Особенности использования onclick в html
Содержание:
- Особенности применения onclick для ссылки HTML
- События onMouseOver и onMouseOut
- Движение мыши
- Для каких элементов можно использовать атрибут onclick в HTML?
- Применяем jQuery
- Распространение
- Примечания по использованию
- addEventListener
- javascript onclick без клика
- readyState
- Отмена слушателя события
- Добавление обработчика через свойство DOM объекта
- Заголовок X-Frame-Options
- Координаты в окне: clientX/Y
Особенности применения onclick для ссылки HTML
HTML код написания этого атрибута в теге ссылки выглядит так:
PHP
<a title=»Ссылка» href=»#» onclick=» alert(‘Ку-ку!’)»»>Нажми на меня!</a>
| 1 | <atitle=»Ссылка»href=»#»onclick=» alert(‘Ку-ку!’)»»>Нажминаменя!<a> |
Это позволяет нам добиться того чтобы браузер проигнорировал то что написано внутри атрибута href и никуда не переходил.
Вы наверное спросите: «А зачем тогда вообще оставлять атрибут href? Удалили его и все дела!»
В принципе такой вариант тоже возможен и он будет работать, НО с точки зрения валидности HTML кода это не есть хорошо, так как этот атрибут является основным и неотъемлемым для ссылки и удаляя его вы коварно лишаете ссылку важнейшей части её «тела». Валидаторы вам этого не простят!
Внутри атрибута href можно задать следующие значения:
- оставить его пустым href=»»
- поставить в нём решётку href=»#»
- написать href=»javascript://»
- указать реальную ссылку своего сайта href=» //impuls-web.ru/»
Мне больше нравится вариант с javascript:// и #.
Так же артибут onclick можно применять и к любым другим HTML тегам, но это будет скорее из области изощрений и извращений, так как в HTML для событий клика предназначены кнопки и ссылки, поэтому тулить события щелчка к другим тегам как то не очень целесообразно.
События onMouseOver и onMouseOut
Событие наступает при наведении () на объект и при выведении () за пределы объекта курсора мыши.
Назначение обработчика событий осуществляется точно таким же образом, как и в случае .
Поэтому выполним задание:
Задание Js8_6. По наведению курсора мыши на гиперссылки закрашивать задний фон страницы в разные цвета.
Дополните код:
<br> <a href="/" onmouseover="document.bgColor='green' ">Зеленый<a> <br> … seagreen <br> … magenta <br> … purple <br> … navy <br> … royalblue |
Задание Js8_7. Создание rollover-изображения
— Добавьте в код тег с изображением.
— Введите обработчики событий (по наведению) и (при отведении). Сделайте это в виде функций.
— Присоедините к обработчику событий процедуру загрузки в тег другого изображения.
— Присоедините к обработчику событий процедуру загрузки другого изображения в тег .
Движение мыши
Каждый раз, когда перемещается курсов мыши, срабатывает событие «mousemove» из набора JavaScript mouse events. Оно может быть использовано для отслеживания положения мыши. Это применяется при реализации возможности перетаскивания элементов мышью.
В следующем примере программа выводит на экран панель и устанавливает обработчики событий таким образом, что при перетаскивании эта панель становится уже или шире:
<p>Потяните за край панели, чтобы изменить ее ширину:</p>
<div style="background: orange; width: 60px; height: 20px">
</div>
<script>
var lastX; // Отслеживает последнюю позицию X мыши
var rect = document.querySelector("div");
rect.addEventListener("mousedown", function(event) {
if (event.which == 1) {
lastX = event.pageX;
addEventListener("mousemove", moved);
event.preventDefault(); // Предотвращает выделение
}
});
function buttonPressed(event) {
if (event.buttons == null)
return event.which != 0;
else
return event.buttons != 0;
}
function moved(event) {
if (!buttonPressed(event)) {
removeEventListener("mousemove", moved);
} else {
var dist = event.pageX - lastX;
var newWidth = Math.max(10, rect.offsetWidth + dist);
rect.style.width = newWidth + "px";
lastX = event.pageX;
}
}
</script>
Обратите внимание, что обработчик «mousemove» зарегистрирован для всего окна. Даже если во время изменения размеров мышь выходит за пределы панели, мы все равно обновляем ширину панели и прекращаем JavaScript touch events, когда клавиша мыши была отпущена
Мы должны прекратить изменение размера панели, когда пользователь отпускает клавишу мыши. К сожалению, не все браузеры устанавливают для событий «mousemove» свойство which. Существует стандартное свойство buttons, которое предоставляет аналогичную информацию, но оно также поддерживается не во всех браузерах. К счастью, все основные браузеры поддерживают что-то одно: либо buttons, либо which. Функция buttonPressed в приведенном выше примере сначала пытается использовать свойство buttons, и, если оно не доступно, переходит к which.
