:nth-child
Содержание:
- nth-child Basic Rules
- CSS Properties
- :nth-of-type
- Пример использования
- Как работает CSS-селектор nth-child
- How to Work with :nth-of-type()
- Вопросы и задачи по теме
- Допустимые значения псевдокласса
- Особенности использования
- CSS Reference
- CSS Properties
- Formatting a TABLE using nth-child
- More Examples
- Селекторы дочерних элементов
- :nth-last-of-type
- Базовые селекторы
- Фильтр по месту среди соседей
- CSS Properties
- Кроссбраузерность
- Example using hover effects
nth-child Basic Rules
The syntax we are working with is
:nth-child(an+b) where a is the frequency
and b is the initial offset. This generated an infinite series
starting with n=0, but containing only positive values.
Some examples might make this clearer:
- 2n, 2n+0 or even
- 2, 4, 6, 8, 10, 12,…
- 2n+1 or odd
- 1, 3, 5, 7, 9, 11, …
- 2n+2
- 2, 4, 6, 8, 10, 12, …
- 2n+3
- 3, 5, 7, 9, 11, 12, …
- 2n+4
- 4, 6, 8, 10, 12, 14, …
- 3n, 3n+0 or 3n+3
- 3, 6, 9, 12, 15, 18, …
- 3n+1
- 1, 4, 7, 10, 13, 16, …
So you can see that the series starts from b and then
increments by a for each value. Any results that would be zero
or negative are skipped meaning that we can’t look backwards in the DOM
tree.
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgapgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightrow-gapscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
:nth-of-type
Что меня часто не удовлетворяет, так это то, что псевдокласс nth child CSS отбирает дочерние элементы по индексу и не учитывает тип элемента.
Рассмотрим следующий пример.
<section> <h1>lorem ipsum;</h1> <p>Aenean commodo ligula eget dolor. Vestibulum dapibus nunc ac augue;</p> <p>Nunc sed turpis. Donec posuere vulputate arcu;</p> </section>
Есть раздел с заголовком, подзаголовком и несколькими абзацами. Я хочу, чтобы первый абзац немного выделялся с помощью увеличенного размера шрифта 1.5em.
Можно попробовать применить код section p:first-child, так как нужно задать дополнительный стиль для первого абзаца в этом разделе. Но это не сработает, поскольку первый дочерний элемент раздела — h1. В этом случае необходимо использовать селектор :first of type CSS.
Существует целый ряд селекторов этого типа — :first-of-type, :last-of-type, :nth of type и :nth-last-of-type. Они ведут себя так же, как :nth-child, но отбирают n-ые экземпляры элементов определенного типа.
Эти селекторы довольно сложны, но они предоставляют большие возможности. Они поддерживаются всеми браузерами, начиная с IE9, в IE8 поддерживается только :first child CSS. В прошлом они не раз помогли мне решить несколько сложных задач.
Пример использования
Рассмотрим пример, в котором главное содержимое страницы заключено в блоки <div>, которые имеют стилевой класс .test, и Вам необходимо придать определённый стиль вторым абзацам (элементы <p>) в этих блоках:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Псевдокласс :nth-of-type</title>
<style>
.test p:nth-of-type(2) { /* используем селектор потомков с псевдоклассом :nth-of-type */
background-color: orange; /* устанавливаем цвет заднего фона */
font-weight: bold; /* устанавливаем жирное начертание текста */
}
</style>
</head>
<body>
<div class = "test">
<h2>Заголовок второго уровня</h2>
<p>Абзац один</p>
<p>Абзац два</p>
<p>Абзац три</p>
</div>
<div class = "test">
<h2>Заголовок второго уровня</h2>
<p>Абзац один</p>
<p>Абзац два</p>
<p>Абзац три</p>
</div>
</body>
</html>
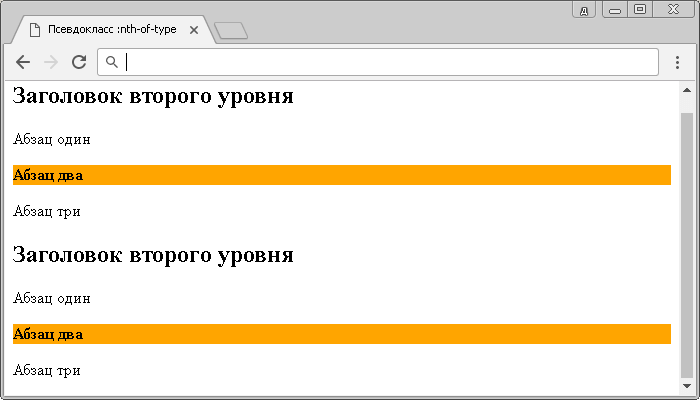
В этом примере с использованием псевдокласса :nth-of-type мы стилизовали первые абзацы внутри каждого блока.
