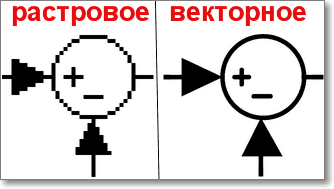
Растровая и векторная графика. в чем разница?
Содержание:
- Векторная графика
- Программы для векторной графики
- Приложения для растра
- Векторная графика
- Векторные изображения
- Растровая графика
- Что такое растровая графика
- В каких случаях использовать растр, а в каких — вектор?
- Что такое векторная графика
- Что лучше? векторная или растровая графика
- Сравнение векторной и растровой графики
- Пентул / Pentool
- Сравнение растровой и векторной графики
- Внедрение SVG в HTML
Векторная графика
В отличие от растровых, векторные изображения состоят уже не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается математическими формулами и, соответственно, не требует наличия информации о каждом пикселе. Сколько ни увеличивай масштаб векторного изображения, вы никогда не увидите пикселей.
Самые популярные векторные форматы: SVG, AI.
Применение
Векторная графика используется для иллюстраций, иконок, логотипов и технических чертежей, но сложна для воспроизведения фотореалистичных изображений. Самый популярный редактор векторной графики — Adobe Illustrator.
Пример использования векторной графики: социальные иконки (источник изображения: MacKenzie www.freevector.com/social-websites-icons)
Преимущества
- Малый объём занимаемой памяти — векторные изображения имеют меньший размер, так как содержат в себе малое количество информации.
- Векторные изображения отлично масштабируются — можно бесконечно изменять размер изображения без потерь качества.
Недостатки
- Чтобы отобразить векторное изображение требуется произвести ряд вычислений, соответственно, сложные изображения могут требовать повышенных вычислительных мощностей.
- Не каждая графическая сцена может быть представлена в векторном виде: для сложного изображения с широкой цветовой гаммой может потребоваться огромное количество точек и кривых, что сведёт «на нет» все преимущества векторной графики.
- Процесс создания и редактирования векторной графики отличается от привычной многим модели — для работы с вектором потребуются дополнительные знания.
Мы приходим к выводу, что не существует «серебряной пули»: и растровая, и векторная графика имеют свои достоинства и недостатки, соответственно, стоит выбирать формат, который подходит для решения поставленных перед вами задач.
Подробнее про форматы можно посмотреть в статье «Форматы изображений».
Целая глава о графике
Прямо внутри интерактивных курсов HTML Academy. 11 глав бесплатно, -30% на подписку в первую неделю.
Нажатие на кнопку — согласие на обработку персональных данных
Источник
Программы для векторной графики
Тут выбор не так велик. Ниже представлены самые известные программы для работы с вектором:
- InkScape — известный инструмент для работы с векторной графикой под Windows, Mac OS X и Linux. Инкскэйп работает с форматом SVG (Scalable Vector Graphics) и является хорошим аналогом Adobe Illustrator. Приложение обладает стандартным и удобным интерфейсом. Инструменты доступны как для векторной, так и для растровой графики. Вдобавок к рисованию InkScape позволяет писать текст по кривым линиям и применять к ним различные эффекты.
- Adobe Illustrator — популярная профессиональная программа, которая используется для создания логотипов, диаграмм, графиков и векторных изображений. Для работы в приложении потребуется немного подучиться, потому что для создания хорошего, качественного изображения необходимо освоить хотя бы основы. Главный плюс векторных изображений состоит в том, что картинку можно масштабировать как угодно, не теряя качества изображения. К тому же векторные иллюстрации занимают намного меньше места, чем растровые.
Приложения для растра
Выбор программ для работы с растровой графикой позволяет каждому найти именно то, что максимально подходит под его нужны. Вот несколько популярных растровых редакторов:
- Movavi Photo Editor — редактор с достаточным объёмом инструментов для решения простых задач. Этот редактор слабее по сравнению с фотошопом и мощнее, чем Paint. NET. Movavi не умеет работать со слоями (их там попросту нет), он не владеет специальными кистями, а также не адаптирован для графического планшета. Однако Movavi отлично справляется с простыми задачами: кадрирование фотографии, удаление фона, вставка текста, цветокоррекция. Простой интерфейс также даёт ещё один плюс к этому приложению.