Когда курсор мыши наводится или покидает узел, запускаются события «mouseover» или «mouseout«. Они могут использоваться для создания эффектов при наведении курсора мыши, вывода какой-нибудь подписи или изменения стиля элемента.
Чтобы создать такой эффект, недостаточно просто начать его отображение при возникновении события «mouseover» и завершить после события «mouseout«. Когда мышь перемещается от узла к одному из его дочерних элементов, для родительского узла происходит событие «mouseout«. Хотя указатель мыши не покинул диапазон распространения узла.
Что еще хуже, эти JavaScript event распространяются так же, как и другие события. Когда мышь покидает один из дочерних узлов, для которого зарегистрирован обработчик, возникнет событие «mouseout«.
Чтобы обойти эту проблему, можно использовать свойство объекта события relatedTarget. В случае возникновения события «mouseover» оно указывает, на какой элемент был наведен курсор мыши до этого. А в случае возникновения «mouseout» — к какому элементу перемещается указатель. Мы будем изменять эффект наведения мыши только, когда relatedTarget находится вне нашего целевого узла.
В этом случае мы изменяем поведение, потому что курсор мыши был наведен на узел из-за его пределов (или наоборот):
<p>Наведите курсор мыши на этот <strong>абзац</strong>.</p>
<script>
var para = document.querySelector("p");
function isInside(node, target) {
for (; node != null; node = node.parentNode)
if (node == target) return true;
}
para.addEventListener("mouseover", function(event) {
if (!isInside(event.relatedTarget, para))
para.style.color = "red";
});
para.addEventListener("mouseout", function(event) {
if (!isInside(event.relatedTarget, para))
para.style.color = "";
});
</script>
Функция isInside отслеживает родительские связи заданного узла или пока не будет достигнута верхняя часть документа (когда node равен нулю). Либо не будет найден родительский элемент, который нам нужен.
Эффект наведения гораздо проще создать с помощью псевдоселектора CSS :hover, как показано в следующем примере. Но когда эффект наведения предполагает что-то более сложное, чем просто изменение стиля целевого узла, тогда нужно использовать прием с использованием событий «mouseover» и «mouseout» (JavaScript mouse events):
<style>
p:hover { color: red }
</style>
<p>Наведите курсор мыши на этот <strong>абзац</strong>.</p>
Для каких элементов можно использовать атрибут onclick в HTML?
Синтаксис написание этого атрибута выглядит так:
XHTML
<input type=»button» onclick=»alert(‘Привет! Вот так работает этот скрипт’)» value=»Нажми на меня!»/>
| 1 | <input type=»button»onclick=»alert(‘Привет! Вот так работает этот скрипт’)»value=»Нажми на меня!»/> |
Давайте разберём что же означает набор этих странных символов.
В данном примере мы задаём атрибут onclick для кнопки button. Чтобы браузер понял что нам нужна именно кнопка мы указываем тип type=»button». Далее в этом атрибуте мы пишем javascript код.
В данном случае мы вызываем модальное окно и выводим в нём текст при помощи метода alert():
XHTML
onclick=»alert(‘Привет! Вот так работает этот скрипт’)»
| 1 | onclick=»alert(‘Привет! Вот так работает этот скрипт’)» |
В скобках в кавычках указываем текст, который нужно вывести.
И последнее задаём текст, который будет написан на кнопке при помощи value=»Нажми на меня!»