Результат нашего примера:

Пример использования псевдокласса :nth-of-type.
Рассмотрим пример в котором с использованием псевдокласса :nth-of-type мы будем чередовать изображения слева и справа документа:
<html>
<head>
<meta charset = "UTF-8">
<title>Чередование изображений с использованием псевдокласса :nth-of-type</title>
<style>
img {
width: 100px; /* ширина элемента */
height: 100px; /* высота элемента */
margin: 5px; /* внешние отступы со всех сторон */
}
img:nth-of-type(2n+1) { /* для данной задачи вместо формулы подойдут и значения ключевых слов even и odd (четные и нечетные дочерние элементы) */
float: left; /* элементы становятся плавающими (другие элементы их обтекают) и смещаются по левому краю */
border: 2px solid orange; /* устанавливаем сплошнаю границу размером 2 пикселя оранжевого цвета */
}
img:nth-of-type(2n) {
float: right; /* элементы становятся плавающими (другие элементы их обтекают) и смещаются по правому краю */
border: 2px solid gray; /* устанавливаем сплошнаю границу размером 2 пикселя серого цвета */
}
</style>
</head>
<body>
<img src = "nich.jpg" alt = "nich">
<img src = "nich.jpg" alt = "nich">
<img src = "nich.jpg" alt = "nich">
<img src = "nich.jpg" alt = "nich">
</body>
</html>
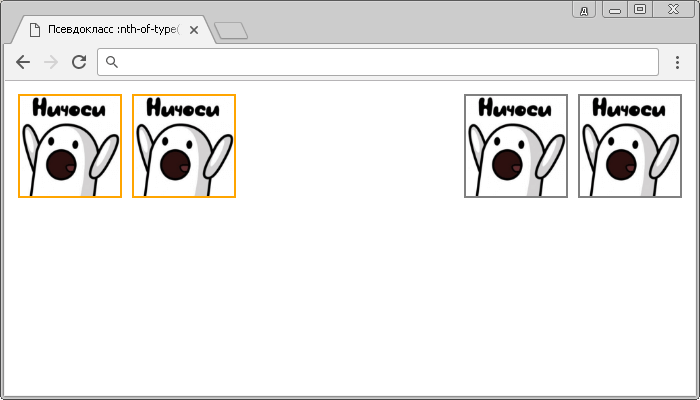
Результат примера:

Пример чередования изображений с использованием псевдокласса :nth-of-type
Отличие :nth-child от :nth-of-type()
Давайте разберем еще очень важный пример, чтобы понять в чем заключается отличие псевдокласса :nth-child от псевдокласса :nth-of-type, который выбирает каждый указанный элемент определенного типа, при этом он является дочерним элементом своего родительского элемента.
Допустим, у нас есть статья, в которой два параграфа и мы хотим стилизовать абзац №2 отлично от первого, установив задний фон цвета khaki:
<article> <p>Первый параграф </p> <p>Второй параграф</p> </article>
Допустим мы стоим перед выбором какой селектор использовать: p:nth-child(2) или p:nth-of-type(2).
Попробуем проверить как работают оба варианта:
p:nth-child(2) {
background-color: khaki; /* устанавливаем цвет заднего фона */
}
p:nth-of-type(2) {
background-color: khaki; /* устанавливаем цвет заднего фона */
}
Что не удивительно оба селектора работают для данной задачи. Но в чём разница?
