Как узнать на каком движке сделан сайт: расширения, онлайн и несколько дополнений
Содержание:
- На какой платформе сделан сайт: как узнать технологию CMS бесплатно
- Специализированные сервисы
- iTrack
- Расширения для браузера
- Онлайн сервисы определения движка (CMS) сайта
- Как определить конструктор с помощью html-кода сайта
- Как выбрать CMS
- Ручной поиск
- Как за 40 секунд проверить 1000 доменов
- Как узнать CMS сайта
- Как узнать на каком движке сделан сайт
- Почему блоггеры выбирают WordPress?
- Ничего не получается?
- Как узнать, на каком движке сайт вручную
- Как выбрать CMS для сайта
- Что такое движок
На какой платформе сделан сайт: как узнать технологию CMS бесплатно
Существуют различные методы определения информации о чужом сайте: ручной, при помощи браузерных расширений, в специальных программах в режиме онлайн.
Ручные способы
Ручные способы не требуют использования дополнительных инструментов. Эта информация будет полезна новичкам, которые плохо представляют «что – где находится» или любителям поковыряться в коде, что-то расшифровывать.
Метод 1. Определить платформу по коду страницы – если установленная CMS скрыта, то узнать не удастся.
- Заходим на интересующий сайт, открываем «Просмотреть код страницы» или «Ctrl+U»;
- Жмём «Ctrl+F»⇒ в появившемся окне пишем «generator», чтобы попасть на строку «<meta name=”generator” content=». Если такой строки нет, то можно посмотреть на адреса ссылок контента «content», по которым также можно узнать систему.
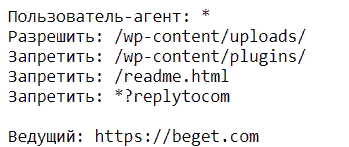
Метод 2. Узнать по файлу Robots.txt.
- Пример адреса, который надо прописать в браузерной строке и пройти по нему: «сайт/robots.txt»;
- По прописанным строкам файла определяется система, если есть желание в этом разбираться.
 Файл robots.txt WordPress определяется по WP.
Файл robots.txt WordPress определяется по WP.
Метод 3. Узнать через административную панель.
К адресу сайта надо дописать следующие варианты:
- /admin;
- /administrator;
- /wp-admin.
Если такой вариант сработает, то по административной панели можно узнать платформу.
Бесплатные программы
Сервисы дают быстрый результат без копаний и расшифровок кода или аббревиатур систем. В интернете можно найти много программ, которые предлагают определение платформ управления, но многие не справляются с этой задачей, если информация прикрыта от распознавания – одним словом «Полная туфта».
Даю те, которые реально что-то видят. Достаточно ввести интересующий домен и получить результат.
WebDataStats.com

- База содержит более тысячи видов платформ: CMS, конструкторы, фреймворки, различное программное обеспечение;
- Пополнение и обновление базы для определения;
- Единичные проверки до 5 сайтов доступны без регистрации, если проводить массовые, то с регистрацией;
- В личном кабинете сохраняется история проверок;
- Профессиональный инструмент для тех, кто проводит проверки постоянно в больших количествах. Для них предложены платные пакеты;
- Возможность установки расширения в браузер Google Chrome.
 Тарифы Webdatastats для профессионального использования.
Тарифы Webdatastats для профессионального использования.
Be1.ru
- На странице «Определение CMS» введите адрес и проведите проверку. База – 78 движков, 4 JavaScript FrameWorks и 4 Backend FrameWorks;
- Предлагает различные сервисы для вебмастеров по полному анализу ресурса, проверки контента, выдаче в поисковых системах и много других;
- Букмарклеты – очень удобная штука, расширение для браузеров. Пользуюсь для различных задач.

Whatcms.org
- Хороший бесплатный сервис с высокой точностью узнавания;
- Определяет 1038 платформ, SMS, множества технологий;
- Расширение для браузеров Firefox, Сhrome.
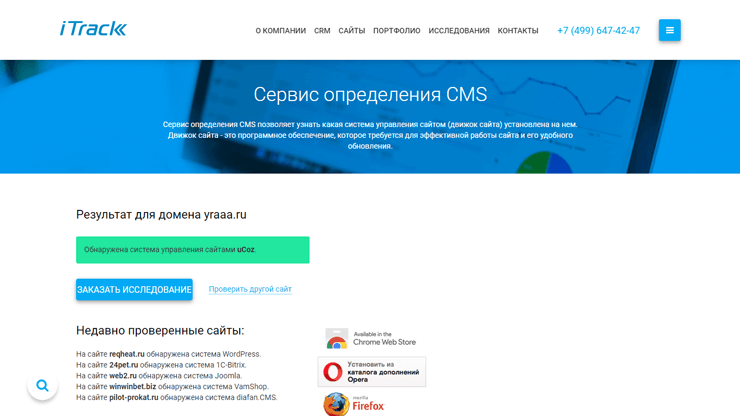
ITrack.ru
- Компания занимается разработкой, внедрением SMS;
- Отличная база определяемых платформ, случается так, что узнаёт то, что другие не могут.