А вот так будет выглядеть это чудо в действии:
Кроме кнопок атрибут onclick можно применять к ссылкам и к любым другим тегам HTML, НО там есть свои особенности, о которых поговорим ниже.
Применяем jQuery
Если в проекте используется библиотека jQuery, то можно ещё упростить код. Рассмотрим два самых распространенных способа:
$(function(){
$(".link").click(function() {
//действия
});
});
И ещё один вариант, который идентичен предыдущему.
$(function(){
$(".link").on("click", function(){
//действия
});
});
С обработчиком «on()» лучше ознакомиться отдельно, так как он несет в себе много полезного функционала. Например, возможность указать через пробел несколько событий к которым будет применяться действие, делегировать события на дочерние элементы, а так же он полезен если необходимо повесить событие на динамически добавляемые элементы, которых изначально нет на странице.
Распространение
Обработчики событий (например, JavaScript touch events), зарегистрированные для родительских узлов, также будут принимать события, которые происходят в дочерних элементах. Если была нажата кнопка, находящаяся внутри абзаца, обработчики событий абзаца также получат событие click.
Событие распространяется от узла, в котором оно произошло, в родительский узел и в корень документа. После того, как все обработчики, зарегистрированные в конкретном узле, вступили в действие по очереди, возможность реагировать на событие получают обработчики, зарегистрированные для всего окна.
В любой момент обработчик события может вызвать для объекта события метод stopPropagation, чтобы предотвратить распространение события дальше. Это может быть полезно, когда у вас есть кнопка внутри другого интерактивного элемента, и вы не хотите, чтобы при нажатии кнопки активировалось поведение, заданное для клика мышью по внешним элементам.
В следующем примере мы регистрируем обработчики «MouseDown» как для кнопки, так и для абзаца. При клике правой клавишей (JavaScript mouse events) обработчик вызывает метод stopPropagation, который предотвращает запуск обработчика абзаца. При нажатии на кнопку другой клавишей мыши запускаются оба обработчика:
<p>Абзац и в нем <button>кнопка</button>.</p>
<script>
var para = document.querySelector("p");
var button = document.querySelector("button");
para.addEventListener("mousedown", function() {
console.log("Handler for paragraph.");
});
button.addEventListener("mousedown", function(event) {
console.log("Handler for button.");
if (event.which == 3)
event.stopPropagation();
});
</script>
Большинство объектов событий имеют свойство target, которое указывает на узел, в котором они возникли. Вы можете использовать это свойство, чтобы случайно не обрабатывать какое-то событие, которое распространяется вверх из узла.
Также можно использовать JavaScript event target, чтобы расширить диапазон события определенного типа. Например, если у вас есть узел, содержащий длинный список кнопок, более удобно зарегистрировать один обработчик клика для внешнего узла и использовать свойство target, чтобы отслеживать, была ли нажата кнопка, а не регистрировать экземпляры обработчика для всех кнопок:
<button>A</button>
<button>B</button>
<button>C</button>
<script>
document.body.addEventListener("click", function(event) {
if (event.target.nodeName == "BUTTON")
console.log("Clicked", event.target.textContent);
});
</script>
Примечания по использованию
Обработчик событий может быть задан либо как колбэк-функция, либо как объект реализующий , чей (en-US) метод служит как колбэк-функция.
Сама колбэк-функция имеет те же параметры и возвращаемое значение что и метод ; То есть колбэк принимает единственный параметр: объект основанный на описывая событие, которое произошло и ничего не возвращая.
Например, колбэк обработчика событий, который может использоваться для обработки и может выглядеть так:
В более старых версиях спецификации DOM третьим параметром было логическое значение, указывающее, следует ли захватывать событие на этапе погружения. Со временем стало ясно, что необходимо больше вариантов. Вместо добавления дополнительных параметров в функцию (усложняя ситуацию при использовании необязательных значений) третий параметр был изменён на объект, который может содержать различные свойства, определяющие значения параметров для настройки обработчика событий.
Поскольку старые браузеры (а также некоторые не слишком старые браузеры) по-прежнему предполагают, что третий параметр является логическим, возникает необходимость создания своего кода, чтобы разумно обрабатывать этот сценарий. Вы можете сделать это, используя функцию обнаружения для каждого из интересующих вас параметров.