Давайте рассмотрим на примере, ах да, мы добавим к нашей статье заголовок второго уровня (тег <h2>), про него мы совсем забыли:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Отличие :nth-child() от :nth-of-type()</title>
<style>
p:nth-of-type(2) {
background-color:khaki; /* устанавливаем цвет заднего фона */
}
p:nth-child(2) {
background-color:khaki; /* устанавливаем цвет заднего фона */
}
</style>
</head>
<body>
<article>
<h2>Заголовок второго уровня</h2>
<p>Первый параграф</p>
<p>Второй параграф</p>
</article>
</body>
</html>
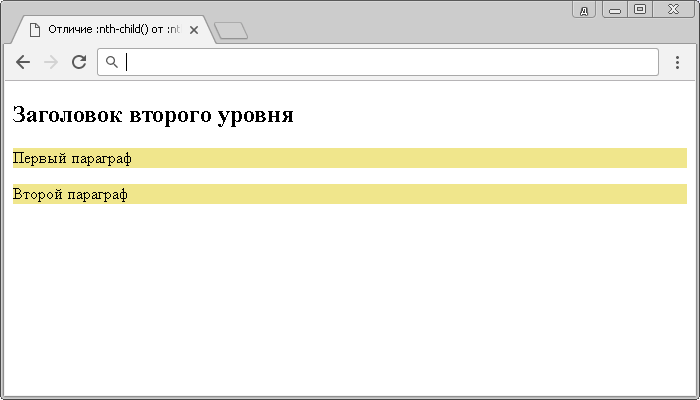
Сразу посмотрите на результат использования обоих селекторов в одном примере, затем будем разбираться почему так происходит:

Пример использования псевдоклассов :nth-of-type() и :nth-child().
В данном примере селектор p:nth-child(2) выбирает второй дочерний элемент своего родителя, а с добавлением заголовка второго уровня (тег <h2>) порядок элементов в родительком элементе изменился и это у нас стал первый абзац, а не второй, что для нас не приемлимо.
Для нашей задачи оптимальным выбором является использование селектора с псевдоклассом :nth-of-type по той причине, что он выбирает второй элемент того же типа, а у нас количество элементов этого типа не изменилось.
CSS селекторы
Как работает CSS-селектор nth-child
В CSS существует селектор, если быть более точным, псевдо-селектор, называемый nth-child. Пример его использования:
Вышеприведённый CSS делает следующее: применяет стиля для каждого третьего элемента ненумерованного списка. А именно 3-го, 6-го, 9-го, 12-го и т.д. Но как это работает? А также какую выгоду можно извлечь используя nth-child?
Основной смысл заключается в выражении в скобках. nth-child принимает два ключевых слова: even (чётный) и odd (нечётный). Смысл их абсолютно ясен. Even выбирает чётные элементы (2, 4, 6), odd — нечётные (1, 3, 5).
Как показано в примере выше, nth-child может обрабатывать выражения. Какое самое простое возможное выражение? Просто число. Если вы напишите какое-нибудь число в скобках, то будет выбран один единственный элемент. Например, выберем пятый элемент списка:
Вернёмся к нашему первому примеру, в котором мы использовали выражение (3n+3). Как он работает? Почему он выбирает каждый третий элемент? Вся суть в переменной n. Она принимает целые значения от нуля и больше. Давайте рассмотрим подробнее:
Теперь попробуем следующее выражение: nth-child(2n+1):
В итоге получили тоже самое что и в случае с odd, таким образом нет нужды часто использовать такое выражение. Более того, наш первый пример тоже можно упростить и использовать вместо оригинального выражения (3n+3), выражение (3n):
Как видите, результат тот же, но не надо писать «+3». Также мы можем использовать отрицательные значения в выражении. Например, 4n-1:
Использование отрицательных значений для коэффициента при n, выглядит слегка странно, потому что в случае отрицательного результата не будет найдено соответствие. Вам надо будет постоянно изменять выражение, чтобы добавить положительных элементов. Как оказалось, этот подход очень удобен для выбора первых n элементов. Рассмотрим пример с «-n+3»:
How to Work with :nth-of-type()
In all the examples we have seen for the pseudo-class, it is important to note that the goal is to select elements in a list of siblings. This does not take into account the element type. To ensure the selection is also scoped to a particular type, we can make use of the pseudo-class.
To see this at work let’s edit the HTML code to look like this (again, this is technically misuse of HTML, but browsers will interpret it just fine):
To select the elements whose position is an odd number, we can do this,
which gives us:
To select the elements whose position is an even number, we would do
You may think that using nth-child would work just as effectively as long as you’re specifying the , for example:
but that isn’t the case. Try it yourself!
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практические задания:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файлы и изображения) в любую папку на вашем жестком диске:
- Составьте следующие HTML страницы:
-
Составьте селектор, который позволит Вам стилизовать все изображения, которые имеют глобальный атрибут title:
Практическое задание № 5.