Специализированные сервисы
Новичкам и людям, далеким от программирования, анализировать код бывает сложно, да и времени на это может уйти немало. К счастью, в интернете есть специализированные ресурсы, на которых можно узнать максимум информации о сайте, лишь введя его адрес в поле формы.
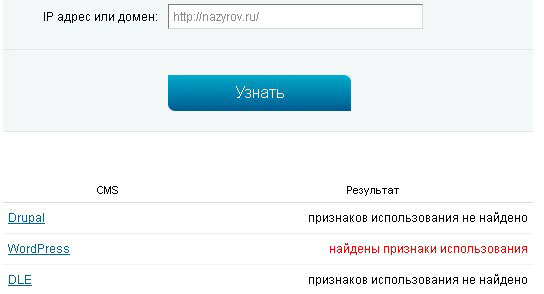
- 2IP.ru – наиболее популярный русскоязычный ресурс. Для анализа сайта нужно указать его IP-адрес или домен. Система быстро и довольно точно определяет тип движка, так как в ее базе содержатся признаки почти 60 CMS, и этот список постоянно расширяется.
- Из англоязычных ресурсов максимальную информацию о сайте предоставляет builtwith.com. Он определит не только движок, но и множество других данных: систему, установленную на сервере, язык программирования, используемые технологии, способы сбора статистики и аналитику. Основная масса данных доступны бесплатно, но платная подписка дает доступ к еще большим подробностям.
- Англоязычный detectcms.com имеет очень легкий и понятный интерфейс. Анализирует сайты он крайне быстро, выдает основную информацию и оптимально подходит для экспресс-диагностики.
- На сайте wappalyzer.com доступен для скачивания плагин для Google Chrome и Mozilla Firefox. После его установки вся важнейшая техническая информация о сайте будет доступна прямо в браузере, а значок CMS будет отображаться сразу в статусной строке.
Какой ресурс использовать для получения информации о движке сайта и других технических деталей – вопрос личных предпочтений. Лучше проверять сайт на 2-3 сервисах. Так информация будет максимально достоверной.
iTrack

Сервис iTrack не может похвастаться такой же обширной базой CMS, их количество незначительно превышает 50 штук. Однако в этот список входят наиболее популярные движки, а точность проверки со слов разработчиков составляет около 90%. Но результаты реального тестирования разочаровали. Из пяти проверенных сайтов определить движок не удалось ни у одного.
Анализ CMS является лишь одним из направлений работы сервиса. В целом платформа предназначена для профессиональной бизнес-аналитики, контроля расходов на рекламу, расчета ROI. Кроме этого сервис занимается разработкой сайтов и внедрением CRM для автоматизации продаж.
Расширения для браузера
Чем хорошо использовать расширения, так это тем, что вам не нужно устанавливать громоздкие программы и не нужно лазить по различным сайтам. Достаточно одним кликом поставить расширение и радоваться жизни.
Google Sniffer
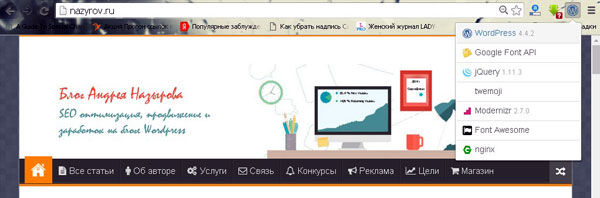
Очень простое расширение для браузера Гугл Хром. Когда вы его установите, у вас в правом верхнем углу появится новая иконочка в виде лупы. И когда вы зайдет на какой-нибудь чужой сайт (ну или даже свой), то значок этот смениться на иконку платформы вашего ресурса. Причем, если на этот значок нажать, то более полная информация о сайте, а не только о движок.

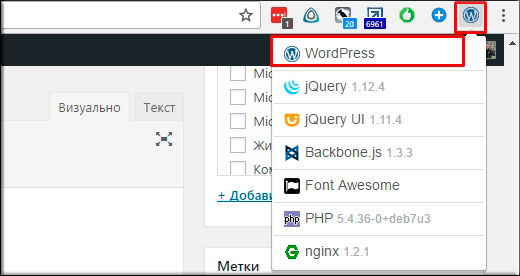
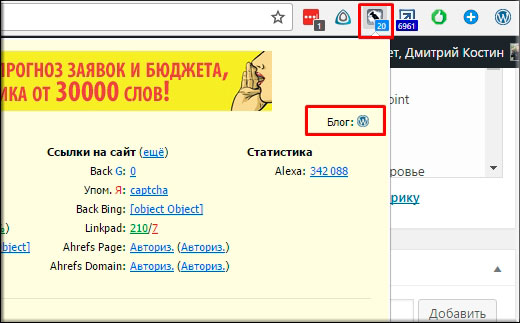
RDS Bar
палочка-выручалочка для любого веб-мастера. Когда вы ее установите, то у вас появится новая иконка с торпедой. Нажав на нее, вы увидите в правом верхнем углу окошка значок системы, на котором сайт расположен. Видите? У меня показывает WordPress. Таким же образом вы сможете узнать какую CMS использует любой сайт.