Например, если вы хотите проверить параметр :
Этот код создаёт объект с геттером для свойства passive, устанавливающим флаг в , если он вызван. Это означает, что если браузер проверяет значение свойства на объекте , значение будет установлено в true; в противном случае он останется ложным. Затем мы вызываем , чтобы настроить фальшивый обработчик событий, указав эти параметры для проверки опций, если браузер распознает объект в качестве третьего параметра.
Для проверки поддержки использования какой-либо опции можно просто добавить геттер для неё, используя код, подобный тому, что показан выше.
Если вы хотите добавить обработчик событий, использующий параметры, о которых идёт речь, вы можете сделать это подобным образом:
Здесь мы добавляем обработчик события элемента . Для третьего параметра, если имеет значение , мы указываем объект с ; в противном случае мы знаем, что нам нужно передать логическое значение, и мы передаём как значение параметра .
Вы можете использовать стороннюю библиотеку, такую как Modernizr или Detect It, чтобы проверить поддержку необходимого свойства.
Узнайте больше о из Web Incubator Community Group.
addEventListener
Фундаментальный недостаток описанных выше способов назначения обработчика –- невозможность повесить несколько обработчиков на одно событие.
Например, одна часть кода хочет при клике на кнопку делать её подсвеченной, а другая – выдавать сообщение.
Мы хотим назначить два обработчика для этого. Но новое DOM-свойство перезапишет предыдущее:
Разработчики стандартов достаточно давно это поняли и предложили альтернативный способ назначения обработчиков при помощи специальных методов и . Они свободны от указанного недостатка.
Синтаксис добавления обработчика:
- Имя события, например .
- Ссылка на функцию-обработчик.
- Дополнительный объект со свойствами:
- : если , тогда обработчик будет автоматически удалён после выполнения.
- : фаза, на которой должен сработать обработчик, подробнее об этом будет рассказано в главе Всплытие и погружение. Так исторически сложилось, что может быть , это то же самое, что .
- : если , то указывает, что обработчик никогда не вызовет , подробнее об этом будет рассказано в главе Действия браузера по умолчанию.
Для удаления обработчика следует использовать :
Удаление требует именно ту же функцию
Для удаления нужно передать именно ту функцию-обработчик которая была назначена.
Вот так не сработает:
Обработчик не будет удалён, т.к
в передана не та же функция, а другая, с одинаковым кодом, но это не важно
Вот так правильно:
Обратим внимание – если функцию обработчик не сохранить где-либо, мы не сможем её удалить. Нет метода, который позволяет получить из элемента обработчики событий, назначенные через
Метод позволяет добавлять несколько обработчиков на одно событие одного элемента, например:
Как видно из примера выше, можно одновременно назначать обработчики и через DOM-свойство и через . Однако, во избежание путаницы, рекомендуется выбрать один способ.
Обработчики некоторых событий можно назначать только через
Существуют события, которые нельзя назначить через DOM-свойство, но можно через .
Например, таково событие , которое срабатывает, когда завершена загрузка и построение DOM документа.
Так что более универсален. Хотя заметим, что таких событий меньшинство, это скорее исключение, чем правило.
javascript onclick без клика
javascript onclick без клика
но первое, что я подумал… вспомнил старый пошлый анекдот! дети, если вам нет 16, то закрываем страницу на этом месте!
Закрыли!? Я жду!
Теперь продолжим со взрослыми…
Встречается парочка на хате, а у парня был попугай! Девушка:
— я не могу заниматься этим, когда он смотрит…
Парень накинул тряпку на клетку.
И говорит попугаю! Будешь подсматривать — голову оторву!
Начали заниматься любовью!
— Давай я сверху, ты снизу!
— Давай!
…
— Давай ты сверху, я снизу!
— Давай!
…
— А теперь давай ты сверху, и я сверху!