-
Продвинутое задание: составьте селектор, который позволит Вам стилизовать все изображения, но не изображение, которое имеет значение атрибута alt равным «medved»:
Практическое задание № 6.
-
С использованием изученных псевдоклассов составьте селекторы, которые позволят Вам стилизовать абзацы (элементы <p>) в соответствии с изображением:
Практическое задание № 7.
-
После того как вы выполните упражнения проинспектируйте коды страниц, открыв примеры в отдельном окне, чтобы убедиться, что вы все выполнили правильно.
Псевдоклассы
и псевдоэлементы
Селекторы. Часть 4.
Допустимые значения псевдокласса
Значение, указываемое в скобках, означает номера элементов, которым будет присвоен определенный стиль, и может быть задан одним из следующих способов:
- слово – указание всех нечетных элементов-наследников;
- – указание всех четных элементов;
- положительное целое число – указание одного элемента;
- формула вида , в которой – указание группы элементов, члены которой выбираются с определенной периодичностью – где , – целые числа, – счетчик, которому поочередно присваиваются целые положительные значения начиная с 0. Если , то не указываются, и могут быть отрицательными.
Первые два способа часто употребляются при оформлении таблиц – для создания контраста между соседними столбцами или строками, что облегчает восприятие информации в случае их большого количества.
Обратиться к нечетным элементам можно как значением – , так и с помощью формулы . Точно так же можно заменить формулой (каждый второй).
На примере мы сделали таблицу, где для четных элементов установили голубой фон для строк, а для нечетных – светло-зеленый.
See the Pen
nth-child by Андрей (@adlibi)
on CodePen.
Несмотря на то что n может быть любым натуральным числом, учитываются лишь результаты вычисления формулы, равные существующим номерам тегов, то есть с #1 по номер, равный числу элементов – наследников данного родителя.
При необходимости можно задавать в одной строке более одного псевдокласса, объединяя накладываемые ими ограничения.
или
А вот цепочка из трех псевдоклассов:
Например, требуется назначить определенный стиль для пятой, седьмой и девятой строк таблицы. Для этого нужно объединить три псевдокласса:
Особенности использования
Задавать стиль через псевдокласс можно двумя способами
указывая тип выделяемого элемента: tr :nth-child(2n);
записывая без селектора: :nth-child(-n+3).
В первом случае будут пересчитаны все элементы, но стиль будет присвоен лишь тем из них, тип которых совпадает с указанным в левой части записи.
Во втором – пересчет будет таким же, как и в первом, а стиль получат все четные, независимо от их типа. Это не принципиально, если родитель имеет дочерние элементы только одного типа, как, например, у строки таблицы ячейки.
Но что же делать, если элементы разнородные – например, у заголовка, кроме подзаголовков, есть и абзацы – а стиль нужно присвоить только некоторым подзаголовкам?
На такой случай в CSS припасен другой инструмент, который учитывает теги только определенного типа. Это , еще один псевдокласс. То есть если у вас в списке элементы разного типа, и вы хотите выбрать по определенному правилу только элементы какого-то одного типа, используйте вместо .
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Formatting a TABLE using nth-child
A more typical CSS example is how to format an HTML table to make it
look more professional — with alternating column or row colours for
example:
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 | 29 | 30 |
| 31 | 32 | 33 | 34 | 35 | 36 | 37 | 38 | 39 | 40 |
| 41 | 42 | 43 | 44 | 45 | 46 | 47 | 48 | 49 | 50 |
| 51 | 52 | 53 | 54 | 55 | 56 | 57 | 58 | 59 | 60 |
While not terribly pretty, the markup is very simple and you can
easily change the colours. For the ‘tartan’ effect we’ve used
background colours with some alpha-transparency, so where the column
(red) and row (blue) colours meet it creates a third (purple) colour.
The TABLE has a class value of «tartan» for this example:
To target the intersecting cells directly, so as not to require
transparent backgrounds and to be able to specify another colour, we
could also use:
This targets all table cells that are even children of
odd rows. And here is the result:
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 | 32 |
| 33 | 34 | 35 | 36 | 37 | 38 | 39 | 40 |
| 41 | 42 | 43 | 44 | 45 | 46 | 47 | 48 |
| 49 | 50 | 51 | 52 | 53 | 54 | 55 | 56 |
| 57 | 58 | 59 | 60 | 61 | 62 | 63 | 64 |
You’ll notice in the above styles that we’ve used the odd
and even shorthand — which is probably all you will need for a
simple application — and much easier to remember. See under Related
Articles for more examples of styled TABLEs.