Но если вас не интересует вся подноготная о сайте (ТИЦ, посещалка, Индекс страниц в поисковых система, количество входящих и исходящих ссылок и т.д.), то лучше не устанавливайте это дополнение, так как там много всяких настроек, фишек. А неопытного пользователя эта штука может сильно напрячь.
Wappalyzer
Этот плагин сильно похож на google sniffer. Суть такая же: устанавливаете, нажимаете на значок и смотрите саму платформу, фреймворки, дополнения и т.д. Ничего сложного.
Онлайн сервисы определения движка (CMS) сайта
2ip.ru

Cервис позволяющий определить CMS сайта. Сервис может определить 68 самых известных движков. Вы просто вписываете домен сайта и запускаете сканирование. Сервис ищет в исходном коде признаки одной из CMS, которая имеется в базе. Если не найден ни один из признаков, значит сайт не работает на CMS либо работает на очень редком движке.
itrack.ru

Еще один сайт, определяющий движок. Имеет в своей базе более 50 различных CMS. Принцип работы аналогичен предыдущему – вписываете адрес сайта, он сканируется на наличие признаков CMS, выдается результат.
raskruty.ru

Следующий на очереди сервис сканирует исходный код сайта и на основе полученных данных определяет: использование скриптов аналитики, языки программирования, Web-сервер, систему монетизации и многое другое.
Конечно, сервис способен определить только самые распространенные скрипты. Например, для моего блога он увидел скрипты Google Adsense, но определить Ротабан не смог. Тем не менее, сервис мне очень нравится.
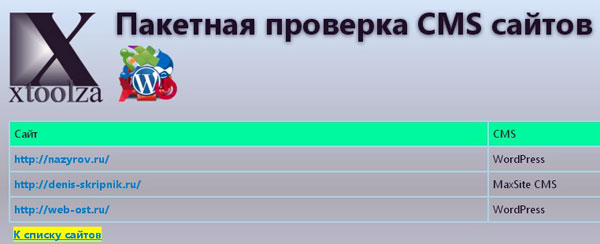
xtoolza.info

Очередной сервис позволяет производить пакетную проверку CMS. Очень удобно, когда нужно произвести массовую проверку CMS сайтов. (Сервис больше не работает).
Расширения для браузеров, определяющие движок сайта
Существуют расширения для браузеров, помогающие определить движок сайта. Я чаще всего использую Google Chrome в качестве рабочего браузера и расширение Chrome Sniffer Plus.
После установки расширения, рядом со строкой браузера появится значок, кликнув по которому, можно увидеть какой движок, web-сервер и скрипты использует сайт.