Попугай:
— Пусть мне оторвут голову! Но это я должен увидеть!
readyState
В заключение
занятия отметим свойство
document.readyState
которое в момент
загрузки HTML-документа принимает
следующие значения:
-
«loading»
– документ в процессе загрузки; -
«interactive»
– документ был полностью прочитан (парсинг документа завершен); -
«complete»
– документ был полностью прочитан и все ресурсы (изображения, стили и т.п.)
тоже загружены.
В ряде случаев
это свойство бывает весьма полезно. Например, мы вызываем функцию, но не
уверены, что DOM-дерево
полностью построено. Поэтому, делаем такую проверку:
removeImage();
function removeImage() {
if(document.readyState == "loading") {
console.log("документ грузится, вешаем обработчик");
document.addEventListener("DOMContentLoaded", removeImage);
}
else {
console.log("удаляем изображение");
document.body.remove(image);
}
}
По аналогии
могут быть обработаны и остальные свойства.
Для полноты картины
пару слов о событии readystatechange, которое появилось до событий
DOMContentLoaded, load, unload, beforeunload
и в старых версиях
JavaScript процесс
загрузки документа контролировался через него. Например, так:
document.addEventListener('readystatechange', function() {
console.log(document.readyState);
});
Теперь при
обновлении страницы мы можем увидеть изменение состояний свойства document.readyState в процессе
загрузки. Однако такой механизм отслеживания ушел в прошлое и сейчас уже нет смысла
о нем подробно говорить.
Итак, на этом
занятии мы с вами рассмотрели события
DOMContentLoaded,
load, unload, beforeunload
и поговорили о свойстве
document.readyState
которое
дополняет работу с этими событиями.
Видео по теме
JavaScipt (DOM) #1: объектная модель документа DOM и BOM
JavaScipt (DOM) #2: навигация по DOM — parentNode, nextSibling, previousSibling, chidNodes
JavaScipt (DOM) #3: методы поиска элементов в DOM: querySelector, querySelectorAll, getElementById
JavaScipt (DOM) #4: свойства DOM-узлов: nodeName, innerHTML, outerHTML, data, textContent, hidden
JavaScipt (DOM) #5: работа с нестандартными свойствами DOM-элементов: getAttribute, setAttribute, dataset
JavaScipt (DOM) #6: создание и добавление элементов DOM createElement, append, remove, insertAdjacentHTML
JavaScipt (DOM) #7: управление стилями — className, style, classList, getComputedStyle
JavaScipt (DOM) #8: метрики — clientWidth, scrollTop, scrollHeight, offsetLeft, offsetTop, clientLeft
JavaScipt (DOM) #9: HTML-документ: размеры (clientWidth, innerWidth), положение (pageYOffset, scrollBy)
JavaScipt (DOM) #10: расположение элементов — fixed, absolute, getBoundingClientRect, elementFromPoint
JavaScipt (DOM) #11: обработчики событий: onclick, addEventListener, removeEventListener, event
JavaScipt (DOM) #12: погружение и всплытие событий: stopPropagation, stopImmediatePropagation, eventPhase
JavaScipt (DOM) #13: делегирование событий, отмена действия браузера по умолчанию — preventDefault
JavaScipt (DOM) #14: события мыши mousedown, mouseup, mousemove, mouseover, mouseout, mouseenter
JavaScipt (DOM) #15: события клавиатуры keydown, keyup, событие скроллинга scroll
JavaScipt (DOM) #16: навигация и обработка элементов форм (form) — document.forms, form.elements
JavaScipt (DOM) #17: фокусировка — focus, blur, focusin, focusout, tabindex, activeElement
JavaScipt (DOM) #18: события change, input, cut, copy, paste, submit элементов input и select
JavaScipt (DOM) #19: события при загрузке — DOMContentLoaded, load, unload, beforeunload, readyState
JavaScipt (DOM) #20: события load, error; атрибуты async, defer тега script
JavaScipt (DOM) #21: пример предзагрузки изображений с помощью javascript
JavaScipt (DOM) #22: пример создания начала игры арканоид
Отмена слушателя события
Чтобы отменить назначенный таким образом обработчик события, используют метод removeEventListener(), указывая в скобках и тип события, и функцию, которая вызывалась по нему.