More Examples
Example
Odd and even are keywords that can be used to match child elements whose index
is odd or even.
Here, we specify two different background colors for odd and even p elements,
counting from the last child:
p:nth-last-child(odd)
{
background: red;
}
p:nth-last-child(even)
{
background: blue;
}
Example
Using a formula (an + b). Description: a represents a
cycle size, n is a counter (starts at 0), and b is an
offset value.
Here, we specify a background color for all p elements whose index is a
multiple of 3, counting from the last child:
p:nth-last-child(3n+0)
{
background: red;
}
❮ Previous
CSS Selectors Reference
Next ❯
Селекторы дочерних элементов
Селектор дочерних элементов позволяет форматировать элементы, вложенные внутрь других элементов (выбирает все дочерние элементы внутри элемента родителя).
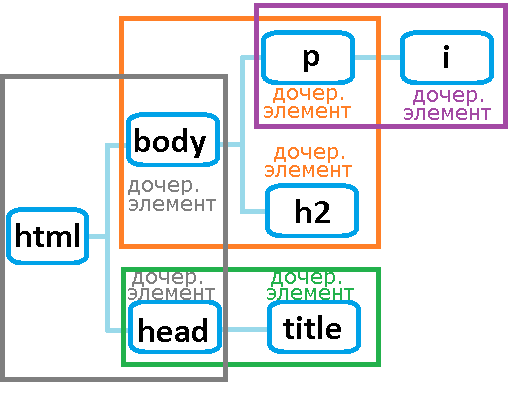
Элемент, подчиненный другому элементу более высокого уровня, является дочерним. На изображении ниже оба элемента <h2> и <p> являются дочерними по отношению к <body>, но элемент <i> при этом не является дочерним для элемента <body>, так как он расположен внутри тега <p>, и является дочерним именно для него.
 Рис. 20 Дочерние элементы в HTML документе.
Рис. 20 Дочерние элементы в HTML документе.
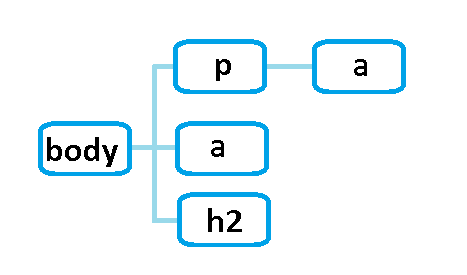
Перед нами стоит задача стилизовать гиперссылку (элемент <a>), который выделен оранжевым цветом на изображении:
 Рис. 20а Задача выбора элемента на странице.
Рис. 20а Задача выбора элемента на странице.
При использовании селектора потомков body a приведет к выбору всех элементов <a>, так как они являются вложенными по отношению к элементу <body>, если мы используем селектор потомков p a, то это приведет к выбору двух элементов <a>, которые вложены внутри элементов <p>, так как они оба являются его потомками. Селекторы потомков мы с Вами рассматривали в статье «Селекторы. Часть 2».
В нашем случае, как никогда лучше подойдет селектор дочерних элементов, благодаря которому мы можем добраться до необходимого нам элемента <a> самым простым способом.
p > a { /* выбирает любой элемент <a> дочерний по отношению к <p> */
блок объявлений;
}
Рассмотрим пример:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Селектор дочерних элементов</title>
<style>
p>a { /* селектор дочерних элементов (выбираем дочерние <а>, вложенные в <p>) */
color: orange; /* устанавливаме цвет текста */
font-size: /* устанавливаме размер текста текста */
}
p a { /* селектор потомков (выбираем все потомки <a>, вложенные в <p>) */
text-decoration: none; /* убираем декорирование текста (нижнее подчеркивание) */
}
</style>
</head>
<body>
<p><a href = "https://ru.wikipedia.org/">Ссылка</a> внутри &lt;p&gt;.</p>
<a href = "https://ru.wikipedia.org/">Ссылка</a> внутри &lt;body&gt;.