- Adobe Photoshop — самый популярный и, возможно, лучший фоторедактор для компьютера. Его название стало нарицательным. Богатая функциональность, возможность установки плагинов, обработка каждого объекта по отдельности, работа со слоями, поддержка 3d-моделирования — это всё только начало списка возможностей. Но, чтобы использовать этого «зверя», вам придётся прочитать тонну мануалов либо просмотреть много курсов, а также для комфортной и продуктивной работе в фотошопе потребуется мощное оборудование.
-
The Gimp — фоторедактор, который работает как и с растровой, так и с векторной графикой. Ещё его называют бесплатным аналогом фотошопа (но всё же до полноценного аналога он недотягивает), ведь действительно, соревноваться с таким гигантом, как фотошоп, может не каждый. Очевидно, что вам придётся обучиться инструментам и функциям этой среды, ведь такой интерфейс может спугнуть новичка от работы в редакторе. Для больших возможностей вы вправе самостоятельно расширить функциональность с помощью дополнительных пакетов.
- Photoscape — отличный пример качественного совмещения менеджера картинок («вьювера») и редактора. Фотоскайп очень легко обрабатывает фотографию или даже несколько одновременно (пакетный редактор), используя стандартный набор инструментов и настроек. В фоторедакторе предоставлена возможность создания коллажей, а также функция лёгкого захвата экрана. Во время редактирования можно взять цвет из любого участка на рабочем столе, из разных окон, что крайне практично. В этой программе реализована удобная печать: её концепция состоит в возможности расположения нескольких картинок на одном листе.
- Paint.NET — программа, похожая по названию и интерфейсу с установленным по умолчанию на виндовс «пэйнтом». Однако Paint. NET демонстрирует нам больше инструментов и возможностей для редактирования изображений. Расширен набор кистей, встроены эффекты и инструменты для работы с векторной графикой. Появилось редактирование по слоям, хотя формат PSD не поддерживается, что является серьёзным минусом. Хоть этот паинт и можно назвать «золотой серединой», но профессионально обработать фотографию будет трудно.
- Krita — приложение с интересной историей. Сначала это была программа для рисования, но позже разработчики добавили множество инструментов для редактирования, что превратило приложение в полноценный редактор. Присутствует много качественных эффектов и кистей (все кисти можно настраивать, а также создавать свои), полноценные инструменты для покадровой анимации. Есть и уникальные возможности, такие как рисование в симметрии или рисование в различных режимах. Функциональность очень обширная для бесплатного приложения.
Векторная графика
Векторное изображение строится не из отдельных точек, а из целых геометрических фигур. Каждая геометрическая фигура задается математическим описанием через функции. Также можно задать цвет и толщину контура фигуры, цвет и фактуру заливки. Все изображение целиком складывается из таких геометрических фигур.
Объем векторного изображения значительно меньше растрового. Особенностью векторных рисунков является возможность изменения их размеров без потери качества. Механизм масштабирования заключается в том, что исходный объект удаляется, а вместо него по тем же формулам, но с другими входными данными строится новое изображение.
Особенность построения векторного изображения накладывает определенные ограничения на его использование. Сложно представить фотореалистичное изображение, используя математические формулы, поэтому векторная графика используется в основном для построения простых эскизов из математических примитивов или чертежей в системах автоматизированного проектирования.
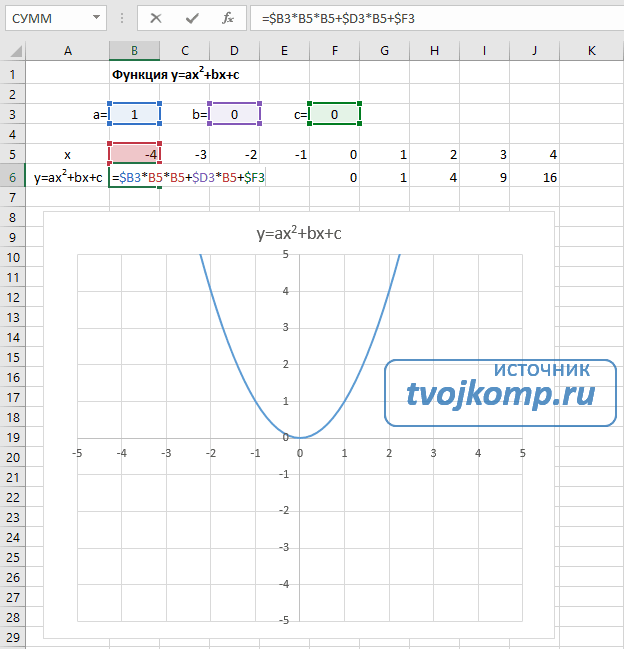
Для создания векторных изображений используются графические редакторы Adobe Illustrator и CorelDraw. Векторные форматы CDR, SVG.

