой индустрии и рекламе.
Популярные стили в моушн-дизайне:
- морфинг – трансформация одного объекта в другой;
- ликвид-моушн – перенесение на предметы свойств жидкости, когда они перетекают, появляются капли, брызги, струи;
- низкополигональный стиль – составление картинки из простых геометрических фигур;
- стоп-моушн – резкие порывистые движения объектов;
- строковый дизайн – предметы прорисованы толстыми или тонкими линиями, которые движутся, меняя очертания объектов;
- изометрия – вид на кадр сверху и сбоку, как будто съемка с камеры на верхнем этаже здания;
- пиксельный дизайн – привет первым игровым приставкам – если вы помните, как там выглядело изображение, то поймете суть этой технологии;
- комиксный дизайн – яркая и довольно подробная прорисовка персонажей и предметов;
- покадровая анимация;
- всплывающая анимация (по типу всплывающих окон в браузере);
- каллиграфия и надписи чернилами;
- ретрографика;
- неоновое оформление, которое сейчас очень популярно;
- цифровой сюрреализм;
- комбинирование 2D и 3D.
Вы можете начать с одного стиля и стать в нем профессионалом высокого класса. А можете постепенно осваивать разные технологии и создавать разнообразный анимационный дизайн.