<p><span><a href = "https://ru.wikipedia.org/">Ссылка</a></span> внутри элемента &lt;p&gt;, вложенного в элемент &lt;p&gt;.</p>
</body>
</html>
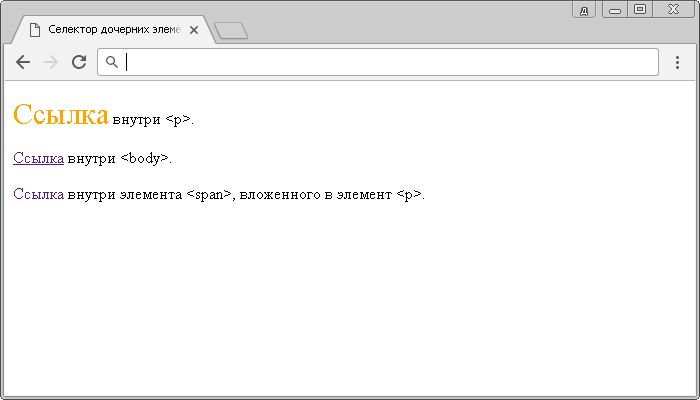
В этом примере с использованием селектора дочерних элементов мы выбрали все дочерние <a>, вложенные в <p> (один элемент), а с помощью селектора потомков стилизовали все потомки <a>, вложенные в <p> (убрали декорирование текста у двух элементов).
Результат нашего примера:

Рис. 20б Пример использования селектора дочерних элементов.
:nth-last-of-type
:nth-last-of-type выбирает дочерние элементы, если их позиция в документе совпадает с шаблоном, описываемым алгебраическим выражением.
Селектор :nth-last-of-type выглядит примерно так:
li:nth-child(выражение); {}
«Выражение» может быть представлено ключевыми словами even или odd, целым числом или формулой по типу an+b, где a и b — целые числа, положительные или отрицательные.
Поскольку псевдокласс nth child CSS может использоваться для выбора диапазона различных элементов. Давайте рассмотрим несколько примеров, чтобы стало понятнее.
У меня есть маркированный список из 12 элементов. Посмотрим, как можно использовать :nth-child для выбора определенного элемента или набора элементов по шаблону:
<ul> <li>lorem ipsum</li> <li>lorem ipsum</li> <li>lorem ipsum</li> <li>lorem ipsum</li> <li>lorem ipsum</li> <li>lorem ipsum</li> <li>lorem ipsum</li> <li>lorem ipsum</li> <li>lorem ipsum</li> <li>lorem ipsum</li> <li>lorem ipsum</li> <li>lorem ipsum</li> </ul>
Чтобы выбрать третий элемент списка, нужно указать li:nth-child(3). Чтобы выбрать все четные элементы, можно использовать ключевое слово even. И наоборот, можно использовать :nth child odd, чтобы выбрать все элементы с нечетным номером.
nth child CSS каждый 3 й — указываем li:nth-child(3n). Чтобы выбрать первые четыре элемента, используем li:nth-child(-n+4). Чтобы выбрать все, кроме первых четырех элементов, можно использовать li:nth-child(n+5).
Базовые селекторы
К базовым селекторам можно отнести селектор по классу, тегу, идентификатору, атрибуту и универсальный селектор.
Селектор по элементу (тегу)
Селектор по элементу предназначен для выбора элементов по имени тега.
Синтаксис: имяТега
Пример задания правила для всех элементов на странице:
/* селектор p выберет все элементы p на странице */
p {
padding-bottom: 15px;
}
Селектор по классу
Селектор по классу предназначен для выбора элементов по классу (значению атрибута ).
Синтаксис: .имяКласса
Пример задания правила для всех элементов, имеющих класс :
/* селектор .center выберет все элементы, имеющие класс center */
.center {
text-align: center;
}
Селектор по идентификатору (id)
Селектор по идентификатору предназначен для выбора элемента по идентификатору (значению атрибута ).
Синтаксис: #имяИдентификатора
Пример задания правила для элемента, имеющего в качестве значения атрибута значение footer:
/* селектор #footer выберет элемент, имеющий идентификатор footer */
#footer {
height: 50px;
margin-top: 20px;
}
Универсальный селектор
Универсальный селектор (селектор звёздочка) предназначен для выбора всех элементов.
Синтаксис: *
Пример задания правила для всех элементов на странице:
/* селектор * выберет все элементы на странице */
* {
margin: 0;
padding: 0;
}
CSS селекторы по атрибуту
Селекторы по атрибуту предназначены для выбора элементов по имени атрибута и (или) его значению.