Рис. 2. Векторное изображение в графическом редакторе.
Векторные изображения
Векторные изображения состоят из элементарных геометрических объектов, таких как: точки, линии, круги, многоугольники и так далее. В основе их контуров лежат математические уравнения, сообщающие устройствам как рисовать отдельные объекты. Эти объекты составляют фигуры, а уже они, в свою очередь, заполняются цветом.
Векторное изображение — это набор координат вершин, образующих простейшие геометрические фигуры, из которых складывается итоговое изображение.
Такая графика создается непосредственно человеком с помощью специализированных программ, например, Adobe Illustrator и Corel Draw. Нужно обладать специальными навыками пользования этими программами, а также умением рисовать. Понятное дело, это доступно не многим людям, поэтому такой вид графики не так широко распространен.
Векторные изображения преимущественно создаются для индустрии рекламы и дизайна.
Достоинства векторной графики:
1. Возможность изменять масштаб изображений без потери качества до любых размеров, при этом вес изображения не увеличивается. При изменении размеров происходит пересчёт координат и толщины линий, а затем построение объектов в новых размерах.
2. Векторное изображение не хранит в себе тонны информации, поэтому вес такого файла будет в разы меньше растра.
3. Возможность трансформации изображения из вектора в растр без потери качества и каких-либо сложностей. Это может сделать фотошоп в два щелчка мыши.
Недостатки:
Векторная графика не годится для создания реалистичных картин и фотографий. Она сильно ограничена в передаче плавных переходов и градиентов между цветами. В результате этого все цвета и линии сильно контрастируют.
Фотошоп хоть и работает с растровой графикой, но в своем наборе инструментов содержит и векторные элементы. Прежде всего это инструмент «Текст». При добавлении текста к изображению в фотошопе, создается отдельный текстовый слой. До тех пор пока этот слой живет самостоятельно, он является векторным элементом. Его можно растягивать до любых размеров и текст всегда будет четким.
Произвольные фигуры фотошопа также представляют из себя простейшие векторные изображения.
Помимо всего этого, хоть фотошоп не может создавать векторную графику, он может открывать ее. Тем самым можно добавлять заранее подготовленные дизайн-объекты и масштабировать их без потери качества.
Таким образом, подведем короткие выводы:
— растровые изображения фотореалистичные, а у векторных изображений всегда видно, что они нарисованы;
— масштабирование изображений очень важная возможность, которой нужно уметь пользоваться при работе с фотошопом. Для этого надо знать как и когда теряется качество графики и стараться не допустить этого. Тогда ваши будущие работы будут из тех, где приятно любоваться самыми мелкими деталями и восхищаться насколько они классно нарисованы.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Растровая графика
Растровая графика всегда
оперирует двумерным массивом (матрицей)
пикселей. Каждому пикселю сопоставляется
значение — яркости, цвета, прозрачности
— или комбинация этих значений.
Растровый образ имеет некоторое
число строк и столбцов.
Без особых потерь растровые
изображения можно только лишь уменьшать,
хотя некоторые детали изображения
тогда исчезнут навсегда, что иначе
в векторном представлении. Увеличение
же растровых изображений оборачивается
«красивым» видом на увеличенные
квадраты того или иного цвета, которые
раньше были пикселями.
Суть принципа точечной графики:
если надо закодировать какой-то объект,
то на него «накладываем» сетку
и создаем матрицу (таблицу) той
же размерности, заполняя единицами
ячейки, наложенные на объект, и нулями
вне объекта. Если границы оригинального
объекта параллельны границам ячеек
сетки, получается идеальная матрица
(bitmap) из нулевых и единичных битов, которая
представляет закодированное изображение
объекта. Если эту матрицу вывести на экран
или принтер или на диск для хранения,
то получим оттиск объекта. Таким образом,
с помощью отдельных блоков можно закодировать
изображение любого объекта — известный
древний способ рисования по клеточкам!