JavaScript
close.removeEventListener( «click», removeBlock);
| 1 | close.removeEventListener(«click»,removeBlock); |
В примере ниже при клике на изображении оно сменяется на другое. Пути к изображениям берутся из массива :
JavaScript
<div class=»test»>
<div class=»round»><img src=»twenty-twenty-150×150.jpg» alt=»Image» id=»img»></div>
</div>
<script>
var pics = ;
var img = document.getElementById(«img»), num = 0;
img.addEventListener(«click», changeImg);
function changeImg(){
num<pics.length-1 ? num++ : num=0;
img.src = pics;
}
</script>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class=»test»> <div class=»round»><img src=»twenty-twenty-150×150.jpg»alt=»Image»id=»img»><div> <div> <script> varpics=»FitText-150×150.jpg»,»jQuery-Knob-150×150.jpg»,»unislider-150×150.jpg»; varimg=document.getElementById(«img»),num=; img.addEventListener(«click»,changeImg); functionchangeImg(){ num<pics.length-1?num++num=; img.src=picsnum; } </script> |
Пример «вживую»:
Еще один пример обработки событий с помощью метода addEventListener() вы найдете в статье «Обработка события onmousemove на примере поздравительной открытки».
Важной особенностью отмены слушателя события является то, что отменить можно только тот слушатель события, который имеет именованную функцию для обработки события. если такая функция будет безымянной, то отмены обработчика события не произойдет
Ниже вы найдете пример, в котором использовано несколько обработчиков событий, заданных разными способами.
See the Pen JavaScript Events by Elen (@ambassador) on CodePen.18892
Если вы изучаете не только нативный JavaScript, но и библиотеку jQuery, то в статье «Обработка событий в jQuery» вы можете найти несколько способов добавления и удаления обработчиков событий.
Просмотров:
2 709
Добавление обработчика через свойство DOM объекта
Второй способ назначить обработчик — это использовать свойство .
Например, привяжем обработчик события к элементу (для этого события свойство будет ):
<!-- HTML код кнопки -->
<button type="button" id="my-btn">Нажми на меня</button>
<!-- Скрипт на JavaScript -->
<script>
// получим кнопку и сохраним ссылку на неё в переменную
const $btn = document.querySelector('#my-btn');
// добавим к $btn обработчик события click
$btn.onclick = function() {
alert('Вы кликнули на кнопку!');
}
</script>
В приведённом выше примере обработчик представляет собой анонимную функцию, которая будет выполняться всякий раз, когда это событие на указанном элементе будет происходить.
Другой вариант – это назначить уже существующую функцию.
Например:
function changeBgColor() {
document.body.style.backgroundColor = `rgb(${Math.round(Math.random()*255)}, ${Math.round(Math.random()*255)}, ${Math.round(Math.random()*255)})`;
}
document.onclick = changeBgColor;
Внутри обработчика можно обратиться к текущему элементу, т.е. к тому для которого в данный момент был вызван этот обработчик. Осуществляется это с помощью ключевого слова .
Например:
<!-- HTML код кнопок -->
<button type="button">Кнопка 1</button>
<button type="button">Кнопка 2</button>
<button type="button">Кнопка 3</button>
<!-- Скрипт на JavaScript -->
<script>
function message() {
// this - обращаемся к кнопке для которой вызван обработчик
alert(this.textContent);
}
// получим кнопки и сохраним ссылки на них в переменную $btns
const $btns = document.querySelectorAll('button');
// переберём кнопки и добавим к ним обработчик, используя onclick
$btns.forEach(function($element) {
$element.onclick = message;
});
</script>
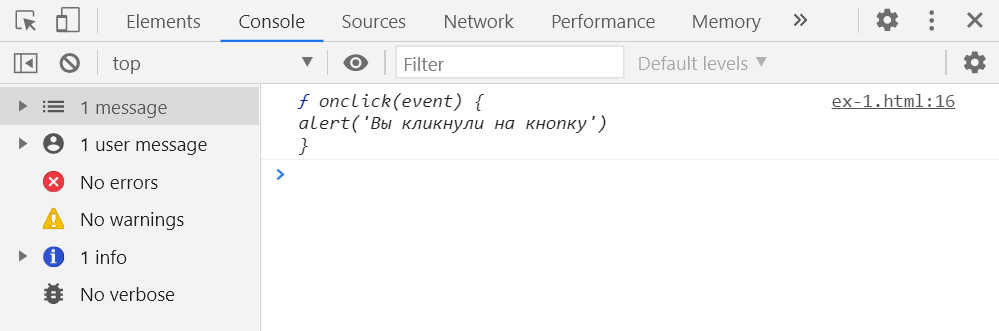
Кстати, когда обработчик задаётся через атрибут, то браузер самостоятельно при чтении такого HTML создаёт из значения этого атрибута функцию и присваивает её одноименному свойству этого элемента.