Программы определения движка сайта
Среди программ определения движка сайта, лучшей является A-Parser. Программа платная и не дешевая, но ее возможности впечатляют:
- Определение более 600 CMS;
- Мониторинг позиции любых сайтов в поисковых системах;
- Сбор баз ссылок для XRumer, A-Poster, AllSubmitter, ZennoPoster;
- Сбор произвольной информации с любых сайтов(например, телефоны, e-mail,
- сообщения с форумов, объявления и т.д.);
- Отслеживание обратных ссылок;
- Сбор и оценка ключевых слов;
- Парсинг всевозможных данных с поисковых систем;
- Парсинг данных с ВКонтакте, Инстаграмм, RSS, YouTube;
- Парсинг структуры сайтов;
Конечно, эта программа вряд ли подойдет рядовому блогеру, ему просто не нужна большая часть ее фунций. Она скорее для SEO агенств.
Ну а обычному блогеру вроде меня, вполне хватит онлайн сервисов, чтобы определить движок сайта.
Как определить конструктор с помощью html-кода сайта
Альтернативный способ определения конструктора – это изучить HTML код. Для этого используется браузер Google Chrome. Кликнуть правой кнопкой мыши по страничке, зажать комбинацию ctrl+U, чтобы посмотреть комбинацию кода.
Код будет располагаться внутри тегов <head>…</head>. Чаще всего название CMS указывается в мета-теге: <meta name=”generator” content=”название движка” />. Некоторые веб дизайнеры удаляют данный тег, чтобы скрыть информацию в целях защиты и от глаз любопытных пользователей.
Также определить признаки CMS можно по структуре кода, либо проверить название шаблона. Можно зайти в структуру папок и посмотреть данную информацию там:
- Выбрать вкладку Sources
- Отыскать каталог Themes, либо Themplate.
Как правило в подкаталоге есть название шаблона. Остается его скопировать и задать в поиске Google. Однако ответов может быть несколько, что и является главным недостатком метода.
Какие бы цели не преследовал бы посетитель, самым удобным способом является использование специализированных программ. Время на определение понадобится всего несколько секунд. А из информации достаточно указать только имя домена. Современные сервисы позволяют оперативно сканировать информацию и выдать результате в течение нескольких секунд.
Как выбрать CMS
Чтобы создать веб-страницу с помощью системы управления контентом, нужно сначала выбрать подходящий CMS-движок. Каждый из предложенных видов имеет определенные особенности: ограничения, условия применения, возможности. Следует знать, что все CMS условно подразделяются на две укрупненные категории:
- Открытые системы, распространяемые бесплатно. Исходный код такого «движка» можно редактировать.
- Закрытые системы, которые обычно предоставляются за определенную плату. Первичный код подобного «движка» нельзя модифицировать.
Помимо этого, различают также автономные системы, применяемые для формирования онлайн-ресурсов статичного типа, и динамические системы управления веб-контентом, используемые при создании интерактивных сайтов.
Наибольшей популярностью пользуются следующие CMS-движки:
- WordPress – самый распространенный «движок». Первоначально его применяли для формирования интернет-блогов. Впоследствии его функциональность ощутимо расширилась. Теперь он используется для решения значительного спектра задач веб-программирования.
- «1С Битрикс» – это платная система, функционал которой достаточно широк. Она считается слишком громоздкой для элементарных задач, но позволяет успешно выполнять сложные задания.
- MODx – этой CMS можно пользоваться бесплатно. Она отличается удобством, безопасностью и гибкостью в эксплуатации. Данный «движок» считается многоцелевым.
- Joomla – такая система проста в эксплуатации, предоставляется бесплатно. Этот «движок» идеально подходит начинающим разработчикам, а также организациям, не нуждающимся в сайтах с мощным вычислительным ресурсом.
- Drupal – данная система является бесплатной. При этом она содержит большой набор различных функций, что некоторым образом затрудняет её применение. С её помощью, однако, можно разработать полноценный сайт.
- DLE – «движок» очень похож на WordPress. Он интуитивно понятен пользователю, чрезвычайно прост в эксплуатации.
- Бесплатные CMS-приложения для конструирования онлайн-магазинов (например, PrestaShop, OpenCart).
- Платные «движки», позволяющие создавать онлайн-магазины (например, Shop-Script, Umi.CMS).
- Системы для разработки веб-форумов (например, vBulletin, phpBB, прочие варианты).
- Другие приложения для конструирования интернет-сайтов, обладающие разными возможностями и наборами опций.
Выбирая CMS, пользователи руководствуются личными предпочтениями. При этом нужно учитывать удобство и производительность «движка», его пригодность для выполнения назначенных заданий, соответствие потребностям организации. Большое значение также имеют известность наименования, стоимость приобретения системы.
Чтобы сделать обоснованный выбор CMS-движка, нужно обратить внимание на такие существенные параметры:
- Функциональность (набор доступных опций).
- Скорость выполнения задач.
- Возможность редактирования и доработки компонентов.
- Защищенность системы.
- Комфортность работы с элементами продвижения (тегами, заголовками).
- Возможность присвоения страницам собственных имен, создания семантических URL.
- Недопущение дублирования веб-страниц.
- Опция устранения ошибок.
- Исключение посторонних, ненужных объектов (например, назойливых баннеров).
- Использование русскоязычной интерпретации.
- Поддержка карты интернет-сайта.
- Удобство добавления и последующего удаления веб-страниц.
- Прочие параметры.
Большую роль играет также адекватность CMS-движка поставленной задаче. Например, нет особого смысла в том, чтобы использовать платное многопрофильное приложение для разработки сайта-визитки. Соответственно, слабый «движок» может не подойти, если нужно сформировать тяжеловесный веб-сайт.
Ручной поиск
Во-первых, можно проверить админ-страницу. Для этого в адресной строке забивают после имени сайта: /wp-admin, /administrator, /login. Откроется страница входа на сайт, сделанный при помощи WordPress, Joomla! или Drupal соответственно. В интернете можно найти таблицы с адресами админ-страниц, генерируемых движком по умолчанию.

Также можно понять, какая CMS используется, анализируя сам код. Для того, чтобы увидеть код, в любом браузере достаточно щелкнуть правой клавишей мыши на странице и выбрать:
- в Google Chrome – «Просмотр кода страницы»,
- в Internet Explorer – «Просмотр HTML-кода»,
- в Mozilla Firefox – «Исходный код страницы»

или аналогичный пункт. В отдельном окне откроется страница с кодом. В нем и будем искать типичные признаки.
Наиболее популярные, а особенно бесплатные, движки оставляют информацию о себе в коде страницы в виде отдельного блока в теге head. Однако эти данные могут быть удалены разработчиками сайта.
В поиске (CTRL+F) можно задать строку meta name=”generator” content. Если она есть, в ней будет указано название движка.

В противном случае придется искать дальше. Можно проанализировать пути к файлам. При автоматической генерации они будут в своем составе иметь слова:
- для WordPress — wp-content (сочетание букв wp вообще часто встречается при автоматической генерации кода этим движком),
- для Joomla! — templates и components
- для Drupal — engine или dle,
- для 1С:Битрикс — bitrix.
Помимо кода страницы, можно анализировать файл robots.txt. Он доступен по адресу http://имя_сайта/robots.txt и содержит информацию для поисковых роботов. В его тексте ищем упоминания известных движков. Также в нем упоминается адрес админ-страницы, зайдя на которую можно увидеть логотип CMS.
Как за 40 секунд проверить 1000 доменов
Вы уже знаете что такое парсер? Не обессудьте, я сейчас буду в чем-то не прав. По идее, это скриптовый язык, разработанный для генерации страниц в html, которые поддерживают CGI и бла-бла-бла. Мне бы хотелось объяснить вам не принцип работы, а суть.
Короче говоря, когда есть большой объем информации, программы парсеры обрабатывают сведения и выдают вам четкий и лаконичный результат. Широко их используют для сбора ключевых запросов в яндексе и гугле, а также создании семантического ядра сайта.
Вы наверняка уже знаете, что сайт создается на основе запросов, которые пользователь отправляет в поисковую систему. Один ищет «проверку сайта на движок», другой «определение CMS» и так далее. Разработчик собирает все эти слова и использует их в своей статье, создании рубрик блога.
Именно такой программой парсером, но с большими возможностями является A-Parser.