Но идеальный случай, когда
границы объекта совпадают с
направляющими линиями матрицы,
реализуется редко. Ясно, что, если имеем
полностью пустые и полностью
заполненные квадратики — это биты
0 и 1. А если не полностью заполненные
и не полностью пустые? Очевидно,
что в общем случае нужно установить
порог: Ниже этого порога — нолики? а
выше — единицы. Например, если порог
меньше 1/2, то 0, если больше, то 1.
Типичным примером растровой
графики служат отсканированные
фотографии или изображения, созданные
в графическом редакторе PhotoShop.
Применение растровой графики позволяет
добиться изображения высочайшего фотореалистичного
качества. Однако этот способ хранения
имеет свои недостатки, например, больший
объём памяти, необходимый для работы
с изображениями и др.
Что такое растровая графика
Растровая графика (растр) — это изображение/я построенные из пикселей разного цвета, или по-другому, точек, расположенных в определенной последовательности в виде сетки / сот. Примерно это выглядит так — есть сетка на которой расположено множество точек самых разных цветов, при удалении от нее будет складываться целая картинка.
На скриншоте снизу можно четко увидеть, как растровое изображение формируется из пикселей и представлено в виде графической сетки.
К такой графике также относится и видео, так, как это просто множество растровых картинок, которые идут в определенной последовательности. Все, что отображается не вашем мониторе — представляется в виде растра, даже векторная графика трансформируется в него. Так, как на мониторах устанавливается графическая матрица, которая выводит картинку по пикселям.
Растровое изображение — это набор пикселей, представленных в виде сетки пикселей разных цветов из которых и формируется картинка. Можно дать и такое определение.
Характеристики растровой графики:
- Разрешение изображения — количество пикселей по вертикали и горизонтали. Чем выше разрешение, тем качественнее и более детализированной будет картинка. Это относится ко всему контенту: видео, фото, игры.
- Глубина цвета — количество используемых цветов. Может быть: 4бита (16 цветов), 8бит (256 цветов), 24 бита (16 млн. цветов) и т.д.
- Цветовая модель/пространство. RGB, CMYK, YIQ, HSB, HLS и т.д.
Растровые изображения создаются любым фотоаппаратом, камерой, когда вы делаете скриншот или просто в редакторе для компьютера, например, в GIMP.
Важно! Существует и другой вид — векторный, о том, что такое векторная графика, можете прочитать в соответствующей статье
Достоинства растровой графики — плюсы
1. Можно создать абсолютно любое изображение, какой сложности бы оно не было. Полностью передать цветовую гамму, переходы — градиенты. В отличие от той же векторной графики.
2. Благодаря простоте создания может использоваться везде — в фотоаппаратах, печати, видео и т.д.
3. Быстрая скорость обработки и масштабирования.
4. Поддерживается всеми современными устройствами вывода информации на дисплее.
Недостатки — минусы
1. Может занимать много места если изображение сложное и используется высокая глубина цвета. Еще это зависит от его формата: PMG, JPG, BMP и т.д. Подробнее об этом написано ниже.
2. При масштабировании теряется четкость
Поэтому разрешение так важно
3. Не вывести на печать на плоттер или это сделать довольно сложно.
Многие думают, что векторная графика намного лучше и занимает куда меньше места — это действует только на несложные изображения, где используется мало деталей. Правильно сохраненный растр тоже занимает немного места. Есть множество различных форматов картинок, которые хорошо сжимают исходник без сильной потери качества. О том, как уменьшить размер фото написано в соответствующей статье.
В каких случаях использовать растр, а в каких — вектор?
Растровые изображения, как правило, используются для фотографий, поэтому Photoshop является программой для работы с растром. С другой стороны Adobe Illustrator – программа для работы с векторными файлами, которая автоматически создает формулы в процессе создания изображения. Логотипы, бланки и другие графические элементы лучше всего создавать векторными, тогда как фотографии – растровыми. Все векторы должны быть преобразованы в растры для использования в веб-разработках. Текст, как правило, создается в векторном формате.