Например:
<button id="btn" type="button" onclick="alert('Вы кликнули на кнопку')">Кнопка</button>
<script>
const $element = document.querySelector('#btn');
// получим значение свойства onclick (как видно браузер туда автоматически записал функцию, которую создал на основании содержимого этого атрибута)
console.log($element.onclick);
</script>
Т.е., по сути, задание свойства через атрибут – это просто способ инициализации обработчика. Т.к. сам обработчик в этом случае тоже хранится в свойстве DOM-объекта.
Но установка обработчика через свойство имеет недостаток. С помощью него нельзя назначить одному событию несколько обработчиков. Если в коде создадим новый обработчик, то он перезапишет существующий:
<button id="btn" type="button">Кнопка</button>
<script>
const $element = document.querySelector('#btn');
$element.onclick = function () {
alert(`id = ${this.id}`);
}
// заменит предыдущий обработчик
$element.onclick = function () {
alert(`text = ${this.textContent}`);
}
</script>
Кстати, также не получится назначить несколько обработчиков, один через атрибут, а другой через свойство. Последний перепишет предыдущий.
<button id="btn" type="button" onclick="alert(`id = ${this.id}`);">Кнопка</button>
<script>
const $element = document.querySelector('#btn');
// заменит обработчик, инициализированный с помощью атрибута
$element.onclick = function () {
alert(`text = ${this.textContent}`);
}
</script>
Заголовок X-Frame-Options
Заголовок со стороны сервера может разрешать или запрещать отображение страницы внутри фрейма.
Это должен быть именно HTTP-заголовок: браузер проигнорирует его, если найдёт в HTML-теге . Поэтому при ничего не произойдёт.
Заголовок может иметь 3 значения:
- Никогда не показывать страницу внутри фрейма.
- Разрешить открытие страницы внутри фрейма только в том случае, если родительский документ имеет тот же источник.
- Разрешить открытие страницы внутри фрейма только в том случае, если родительский документ находится на указанном в заголовке домене.
Например, Twitter использует .
Вот результат:
В зависимости от того, какой браузер вы используете, выше либо будет пустым, либо оповестит вас о том, что его невозможно отобразить.
Координаты в окне: clientX/Y
Все мышиные события предоставляют текущие координаты курсора в двух видах: относительно окна и относительно документа.
Пара свойств содержит координаты курсора относительно текущего окна.
При этом, например, если ваше окно размером 500×500, а мышь находится в центре, тогда и и будут равны 250.
Можно как угодно прокручивать страницу, но если не двигать при этом мышь, то координаты курсора не изменятся, потому что они считаются относительно окна, а не документа.
Проведите мышью над полем ввода, чтобы увидеть :
В той же системе координат работает и метод , возвращающий координаты элемента, а также .
Координаты курсора относительно документа находятся в свойствах .
Так как эти координаты – относительно левого-верхнего узла документа, а не окна, то они учитывают прокрутку. Если прокрутить страницу, а мышь не трогать, то координаты курсора изменятся на величину прокрутки, они привязаны к конкретной точке в документе.
В IE8- этих свойств нет, но можно получить их способом, описанным в конце главы.
Проведите мышью над полем ввода, чтобы увидеть (кроме IE8-):
В той же системе координат работает , если элемент позиционируется относительно документа.
Устарели:
Некоторые браузеры поддерживают свойства , .
Эти свойства устарели, они нестандартные и не добавляют ничего к описанным выше. Использовать их не стоит.