На что способна эта программа? Она ищет похожие ключи по вашему запросу в Гугле, Яндексе, малозначимых поисковых системах, типа Mail.ru или Bing, проверяет позиции определенного сайта по ключам, опять же, в Google и Яндекс, проверяет статистику ключевых слов (то есть сколько раз фразу вводили в строчку поиска за месяц).

Она также способна проверять одним скопом проверить много доменов на дату регистрации, наличие в каталоге Dmoz и определяет на каком движке размещен сайт. База составляет более 600 наименований.

На сайте есть демо-версия программы, но мне не удалось узнать из нее ничего полезного в конкретной ситуации, так как загрузка файлов из нее недоступна в демо-версии. Зато благодаря ей можно понять как работает программа и сможете ли вы с ней разобраться. Вам дается код, который действует в течение 6 часов.

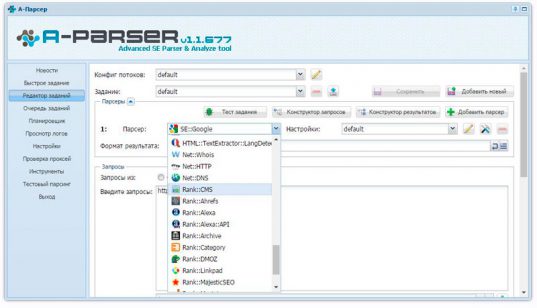
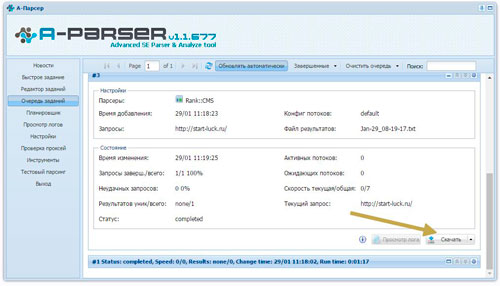
На мой взгляд, все довольно просто. Переходите в редактор заданий, Выбираете из списка парсер, который вам нужен. Список есть на официальном сайте в разделе «Парсеры». Вводите запрос и жмете «Отправить» в самом низу списка.

Далее переходите в «Очередь заданий»
Обратите внимание, что в верхней части находится кнопка «Завершенные» и «В процессе». К примеру, вы хотите проверить миллион сайтов, понятное дело, что на это потребуется несколько часов
Не обязательно следить за процессом. Просто открываете программу и ждете окончания работы. Открываете «Завершенные» и скачиваете файл, в котором хранится вся информация.

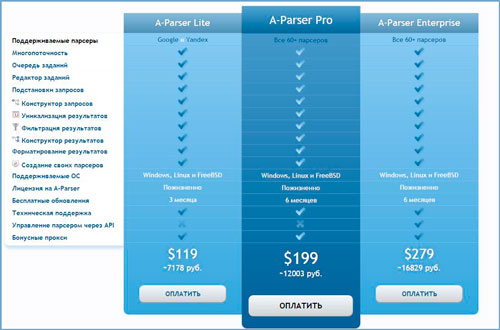
Что еще примечательно в этой программе? Естественно, такая замечательная штука – не бесплатная, но вы покупаете ее один раз и на всю жизнь, что сейчас большая редкость. Как правило, приходится оплачивать что-либо ежемесячно.
Если единственное, что вам нужно – проверка в Гугле и Яндексе по всем параметрам – стоит удовольствие 7 178 рублей. Если вы хотите получить все 60 парсеров, то цена увеличится до 12003.

Надо отметить, чтобы пользователи, которые ищут экономии не теряли времени, что существуют и альтернативные версии. К примеру, сео-специалисты, все без исключения пользуются программой Key-Collector. Она стоит всего 1700 рублей пожизненно, но в ней вы сможете только собирать статистику по ключам. Количество парсеров в разы меньше, проверки CMS нет.



Как узнать CMS сайта
Сделать это сравнительно просто, ведь каждая CMS обладает своим неповторимым отпечатком и набором уникальных характеристик, файлов и настроек. В сети доступно множество ресурсов для определения типа CMS, мы рассмотрим некоторые из них:
- BuiltWith — показывает детальную информацию по сайту, включая анализ всех поддоменов сайта, если такие есть;
- What CMS? — определяет тип и версию CMS, версию PHP, тип базы данных и тип веб-сервера;
- WhatRuns — реализован в форме удобного плагина для Google Chrome, поэтому, если вы часто интересуетесь начинкой того или иного сайта, этот плагин для вас.
Каждое представленное решение в основном преследует определенные цели разработки программного обеспечения, которые влияют на выбор конкретной CMS. Практически невозможно найти идеальную систему управления контентом, которая способна удовлетворить любые критерии, для безупречного управления сайтом. Мы сами воздерживаемся от объявления победителя в представленном обзоре
Скорее, важно взвесить преимущества и недостатки различных систем, учитывая личные намерения и потребности
Тем, кому требуются расширенные возможности по кастомизации и настройке сайта, лучше обратиться к Joomla!, в которой богатый выбор расширений и есть возможность настроить систему и адаптировать ее под свои потребности и на свой вкус.
Как узнать на каком движке сделан сайт
Cms или движок сайта — это готовая платформа или заготовка, с помощью которой можно за несколько часов создать свой собственный сайт без знания языков программирования. Все CMS отличаются друг от друга не только функционалом и видом, но и начинкой. Именно с помощью этих отличий мы и сможем определить движок чужого сайта.
Существует много разных способов, и лучше привести полный список методик. Ведь иногда администрация сайта может скрывать какую-то информацию, что помешает определить движок одним методом, но при этом позволит подсмотреть с другой стороны. Так что пробуйте по очереди все описанные ниже варианты, и какой-то сработает.
Как узнать cms сайта: самый простой и быстрый способ — воспользоваться онлайн-сервисами или плагинами для браузера. Об этих методах я написала в конце статьи, так что ради быстрых способов можно сразу спуститься внизу статьи. Ради любопытства можно посмотреть и другие методики.
1. Быстрый способ — посмотреть подсказки на самом сайте.
Начинающие владельцы сайтов зачастую не хотят или просто не умеют прятать движок своего сайта, так что иногда можно найти нужную информацию невооруженным взглядом
Главное понимать, на что обращать внимание:
- «Еще один сайт на WordPress» — запись стоит по умолчанию на всех сайтах на WordPress. Пропустить такую подсказку невозможно, так что вы быстро определите CMS.
- Ucoz — легко определить по доменному имени, ведь адрес сайта выглядит site.ucoz.ru.
Конечно такие явные признаки редко встречаются, так что рассчитывать на это не стоит. И лучше перейти сразу к более серьезным признакам.
2. Проанализировать HTML-код.
Не бойтесь, для этой простой проверки вам совсем не нужно быть программистом. Достаточно поискать в коде определенные слова и функции, чтобы можно было определить движок.
Итак, для начала откройте HTML-код чужого сайта. Для этого на любой его странице нажмите сочетание клавиш CTRL+U. Запустите строку поиска (ctrl + F) и последовательно вбивайте следующие фразы для поиска:
- «wp-content», «wp-admin», «wp-includes» — данные слова указывают на то, что сайт создан на движке WordPress.
- «Joomla», «media/system/js/mootools.js» — указывает на движок Joomla.
- «bitrix» — встречается на движке Битрикс.
- «dle» — явный признак сайта на DLE.
- «maxsite», соответственно, maxsite.
Подобные намеки встречаются и в других CMS, но все виды рассматривать слишком долго. Так что если этих слов не нашли, значит движок не обычен или кто-то корректировал код, чтобы скрыть нужную информацию.
3. Ссылка на админку.
Зачастую опытные вебмастера меняют адрес для входа в админку с помощью специальных плагинов или скриптов, но попробовать можно. Ведь для каждой CMS войти в панель управления можно по разным ссылкам:
- site.ru/wp-admin — войти в панель управления WordPress.
- site.ru/administrator — для входа в админку Joomla.
- site.ru/bitrix/admin — админка Битрикса.
- site.ru/?do=register — DLE.
Если подставить неподходящее окончание, вы увидите страницу 404 (ошибку), а не форму для входа в панель управления.
4. Расширения для браузера.
Очень простой и быстрый способ узнать на каком движке сделан сайт, причем вам не придется лично изучать код страницы или подставлять разные адреса. Если у вас еще не установлен RDS-бар, поставьте и запустите. Теперь откройте нужный сайт и плагин автоматически его проанализирует и покажет нужную информацию.
Для этого просто на нужном сайте откройте плагин RDS-бар и посмотрите на значок, который отображается в верхнем правом углу. По его виду вы все поймете.
5. Онлайн-сервисы.
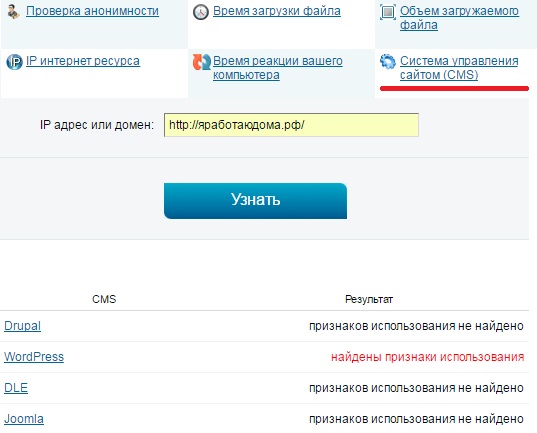
Пожалуй самый простой и быстрый способ определить движок сайта, не тратя на это лишнего времени. Достаточно зайти на подходящий сайт, к примеру: 2ip.ru и выбрать Система управления сайтом (CMS).
В поле введите адрес нужного сайта и подождите, пока что сервис его проанализирует. Если движок сайта популярен и находится наверху списка, вы сразу увидите результат.

Так что если вам нужно быстро узнать на каком движке сделан сайт (cms сайта), обращайтесь сразу к последнему методу — проверит наличие всех известных cms автоматически и без вашего участия.
Почему блоггеры выбирают WordPress?
Конечно же нельзя оставить без внимания любимы всеми разработчиками сайтов движок WordPress. Работа с ним очень проста, его обычно используют для ведения блога или для наполнения новостями.

В распоряжении пользователя бесчисленное количество уже готовых шаблонов и полезных инструментов.
Да что тут говорить, когда этот блог seoslim.ru я ряд других я создал именно на популярнейшей и простой CMS-ке под управлением Вордпресс.
Не буду здесь много разглагольствовать, почему нужно выбирать именно ее, скажу лишь, что проще и доступнее функционала и интерфейса не бывает.
Посмотрите ниже мое обзорное видео про движок WordPress.
Ну а тем, кто хочет пойти по моим стопам и создать блог, в чем-то похожий на мой я специально записал бесплатный видеокурс «Как создать блог на wordpress новичку», благодаря которому любой желающий уже через несколько часов будет писать статьи, но уже для своего проекта.
На этом у меня все. Успехов в создании собственных проектов. До скорых встреч!
Ничего не получается?
Бывает так, что ни ручной поиск, ни сервисы не дают никакой информации. Чаще всего это означает, что сайт сделан на самостоятельно написанном движке или сильно модернизированном стандартном. Вам все же не терпится узнать подробности?
Можно попробовать связаться с владельцами сайта, через указанный контактный адрес или комментарии. Если вы докажете, что у вас нет негативных намерений, и предоставите ссылку на свой сайт, то, вероятно, вам предоставят данные о движке.
Информация об используемом движке расширяет кругозор веб-мастера и позволяет более глубоко исследовать функции CMS.
А каким способом вы узнаете кокой движок используется?
Следующий урок: Как быстро заработать на Сеоспринт.Предыдущий урок: Программа для создания коллажей из фотографий.
Хочешь быть умнее, чем другие? Зарабатывать больше? Читай еще:
- Как пользоваться filezilla. Практика.
- Как найти себя в этой жизни. Найти свой путь.
- Автоматический серфинг за деньги. Попробуем, посмотрим.
Как узнать, на каком движке сайт вручную
Название CMS в исходном коде страницы
Посмотреть cms в исходном коде — один из самых простых способов. Он не является супер надежным, однако, стоит начать именно с него.
Откройте нужную ссылку через браузер — вполне подойдет Chrome или Mozilla
Важно, чтобы он позволил посмотреть исходный код страницы или HTML-разметку.
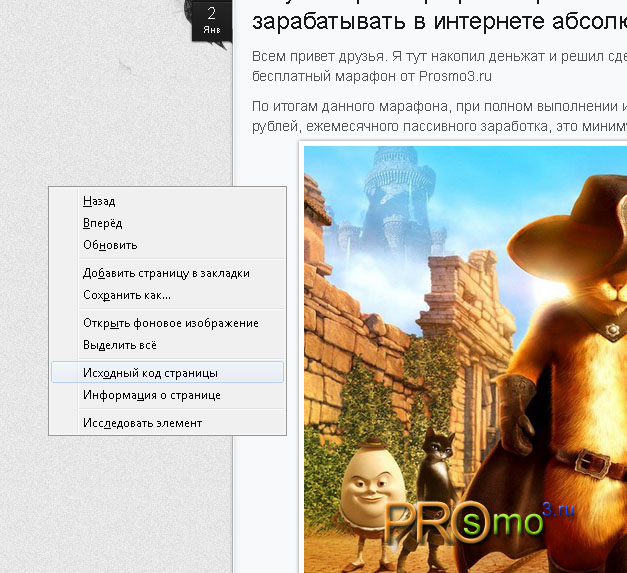
Заходите на главную страницу ресурса, нажмите сочетание клавиш клавиатуры Ctrl+U или кликните правой кнопкой мышки.

- Затем кликайте Просмотр кода страницы (смотрите скриншот выше — обведено синим овалом).
- Откроется полотно кода, где человеку далекому от программирования разобраться почти невозможно. Но будем хитрее.
- Ищите тег <meta name=”generator” content=”название движка” /> или попробуйте найти через поиск на странице, вбивая название каждой cms одно за другим. Поиск активируется через нажатие сочетания клавиш Ctrl+F.
Сразу скажем, что метод работает далеко не всегда. Чаще подходит для старых сайтов. Так как при создании относительно новых ресурсов программисты часто убирают упоминание о названии платформы. Делают это для того, чтобы спутать карты ботам и программным продуктам, созданным для сбора информации о ресурсе.
Пути к файлам
Как мы уже обсудили выше, определить движок сайта на странице с кодом можно не всегда. Еще вариант: попробовать отследить названия в строчках, где указаны пути к системным папкам.
- Откройте нужный веб-ресурс в браузере.
- Переходите на страницу кода по принципу, как делали выше.
- Попробуйте найти через поиск Ctrl+F упоминание о wp.

Например, wp-content. Если нашли, продукт 100% сделан с помощью WordPress.
Помните, если платформа написана программистом самостоятельно, такой метод ничего не даст.
Упоминание в футере
Попробуйте узнать cms сайта, опустившись в футер. Некоторые разработчики указывают такую информацию маленькими буквами. Рядом с контактами, формой обратной связи или копирайтом создателя.

Если ресурс сделан на шаблоне, упоминание о движке будет в футере только в том случае, если программисты его не убрали.
На примере ниже упоминания о платформе по сути нет:

Есть только лого и возможность перехода на страницу разработчика. Но когда открываем код, видим:

WordPress однозначно.
Анализ структуры ссылок
Определить cms можно по внешнему виду ссылок. Но этот способ скорее подходит более продвинутым пользователям. Те, кто разбирается коде определит присутствие той или иной платформы по ряду признаков. Например, для того же WordPress характерно: url/p=123
Адрес входа в админку
Еще один способ, требующий терпения. Попробуйте подобрать адрес входа в админку с помощью добавления к адресу веб-ресурса комбинации: url/auth. Где url — точный адрес сайта, скопированный из адресной строки.
Служебные страницы в файле robots.txt
Каждый корректно работающий ресурс обладает файлом robots.txt. Он нужен для запрета индексирования поисковыми роботами технических страниц. В robots.txt. прописываются определенные правила, которые могут помочь определить cms.
Перейти к странице robots.txt. можно с помощью добавления данного префикса к url интернет-ресурса. Например, http://www.romashka.ru/robots.txt
Признаки для Bitrix выглядят так:

Признаки для WordPress:

Их видно невооруженным глазом.
Заголовки HTTP и расширения браузеров
Узнать, с каким движком имеете дело иногда можно через HTTP-заголовки. Попробуйте получить их список с помощью онлайн-сервиса или специального расширения для браузера.
Оно также покажет и cookie. В этих файлах также целесообразно поискать упоминание о платформах.
Как выбрать CMS для сайта
Выбирая CMS, легко запутаться, ведь общее количество CMS исчисляется сотнями (по некоторым оценкам, существует от 200 до 300 CMS). Возможности CMS варьируются от создания и управления простейшим одностраничным лендингом до крупных корпоративных порталов, в которых реализованы основные бизнес-процессы компании. Поэтому возникает вопрос: какие потребности должна удовлетворять CMS, чтобы оптимально поддерживать планирование онлайн-проекта?
Когда мы выбираем тот или иной продукт, нередко все определяет цена. Но в случае с CMS такой подход вряд ли получится применить, так как подавляющее большинство CMS, представленных на рынке, бесплатные. На первое место выходят другие характеристики CMS, в которых мы попробуем разобраться.
Цель
Сначала вы должны определиться с целью создания сайта. Что это будет: блог, магазин, лендинг для продвижения товара или услуги? Постарайтесь описать функциональные блоки будущего сайта. Ведь даже простой личный блог может содержать закрытые разделы только для платных подписчиков и так далее.
Оцените, удовлетворяет ли выбранная CMS вашим функциональным требованиям, есть ли возможность установить дополнительные модули и плагины, являются ли эти плагины платными или бесплатными?
Контент
Какой контент вы планируете размещать? Да, все CMS позволяют работать и с изображениями, и с текстами, и с видео. Но в каждой из них это взаимодействие построено по-разному. Выделите тип контента, который будете публиковать в большинстве случаев, и изучите, как в каждой конкретной CMS реализованы сценарии добавления, изменения, удаления контента разного типа.
Шаблоны
Хорошо, если вы обладаете навыками дизайна и сможете спроектировать дизайн собственного сайта. В противном случае можно начать создание сайта из предустановленных шаблонов. Не отчаивайтесь, если не найдете подходящий в самой CMS, множество вариантов платных и бесплатных шаблонов есть в интернете.
Администрирование
Важные критерии:
- возможность устанавливать разные права доступа для разных ролей;
- резервное копирование и восстановление;
- оптимизация хранения медиаконтента;
- оптимизация загрузки сайта (кэширование).
Что такое движок
Само по себе понятие движок является разговорным, в среде программистов этой отрасли таких словечек более чем предостаточно.
Примерное то же самое обозначает CMS – это система программных модулей для управления контентом. Большинство комплексов управления сайтами строятся на языке программирования PHP.
В зависимости от технических характеристик хостинга возможно применение других способов написания, главное, чтобы в результате все могло функционировать в соответствующей рабочей среде.

В видимой для пользователя части экрана при обращении к сайту показываются открывающиеся страницы, но на самом деле в интернете (сервере хоста), они сохранены в формате, удобном для обработки программными средствами.
При обращении по определенному адресу выводится дизайн и оформление сайта, сразу же туда подставляется текстовое содержимое. В зависимости от административных настроек можно менять контент сайта некоторым пользователям (новости и разделы новостей).
Эти изменения становятся доступными визуально всем присутствующим на сайте. А вот основной контент меняется только при «перезаливке» содержимого на хост.