Если Вы в раздумьях – создать изображение векторным или растровым, используйте простое правило: если Вы разрабатываете его с нуля, и для него понадобится всего лишь несколько цветов, остановите свой выбор на векторе. Если же Вы работаете над редактированием изображения с богатой цветовой гаммой, лучше использовать растровый формат. Для многих проектов вектор и растр используются одновременно. Например, для брошюры можно логотип создать векторным, а фотографию, на которой изображены счастливые клиенты – растровой.
Что такое векторная графика
Здесь картинки создаются с помощью математических расчетов. Чтобы нарисовать прямую, указываем координаты двух точек, начальной и конечной. Для получения фигуры вводим несколько параметров. Для окрашивания линии назначаем цвет.
Существующие форматы векторной графики
Для векторных изображений часто используется CDR, формат известной программы Corel Draw. Однако он же по несовместимости с другими векторными редакторами идет на 1-ом месте! Скорее всего, сказывается популярность программы.
Но лучшим выбором будет SVG, родителем которого является язык разметки XML. Имея небольшой опыт, можно менять изображение в текстовом редакторе. Формат поддерживает анимацию, поэтому часто применяется для публикации в сети, и в частности, для Википедии.
Но для анимации советуем использовать SWF. Для просмотра роликов в таком формате потребуется Adobe Flash Player. Однако заготовку делаем в флеш-формате FLA. А потом ролик в FLA сохраняем в формате SWF.
Что лучше? векторная или растровая графика
Мы узнали, чем отличается растровая графика от векторной. Что же выбрать?
Все зависит от сферы применения.
Растровую графику применяем в следующих областях:
- Создание графических объектов, имеющих большую цветовую гамму;
- Создание макетов сайтов;
- Обработка фотографий.
Сфера применения векторной графики – это полиграфия и дизайн визиток, буклетов, листовок и пр.
Однако не забываем, что их можно применять и совместно, при разработке дизайна наружной рекламы или полиграфической продукции. Их элементы будут дополнять друг друга.
Итак, вы узнали, что такое векторная и растровая графика, их отличия. Как и где их применять, решать вам.
Дизайн приглашений на свадьбу
Дизайн подарков, рекламной и сувенирной продукции
Изготовление рекламы на автомобиль, разработка дизайна оклейки авто
Верстка и дизайн плакатов, афиш, постеров
Разработка дизайна обложки книги, верстка страниц
Разработка и создание иллюстраций для рекламы, календарей, открыток
Свадебная полиграфия, разработка свадебного стиля
Источник
Сравнение векторной и растровой графики
Теперь разберем достоинства и недостатки растровой и векторной графики.
Достоинства растровой графики
Плюсы растровой графики:
- Универсальность;
- Точность в цветовых переходах;
- Способность воспроизводить сложные картинки;
- Широкое программное обеспечение.
Достоинства векторной графики
Плюсы векторной графики:
- Файлы векторной графики имеют минимальный объем;
- Картинку можно изменять до неузнаваемости;
- Масштаб меняется без потери качества, что в растровой графике невозможно.
Недостатки растровой и векторной графики
Посмотрим на недостатки векторной и растровой графики.
У растровой это громоздкость файла и потеря качества при масштабировании (теряется четкость), у векторной — конфликты форматов. Конвертирование картинки из одного формата в другой без дефектов не всегда возможно.
Есть еще один нюанс. Можно легко перевести векторное изображение в растровое, а вот обратно – сложно.
Пентул / Pentool
Самый, наверное, непонятный инструмент для новичков, который оказывается крайне удобной и функциональной штукой, когда узнаешь его поближе. Совсем скоро я добавлю урок в магазин про то, как сделать кривые Безье своими лучшими друзьями, потому что сама в свое время потратила на них немало нервов. Перо — инструмент наиболее далекий от художников и близкий графическим дизайнерам, потому что чтобы нарисовать линию — нужно не провести ее кисточкой/карандашом и тп, а поставить точку, потом еще одну — и так далее, регулируя изгиб и длину ручками кривой.
Почему-то мне видится, что блоб брашем больше рисуют девочки, а пентулом — мальчики, потому что он такой строгий и серьезный. И да, это мой любимый инструмент. Правда, не стандартный пентул, а апгрейд от Астуте Графикс под названием Вектор Скрайб.
Плюсы и минусы пентула:
+ Чистые и аккуратные линии + Можно регулировать толщину нарисованных линий/картинки в любой момент за пару секунд, пока не сделан экспанд (который нужно делать перед отправкой на стоки, но лучше сохранять в рабочем файле неэкспанднутую копию) + Пентул — отличный способ создавать картинки на стоки для тех, кто не умеет рисовать в классическом понимании этого слова
– Все рисование сводится к расстановке точек и повороту ручек — многих креативных людей это напрягает – Полезно также освоить инструмент Shape Builder Tool и панель Pathfinder, потому что обычный ластик удалить лишнее не поможет – Чтобы научиться уверенно обращаться с пентулом, нужно освоить какое-то количество теории и много, много практиковаться, при этом первое время линии будут получаться кривоватыми и на отрисовку будет уходить много времени
Сравнение растровой и векторной графики
Растровые изображения основаны на сетке пикселей. Пиксели — это крошечные квадраты, которые вы видите при увеличении изображения.
Пример растрового и векторного изображения.

Количество пикселей в растровой графике фиксируется после создания изображения. Если вы захотите масштабировать дизайн, он всегда будет терять качество изображения.
- Форматы растровых изображений — .jpeg (или .jpg), .png, .gif и .tiff — основаны на пикселях.
- Файлы в формате .pdf или .eps могут использовать комбинацию растровых и векторных элементов.
Любая фотография, сделанная на телефон или камеру, является растровым изображением.
Рассмотрим пример. Вы разработали логотип и теперь хотите использовать его на рекламном щите. Если вы использовали растровое программное обеспечение для разработки вашего логотипа, то вы получите нечеткое изображение при попытке адаптировать его к размеру вашего рекламного щита.
Лучший способ — использовать векторные изображения и масштабировать их до любого размера без потери качества.
- Векторные файлы не требуют много места для хранения, как растровые файлы, содержащие тысячи пикселей.
- Векторную графику легче модифицировать и лучше использовать, когда дело касается адаптивного веб-дизайна.
Как определить размер изображения
Рассмотрим растровое изображение. Если 24-битная глубина цвета, то имеем 8 бит для каждого цветового канала. В нашем случае это канал RGB. Если объединим 8 + 8 + 8, то получим 24 бита.
Каждый канал имеет 8-битную глубину цвета, получаем 256 цветовых вариаций для каждого канала: красный, зеленый, синий. Для сохранения одного цвета в памяти потребуется 24 бита.
Если разрешение 1920 x 1080 = 2 073 600 пикселей x 24 (глубина цвета) = 49 766 400 битов.
Размер вашего изображения без сжатия:
- 49,766,400 / 8 = 6,220,800 байт.
- 6220800/1024 = 6075 килобайт (КБ).
- 6075/1024 = 5,93 мегабайт (МБ).
Когда использовать векторную графику вместо растровой
Векторная графика — лучший выбор, когда дело касается дизайна, иллюстраций и всех видов графики. Особенно, если вы хотите их масштабировать.
Растровую графику следует использовать при редактировании фотографии. Так как она лучше передает глубину цвета.
В отличие от векторной графики, которая имеет несколько тысяч вариантов цвета, растровые пиксели могут обеспечивать 16 миллионов различных цветов.
Источник
Внедрение SVG в HTML
Внедрить SVG на веб-сайт можно различными способами. Рассмотрим самые используемые из них.
Inline ()
Это тег , о котором говорилось выше. Подходит для простых фигур и картинок. Изображение рисуется прямо в HTML коде. Можно применять CSS-стили (немного отличаются от стандартных, для применения уточняйте наличие в спецификации) и анимацию. Сам тег характеризуется шириной, высотой и уникальным идентификатором id.
Плюсы данного метода — не нужно подгружать дополнительные файлы, можно многократно использовать один и тот же элемент, менять нарисованную графику с помощью стилей и анимировать.
Как изображение
Для более сложных фигур и иллюстраций используют тег
В папке img мы храним изображение круга в формате .svg, задаем изображению высоту и ширину, а также вспомогательный атрибут alt для тех пользователей, у кого не загружаются изображения в браузере.
Также можно загрузить SVG-файл как фоновое изображение. В HTML картинка вставляется как обычный блок:
А потом меняются стили:
.imageSvg {
К сожалению, при использовании данного варианта нельзя изменять свойства SVG с помощью стилей и применять интерактивные анимации.