Типы селекторов по атрибуту:
- – по имени атрибута;
- – по имени и значению атрибута;
- – по имени и значению, с которого оно должно начинаться;
- – по имени атрибута и его значению, которое равно или начинается со ;
- – по имени атрибута и значению, на которое оно должно заканчиваться;
- – по указанному атрибуту и значению, которое должно содержать ;
- – по имени атрибута и значению, которое содержит отделённое от других с помощью пробела.
Пример задания правила для всех элементов на странице, имеющих атрибут :
/* селектор выберет все элементы на странице, имеющих атрибут target */
{
background-color: red;
}
Пример задания правила для всех элементов на странице, имеющих атрибут со значением :
/* селектор выберет все элементы на странице, имеющих атрибут rel со значением nofollow */
{
background-color: green;
}
Пример задания правила для всех элементов на странице, имеющих атрибут , значение которого начинается с :
/* селектор выберет все элементы на странице, имеющих атрибут class, значение которого начинается с col */
{
background-color: yellow;
}
Пример задания правила для всех элементов на странице, имеющих атрибут , значение которого равно или начинается с (т.е. с обязательным дефисом, после которого идёт остальное содержимое значения):
/* селектор выберет все элементы на странице, имеющих атрибут class, значение которого равно test или начинается с test- */
{
background-color: orange;
}
Пример задания правила для всех элементов на странице, имеющих атрибут , значение которого заканчивается на :
/* селектор выберет все элементы на странице, имеющих атрибут class, значение которого заканчивается на color */
{
background-color: yellow;
}
Пример задания правила для всех элементов на странице, имеющих атрибут , значение которого содержит подстроку (например будет выбран элемент, если атрибут у него равен ):
/* селектор выберет все элементы на странице, имеющих атрибут href, значение которого содержит youtu.be */
{
background-color: green;
}
Пример задания правила для всех элементов на странице, имеющих атрибут , значение которого содержит , отделённое от других с помощью пробела (например будет выбран элемент, если у него атрибут равен ):
/* селектор выберет все элементы на странице, имеющих атрибут data-content, значение которого содержит news, отделённое от других с помощью пробела */
{
background-color: brown;
}
Фильтр по месту среди соседей
При выборе элемента можно указать его место среди соседей.
Список псевдоклассов для этого:
-
– первый потомок своего родителя.
-
– последний потомок своего родителя.
-
– единственный потомок своего родителя, соседних элементов нет.
-
– потомок номер своего родителя, например – второй потомок. Нумерация начинается с .
-
– расширение предыдущего селектора через указание номера потомка формулой, где – константы, а под подразумевается любое целое число.
Этот псевдокласс будет фильтровать все элементы, которые попадают под формулу при каком-либо . Например:
— даст элементы номер , , …, то есть чётные.- даст элементы номер , …, то есть нечётные.
- даст элементы номер , , и так далее.
Пример использования для выделения в списке:
:nth-last-child(a), :nth-last-child(an+b) – то же самое, но отсчёт начинается с конца, например :nth-last-child(2) – второй элемент с конца.
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgapgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightrow-gapscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Кроссбраузерность
nth-child является одним из тех самых несчастных атрибутов, которые являются полностью кроссбраузерными, за исключением абсолютного нуля в IE, даже 8-ой версии. Поэтому, когда речь заходит о его использовании, то если ожидаемый результат — это в некотором роде визуальный эффект (например раскраска строк некой таблицы), то это идеальный подход
Но, вероятно, не стоит использовать его для чего-то более важного, что может повлиять, например, на корректность вёрстки
Конечно, если вы используете jQuery, то вам не стоит переживать по этому поводу, так как jQuery работает даже в Internet Explorer.
Example using hover effects
This example makes use of the nth-child pseudo-class in
combination with the ~ general sibling selector.
Firstly we create the grid by simply floating a number of DIVs to the
left and using nth-child to start a new row after every ten
boxes:
In the HTML we’ve added an id to each of the DIVs (#div1, #div2, …,
#div100) and then assigned a hover event as follows:
This means that every nth sibling of DIV n will turn
yellow when the cursor is over DIV n. So when you mouseover the
number 3 (#div3) it turns red while every DIV that is a multiple of 3
turns yellow. Try it and see:
1n
2n
3n
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
This will work in every browser that supports both nth-child
and the ~ selector. Here you can see screenshots for a couple
of different cases: